- Добавляем сайдбары
- Как удалить правый сайдбар в WordPress
- Преимущества использования сайдбара
- Недостатки использования сайдбара.
- Как удалить сайдбар с сайта.
- Установить подходящую тему.
- Использовать плагин.
- 1.Custom Sidebars — Dynamic Widget Area Manager
- 2. Content Aware Sidebars – Unlimited Widget Areas
- 3.Fullwidth Templates For Any Theme & Page Builder
- Заключение.
- Как настроить свои сайдбары в Записях и Страницах
- Шаг 1. Добавление сайдбаров в странице настроек темы (Twenty Eleven)
- Шаг 2. Регистрация собственных сайдбаров
- Шаг 3. Добавление блока Meta
- Добавление Meta блоков
- Создание функции обратного вызова
- Сохранение Meta блока
- Шаг 4. Настройка файлов шаблона
- Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
- Зачем нужны разные Сайдбары в WordPress?
- Плагин Easy Custom Sidebars
- Добавление виджетов для нового сайдбара
Добавляем сайдбары
В вашей теме всего один сайдбар? Вам его наверняка мало? Хотите добавить больше сайдбаров?
Этот замечательный плагин позволить добавить столько сайдбаров, сколько вам нужно! Очень полезная штука. Пробовал много плагинов, но остановился именно на этом. Работает хорошо и без проблем, не раз спасал меня 🙂
Называется плагин «Custom sidebars», бесплатный и скачать его можно на официальном сайте WordPress Скачать плагин .
После установки и активации переходим в настройки «Внешний вид -> Custom sidebars»
Первым делом выбираем область в которую хотим добавить дополнительный сайдбар. На скриншоте 2 области — сайдбар внизу страницы и сбоку.
Пишем имя нового сайдбара латинскими буквами. После создания сайдбара его можно будет переименовать по-русски.
В строке с созданным сайдабром нажмите на ссылку «Edit».
Теперь можно дать сайдбару нормальное название, добавить если необходимо свой текст который будет отображаться перед или после сайдбара, над или после заголовка. Не используйте эти поля, если Вы не уверены, что вы делаете, это может привести к ухудшению дизайну вашего сайта. В общем лучше не писать текст 🙂
Не забывайте сохранять свои действия.
После того как создали необходимое количество сайдбаров можно переходить к их наполнению.
В случае если в вашей теме не хватает областей с сайдбарами, посмотрите урок «Как добавить сайдбар в шаблон темы«
Источник
Как удалить правый сайдбар в WordPress
Сайдбар, он же, боковая панель, играет важную роль в дизайне сайта. Как правило, его главное назначение — улучшение навигации по сайту. Но вместе с тем, не всегда есть необходимость в сайдбаре. Давайте посмотрим, почему это.
Преимущества использования сайдбара
В зависимости от вашей темы вы можете сделать боковую панель слева или справа. Во многих темах, вы даже можете добавить сайдбар сразу с обоих сторон. В этом случае, у вас будет три колонки. Две маленькие, и одна большая, основная.
В сайдбар, вы можете добавлять различные виджеты, в том числе, виджеты для продвижения сайта в социальных сетях. Здесь вы можете добавить форму подписки на электронную почту, добавить виджет с последними комментариями. Добавить виджет популярных или последних страниц, архивы и еще много каких виджетов существует. Ну и конечно, здесь же излюбленное место для расположения рекламы.
Но на деле, далеко не все из этих виджетов, так уж необходимы на боковой стороне. Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Недостатки использования сайдбара.
Как видите, у сайдбара есть преимущества, из-за которых его используют. Но тогда возникает резонный вопрос, а зачем его удалять?
Скорость загрузки страницы сайта, важный параметр. И вот тут мы сталкиваемся с первым недостатком сайдбаров. Если вы расположите в сайбаре виджет, то посмотрев код страницы, вы можете увидеть, что он расположен довольно близко к началу.
То есть, когда посетитель зашел на ваш сайт, ему загружается не только сама страница, но и боковые виджеты. Тем самым, сама страница, загружается медленней. И если помимо этого, у вас есть еще факторы, которые задерживают загрузку (медленный хостинг, тяжелые картинки и так далее), то в результате, посетитель может не дождаться загрузки страницы и уйти с нее. А это очень плохо.
Другой момент – боковушка отвлекает вашего посетителя от основного содержимого. И он, не дочитав статью до конца, просто перейдет на боковушку. Ну, если он уйдет по рекламе, то тоже неплохо. И тут я вас снова разочарую. Да, если человек уйдет по рекламе, то может и не плохо. А вот то, что человек не дочитает вашу статью, вот это плохо. И вот почему.
Вам наверное известно, что поисковики, что Гугл что Яндекс, очень пристально следят за поведением посетителей на сайтах. И если они видят, что большой процент посетителей, не доходят до конца страницы, то для них это будет означать одно, ваша страница – некачественная. А значит, ее и поднимать в поиске не надо.
Помимо того, что у вас может быть пессимизация от поисковиков, есть и другая проблема — меньшее количество лайков, меньше комментариев. Тут все логично, посетитель статью до конце не прочитал, значит, никаких лайков, никаких комментариев.
Если я вас до сих пор не убедил, в том, что боковая панель, не всегда хорошо, то вот вам третий фактор – мобильная версия. Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Как удалить сайдбар с сайта.
Установить подходящую тему.
Установите тему с одной колонкой. Есть много тем, которые позволяют добавлять и удалять боковые колонки. В их настройках, вы просто можете указать, использовать ли сайдбар.
Использовать плагин.
Самый простой, и более универсальный способ, это использование плагинов. Вот лучшие 3 плагина для того, чтобы убрать сайдбар на сайте WordPress.
1.Custom Sidebars — Dynamic Widget Area Manager
Двести тысяч установок, оценка четыре с половиной, известный разработчик. Этот плагин позволяет легко управлять и заменять боковые панели и виджеты на вашем веб-сайте WordPress. Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
2. Content Aware Sidebars – Unlimited Widget Areas
Content Aware Sidebars утверждает, что является самым быстрым и мощным плагином для управлением сайдбаром и виджетами в WordPress. Вы можете использовать этот плагин для индивидуального оформления виджета боковой панели для любой публикации, страницы или даже настраиваемого типа сообщений без необходимости исправлений программного кода. Этот плагин интегрирован с другими популярными плагинами, такими как WooCommerce, WPML и Transposh.
Что еще хорошо в этом плагине, так это поддержка русского языка. Таким образом, разобраться, как пользоваться этим плагином, проблем не составит.
3.Fullwidth Templates For Any Theme & Page Builder
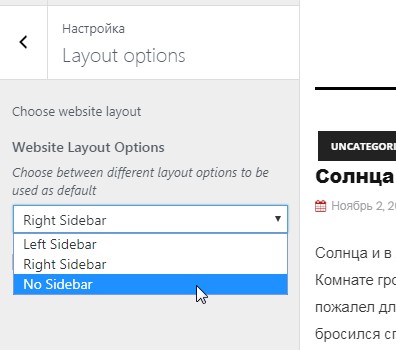
Fullwidth Templates – самый простой плагин из протестированных. Минимум настроек, вы можете выбрать всего одну из трех опций, и ваша запись, будет иметь соответствующий вид (полный вид без шапки и подвала, во всю ширину, без сайдбара).
Заключение.
На самом деле, у вас не стоит выбор, быть или не быть. Вы вполне можете сочетать оба эти подхода. Зачастую на сайте, бывают статьи, где даже наличие рекламы не желательно. Это особенно касается сайтов коммерческой тематике.
Вы просто можете выбрать те страницы своего сайта, на котором вам не нужен сайдбар и удалить его именно с таких страниц.
А как вы думаете, нужен-ли сайдбар? Жду ваших комментариев.
Источник
Как настроить свои сайдбары в Записях и Страницах
Сегодня я хотел бы показать вам, как просто добавлять собственные сайдбары для использования их в записях и страницах. Это может быть полезным для отображения разных виджетов в зависимости от темы вашей страницы или записи.
Я работал с отличным плагином Widget Logic для отображения разных виджетов на разных страницах, но страница виджетов стала очень сложной в управлении. Так почему бы не использовать несколько сайдбаров и не выбирать, какой из них показать для отдельной записи? Об этом я и расскажу в этом руководстве.
Шаг 1. Добавление сайдбаров в странице настроек темы (Twenty Eleven)
Во-первых, мы добавим новую настройку в Внешний вид → Темы. Как это сделать, вы можете прочесть здесь .
Откройте файл theme-options.php, размещенный в папке twentyeleven/inc и добавьте этот код в конец функции twentyeleven_theme_options_init()
Затем добавьте значение по умолчанию (пустой массив) в значения настроек темы по умолчанию в конце функции twentyeleven_get_default_theme_options():
Теперь мы создадим функцию обратного вызова, которая обрабатывает показ настроек.
Давайте добавим некоторый jQuery, который обработает события, например добавление или удаление сайдбаров.
Добавьте этот код в функцию twentyeleven_theme_options_validate() для проверки формы ввода:
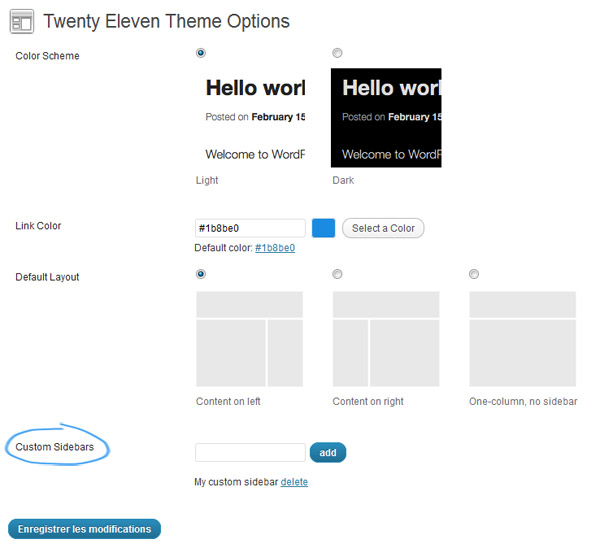
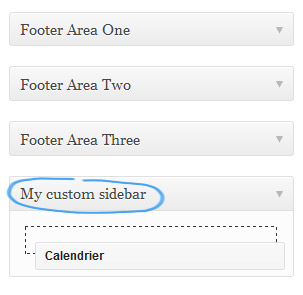
Теперь вы можете управлять и сохранять собственные сайдбары в вашей теме. Например, давайте создадим новый сайдбар под названием «My custom sidebar«. Страница настроек вашей темы должна выглядеть примерно так:
Шаг 2. Регистрация собственных сайдбаров
Теперь мы можем добавить свои сайдбары и нам нужно зарегистрировать их, чтобы они появились в странице администрирования виджетов.
В теме Twenty Eleven это делается в функции twentyeleven_widgets_init(). Так что в конце этой функции добавьте следующее:
Мы получаем настройки темы, проверяем, есть ли хотя бы один собственный сайдбар и регистрируем его. Мы используем быструю функцию для генерации метки из названия сайдбара, который будет использоваться как ID сайдбара.
Теперь перейдите в Внешний вид → Виджеты, вы должны увидеть новый сайдбар:
Шаг 3. Добавление блока Meta
Теперь, когда наши собственные сайдбары уже доступны, мы добавим блок Meta для показа списка всех сайдбаров, доступных внутри формы редактирования записи.
Если вы не знакомы с Meta блоками, вы можете обратиться к следующим источникам:
- add_meta_box on the WordPress codex
- How to Create Custom WordPress Write/Meta Boxes
- Reusable custom meta box series
Теперь давайте рассмотрим код.
Добавление Meta блоков
Сначала мы просто добавим наши Meta блоки. Нам нужно объявить два Meta блока, один для записей, другой для страниц. Также нам нужно зарегистрировать две зацепки: одну для добавления Meta блоков, другую для сохранения их.
Так что откройте ваш файл functions.php и добавьте в него следующее:
Создание функции обратного вызова
Теперь давайте создадим функцию custom_sidebar_callback, которая выведет разметку Meta блоков.
В этой функции есть несколько ключевых шагов:
- получение всех зарегистрированных сайдбаров (включая стандартный сайдбар темы) через глобальную переменную $wp_registered_sidebars;
- получение meta записей;
- создание временной защиты;
- добавление выбранного элемента со всеми сайдбарами плюс стандартный, который определен напрямую в файле шаблона.
Сохранение Meta блока
Теперь давайте сохраним meta описание нашей записи. Здесь снова несколько шагов:
- проверка наличия автосохранения WordPress;
- проверка защиты и авторизации;
- сохранение post_meta.
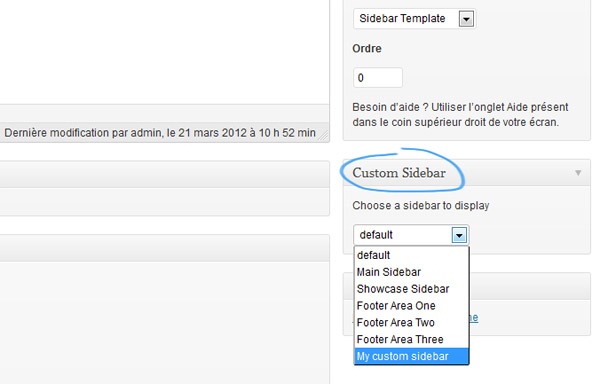
Теперь вы можете видеть этот блок на странице редактирование записи, в правой колонке. Если не видите, проверьте, отображается ли блок собственного сайдбара в главной панели настроек.
Шаг 4. Настройка файлов шаблона
Теперь все корректно установлено, осталось только обновить наши файлы шаблона, чтобы они могли отображать наши сайдбары.
Давайте создадим новую страницу на базе шаблона сайдбара (доступно в блоке атрибутов страницы). Этот шаблон основан на файле sidebar-page.php. Отредактируйте этот файл, добавив несколько строк вверху (под закомментированным заголовком шаблона):
Мы получили текущие мета данные записи для выбранного сайдбара.
Чтобы переключиться между собственным сайдбаром и стандартным, измените вызов get_sidebar() внизу этого файла на следующее:
get_sidebar($slug) обращается к sidebar-slug.php. Так что, что там нужно сделать, это создать файл с названием sidebar-custom.php и добавить внутрь следующее:
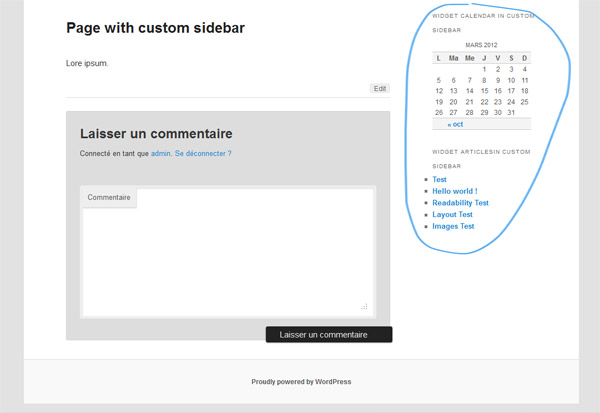
Теперь ваша страница должна отображать сайдбар, который вы выбрали. Например, я добавил два виджета в мой собственный сайдбар:
Я не буду рассказывать, как применить это к записям, поскольку там все точно так же, вам просто нужно обновить файл content-single.php для управления своими сайдбарами.
Это все! Теперь мы можем использовать неограниченное количество сайдбаров для наших страниц и записей. Это только один из вариантов решения, но это простой и быстрый способ внедрения собственных сайдбаров, так что оставляйте комментарии, делитесь идеями.
Источник
Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
Сайдбар — это область боковой панели на сайте, где обычно отображаются ваши виджеты, баннеры, поисковая строка и социальные кнопки.
По-умолчанию WordPress отображает один и тот же сайдбар на всех записях и страницах сайта. Но что если вы хотите для какой-то отдельной записи показать другой сайдбар с отличающимся контентом?
В нашем предыдущем уроке мы рассказывали, как отображать разные сайдбары для отдельных Записей и Страниц с помощью произвольных полей и правки кода.
В этом уроке мы покажем, как отображать разные Сайдбары для разных Записей и Страниц в WordPress с помощью бесплатного плагина.
Зачем нужны разные Сайдбары в WordPress?
Как правило, сайдбарами управляет ваша тема оформления WordPress. В каждой теме может быть предусмотрено один или несколько сайдбаров с предустановленными виджетами.
Этот сайдбар будет отображаться на всем вашем сайте на каждой странице, записи, в метках и рубриках. Но иногда для некоторых страниц нужен отдельный сайдбар с другим набором баннеров или виджетов.
Например, вы можете отображать другую форму подписки или другую рекламу на странице с последними или самыми популярными записями.
Плагин Easy Custom Sidebars
Настроить разные сайдбары в WordPress очень просто с бесплатным плагином Easy Custom Sidebars :
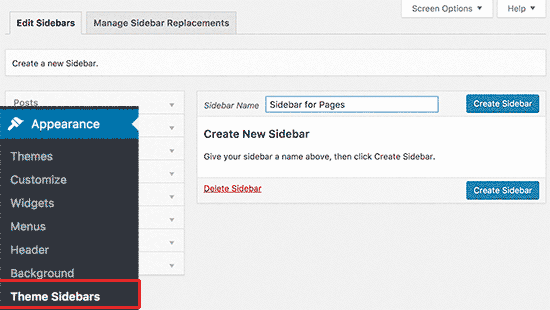
После установки и активации плагина перейдите в меню Внешний вид → Theme Sidebars , чтобы создать свой новый сайдбар:
Для начала задайте имя для своего сайдбара и нажмите Create Sidebar .
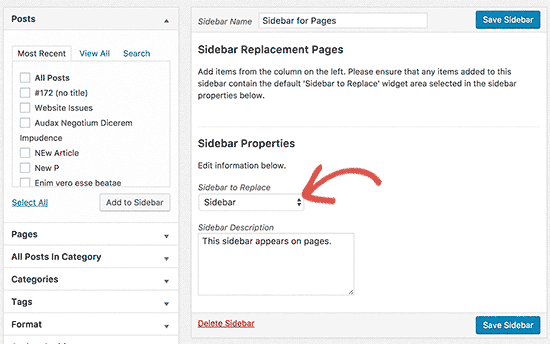
Плагин создаст новый сайдбар, и вы сможете настроить его остальные параметры:
После этого вы должны выбрать, какой стандартный сайдбар будет заменен вашим новым сайдбаром. Выберите из выпадающего списка свой старый сайдбар и впишите краткое описание, чтобы потом не запутаться.
Далее вам нужно указать, где именно вы хотите отобразить свой новый сайдбар взамен стандартного старого. Слева в колонке вы увидите на выбор: записи, страницы, рубрики, метки и т.д.
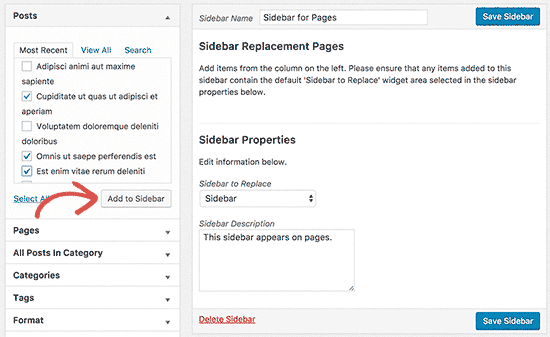
Просто выберите из раскрывающейся области, где вы хотите разместить новый сайдбар, и нажмите Add to Sidebar :
Например, вы выбрали Записи (Posts). Далее вы можете проставить галочки для конкретных записей. Для удобства вы можете найти нужные записи по их заголовку, используя вкладку Search .
Когда отметите все нужные записи, не забудьте нажать кнопку Add to Sidebar и Save .
Вы можете создавать столько кастомных сайдбаров для отдельных записей, сколько захотите.
Добавление виджетов для нового сайдбара
Когда вы создали новый сайдбар и назначили ему конкретные записи и страницы для отображения, пора добавить виджеты для него.
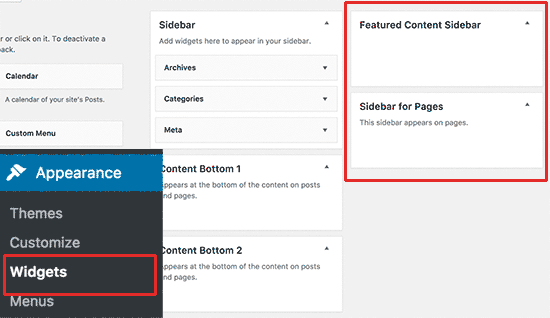
Перейдите в меню Внешний вид → Виджеты и вы увидите, что у вас теперь 2 сайдбара: ваш старый и новый, который вы только что создали:
Вы можете добавлять любые виджеты обычным образом, как и для стандартного сайдбара. После этого можно зайти на сайт и убедиться, что для выбранных записей отображается другой сайдбар с другими виджетами.
На этом все! Мы показали, как с помощью бесплатного плагина создавать и отображать разные Сайдбары для разных Записей и Страниц в WordPress.
Источник