WordPress.org
Русский
Аккордеон в Elementor
Здравствуйте! Столкнулся с небольшой проблемой. Подскажите, как решить?
Собрал в элементоре лендинг. В середине ленда использовал «аккордеон». При открытии сайта первый заголовок аккордеона всегда открыт и если ленд скролить дальше (т.е. пролистать весь текст этого заголовка до конца), то всё нормально. НО! Если этот первый заголовок сразу свернуть, не долистывая до конца текста и скролить дальше, то ниже перестаёт отображаться часть элементов — некоторые изображения, кнопки и заголовки. Если долистать сайт до конца и потом возвращаться вверх, то эти элементы появляются. Но при первом просмотре — нет. Это как-то связано с количеством текста. Если текста мало (меньше экрана), то всё хорошо, а если его больше, чем на один экран, то возникает такая ситуация.
В чём может быть проблема? Куда копать, подскажите, плиз.
- Тема изменена 1 год, 3 месяца назад пользователем politeperson .
- Тема изменена 1 год, 3 месяца назад пользователем politeperson .
- Тема изменена 1 год, 3 месяца назад пользователем politeperson .
politeperson, привет.
А ссылку можете указать проблемной страницы?
На форуме поддержки элементор написали? Можете еще посмотреть другой билдер, например такой https://ru.wordpress.org/plugins/page-builder-add/
@vladvector , привет!
Я её ещё не опубликовывал, она на техническом домене, работаю над ней.
@alexander70
На форуме не писал. Если не сложно поделитесь ссылкой, пожалуйста.
Источник
WordPress.org
Русский
Поддержка → Плагины → Elementor — аккордеон, спойлер и мобильные
Elementor — аккордеон, спойлер и мобильные
Подумала, что часть текста на сайте хорошо бы свернуть, чтобы он открывался по клику. Как это реализовать в Элементоре? Я нашла виджеты «спойлер» и «аккордеон», но эти штуки почему-то совершенно не работают на мобильных. Есть какое-то решение?
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
не работают, пишите свой JS код который будет тоглить часть текста на другой класс при клике
- Ответ изменён 1 год, 5 месяцев назад пользователем .
У меня это не работает на мобильных девайсах, а на наш сайт часто заходят с мобильных. Как сделать, чтобы это работало?
Так. А если вставить с помощью кода что-то типа вот того, что на этом сайте:
https://na-vodu-burenie.ru/
«не работают, пишите свой JS код который будет тоглить часть текста на другой класс при клике» — ибо из этого текста я поняла только два глагола и местоимения.
поставьте 1 аккордеон и 1 спойлер на главную чтобы я мог видеть.
элементор должен работать, если не работает значит это конфликт плагинов.
попробуйте отключить cache и autooptimize оставить чистый элементор
- Ответ изменён 1 год, 5 месяцев назад пользователем .
https://www.tolmachi.de/ru/elementor-9/
— то есть если автооптимайз включить обратно — это не будет работать? Но это ведь не решает проблему, т.к. без автооптимайза сайт работает очень медленно (да и с — не то чтобы быстро).
Ну если вам больше нравиться вариант «сайт не работает, зато не очень медленно», то оставляйте его включенным.
всмысле не решает проблему? вы отключили автооптимайз, конфликт плагинов устранен. все работает. если медленно не используйте элементор
могу посоветовать oxygen builder, он более профессиональный и сложный для простого пользователя. зато все летает и даже автооптимайз не нужен
- Ответ изменён 1 год, 5 месяцев назад пользователем .
То есть я правильно понимаю, что в рамках связки «Elementor + Autooptimize» создание выпадающих списков, работающих на мобильных, невозможно?
И что решение одной проблемы без создания гораздо большей проблемы тоже, в принципе, невозможно?
@tuxfighter Наш сайт работает. Не получается сделать раскрывающиеся списки. Я почему-то представляла себе это гораздо проще, чем полностью перестроить сайт. Если для этого нужно полностью перестроить сайт — мне на данном этапе проще отказаться от идеи сделать эти списки выпадающими и вставить их в виде обычных блоков текста.
(а автооптимайз надо было настроить, а не отключить — все-таки у меня неплохой дизайнер).
причем тут дизайнер? =) дизайнер занимается дизайном.у вас дизайн оооочень простой.похоже вообще на стандартную тему twenty twenty.
650КБ
GT94%
YS91%
2.9сек
37 запросов
при таком простом дизайне и огороде плагинов это плохо. почти нет графики, и просто по сути текст. он должен весить еще меньше и загружаться еще быстрее и без плагинов.
вот как пример сайт с кучей графики https://vk.cc/auevcl делал для знакомой фирмы, на oxygen builder показатели:
3МБ
3.3сек
GT 90%
YS81%
70 запросов и это без кэш плагинов и оптимайзеров, просто билдер.
или вот сайт делал для себя https://vk.cc/auevkc
еще больше графики, но это простой html а не wordpress
1.43 МБ
2.8сек
43запроса
GT99%
YS87%
так что хороший, плохой, все относительно, если работа стоила ничего или стоила мало до 20 тыс, то да, неплохой(но можно и лучше)
если работа стоила 60 рублей, ну за 60 так то я делаю полную настройку всего =)
- Ответ изменён 1 год, 5 месяцев назад пользователем .
Источник
Accordion Widget
The Accordion Widget is used to display text in a collapsed, condensed manner, letting you save space while still presenting an abundance of content.
With the Accordion, visitors can scan the item titles, and choose to expand an item only if it is of interest.
A similar widget is the Toggle widget, but there are two main differences between the Accordion widget and the Toggle widget.
- When a page is loaded, the first item of the Accordion widget is expanded, while all other items remain collapsed. With the Toggle widget, however, all items are collapsed when a page is first loaded.
- Only one item of an Accordion can be expanded at one time. As you expand another Accordion item, the previously opened item automatically collapses, looking similar to an accordion. With the Toggle widget, however, as many items as desired can be expanded at the same time.
Content
Accordion
- Accordion Items Title & Content: Enter the title and description for each item
- Icon: Select the icon to represent the action of expanding an item. Choose either None, Upload SVG, or select an icon from the Icon Library. If Icon Library is chosen, a Recommended tab is shown in the Library which shows recommended icons to represent the expanding concept.
- Active Icon: Select the icon to represent the action of collapsing the active item. Choose either None, Upload SVG, or select an icon from the Icon Library. If Icon Library is chosen, a Recommended tab is shown in the Library which shows recommended icons to represent the collapsing concept.
- Title HTML Tag: Set the HTML tag used for the title to H1- H6 or DIV
- Add Item: Use the ‘Add Item’ button to add more accordion items to the list.
Style
Accordion
- Border Width: Set the thickness of the border around the accordion and between each item
- Border Color: Choose the color of the border around the accordion and between each item
Title
- Background: Choose the color of the title’s background
- Color: Choose the color of the non-active titles’ text
- Active Color: Choose the color of the active title’s text
- Typography: Set the typography options for the titles
- Padding: Set the padding for the titles
- Alignment: Align the icon to the left or right of the title
- Color: Choose the color of the icons
- Active Color: Choose the color of the active icon
- Spacing: Control the spacing between the icon and the title
Content
- Background: Choose the background color of the content
- Color: Choose the text color of the content
- Typography: Set the typography options for the content
- Padding: Set the padding for the content
Advanced
Set the Advanced options that are applicable to this widget
Источник
Аккордион — виджет Elementor
Наполняя свой сайт контентом мы всегда стараемся оформлять контент более удобным для чтения. Особенно часто это относится в такому виду содержимого как «Вопрос-Ответ», т.е есть некий вопрос, а на него есть ответ. В классическом представлении (как раньше) это просто длинная текстовая информация на одной странице.
С развитием индустрии сайтостроения (создания и дизайн сайтов) в нашу жизнь вошли такие сайты как одностраничники, landing page, посадочные страницы и все перечисленные типы сайтов требуют компактного оформления контента. Представьте, если бы на главной странице сайта мы отобразили список вопросов-ответов в виде простого текста. Все это было бы неудобно и выглядело бы не очень красиво.
Как же нам оформить данный контент? Давайте сгруппируем его в раскрывающие секции, т.е при нажатии на одну секцию, предыдущая закрывается, а текущая открывается. И вот для такого поведения для этого придумано даже название «Аккордион», т.е раскрытие контента в виде движения частей музыкального инструмента Аккордин.
В конструкторе сайта для такого вида контента есть виджет «Аккордион», который и служит для раскрытия контента в виде аккордиона.
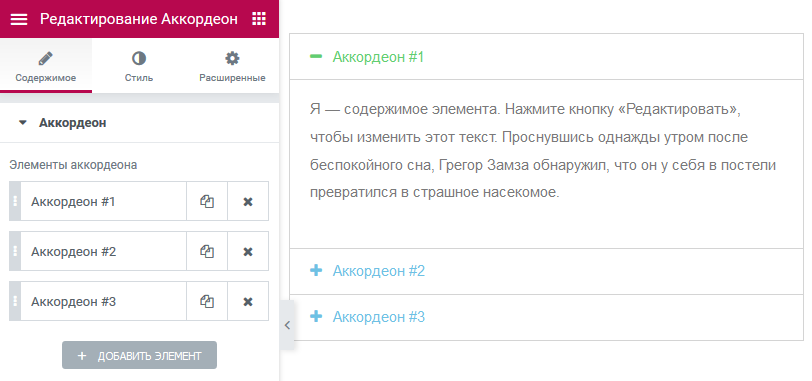
На рисунке выше представлен стандартный вид виджета «Аккордион». У виджета всегда открыт первый элемент. В настройках можно выбрать html тег для заголовка и иконки открытого или закрытого состояния. Для стилевого оформления доступны на вклдки стили доступны все свойства для текста и границ. Рассмотрим подробнее ниже.
Содержимое
— Аккордеон
- Элементы аккордеона — стандартный элемент настроек в котором можно изменить текст для заголовка и описания.
- HTML-тег заголовка — изменения html тега для заголовка элемента виджета
- Иконка — установка иконки для состояния по умолчанию, т.е для свернутого (закрытого) состояния элемента.
- Иконка активного — выбор иконки для активного состояния, т.е при открытом виде элемента аккордиона.
Стиль
— Аккордеон
в данной группе стилей возможно изменить стили для границ виджета, а именно ее толщину и цвет.
— Заголовок
Цвет, фон, цвет активного заголовка, ее типографику и отступы. Все это возможно изменить для заголовка элемента виджета.
— Иконка
Выравнивание иконки и ее цвет доступны в данной группе свойств. Так же доступно к изменению отступ текста от иконки, а так же цвет активного состояния иконки, т.е когда открыт аккордион.
— Содержимое
У содержимого меняются все стандартные свойства для текста, такие как цвет, типографика, а также фон для всего содержимого и его внутренние отступы.
Источник
Форум
Справочник
| Страница 1 из 2 | 1 | 2 | > |
 | Опции темы | Искать в теме |  |
Я делаю сайт на Modx.
Но проблема у меня как раз в меню, а именно с javascript кодом аккордеон меню.
Изначально я брала пример двохуровневого меню и пыталась переделать на трьохуровневый.
Но возникла проблема.
Само меню выглядит так — «problema-menu.jpg» (картинка во вложении).
При нажатии на элемент меню нижнего уровня — на «FAAC 740», например, мое меню сворачивается до верхнего уровня (картинка «problema-menu-1.jpg» во вложении).
Видимо что-то в коде не дописано. Но где и как, я не знаю.
Как мне сделать, чтобы при нажатии на третий уровень меню, само
меню оставалось открытым на нужном уровне.
Некоторые данные:
1) Для создания меню используется css документы и два js документа.
Один — jquery-1.5.2.min.js (подключен к сайту).
Второй — scriptbreaker-multiple-accordion-1.js (с ним и проблемы).
2) Вот код scriptbreaker-multiple-accordion-1.js:
3) Сейчас сайт на локалке.
Прошу помочь новичку.
Очень нужно срочно решить эту проблему.
Источник