- Не работает полностью простой пример из bootstrap 4. В чем может быть ошибка?
- Решение
- Выпадающее меню Bootstrap не работает
- Резюме (он же tl; dr)
- Задний план
- Симптомы
- Решение
- Выпадающее меню Bootstrap не работает
- 18 ответов:
- резюме (a.k.a. tl;dr)
- симптомы
- решение
- Подключение фреймворка Bootstrap к сайту
- Минимальный набор инструментов для разработки на Bootstrap
- Варианты установки Bootstrap
- Сборка из исходных кодов
- Подключение Bootstrap через CDN
- Локальная установка Bootstrap
- 1. Скачивание готовой сборки Bootstrap
- 2. Распаковка загруженного архива
- Минимизированные файлы
- CSS файлы Bootstrap
- JavaScript файлы Bootstrap
- Поддержка RTL-языков в Bootstrap
- Исходные карты файлов в Bootstrap
- Использования Bootstrap 5 в качестве модуля
- Иконочный шрифт Glyphicons в Bootstrap
- 3. Копирование файлов в проект и подключение их к странице
Не работает полностью простой пример из bootstrap 4. В чем может быть ошибка?
Точнее работает частично. Пытаюсь заставить работать просто пример по компоненту Scrollspy, но не работает dropdown и не подсвечиваются элементы верхнего меню navbar.
извините за форматирование
Помощь в написании контрольных, курсовых и дипломных работ здесь.
В чем может быть ошибка? (пример с побитовым сдвигом)
Всем доброго дня) В одной из книжек по С++ (Horton) наткнулся на такую вот небольшую задачку: .
Не работает скачанный скрипт, в чём может быть ошибка?
Скачал сайт программой Teleport Pro, на сайте есть PHP скрипт, почему он не работает в скачанном.
Решение
да, с футером я промахнулся — по привычке его упомянул, сорри
вот работающий вариант:

Имеются 3 таблицы: table_products — книги, shops — магазины, и shop_book — таблица, связывающая эти.
В чем может быть ошибка
Цель работы состоит в том чтобы создать электронный альбом. Не удается исправить ошибку, проблема в.
В чём может быть ошибка?
Пишет, что нету точки с запятой. Где. #include #include using.
Источник
Выпадающее меню Bootstrap не работает
Мне не удается заставить мои раскрывающиеся списки работать. Я могу заставить навигационную панель отображаться идеально, но когда я нажимаю «Раскрывающийся список» (любой из них), оно не отображает раскрывающееся меню. Я пробовал искать другие сообщения об этом, но ничего, что решало бы проблемы всех, не помогло. Я скопировал исходный код прямо с веб-сайта начальной загрузки, но не могу заставить его работать на моей машине. У кого-нибудь есть идеи? Я смотрел на это в течение часа и, кажется, не могу понять, в чем проблема.
Может попробовать с
и посмотрим, сработает ли это.
У меня был проект bootstrap + rails, и выпадающий список работал нормально. Они перестали работать после обновления .
Это решение, которое устранило проблему, добавьте следующее в файл .js:
100% рабочий раствор
просто поместите ссылку JQuery в первую очередь ссылки js и css
Пример правильный
Пример неверный!
Поместите ссылку jquery js перед ссылкой bootstrap js следующим образом:
Согласно getBootstrap.com, выпадающие списки построены на сторонней библиотеке Popper.js. Итак, если раскрывающееся меню не работает при нажатии, а работает только при наведении курсора на раскрывающийся список, включите popper.js, bootstrap.js и bootstrap.css. Одной из причин может быть отказ от popper.js до включения пакетов начальной загрузки.
Я столкнулся с этим, когда использовал ASP .NET Forms. Решение, которое я использовал, заключалось в удалении или комментировании ссылок jQuery и Bootstrap на главной странице. Похоже, это создает конфликт со ссылками на jQuery и Bootstrap, которые вы помещаете в файл .
Если кто-то по-прежнему сталкивается с той же проблемой, обязательно проверьте источник вашей страницы просмотра в браузере, чтобы проверить, все ли файлы jquery и bootstrap загружены, а пути к файлу верны. Самое важное! обязательно используйте последний стабильный файл jquery.
Может быть, кому-то это пригодится:
Резюме (он же tl; dr)
Выпадающие меню Bootstrap перестали выпадать из-за обновления с django-bootstrap3 версии 6.2.2 до 11.0.0 .
Задний план
Мы столкнулись с аналогичной проблемой на устаревшем django сайте, который сильно зависит от bootstrap сквозного django-bootstrap3 . Сайт всегда работал нормально и продолжал работать в продакшене, но не в нашей локальной тестовой системе. В коде не было очевидных связанных изменений, поэтому, скорее всего, возникла проблема с зависимостью.
Симптомы
При посещении сайта на локальном тестовом сервере django он на первый взгляд выглядел отлично: стиль / макет использовались, bootstrap как ожидалось, включая панель навигации. Однако все раскрывающиеся меню не раскрылись.
Ошибок в консоли браузера нет. Все статические файлы js и css файлы были загружены успешно, а функциональные возможности других пакетов, на которые полагались, jquery работали должным образом.
Решение
Оказалось, что django-bootstrap3 пакет в нашей локальной среде python был обновлен до последней версии 11.0.0 , а сайт был построен с использованием 6.2.2 .
Откат django-bootstrap3==6.2.2 для нас решил проблему, хотя я понятия не имею, что именно ее вызвало.
Источник
Выпадающее меню Bootstrap не работает
У меня возникли проблемы с получением моего меню на работу. Я могу заставить navbar отлично отображаться, но когда я нажимаю на «выпадающее меню» (любой из них), он не отображает выпадающее меню. Я пробовал смотреть на другие сообщения об этом, но ничего, что исправило проблемы каждого, не помогло. Я скопировал источник прямо с сайта bootstrap, но я не могу заставить его работать на моей машине. У кого-нибудь есть идеи? Я смотрел на него в течение часа и не могу понять, что такое проблема.
18 ответов:
и посмотреть, если он будет работать.
У меня был проект bootstrap + rails, и выпадающий список работал нормально. Они перестали работать после обновления.
Это решение, которое исправило проблему, добавьте следующее .js file:
100% рабочего раствора
просто поместите ссылку Jquery в первую очередь ссылки js и css
Пример Правильного
Пример Неверный!
поставить ссылку на jQuery и JS, прежде чем связать начальной загрузки JS и вот так:
в случае, если кто-то еще сталкивается с той же проблемой, не забудьте проверить ваш код просмотр исходного кода страницы в вашем браузере, чтобы проверить, загружены ли все файлы jquery и bootstrap и правильные пути к файлу. Самое главное! убедитесь, что используете последнюю стабильную файл с jQuery.
я столкнулся с этим, когда я использовал ASP .NET формы. Решение, которое я использовал, удаляло или комментировало ссылки jQuery и Bootstrap из на главной странице. Кажется, это создает конфликт с ссылками jQuery и Bootstrap, которые вы помещаете в .
похоже, что для Rails 4 нужно сделать больше.
внутри вас Gemfile добавить.
Далее вам нужно запустить
это та часть, о которой никто не упоминал
откройте конфигурацию / приложение.рубидий файл
добавить это прямо перед вторым до последнего конца
config.активы.предварительная компиляция += %w(*.формат PNG.* формат JPG.* в формате JPEG *.gif)
как видно здесь около 20% вниз по странице.
далее Создать заказ.стиль CSS.scss файл в этом каталоге
как видно здесь немного ниже от вышеизложенного задача
внутри этого файла Include
теперь остановите сервер и перезагрузите его, и все должно работать нормально.
Я попытался запустить bootstrap без использования драгоценного камня, но это не сработало для меня.
надеюсь, что это поможет кому-то!
Я использую rails 4.0 и столкнулся с той же проблемой
вот мое решение, которое прошло испытание
добавить в Gemfile
затем добавьте в приложение / активы / javascripts / application.js
тогда выпадающий список должен работать
кстати, решение Криса также работает для меня.
но я думаю, что это меньше соответствует идее трубопроводных активов
Я думаю, что это вопрос маршрута ваш файл маршрута. Ни загрузочный файл, ни файл JQuery.
в моем случае, отключение расширений Chrome исправил. Я удалил их из хрома один за другим, пока не нашел виновника.
Так как я автор оскорбительного расширения Chrome, я думаю, мне лучше исправить расширение!
моя версия bootstrap указывала на bootstap4-alpha,
изменить на 4-бета
и он начал работать
проблема в том, что href-это href=»#» вы должны удалить href=»#» во всех тегах
для Bootstrap 4 вам нужна дополнительная библиотека. Если Вы читаете консоль браузера, Bootstrap фактически напечатает сообщение об ошибке, сообщающее вам, что вам это нужно для выпадающего списка для работы.
в угловых проектах мы добавляем angular-cli.json или угловой.в JSON строки тезисы:
согласно getBootstrap.com, выпадающие списки построены на сторонней библиотеке Popper.js. Итак, если выпадающее меню не работает onclick, но работает только при наведении указателя мыши на выпадающее меню, включите popper.js, bootstrap.js и bootstrap.стиль CSS. Не считая Поппера.js перед включением пакетов bootstrap может быть одной из причин.
может быть, кто-то там может извлечь выгоду из этого:
резюме (a.k.a. tl;dr)
выпадающие списки Bootstrap перестали выпадать из-за обновления с django-bootstrap3 версия 6.2.2 to 11.0.0 .
мы столкнулись с подобной проблемой в наследство django сайт, который сильно зависит от bootstrap через django-bootstrap3 . Сайт всегда работал нормально, и продолжал делать это в производстве, но не на нашей локальной тестовой системе. Их не было очевидные связанные изменения в коде, поэтому проблема зависимости была наиболее вероятной.
симптомы
при посещении сайта на локальный тестовый сервер django, это выглядело совершенно нормально на первый взгляд: стиль / макет с использованием bootstrap как и ожидалось, включая навигационную панель. Однако все выпадающие меню не удалось опустить.
нет ошибок в консоли браузера. Все статично js и css файлы были загружены успешно, и функциональность от других пакеты, полагающиеся на jquery работает, как ожидалось.
решение
выяснилось, что django-bootstrap3 пакет в нашей локальной среде python был обновлен до последней версии, 11.0.0 , в то время как сайт был построен с использованием 6.2.2 .
откат django-bootstrap3==6.2.2 решил проблему для нас, хотя я понятия не имею, что именно вызвало его.
я попробовал все вышеперечисленные ответы и единственная версия, которая работает для меня-это jquery 1.11.1. Я пробовал со всеми другими версиями 1.3.2, 1.4.4, 1.8.2, 3.3.1 и выпадающий список navbar не работает.
просто используйте этот 100% рабочий трюк, чтобы решить проблему выпадающего меню Bootstrap.
вставьте оба этих файла в любом месте страницы после открытия тега body. Если вы вставляете их внутри тега тела, то ваша проблема сохраняется.
Источник
Подключение фреймворка Bootstrap к сайту
В этой статье мы разберём как скачать и подключить фреймворк Bootstrap (3, 4 и 5 версию) к сайту.
Минимальный набор инструментов для разработки на Bootstrap
Перед подключением Bootstrap и создании на его основе дизайна сайтов и веб-приложений необходимо иметь следующий минимальный набор программ:
- текстовый редактор для работы с кодом (Visual Studio Code, Sublime Text, Atom или др.) или IDE (WebStorm, NetBeans или др.);
- браузер (Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, Opera или др.).
Варианты установки Bootstrap
Создание дизайна веб-проекта, в основу которого положен Bootstrap всегда начинается с его установки.
Подключить Bootstrap к сайту можно разными способами, например:
- с помощью CDN (в этом варианте помещать файлы непосредственно в проект не нужно);
- локально с настройками по умолчанию (для этого необходимо скачать дефолтную готовую сборку Bootstrap с GitHub, извлечь из неё необходимые файлы и подключить их к HTML странице);
- локально со своими настройками (для этого необходимо скачать исходные коды и программу для сборки frontend).
Какой способ выбрать зависит конечно от вашей конкретной задачи, знаний и опыта.
Сборка из исходных кодов
Вариант с самостоятельной сборкой из исходных кодов в основном применяется, когда нужно детально настроить Bootstrap под свой проект, а также исключить из него все не нужные компоненты и плагины.
Этот вариант является предпочтительным, хотя и более сложным. Но, он позволяет кастомизировать фреймворк под свою конкретную задачу.
При этом загрузить исходные файлы Bootstrap можно как вручную с GitHub, так и с помощью пакетного менеджера (npm, yarn, RubyGems, Composer или NuGet).
Для загрузки исходных кодов Bootstrap с помощью npm нужно ввести следующую команду в консоль:
Подробная инструкция по сборке проекта из исходных кодов Bootstrap v4 с помощью Gulp приведена на этой странице.
Подключение Bootstrap через CDN
Подключение через CDN — это самый простой вариант установки Bootstrap. Здесь скачивать ничего не нужно. Необходимо лишь вставить в HTML ссылки на файлы, размещенные на CDN серверах.
Подключение Bootstrap 5:
Пример подключения Bootstrap 4 с помощью CDN:
Подключение Bootstrap 3 к странице:
Для проверки работоспособности фреймворка , создадим кнопку, при поднесении к которой будет показываться всплывающая подсказка popover.
Локальная установка Bootstrap
Для локальной установки Bootstrap (с настройками по умолчанию) необходимо:
- скачать готовую сборку с GitHub;
- распаковать полученный архив и скопировать из него минимизированные версии файлов («bootstrap.min.css» и «bootstrap.bundle.min.js») в свой проект;
- подключить эти файлы к HTML странице.
1. Скачивание готовой сборки Bootstrap
Скачать дефолтную готовую к использованию сборку Bootstrap можно по следующим ссылкам (загрузка осуществляется с GitHub):
Эти сборки содержат скомпилированные и готовые к использованию файлы CSS и JavaScript.
Этот вариант сборки в основном используют для вёрстки прототипов, изучения и в проектах, дизайн которых может быть выполнен в стилях, заложенных авторами Bootstrap по умолчанию или с незначительными их изменениями.
2. Распаковка загруженного архива
После скачивания архива его необходимо распаковать.
Содержание архива Bootstrap v5.1.2:
В каталоге css находятся стили фреймворка Bootstrap, а в js – плагины необходимые для работы различных компонентов.
Плагины начиная с Bootstrap 5 написаны без использования библиотеки jQuery. Если вы используете фреймворк Bootstrap v3 или v4, то для работы его JavaScript файла необходима библиотека jQuery. Её нужно подключить перед Bootstrap JS.
В большинстве случаев из архива нам нужны только эти 2 файла: «bootstrap.min.css» и «bootstrap.bundle.min.js»
Зачем другие файлы?
Минимизированные файлы
Как вы можете заметить, в архиве есть 2 версии CSS и JavaScript файлов, с суффиксом min и без него. Версия файла с min ничем ни отличается от без min, она просто минимизирована (сжата).
В продакшене (на рабочем сайте) лучше использовать минимизированные версии файлов. Эти файлы имеют меньший размер, и, следовательно, обеспечивают более быструю загрузку страниц сайта.
Не минимизированные версии более удобно использовать при разработке, а также для изучения.
CSS файлы Bootstrap
Файлы «bootstrap.css», «bootstrap.rtl.css» и их минимизированные версии – это полные версии. Они включают в себя все стили фреймворка.
Остальные используются, когда вы хотите использовать не целый CSS фреймворк, а только какую-то его часть:
- bootstrap-grid.* – сетка;
- bootstrap-utilities.* – утилиты;
- bootstrap-reboot.* – набор стилей для исправления различий дефолтных стилей браузеров (предназначен для облегчения кроссбраузерной вёрстки).
JavaScript файлы Bootstrap
«bootstrap.bundle.min.js» – это версия, которая включает в себя «bootstrap.min.js» и библиотеку «popper.min.js».
«bootstrap.min.js» – это версия без библиотеки «popper.min.js», от которой он зависит.
В случае использования «bootstrap.min.js» необходимо «popper.min.js» подключить самостоятельно:
Поддержка RTL-языков в Bootstrap
Файлы, содержащие rtl предназначены для разработки сайтов, заточенных под RTL-языки, т.е. языки, которые пишутся и читаются справа налево.
Исходные карты файлов в Bootstrap
Файлы с map – это исходные карты, содержащие данные в JSON формате, которые нужны для связывания css и js файлов с их исходными файлами. Они используются для того, чтобы можно было вживую выполнять отладку исходных файлов прямо в веб-браузере.
Использования Bootstrap 5 в качестве модуля
В Bootstrap 5 добавлен скрипт, построенный как ESM («bootstrap.esm.js» и «bootstrap.esm.min.js»). Он позволяет использовать этот фреймворк в качестве модуля:
Иконочный шрифт Glyphicons в Bootstrap
В Bootstrap 3, кроме CSS и JavaScript файлов, содержится ещё иконочный шрифт «Glyphicons». Шрифт «Glyphicons» насчитывает более 250 иконок из набора «Glyphicon Halflings». Этот шрифт представлен в архиве посредством 4 файлов: «glyphicons-halflings-regular.eot», «glyphicons-halflings-regular.svg», «glyphicons-halflings-regular.ttf», «glyphicons-halflings-regular.woff».
Такое разнообразие форматов одного и того же шрифта необходимо для того, чтобы обеспечить его отображение в разных браузерах.
Про иконки в формате шрифта, а также, про то какие они имеют достоинства и недостатки, можно почитать в этой статье.
В Bootstrap v4 и v5 не содержится иконочный шрифт. Если он нужен, то его нужно подключить самостоятельно.
Например, вместо него можно использовать FontAwesome, Octicons, IcoMoon или любой другой иконочный шрифт.
Если же нужен Glyphicons, то его можно взять из архива Bootstrap 3, а стили с GitHub.
Иконки SVG с открытым исходным кодом сейчас имеются от самих разработчиков Bootstrap. Можно воспользоваться ими. Официальная страница Bootstrap Icons: https://icons.getbootstrap.com/
Если нужен шрифт, состоящий из определённого количества иконок, то можете создать свой. Как это сделать описано в этой статье.
Про иконки в формате шрифта, а также, про то какие они имеют достоинства и недостатки, можно почитать в этой статье.
Отличия содержимого архива Bootstrap v3 и v4
Архив фреймворка Bootstrap v4 от v3 отличается тем, что:
- не включает иконочный шрифт «Glyphicons»:
- содержит файлы «bootstrap-grid.css» и «bootstrap-reboot.css» .
Данные файлы необходимы только тем, кому нужен не целый фреймворк, а только его часть.
Первый файл ( «bootstrap-grid.css» ) содержит сетку Bootstrap, а второй ( bootstrap-reboot.css ) — нормализатор, который устанавливает базовые стили, для того чтобы они у всех HTML-элементов во всех браузерах были одинаковыми.
3. Копирование файлов в проект и подключение их к странице
После распаковки загруженного архива скопируйте нужные файлы в проект.
Для Bootstrap v3 и v4 дополнительно загрузите библиотеку jQuery.
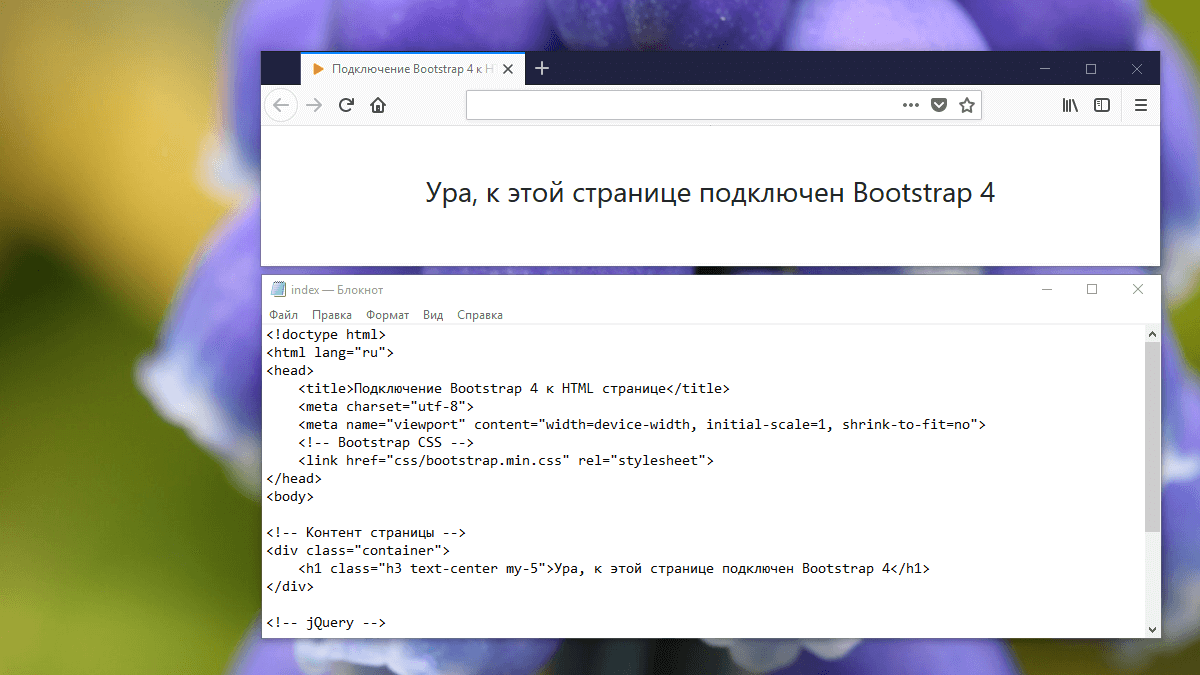
Пример локального подключения Bootstrap 4 к странице:
Пример локального подключения Bootstrap 5 к странице:
Источник