- Туториал: HTTPs запросы с iOS и Android девайсов не расшифровываются в Fiddler
- Настройка Fiddler на Windows для сниффинга трафика с iOS и Android девайсов
- Настройка iOS девайса для работы с Fiddler
- Настройка Android девайса для работы с Fiddler
- Запросы HTTPs остаются зашифрованными
- Первые шаги с Fiddler Classic
- Первые шаги
- 1. Установка и запуск
- 2. Выбор браузера для сниффинга
- 3. Начинаем сниффить трафик
- 4. Настройка прокси на Android
- 5. Настройка прокси на iOS
- Операции над запросами
- Подмена данных в Fiddler Classic
- 1.1 Automatic Breakpoints
- 1.2 AutoResponder
- Моделирование скорости
- Конструирование запросов
Туториал: HTTPs запросы с iOS и Android девайсов не расшифровываются в Fiddler
При работе с Fiddler часто возникают проблемы, которые решаются перезапуском сниффера, перезагрузкой компьютера или девайса, с которого сниффится трафик. Но бывает и такое, что перезапуском проблема не решилась и даже полной переустановкой фиддлера. Это статья не о чем-то новом и неизведанном, а скорее туториал, который поможет вам, когда вы всё сделали правильно, но «ничего не работает».
Для начала стоит проверить (даже, если уже проверяли) настройки Fiddler и девайса, с которого вы хотите сниффить трафик.
Настройка Fiddler на Windows для сниффинга трафика с iOS и Android девайсов
Перейти Tools -> Options
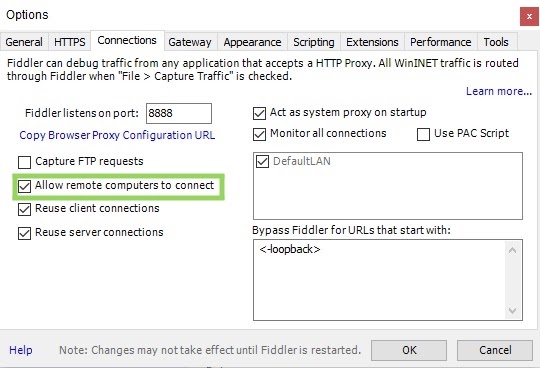
Во вкладке Connections установить галочку Allow remote computers to connect

Перезагрузить Fiddler, чтобы изменения вступили в силу
Во вкладке HTTPS:
1) установить галочку на Capture HTTPS CONNECTs
2) установить галочку на Decrypt HTTPS traffic
3) в появившемся окне “Trust the Fiddler Root certificate” кликнуть Yes
4) в окне Security Warning кликнуть Yes
5) в окне Add certificate to the Machine Root List? Нажать Yes
6) в появившемся окне “Do you want to allow this app to make changes to your device?” выбрать Yes
7) установить галочку Ignore server certificate errors (unsafe)

В остальных вкладках оставить всё по дефолту, нажать ОК
В верхнем тулбаре активировать Stream и Decode

Настройка iOS девайса для работы с Fiddler
Тапнуть пункт Wi-Fi
Тапнуть иконку i у сети, у которой подключен девайс
Проскроллить вниз и перейти в пункт Configure Proxy
В поле Server ввести свой IP адрес
В поле Port ввести свой Порт, тапнуть Save
Открыть браузер и ввести в адресную строку http://ipv4.fiddler:
Тапнуть на ссылку “FiddlerRoot certificate” и загрузить сертификат
Перейти в Settings -> General -> Profile и установить скачанный сертификат
Перейти в Settings -> General -> About -> Certificate Trust Settings и поставить чекбокс у нашего сертификата
Настройка Android девайса для работы с Fiddler
Тапнуть и удерживать сеть Wi-Fi, к которой подключен девайс
Выбрать Modify Network
Выбрать “Show advanced options”
Тапнуть Proxy и выбрать Manual
В поле Server ввести свой IP адрес
В поле Port ввести свой Порт, тапнуть Save
Открыть браузер и ввести в адресную строку http://ipv4.fiddler:
Тапнуть на ссылку “FiddlerRoot certificate”, сертификат загрузится на девайс
Установка должна произойти автоматически, если сертификат не установился, то свайпнуть вниз и тапнуть иконку Settings
Перейти Personal -> Security
Перейти в Credential Storage и тапнуть “Install from storage”
Тапнуть файл FiddlerRoot.cer
(Опционально) Ввести имя сертификата, например, FiddlerRoot
Проверить эту конфигурацию можно Trusted credentials -> User, там должен отобразится установленный сертификат
Запросы HTTPs остаются зашифрованными
Нужно здесь скачать плагин генерации сертификатов “CertMaker for iOS and Android”
Перейти в Fiddler в Tools -> Options -> HTTPS и в Certificates generated by выбрать CertMarker
На девайс повторно скачать сертификат с http://ipv4.fiddler:
Выполнить установку сертификата на девайсе
После всех вышеописанных манипуляций Fiddler будет послушно декодировать необходимые HTTPs запросы с девайса.
Источник
Первые шаги с Fiddler Classic
Привет! После знакомства с Charles Proxy большинство из читателей захотело узнать больше про инструменты мониторинга и анализа HTTP/HTTPS трафика. Расскажем про популярный у многих тестировщиков Fiddler. Описать все возможности Fiddler в одной статье вряд ли получится, поэтому давайте рассмотрим базовые возможности, которыми мы пользуемся каждый день.

Fiddler это:
Кроссплатформенное приложение прокси-сервера для отладки HTTP. Он позволяет пользователю просматривать HTTP, HTTPS и активированный трафик TCP-порта, доступ к которому осуществляется с локального компьютера, на него или через него. Сюда входят запросы и ответы, включая HTTP-заголовки и метаданные (например, файлы cookie, кэширование и кодирование информации), с функциями, предназначенными для помощи разработчикам и тестировщикам в анализе соединений и обмене сообщениями.
Первые шаги
1. Установка и запуск
Для начала необходимо загрузить и установить приложение.
Если у вас операционная система MAC или Linux, то для этого Вам необходимо будет перейти в соответствующий раздел для загрузки специальной версии Fiddler Everywhere. В данной статье мы будем рассматривать работу с Fiddler Classic для ОС Windows.
2. Выбор браузера для сниффинга
Для начала давайте выберем какой браузер мы хотим проксировать. В качестве примера мы выберем браузер Mozilla Firefox. Для этого перейдем во вкладку Browse -> далее выбрать нужный нам браузер.
3. Начинаем сниффить трафик
После того, как мы выбрали нужный нам браузер, нам необходимо установить сертификат. Для этого перейдем во вкладку Tools -> Options.
В открывшемся диалоговом окне нам необходимо выбрать вкладку HTTPS.
Далее необходимо выбрать чекбокс «Decrypt HTTPS traffic». Далее разрешить установку сертификата.
После того, как мы установили сертификат, давайте в браузере откроем, например, сайт Юлы. В разделе слева мы видим все запросы к хосту api.youla.io и не только. Среди запросов выберем нужный нам запрос, например на выдачу всех товаров: https://api.youla.io/api/v1/products
Для того, чтобы декодировать ответ, необходимо нажать на «Response body is incoded. Click to decode.».
4. Настройка прокси на Android
Чтобы отображались запросы приложения Android, вам необходимо разрешить удаленное подключение. Для этого перейдем во вкладку Tools -> Options. В открывшемся диалоговом окне нам необходимо выбрать вкладку Connections.
Далее необходимо выбрать чекбокс «Allow remote computers to connect» и «Capture FTP requests». Fiddler теперь прослушивает порт 8888 (это порт по умолчанию, вы можете изменить его из приведенной выше настройки). Для применения настроек, нажимаем «ОК» и перезапускаем Fiddler.
Теперь нам необходимо настроить наше Android устройство. Возьмите в руки телефон, откройте Свойства сети → Название сети WiFi → Прокси-сервер → Вручную → Имя хоста: *ваш IP* / Порт: *8888* → Сохраните измененные свойства сети (указывается IP адрес вашего ПК, на котором установлен Fiddler).
Перейдем по ссылке http://ipv4.fiddler:8888 и скачаем FiddlerRoot certificate, далее начнется автоматическая загрузка сертификата. Откройте его, задайте имя сертификата, и теперь у вас есть доступ к трафику Android-приложения.
В качестве примера, перейдем в приложение Юла и откроем карточку любого товара. В левой части экрана найдем запрос на карточку товара, это: https://api.youla.io/api/v1/product/5fc60e5e211e77413a1dc323 . А в правой верхней части находится – request запроса, в правой нижней – response. Не забываем нажать на «Response body is incoded. Click to decode.», чтобы декодировать ответ.
5. Настройка прокси на iOS
Возьмите в руки iPhone, откройте Свойства сети → Название сети WiFi → Прокси-сервер → Вручную → Имя хоста: *Наш IP* / Порт: *8888* → Сохраните измененные свойства сети.
Теперь необходимо перейти по ссылке http://ipv4.fiddler:8888 , скачать FiddlerRoot certificate, «Разрешить» загрузку профиля конфигурации.
Далее перейдите в Настройки → Профиль загружен → Установить.
Затем перейдите в Настройки → Основные → Об этом устройстве → Доверие сертификатам → найдите установленный сертификат и сделайте его «Доверенным».
В качестве примера, перейдем в приложение Юла и откроем карточку любого товара. В левой части экрана найдем запрос на карточку товара, это: https://api.youla.io/api/v1/product/5fc60e5e211e77413a1dc323 . А в правой верхней части находится – request запроса, в левой нижней – response. Для того, чтобы декодировать ответ, необходимо нажать на «Response body is incoded. Click to decode.».
Операции над запросами
Справа, в окне, где находятся request и response, располагаются дополнительные инструменты:
Statistics — позволяет получать различные статистики как по одному запросу, так и по пачке выделенных;
Inspectors — дает возможность просматривать в различном виде заголовки и данные запроса;
Filters — позволяет следить за конкретными запросами;
Timeline — визуальное представление выполненных запросов на временной шкале.
Подмена данных в Fiddler Classic
Представим, что нам надо протестировать на клиенте верстку. Нужно проверить, как будет отображаться большое количество бонусов у пользователя. Один из вариантов, который многие предложат: изменить в БД количество бонусов и проверить на клиенте. Да, вы будете правы! Однако на сервере может быть кэш, и необходимо подождать какое-то время, пока количество бонусов не обновится, либо просто подключиться к самой базе и выполнить запрос — это занимает определенное время. Есть вариант проще: изменить ответ от сервера! В Fiddler Classic есть несколько вариантов подмены данных, рассмотрим некоторые из них:
1.1 Automatic Breakpoints
Breakpoint — это некая точка остановки запроса. Когда обнаруживается запрос из заданного списка, он отображается справа и с ним можно взаимодействовать.
Для начала, давайте поставим breakpoint на request, т.е на запрос. Перейдем в Rules -> Automatic Breakpoints и выберем «Before requests»
Выполним запрос на пользователя https://api.youla.io/api/v1/user/5e6222bbbedcc5975d2375f8 и после выполнения запроса с клиента, в нашем случае это android приложение Юла, request запроса отображается справа. Мы его можем отредактировать.
Для того, чтобы отправить запрос, нажмем Run to Completion. Наш запрос отправится на сервер.
Но мы, например, хотим изменить количество бонусов у пользователя на клиенте. Для этого нам необходимо изменить ответ от сервера. Поэтому выберем «After Responses» в Rules -> Automatic Breakpoints.
У нас имеется приложение и профиль пользователя, у которого сейчас 45 бонусов на счету:
Запрос, в котором приходит это количество бонусов: https://api.youla.io/api/v1/user/5e6222bbbedcc5975d2375f8
В левой части экрана мы видим ответ от сервера.
Найдите нужный параметр — «bonus_cnt»:45. Далее измените значение параметра bonus_cnt, например, на 1 000 000 бонусов, и нажмите «Run to Completion».
На клиенте отобразится новое количество бонусов. Мы богаты!
1.2 AutoResponder
AutoResponder — это некая точка остановки запроса. Когда обнаруживается запрос из заданного списка, он отображается справа и с ним можно взаимодействовать.
Выберем необходимый нам запрос и перетащим его в правую часть.
После перетаскивания будет выглядеть так:
Далее нам надо изменить правило, для этого изменим:
METHOD:PUT EXACT:https://api.youla.io/api/v1/user/5e6222bbbedcc5975d2375f8?adv_id=99d548bc-0ca0-434e-b016-24611313d9de&app_id=android%2F10777&uid=85c9a921c27fb0e8&usr_latitude=55.9332685&usr_longitude=37.5032966×tamp=1607977265
На:
REGEX:.+/user/5e6222bbbedcc5975d2375f8*
Нам не важна часть до «/user/5e6222bbbedcc5975d2375f8» и после, сохраним, нажав Save. Далее правой клавишей мыши по запросу –> Edit Response.
В открывшемся окне идем в RAW, изменяем ответ:
Изменим значение с «45» на «1000000» бонусов:
Сохраним измененный ответ, нажав «Save» и перезапрашиваем экран «Профиль пользователя». Мы богаты:
Моделирование скорости
Данная возможность предоставляется в скрипте. Вы можете изменить его поведение, перейдя в настройки Rules -> Customize Rules и отредактировав значения блока скрипта:
if (m_SimulateModem) <
// Задержка отправки на 300 мсек на каждый загруженный КБ.
oSession [«просачивание-задержка»] = «300»;
// Задержка приема 150 мс на загруженный КБ.
oSession [«задержка-отклик»] = «150»;
>
Для включения данной функции перейдите в Rules -> Performance и выберите пункт «Simulate Modem Speeds».
Конструирование запросов
Представим, что нам нужно самостоятельно отправить запрос и посмотреть ответ. Для данной задачи есть инструмент Request Builder. С помощью данного инструмента можно самостоятельно конструировать HTTP-запросы. В качестве примера давайте запросим товары с экрана «Главная» в сервисе Юла.
Сначала выберем нужный нам метод, в нашем случае это GET запрос. Далее составим сам запрос: http://api.youla.io/api/v1/products
Следующим шагом — выполним наш запрос, нажав Execute. В левой части мы видим выполненный запрос на товары. Выберем данный запрос и через инструмент Inspectors посмотрим запрос и ответ:
Источник





