- Как настроить форму обратной связи на сайте
- Как настроить форму обратной связи?
- Виджет «Обратная связь»
- Форма во всплывающем окне
- Настройка полей
- Работа с формой обратной связи
- Шаг 1
- Шаг 2
- Шаг 3. Параметры формы
- Шаг 4. Уведомления
- Как добавить форму обратной связи на сайт
- Как добавить такую форму на свой сайт
- Как изменить адрес, на который отправляются сообщения из формы обратной связи
- Как убрать поле для ввода защитного кода (капчи)
- 3 способа. Как сделать форму обратной связи на html?
- Способ №1. Форма обратной связи html + php.
- Способ №2. Сервис для формы обратной связи.
- Способ №3. Ссылка для отправки email.
Как настроить форму обратной связи на сайте
Дата публикации: 2016-09-08
От автора: приветствую вас, друзья. Данная статья будет продолжением статьи, в которой мы реализовывали отправку данных формы на сервер без перезагрузки страницы. Здесь мы продолжим данную тему и узнаем, как принять данные на сервере и реализовать отправку формы на электронную почту (email). Итак, давайте настроим форму обратной связи и добавим возможность ее отправки на email.
Исходные файлы текущей статьи вы можете скачать по ссылке.
В этом уроке мы сделаем все максимально просто и своими силами. В частности, для отправки писем мы воспользуемся специальной функцией PHP под названием mail(), которая раньше часто использовалась для отправки писем.
Начнем с синтаксиса функции mail. Данная функция имеет три обязательных параметра и два опциональных (не обязательных). Обязательные параметры:
to — email получателя (также можно указать несколько адресов, перечислив их через запятую);
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
subject — тема письма;
message — текст письма.
Из опциональных параметров практически всегда используется только первый, который отвечает за заголовки письма: кодировка, отправитель, тип письма и др.
Источник
Как настроить форму обратной связи?
В uKit доступно два вида формы обратной связи: виджет «Обратная связь» и форма во всплывающем окне.
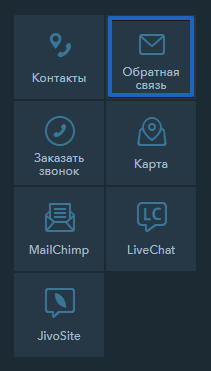
Виджет «Обратная связь»
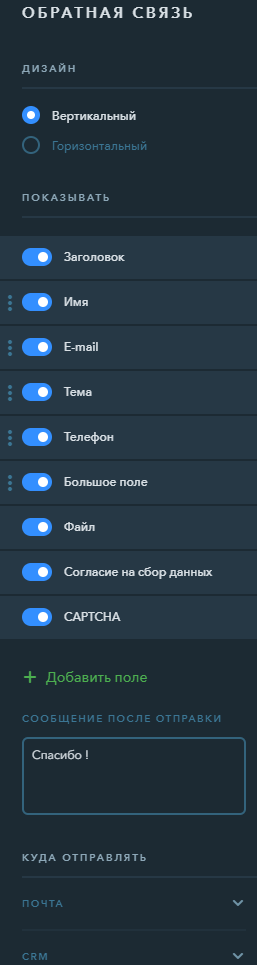
Перетащите виджет на сайт и кликните по нему. В панели слева будут доступны следующие настройки:
- Дизайн формы обратной связи: вертикальное отображение полей или горизонтальное;
- Включение/отключение отображение заголовка;
- Настройка полей формы;
- Включение CAPTCHA для дополнительной защиты от спама;
- Редактирование сообщения, которое увидит клиент после отправки формы;
- Настройка email, на который будут отправляться заявки;
- Добавление класса виджету;
- Включение сбора статистики;
- Подключение AmoCrm и BordCRM.
Редактирование подписей в полях производится в самой форме.
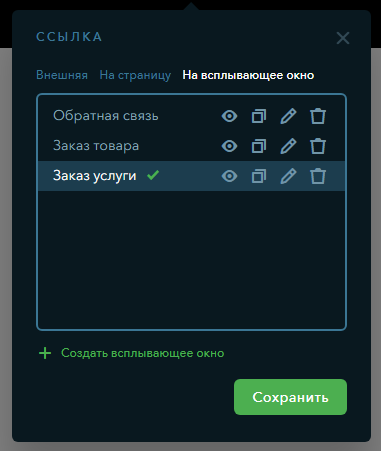
Форма во всплывающем окне
Привязать такое окно можно к следующим виджетам:
Вы можете выбрать одну из существующих форм, либо создать новую. При создании или редактировании в панели слева будут доступны следующие настройки:
- Настройка полей формы;
- Согласие на обработку персональных данных (включается в настройке полей формы);
- Редактирование сообщения, которое увидит клиент после отправки формы;
- Тонкие настройки метки обязательного поля;
- Настройка email, на который будут отправляться заявки;
- Включение сбора статистики;
- Подключение AmoCrm и BordCRM.
- Редактирование текста в полях формы.
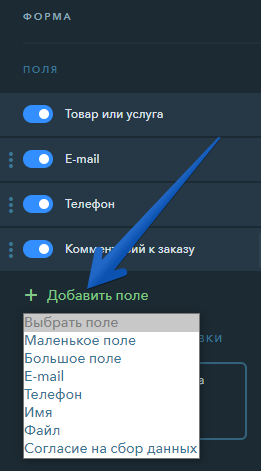
Настройка полей
Добавить поля в форму вы можете, нажав на «Добавить поле» и выбрав нужное вам.
Вы можете создавать несколько типов поле:
- Товар или услуга. Сюда автоматически подставляется название товара/услуги из виджетов «Карточка» или «Прайс».
- Маленькое поле. Однострочное текстовое поле.
- Большое поле. Увеличенный размер поля позволяет вставлять большее количество текста. Например, клиенты могут вписать в это поле дополнительные вопросы или указать полный почтовый адрес. В настройках доступен выбор высоты.
- E-mail. Используется для получения электронной почты клиента. При заполнении производится проверка на правильность вводимой электронной почты.
- Телефон. Используется для получения телефонного номера клиента. При заполнении производится проверка на правильность вводимых данных.
- Файл. Дает клиентам возможность прикреплять и отправлять файлы размером до 25 мегабайт следующих типов: txt, docx, pdf, jpeg, png, gif, bmp, zip, stl, dfx, dwg, cdr, csc, cdw и cdt.
- Выпадающий список (только в виджете «Обратная связь»). Позволяет создать выпадающий список с пунктами для выбора.
- Согласие на сбор данных. Эта опция необходима для соответствия сайтов требованиям Федерального закона «О персональных данных» №152-ФЗ, для всех форм, запрашивающих персональные данные у посетителей.
Для полей может быть использован заголовок, подпись и плейсхолдер. Редактируйте эти элементы прямо в форме.
Источник
Работа с формой обратной связи
В модуле Mosaic есть возможность изменения, а также настройки формы обратной связи.
Форма обратной связи позволит вам получать заявки от посетителей вашего сайта.
Для того чтобы приступить к редактированию формы обратной связи, необходимо:
Шаг 1
Нажать левой кнопкой мыши на форму обратной связи и, после того как блок с формой подсветится, перейти к редактированию формы, нажав на кнопку с изображением шестеренки.
Шаг 2
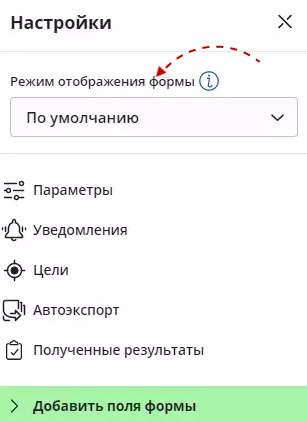
В списке «Режим отображения формы» вы можете выбрать один из трех вариантов и посмотреть, как будет отображаться форма в том или ином случае:
- По умолчанию — как должна отображаться форма, если она еще не заполнена.
- Ошибка валидации — как должна отображаться форма, если при заполнении была допущена ошибка.
- Форма отправлена — как должен отображаться блок, если посетитель заполнил и отправил форму.
Рекомендуем вам изменять параметр «Режим отображения формы» только в том случае, если необходимо изменить текстовую информацию об ошибке, либо изменить текстовую информацию об успешной отправке результатов.
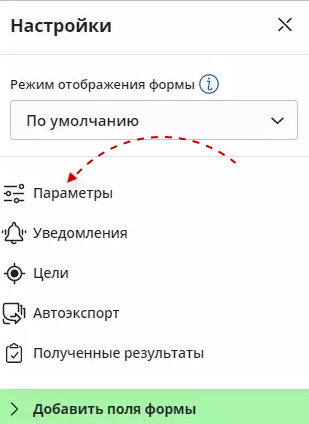
Шаг 3. Параметры формы
Также в данном разделе вы можете задать ряд настроек для самой формы:
- E-mail отправки — в данном поле вы можете указать электронную почту для отправки уведомлений о том, что форма обратной связи была заполнена посетителем.
- Капча — включение/выключение капчи в форме. При выборе пункта «Да» — пользователю перед отправкой сообщения нужно будет подтвердить, что он не робот. Это необходимо для защиты от спама.
- Отслеживать referer — включение/отключение отображения в письме информации о том, по каким запросам (через какие поисковые системы или по ссылке, с какого сайта) на ваш сайт пришел клиент. При выборе пункта «Да» данная информация будет приходить в письме.
- Отправлять письмо посетителю, заполнившему форму — включение/отключение уведомлений (приходящих посетителю) о заполненной форме. Стоит отметить, что уведомления посетителю будут приходить только в том случае, если в форме есть поле вида «Email» и посетитель его заполнит.
- URL страницы после успешной отправки формы — в данном поле можно указать адрес страницы, на которую будет перенаправлен посетитель после заполнения и отправки формы. Например, если вы хотите, чтобы после отправки формы посетитель попадал на главную страницу сайта или на страницу “Контакты” — укажите адрес нужной страницы. Если поле оставить пустым, пользователь после отправки останется на странице формы и просто увидит текст сообщения после отправки.
Шаг 4. Уведомления
Чтобы настроить уведомления, воспользуйтесь инструкцией к конструктору форм по ссылке.
Источник
Как добавить форму обратной связи на сайт
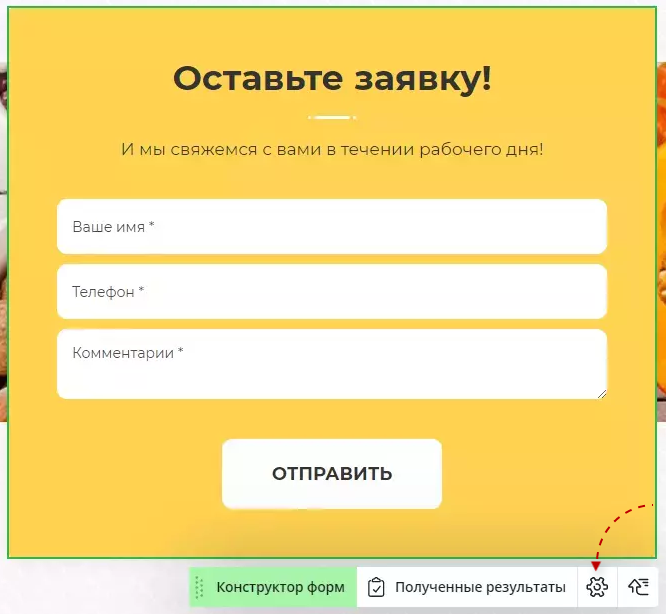
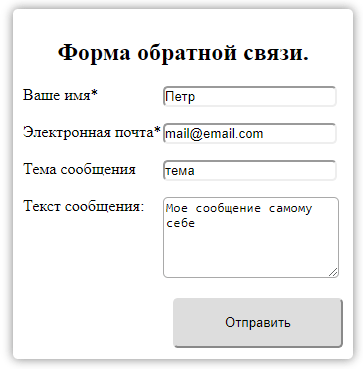
Пример формы обратной связи
Как добавить такую форму на свой сайт
- Откройте приложение «Сайт» и перейдите в раздел «Блоки».
- Выберите блок с названием «site.send_email_form».
- Щелкните по фрагменту кода под надписью «Встроить на страницу или в шаблон».
- Скопируйте выделенный фрагмент кода и вставьте его в HTML-код любой страницы или шаблон темы дизайна.
Как изменить адрес, на который отправляются сообщения из формы обратной связи
Сообщения, которые посетители сайта оставляют через форму обратной связи, отправляются на email-адрес, указанный в поле «Email-адрес для уведомлений» в приложении «Настройки».
Введите в этом поле любой email-адрес, на который должны отправляться все системные уведомления Вебасиста, включая сообщения из формы обратной связи.
Если вы не хотите изменять содержимое этого поля, то можно указать адрес получателя сообщений обратной связи в исходном коде блока «site.send_email_form». Для этого добавьте нужный email-адрес внутри кавычек, как показано ниже:
Можно указать и несколько адресов получателей:
Простой формат (только адреса)
Расширенный формат (адреса получателей с их именами)
Как убрать поле для ввода защитного кода (капчи)
Для защиты от автоматически добавляемых сообщений (спама) в форме обратной связи используется поле для ввода защитного кода (капчи).
Если вы считаете, что необходимость вводить защитный код мешает посетителям вашего сайта отправлять сообщения, то отключите это поле. Для этого перед строкой с вызовом метода <$wa->sendEmail(. )> добавьте следующее:
Таким образом вы «говорите» фреймворку Webasyst, что правильной капчей является пустая, т. е. сообщение отправится, если ничего не написать в поле для ввода защитного кода.
Источник
3 способа. Как сделать форму обратной связи на html?
Форма обратной связи — используется, как не странно, для связи пользователя сайта с администратором. В ней пользователь может сообщить о каких то ошибках на сайте или спросить о чем-либо разработчика.
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
- Способ №1. Форма обратной связи на html + css + php (функционален, расширяем, относительно сложный способ)
- Способ №2. Форма обратной связи только на html от стороннего сервиса (простота установки, функционален)
- Способ №3. Форма для связи, реализованная по средствам ссылки для почтового клиента. При клике по ней открывается ваша почта, в которой уже вписан нужный email для связи. (просто, но и нет ни каких функций или возможностей)
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
- Хостинг с поддержкой PHP
- Знания HTML+ CSS
- Знания PHP
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)
Вот, что получилось в итоге.
Способ №2. Сервис для формы обратной связи.
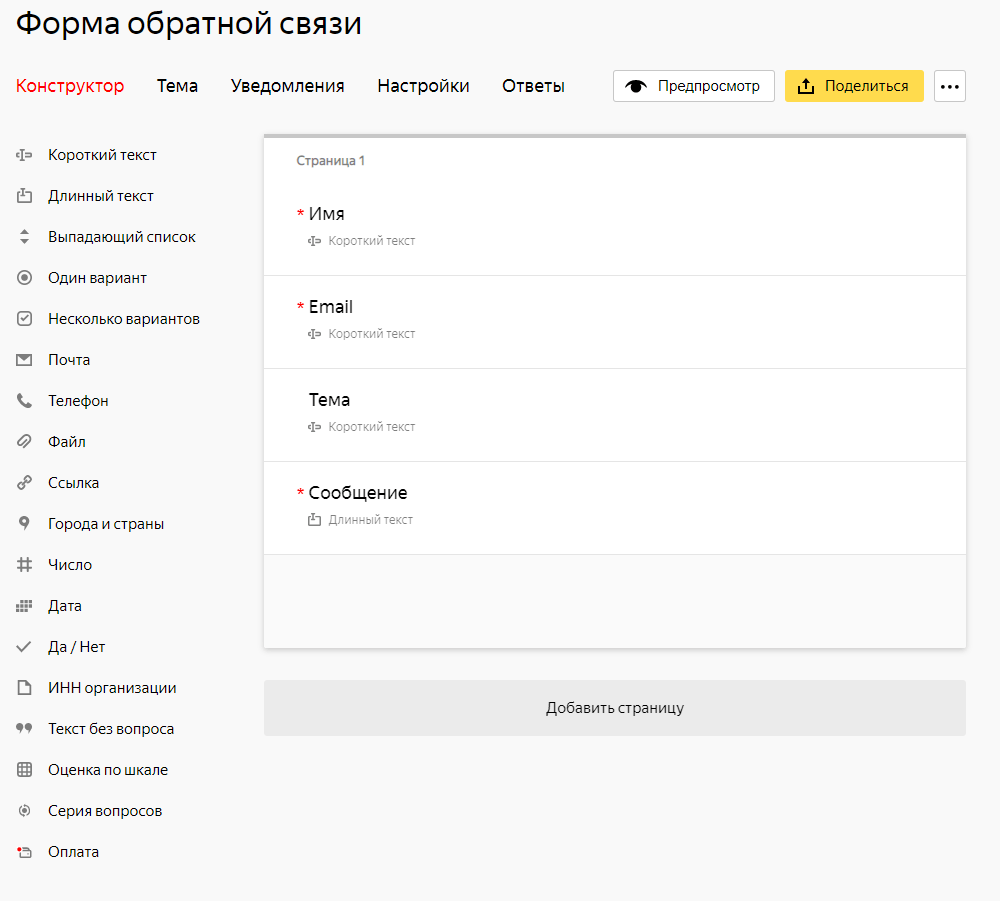
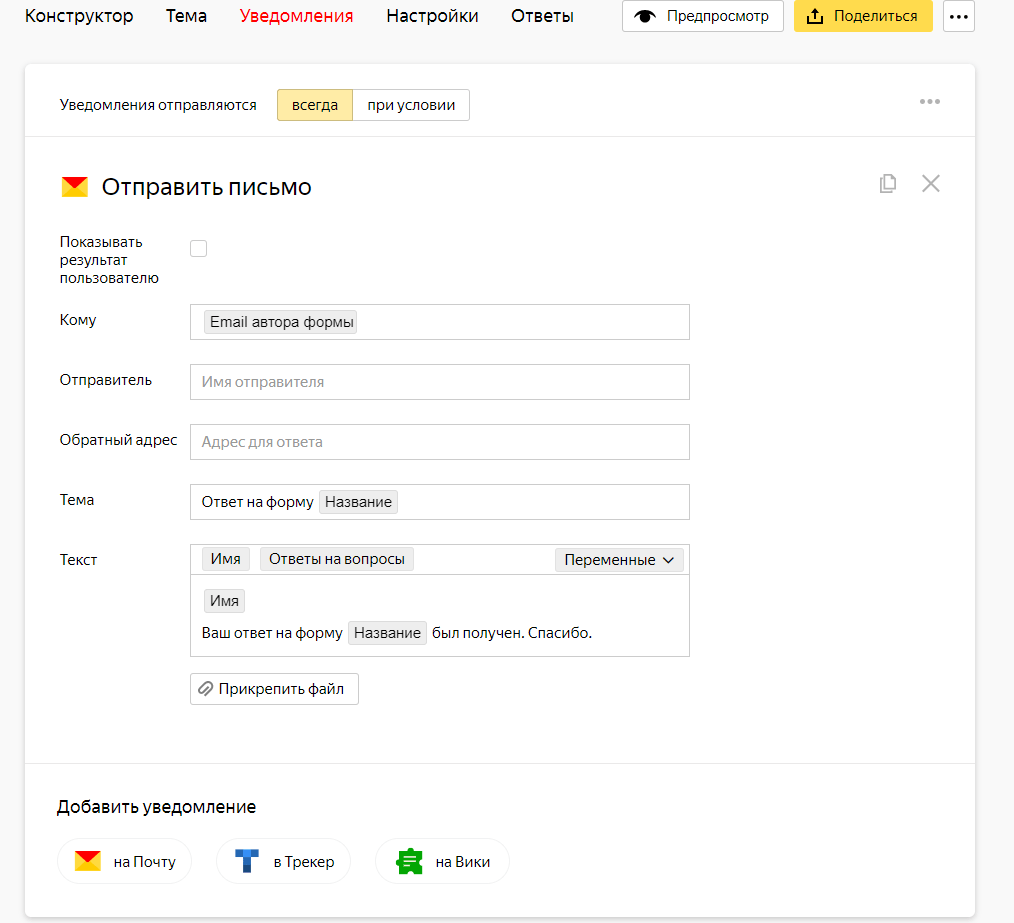
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
- Хостинг HTML
- Знание HTML приветствуется
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.
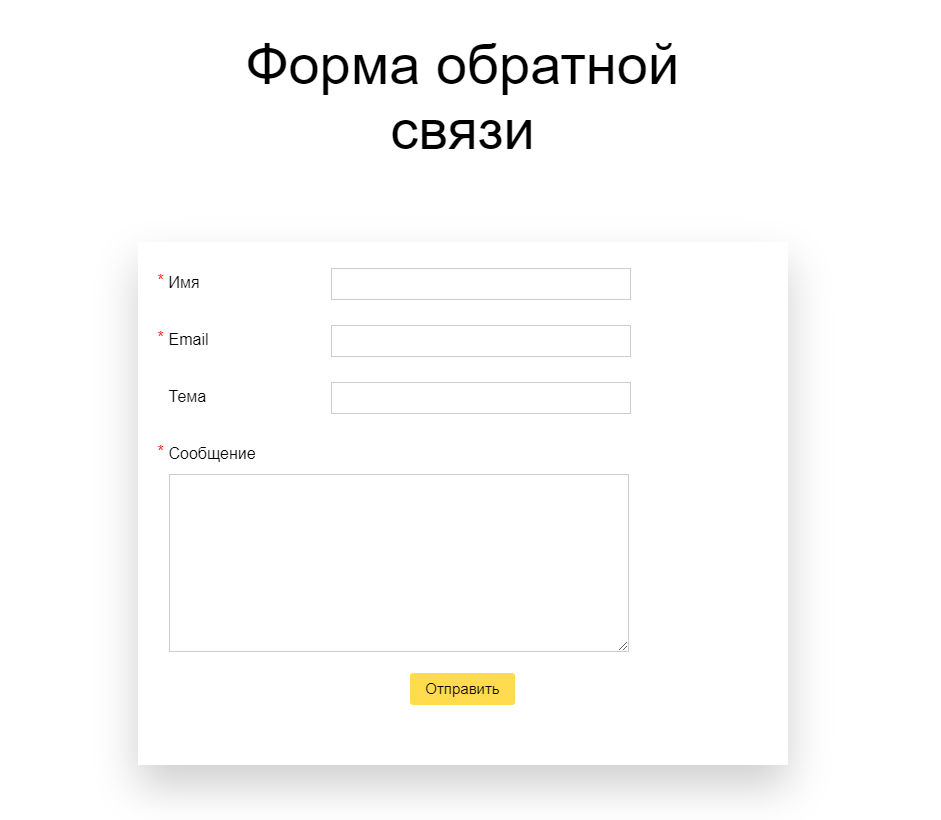
Я собрал вот такую форму на сервисе Яндекса.


После составления формы, нужно лишь скопировать полученный по кнопке «поделиться» код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.
Источник