- LiveInternetLiveInternet
- —Рубрики
- —Музыка
- —Фотоальбом
- —Поиск по дневнику
- —Подписка по e-mail
- —Статистика
- Не работает текстовый редактор (причина)
- Прекращена работа Adobe Reader и другие ошибки — что делать, если Адоб Акробат не работает
- Adobe Acrobat не работает? Скачайте 100% рабочую версию аналогичного софта
- Как исправить ошибку «Прекращена работа программы Adobe Acrobat Reader DC»
- Решение 1. Обновление программного обеспечения
- Решение 2. Выполнение специальной команды
- Решение 3. Отключение защищенного просмотра
- Решение 4. Открытие Distiller DC
- Решение 5. Переход в другой профиль Windows
- Как отправить аварийный отчёт об ошибке при прекращении работы Adobe Reader
- Почему Adobe Reader может не запускаться в Windows 10
- Повреждение установочных файлов
- Устаревшая версия
- Неактуальная программа PDF
- Заключение
- Аналог Adobe Acrobat Reader
- Не работает визуальный редактор (editor) в WP: 10 способов, как исправить
- Вариант 1 Визуальный редактор не работает, потому что отключен
- Вариант 2 Редактор не работает из-за браузера
- Вариант 3 Редактор не работает из-за поломки Темы
- Вариант 4 Виновник проблем с редактором — плагин
- Вариант 5 Криво встали обновления
- Вариант 6 Визуальный редактор не работает из-за ошибок в файлах WP
- Вариант 7 В файле wp-includes обнаружен .htaccess
- Вариант 8 Внесение правок в файл config.php
- Вариант 9 Визуальный редактор заработал, когда…
- Вариант 10 Визуальный редактор не работает из-за вставки оптимизирующего кода
- Не помните, где вносили изменения в код Темы
LiveInternetLiveInternet
—Рубрики
—Музыка
—Фотоальбом
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Не работает текстовый редактор (причина)
Если не загружается панель кнопок текстового редактора:
1. Убедитесь, что включен один из расширенных, а не простой редактор.
2. Обновите страницу с удалением ее кэш в браузере (не знаете, как сделать, спросите в поисковике «как удалить кэш страницы в браузере Имя-браузера»), обычно – Alt+F5 (для разных браузеров Shift+F5, Ctrl+F5 и др.).
Как правило, этого достаточно. Дальше:
3. Отключите плагины браузера, которые могут блокировать загрузку элементов страницы.
4. Используйте другой браузер.
Давайте, попробуем пояснить, что вообще происходит. Текстовый редактор – это такая небольшая «программа», которая называется скрипт. Он работает не на сайте, а на Вашем компьютере.
Происходит это примерно так: при открытии страницы с текстовым редактором, браузер загружает на компьютер страницу, изображения и скрипты. После этого Вы видите в браузере то, что загружено в его временную «память» (кеш).
Скрипты текстовых редакторов одни и те же для всех пользователей, все браузеры на разных компьютерах загружают одни и те же файлы. Если бы скрипт был поврежден или не работал, то он не выполнялся бы ни на одном компьютере.
Выполнение скрипта зависит от настроек Вашего браузера и других программ на Вашем компьютере. К сожалению, мы не можем угадать, что у Вас на компьютере установлено и как настроено.
Если редакторы не загружаются в разных браузерах, то их блокируют или какие-то похожие плагины, установленные в этих браузерах, или какая-то сторонняя программа, типа, антивирусной.
Попробуйте сначала удалить временные файлы в браузере и по очереди отключить плагины и антивирус, чтобы найти ту программу, которая блокирует загрузку элементов страницы. Чтобы точно знать, что происходит на Вашем компьютере, нужно, как минимум, иметь к нему доступ. Мы же можем исправить что-то на сайте, который поддерживаем, но не более того.
Процитировано 5 раз
Понравилось: 4 пользователям
Источник
Прекращена работа Adobe Reader и другие ошибки —
что делать, если Адоб Акробат не работает
Adobe Acrobat не работает?
Скачайте 100% рабочую версию аналогичного софта
Как исправить ошибку «Прекращена работа программы Adobe Acrobat Reader DC»
В последнее время пользователи продуктов Adobe все чаще сообщают о возникающих ошибках. Например, при печати, запуске софта или просмотре ПДФ может возникнуть окно с надписью «Прекращена работа программы Adobe Reader». Такая проблема возникает при работе на слабых компьютерах или отсутствии установленных обновлений. При открытии ПДФ-документа или запуске ридера может появиться окно AppCrash. Это происходит из-за различных причин: например, при отсутствии установленных обновлений или использовании неактивированной версии. Возникшая проблема приводит к аварийному отключению программы. Существует несколько способов исправить вылет софта.
Решение 1. Обновление программного обеспечения
Для использования этого способа:
1. Повторно откройте Adobe Reader 11.
2. Далее обновите софт до последней версии: нажмите на верхней панели на кнопку «Справка» — «Проверка обновлений».
3. При наличии доступных версий вам будет предложено загрузить файлы с официального сайта.
Если Акробат XI продолжает вылетать после установки обновления, вам необходимо воспользоваться другим способом из списка.
Решение 2. Выполнение специальной команды
Перед сбросом настроек закройте все запущенные программы. Затем выполните несколько простых действий:
1. Запустите Adobe Reader.
2. Кликните «Справка» — «Восстановить установку». Windows 10/8/7 автоматически настроит приложение.
3. После завершения обработки перезагрузите систему ПК.
Решение 3. Отключение защищенного просмотра
В открытом ридере необходимо:
1. Нажать на «Редактирование» — «Установки».
2. В новом окне перейти в раздел «Защита (повышенный уровень)».
3. В блоке «Защищенный режим» выберите вариант «Отключен».
4. Примените изменения и перезагрузите программу.
Решение 4. Открытие Distiller DC
Чтобы использовать этот способ, следуйте инструкции:
1. Зажмите комбинацию клавиш Win+R.
2. В новом окне введите acrodist.
3. Если программное обеспечение Acrobat не активировано, то возникнет сообщение с надписью «Требуется вход». В таком случае кликните «Войти сейчас» и введите необходимые данные.
4. После завершения активации перезагрузите софт.
Решение 5. Переход в другой профиль Windows
Выйдите из учетной записи Виндовс, в которой возникла ошибка и смените профиль. Проверьте приложение на неполадки.
Если ни один вариант не помог решить проблему, необходима полная переустановка Акробата.
Как отправить аварийный отчёт об ошибке при прекращении работы Adobe Reader
Вы также можете написать компании Adobe об ошибке. Это позволит разработчикам исправить недочеты в новых версиях или обновлениях программного обеспечения. Поэтому важно сообщать даже о нерегулярных неполадках.
Чтобы написать о прекращение работы Adobe Reader, есть несколько вариантов отправки данных:
1. Автоматически на Windows 7/8/10. Это вариант подходит, если возникнет окно «Сообщения об ошибках Windows». В таком случае просто кликните на «Отправить сведения».
2. Отправка данных на macOS. Автоматически сообщить об ошибке можно при появлении окон «Отправить в Apple» и Adobe CrashReporter. В обоих блоках необходимо нажать «Отправить» и «Отчет».
3. С помощью специальной формы.Этот вариант позволит вручную ввести данные о неполадках. Для этого перейдите на официальный сайт Adobe и найдите раздел Feature Request/Bug Report Form. В ней нужно указать продукт, а затем написать о проблеме. Форма представлена только на английском языке.
Теперь вы знаете, из-за чего возникает неполадка «Прекращена работа программы Adobe Acrobat Reader DC», что делать в такой ситуации и как отправить отчет о проблеме. Она может возникнуть при печати или открытии документа. Решить ошибку можно с помощью обновления софта, восстановления установок, отключения защитного просмотра, активации приложения или использования другой учетной записи Виндовс. Если софт продолжает вылетать, выдавать ошибки и крашиться, обратите внимание на другую программу для просмотра и редактирования ПДФ.
Почему Adobe Reader может не запускаться в Windows 10
Во время работы в версиях для Windows 10 может возникнуть еще одна проблема: при попытке открытия файлов ничего не происходит. Система не выдает никакой ошибки и просто игнорирует действия пользователя. Давайте разберемся, из-за каких причин Adobe Reader не открывается и не читает PDF.
Повреждение установочных файлов
Иногда документ не загружается после обновления системы или самого Adobe Reader. При этом сама программа открывается, но ее функциональность может быть нарушена. Чтобы исправить это, раскройте пункт «Справка» в верхнем меню программы. Нажмите «Восстановить установку» и в выскочившем окошке кликните «Да». После этого перезагрузите софт.
Устаревшая версия
Если предыдущий способ не сработал, проверьте актуальность версии, что у вас установлена. Компания Adobe постоянно совершенствуют свой продукт, устраняя баги и добавляя новые опции. Для установки обновлений не нужно полностью удалять и снова устанавливать софт. Нужная функция также вызывается через пункт «Справка». Выберите строчку «Проверка обновлений» и после окончания процесса снова попробуйте открыть документ.
Неактуальная программа PDF
Если вы использовали приложение, установленное по умолчанию на компьютере, а затем удалили его, возможно, система скинула значения чтения этих файлов. Поэтому они никак не реагируют на ваши действия. Чтобы установить Adobe Acrobat в качестве главной «читалки» документов, выделите любой файл PDF правой кнопкой мыши, нажмите «Свойства» и во вкладке «Общие» установите Adobe как приложение для чтения по умолчанию.
Заключение
В большинстве случаев предложенные варианты решения проблем помогают, если Аdobe Reader не запускается на вашем компьютере. Но могут возникать и другие ошибки, например известная проблема «Неверный параметр», возникающая из-за неправильных тэгов. Если вы не можете справиться с возникшей проблемой, обратитесь в службу техподдержки продукта. Но имейте в виду, что для этого потребуется вход в аккаунт Adobe.
Аналог Adobe Acrobat Reader
Если приложение Адоб Ридер часто выдает ошибки, следует задуматься о более стабильной альтернативе. Выбирайте PDF Commander – он прост в управлении, обладает всеми нужными функциями и не зависит от интернет-соединения.
Источник
Не работает визуальный редактор (editor) в WP: 10 способов, как исправить
Решение, если не работает визуальный редактор в wordpress : кнопки не активны, иконок нет, текст не виден, есть и даже не одно. Ситуация, когда не отображается текст или его вовсе невозможно вставить, не редкость. У меня была паника, когда ни один способ из интернета не помог. В конце концов, сама нашла ошибку и исправила баг. Причин поломки Editor несколько:
- Криво встало обновление wordpress , плагина, Темы.
- Виноват браузер: переполнен кеш, куки, история.
- Кривые руки: дооптимизировались, внесли правки в код, изменили настройки плагина, не понимая что сделали, или поставили не там галочку в профиле.
- Хостер ограничил лимит загружаемой страницы.
- Не отображается текст в редакторе — поврежден файл Tinymse , отвечающий за работу editor и т. д.
Не проверив это, есть риск остаться ни с чем. Например, стоит галочка «Отключить визуальный редактор», и чтобы ни делали, результата не будет. Поэтому начинайте поиск ошибки с 1 варианта.
Вариант 1 Визуальный редактор не работает, потому что отключен
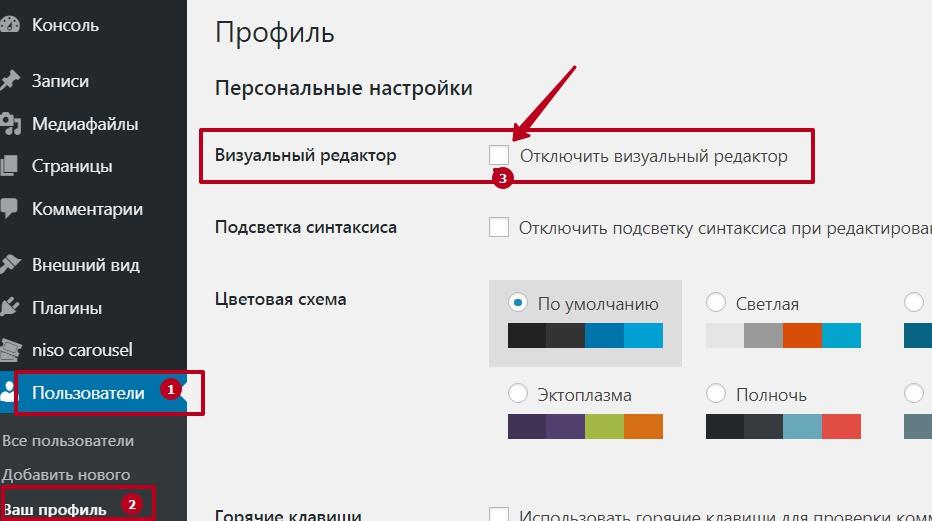
Не спешите игнорировать этот способ, даже если галочка отключения редактора не стоит. Потому что тогда ее надо поставить… Зайдите в Консоль WP — Пользователи — Ваш профиль — Отключить визуальный редактор .
- Если галочка стоит — снимите ее;
- чекбокс пустой — поставьте галочку;
- нажмите внизу: Сохранить профиль;
- пару раз обновите страницы: Ctrl+F5 ;
- в первом варианте — проверьте редактор, он должен работать;
- во-втором — снимите галочку, сохраните профиль и несколько раз обновите страницу. После этого проверьте работает ли визуальный редактор?

На всякий случай посмотрите количество флешей в адресах на странице: Консоль WP — Настройки — Общие настройки . Иногда появляется вместо двойного «//» тройной: http: /// . Убедитесь так же, что ваш Ник (неизменяемый параметр) прописан и никуда не исчез. Потому что, если это так, то визуальный редактор не заработает.
Вариант 2 Редактор не работает из-за браузера
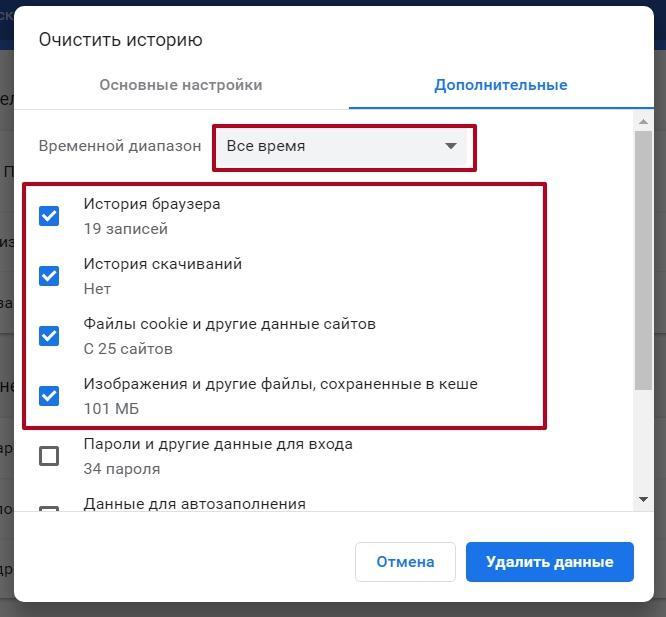
Это предлагается почти всеми, и вы, наверняка уже чистили браузер, но ничего не изменилось. Нужно не просто очистить историю, но и кеш, и куки. Однажды этот элементарный совет помог мне избавиться от 500 ошибки, когда не могла попасть в админку своего сайта. Проверьте работоспособность редактора в других браузерах.
Кстати, программы-чистильщики, типа Ccleaner , куки не удаляют. Все надо делать вручную в самом браузере: настройки — очистить данные… поставить нужные галочки. Например, в Гугл они уже стоят.

И каждый раз, когда что-то изменили в настройках сайта, обновляйте страницу и даже несколько раз, нажимая клавиши:
- Ctrl+F5 — в Google;
- Shift+ F5 — в FF и т. п.
Часто, когда должны произойти изменения, их нет, потому что отображается закешированная страница. Не забывайте об этом, постоянно, обновляйтесь, чистите кеш сайта, чтобы убедиться, работает визуальный редактор или нет. Иначе пропустите момент, когда он включится, а вы будете и дальше искать причину бага.
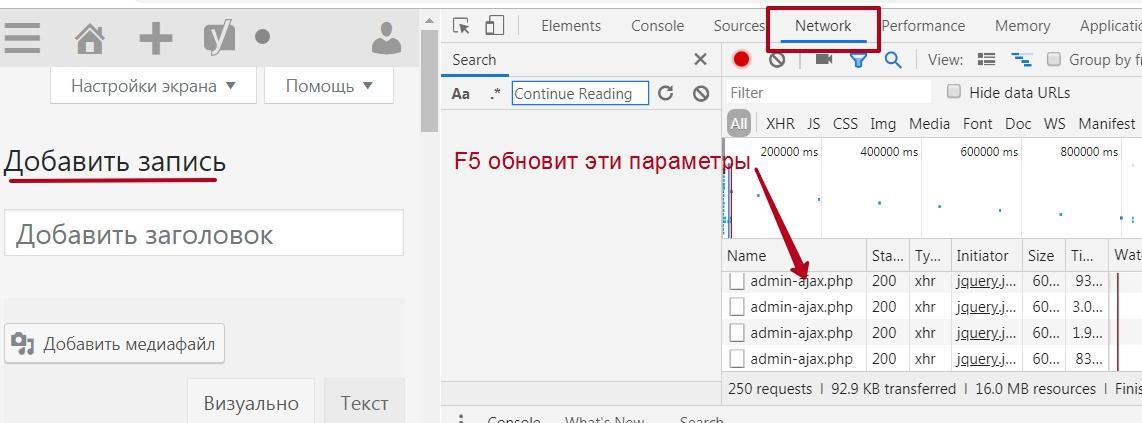
Можно обновить страницу кода визуального редактора. В Гугл это делается так:
- Откройте стр. Добавить запись.
- В контекстном меню выберите последнюю опцию: Просмотреть код.
- Перейдите на вкладку Network .
- Нажмите клавиши Ctrl+F5 .

Вариант 3 Редактор не работает из-за поломки Темы
Установите дефолтную Тему WP. Например, у меня работали все другие Темы, кроме той, которая стояла у меня. Я ее не обновляла, чтобы не пропали мои настройки. Поэтому решила это сделать, думая, что она несовместима с новой версией WP . Не помогло. Значит, проблема в ней самой… Что-то, почему-то нарушилось. В чем конкретно причина сразу не поняла, просто поставила новую Тему, но история бага визуального редактора со временем повторилась.
Вариант 4 Виновник проблем с редактором — плагин
Если вы еще не отключали все плагины или отключали, но не обновляли при этом страницы, не чистили кеш сайта и браузера, проделайте все по-новой. Если визуальный редактор заработал, активируйте расширения один за одним, не забывая несколько раз обновить страницы.
Чаще всего причина может находиться в каком-нибудь Securiti , Оптимизаторе (СЕО), наподобие Clearfy , у которых много настроек. По незнанию поставили не там галочку, включили параметр, не понимая, что он делает. Виноват не плагин, а наши «кривые руки». Иногда приходится оптимизировать сайт методом тыка, после чего начинаются танцы с бубном.
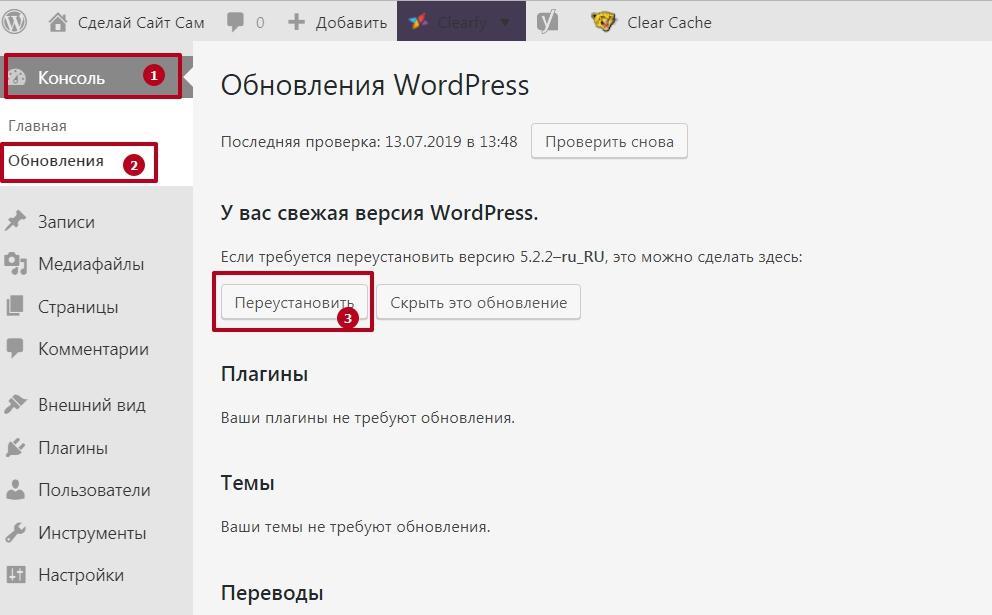
Вариант 5 Криво встали обновления
Если у вас последняя версия wordpress — переустановите ее. Работаете на старой — обновитесь до последней. Все это делается в консоли wordpress .

Убедитесь, что плагины совместимы с новой версией движка WP. В первую очередь удалите и переустановите плагин редактора, которым пользуетесь:
- Tinymse
- Classic Editor
- Gutenberg . или др.
Не помогло? Поставьте вместо привычного визуального редактора совсем другой (их в репозитории WP большой выбор). Возможно новое название файлов разблокирует прежние запреты на работу в вашем editor и блокирующий скрипт будет проигнорирован.
Вариант 6 Визуальный редактор не работает из-за ошибок в файлах WP
Чтобы не искать ошибку в отдельных файлах, замените сразу обе папки, в которых она может быть, вызывая проблемы в редакторе. Это wp-admin и wp-includes той же версии. Для этого скачайте дистрибутив движка WP с официального сайта ru.wordpress.org . себе на ПК. Разархивируйте его, и найдите нужные документы в папке wp . Через ftp -клиент или прямо в панели управления на хостинге замените ими папки сайта.
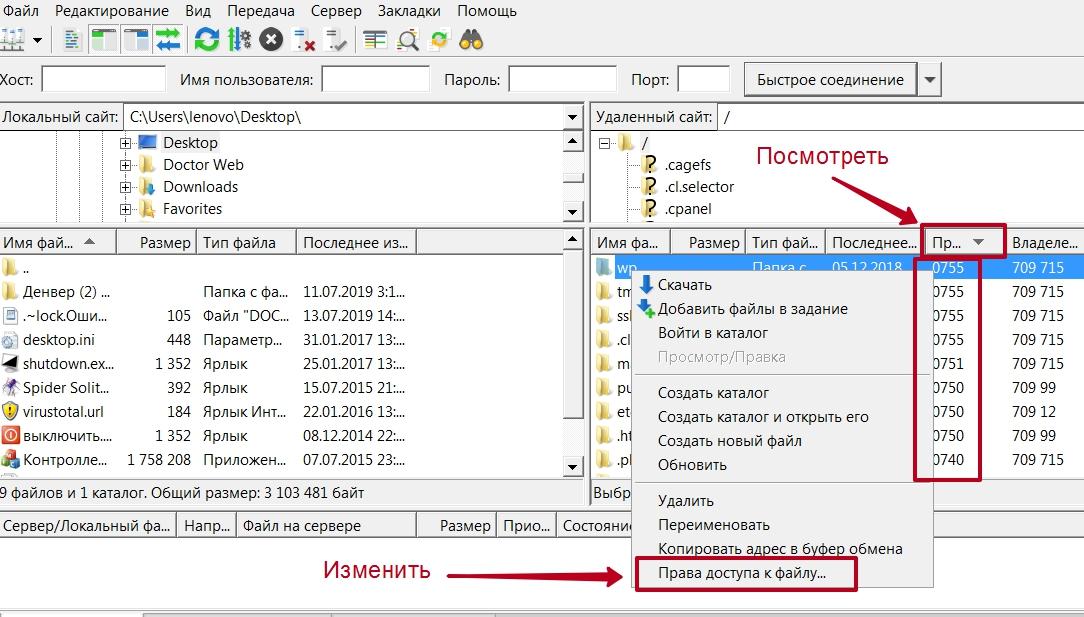
Учитывайте, что это произойдет только в том случае, если у вас достаточно для этого прав. Поэтому убедитесь, что стоит код доступа 755(770) для папок и 640(660) для файлов. Иначе ваши правки проигнорируются. Сделать это в FileZilla просто. Перейдите в «Права доступа к файлу…» (см. скриншот) , добавьте в чекбоксы галочки .

Примечание: Если файлы большие, и искать нужную фразу (слово) трудно, используйте поисковую строку. В области открытого в блокноте файла нажмите клавиши Ctrl+F или Ctrl+U . Введите нужные данные, потом нажмите Enter .
Вариант 7 В файле wp-includes обнаружен .htaccess
Файл . htaccess содержит информацию о блокировке каких-либо параметров на сайте. Если он находится в папке wp-includes , то это уже подозрительно. Проверить его наличие можно как в панели управления на хостинге, так и через Ftp -клиент.
- В корневой папке, обычно это — pablic.html, найдите и проверьте папку wp-includes .
- Если в ней есть .htaccess , посмотрите его содержимое.
- Обнаружив такую запись: deny from all , удалите файл.
После этого визуальный редактор заработает. Если такого файла нет, переходите к следующему способу. Далее придется прописывать код в файлах, поэтому не забудьте (узнайте, как) сделать копии документов, с которыми будете работать.
Вариант 8 Внесение правок в файл config.php
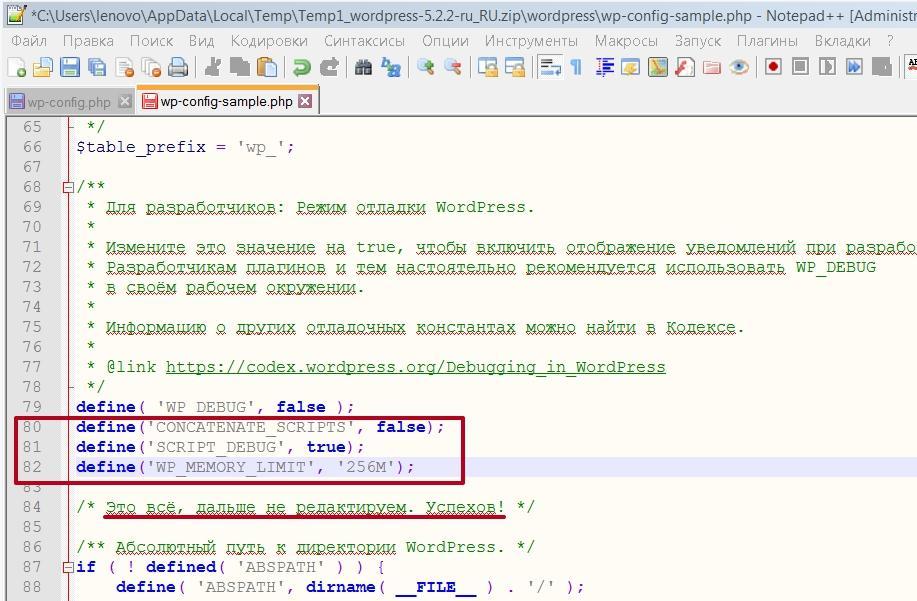
По отзывам этот способ помог многим. В корневой папке найдите и откройте файл config.php в редакторе, типа NotePad++ . Вставьте поочередно (по одной строке) приведенные ниже константы. Если одна не сработала, вставьте вторую, затем, третью, удаляя прежнюю (на скрине вставлены сразу все — это только образец) .
Место для вставки кода: В конце файла найдите комментарий: Информация о других отладочных константах… На скриншоте видно, где нужно подставлять скрипты (или вовсе в самый конец) .
Если ни один из них не сработал, верните все в первоначальное состояние. Вот эти константы:
- define (‘CONCATENATE_SCRIPTS’, false );
- define (‘SCRIPT_DEBUG’, true );
- define (‘WP_MEMORY_LIMIT’, ‘256M’);
Первая константа возвращает дефолтное состояние. Вторая — объединение js в один файл, если такие настройки произвели с помощью плагина. Третья — увеличивает лимит загружаемой страницы, если провайдер ограничил его до 128М. Не помогло? Тогда попробуйте следующее.
Все в том же файле config.php найдите строку, которая может появиться благодаря настройкам, например, плагина iThemes Security и подобным ему :
define (‘DISALLOW_FILE_EDIT’, true );
Замените значение trya на false :
define (‘DISALLOW_FILE_EDIT’, false );
Даже деактивировав или удалив такой плагин, его настройки могут сохраниться, препятствуя отображению текста в визуальном редакторе.
Вариант 9 Визуальный редактор заработал, когда…
В этом пункте собрала из комментариев способы, которые сработали у других. Привожу их, чтобы вы не искали дополнительные методы решения проблемы, если ничего из вышеперечисленного не помогло. Кстати, как и мне. Что еще можно сделать?
- Помочь может плагин, очищающий БД от мусора, освобождая ограниченное провайдером место на диске. Расширение Optimize Database after Deleting Revisions не повредит сайту. Запускать его можно раз в пару месяцев.
- На зарубежных сайтах предлагают скачать плагин Use Google Libraries При этом сообщается, что он многим помог починить редактор.
- Ошибка была в Failed to load: /wp-includes/js/tinymce/langs/ru.js , который имел такой вид: wp-langs-en.js . Если у вас он прописан так же, то измените наименование на: langs / ru.js После этого визуальный редактор заработает.
- Откройте файл: wp-includes/class-wp-editor.php в редакторе ( NotePad++) . Найдите строки:
if ( $tmce_on ) <
if ( ! $compressed ) <
echo «\n»;
> else <
echo «\n»;
Проверьте, стоит ли восклицательный знак перед $compressed . Если нет, то пропишите его, и визуальный редактор должен заработать.
- Откройте в блокноте-редакторе файл: wp-includes/js/tinymce/tiny_mce_gzip.php. Найдите в нем строки (многоточие — это часть пропущенного кода) , начинающиеся с:
if ((in_array(‘gzip’, $encodings) || in_array(‘x-gzip’ ……….. && function_exists (‘ ob_gzhandler ‘) && !ini_get(‘zlib.output_compression’)
Добавьте «Х» к выделенному голубым цветом слову, чтобы получилось так: ob_gzhandlerX . Тогда запись кода будет иметь такой вид:
&& function_exists (‘ ob_gzhandler X ‘) && !ini_get(‘zlib.output_compression’)
- Посмотрите структуру кода файла functions.php . Это можно сделать в консоли Вордпресса. Если обнаружите более одной разделительной (пропущенной) строки между записями, то лишние пустые места удалите.
- Если пользуетесь браузером Mozilla FF , установите в нем расширение FireBug (появится иконка в виде жука) . С его помощью найдете ошибку на странице визуального редактора своего сайта. Проблемный код выделяется красным. После исправления, обновите страницу: Shift +F5 .
Вариант 10 Визуальный редактор не работает из-за вставки оптимизирующего кода
Провайдеры ведут журналы ошибок, размещая их в папках WP . Проверив все простые варианты, но не добившись успеха, найдите в корневом каталоге файл error_log , чтобы узнать, есть ли критические ошибки, когда они возникли. Если сами его не найдете, обратитесь за помощью в техподдержку хостинга.
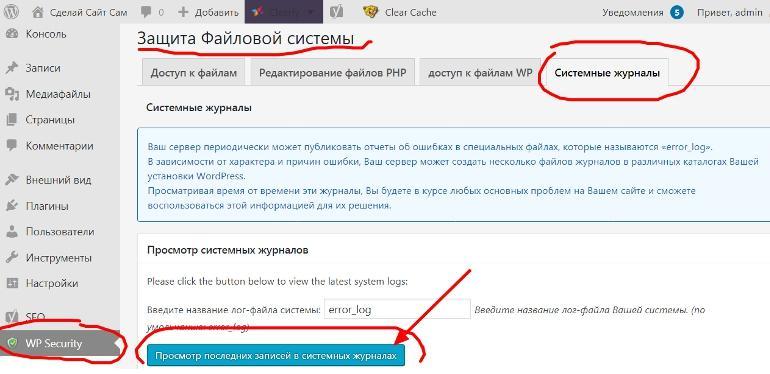
Для тех, кто пользуется плагином All In One Security (см. его настройки) увидеть файл с логами ошибок можно из консоли админа. Для этого перейдите в настройки расширения — опция WP Security — Защита файловой системы — Системные журналы — Просмотр последних записей в системных журналах (синяя кнопка).

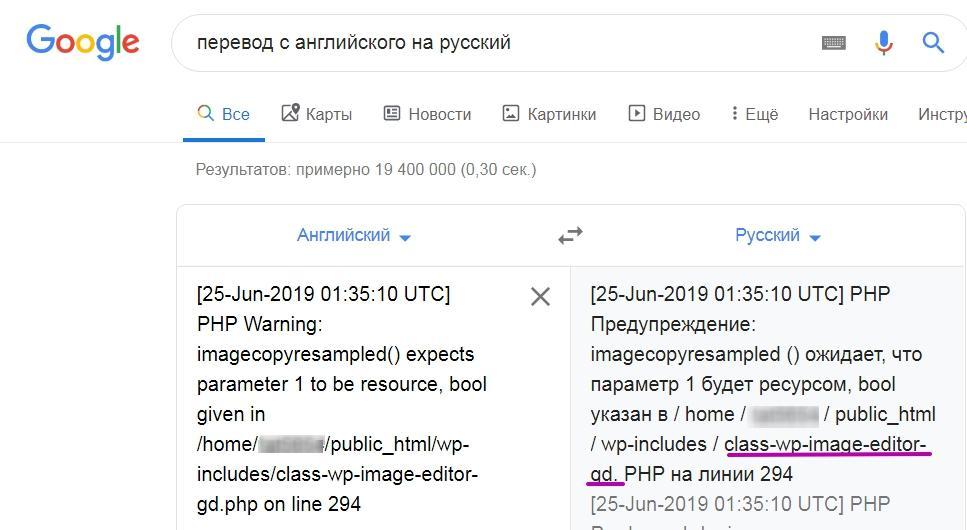
Посмотрите логи, близкие к дате, когда возникли проблемы с редактором записей (страниц) в WP . Если не сильны в английском, скопируйте нужное предупреждение. В адресной строке Гугла введите: перевод с анг. …, вставьте в окно текст с указанной ошибкой, получите запись на русском. После этого будете понимать, в чем проблема, в какую сторону двигаться далее. Например, у меня была такая ошибка:
[ 25-Jun-2019 01:35:10 UTC] PHP Warning: imagecopyresampled() expects parameter 1 to be resource, bool given in /home/ваш логин на хостинге /public_html/wp-includes/class-wp-image-editor-gd.php on line 294

Видно, что проблема находится в файле class-wp-image-editor-gd. П ерепробовала все, что смогла найти в интернете, но результата не было, окошко редактора ни разу даже не моргнуло. И тут вспомнила, что вставила небольшой скрипт в файл function.php , когда оптимизировала скорость работы сайта.
Следуя советам одного известного ресурса, надеялась отложить загрузку (парсинг) js , по рекомендациям Google-speed . Вот этот злосчастный код:
function defer_parsing_of_js ( $url ) <
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return «$url’ defer «;
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
Вспомнила, что и в первой Теме, которую удалила, делала то же самое! Вот только эти события никак не связывала с поломкой редактора. Удалила этот скрипт, и ву-а-ля, все заработало! Если и вам ничего не помогает, подумайте, может делали что-то подобное? Тогда постарайтесь вернуть все назад.
Не помните, где вносили изменения в код Темы
Если первоначальные настройки в файлах шаблона не сохранились, просто скачайте эту же, (учитывая версию), Тему на ПК. Возьмите из нее нужные файлы и замените свои на них, либо отредактируйте код, глядя на оригинал. Надеюсь, суть поиска ошибки левых скриптов оптимизации вы поняли. Желаю успеха.
Источник