- Не корректно работает плагин Elementor?
- Elementor — Scrolling “motion-effects” not working until window resized #8529
- Comments
- rorydwyer commented Jul 10, 2019
- Prerequisites
- Description
- Steps to reproduce
- Isolating the problem
- Environment
- Как закрепить секцию в elementor
- Редактирование секции
- Как закрепить кнопку, фотографию или текст в elementor
- Видео как закрепить секцию в elementor
- Elementor эффекты движения не работают
- Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
- Обзор мощного конструктора для WordPress — Elementor Page Builder
- Что такое Elementor и для чего он нужен
- Установка
Не корректно работает плагин Elementor?
Причины могут быть разные.
Пару раз сталкивался с elementor. Вообще не сильно люблю визуальные редакторы, но иногда использую Visual Composer.
Что касается причин ошибки:
1) конфликт плагинов (вы исключили)
2) конфликт самой темы
3) было обновление компонентов (ВП, плагинов или темы) и возможно, привело к ошибке. Попробуйте обновить сам плагин Elementor.
4) Проверьте chmod 755 папки, 644 файлы.
5) Проверьте лимиты хостинга (может быть inodes достигнут или еще что. )
6) Попробуйте заменить урлы с локального на рабочий через better search replace. не забудьте про колонку guid
7) обновите htaccess
8) проверьте права пользователя на директорию с ВП. (может быть пользователь апач и пользователь директории с ВП отличаются)
9) Включите дебаг в wp-config и проверьте код
10) Проверьте настройки фаервола. Например, плагин Wordfence умеет блокировать от несанкционированных действий и т.д.
А и самое главное — проверьте max memory_limit. Очень частая ошибка, когда плагину просто не хватает памяти. Тем более, что в большистве shared хостингов (за исключением зарубежных) он равен 128 мб, а надо 256 и больше. Можете это даже в первую очередь проверить.
Андрей, А не пробовали плагином P3 Plugin Profiler https://ru.wordpress.org/plugins/p3-profiler/
посмотреть реально требуемый лимит памяти (на всякий случай). Вдруг, нужно больше 256 мб. Это я к тому, что если вышеуказанные варианты не дали результата, то на ум пока только лимит памяти приходит.
А вообще, может быть и баг самого плагина. Помню даже в Visual Composer были проблемы, когда кнопка сохранения в версии 5.0.1 с последне версией ВП не работала.
Проверьте следующим образом — установите чистую версию ВП + плагин elementor. Проверьте работоспособности. (Версия ВП и elementor должны соответствовать текущему сайту для достоверности).
Источник
Elementor — Scrolling “motion-effects” not working until window resized #8529
Comments
rorydwyer commented Jul 10, 2019
Prerequisites
- I have searched for similar issues in both open and closed tickets and cannot find a duplicate.
- The issue still exists against the latest stable version of Elementor.
Description
I have scrolling effects on certain images, some enlarge, use horizontal, vertical scrolling, and a few other effects. The scrolling motion does not get initialized unless one of two things happen: 1) The browser window is resized (width or height). 2) You visit the page again or it’s refreshed. This is happening in all browsers.
Edit: Some of the scrolling effects seem to be initialized, but trigger before it’s in the viewport (Hence why you can’t see it).
Steps to reproduce
Video of example:
NOTE: You must visit the page with an incognito page if you wish to replicate the issue multiple time. If it starts working again, try a new browser or a new tab.
Page URLs with affected scrolling (Most sections are under the «Web Design»):
Isolating the problem
- This bug happens with only Elementor plugin active (and Elementor Pro).
- This bug happens with a default WordPress theme active.
- I can reproduce this bug consistently using the steps above.
Environment
The text was updated successfully, but these errors were encountered:
Источник
Как закрепить секцию в elementor
В данной статье рассмотрим как закрепить секцию в elementor (эффект прилипания), кнопку, картинку или другой иной объект.
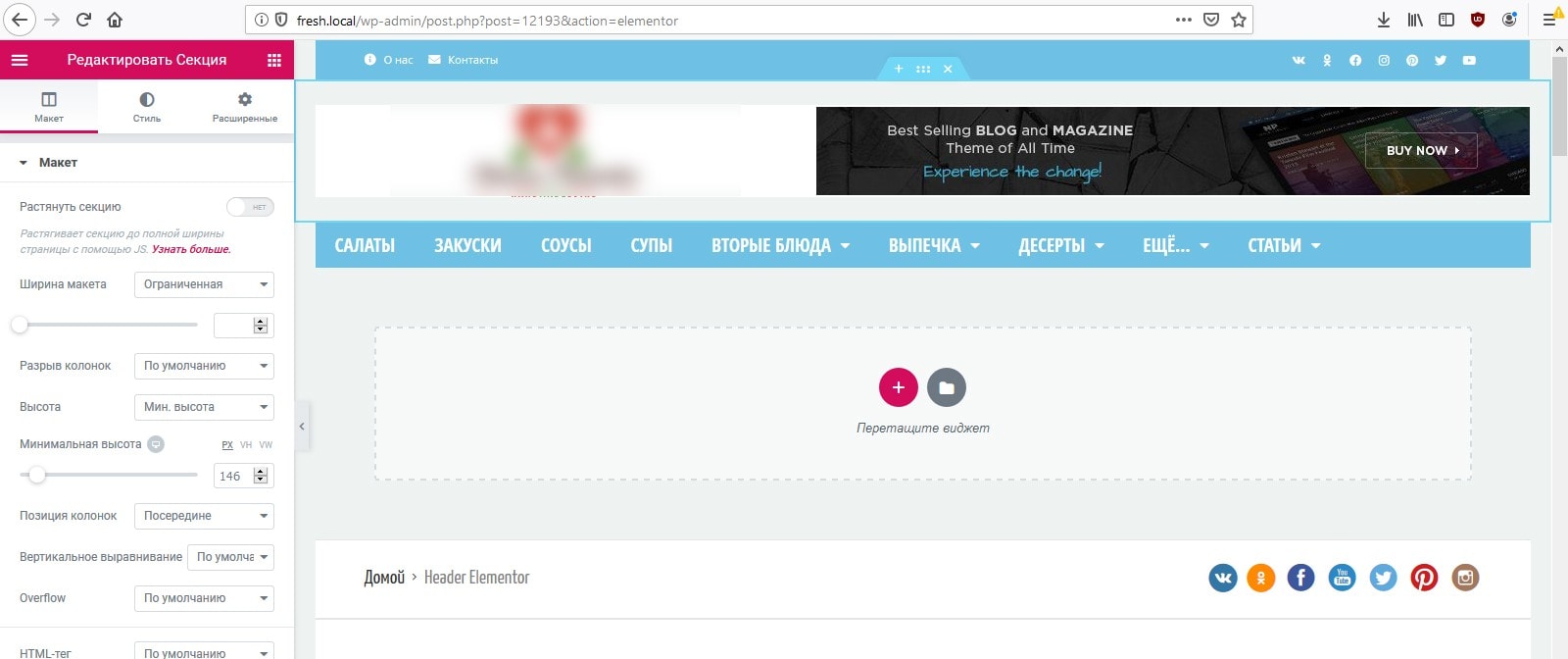
Редактирование секции
Выбираете нужную секцию которую необходимо закрепить, нажимаете редактировать (смотрите рисунок ниже).
Далее с лева в меню выбираете вкладку расширенные далее пункт эффекты движения.
Выбираете функцию прилипать, в данном разделе можете выбрать как будет фиксироваться секция к низу или к верху, далее нажимаете кнопку обновить. Таким образом нужная вам секция будет зафиксирована на вашем сайте.
Выбрав пункт “смещение” вы сможете задать отступ сверху самой секции.
Как закрепить кнопку, фотографию или текст в elementor
Для фиксации кнопки, текста, фотографии или другого объекта, вам необходимо нажать на редактировать его. Разберем на примере с кнопкой.
В меню выбираете вкладку расширенные —- эффекты движения —- прилипать выбираете низ или верх далее нажимаете кнопку обновить.
Все идентично как и в примере с секцией, но появилась новая функция “остаться в колонке” при включение кнопка или другой иной объект будут оставаться в данной колонке, если не включить то кнопка будет следовать до конечной точки сайта.
Видео как закрепить секцию в elementor
Источник
Elementor эффекты движения не работают
Как оптимизироваль элементор чтобы улучшить скорость работы сайта используя этот плагиин?
У меня например в элементор не работают настройки News Smart Box.. не могу убрать дату и автора из постов. кнопки есть, но клики по ним не дают ответов. в общем кликаю по картинке без реакции
А нету случайно https://premiumaddons.com/pro/ PRO версии крякнутой?
И почему попапы неработаю или рабочие есть но почту пустую отправлябт?
Для оптимизации картинок я использую плагин webp-express, он выводит картинки в формате webp для браузеров, которые их поддерживают. ТО-есть по сути для всех современных браузеров
Для кеширования я пользую плагин WPFC + Premium версию. Просто ставлю все галки. Если проксирую через cloudflare, в плагине есть связка с ним, работает довольно быстро. Вот например один из последних сайтов, достаточно быстрый http://drmoskalenko.ru
Не сталкивался с этим виджетом. Он из коробки?
igor3310:
А нету случайно https://premiumaddons.com/pro/ PRO версии крякнутой?
И почему попапы неработаю или рабочие есть но почту пустую отправлябт?
На просторах интернета есть, сам раньше пользуюсь, но не люблю. У меня крякнутый конфликтовал с Elementor, приходилось отключать и искать альтернативу. Поищите нулл на соответствующем ресурсе или посмотрите на складчинах.
Про попапы недостаточно информации. Попап и пустая почта это разные вещи. На почту отправляют формы, а в попапе эта форма находится или нет — неважно. Либо проблема в вашем хостинге, либо в настройках формы. Либо в версии Elementor, как вариант.
Подскажите пож — почему там где елементы Елементатор на странице — не отобрааются в мобильном телефоне?
Невидно в стандартном браузере Андроида, в Гугл хроме видна только часть
П.С. Пробовал отключать все плагины и менять тему
igor3310:
Подскажите пож — почему там где елементы Елементатор на странице — не отобрааются в мобильном телефоне?
Невидно в стандартном браузере Андроида, в Гугл хроме видна только часть
https://kvadrat.name
П.С. Пробовал отключать все плагины и менять тему
Если уточните, какие именно элементы не видны, будет проще. В настройках адаптивности виджета не отключен виджет для мобильного?
Как под логотипом и баннером подложить белый фон?
Там секция поделена на 2 колонки. Если задать белый фон секции, тогда этот фон полосой пройдёт слева и справа от границы сайта, что не есть хорошо.
Второй момент — можно ли заставить шевелиться поживее переключатель пунктов меню? В качестве меню используется виджет Nav Menu. Все визуальные эффекты отключены, по горизонтали пункты переключаются бегло. Но по ниспадающим спискам курсор бегает с задержкой.
UPD. С белой подложкой разобрался — нужно было выставить внутренние поля для каждого элемента в колонках.
MrDesigner:
Как под логотипом и баннером подложить белый фон?
Там секция поделена на 2 колонки. Если задать белый фон секции, тогда этот фон полосой пройдёт слева и справа от границы сайта, что не есть хорошо.
Достаточно сделать белый фон в каждой колонке. Чтобы между колонками не было разрыва, в настройках макета секции выбрать «Без разрывов» для колонок
MrDesigner:
Второй момент — можно ли заставить шевелиться поживее переключатель пунктов меню? В качестве меню используется виджет Nav Menu. Все визуальные эффекты отключены, по горизонтали пункты переключаются бегло. Но по ниспадающим спискам курсор бегает с задержкой.
Я бы хотел на это посмотреть вживую. Насколько большая задержка? Обычно с одинаковой скоростью бегает по родительским и вложенным пунктам меню. Отдельной настройки на скорость перемещения переключателя в виджете нет
Источник
Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Это большая статья про плагин Elementor , в которой вы найдете ответы на многие частые вопросы, которые интересуют новичков при первом знакомстве с плагином. В статью я вложил свой опыт, это не перепечатка материала других авторов, не поверхностный взгляд, мне Elementor понравился настолько, что я обновил дизайн блога используя данный плагин.
Эту статью я сверстаю также в Elementor и периодически буду вставлять красивые блоки, чтобы сразу наглядно показывать преимущества конструктора. Поехали? 🙂
Обзор мощного конструктора для WordPress — Elementor Page Builder
Что такое Elementor и для чего он нужен
Elementor это многофункциональный конструктор страниц. Используется для верстки лендингов, лонгридов, статей и всего чего захотите 🙂 Верстка происходит с помощью готовых элементов, которые вы выбираете простым перетаскиванием и задаете необходимые настройки через удобную админ-панель.
Никакого кода и программирования. Благодаря таким конструкторам намного легче стала жизнь у людей, которые сами хотят делать верстку лендингов и страниц.
Установка
Элементор это плагин для CMS WordPress, то есть чтобы его использовать сначала нужно создать сайт на WordPress (если не знаете как это сделать, вам в помощь мой гайд), установить шаблон (про шаблоны читайте ниже) и установить плагин, Elementor готов к работе. Да, так все просто!)
У плагина есть две версии, бесплатная и платная, которая называется Elementor Pro. Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor» , где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Подробнее читайте по ссылке.
Скажу про свой опыт. После первичного тестирования бесплатной версии я сразу для себя решил что буду пользоваться Pro версией, не смотря на то, что в бесплатном варианте итак достаточно функционала, мне очень захотелось использовать и Pro функции на своем сайте, они чумовые и точно стоят своих денег. Сейчас на моем блоге стоит официальная Pro версия со всем функционалом, из которого я, как художник, творю лендинги и страницы.
Источник