- Font-Weight Не Работаю Промежуточные Значения
- #1 Smailer
- #2 Ирина345
- #3 Smailer
- #4 Юля123
- #5 Smailer
- #6 Юля123
- font-weight не работает должным образом?
- 7 ответов
- Font weight 900 не работает
- Google Fonts
- Шрифты CSS: подключение. Веб-шрифты. Google Fonts — учебник CSS
- Почему свойство font-weight: 900 не работает в Safari?
Font-Weight Не Работаю Промежуточные Значения
#1 Smailer





- Город Волгоград
Я хотел бы сделать слово Каталог в верхнем меню сделать на размер Чуть больше на фоне других и выделить его тегом (Жирным)

Здравствуйте, чтобы выделить пункт меню «Каталог» в конце main.css добавьте код:
Единственное условие, этот пункт должен быть вторым, иначе этот стиль работать не будет. Если его положение изменится, то Вы можете поменять в коде выше значение 2 на необходимое.
Все работает НО
я понял что у свойства font-weight есть градации от 100 до 900.
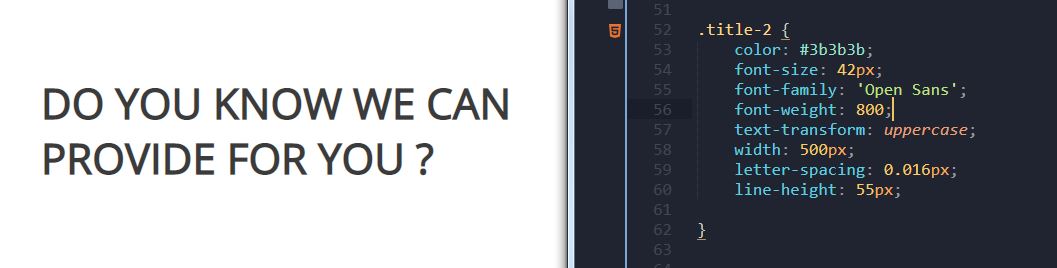
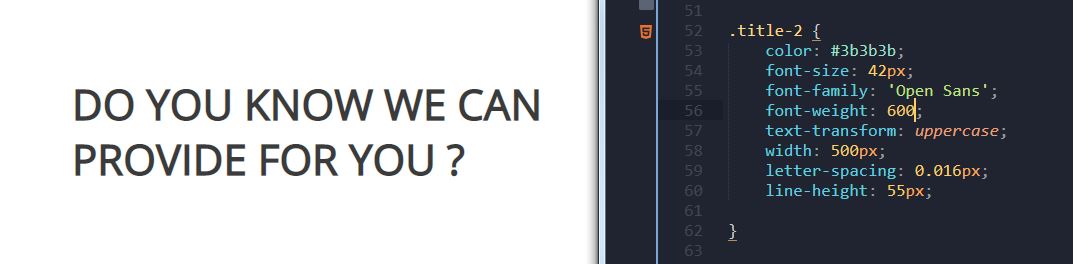
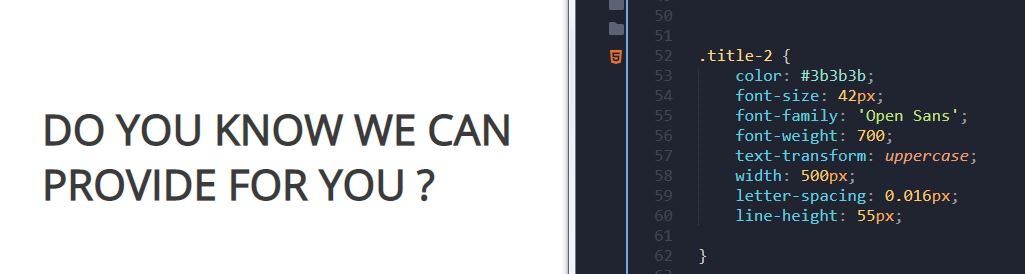
Я попробовал сменить значени с bold параметр 600 до 400 или 300. Но почему то как бы я не игрался этими параметрами меняеться только при значении 600 и 900. промежуточные варианты почему то не работают.
font-size: 16px;font-weight: normal; font-weight: 600; >
#2 Ирина345


Я хотел бы сделать слово Каталог в верхнем меню сделать на размер Чуть больше на фоне других и выделить его тегом (Жирным)
Все работает НО
я понял что у свойства font-weight есть градации от 100 до 900.
Я попробовал сменить значени с bold параметр 600 до 400 или 300. Но почему то как бы я не игрался этими параметрами меняеться только при значении 600 и 900. промежуточные варианты почему то не работают.
font-size: 16px;font-weight: normal; font-weight: 600; >
#3 Smailer





- Город Волгоград

Везде прямо указанно что работают,
https://toster.ru/q/70056
Советуют использовать свойство !important
http://htmlbook.ru/css/!important
У меня к вам просьба можете не отписываться а помогать решать проблему, говорить что свойство не работает на современных браузер.. ну это очень некрасиво!
Подскажите как правильно повысить приоритет и убрать сопутствующие ошибки в моём случае.
#4 Юля123






Везде прямо указанно что работают,
https://toster.ru/q/70056
Советуют использовать свойство !important
http://htmlbook.ru/css/!important
У меня к вам просьба можете не отписываться а помогать решать проблему, говорить что свойство не работает на современных браузер.. ну это очень некрасиво!
Подскажите как правильно повысить приоритет и убрать сопутствующие ошибки в моём случае.
Здравствуйте, уточните, пожалуйста, о каком вопросе речь. О свойстве font-wight Вы можете почитать информацию тут.
#5 Smailer





- Город Волгоград


У меня к вам просьба можете не отписываться а помогать решать проблему, говорить что свойство не работает на современных браузер.. ну это очень некрасиво!
Подскажите как правильно повысить приоритет и убрать сопутствующие ошибки в моём случае.
у свойства font-weight есть градации от 100 до 900.
Я попробовал сменить значени с bold параметр 600 до 400 или 300. Но почему то как бы я не игрался этими параметрами меняеться только при значении 600 и 900. промежуточные варианты почему то не работают.
font-size: 16px;font-weight: normal; font-weight: 500; > не работает как и:
font-size: 16px;font-weight: normal; font-weight: 400
font-size: 16px;font-weight: normal; font-weight: 300
font-size: 16px;font-weight: normal; font-weight: 700
font-size: 16px;font-weight: normal; font-weight: 800
что нужно сделать чтобы они заработали?
#6 Юля123






яже вам написал это..
у свойства font-weight есть градации от 100 до 900.
Я попробовал сменить значени с bold параметр 600 до 400 или 300. Но почему то как бы я не игрался этими параметрами меняеться только при значении 600 и 900. промежуточные варианты почему то не работают.
font-size: 16px;font-weight: normal; font-weight: 500; > не работает как и:
font-size: 16px;font-weight: normal; font-weight: 400
font-size: 16px;font-weight: normal; font-weight: 300
font-size: 16px;font-weight: normal; font-weight: 700
font-size: 16px;font-weight: normal; font-weight: 800
что нужно сделать чтобы они заработали?
Во-первых, в приведенном коде, не нужно два раз прописывать свойство font-weight.
normal — значение по умолчанию, указывать его не нужно;
Во-вторых, это очень «коварное» свойство. Имеется ввиду, что не для каждого шрифта работают все значения (100-900). У некоторых шрифтов наименьшее начертание — это значение по умолчанию, т.е normal.
Далее, пройдемся по всем возможным значениям.
100 — сверхсветлое начертание
200, 300 — начертания тоньше, чем в значении по умолчанию.
400-500 — в разных браузерах это значения по умолчанию. То есть normal.
600-700 — стандартный полужирный текст, значение bold
800-900 — сверхжирное начертание.
В основном не работают значения как раз 100-300.
В вашем случае все так и работает, свойство font-weight не реагирует на значения 100-300, 400-500 — стандартное отображение (ничего не меняется), 600-700 — полужирное начертание, и 800-900 — сверхжирное. Никакой ошибки нет.
Источник
font-weight не работает должным образом?
Часть, где было написано «PHP» (правый верхний угол), осталась такой же тонкой, как и была. вот часть кода css
Я пробовал жирный, жирный, 700, 800, 900 и не работает под FF.
7 ответов
Это потому, что размер шрифта (9 пикселей) слишком мал для жирного шрифта. Попробуйте 11px или больше, и все будет нормально.
Большинство браузеров не полностью поддерживают числовые значения для font-weight . Вот хорошая статья о проблеме, и даже несмотря на то, что она немного устарела, кажется, быть правильным.
Если вам нужно что-то более смелое, вы можете попробовать использовать другой шрифт, более жирный, чем ваш существующий. Естественно, вы, вероятно, могли бы настроить размер шрифта для аналогичного эффекта.
font-weight также может не работать, если шрифт, который вы используете, не имеет этих весов — вы часто сталкиваетесь с этим при встраивании пользовательских шрифтов. В таких случаях браузер, скорее всего, округлит число до ближайшего доступного веса.
Например, если я вставлю следующий шрифт .
Тогда я не смогу использовать ничего, кроме веса 300. Все остальные веса вернутся к 300, если я не укажу дополнительные объявления @font-face с этими дополнительными весами.
В моем случае я использовал шрифт Google Roboto. Поэтому мне пришлось импортировать его в начале моей страницы с правильным весом.
Я также столкнулся с той же проблемой, я решил ее, выбрав шрифт Google, который я использовал, затем я щелкнул свернутую вкладку (Family-Selected), а затем нажал кнопку «НАСТРОЙКА». Затем я выбрал нужную толщину шрифта и встроил обновленную ссылку в свой html ..
Я удалил text-transform: uppercase; , а затем установил его на bold / bolder , и это, похоже, сработало.
Для меня жирный шрифт получается, когда я меняю стиль шрифта с font-family: ‘Open Sans’, sans-serif; на Arial
Источник
Font weight 900 не работает
А если сразу импортировать 700й шрифт, не вариант?
Google Fonts
Making the web more beautiful, fast, and open through great typography
Это можно, но нельзя импортировать шрифт ’ *** Regular ‘, а потом уже задавать ему ширину? У меня просто з толщины этого шрифта используются в сайте, поэтому все 3 импортировать как то не хочется
У меня просто з толщины этого шрифта используются в сайте,
Таким способом все 3 подгружаются?
Да, всё хорошо, спасибо! Но вот у меня вопрос: Почему у меня не получается использовать font-weight?
может шрифт, который грузите, не имеет начертания bold?
Шрифты CSS: подключение. Веб-шрифты. Google Fonts — учебник CSS
В этой главе вы узнаете, как подключать CSS шрифты, что такое веб-шрифты и как с ними работать, какие форматы шрифтов бывают, как пользоваться Google Fonts.
Источник
Почему свойство font-weight: 900 не работает в Safari?
Свойство font-weight: 900 а точнее после 700 не работает в Safari? Как это исправить? на остальных браузерах всё ок
Проверял на
1) Iphone 5S
2) Ipad 2
3) Safari 5.1.7 для Винды
- Вопрос задан более двух лет назад
- 271 просмотр
Алексей Тен,
Ожидаю — чтоб работало.
Текущее состояние — не работает.
Чё непонятно то?
Сафари по-другому отрисовывет шрифты. Лучшее решение — подключать жирный шрифт для толстых задач.
И да, не используйте для теста сафари на винде. Это все равно, что в ие6 тестировать сайты в 2019 году.
Какой шрифт?
Версия браузера?
Какие форматы подключены в коде?
Какая ОС?
Список вопросов продолжить? Телепаты на Тостере по прежнему отсутствуют, как бы всем того не хотелось.
Источник