- Шрифт Awesome не работает, значки отображаются в виде квадратов
- 29 ответов
- Шрифт Awesome не работает, иконки отображаются как квадраты
- Что делать, если значки Font Awesome не отображаются?
- Не работает Font Awesome если указывать через :before
- 3 ответа 3
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками css шрифты fontawesome или задайте свой вопрос.
- Похожие
- Подписаться на ленту
Шрифт Awesome не работает, значки отображаются в виде квадратов
поэтому я пытаюсь создать прототип маркетинговой страницы, и я использую Bootstrap и новый удивительный файл шрифта. Проблема в том, что когда я пытаюсь использовать значок, все, что отображается на странице, — это большой квадрат.
вот как я включаю файлы в голове:
и вот пример того, как я пытаюсь использовать значок:
но все это отображается в большом квадрате. Кто-нибудь знает, что происходит?
29 ответов
по словам документация (Шаг 3), вам нужно изменить предоставленный файл CSS, чтобы указать местоположение шрифта на вашем сайте.
у вас должно быть 2 класса, fa class и класс, который идентифицирует нужный значок fa-twitter , fa-search , etc.
У меня была аналогичная проблема с Amazon Cloudfront CDN, но она была решена после того, как я начал загружать ее из maxcdn
Это может помочь, убедитесь, что вы случайно не изменили семейство шрифтов на значок. Если вы изменили .семейство шрифтов элемента fa от: FontAwesome значок не будет отображаться. Это всегда что-то глупое и маленькое.
надеюсь, что это кому-то поможет.
Если вы используете меньше или SASS, откройте шрифт-awesome.less / SASS file и отредактируйте переменную пути @fa-font-path: «../font»; что указывает на фактическое шрифтов:
то же самое с CSS, за исключением редактирования пути в блоке объявления @font-face:
откройте шрифт-удивительный.стиль CSS есть код :
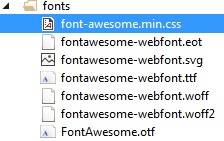
вы должны иметь папку как :
или самый простой способ :
Я попытался решить ту же проблему с несколькими предыдущими решениями, но они не работали в моей ситуации. Наконец, я добавил Эти 2 строки в голову, и это сработало:
Я использую Font Awesome 4.3.0 просто ссылка из maxcdn в строительство как уже упоминалось здесь,
но для размещения на сервере размещение шрифтов и css в одной папке работало для меня, как это
тогда просто свяжите css:
надеюсь кому-нибудь поможет.
В случае, если вы работаете с Maven и Apache Калитка также проверьте следующее, чтобы попытаться решить проблему с Font-Awesome и значками, которые не загружаются:
Если вы разместили свои файлы, например, в следующей файловой структуре
проверить 1) правильно ли вы используете пакет Resource Guard, чтобы правильно загружать файлы шрифтов?
пример из вашего класса, который распространяется приложения:
Регистрация 2) после того, как вы убедились, что все шрифты правильно перенесены в веб-браузер, проверьте, что было фактически перенесено в веб-браузер, т. е. изменилась ли целостность файлов шрифтов? Сравните файлы в исходном каталоге и файлы, переданные в веб-браузер, используя, например, панель инструментов веб-разработчика Firefox и DiffDog (для сравнения файлов).
в частности, если вы используете Maven должен знать о фильтрации ресурсов. Не фильтруйте папку, в которой содержатся файлы /font, иначе они будут повреждены.
пример из вашего pom.в XML
В приведенном выше примере мы не фильтруем папку src/main/java, в которой содержатся файлы css и шрифтов.
для получения дополнительной информации о фильтрации двоичных данных см. Также документация:
в частности, документация предупреждает: «предупреждение: не фильтровать файлы с двоичный контент, как изображения! Это, скорее всего, приведет к повреждению выходных данных. Если у вас есть как текстовые файлы, так и двоичные файлы в качестве ресурсов, вам необходимо объявить два взаимоисключающих набора ресурсов. Первый набор ресурсов определяет файлы для фильтрации и другие набор ресурсов определяет файлы для копирования без изменений. «
У меня была эта проблема. Проблема была в том, что у меня был стиль CSS семейства шрифтов !важно переопределение шрифта fontawesome.
Это должно быть гораздо проще в новой версии 3.0. Проще всего указать на загрузочный CDN:http://www.bootstrapcdn.com/?v=01042013155511#tab_fontawesome
Если ваш сервер IIS, обязательно добавьте правильный MIME для обслуживания .WOFF файл расширением. Правильный МИМ application/octet-stream
вы должны вернуть заголовок Access-Control-Allow-Origin to * для файлов шрифтов
возможно, что ваш путь шрифта неверен, поэтому css не может загрузить шрифт и отобразить значки, поэтому вам нужно предоставить многожильный путь прикрепленных шрифтов.
Источник
Шрифт Awesome не работает, иконки отображаются как квадраты
Итак, я пытаюсь прототипировать маркетинговую страницу, и я использую Bootstrap и новый файл Font Awesome. Проблема в том, что когда я пытаюсь использовать значок, все, что отображается на странице, является большой площадью.
Вот как я включаю файлы в голову:
И вот пример того, как я пытаюсь использовать значок:
Но все это получается на большом квадрате. Кто-нибудь знает, что может происходить?
В соответствии с документацией (шаг 3) вам необходимо изменить прилагаемый файл CSS, чтобы указать на расположение шрифта на вашем сайте.
У вас должно быть 2 класса, класс fa и класс, который идентифицирует нужный значок fa-twitter , fa-search и т.д. & hellip;
У меня была аналогичная проблема с Amazon Cloudfront CDN, но она была решена после того, как я начал загружать ее из maxcdn
Это может помочь, проверить, чтобы вы случайно не изменили семейство шрифтов на значке. Если вы изменили семейство шрифтов .fa, то из: FontAwesome значок не будет отображаться. Это всегда что-то глупое и маленькое.
Надеюсь, что это поможет кому-то.
Если вы используете LESS или SASS, откройте файл font-awesome.less/sass и отредактируйте переменную пути @fa-font-path: «../font»; , которая указывает на фактические шрифты:
То же самое с CSS, за исключением того, что вы редактируете путь в блоке объявления @font-face:
Откройте шрифт-awesome.css
theres code like:
у вас должна быть папка типа:
или самый простой способ:
Я попытался решить ту же проблему с несколькими предыдущими решениями, но они не работали в моей ситуации.
Наконец, я добавил эти 2 строки в HEAD, и это сработало:
Я использую Font Awesome 4.3.0 только ссылку из maxcdn works, как упоминалось здесь,
но для размещения на вашем сервере установка шрифтов и css в одной папке для меня, например
то просто свяжите css:
Надежда помогает кому-то.
У меня была эта проблема. Проблема заключалась в том, что у меня был стиль CSS-шрифта для семейства шрифтов с важным изменением шрифта font-size.
В случае, если вы работаете с Maven и Apache Wicket, также проверьте следующее, чтобы попытаться решить проблему с помощью Font-Awesome и иконки, которые не загружаются:
Если вы разместили свои файлы, например, в следующей структуре файла
Проверить 1) Правильно ли вы используете Guard Resource Resource, чтобы разрешить загрузку файлов шрифтов правильно?
Пример из вашего класса, который расширяет WebApplication:
Проверить 2). После того, как вы убедитесь, что все шрифты правильно перенесены в веб-браузер, проверьте, что было фактически перенесено в веб-браузер, т.е. целостность файлов шрифтов изменение? Сравните файлы в исходном каталоге и файлах, переданных в веб-браузер, используя, например, панель инструментов веб-разработчиков Firefox и DiffDog (для сравнения файлов).
В частности, если вы используете Maven, помните о фильтрации ресурсов. Не фильтруйте папку, в которой содержатся ваши файлы шрифтов, иначе они будут повреждены.
Пример из вашего pom.xml
В приведенном выше примере мы не фильтруем папку src/main/java, где содержатся файлы css и шрифтов.
Дополнительную информацию о фильтрации двоичных данных см. в документации:
В частности, документация предупреждает: “Предупреждение: не фильтруйте файлы с помощью
бинарный контент, как изображения! Это, скорее всего, приведет к повреждению.
Если у вас есть как текстовые файлы, так и двоичные файлы в качестве ресурсов, вам необходимо
объявить два взаимоисключающих набора ресурсов. Первый набор ресурсов
определяет файлы для фильтрации, а другой набор ресурсов определяет
файлы для копирования без изменений… “
У вас должно быть 2 класса: класс fas и класс fa, возможно, это сработает:
У меня была эта проблема, и я тщательно проходил каждый шаг… хотя я и использовал FA целую вечность… и затем я понял, что у меня есть эта строка в моем файле css:
Глупая ошибка, но это может кого-то предупредить в будущем!
Это должно быть намного проще в новой версии 3.0. Проще всего указывать на CDN Bootstrap: http://www.bootstrapcdn.com/?v=01042013155511#tab_fontawesome
По состоянию на декабрь 2018 года мне стало проще использовать стабильную версию 4.7.0, размещенную на bootstrapcdn, вместо font-awesome 5.xx cdn на их веб-сайте – поскольку каждый раз, когда они обновляют второстепенные версии, предыдущая версия будет ломаться.
Если ваш сервер является IIS, обязательно добавьте правильный MIME для обслуживания расширения .woff.
Правильный MIME равен application/octet-stream
Вы должны вернуть заголовок Access-Control-Allow-Origin в * для ваших файлов шрифтов
Возможно, что ваш путь к шрифту неверен, поэтому css не может загрузить шрифт и отобразить значки, чтобы вам нужно было задать многострочный путь прикрепленных шрифтов.
Используйте этот , вы не определили классы fa
У меня была другая проблема с Font Awesome 5. Значение шрифта по умолчанию должно быть 900 для значков FontAwesome, но я перезаписал его до 400 для тегов span и i. Это просто сработало, когда я это исправил.
Надеюсь, это кому-нибудь поможет.
Я изменил с 3.2.1 до 4.0.1, и папка была шрифтом и теперь называется шрифтами.
src: url (‘../font/fontawesome-webfont.eot? v = 3.2.1’);
src: url (‘../fonts/fontawesome-webfont.eot? v = 4.0.1’);
Я надеюсь, что это поможет кому-то.
Я использую Официальный шрифт Awesome SASS Ruby Gem и исправил ошибку, добавив нижнюю строку к моему application.css.scss
Файл font-awesome-sprockets включает вспомогательные вспомогательные функции Sass, которые используются для поиска правильного пути к файлу шрифта.
если вы используете sass и импортировали в свой main.scss
@import ‘../vendor/font-awesome/scss/font-awesome.scss’;
Ошибка может возникнуть из файла font-awesome.scss, который ищет файлы шрифтов в этом относительном пути.
Значит помнить, чтобы переопределить переменную $fa-font-path:
$fa-font-path: «https://netdna.bootstrapcdn.com/font-awesome/4.3.0/fonts» !default;
так что нет необходимости добавлять cdn в ваш index.html
Дважды проверьте файл fontawesome-all.css – в самом низу будет путь к папке с веб-шрифтами. У меня был формат “../webfonts”, что означало, что файл css будет выглядеть на 1 уровень выше, чем сейчас. Поскольку все мои css файлы были в папке css, и я добавил шрифты в ту же папку, это не сработало.
Просто переместите папку со шрифтами на уровень выше, и все должно быть хорошо 🙂
Протестировано с Font Awesome 5.0
Начиная с версии 5, если вы загрузили пакет с этого сайта:
Шрифты находятся в файлах all.css и all.min.css.
Вот как будет выглядеть ваша ссылка при использовании последней версии (замените ее на свою папку):
Использование абсолютного вместо относительных путей разрешило это для меня. Я использовал относительные пути (см. Первый пример ниже), и это не сработало. Я проверил через консоль и обнаружил, что сервер возвращает 404, файлы не найдены.
Относительный путь вызвал 404:
Абсолютный путь разрешил перекрестный браузер:
Я бы не рекомендовал делать это, если вам не нужно, но это работает для меня. Конечно, вы должны повторить это для всех форматов шрифтов в файле font-awesome.css.
Я получал эту коробку в своем коде, пока не добавил эту ссылку между тегами на моем html. Надеюсь это поможет!
link href= “//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css” rel= “stylesheet”
При работе на локальном сервере и загрузке css убедитесь, что вы также загрузите файл шрифта.
Чтобы проверить, все ли в порядке (в firefox), щелкните правой кнопкой мыши на странице, проверьте элемент, консоль, CSS и проверьте что-нибудь вроде
Это не работало для меня, потому что у меня была директива Allow from none для корневого каталога в моей конфигурации apache. Вот как я получил его на работу…
Моя структура каталогов:
где мой index.html имеет:
Я решил продолжать запрещать доступ к моему корню и вместо этого добавил другую запись в мою конфигурацию apache для root/font-awesome/
Моя проблема заключалась в добавлении
Я исправил его, поставив его вне тега.
У меня был поврежденный файл шрифта, хотя он, похоже, был загружен и отображен правильно в источнике Chrome devtools Source, он не отображался правильно. Я снова загрузил его и разрешил.
Источник
Что делать, если значки Font Awesome не отображаются?
Сентябрь 26, 2016
Значки Font Awesome не отображаются локально, если они не размещены на CDN .
Вы не используете плагины/расширения, которые подгружают более старую/модифицированную версию Font Awesome;
Ваша панель разработчика браузера указывает, что Вы загружаете правильные файлы шрифтов;
Расширения вашего браузера не блокируют веб-шрифты (noscript, adblockplus и т.д.);
Ваша операционная система не блокирует веб-шрифты (Групповая политика Microsoft).
Если значки Font Awesome отображаются как квадратики, просто добавьте следующий фрагмент кода в ваш файл стилей:
Если значки не работают только в конкретных областях, Вы можете найти правило css, которое управляет стилями элементов, содержащих значки, используя инструмент Firebug и указать для него семейство шрифтов.
Обратите внимание, лучше использовать конкретные классы CSS, для того чтобы не применить изменения глобально.
Если значки Font Awesome не отображаются только в Firefox/IE, добавьте следующий фрагмент кода в файл . htaccess :
Обратите внимание на нашу коллекцию высококачественных Веб-шаблонов, если Вам нужно больше шаблонов!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Источник
Не работает Font Awesome если указывать через :before
Столкнулся с проблемой — используя иконки в CSS с помощью псевдоэлементов — вместо самой иконки появляется просто квадрат. Если же указать в HTML через тег , то всё работает. Я пробовал подключать ссылки разных версий, на данный момент стоит последняя:
Вот пример как я подключал:
3 ответа 3
Смотрите на первый класс иконки если fab значит:
если fas значит:
Почему при выборе ALL стрелки отказываются рисоваться не знаю. В режиме SOLID они отображаются:
Font Awesome чувствителен к значению font-weight У меня бывало пару раз так, что наследовалось значение 400, и я долго не мог понять , что не так! (нужно было прописать значение font-weight 600-900 или bold)
Всё ещё ищете ответ? Посмотрите другие вопросы с метками css шрифты fontawesome или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.10.19.40496
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Источник