- Управление push-уведомлениями на андроид: как включить и отключить
- Как настроить Push уведомления на Android?
- Как изменить рингтон для оповещений
- Режим не беспокоить
- Варианты применения Push уведомлений
- Варианты отключения появляющихся сообщений
- Способ 1: В каждом приложении
- Экспресс отключение
- Способ 2: Приложение NCleaner
- Эффективность и настройка push-уведомлений на Android
- Как выглядят push-уведомления на мобильных устройствах?
- Как настроить на сайте push-уведомления для мобильных устройств
- Как включить пуш-уведомления на мобильном телефоне
- Подборка удобных сервисов для настройки push-рассылок
- Заключение
- Web PUSH Notifications быстро и просто
- Оглавление
- Хорошие уведомления
- Теория
- Что же происходит на стороне клиента?
- Сложности на серверной стороне
- Практика
- Приступаем к написанию клиента
- Отправка уведомлений с сервера
- messaging.onMessage
- TTL и дополнительный контроль над уведомлением
- Заключение
- Поиграться
- Проект на GitHub Pages
- Ссылки
- Updated at 2018-06-09
- Дубликаты уведомлений
- Картинки в уведомлениях
Управление push-уведомлениями на андроид: как включить и отключить
В среднем, на смартфон активного пользователя интернет приходит более 500 уведомлений в день. Не все приложения отправляют важные оповещения, они просто пытаются привлечь внимание для более частого использования. Рассмотрим, как настроить Push уведомления на Android с помощью разных вариантов.
Как настроить Push уведомления на Android?
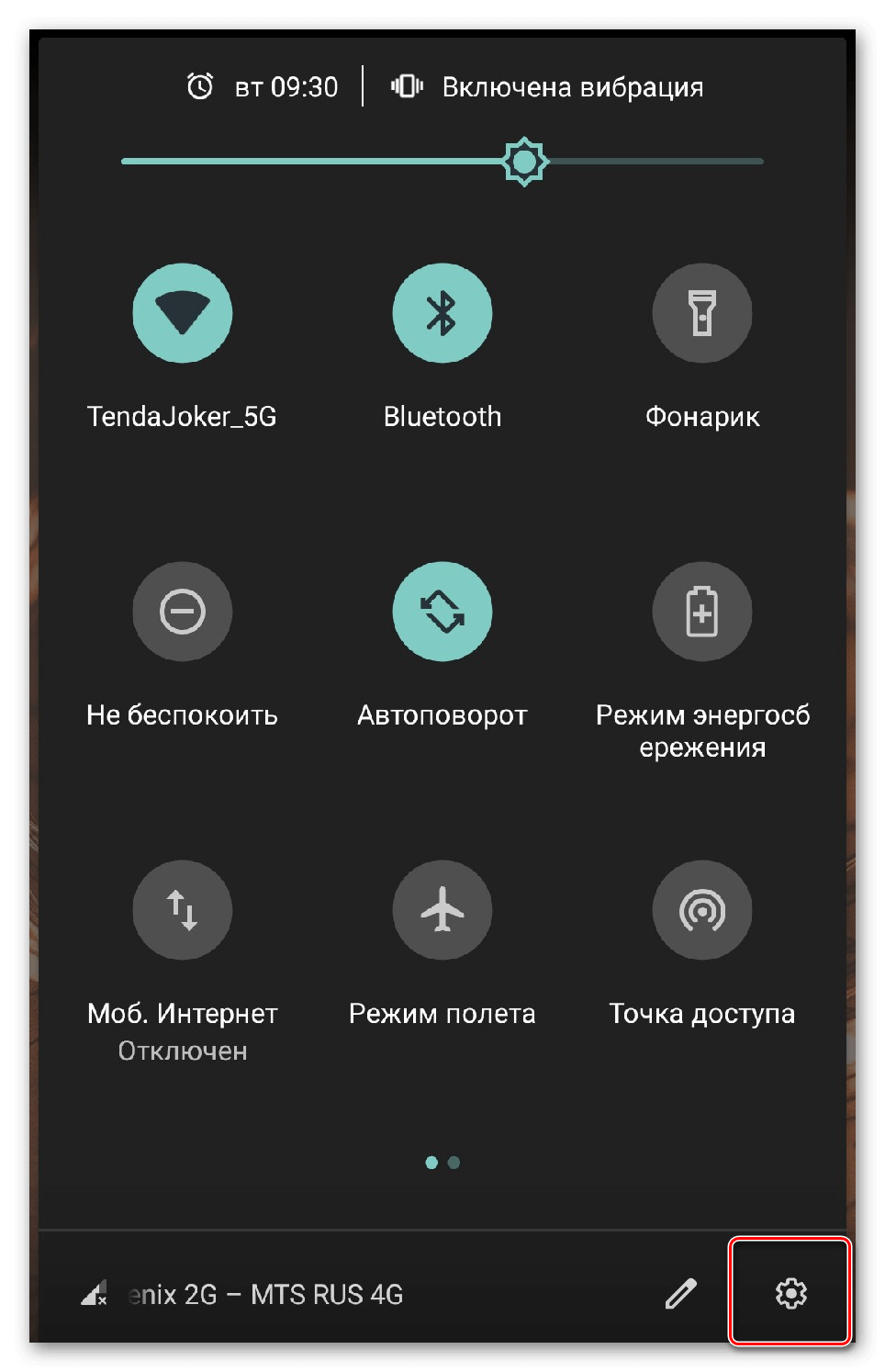
Разработчики проработали несколько вариантов корректирования, чтобы при необходимости отключить оповещения от назойливых программ или наоборот указать приоритетные приложения. Настройка пуш уведомлений в системе Андроид, осуществляется в системных параметрах. Вне зависимости от модели смартфона, в них можно войти с помощью шестерёнки в панели сверху.
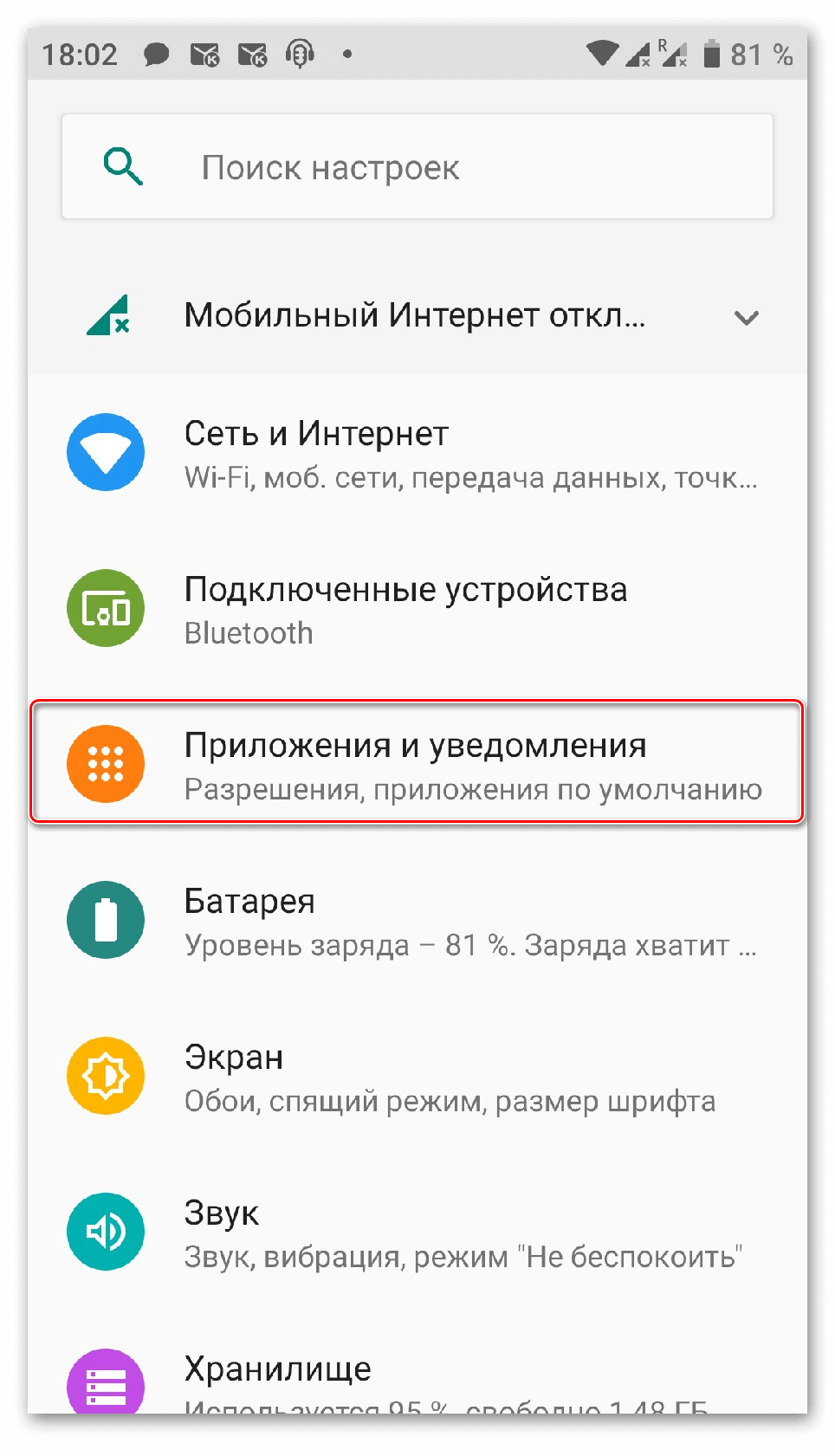
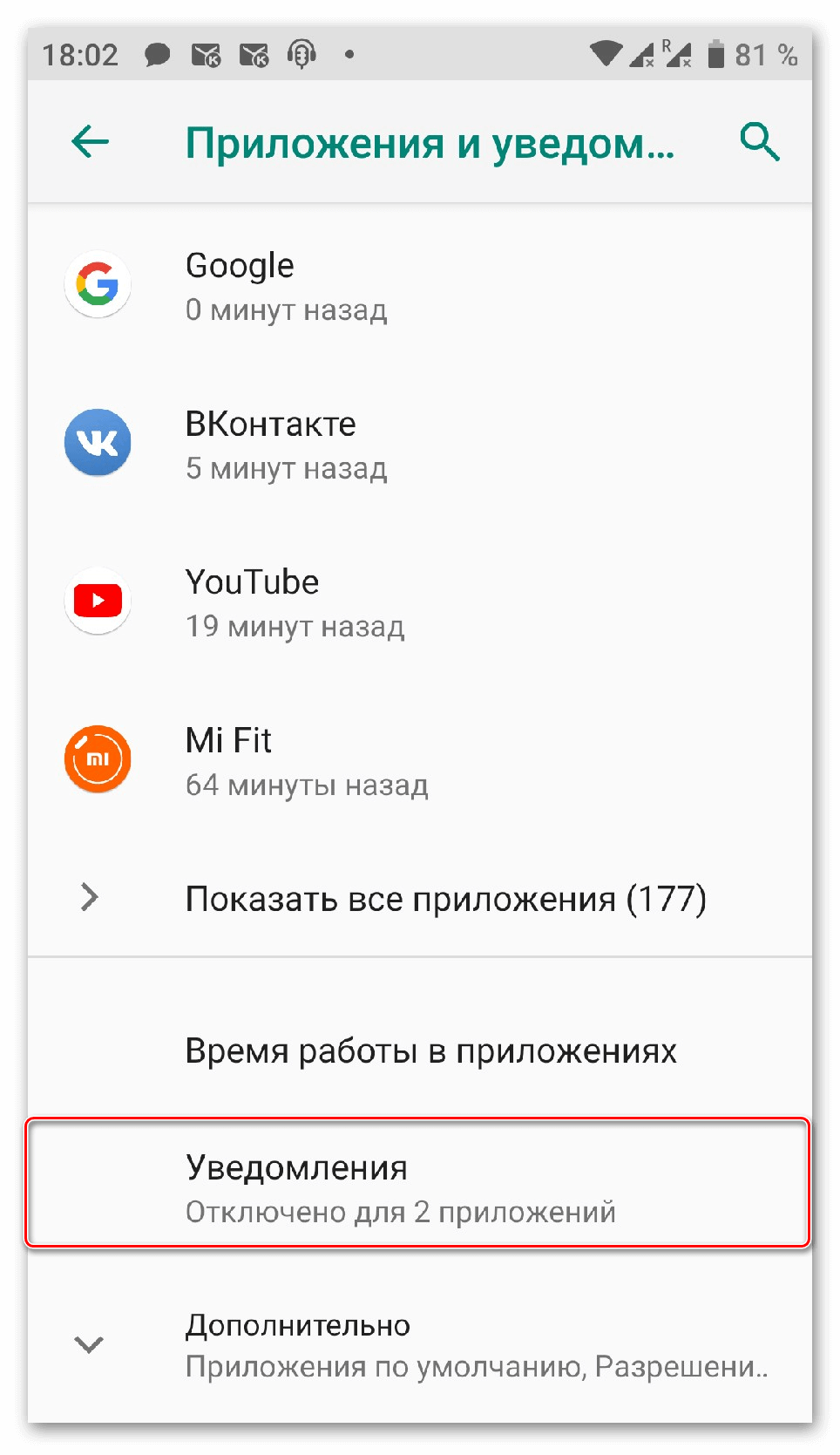
Выбираем пункт «Приложения и уведомления». Название актуально для версии Android 9.0, на более ранних системах раздел может называться «Уведомления». В нём перечислены:
- Список недавно запущенных программ;
- Статистика времени использования приложений;
- Программы по умолчанию;
- Разрешения и специальный доступ.
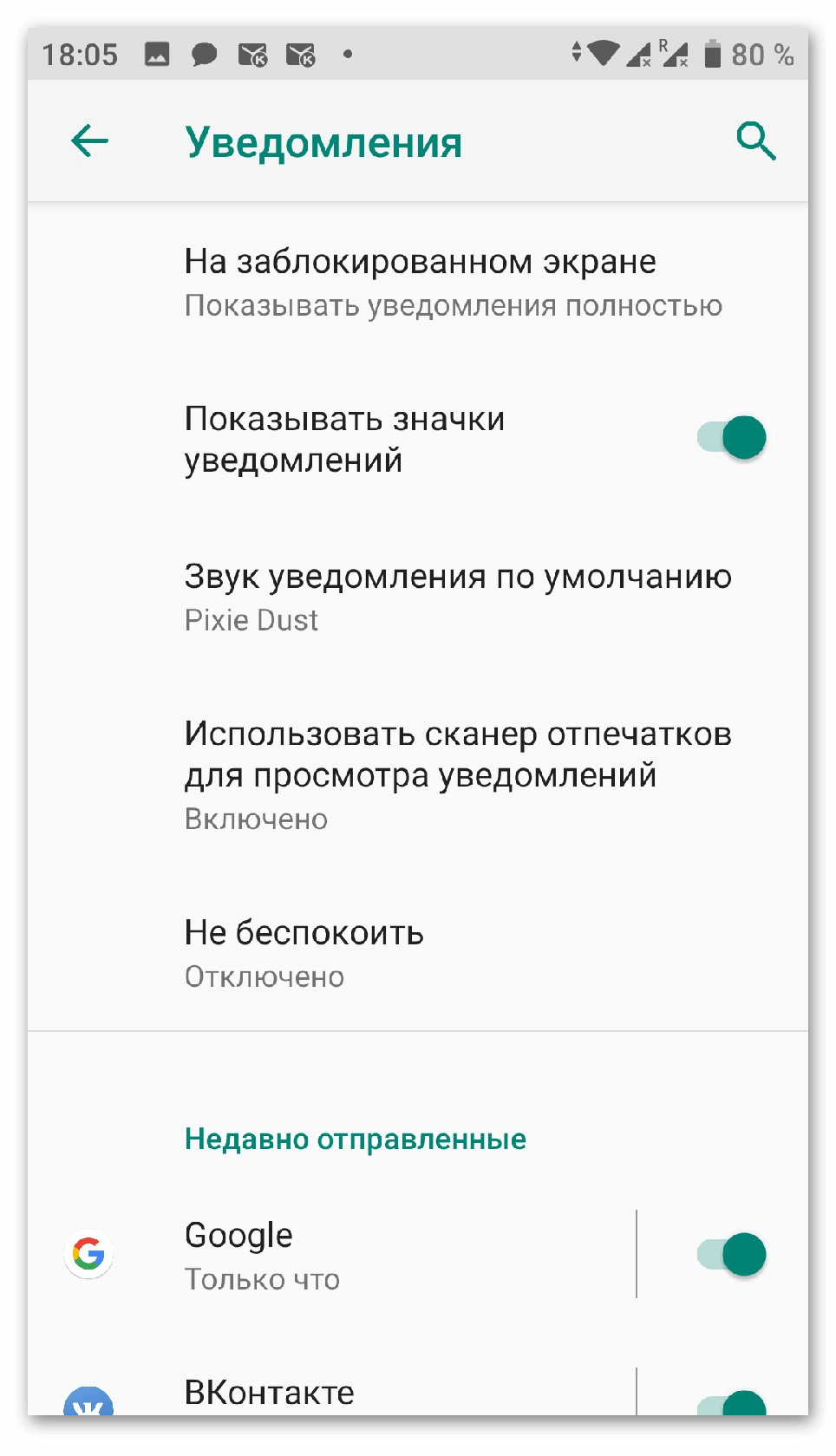
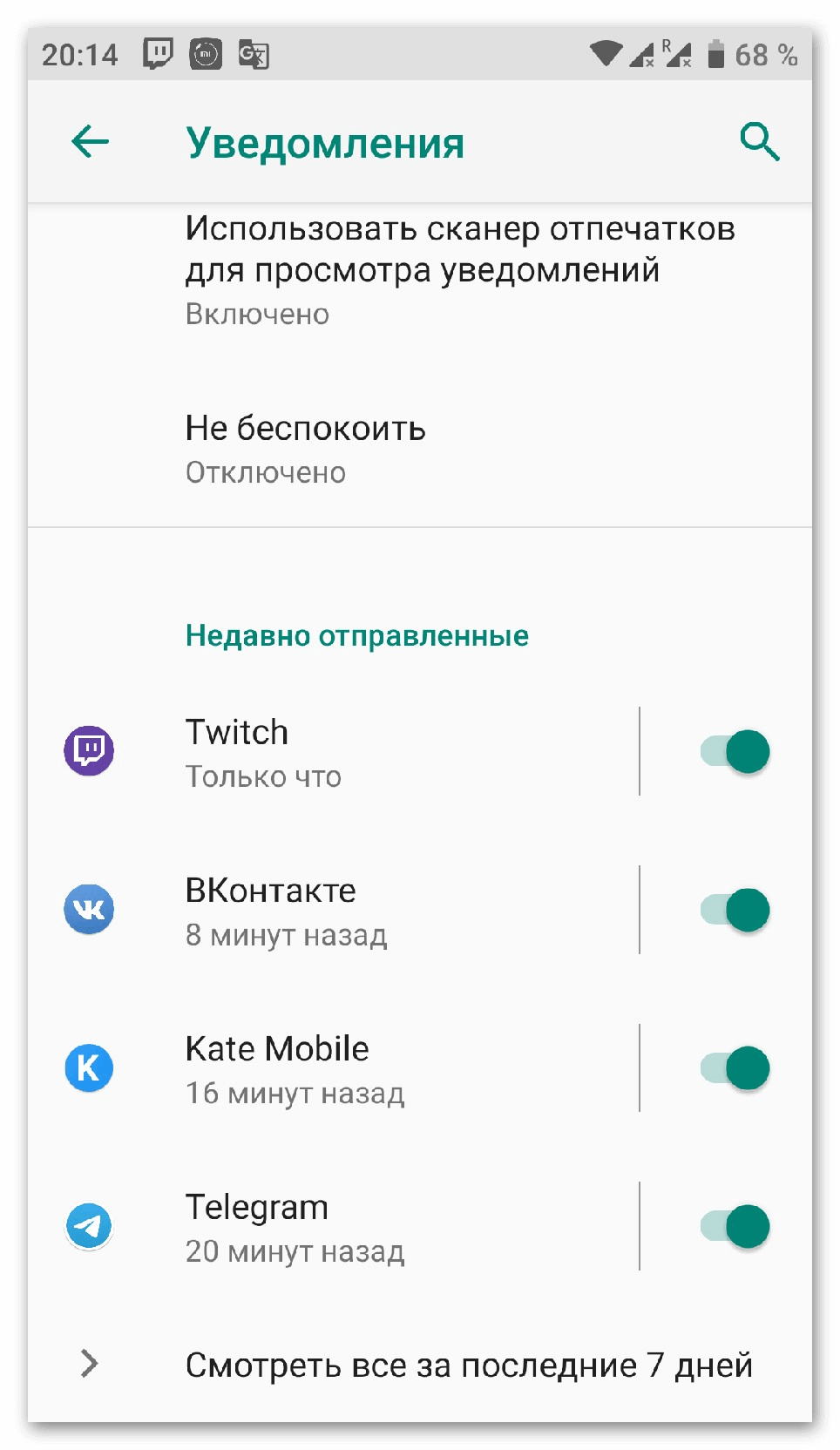
Выбираем «Уведомления». Здесь настраивается стиль отображения сообщения на заблокированном экране телефоне, наличие значков сверху и использование сканера отпечатка пальцев для просмотра актуальных оповещений.
Как изменить рингтон для оповещений
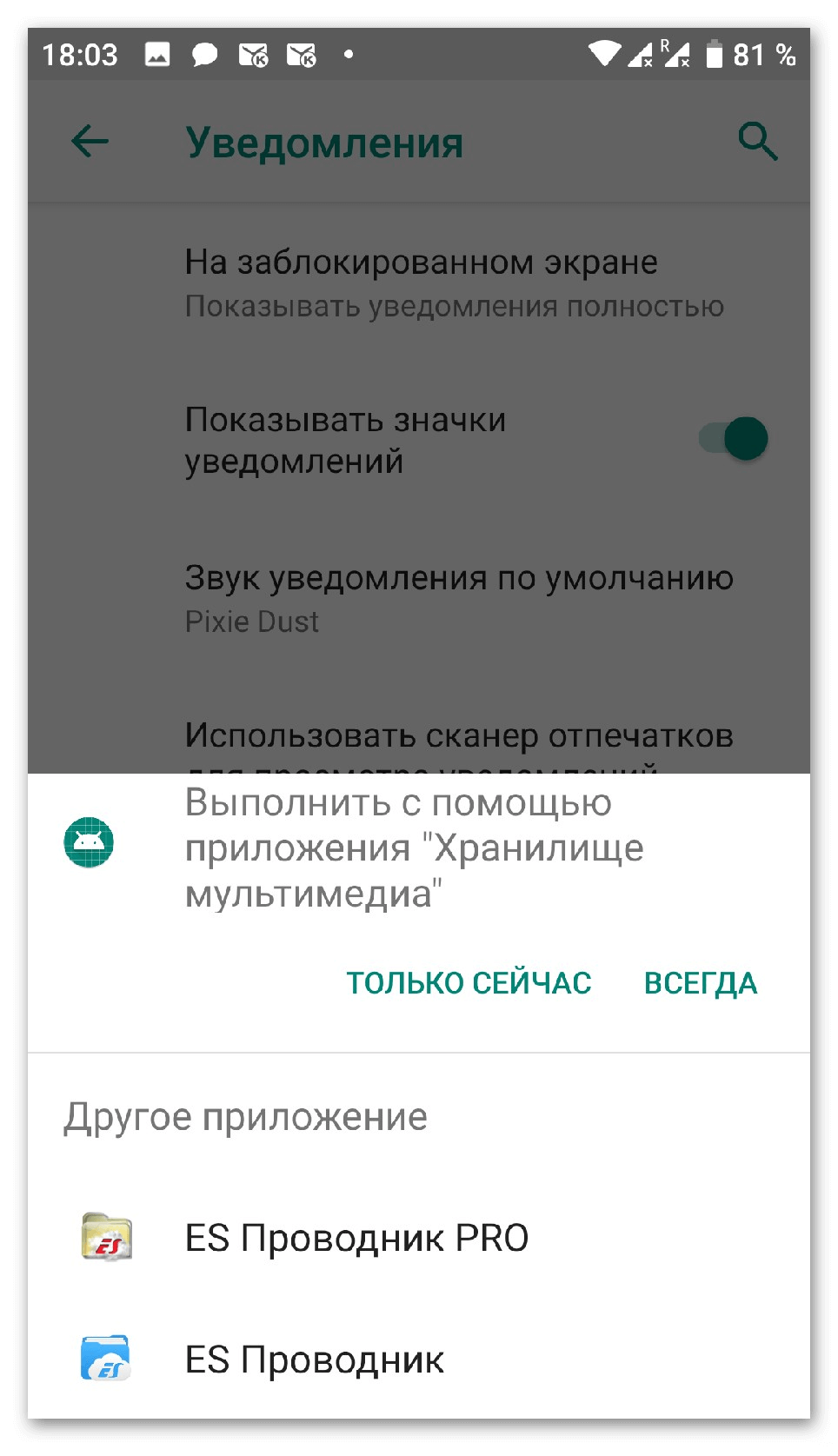
Рассмотрим, как настроить мелодию пуш уведомления на андроид. Звук настраивает отдельно с помощью внутренних инструментов. При нажатии на пункт «Звук», откроется контекстное меню с выбором программы для подбора файла. Если на смартфоне не установлено файловых менеджеров, по умолчанию будет выбрано «Хранилище мультимедиа».
Рекомендуем ознакомиться с материалом «Как создать папку на Андроид телефонах и планшетах.» В нём приведён пример лучших файловых проводников на смартфон.
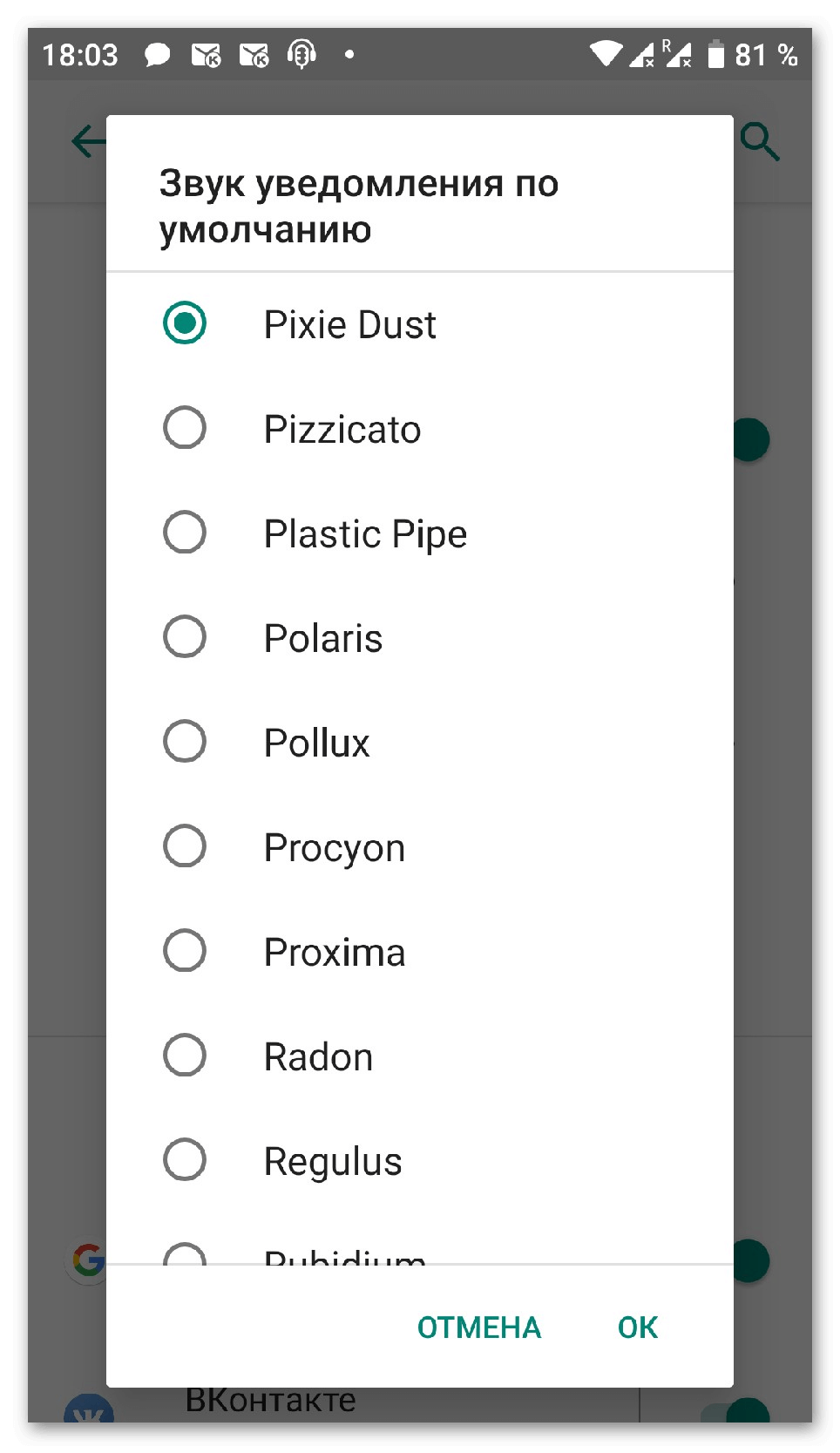
Все музыкальные файлы можно прослушать с помощью нажатия. В конце списка расположена кнопка, позволяющая добавить собственный рингтон.
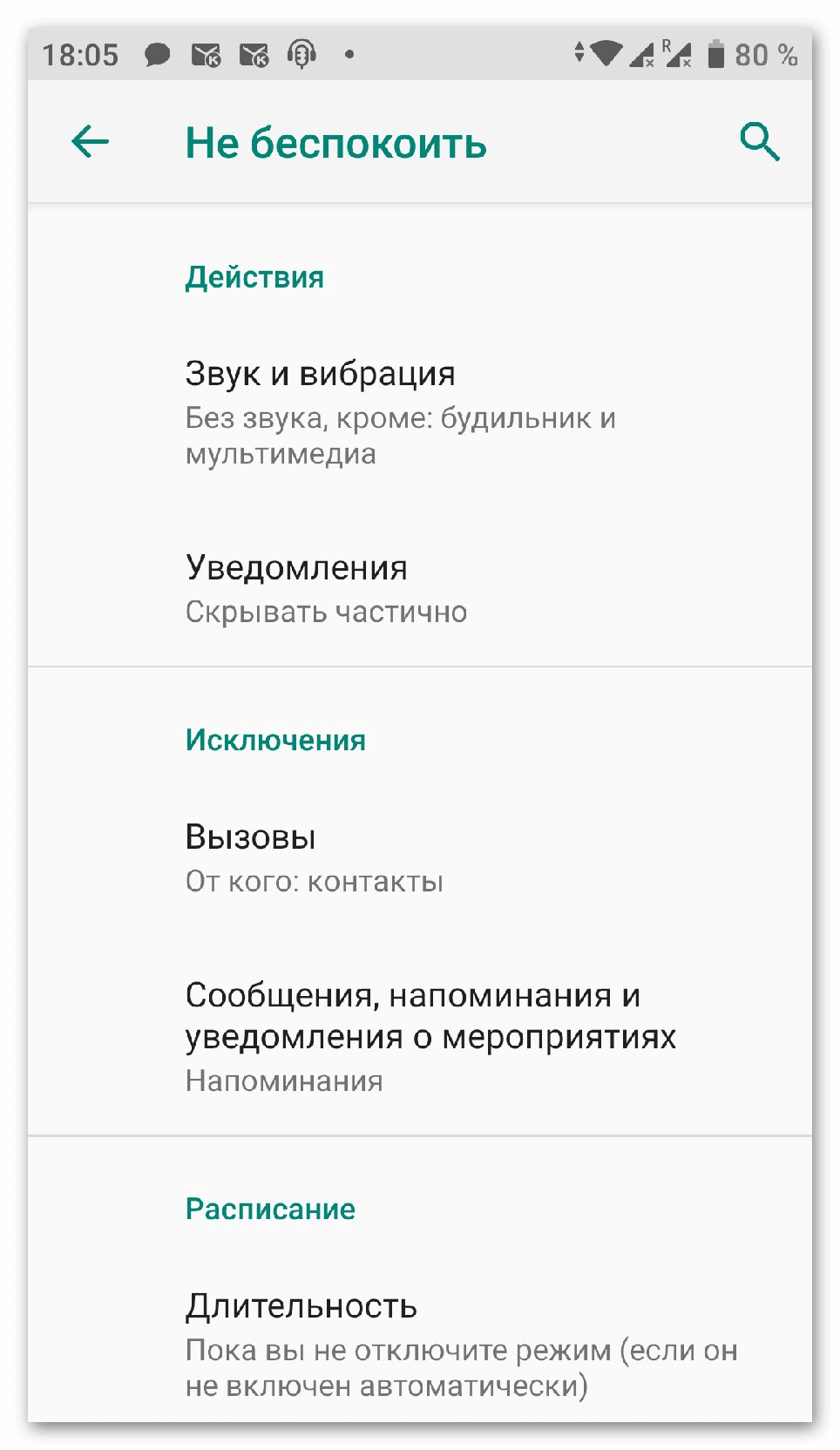
Режим не беспокоить
Этот режим позволяет отключить назойливые пуш сообщения от программ на андроиде. Пользователь создаёт собственное расписание работы функции и задаёт исключения. Например, отключить всё, кроме будильника или наоборот оставить только музыку и мультимедиа.
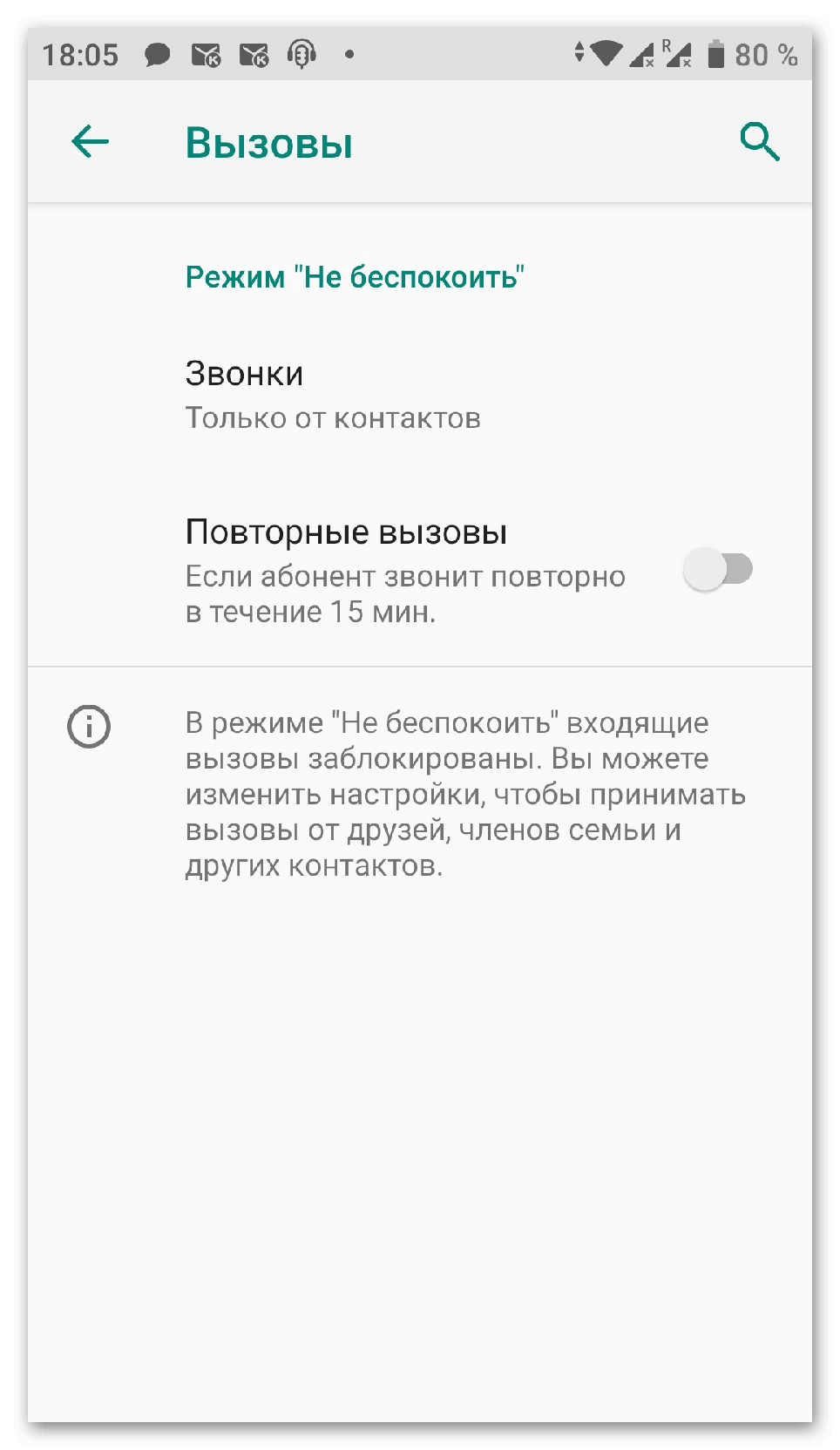
В панели «Исключения» задаётся список контактов, которые могут отправить сообщение или позвонить даже во время включённого режима. Если некоторые важные контакты беспокоят слишком часто, можно запустить режим с интервальным вызовом. При нём, человек не может звонить чаще, чем один раз в 15 минут.
Для информации: Режим включается в панели инструментов в верхней шторке или же при полном убавлении звука. Для это нужно перевести телефон в виброрежим с помощью регулятора громкости и сделать ещё одно нажатие вниз.
Варианты применения Push уведомлений
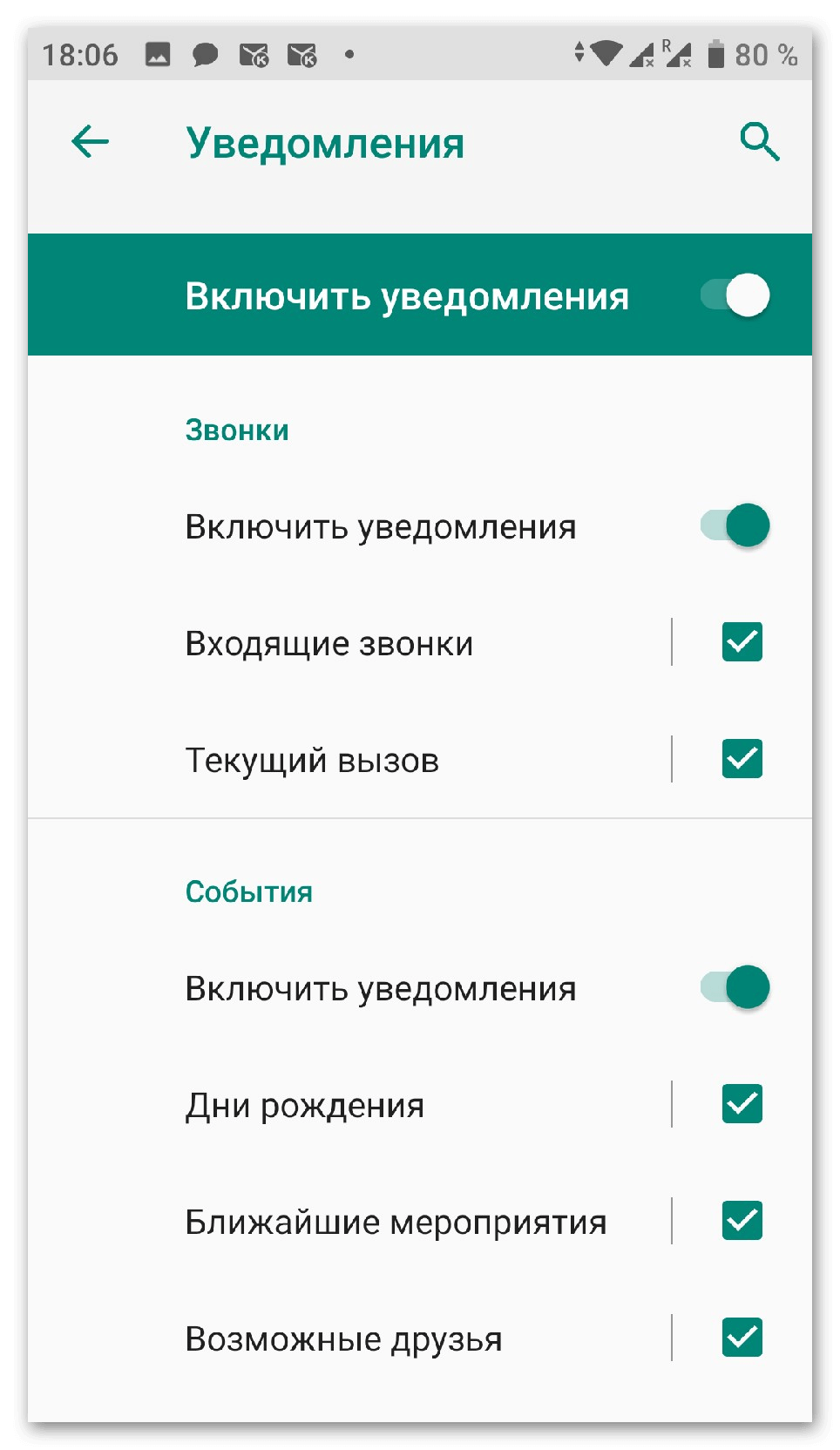
Оповещения могут отличаться по направленности и внешнему виду. В пример возьмём приложение социальной сети Вконтакте. Продукт имеет огромный перечень различных оповещений:
- Входящие звонки;
- Ближайшие дни рождения;
- Заявки в друзья;
- Появление новых комментариев;
- Входящие сообщения;
- Выход интересных материалов.
Перечислен далеко не весь список направленностей. В зависимости от типа, человеку предлагается сделать быстрое действие с оповещением. При появлении нового сообщения, можно отправить ответ без необходимости заходить в приложение или принять приглашение в группу.
Чтобы отключить или настроить индикацию для определенного типа оповещений в программе. Выбираем приложение из списка недавно отправленных или открываем полный перечень за 7 дней.
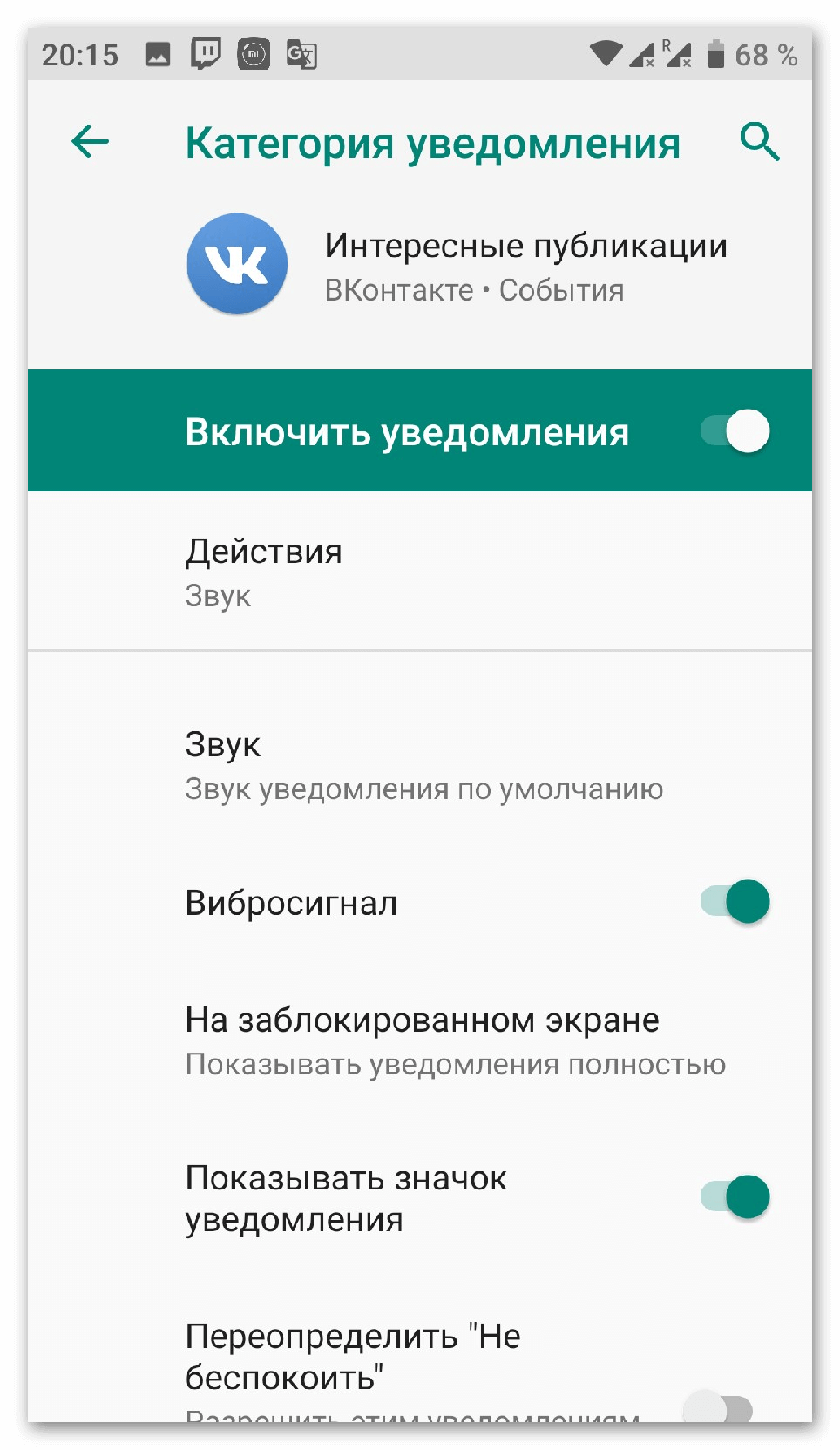
Нажимаем на нужный продукт и видим список с разными типами действий и ползунками отключения. Для каждого варианта настраивается отдельный звук или действие при режиме «Не беспокоить».
Статья «Clean Master на Android» поможет узнать, как контролировать свободное пространство на телефоне и держать в чистоте операционную систему.
Варианты отключения появляющихся сообщений
Существует несколько способов отключить оповещения. Ранее в материале уже было упомянуто системное средство регулировки работы уведомлений. Теперь рассмотрим их более подробно.
Способ 1: В каждом приложении
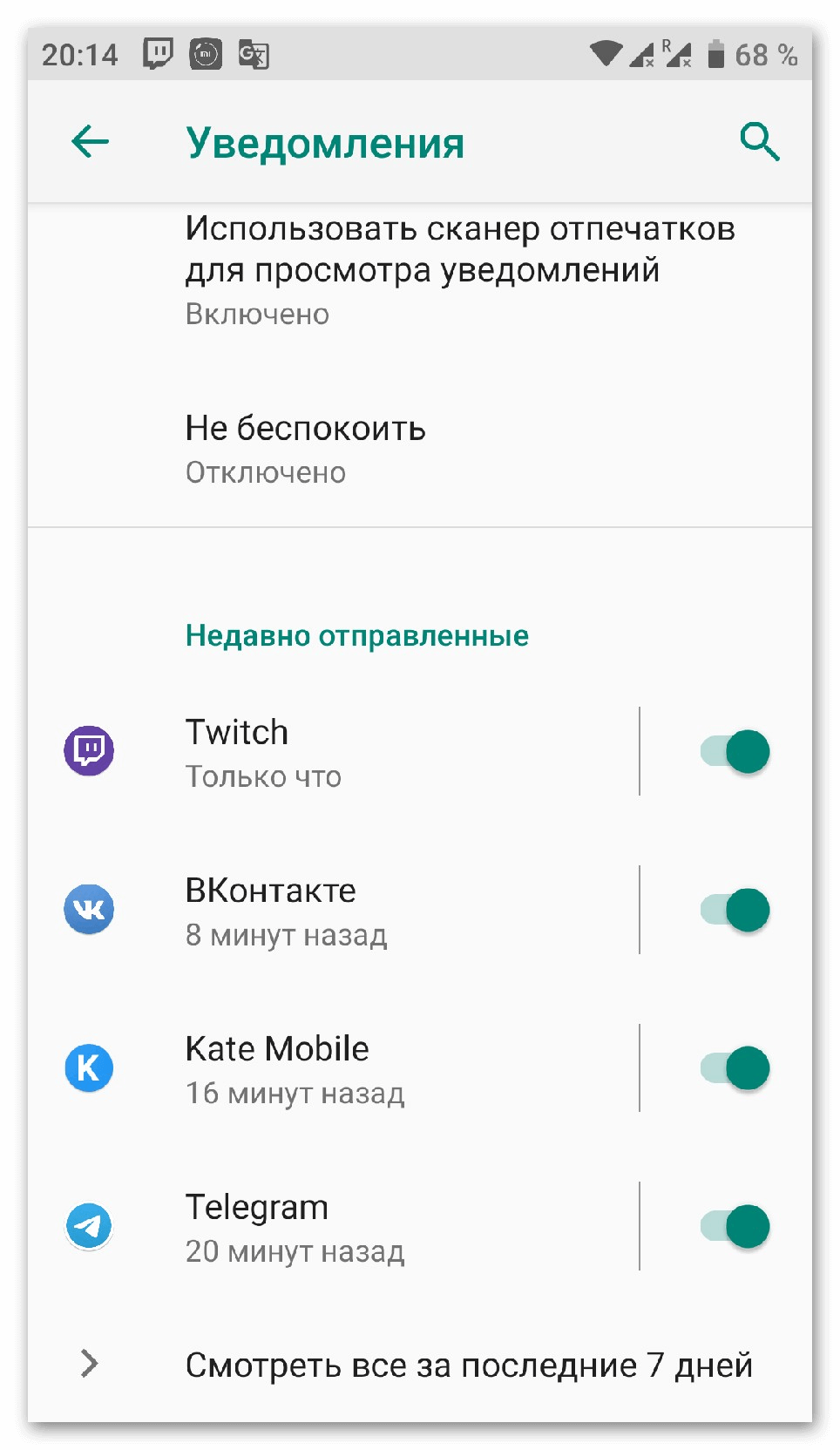
Открываем панель «Уведомления» в настройках смартфона. Снизу расположен список с последними приложениями, приславшими сообщение. Чтобы отключить функцию, передвигаем ползунок справа.
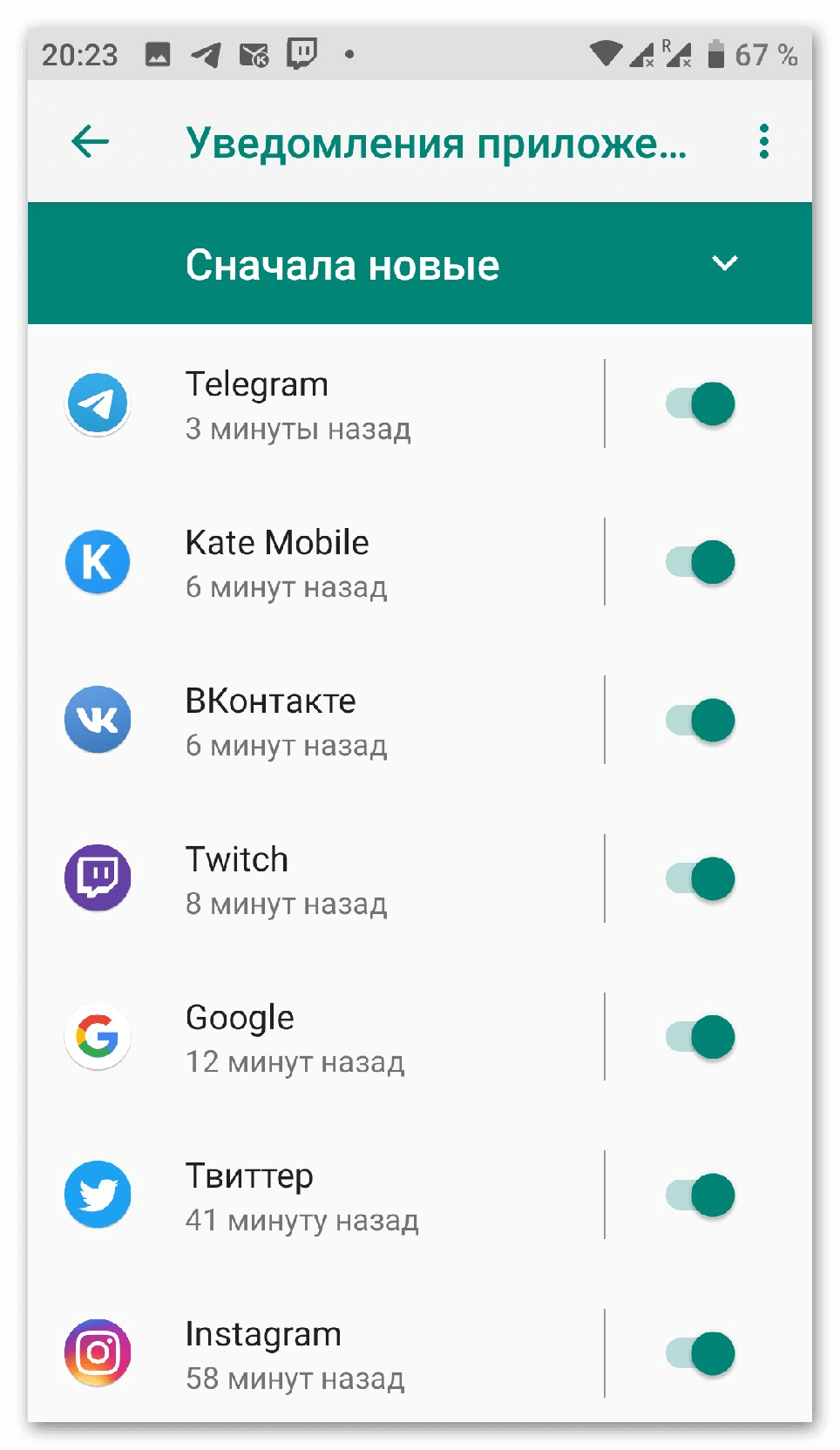
Если в списке «недавних» нет нужного продукта, переходим к полному перечню. Его можно отсортировать по новизне или частоте появления оповещений.
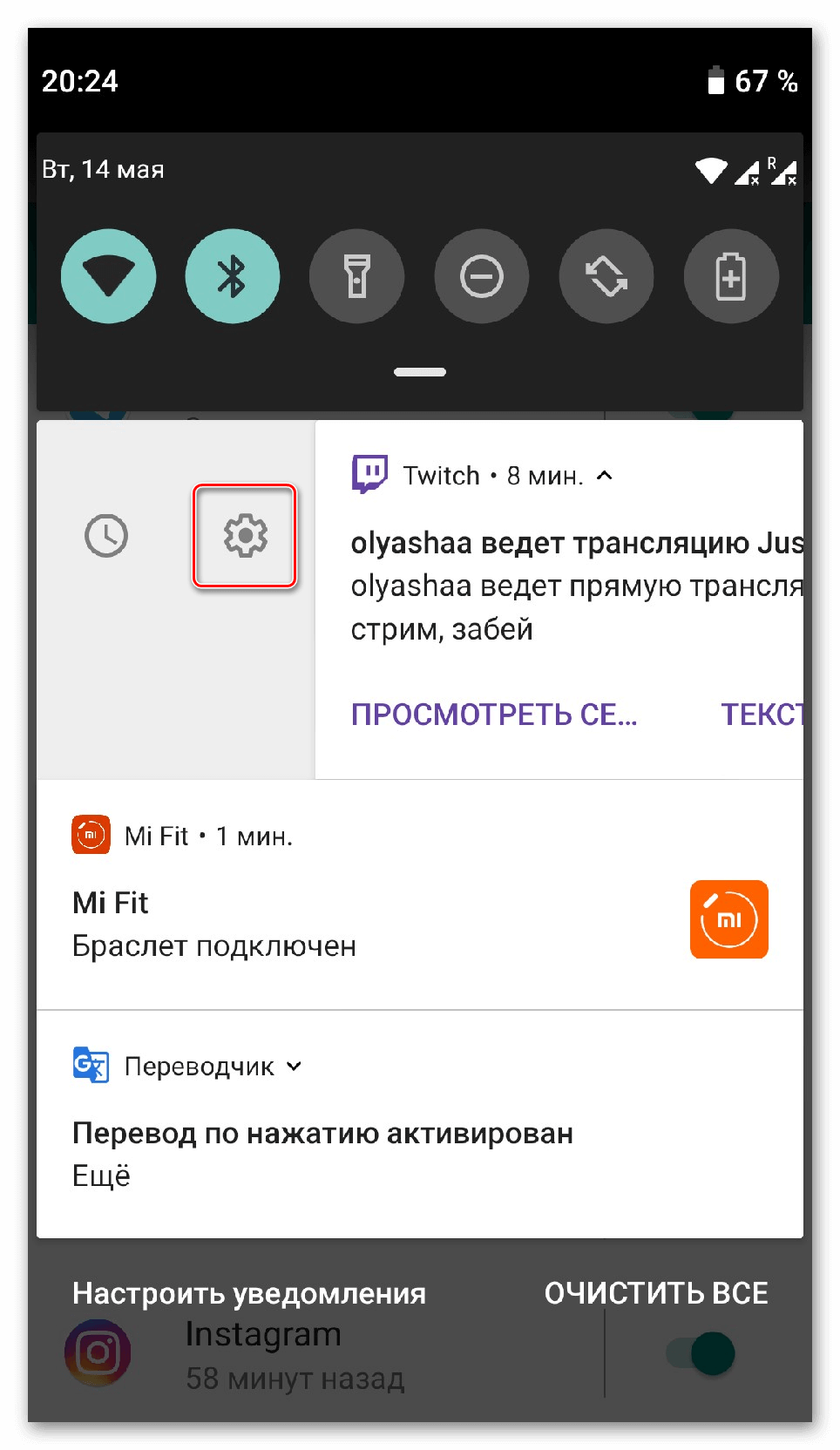
Экспресс отключение
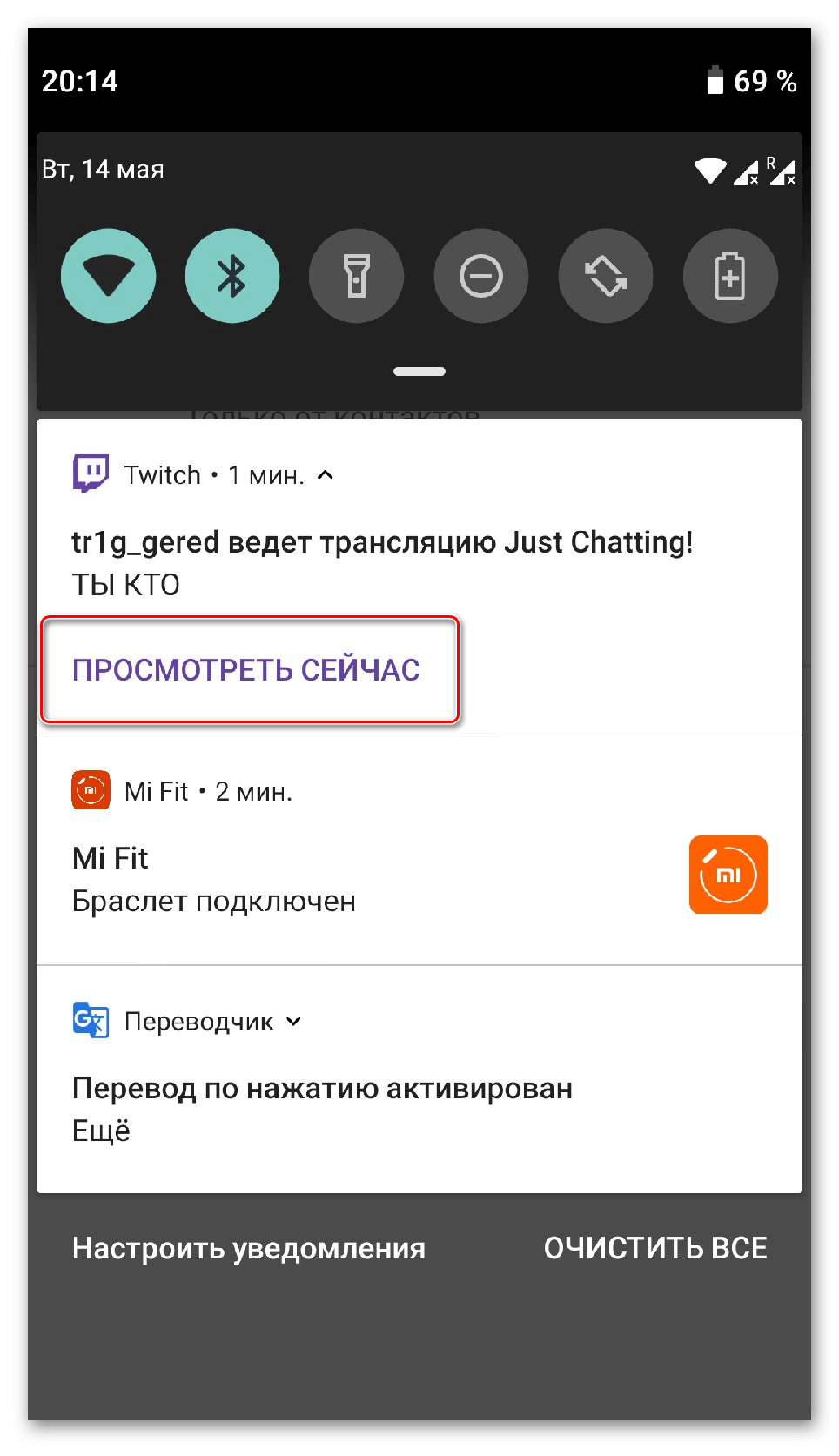
Есть другой, более быстрый вариант отключить уведомления. При появлении нового сообщения, открываем верхнюю шторку и зажимаем палец на оповещении. Делаем небольшой свайп в сторону, но момента, пока не появится иконка шестерёнки и часов.
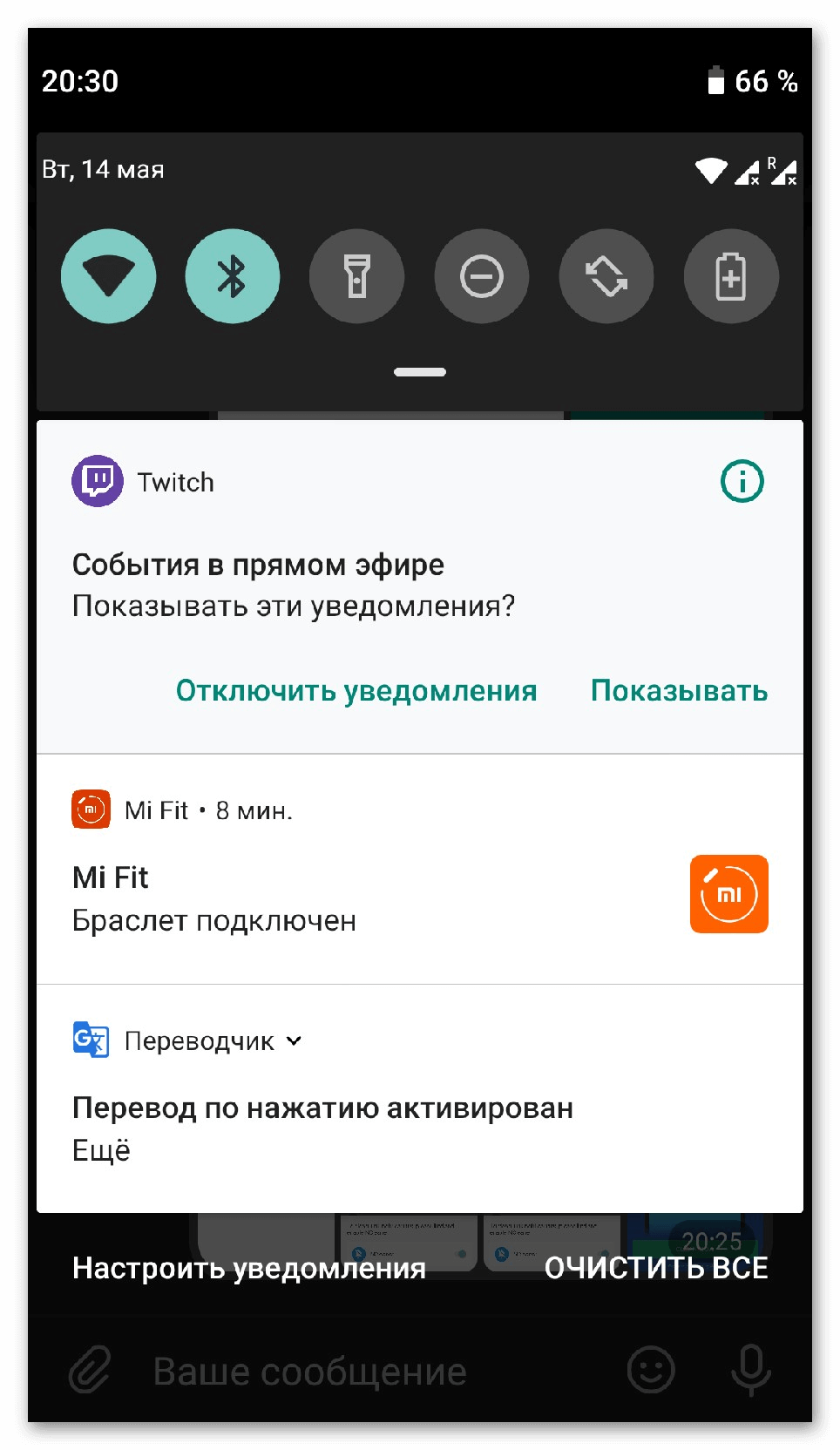
Нажимаем на шестерёнку, область изменит внешний вид. Появится два пункта: «Отключить уведомления» и «Показывать». Выбираем первый.
Для информации: с помощью значка с часами, пользователь может заархивировать уведомление на некоторое время. После чего оно снова всплывёт, в виде напоминания.
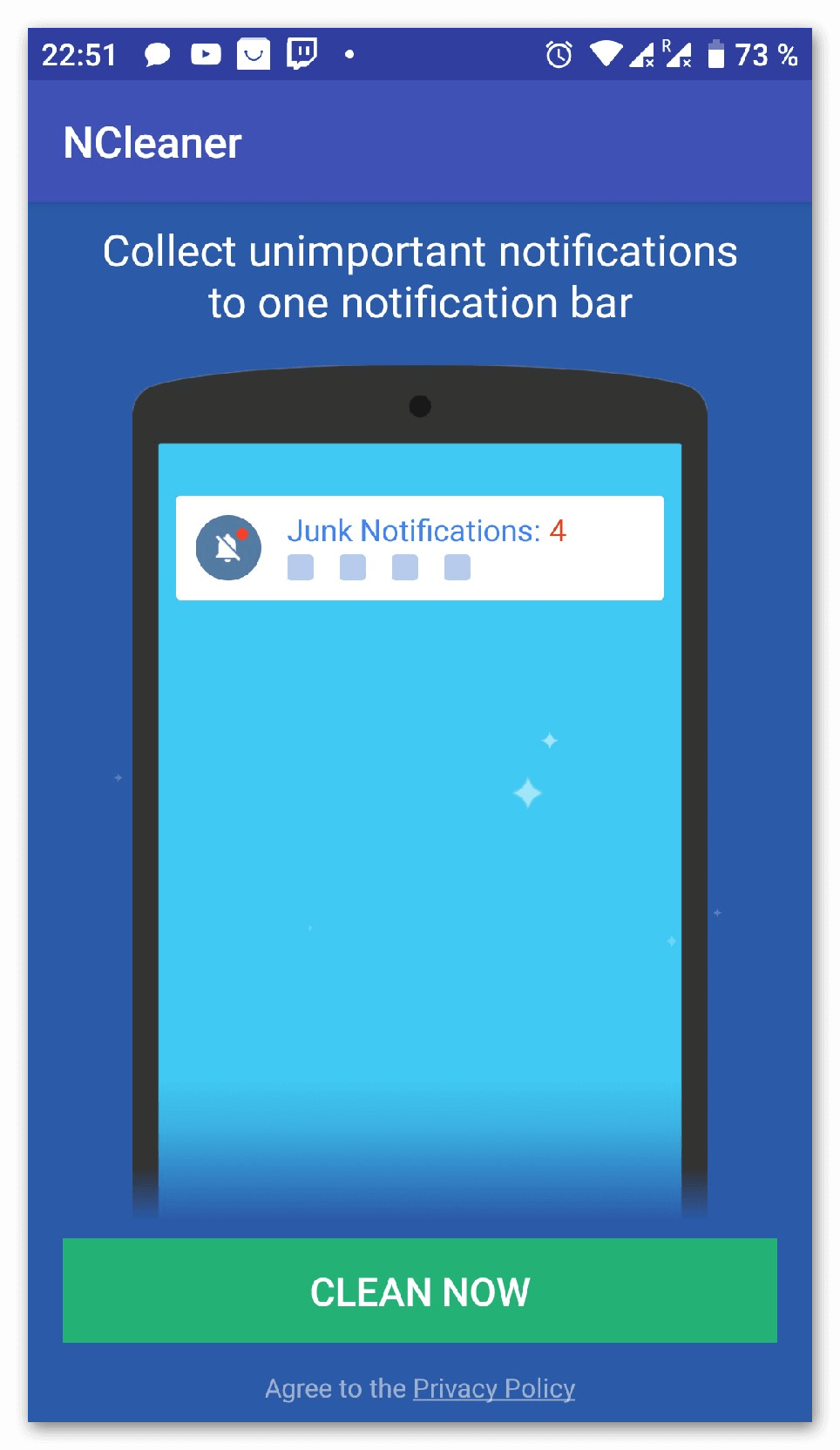
Способ 2: Приложение NCleaner
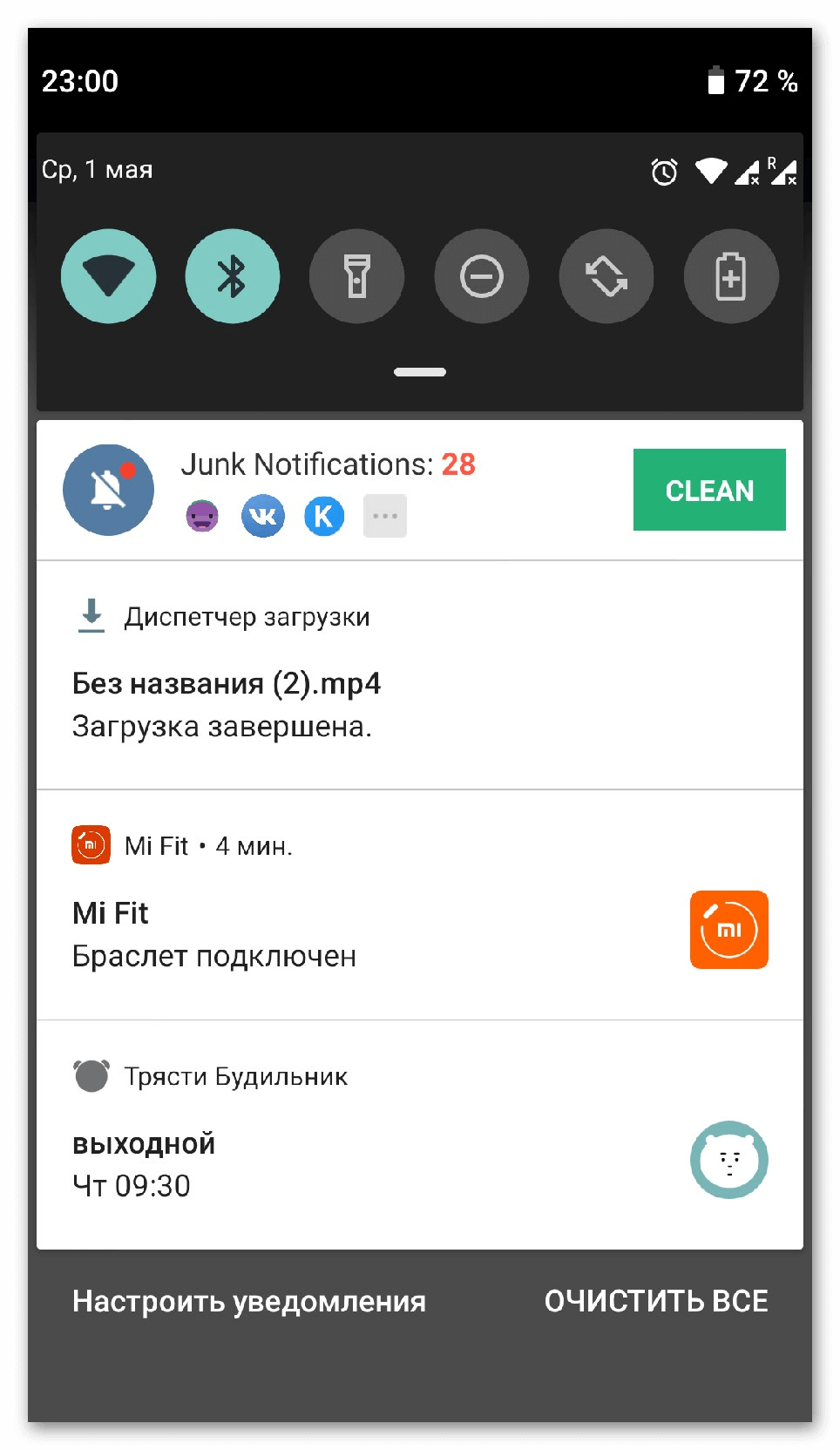
Независимые компании разработали специальное программное обеспечение, которое автоматически очищает панель от «мусорных уведомлений». Найти такие программы можно Play Market. Вводим в поиске «HeadsOff» или «Notification Manager». Самый популярный вариант – это NCleaner. Скачиванием приложение и открываем его.
При запуске, приложение попросит дать доступ к панели и переведёт в специальный раздел, где необходимо активировать ползунок напротив надписи NCleaner. Теперь программа будет автоматически определять ненужные сообщения и скрывать их. При необходимости, в настройках можно изменить затрагиваемые программы.
Оповещения – это не только полезная функция, позволяющая ничего не пропустить, но и важный инструментов управления для разработчиков. Приложения постоянно присылают актуальные новости, завлекая пользователей, вне зависимости от важности и момента. Поэтому важно фильтровать поток информации, даже от важных постоянно используемых продуктов.
Источник
Эффективность и настройка push-уведомлений на Android
Push-уведомления уверенно завоевывают рынок интернет-маркетинга. Они обладают уникальными показателями просмотров и конверсии. Грамотное ведение пуш-рассылок на сайте привлекает много новых посетителей. Но новички часто не знают, как включить push уведомления на Андроиде или Айфоне и испытывают сложности с подпиской. В этой статье присутствует вся необходимая информация как для администратора портала, так и для подписчика.
Как выглядят push-уведомления на мобильных устройствах?
Большое преимущество push-сообщений для мобильных рассылок в том, что они выглядят как sms или сообщения из мессенджеров. Push-уведомления даже высвечиваются на заблокированном экране смартфона или планшета наравне с сообщениями от друзей в WhatsApp или Telegram. Максимальное проникновение в мир подписчика позволяет довести процент просмотров до 80%, что является невероятным показателем.
Как настроить на сайте push-уведомления для мобильных устройств
Выделяют три основных способа включить push для гаджетов:
- Заказать индивидуальную разработку и интеграцию скрипта пуш-уведомлений. Необходим только для крупных порталов с большим количеством уникальных требований.
- Зарегистрироваться в пуш-сервисе и подключить его к сайту. Самый быстрый и доступный способ
- Зарегистрировать сайт в рекламной пуш-сети. Имеет свою специфику: такие сети подключают сайты, чтобы рекламировать через пуши товары и услуги своих клиентов. За это администраторы сайтов получают оплату. Если вы хотите продвигать только свои продукты, то такой способ не подойдет.
Лучший вариант для первого опыта использования технологии это пуш-сервис.
Как включить пуш-уведомления на мобильном телефоне
На смартфонах существует два вида push-уведомлений:
- Notifications. Это уведомления от приложений и ОС телефона (низкий уровень заряда, скачанное обновление, новое SMS и т.д.). Включить или выключить их можно в соответствующем разделе меню смартфона или в определенном браузере.
- Web-push. Это те самые уведомления, которые приходят с сайтов. Для них не нужно устанавливать дополнительных приложений.
Так как Web-push — это полностью онлайн-сервис, не нужно никак настраивать телефон. Все рассылки, на которые подписался владелец гаджета, будут приходить на основной экран моментально после отправки.
Если Web- push не приходят после подписки, то вот инструкция как включить push-уведомления на Андроид:
- Подключите телефон к активированному Google аккаунту.
- Обновите версию Google P lay до самой последней.
- Еще раз подпишитесь на нужные рассылки с телефона.
- Выключите режим экономии энергии в телефоне.
Чаще всего у пользователя просто не подключен аккаунт Google, который отвечает за интеграцию Андроид гаджета с компьютером, вход в приложения без паролей и т.д. В нем же хранится большая часть информации о последнем использовании тех или иных сайтов и приложений. Как только вы его подключите, нужно будет заново подписаться на нужные вам сайты и все заработает.
Подборка удобных сервисов для настройки push-рассылок
На основе отзывов в интернете и личного опыта создана следующая подборка сервисов:
- Pushworld — сервис поможет рассказать об акциях, скидках, статусе заказа, забытой при оформлении корзине покупок. Основная специализация сервиса — это сложные триггерные уведомления и Rich-push.
- PushExpert – сервис предлагает быструю установку, расширенную аналитику, сегментацию базы и триггерные рассылки через API. При этом есть бесплатный тариф, включающий доступ к API и аналитике.
- PushGuru – новая рекламная сеть, работающая по пуш-технологиям. Активно наращивает клиентскую базу, как со стороны вебмастеров, так и со стороны рекламодателей. Для заказчиков рекламы действует кешбек 7% от суммы пополнения счета.
- Push4site – мощный пуш-сервис для сайта. Сотрудничает как с крупными клиентами (Kaspersky, Porsche, “Ростелеком”), так и со стартапами. Для интернет-магазинов будут полезны функции “Брошенная корзина”, сегментация подписчиков по странам и городам, отложенные welcome-сообщения. Для владельцев частных сайтов сервис стоит всего 490 руб. в месяц.
Заключение
Push-сообщения – самый эффективный маркетинговый канал для мобильных устройств. Такие уведомления выглядят точно так же, как сообщения в мессенджерах от родственников и друзей подписчика, поэтому им уделяется повышенное внимание.
Если push-уведомления не работают на Андроид, то необходимо привязать к нему Google аккаунт, обновить Google Play и заново подписаться на интересные рассылки.
Источник
Web PUSH Notifications быстро и просто
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.
Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.
Push-уведомления работают только если у вас на сайте есть HTTPS.
Без валидного SSL сертификата запустить не получится. Так что если у вас еще нет поддержки HTTPS, то пришло время её сделать. Рекомендую воспользоваться Let’s Encrypt.
Для запуска на localhost нужно прибегать к хитростям. Я же тестировал скрипты на Github Pages.
Оглавление
Хорошие уведомления
Сразу хочу оговориться, что push-уведомления не для рекламных рассылок. Отправлять нужно только то, что действительно нужно конкретному пользователю и на что он действительно должен оперативно отреагировать.
- Отправка уведомления об изменении статуса обращения пользователя в службу техподдержки;
- Отправка уведомления об изменении статуса заказа;
- Появление на складе товара, который ждал пользователь;
- Ответили на комментарий пользователя к статье;
- Новая задача в багтрекере со статусом Bug или Critical.
- Новые поступления на склад;
- Скидки и акции на товары;
- Новая статья на сайте;
- Ответили на комментарий пользователя к статье, который он написал год назад.
Плохие примеры тоже требуют уведомления, но на них не нужно реагировать оперативно. Эти уведомления можно отправить на почту. Вообще, все важные уведомления рекомендуется дублировать на почту, так-как push-уведомления могут не дойти до пользователя по разным, не зависящих от вас, причинам. Также важным фактором является актуальность события. Об этом я еще поговорю чуть позже. Рекомендую к прочтению:
Вернемся к нашим баранам. Так как же всё это работает? Для начала немного теории.
Теория
Среди непосвященных бытует мнение что push-уведомления это простая технология, не требующая для реализации особых ресурсов. В действительности же это целый пул технологий.
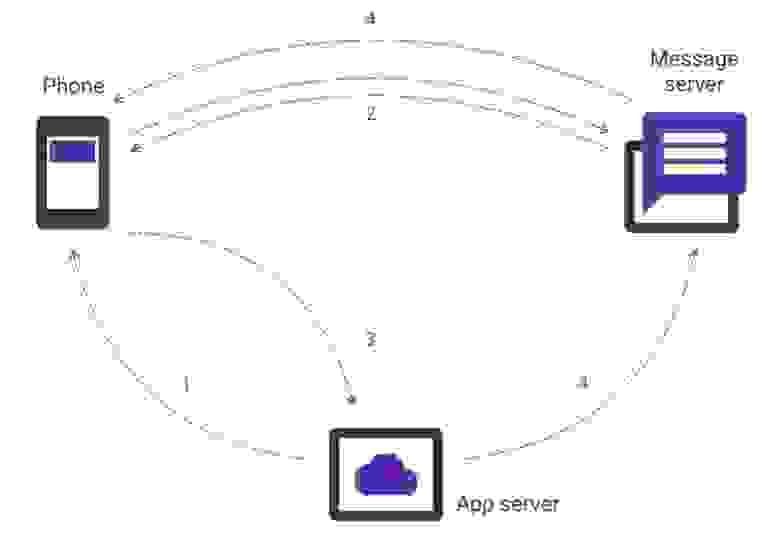
Для начала небольшая схема того как все это работает (анимированная схема):
- Сервер отдает страницу пользователю;
- Клиент подключается к серверу сообщений, регистрируется и получает ID;
- Клиент отправляет полученный ID на сервер и сервер привязывает конкретного пользователя к конкретному устройству используя ID устройства;
- Сервер отправляет сообщение клиенту через сервер сообщений используя полученный ранее ID.
К сожалению, мне не удалось выяснить кто и как создает ID устройства и как сервер сообщений привязывается к конкретному устройству. Я использовал сервер сообщений Firebase Cloud Messaging от Google и его библиотеку. К сожалению, я не смог выяснить можно ли его заменить на свой сервер и как это сделать.
Изначально для отправки сообщений использовали:
Cloud to Device Messaging
Потом его заменили на:
Google Cloud Messaging
А потом еще раз поменяли на:
Firebase Cloud Messaging
Интересно, что дальше.
Что же происходит на стороне клиента?
Google рекомендует использовать переключатель для подписки и отписки от уведомлений. Таким образом, инициация процедуры подписки на уведомления исходит от пользователя, а не от сайта.
Принудительно подписывать на уведомления каждого приходящего пользователя, это плохая практика. Не делайте так.
Это все выглядит очень сложно, но на сервере все не проще.
Сложности на серверной стороне
Практика
Наконец-то, мы перешли к самому главному. Как я уже говорил ранее, в качестве сервера сообщений мы будем использовать Firebase Cloud Messaging, поэтому мы начинаем с регистрации и создания проекта на Firebase.
- Заходим на сайт;
- Регистрируемся;
- Жмём кнопку Create new project или Import Google project, если у вас уже есть проект;
- При создании указываем название проекта и страну;
- После создания проекта попадаем на его dashboard;
- В меню наводим на колесико рядом с Overview и выбираем Project settings;
- На открывшейся странице переходим во вкладку Cloud Messaging;
- Нас интересует Server key, который будет использоваться для отправки сообщений с сервера и Sender ID который будет использоваться для получения сообщений на стороне клиента.
Можно еще покопаться в настройках и поиграться с разделением прав доступа, но, в общем-то, работа с сайтом Firebase закончена.
Приступаем к написанию клиента
Начнем с того что создадим Service Worker для получения push-уведомлений.
Создаем файл firebase-messaging-sw.js с следующим содержимым.
- — это Sender ID который мы получили после регистрации в Firebase.
Файл Service Worker-а должен называться именно firebase-messaging-sw.js и обязательно должен находиться в корне проекта, то есть доступен по адресу https://example.com/firebase-messaging-sw.js. Путь к этому файлу жестко прописан в библиотеке Firebase.
Написанного кода достаточно для того чтобы показывать уведомления. О дополнительных возможностях поговорим чуть позже. Теперь добавим библиотеку Firebase и скрипт подписки в наш шаблон страницы.
Добавляем на страницу кнопку для подписки на уведомления
Подписка на уведомления
Вот и все. Это весь код который требуется для получения push-уведомлений.
Отправка уведомлений с сервера
В общем виде отправка уведомления выглядит так:
- YOUR-SERVER-KEY — это Server key который мы получили при регистрации в Firebase;
- YOUR-TOKEN-ID — это ID устройства конкретного пользователя.
Все поля по порядку:
- notification — параметры уведомления;
- title — заголовок уведомления. Лимит 30 символов;
- body — текст уведомление. Лимит 120 символов;
- icon — иконка уведомления. Есть некоторые стандарты размеров иконок, но я использую 192×192. Иконки меньшего размера плохо смотрятся на мобильных устройствах;
- click_action — URL адрес страницы на которую перейдет пользователь кликнув по уведомлению;
- to — ID устройства получателя уведомления;
- Полный список параметров здесь.
Это пример отправки одного уведомления одному получателю. Можно отправить одно уведомление сразу нескольким получателям. Вплоть до 1000 получателей за раз.
Пример ответов от сервера сообщений:
Мы не привязаны к какому-то конкретному языку программирования и для простоты примера будем использовать PHP с расширением cURL. Скрипт отправки уведомления нужно запускать из консоли.
messaging.onMessage
Обработчик messaging.onMessage стоит отдельного упоминания, так как он относится как раз к категории подводных камней. В примерах от Firebase я не видел примера использование этого обработчика. О нем мне рассказал FluorescentHallucinogen, за что ему отдельное спасибо, но он не упомянул о некоторых особенностях его использования.
Что же это за обработчик и как он работает. Из документации мы знаем, что этот обработчик вызывается если мы получаем push-уведомление и находимся в этот момент на странице сайта с которого отправлено уведомление (желающие использовать нативное решение могут посмотреть пример реализации). Эта функциональность очень полезна тем, что мы можем отобразить уведомление на странице сделав красивую модалку или еще что-то. У меня такой необходимости нет, потому я просто отображу стандартное уведомление.
Вроде все просто, но есть подводный камень. Дело все в том что на мобильных устройствах запрещено использовать конструктор Notification. И для решения этой проблемы нужно использовать ServiceWorkerRegistration.showNotification() и обработчик в этом случае будет иметь виде:
Теперь уведомления работают и на мобильных устройствах. Казалось бы уже все, но нет. Не смотря на заверения некоторых, ServiceWorker не должен быть пустым. Мы же хотим, что бы по клику пользователь переходил на нужную нам страницу. Для этого нам нужно добавить обработчик клика по уведомлению в ServiceWorker.
Сохраняем параметры уведомления для доступа свойству click_action в ServiceWorker-е.
Обрабатываем клик по уведомлению в ServiceWorker-е.
TTL и дополнительный контроль над уведомлением
Важным свойством для уведомления может является время его актуальности. Это зависит от ваших бизнес процессов. По умолчанию время жизни уведомлений 4 недели. Это очень много для уведомлений такого характера. Например, уведомление «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут. После этого сообщение уже не актуально и показываться не должно. За контроль над временем жизни отвечает свойство time_to_live со значением от 0 до 2419200 секунд. Подробней читать в документации. Сообщение с указанным TTL будет иметь вид:
Сообщение вида «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут, но уже через минуту после отправки оно станет не корректным. Потому что передача начнется не через 15 минут, а уже через 14. Контролировать такие ситуации нужно на стороне клиента.
Для этого мы поменяем отправляемое с сервера сообщение:
Обратите внимание что поле notification поменялось на data . Теперь не будет вызываться обработчик по умолчанию Firebase и нам нужно самостоятельно сделать это. Добавим в конце файла firebase-messaging-sw.js следующие строки:
Вот таким незамысловатым образом мы получили полный контроль над уведомлением. Что самое интересное, пользователю мы показываем время уведомления в его часовом поясе. Это актуально для сервисов который работают по всему миру или регионах с широким разбросом часовых поясов как у матушки-России.
Заключение
А теперь поговорим о грустном. Не смотря на все прелести технологии, у неё есть ряд недостатков:
- Самая главная проблема это, как всегда, поддержка в браузерах. Полноценная поддержка есть в Chrome, Firefox и Opera последних версий. IE, Safari, Opera Mini, UC Browser, Dolphin и прочая братия остаются за бортом. Но зато работает в мобильных версиях браузеров Chrome, Firefox и Opera.
- Открытый сайт и работающий Service Worker не гарантируют доставку сообщения. Хотя уведомления могут дойти и при закрытом браузере.
Библиотека Firebase скрывает в себе много тайн и её исследование могло бы дать ответы на некоторые вопросы, но это уже выходит за рамки этой статьи.
Поиграться
Проект на GitHub Pages
Так как для запуска Service Worker-а нужен HTTPS, то самым простым решением было разместить проект на GitHub Pages, что я и сделал.
Проект представляет из себя полноценное приложение для отправки и получения уведомлений. Для того что бы получить уведомление надо:
- Зайти на страницу;
- Нажать кнопку Register;
- Браузер запросит разрешение на показ уведомлений;
- Подтверждаем разрешение;
- На странице и в консоли браузера будет напечатан ID вашего устройства;
- Появится кнопка Delete Token для удаления существующего токена и повторной регистрации;
- Появится форма с параметрами уведомления которое можно отправить нажав на кнопку Send;
- Меняем параметры по усмотрению и получаем разные уведомления.
Можно отправить уведомление через любой инструмент для отправки HTTP запросов. Можно использовать сURL, я предпочитаю приложение Postman для Chrome.
Запрос такой же как и описанный ранее:
- YOUR-TOKEN-ID — это ID устройства который вы получили на странице приложения.
Вот и все. Получаем уведомление и радуемся жизни.
Ссылки
- Про PUSH
- Wikipedia о технологии PUSH
- Хорошие уведомления по мнению Google
- Рекламная статья от PushAll
- Web Push Book
- Web Push from ServiceWorker
- Поддержка в браузерах
- SSL
- HTTPS на localhost
- Тестирование SSL сертификата
- Let’s Encrypt
- Статья по настройке Let’s Encrypt
- UI
- Подписка на уведомления
- Стратегия определения состояния для фложка подписки
- JavaScript API
- Видео-инструкция по настройке Firebase
- Notification
- ServiceWorker
- Использование Service Worker
- localStorage
- Promise
- Фокусирование на открытом окне по клику на уведомление
- Отправка уведомлений
- Руководство
- Проект из документации
- Параметры сообщения
- Список кодов ошибок
- TTL
- Размер иконок
- Приложение Postman для Chrome
- Поиграться
- Quickstart от Firebase
- Оригинал
- Мой форк
- На GitHub Pages
- На GitHub Pages
- Проект
- Исходники
- На моей площадке
- Проект
- Исходники
- Quickstart от Firebase
Updated at 2018-06-09
Обнаружились некоторые «особенности» в работе уведомлений.
Дубликаты уведомлений
Ко мне несколько раз обращались с вопросом: «Как исправить дублирующиеся уведомления?»
Проявляется эта проблема если открыть сайт отправляющий уведомления одновременно в нескольких вкладках. В этом случае Service Worker отправляет уведомление в обе вкладки и в обоих вкладках срабатывает метод messaging.onMessage. Наблюдать эту проблему можно на моем Demo проекте.
Что бы решить эту проблему, нужно в методе messaging.onMessage знать, что уведомление уже показывалось в другой вкладке. В качестве единого хранилища можно использовать localStorage , а идентифицировать уведомления по хеш сумме уведомления или присваивать уникальный id. Только стоит помнить, что localStorage не резиновый и id уже показанных уведомлений нужно подчищать через некоторое время.
Могу порекомендовать для этих целей библиотеку pamelafox/lscache.
Если у вас есть другой метод решения проблемы, напишите в комментариях.
Картинки в уведомлениях
Сегодня ко мне обратился пользователь CTterorist, заметивший, что не отображаются картинки (image) в уведомлениях.
Немножко потестировав, мне удалось разобраться. Не смотря на то, что поле image отправляется в Firebase, вместе с другими параметрами уведомления, но обратно от Firebase поле image не приходит. Решается проблема очень просто. Можно отправлять картунку в поле data , а в обработчике показа уведомления вытягивать картинку из data и вставлять ее на место в уведомление.
То есть, если вы отправите сообщение в таком виде, то Firebase потеряет картинку.
Но если передать картинку в data , то она дойдет.
Обработчики показа уведомления такие же как в примерах выше.
Источник