- Карты и геолокация¶
- Возможности¶
- Настройка¶
- Как настроить модуль “Местоположение продавцов [Beta]”¶
- Шаг 1: Установите и настройте модуль¶
- Шаг 2: Укажите местоположение продавца¶
- Шаг 3: Настройте витрину¶
- Добавьте блоки, связанные с местоположением¶
- Добавьте фильтр товаров по расстоянию¶
- Cs cart местоположение покупателя не работает
Карты и геолокация¶
Этот модуль впервые появился в версии 4.10.1.
Возможности¶
Карты от Google или Яндекса для следующих страниц:
- оформление заказа;
- профиль покупателя;
- информация о заказе;
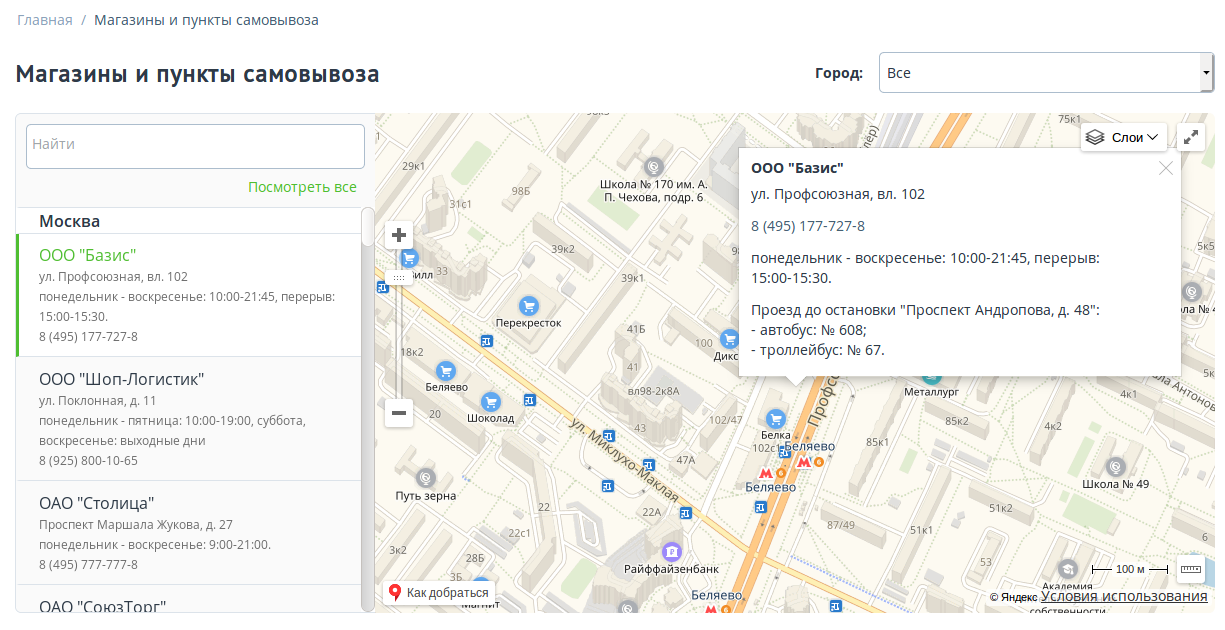
- список магазинов и пунктов самовывоза из соответствующего модуля .
Автоматическое определение города покупателя и возможность выбрать другой город через блок Местоположение покупателя. Определившийся или выбранный город (а также соответствующая ему страна и область) будет использоваться при оформлении заказа.
(опционально) Оценка стоимости и сроков доставки на странице товара в зависимости от местоположения покупателя.

Настройка¶
Модуль Карты и геолокация устанавливается так же, как любой другой модуль . Нажмите на название установленного модуля, и откроются его настройки:
Провайдер определяет, какой сервис карт и геолокации используется в вашем магазине:
Яндекс выбран по умолчанию. Но чтобы карты и геолокация заработали, понадобится создать себе ключ API на сайте Yandex. Получить API-ключ можно в Кабинете разработчика. Нажмите Получить ключ, затем выберите сервис JavaScript API и HTTP Геокодер и заполните анкету — ваш API-ключ будет сразу готов к использованию.
Google можно выбрать вместо Яндекса. Но чтобы карты и геолокация заработали, понадобится создать себе ключ API на сайте Google. Перейдите на страницу Google Maps Platform, выберите проекты Maps и Places, а затем следуйте инструкциям.
Альтернативный способ: в Google Developers Console вручную включите для своего проекта Geocoding API, Places API, Maps JavaScript API, Geolocation API и Maps Static API. В этом случае понадобится самостоятельно настроить оплату для проекта (например, привязать кредитную карту), иначе Google-карты на вашем сайте работать не будут.
Когда вы получите ключ API, просто введите его на соответствующей вкладке в настройках модуля и сохраните изменения.
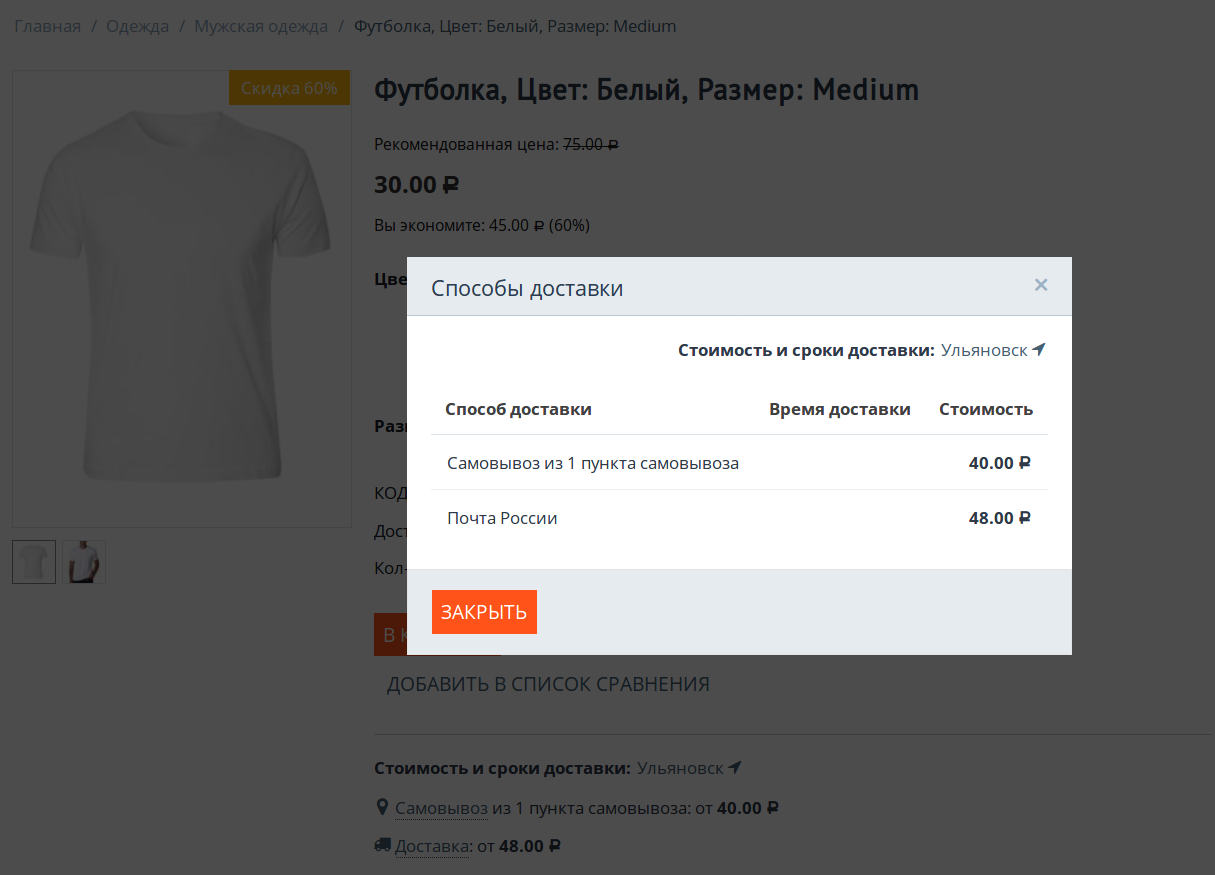
Показать стоимость и сроки доставки на страницах товаров делает то, что написано: если включить настройку, на страницах товаров появятся стоимости и сроки для доступных способов доставки в зависимости от местоположения покупателя.
Источник
Как настроить модуль “Местоположение продавцов [Beta]”¶
Этот модуль работает исключительно в Multi-Vendor и впервые появился в версии 4.8.1.
Модуль “Местоположение продавцов [Beta]” позволяет покупателям указывать своё местоположение, чтобы увидеть ближайших к ним продавцов отфильтровать товары по удаленности. Кроме того, модуль отображает продавцов на карте, а также позволяет фильтровать продавцов по городам.
Шаг 1: Установите и настройте модуль¶
Данный модуль не установлен по умолчанию.
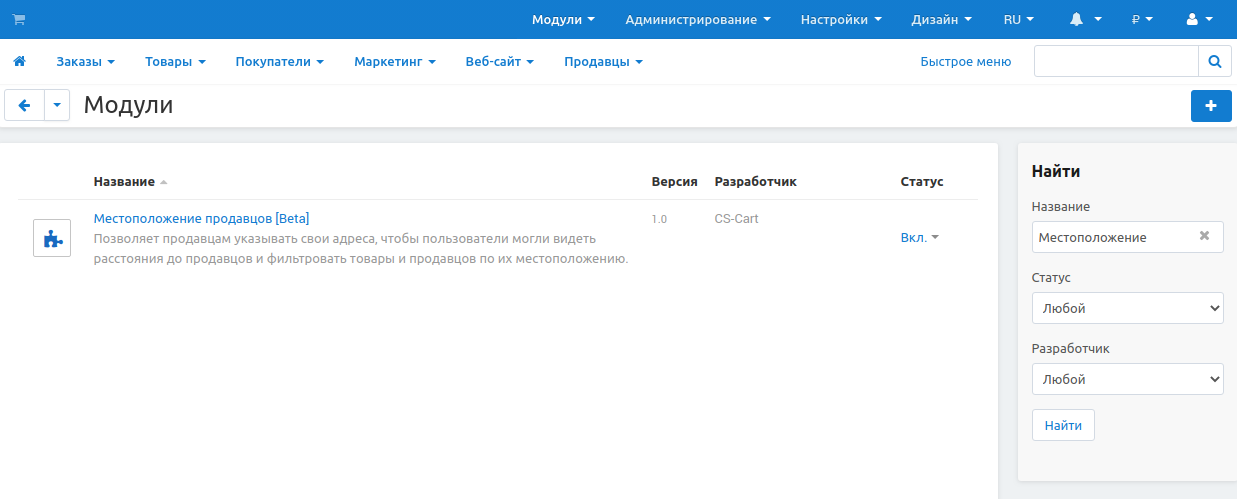
Установите его так же, как и любой другой модуль , затем щёлкните по названию, чтобы открыть его настройки.
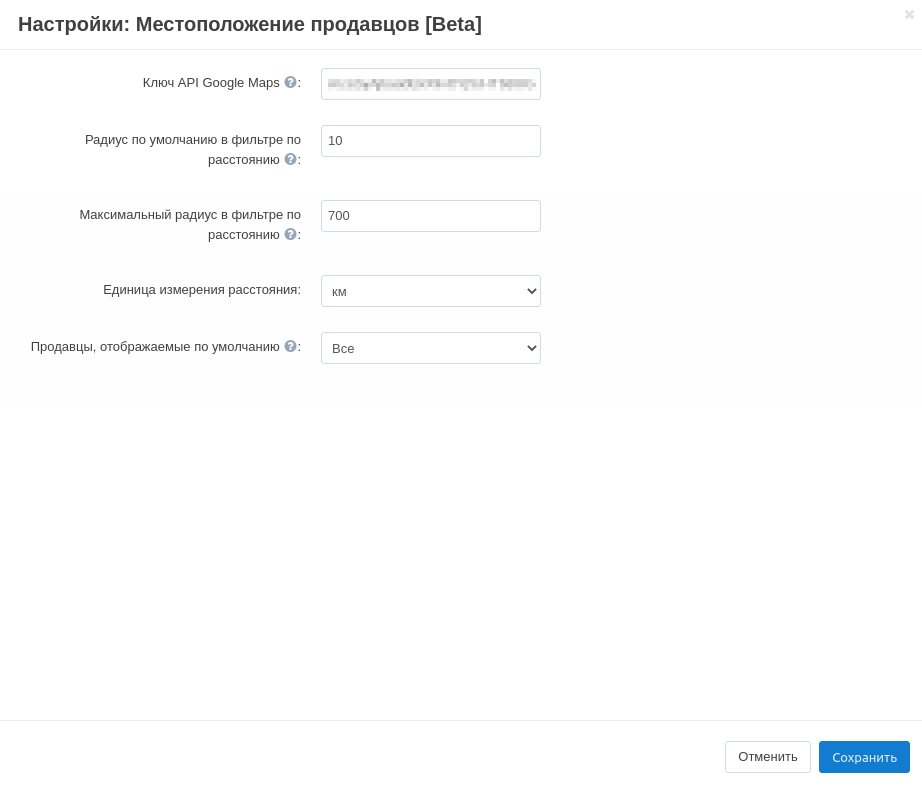
Настройте следующие параметры:
Ключ API Google Maps — карты Google показывают местоположение продавцов и рассчитывают расстояние до них. Для того, чтобы связать с картами свой маркетплейс, вам понадобится ключ API Google Maps. Получите его, следуя инструкциям Google.
Радиус по умолчанию в фильтре по расстоянию — радиус поиска, который будет по умолчанию установлен в фильтре по расстоянию.
Максимальный радиус в фильтре по расстоянию — максимально допустимый радиус поиска в фильтре по расстоянию.
Вы должны вручную добавить фильтр , который позволит покупателям искать товары на определенном расстоянии от их местоположения. В ином случае обе вышеперечисленные настройки не будут работать.
Единица измерения расстояния — единица измерения, которая будет использоваться в фильтре по расстоянию, а также в информации о ближайших продавцах.
Продавцы, отображаемые по умолчанию — определяет, какие продавцы по умолчанию отображаются на странице списка продавцов ( dispatch=companies.catalog ) и на карте на этой странице.
- Все;
- Из города покупателя;
- Из страны покупателя.

Нажмите Сохранить.
Шаг 2: Укажите местоположение продавца¶
Модуль использует местоположение продавцов на картах Google для расчета расстояния до них и отображения их на карте. Именно по этой причине продавцы должны указывать свои адреса. Владельцы маркетплейсов могут сделать это за них.
Откройте страницу Продавцы → Продавцы.
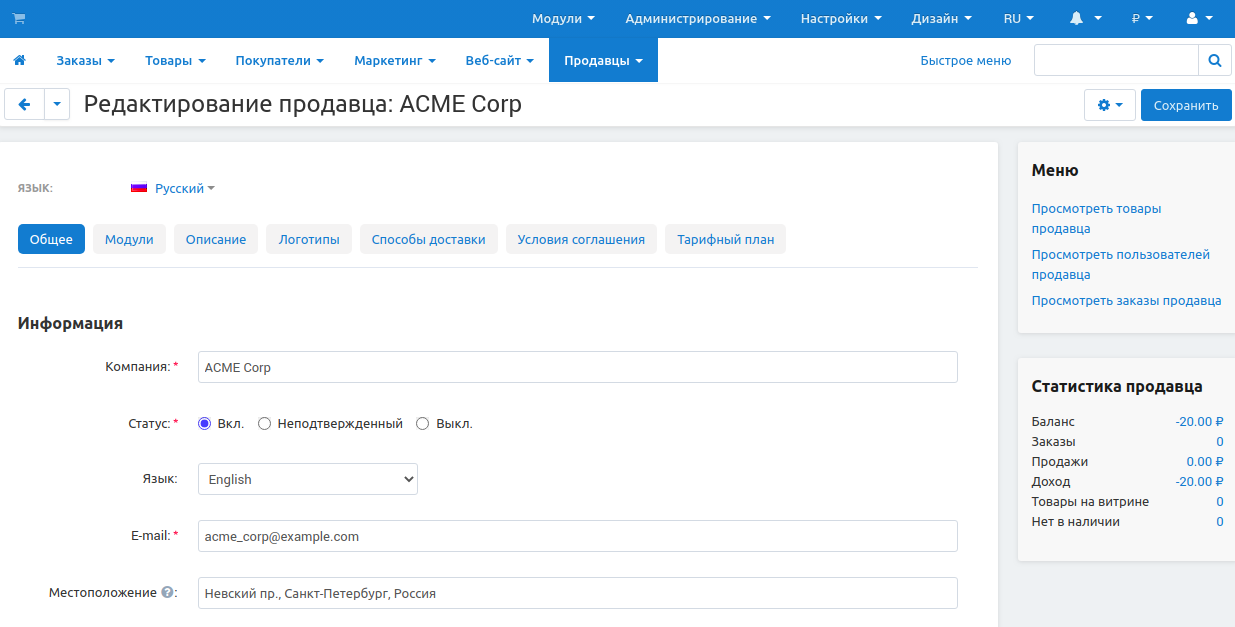
Щёлкните по имени продавца, чье местоположение вы хотите указать.
Найдите поле Местоположение и начните вводить адрес. Если модуль настроен правильно, Google автоматически предложит возможные адреса для выбора.
После того, как выберете адрес, нажмите Сохранить.

Шаг 3: Настройте витрину¶
После того, как вы указали местоположение продавцов, необходимо разрешить покупателям использовать возможности модуля. Для этого нужно добавить несколько новых блоков и фильтр.
Добавьте блоки, связанные с местоположением¶
Блок — это часть страницы, которая содержит определенную информацию или элемент управления. Ниже перечислены блоки модуля “Местоположение продавцов [Beta]”, которые вы можете добавить на витрину . Вы можете найти все эти блоки на вкладке Создать новый блок:
Местоположение покупателя — блок позволяет покупателям указывать свое местоположение, чтобы рассчитать расстояние до продавцов. Блок отображает текущее выбранное местоположение. Нажмите на него, чтобы вызвать всплывающее окно и выбрать другое местоположение.
Вы можете разместить этот блок в Верхней панели или в Заголовке на странице макета По умолчанию. Таким образом блок отобразится на всех страницах.
Ближайшие продавцы — блок показывает продавцов, которые находятся ближе всего к покупателю. Расстояние автоматически рассчитывается сервисом Google Maps. Если продавец находится очень близко к покупателю, то численное значение расстояния до него сменится на статус Близко.
Карта продавцов — блок отображает карту Google с отмеченными на ней продавцами.
Поиск по местоположению — блок представляет собой фильтр для карты продавцов. Позволяет покупателям выбирать город, чтобы на карте отображались только продавцы из определенного города.
Блоки Карта продавцов и Поиск по местоположению автоматически добавляются на страницу со списком продавцов ( dispatch=companies.catalog ) после установки модуля. Если вы хотите их убрать, отредактируйте макет страницы Продавцы на странице Дизайн → Макеты.

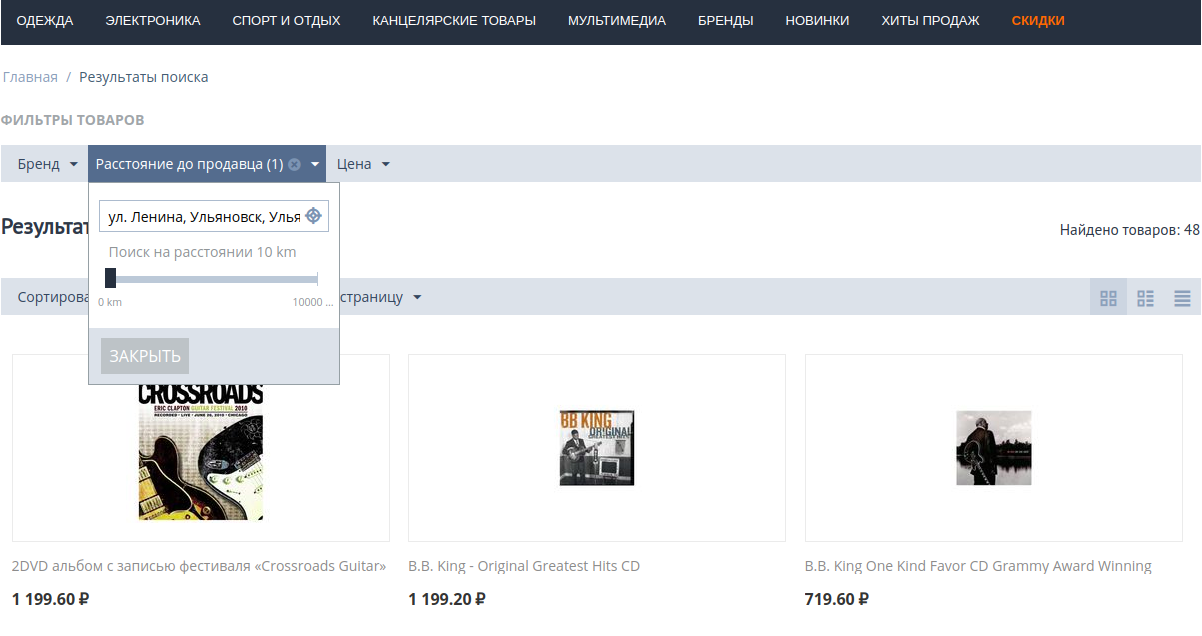
Добавьте фильтр товаров по расстоянию¶
Фильтр позволяет покупателям ограничивать список товаров, отображаемых в соответствии с определенными критериями. Модуль “Местоположение продавцов [Beta]” позволяет выбирать местоположение и производить поиск товаров на определенном расстоянии от этого местоположения.
С информацией о том, как добавить новый фильтр, вы можете ознакомиться в этой статье . Чтобы создать фильтр по расстоянию, в поле Фильтровать по установите значение Расстояние до продавца.
Источник
Cs cart местоположение покупателя не работает
добавлен один магазин в этом модуле, но как его отобразить на витрине?
index.php?dispatch=store_locator.view — безрезультатно ошибка 404. на других магазинах открывается корректно.
нигде несмог найти как его открыть конечному пользователю, и какая вообще ссылка на витрине.
помогите прояснить ситуацию, Спасибо.
- dbazhenov
- CS-Cart expert
- Authorized Reseller
- Join Date: 15-May 12
- 6447 posts
добавлен один магазин в этом модуле, но как его отобразить на витрине?
index.php?dispatch=store_locator.view — безрезультатно ошибка 404. на других магазинах открывается корректно.
нигде несмог найти как его открыть конечному пользователю, и какая вообще ссылка на витрине.
помогите прояснить ситуацию, Спасибо.
- alex-pro
- Advanced Member
- Trial users
- Join Date: 07-Nov 13
- 95 posts
Странно что карта не отображается, просто пустой div блок, хотя координаты введены.
- dbazhenov
- CS-Cart expert
- Authorized Reseller
- Join Date: 15-May 12
- 6447 posts
Странно что карта не отображается, просто пустой div блок, хотя координаты введены.
Какая у Вас версия CS-Cart? Я помню там багулю, которую исправляли, возможно она не вошла в релиз, однако могу сказать строчку которая всё исправит.
Кстати, у Вас есть модуль «Адрес на карте»?
- alex-pro
- Advanced Member
- Trial users
- Join Date: 07-Nov 13
- 95 posts
Какая у Вас версия CS-Cart? Я помню там багулю, которую исправляли, возможно она не вошла в релиз, однако могу сказать строчку которая всё исправит.
Кстати, у Вас есть модуль «Адрес на карте»?
Нет, нету такого..
PS. только что проверил в консоле, ошибка простая, у нас весь магазин HTTPS а скрипты гуглокарты прописаны на HTTP, вот их и блокирует.
Неподскажите где какую строчку изменить?
- alex-pro
- Advanced Member
- Trial users
- Join Date: 07-Nov 13
- 95 posts
- dbazhenov
- CS-Cart expert
- Authorized Reseller
- Join Date: 15-May 12
- 6447 posts
Версия последняя 4.2.2, устанавливали версию 4.0.3.
Неподскажите где какую строчку изменить?
Скрипит подключается здесь:
js/addons/store_locator/google.js
У меня косяк с Yandex.Maps был, там немного другое было.
Модуль «Адрес на карте» позволяет вывести карту в любом месте таким образом:
- marsx3
- Advanced Member
- Trial users
- Join Date: 20-Jul 14
- 122 posts
Здравствуйте. Мне нужно вывести карту расположения магазина в контактах. Помогите пожалуйста разобраться, код который вы писали выше не работает.
При этом addon расположение на карте работает.
Какой лучший способ вывести арту расположения? Мне надо еще и маркер расположения поменять, может быть надо использовать другой плагин или код google? Спасибо.
- dbazhenov
- CS-Cart expert
- Authorized Reseller
- Join Date: 15-May 12
- 6447 posts
Здравствуйте. Мне нужно вывести карту расположения магазина в контактах. Помогите пожалуйста разобраться, код который вы писали выше не работает.
При этом addon расположение на карте работает.
Нужно включить модуль «Адрес на карте» и будет работать.
- marsx3
- Advanced Member
- Trial users
- Join Date: 20-Jul 14
- 122 posts
- marsx3
- Advanced Member
- Trial users
- Join Date: 20-Jul 14
- 122 posts
- dbazhenov
- CS-Cart expert
- Authorized Reseller
- Join Date: 15-May 12
- 6447 posts
Я уже сделал, в общем доволен, но для общего образования хотел бы понять какие возможности (замена иконки, изменение цвета). Может быть есть где то документация по этому модулю? Спасибо.
Вот этот кусок кода инициализирует карту:
Например, для демки я убрал зум при скролле, так как карта во всю ширину и на тачпадах не пролистать страницу по сле карты.
Ну а дальше всё в Ваших руках, документация по Api Яндекс.Карт:
http://api.yandex.ru. cepts/intro.xml
Google мы не делали и не уверен что будем в ближайшем времени. Google менее точен в отношении России, чем Яндекс.
- marsx3
- Advanced Member
- Trial users
- Join Date: 20-Jul 14
- 122 posts
- ro.dubovik
- Newbie
- Trial users
- Join Date: 08-Jun 15
- 2 posts
- dbazhenov
- CS-Cart expert
- Authorized Reseller
- Join Date: 15-May 12
- 6447 posts
Простите, может я что то не понимаю, у меня cs-cart 4.2.3
Модуль Адрес на карте включен, модуль карты тоже, там только яндекс карты, зарегился на яндексе, ввел api ключ, хотя пишет сервис платный, скоро платежка придет. Зашел как по инструкции Модули\Расположение магазина. Добавил магазин и координаты. Ввел адрес index.php?dispatch= store_locator.search как у Вас, выдал тот единственный магазин, что я задал координаты. Теперь вопрос, как мне продавцу добавить эту карту, где искать, пол-дня потратил, пытался блоки создать, не нашел. Подскажите в какую сторону копать
- ro.dubovik
- Newbie
- Trial users
- Join Date: 08-Jun 15
- 2 posts
В стандартном модуле такого нет. Легче всего добавить вставить карту в описание продавца или через блок. Просто в конструкторе карт Яндекс.Карт сделать карту и вставить код.
- dbazhenov
- CS-Cart expert
- Authorized Reseller
- Join Date: 15-May 12
- 6447 posts
Спасибо! А жаль, cs-cart как конструктор, можно б было такое и придумать
За конструкторами которые есть в самих сервисах Яндекс.Карты или Google не успеть. Можно существующий модуль использовать как заготовку для нового собственного, так часто делают сторонние разработчики. Так как стандартный модуль уже умеет подключать API карт и имеет интерфейс в панели администратора, остаётся только дать доступ вендорам, прикрутить пару блоков и всё готово.
Любой функционал развивается в зависимости от спроса. Когда есть вариант просто вставить код карты, стандартный модуль не нужен. Может я и ошибаюсь. Честно говоря у самого в разработке лежит переделка данного модуля под Самовывоз для Multi-Vendor/
Источник