- Проблемы float и их решения
- Проблема 1. Обтекание влияет на другие элементы
- Проблема 2. Нулевая высота контейнера с float-элементами
- Проблема 3. Перенос блоков при добавлении отступов
- Не работают ссылки с float:right
- Не работают ссылки с float: left
- Float’омания: разъяснение как работает css свойство float
- Disclaimer
- Свойства элемента с float, которые нужно всегда держать в голове
- Жизненный случай #1
- Жизненный случай #2
- Свойство float
- Как работает float
- Текст с картинками
- Блок с float
Проблемы float и их решения
В процессе верстки с использованием float-элементов вы непременно заметите некоторые странности в их поведении. Мы расскажем о наиболее часто встречающихся проблемах и способах их решения.
Проблема 1. Обтекание влияет на другие элементы
На первом уроке по свойству float мы рассмотрели пример, где футер, расположенный сразу за плавающими блоками, ведет себя странно, прижимаясь верхним краем к низу float-элемента. Это происходит из-за того, что, по сути, футер обтекает боковую панель, но поскольку он занимает 100% ширины, то обтекание выражается лишь прижиманием к нижнему краю, без перемещения по горизонтали.
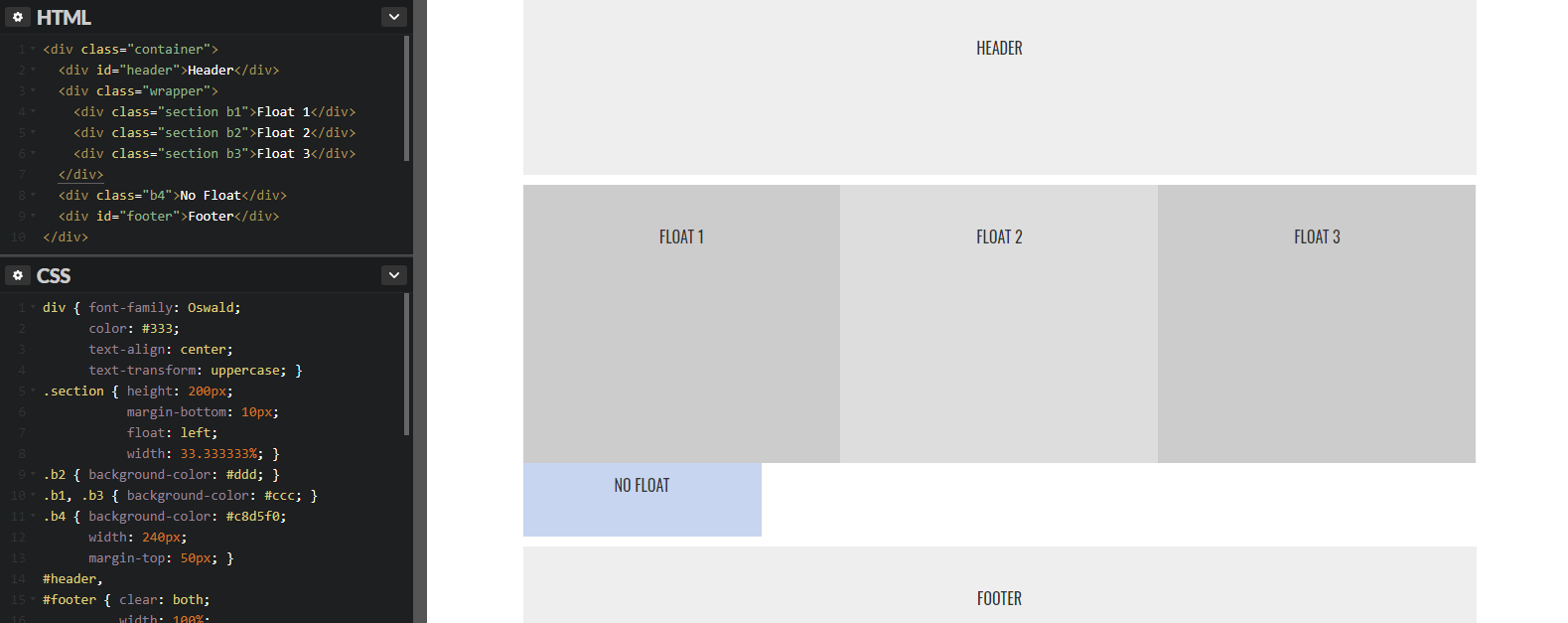
На примере ниже более явно показано, что происходит с элементом, который должен обтекать соседний элемент, но при этом им не хватает места в одном ряду:

Элемент с классом .b4 пробует обтекать float-элемент .b3 , содержащийся в контейнере .wrapper , но поскольку .b4 не влазит в один ряд с .wrapper , он просто прижимается верхней стороной к этому ряду, из-за чего между блоками не остается свободного пространства. Как видите, элементу .b4 дополнительно задано свойство margin-top: 50px , эффект которого сейчас не заметен. Не зная причины, можно долго ломать голову, почему margin не работает. Однако, если посмотреть на элемент через инспектор кода, можно увидеть, что margin-top всё же работает, просто сейчас он никак не влияет на картину.
Как сделать, чтобы элемент .b4 перестал обтекать соседний? Конечно же, с помощью свойства clear , которое мы уже рассматривали ранее. Повторим еще раз:
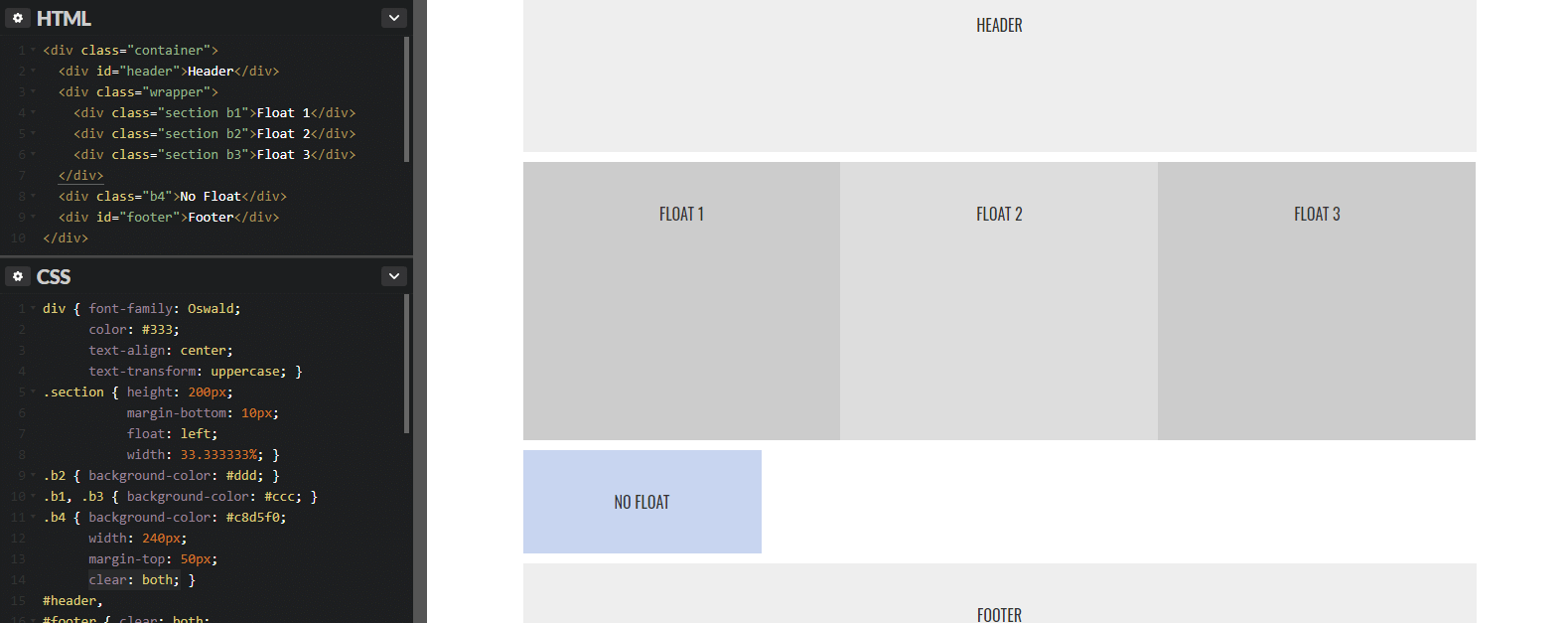
Добавив этот код, мы получили такую картину:

Уже лучше, но отступ в 50 пикселей сверху так и не появился. Он всё ещё накладывается на верхний блок:

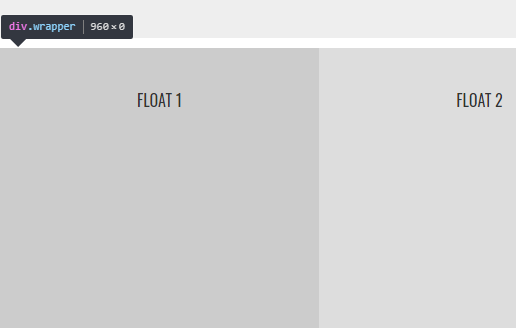
Такое впечатление, что элементу со свойством margin-top нет от чего отталкиваться. На самом деле, так и есть, потому что если мы проинспектируем элемент .wrapper , то увидим, что его высота странным образом стала равна нулю:

Проблема 2. Нулевая высота контейнера с float-элементами
Еще одна проблема при работе с float-элементами заключается в том, что блок, содержащий плавающие элементы, теряет свою высоту, поскольку свойство float исключает элементы из нормального потока. Высота родительского контейнера изменяется следующим образом:
- Если в контейнере содержатся только плавающие элементы, то его высота станет нулевой. Либо, если родителю задано, к примеру, свойство padding-top и/или padding-bottom , то его высота будет равна сумме этих padding-ов.
- Если в родительском контейнере помимо float-элементов имеются также обычные элементы, то высота родителя будет равна высоте этих обычных элементов плюс отступы.
Иными словами, из высоты блока-родителя просто вычитается высота float-элементов.
Как заставить родительский контейнер учитывать высоту содержащихся в нем плавающих элементов? Есть несколько способов решения этой проблемы. Мы расскажем о двух наиболее распространенных и эффективных хаках:
Micro Clearfix. Этот хак был придуман разработчиком по имени Nicolas Gallagher, и заключается он в добавлении нескольких строк CSS к псевдоэлементу :after родительского контейнера, потерявшего высоту:
Этот код работает во всех современных браузерах. Преимущество данного способа состоит в отсутствии необходимости писать лишний HTML-код.
Overflow: hidden. Второй вариант решения проблемы с пропавшей высотой контейнера — добавить к этому блоку свойство overflow: hidden . Вообще, данное свойство определяет, будет ли видно содержание блочного элемента, если оно не помещается в него целиком и выходит за пределы области. Однако в данном случае оно еще и заставляет учитывать высоту float-элементов.
У этого метода есть недостаток: если в контейнере находятся абсолютно позиционированные элементы, размещенные за пределами его границ, то они могут исчезнуть из поля зрения. Впрочем, то же самое произойдет с любым содержимым, которое будет вылезать за область контейнера — такова работа значения hidden.
Итак, воспользуемся первым хаком и взглянем на результат:

Как видим, высота блока-родителя стала включать в себя плавающие элементы, а у элемента .b4 теперь нормально отображается верхний отступ в 50 пикселей.
Проблема 3. Перенос блоков при добавлении отступов
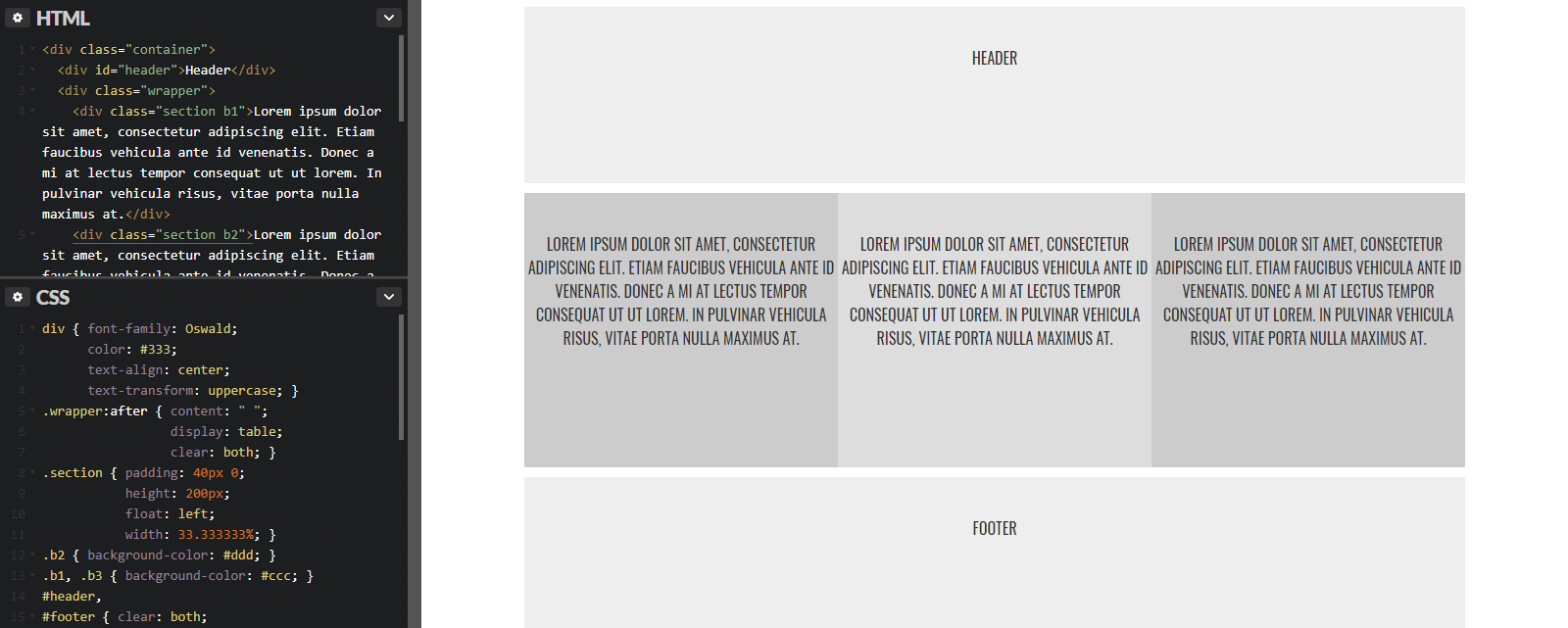
После создания колонок с помощью float вы наверняка захотите наполнить их содержимым. В нашем примере есть три колонки одинаковой ширины, которые идеально помещаются в один ряд. Давайте добавим немного контента в каждую из них:

Выглядит неплохо, но нам не хочется, чтобы текст примыкал так сильно к боковым сторонам блоков. Чтобы сделать небольшие промежутки между текстом и внутренними границами блока, мы добавим padding слева и справа (сейчас он добавлен только сверху и снизу в размере 40 пикселей, а для боковых сторон указан 0):

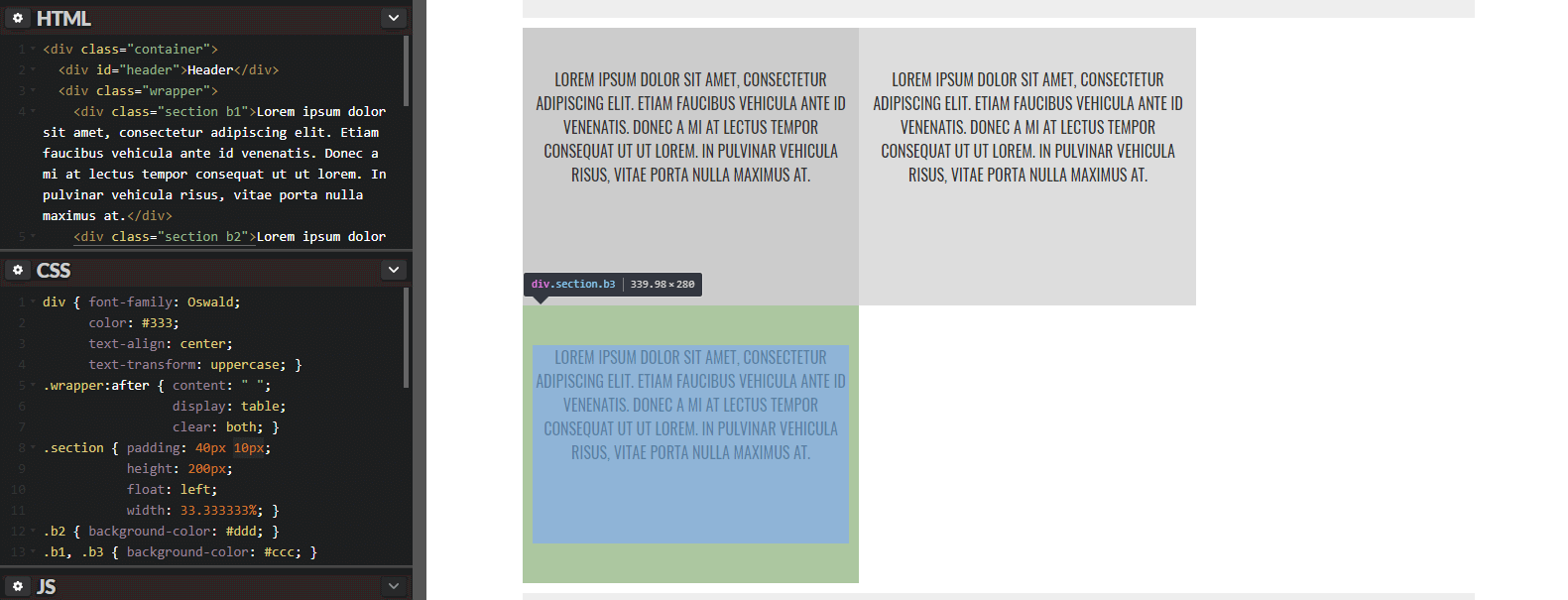
И здесь у нас появляется проблема: одна из колонок съехала вниз. Это случилось из-за того, что ширина каждой колонки стала равна не 33.333333% , а 33.333333% + 10px + 10px. Как вы помните из предыдущего раздела учебника, полная ширина блока — это сумма чисел, в которую включена ширина содержимого, а также размеры боковых отступов, границ и полей.
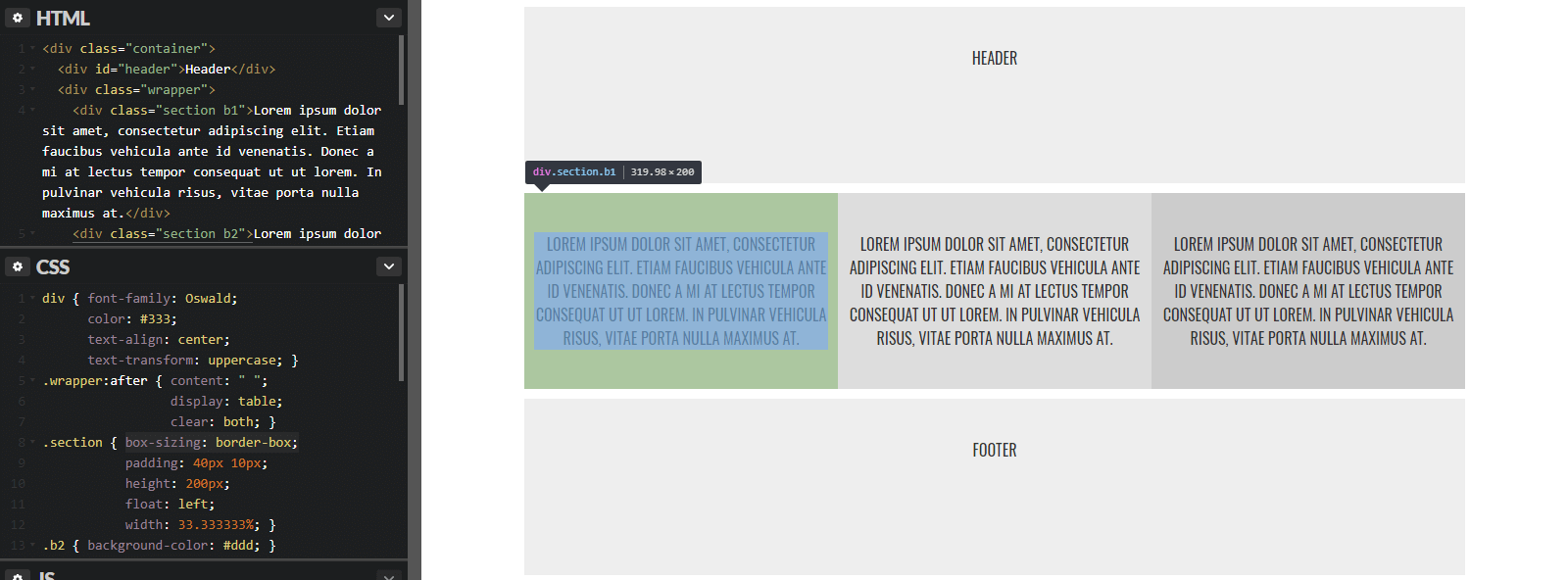
Чтобы исправить эту проблему, используйте свойство box-sizing со значением border-box . Тогда браузер будет автоматически включать отступы, поля и рамку в заданную вами ширину блока:

Рекомендуем при создании сетки в CSS заблаговременно прописывать box-sizing , чтобы застраховаться от выпадания блоков при дальнейшей работе с сеткой.
Таковы основные проблемы, которые встречаются у float-элементов и могут быть легко решены. Безусловно, существуют и другие трудности, и некоторые из них порой нельзя обойти простым способом. Однако, зная принципы работы float и помня о вышеперечисленных недостатках, вы уже сэкономите много времени и нервов во время верстки.
Далее в учебнике: что такое адаптивный веб-дизайн.
Источник
Не работают ссылки с float:right
Здравствуйте!
Помогите решить 1 проблемку.
Есть блоки, в блоке текст на который наложена ссылка. Все правильно отображается, но не работают ссылки. Вообщем вот код:
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Все функции opengl работают с float, почему?
есть функции которые принимают значения типов int double и т.д., преобразуют к float и выполняются.

Почему типы float и double не работают с dynamic?
Не понимает Dictionary DataSet;
Доброго времени суток. Пытаюсь запустить пример по работе с библиотекой. Не понимает конструкцию .
У меня нет.
Вообщем есть 2 блок в которых текст. Все отображается, но ссылки не кликабельны, даже для примера — при наведении мышкой курсор не становится пальцем. А ссылка есть (проверял цветом текста)
Добавлено через 10 минут
Решил проблему.
Почему-то диву надо было добавить z-index.
Ссылки не работают
Вообщем, хотел написать программу которая записывала бы в файл просто цифры. Но не тут то было.
Не работают ссылки
Доброго времени суток! Помогите пожалуйста с решением проблемы, бьюсь 3 день уже просто нет сил.
Ссылки не работают
Здрасте! У меня на рабочем столе есть папка sait, в которой лежит страница с именем 12.html. Это.
не работают ссылки
всё интернет ссылки из системы или приложений открывают не интернет страницу, а WORD-ский текст.
не работают ссылки
доброго времени суток. предистория: зарегистрировал домен, хостинг (платный, все поддерживает).
Не работают ссылки
Доброго всем времени суток! Возникла такая проблема в Joomla: при переносе всего контента с одного.
Источник
Не работают ссылки с float: left
, то тогда слово «Описание» будет работать как ссылка, а «Название сайта» нет.
В чём может быть причина?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Не работают ссылки с float:right
Здравствуйте! Помогите решить 1 проблемку. Есть блоки, в блоке текст на который наложена ссылка.
Ошибка при создании трех колонок (float:left, float:right и margin:0 auto;)
3-й час бьюсь, но никак не могу понять, что не так делаю. почему оранжевый блок опускается? .
float: left
У меня выводится 4 изображения в горизонтальном порядке и до бесконечности в вертикальном. CSS: .
float:left
у меня есть блок не фиксированной высоты с определенным фоном , внутри блоки с float:left (в них.

Здравствуйте почему-то не работает float:right < border:0px solid #000; position:absolute; .
Анимация float:left
Здравствуйте. Стоит такая задача: 1) Имеем несколько div (например 5) у каждого float:left =>.
Блоки по центру с float:left
Надо разместить блоки по центру, с ПРОЦЕНТНОЙ шириной, margin:20px, border:1px.
Float и left — резиновая верстка
Не могу понять что не так. Объясните, пожалуйста, почему слой с выравниванием по правому краю.
Наследование высоты ul от li с float:left
Ситуация. Есть у нас родительский div, у которого не задана высота, с произвольным количеством.
Чем заменить float:left;
Есть очень простая конструкция. Нужно что бы два блока стояли рядом без использования float:left;. .
Источник
Float’омания: разъяснение как работает css свойство float
Disclaimer
Я не профессиональный верстальщик, хотя по роду моей деятельности мне пришлось сверстать не один десяток сайтов. У меня есть друзья, которые учатся верстать и я им хочу помочь. Скорее всего они есть и у вас. Цель этой статьи не рассказать что-то новое, а рассказать о старом с точки зрения наиболее часто возникающих у начинающих верстальщиков проблем. Я не претендую на абсолютную истину своих слов, и я буду только рад, если вы меня поправите и дополните.
Свойства элемента с float, которые нужно всегда держать в голове
Жизненный случай #1
У меня есть два блока, я применил к одному из блоков float: right, он выровнялся по правому краю, но все равно остался под первым. Пример как это выглядит.
Причина
Если так произошло, значит, вы применили float не к первому, а ко второму блоку. В силу того, что плавающий (тот, который с float) элемент обтекают только те элементы, которые идут в HTML коде после него, первый блок его обтекать не будет.
Так же блочные элементы по умолчанию имеют максимально возможную ширину (пруф) в пределах родителя. Ваш плавающий элемент просто не помещается на одной линии с первым блочными элементами с максимальной шириной, поэтому он вытесняется вниз.
Решение
Жизненный случай #2
У меня два блока в header/content/footer. Одному я сделал float: left, другому float: right. Но после этого все содержимое сайта поплыло.
Причина
Блоки с float по умолчанию не влияют на высоту родителя, то есть если у вас есть некоторый контейнер, а в нем находятся только плавающие блоки, то высота контейнера станет равна нулю. Пример как это выглядит.
Так же всё содержимое сайта, которое идет в HTML коде после плавающих элементов, обтекает их, что часто приводит к неожиданному эффекту.
Решение
Решение #1. Явно задать высоту контейнера. В тех случаях, когда известно какими должны быть размеры контейнера, это самое простое решение.
Решение #2. Добавить пустой блок с clear: both. Добавление подобного элемента отчищает «плавучесть» блоков и заставляет контейнер растягиваться на всю высоту. Семантически это не самое лучшее решение, так как вводит лишний элемент разметки.
Решение #3. Применить свойство overflow: auto (или hidden) к контейнеру. Заставляет контейнер заново рассчитать высоту и изменить ее так, чтобы включать плавающие элементы, иначе ему бы пришлось добавить полосу прокрутки или скрыть их. Впрочем, иногда это случается, поэтому будьте осторожны.
UPD
Так же читайте интересную статью от SelenIT2 как продолжение обсуждения свойства float.
Источник
Свойство float
Свойство float в CSS занимает особенное место. До его появления расположить два блока один слева от другого можно было лишь при помощи таблиц. Но в его работе есть ряд особенностей. Поэтому его иногда не любят, но при их понимании float станет вашим верным другом и помощником.
Далее мы рассмотрим, как работает float , разберём решения сопутствующих проблем, а также ряд полезных рецептов.
Как работает float
При применении этого свойства происходит следующее:
- Элемент позиционируется как обычно, а затем вынимается из
документапотока и сдвигается влево (для left ) или вправо (для right ) до того как коснётся либо границы родителя, либо другого элемента с float . - Если пространства по горизонтали не хватает для того, чтобы вместить элемент, то он сдвигается вниз до тех пор, пока не начнёт помещаться.
- Другие непозиционированные блочные элементы без float ведут себя так, как будто элемента с float нет, так как он убран из потока.
- Строки (inline-элементы), напротив, «знают» о float и обтекают элемент по сторонам.
Элемент при наличии float получает display:block .
То есть, указав элементу, у которого display:inline свойство float: left/right , мы автоматически сделаем его блочным. В частности, для него будут работать width/height .
Исключением являются некоторые редкие display наподобие inline-table и run-in (см. Relationships between „display“, „position“, and „float“)
Ширина float -блока определяется по содержимому. («CSS 2.1, 10.3.5»).
Вертикальные отступы margin элементов с float не сливаются с отступами соседей, в отличие от обычных блочных элементов.
Это пока только теория. Далее мы рассмотрим происходящее на примере.
Текст с картинками
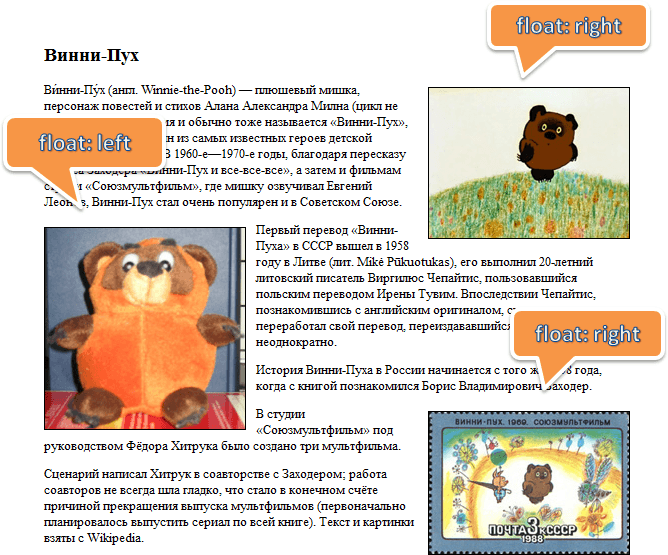
Одно из первых применений float , для которого это свойство когда-то было придумано – это вёрстка текста с картинками, отжатыми влево или вправо.
Например, вот страница о Винни-Пухе с картинками, которым поставлено свойство float :
Её HTML-код выглядит примерно так:
Каждая картинка, у которой есть float , обрабатывается в точности по алгоритму, указанному выше.
Посмотрим, например, как выглядело бы начало текста без float:
- Элемент IMG вынимается из
документапотока. Иначе говоря, последующие блоки начинают вести себя так, как будто его нет, и заполняют освободившееся место (изображение для наглядности полупрозрачно):
- Элемент IMG сдвигается максимально вправо(при float:right ):
- Строки, в отличие от блочных элементов, «чувствуют» float и уступают ему место, обтекая картинку слева:
При float:left – всё то же самое, только IMG смещается влево (или не смещается, если он и так у левого края), а строки – обтекают справа
Строки и инлайн-элементы смещаются, чтобы уступить место float . Обычные блоки – ведут себя так, как будто элемента нет.
Чтобы это увидеть, добавим параграфам фон и рамку, а также сделаем изображение немного прозрачным:
Как видно из рисунка, параграфы проходят «за» float . При этом строки в них о float’ах знают и обтекают их, поэтому соответствующая часть параграфа пуста.
Блок с float
Свойство float можно поставить любому элементу, не обязательно картинке. При этом элемент станет блочным.
Посмотрим, как это работает, на конкретной задаче – сделать рамку с названием вокруг картинки с Винни.
Источник