- Twitter Bootstrap 3: как центрировать блок
- 8 ответов
- bootstrap 4, не получается центрировать блок
- 2 ответа 2
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css bootstrap center или задайте свой вопрос.
- Похожие
- Подписаться на ленту
- Twitter Bootstrap 3: How to center a block
- 7 Answers 7
- Not the answer you’re looking for? Browse other questions tagged twitter-bootstrap-3 or ask your own question.
- Linked
- Related
- Hot Network Questions
- Subscribe to RSS
- Как разместить блок по центру в Bootstrap 4
- Bootstrap 4 центрирование по вертикали и горизонтали
- 5 ответов
- высота контейнера с элементом (- АМИ) к центру должна быть 100%
Twitter Bootstrap 3: как центрировать блок
Мне кажется, что класс center-block отсутствует в таблицах стилей bootstrap 3. Я что-то упускаю?
8 ответов
это новое в выпуске Bootstrap 3.0.1, поэтому убедитесь, что у вас есть последняя версия (10/29).
он работает намного лучше таким образом (сохраняя отзывчивость):
вы должны использовать style= «width: value» с классом центрального блока
центральный блок можно найти в bootstrap 3.0 в служебные программы.меньше on line 12 и миксины.меньше в строке 39
У меня были некоторые проблемы с его применением. Убедитесь, что вы обновляете, как сказал Скелли. Также можно использовать класс text-center. Это может послужить вашим целям.
вы можете использовать class .center-block в сочетании с style=»width:400px;max-width:100%;» сохранить отзывчивость.
используя .col-md-* класс .center-block не будет работать из-за float on .col-md-* .
несколько ответов здесь, кажется, неполное. Вот несколько вариантов:
чтобы заставить его работать с классами col -*, вам нужно обернуть .центр-блок внутри .col — * class, но не забудьте добавить другой класс, который устанавливает ширину (.box в этом случае), или изменить .центр-блок сам по себе, давая ему ширину.
center-block плохая идея, поскольку она охватывает часть экрана, и вы не можете нажать на свои поля или кнопки. col-md-offset-? Это лучший вариант.
использовать col-md-offset-3 лучший вариант, если класс col-sm-6 . Просто измените номер в центре вашего квартала.
Источник
bootstrap 4, не получается центрировать блок
Я делаю центрирование блока с помощью bootstrap. Вот код:
2 ответа 2
Разумеется, в самом верху — у row нет высоты, поэтому выравнивание по вертикали визуально никак не отображается. Если хотите увидеть выравнивание по вертикали, добавьте row высоту:
Соответственно, если по горизонтали все гуд, тогда использовать Vertical alignment атрибуты Bootstrap 4:
Это сработает, если Ваш DIV не обернут еще каким либо тегом, который диктует ему другие стили.
И вот еще по этой теме как раз: тык
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css bootstrap center или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.10.18.40485
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Источник
Twitter Bootstrap 3: How to center a block
It seems to me that the class center-block is missing from the bootstrap 3 style sheets. Am I missing something?
7 Answers 7
It’s new in the Bootstrap 3.0.1 release, so make sure you have the latest (10/29).
It works far better this way (preserving responsiveness):
You have to use style=»width:value» with center block class
center-block can be found in bootstrap 3.0 in utilities.less on line 12 and mixins.less on line 39
You can use class .center-block in combination with style=»width:400px;max-width:100%;» to preserve responsiveness.
Using .col-md-* class with .center-block will not work because of the float on .col-md-* .
center-block is bad idea as it covers a portion on your screen and you cannot click on your fields or buttons. col-md-offset-? is better option.
Use col-md-offset-3 is better option if class is col-sm-6 . Just change the number to center your block.
A few answers here seem incomplete. Here are several variations:
To make it work with col-* classes, you need to wrap the .center-block inside a .col-* class, but remember to either add another class that sets the width (.box in this case), or to alter the .center-block itself by giving it a width.
Check it out on bootply.
Not the answer you’re looking for? Browse other questions tagged twitter-bootstrap-3 or ask your own question.
Linked
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.10.18.40485
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Источник
Как разместить блок по центру в Bootstrap 4
Доброго времени суток всем! В данной статье я хочу рассказать Вам как можно поместить в центре страницы какой-либо блок. Причем блок будет выровнен как горизонтально так и вертикально. Делать мы будет это на Bootstrap 4, поэтому для тех, кто только начинает изучать этот фреймворк далеко не очевидно — как можно отцентрировать некий блок Bootstrap 4.
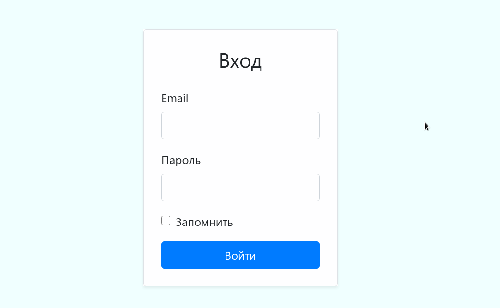
Пример будет самый что ни есть практический — форма входа на сайт.
Итак, для начала немного теории: Bootstrap 4 во всю использует технологию Flexbox CSS, которая позволяет очень просто делать многие вещи, которые ранее в CSS требовали больших трудозатрат, например, центрировать блоки. Во фреймворке Bootstrap 4 для этого есть необходимые утилитарные классы, такие как .d-flex, .justify-content-center, .align-items-center.
Используя класс .d-flex — можно превратить блок в flex-блок, а его дочерние элементы в flex-элементы. После этого, к последним можно применять множество самых разнообразных классов, кастомизируя их отображение на странице. Например, их можно отцентрировать горизонтально с помощью класса .justify-content-center, который применяется к родительскому flex-блок. Вертикальное центрирование тоже не составляет труда, но здесь кроется небольшая хитрость. Если Вы примените класс .align-items-center к родительскому элементу, для того чтобы все его дочерние элементы выровнялись еще и вертикально — ничего не произойдет. А все потому, что высота тегов html, body и .container должна быть равна 100%. Для того, чтобы сделать высоту контейнера в Bootstrap равной 100% нужно использовать класс .h-100. Далее я приведу непосредственно код:
Источник
Bootstrap 4 центрирование по вертикали и горизонтали
у меня есть страница, где существует только форма, и я хочу, чтобы форма была размещена в центре экрана.
на justify-content-center выравнивает форму по горизонтали, но я не могу понять, как выровнять ее по вертикали. Я попытался использовать align-items-center и align-self-center , но это не работает.
5 ответов
обновить 2018 — Bootstrap 4.0.0
здесь не нужно на дополнительный CSS. То, что уже включено в Bootstrap будет работать. Убедитесь, что контейнер(ы) формы полная высота. Bootstrap 4 теперь имеет h-100 класс для высоты 100%.
вертикальная центр:
высота контейнера с элементом (- АМИ) к центру должна быть 100%
(или независимо от желаемой высоты относительно центрированного элемента)
Примечание: при использовании height:100% (процент высоты) на любой элемент, элемент принимает в высоту его контейнер. В современных браузерах ВХ блоки height:100vh; может использоваться вместо % чтобы получить нужную высоту.
горизонтального центра:
- text-center в центр display:inline элементы и содержания
- mx-auto для центрирования внутри гибкого элемента
- offset-* или mx-auto можно столбцы-центр ( .col- )
- justify-content-center to столбцы-центр ( col-* ) внутри row
вам нужно что-то, чтобы центрировать вашу форму. Но поскольку вы не указали высоту для своего html и тела, он просто обернет содержимое, а не окно просмотра. Другими словами, не было места, где можно было бы сосредоточить предмет.
Источник