- Трюки с псевдоклассом :target
- Пример №1: скрытие и показ содержимого
- Пример №2: выдвигающаяся навигация
- Пример №3: всплывающее модальное окно
- Пример №4: изменение глобальных стилей
- Как насчет семантики и доступности?
- Css target не работает
- Псевдоклассы СSS :not() и :target
- Подсветка фрагментов страницы псевдоклассом :target
- Улучшаем доступность
- Отрицание селекторов при помощи :not()
- Не работает TARGET во фреймовой структуре
- Псевдоклассы CSS: :not и :target
- Выделение фрагментов страницы с помощью :target
Трюки с псевдоклассом :target
Псевдокласс :target (цель) выбирает тот элемент в документе, на который указывает фрагмент URL. Например, этот фрагмент текста обернут элементом с ID #target-test . Если вы перейдете по ссылке #target-test, то этот элемент станет целью и стили псевдокласса :target начнут действовать.
В прошлом году я уже писала о псевдоклассе :target в статье 5 малоиспользуемых селекторов CSS (и их применение). Первым примером было использование псевдокласса :target для подсветки раздела страницы, на который совершен переход. Это может быть, например, добавление фонового цвета или границы, как в примере с #target-test.
Но недавно я пришла к выводу, что мы можем использовать псевдокласс :target с большей пользой, создавая на странице интерактивные элементы без JavaScript.
Пример №1: скрытие и показ содержимого
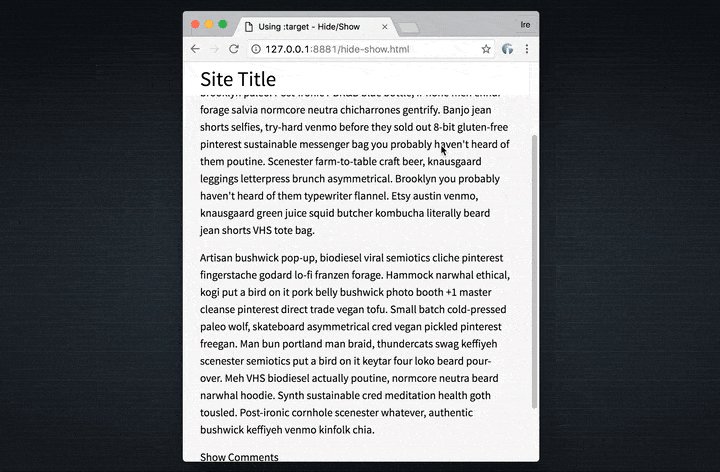
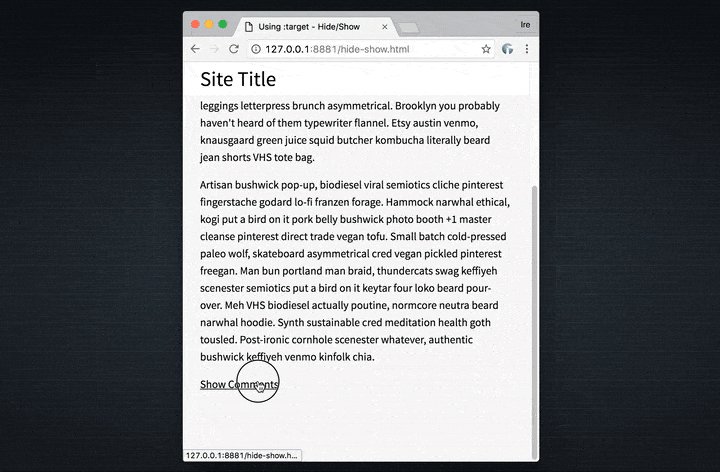
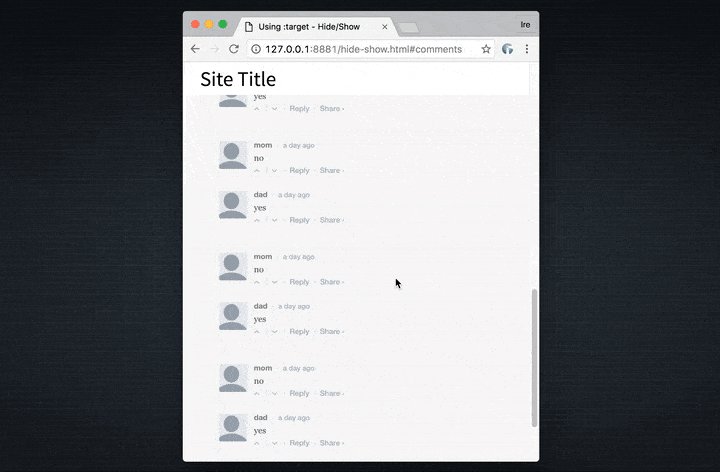
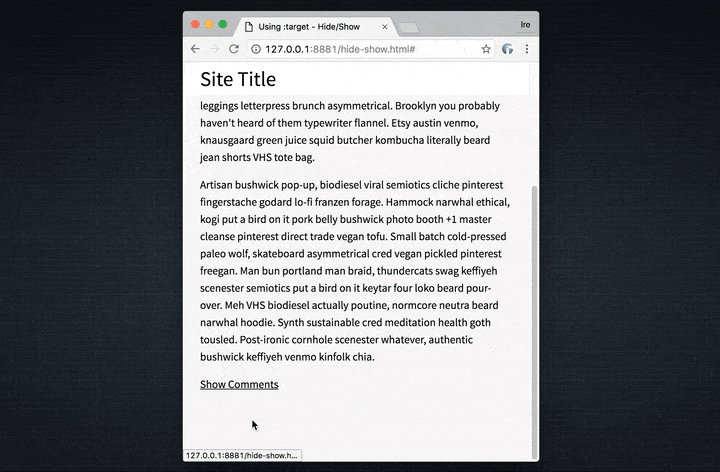
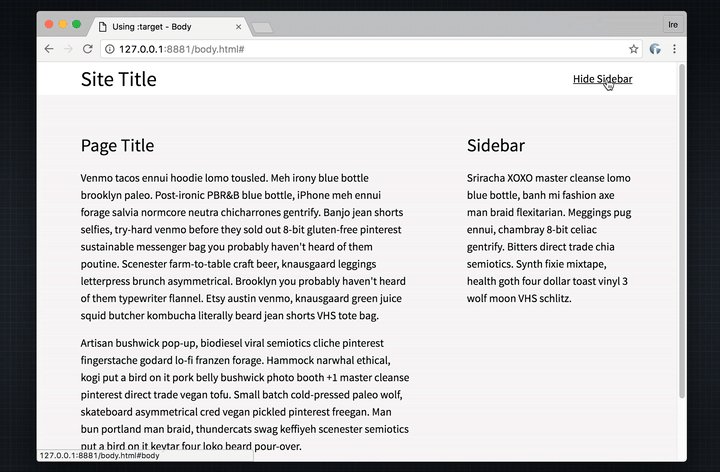
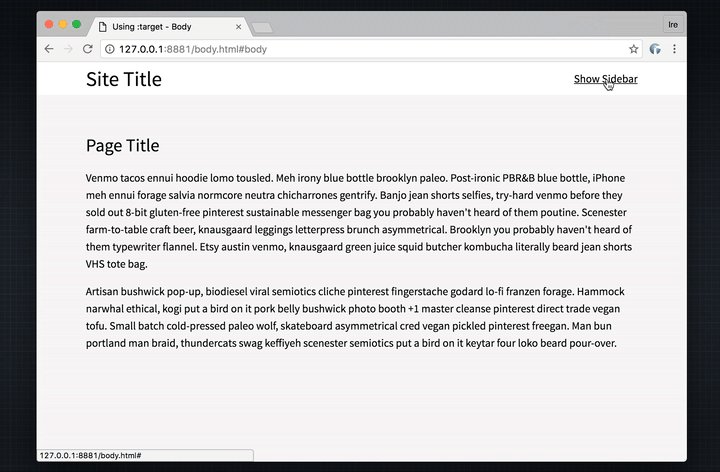
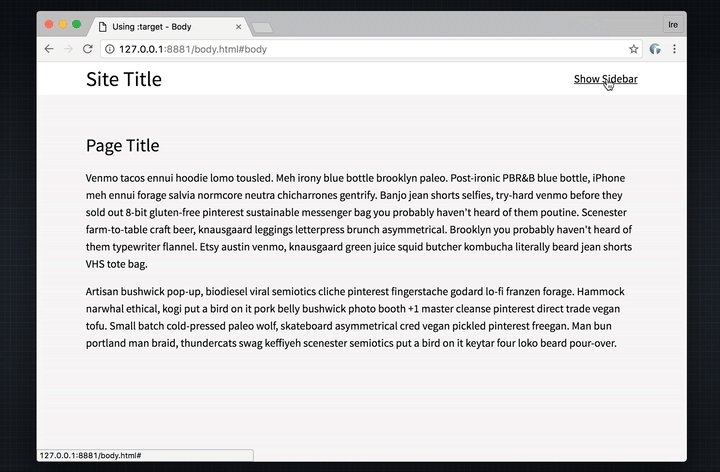
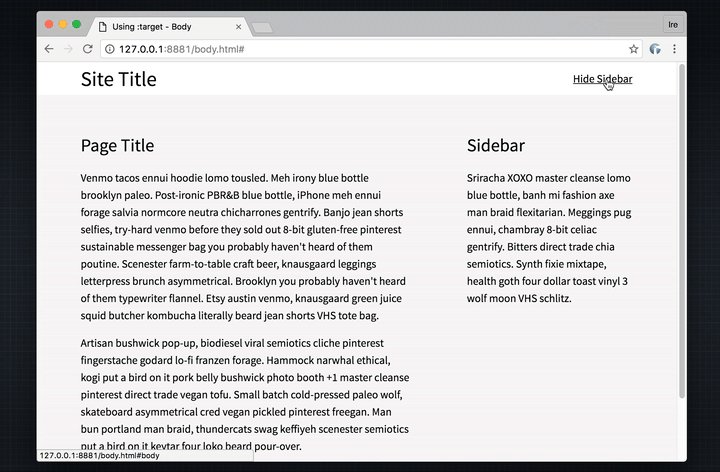
Простым примером использования псевдокласса :target будет скрытие и показ содержимого, на которое мы нацелились. В блоге мы можем таким образом показывать раздел с комментариями после клика пользователя. Это делается простым скрытием элемента до тех пор, пока тот не подпадает под :target .
Пример №2: выдвигающаяся навигация
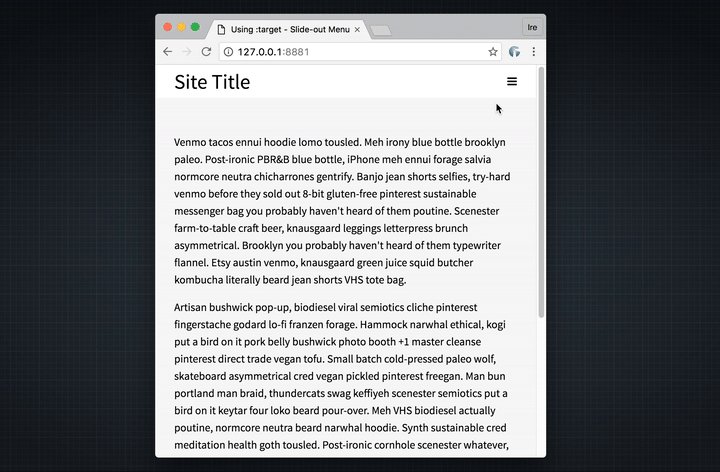
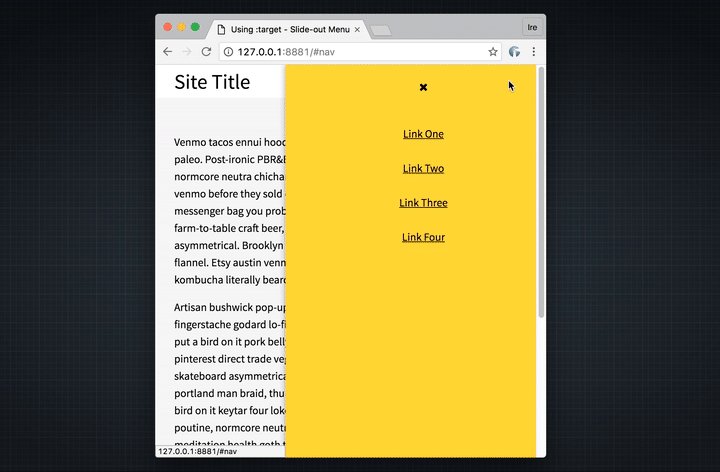
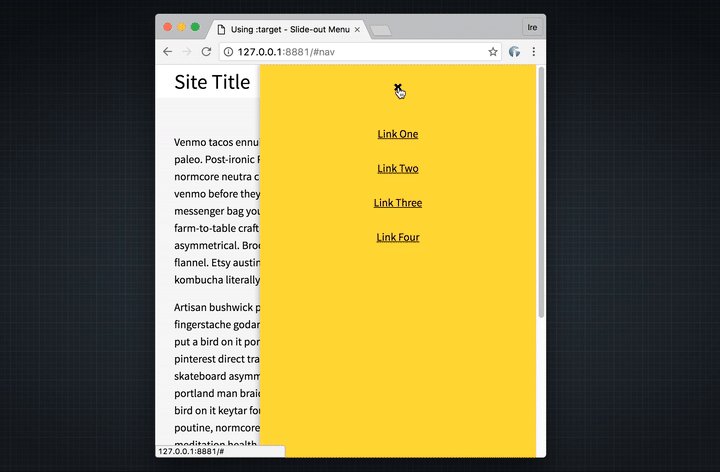
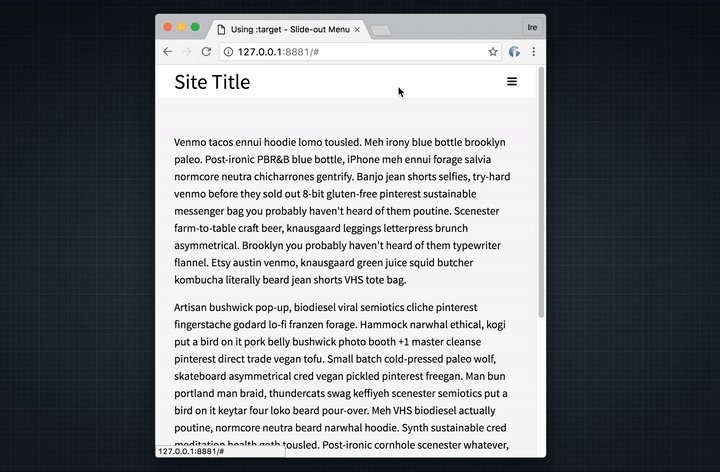
Следующий пример это создание выдвигающейся панели навигации. Мы помещаем панель навигации фиксированно относительно области видимости, чтобы обеспечить отсутствие скачков после клика пользователя.
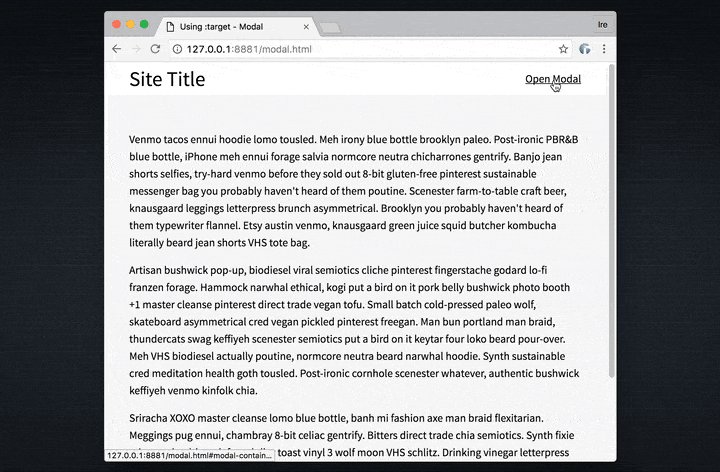
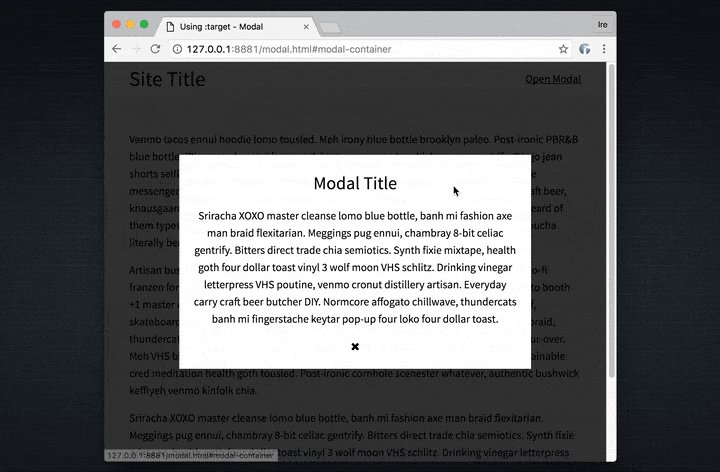
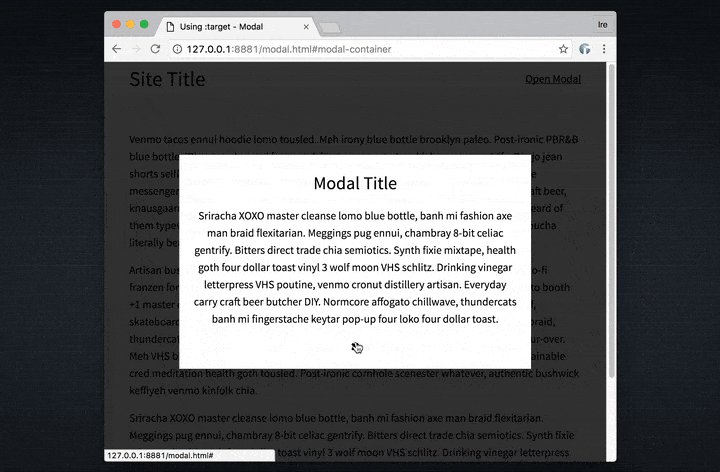
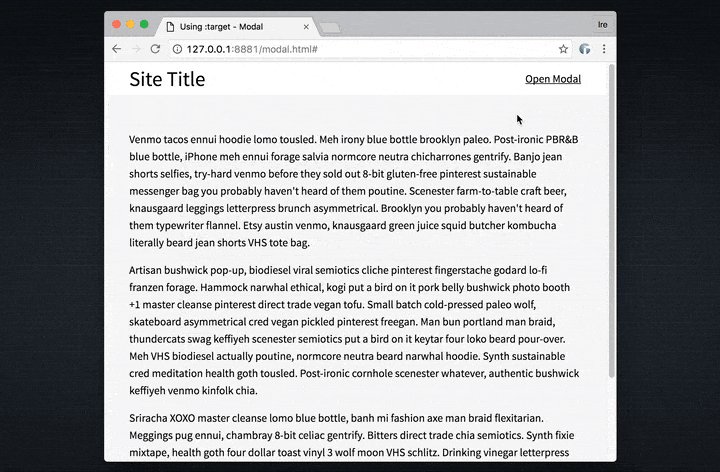
Пример №3: всплывающее модальное окно
Развивая эту идею, мы можем создать модальное окно, заполняющее страницу целиком.
Пример №4: изменение глобальных стилей
Последний пример нельзя назвать верным в плане семантики, это применение псевдокласса :target к элементу с последующей заменой стилей или раскладки страницы.
Как насчет семантики и доступности?
Насколько я могу сказать, у этого метода есть два потенциальных недостатка:
- Меняется URL, что влияет на историю браузера. Это значит, что при переходе пользователя “назад”, он может непреднамеренно перейти к целевому элементу.
- Для закрытия целевого элемента пользователю надо перейти к другому элементу или просто к # . Последний вариант (который я использую в своих примерах) не является семантичным и может перенаправить пользователя к началу статьи, к чему пользователь может быть не готов.
Тем не менее, при корректном использовании этот метод можно использовать, как минимум, в качестве запасного варианта взаимодействия для пользователей с отключенным JavaScript. В некоторых случаях, как в первом примере, это даже может быть предпочтительнее и проще, чем использование JavaScript. Как всегда, это зависит от каждого конкретного случая.
Источник
Css target не работает
Дюже хитрожопый селектор. Не определяется «стандартными» методами.
Придется хеш смотреть и делать выводы. 🙁
Оригинально. Как я могу задать в примере хеш? Не выдумывайте причины, как разница есть он или добавлен. Сначала добавляется и элемент получен? Да. А если опять щелкнуть GO, будет получен? Нет. А почему?
Так как вы используете это селектор, это можно назвать глупостью, не иначе.
ГОдно вбросил аж в нескольких темах забурлило =).
Хотя вопрос интересный для мнений и обсуждения.
А что если id вешать в ссылку
а контент вкладки отображать через селектор соседних элементов
a#tab1:target + div#contentTab1
Вот css:
#id1, #id2, #id3 <
display: none;
>
#id1:target, #id2:target, #id3:target <
display: block;
>
вот код js, который определяет tab какого цвета будет при нажатии:
$(document).ready(function() <
var a=$(«.tabflex .tab»);a.click(function()
При перезагрузке страницы допустим domain/name#id2
Ваш скрипт пишет «все страницы закрыты» хотя загружается #id2
если я нажимаю на любой из выбранных тогда да! показывается какой именно открыт блок, но мне нужно чтобы когда люди переходили по внешней ссылке на domain/name#id2 чтобы показывало в div что в данный момент открыт div #id2
Как я думал сделать:
для каждого id прописать условие
Что если #id2:target == style display block тогда выводится текст — что открыт именно блок id2
и так для каждого блока сделать проверку
Источник
Псевдоклассы СSS :not() и :target
Сегодня мы рассмотрим менее распространенные псевдоклассы CSS , которые поддерживаются в современных браузерах: child-indexed и typed child-indexed , а также псевдоклассы для элементов ввода input . Псевдоклассы child-indexed и typed child-indexed позволяют выделять элементы по их расположению в дереве документа. Псевдоклассы input определяют поля формы на основе их значений и состояний.
Подсветка фрагментов страницы псевдоклассом :target
В этом случае идентификатор фрагмента является частью URL , который следует после хеша # ( например, #top или #footnote1 ). Такое часто используется для организации навигации по странице при помощи так называемой « jump-link ». С помощью псевдокласса :target можно подсветить фрагмент документа:
После нескольких штрихов и работы с CSS получается результат, который приведен ниже:
Каждый comment в коде обозначен идентификатором, который позволяет ссылаться на конкретный фрагмент. Например, . Всё что остаётся – это стилизовать комментарий, используя псевдокласс CSS child :target :
Когда идентификатор фрагмента в URL совпадает с комментарием ( например , http://example.com/post/#comment-1146937891 ), он будет подсвечен жёлтым цветом, как показано ниже:
Псевдокласс CSS :target позволяет создавать комбинации, что открывает пространство для манёвров и позволяет не использовать JavaScript . Стилизуем наш пример с помощью CSS3 . Для начала посмотрите на HTML-код :
Здесь всё просто: три вкладки и контент с привязкой. Добавим CSS :
Здесь и начинается волшебство. Сначала мы задаём вкладкам абсолютное позиционирование. Затем располагаем первую вкладку поверх контента при помощи свойства z-index: 1 . Это важно, если при первом посещении пользователи должны видеть именно эту вкладку. Добавляем свойство z-index 1 к нашей вкладке target . Это гарантирует, что выделенный слой всегда будет расположен поверх остального контента. Результат представлен ниже:
Улучшаем доступность
В более доступной версии ( в том числе и псевдоклассах CSS ссылок ) можно использовать JavaScript для переключения атрибутов hidden и aria-hidden=true .
Клик по вкладке обновляет URL с использованием нового идентификатора фрагмента, после чего приводится в действие состояние :target .
Отрицание селекторов при помощи :not()
Одним из самых многофункциональных считается псевдокласс :not() . Он возвращает все элементы, за исключением тех, которые совпадают с аргументом селектора. Например, p:not(.message) выделяет все элементы p без класса message .
Псевдокласс :not() принимает один аргумент, как и большинство функций в других языках программирования. Любой аргумент, заданный в :not() , должен быть простым селектором, названием класса или ID , другим псевдоклассом. Псевдоклассы не работают так, как составные селекторы типа label.checkbox или сложные селекторы типа p img .
Посмотрите на пример формы, в которой используется текстовые элементы ввода и radio buttons :
В HTML label , ассоциированные с элементами типа radio , имеют класс .label-radio . Можно использовать псевдокласс CSS нажатия :not() для выделения элементов, не имеющих класса label-radio , как это показано на картинке ниже:
Рассмотрим более сложный пример. Используем стилизацию текстовых полей. Сюда входят элементы ввода number , email и text , а также password и url . Кроме этого мы исключим элементы radio , checkbox и range . Вам наверняка захочется воспользоваться следующим списком селектора:
К сожалению, это не поможет, так как каждый новый селектор переписывает предыдущий. Это всё равно, что писать:
Вместо этого, нужно связать псевдоклассы :not() в цепочку, чтобы они отфильтровывали все элементы input :
Приведённая цепочка селекторов также соответствует элементам [type=image], [type=reset], [type=color] и [type=submit]
Использование псевдоклассов и псевдоэлементов CSS без простого селектора эквивалентно его использованию с универсальным селектором. Другими словами, :not([type=radio]) – то же, что и *:not([type=radio]) . В данном случае нашему критерию отвечает любой элемент без атрибута type и значения radio , включая html и body . Чтобы предотвратить это, используйте :not() с названием класса, ID или селектор атрибутов в качестве селектора.
В CSS Class-селекторах Level 4 изменен принцип работы :not() , так что, теперь он принимает в качестве аргумента не только простые селекторы, но и списки. Вместо того чтобы связывать классы, как это делалось раньше, можно указывать аргументы через запятую:
К сожалению, пока далеко не все браузеры поддерживают этот вариант, поэтому мы рекомендуем и дальше использовать цепочки.
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
Источник
Не работает TARGET во фреймовой структуре
Или я что-то не понял, или фреймовые структуры вообще не работают.
При нажатии на ссылку в каталоге, основное фото1 открывается НЕ ВО ФРЕЙМЕ «Sets», а в новой вкладке. В чем тут
может быть дело? Это противоречит всем справочникам и примерам из интернета! Кто в курсе,
объясните пожалуйста.
Спасибо.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Не работает target
find . -name «*.sh» -exec mv -t ./bin <> \; В freeBSD не работает, но в git bash работает. .
Не работает event.target
Хочу чтобы при клике на какой-то элемент в body добавлялось имя класса элемента, на который я.
Не работает event.target
Проблемы с отображением есть ссылка, в которой по событию onclick=»deletefriend();».

Спасибо, я уже нашел ошибку — она в коде фреймсета: двойное назначение имен фреймам. И на старуху бывает, как говорится.
А за совет и ссылку спасибо. У меня такое впечатление, что фреймовые структуры вообще устарели и ими мало кто пользуется.
Можно еще вопрос в ту же тему: как определить на какую фотку нацелился посетитель во фрейме каталога при скроллинге? Дело в том, что по клику на фотке каталога должна выдаваться не одна увеличенная фотка, а целый их набор до 40-50 шт. в большой фрейм.
Не работает поиск в структуре
#include #include #include #include #include
.
Псевдокласс :target
Доброго времени суток, уважаемые форумчане. У меня вопрос по псевдоклассу :target. Вот мой код на.
вкладка target
Когда создаю новую виртуальную машинку андроида, вижу только 4.4 API . (как на рисунке). Но мне.
Источник
Псевдоклассы CSS: :not и :target
Дата публикации: 2017-02-08
От автора: статья является выдержкой из нашей книги CSS мастер за авторством Tiffany B. Brown. Книгу можно купить в магазинах по всему миру или приобрести цифровую версию. Ранее в этой главе мы уже говорили, что псевдоклассы позволяют задавать стили на основе информации, которую невозможно получить из дерева документа и на которую нельзя сослаться с помощью простых селекторов. К ним относятся логические и лингвистические псевдоклассы типа :not и :lang(), а также псевдоклассы, срабатывающие на пользовательские события, типа :hover и :focus.
В этом разделе мы рассмотрим тайные и малоизвестные псевдоклассы с упором на то, что есть в браузерах: дочерние и типизированные дочерние псевдоклассы, а также псевдоклассы ввода. Дочерние обычные и дочерние типизированные псевдоклассы позволяют выбирать элементы на основе их позиции в поддереве документа. Псевдоклассы ввода выбирают поля форм по их значениям и состояниям.
Выделение фрагментов страницы с помощью :target
Идентификатор фрагмента – это та часть URL, которая идет после символа #. Например, #top или #footnote1. Вы могли их использовать для создания внутренней навигации по странице – так называемые якоря. С помощью :target можно выделить часть документа, относящуюся к этому фрагменту. И тут совсем не нужен JS.
Например, у вас есть несколько комментариев или ветка дискуссионного клуба:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Источник