AngularJs $http.post() не отправляет данные
может ли кто-нибудь сказать мне, почему следующее заявление не отправляет данные post на указанный url-адрес? Url вызывается, но на сервере, когда я печатаю $_POST-я получаю пустой массив. Если я печатаю сообщение в консоли перед добавлением его в данные — оно показывает правильный контент.
Я также пробовал его с данными в виде строки (с тем же результатом):
кажется, что он работает, когда я использую его в следующем формат:
но есть ли способ сделать это с помощью $http.post () — и всегда ли мне нужно включать заголовок, чтобы он работал? Я считаю, что вышеуказанный тип контента указывает формат отправленных данных, но могу ли я отправить его как объект javascript?
30 ответов
Я имел такую же проблему с помощью asp.net MVC и нашел решение здесь
есть много путаницы среди новичков AngularJS а почему $http сервис стенография функции ( $http.post() , etc.) не представляется быть замены с jQuery эквиваленты ( jQuery.post() , etc.)
разница в том, как jQuery и AngularJS сериализация и передача данных. В принципе, проблема заключается в том, что ваш серверный язык выбора не может понять передачу AngularJS изначально . По умолчанию jQuery передает данные с использованием
и знакомый foo=bar&baz=moe сериализация.
AngularJS, однако, передает данные с помощью
сериализация JSON, которая, к сожалению, некоторые языки веб-сервера —в частности, В PHP — не unserialize изначально.
работает как шарм.
это не очень ясно выше, но если вы получаете запрос в PHP, вы можете использовать:
для доступа к массиву в PHP из сообщения AngularJS.
вы можете установить по умолчанию «Content-Type» следующим образом:
$http.post и $ http.методы put принимают любое значение объекта JavaScript (или строки) в качестве параметра данных. Если data является объектом JavaScript, он по умолчанию будет преобразован в строку JSON.
попробуйте использовать этот вариант
У меня была аналогичная проблема, и мне интересно, может ли это быть полезно: https://stackoverflow.com/a/11443066
Мне нравится использовать функцию для преобразования объектов в post params.
это, наконец, было рассмотрено в angular 1.4 с помощью $httpParamSerializerJQLike
я использую jQuery param С AngularJS сообщение requrest. Вот пример . создайте модуль приложения AngularJS, где myapp определен с ng-app в вашем HTML-коде.
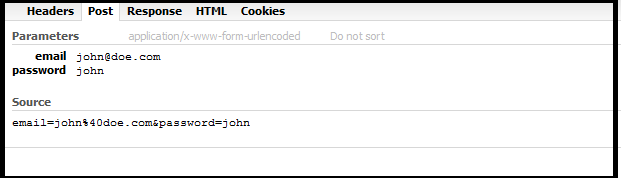
теперь давайте создадим контроллер входа в систему и опубликуем электронную почту и пароль.
Я не люблю объяснять код, это достаточно просто понять:) обратите внимание, что param из jQuery, поэтому вы должны установить jQuery и AngularJS, чтобы сделать это рабочий. Вот скриншот.
надеюсь, это полезно. Спасибо!
у меня была такая же проблема с AngularJS и Node.JS + Express 4 + маршрутизатор
маршрутизатор ожидает данные от запроса post в теле. Это тело всегда было пустым, если я следовал примеру из Angular Docs
но если я использовал его в данные
иного узла.маршрутизатор js будет ожидать данные в req.тело, если используется обозначение 1:
что также отправляет информацию как полезную нагрузку JSON. Это лучше в некоторых случаях, когда у вас есть массивы в вашем json и x-www-form-urlencoded даст некоторые проблемы.
это сработало. Надеюсь, это поможет.
В отличие от JQuery и ради педантичности, Angular использует формат JSON для POST данные передачи от клиента к серверу (jQuery применяет x-www-form-urlencoded предположительно, хотя JQuery и Angular используют JSON для вменения данных). Поэтому есть две части проблемы: в клиентской части js и в вашей серверной части. Нужно так:
положите часть клиента js угловую как это:
и
напишите в серверной части, чтобы получить данные от клиента (если это php).
Примечание: $_POST не будет работать!
решение работает для меня, надеюсь, и для вас.
для отправки данных через Post methode с $http из angularjs вам нужно изменить
data: «message=» + message С data: $.param(
чтобы основываться на ответе @felipe-miosso:
- загрузите его как модуль AngularJS из здесь,
- установки
добавьте его в свое приложение:
у меня нет репутации для комментариев, но в ответ / дополнение к ответу Дона Ф:
второй параметр true необходимо добавить в json_decode функция для правильного возврата ассоциативного массива:
$params = json_decode(file_get_contents(‘php://input’), true);
этот код решил проблему для меня. Это решение на уровне приложения:
добавьте это в свой JS-файл:
и добавьте это в ваш файл-сервера:
это должно сработать.
Я тоже столкнулся с подобной проблемой и я делал что-то подобное, и это не сработало. Мой контроллер Spring не смог прочитать параметр данных.
но, читая этот форум и API Doc, я попытался следовать пути, и это сработало для меня. Если у кого-то также есть аналогичная проблема, вы можете попробовать ниже.
пожалуйста, проверьте https://docs.angularjs.org/api/ng/service/$http#post для того, что делает param config.
Это, вероятно, поздний ответ, но я думаю, что наиболее правильным способом является использование того же фрагмента кода углового использования при выполнении запроса «get», используя вас $httpParamSerializer придется ввести его в контроллер таким образом, вы можете просто сделать следующее, не используя Jquery вообще , $http.post(url,$httpParamSerializer(
в моем случае я решаю проблему так :
вам нужно использовать JSON.stringify для каждого параметра, содержащего объект JSON, а затем создайте объект данных с помощью»$.param»: -)
NB: мой «objJSON» — это объект JSON, содержащий массив, целое число, строку и содержимое html. Его общий размер составляет >3500 символов.
Я знаю принят ответ. Но, может помочь будущим читателям, если ответ их не устраивает по какой-либо причине.
Angular не делает ajax так же, как jQuery. Пока я пытался следовать руководству по изменению angular $httpprovider , я столкнулся с другими проблемами. Например. Я использую codeigniter, в котором $this->input->is_ajax_request() функция всегда терпела неудачу (которая была написана другим программистом и использовалась глобально, поэтому не может измениться), говоря, что это не настоящий ajax запрос.
чтобы решить эту проблему, я принял помощь отложенное обещание. Я тестировал его в Firefox, и ie9, и он работал.
у меня есть следующая функция, определенная за пределами любой угловой код. Эта функция делает регулярный вызов jQuery ajax и возвращает отложенный / обещанный (я все еще учусь) объект.
тогда я называю его угловым кодом, используя следующий код. Обратите внимание, что мы должны обновить $scope вручную с помощью $scope.$apply() .
это может быть не идеальный ответ, но это позволило мне использовать вызовы jQuery ajax с angular и позволило мне обновить $scope .
У меня была та же проблема в express .. для решения вам нужно использовать bodyparser для анализа объектов json перед отправкой http-запросов ..
Я использую asp.net веб-службы WCF с угловым JS и ниже кодом работал:
надеюсь, что это помогает.
не нашел полный фрагмент кода о том, как использовать $http.метод POST для отправки данных на сервер и почему он не работает в этом случае.
пояснения ниже фрагмента кода.
- Я использую jQuery $.функция param для сериализации данных JSON в WWW post data
установка типа содержимого в переменной config, которая будет передана вместе с запросом angularJS $http.сообщение, которое указывает серверу, что мы отправляем данные в формат сообщения www.
обратите внимание на $htttp.метод post, где я отправляю 1-й параметр как url, 2-й параметр как данные (сериализованные) и 3-й параметр как config.
оставшийся код понятен.
посмотрите на пример кода $ http.метод post здесь.
Если вы используете PHP, это простой способ получить доступ к массиву в PHP из сообщения AngularJS.
при использовании угловые >= 1.4, вот самое чистое решение с использованием сериализатор, предоставляемый Angular:
и тогда вы можете просто сделать это в любом месте вашего приложения:
и он будет правильно сериализовать данные как param1=value1¶m2=value2 и отправить его в /requesturl С application/x-www-form-urlencoded; charset=utf-8 заголовок Content-Type, как обычно ожидается, с запросами POST на конечных точках.
TL; DR
в ходе мое исследование я обнаружил, что ответ на эту проблему приходит во многих разных вариантах; некоторые из них очень запутаны и зависят от пользовательских функций, некоторые зависят от jQuery, а некоторые являются неполными, предполагая, что вам нужно только установить заголовок.
если вы просто установите Content-Type заголовок, конечная точка увидит данные POST, но это не будет в стандартном формате, потому что, если вы не предоставите строку в качестве data , или вручную сериализовать объект данных, все это будет сериализовано как JSON по умолчанию и может быть неправильно интерпретирован в конечной точке.
например, если правильный сериализатор не был установлен в приведенном выше примере, он будет рассматриваться в конечной точке как:
и это может привести к неожиданному разбору, например ASP.NET рассматривает его как null параметр name, с <"param1":"value1","param2":"value2">как значение; или скрипач интерпретирует его по-другому, с <"param1":"value1","param2":"value2">в качестве имени параметра и null как значение.
аналогично предложенному рабочему формату OP и ответу Денисона, за исключением использования просто $http и по-прежнему зависит от jQuery.
хорошая вещь об использовании jQuery здесь заключается в том, что сложные объекты передаются правильно; против ручного преобразования в Параметры URL, которые могут искажать данные.
когда у меня была эта проблема, параметр, который я отправлял, оказался массивом объектов вместо простого объекта.
только что обновил с углового 1.2 до 1.3, нашли проблему в коде. Преобразование ресурса приведет к бесконечному циклу, потому что (я думаю) $promise снова удерживает тот же объект. Может, это кому-то поможет.
Я мог бы исправить это:
я использую код принятого ответа (код Фелипе) некоторое время, и он отлично работает (спасибо, Фелипе!).
однако, недавно я обнаружил, что у него есть проблемы с пустыми объектами или массивами. Например, при отправке этого объекта:
PHP, похоже, не видит B и C вообще. Он получает это:
взгляд на фактический запрос в Chrome показывает это:
я написал альтернативный фрагмент кода. Кажется чтобы хорошо работать с моими прецедентами, но я не тестировал его широко, поэтому используйте с осторожностью.
я использовал TypeScript, потому что мне нравится сильная типизация, но было бы легко преобразовать в чистый JS:
это менее эффективно, чем код Фелипе, но я не думаю, что это имеет значение, так как он должен быть немедленным по сравнению с общими накладными расходами самого HTTP-запроса.
теперь PHP показывает:
насколько я знаю, невозможно получить PHP для признайте, что B. a и C-пустые массивы, но, по крайней мере, появляются ключи, что важно, когда есть код, который полагается на определенную структуру, даже когда она по существу пуста внутри.
Также обратите внимание, что он преобразует undefineds и nulls для пустых строк.
я решил это ниже кодов:
Сторона Клиента (Js):
обратите внимание, что данные-это объект.
на сервере (ASP.NET MVC):
и «AllowCrossSiteJsonAttribute» необходим для междоменных запросов:
надеюсь, это было полезно.
это не вина angular. Angular предназначен для работы в мире JSON. Поэтому, когда служба $http отправляет AJAX-запрос, она отправляет все ваши данные как полезную нагрузку, а не как данные формы, чтобы ваше бэкэнд-приложение могло обрабатывать их. Но jQuery делает некоторые вещи внутренне. Вы инструктируете модуль $ajax jQuery связывать данные формы как JSON, но перед отправкой AJAX-запроса он сериализовал JSON и add application/x-www-form-urlencoded заголовок. Таким образом, ваше бэкэнд-приложение может получать данные формы в виде параметров post, а не формат JSON.
но вы можете изменить поведение службы angular $http по умолчанию на
- добавить заголовок
- сериализация json
$httpParamSerializerJQLike-это встроенный сервис angular, который сериализует json таким же образом $.парам делает jQuery.
Источник
angular get запрос не отправляет запрос на сервер, а пытается открыть страницу, почему?
Эта конструкция должна по логике отправлять запрос на сервер, в компоненте вызываю этот метод:
На сервере ловлю запрос, и проверяю дошло ли обычным консол логом(Node.js),
По итогу он не отправляет запрос на сервер, а пытается открыть передаваемый URL (http://localhost:4200/getLeadList).
Почему он не отправляет запрос на сервер?
Я нашел проблему, она заключается в том, что мой nodejs обрабатывает все запросы и ссылается на корневую дирректорию ангуляр.
Если ее убрать, то запрос доходит до сервера, но при обновлении страниц (при нажатии f5) он будет выдавать ошибку
на любой странице.
Как найти в этом компромисс?
1 ответ 1
Я решил проблему, спасибо всем и моему потраченному времени (15 часов).
Проблема заключается в следующем. Не нужно вставлять заголовки для отправки get запроса, тк это добавляет в ответ ненужные строки кода, которые после нужно обрабатывать. У меня был обработчик любого get запроса на моем nodejs
, который стоял до основного, который должен был обработать мой get(/getLeadList)
Последовательность была такая:
В этой последовательности и была проблема. Необходимо поменять последовательность, где изначально обрабатываются мои запросы которые я обработал, а после обработка всех остальных.
Источник
POST-запросы¶
Кроме GET-запросов Angular позволяет отправлять остальные типы запросов: POST , PUT , DELETE . Рассмотрим, как выполнять POST-запросы.
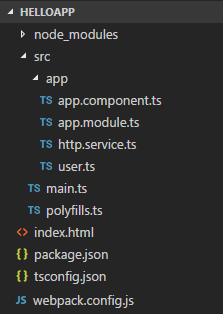
Пусть у нас есть следующая структура проекта:
В файле user.ts определен класс User , который представляет отправляемые и получаемые данные:
Для тестирования обработки на сервере можно определить код, который получает post-запрос, каким-то образом обрабатывает и возвращает результат. Например, если применяется PHP, можно взять следующий скрипт:
Если применяется ASP.NET WEB API, можно определить следующий контроллер:
Если используется Web API, то на стороне сервера надо подключить CORS.
Для имитации обработки в обоих случаях к возрасту пользователя добавляется число 10.
Можно взять какую-то другую технологию сервера.
Далее в файле http.service.ts определим сервис для отправки данных:
Здесь определен метод postUser , который получает для отправки объект User . Сами отправляемые данные представляют объект body . Для отправки применяется метод http.post() , в который передается адрес сервера и отправляемый объект.
При отправке запроса из другого домена опять же следует не забывать про ограничения кроссдоменных запросов. Поэтому для тестирования вне зависимости от технологии сервера, для серверного приложения должна быть включена функциональность CORS. Иначе наше приложение на Angular не сможет получить результат обработки.
Применим сервис в коде компонента:
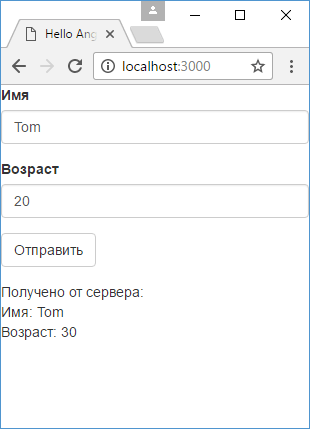
В шаблоне определена форма ввода. По нажатию на кнопку данные отправляются на сервер, а полученный ответ отображается под формой:
При получении данных с сервера следует учитывать регистр свойств. Как правило, для свойств класса в TypeScript применяется camelCase. В некоторых языках программирования, например, в C#, для названий свойств класса используется PascalCase. Поэтому либо на стороне сервера следует сериализовать объект, у которого названия свойств применяют camelCase, либо на стороне клиента при получении данных следует проводить постобработку результатов запроса для приведения их в нужную форму.
Выше предложенный способ подходит, если, скажем, нам надо отправлять не все данные из объекта User или если возникает необходимость вручную сконструировать отправляемый объект. Но также для отправки можно передать весь объект:
Также при отправке мы можем устанавливать различные заголовки с помощью объекта HttpHeaders :
Источник