- Google Web Designer не дружит с DrWeb?
- #1 legchenkov
- #2 maxic
- #3 VVS
- #4 VVS
- #5 VVS
- #6 legchenkov
- #7 Konstantin Yudin
- #8 VVS
- #9 legchenkov
- #10 VVS
- #11 legchenkov
- #12 legchenkov
- #13 abbadon
- #14 maxic
- #15 abbadon
- #16 maxic
- Как создать анимированные баннеры, если вы не дизайнер
- Что такое Google Web Designer
- Как он выглядит
- Создаем анимированный баннер с чистого листа
- Выбираем изображения
- Верстаем баннер для Google
- Верстаем баннер для Яндекса
- Верстка других форматов и модерация объявлений
- Как Google Web Designer упрощает рабочие задачи
Google Web Designer не дружит с DrWeb?
#1 legchenkov

На сервере установлен сервер Dr.Web 10.00.0 (29-01-2016 03:00:00)
На клиентах Windows 7 Pro 64 bit и Windows 10 Pro 64bit, Агент Dr.Web (ревизия 16-05-2016 13:25:08), сканер, Spider Gate, Spider Guard, офисный контроль, самозащита, превентивная защита.
Пока на клиенте не установлен Агент Dr.Web для Windows — Google Web Designer запускается, показывает свой интерфейс и позволяет работать с собой.
Как только на клиента удалённо устанавливается Агент Dr.Web для Windows — Google Web Designer запускается, но показывает белое окно, интерфейс не загружается.
Мануал Google Web Designer по поводу белого окна пишет о настройке прокси, но прокси у меня нет.
Пробовал ставить Google Web Designer на машинки с Win7 и Win10 там где Dr.Web уже настроен и работает — тот же белый экран.
Останавливал и удалял все компоненты Dr.Web — тоже белый экран.
Добавлял Google Web Designer во все возможные исключения — белый экран.
Только удаление Агента даёт эффект.
Сейчас я установил Агента безо всяких компонентов вовсе. Значка Агента ещё нет, ещё не перезагружался, а Google Web Designer уже не работает — снова белый экран.
Можно конечно удалить антивирус на компах дизайнеров, но не для этого он покупался. Хотелось бы чтобы исключения были действительно исключениями.
#2 maxic
Keep yourself alive

legchenkov, нет-нет, дело не в исключениях. Возможно, конфликтуют защиты продуктов. Или пресловутый devguard что-то режет. Здесь надо оформлять запрос в техподдержку. Или, скажем так, он не будет лишний. Здесь — ответят разработчики или нет — непонятно, а там ответ гарантирован.
#3 VVS

maxic, или нетфильтр.
—
меня вот что возмутило. что даже не начинают толком диалог сразу дампы. © alehas777
#4 VVS

legchenkov, воспроизведите проблему, после чего создайте отчёт DrWeb и приложите его сюда с указанием точного времени, когда наблюдалась проблема.
—
меня вот что возмутило. что даже не начинают толком диалог сразу дампы. © alehas777
#5 VVS

И да — перед воспроизведением проблемы удалите все те исключения, которые Вы на эту тему насоздавали.
—
меня вот что возмутило. что даже не начинают толком диалог сразу дампы. © alehas777
#6 legchenkov

Google Web Designer продукт бесплатный, никаких защит, тем более аппаратных.
Первым на кого подумал был Spider Gate, но обычно его удаление как компонента помогало, а в этом случае не помогло.
#7 Konstantin Yudin

Сообщение было изменено Konstantin Yudin: 07 Июль 2016 — 16:46
#8 VVS

Google Web Designer продукт бесплатный, никаких защит, тем более аппаратных.
Первым на кого подумал был Spider Gate, но обычно его удаление как компонента помогало, а в этом случае не помогло.
А SpIDer Mail и офисного контроля там нет?
—
меня вот что возмутило. что даже не начинают толком диалог сразу дампы. © alehas777
#9 legchenkov

Хромочто-то там точно есть. Chromium Embedded Framework. Так что вполне возможно.
Офисный контроль есть, но его я тоже удалял как компонент. Spider Mail не устанавливал изначально.
#10 VVS

legchenkov, т.е. Вы проверяли без SpIDer Gate, SpIDer Mail и оф. контроля?
Если да, то Konstantin Yudin IMHO правильно наванговал.
—
меня вот что возмутило. что даже не начинают толком диалог сразу дампы. © alehas777
#11 legchenkov

Я тоже думаю, что Константин прав. Я проверял вообще без всего. Т.е. сразу после удалённой установки Агента. Когда только Dr.Web Control Service в процессах появляется и больше никаких других ещё нет — уже не работает.
#12 legchenkov

Да, на Win10 32 bit Google Web Designer работает.
Скопировал его на ПК с Win10 64 bit — тоже заработал. Скопировал папки из Program Files и из AppData\Local\Google
Сообщение было изменено legchenkov: 08 Июль 2016 — 17:53
#13 abbadon

Та же самая беда. Google Web Designer не может установить соединение или инициировать движок хрома, судя по всему. browser.log у него пустой, подвисших соединений — нет.
#14 maxic
Keep yourself alive

abbadon, тот же самый ответ.
#15 abbadon

То есть ждать и надеяться. Ок, спасибо.
#16 maxic
Keep yourself alive

Источник
Как создать анимированные баннеры, если вы не дизайнер
В рамках бизнеса появляются задачи, когда требуется быстро создать или редактировать существующий баннер и залить его на площадку. До этой статьи я не знала, что такое Google Web Designer, но изучив его, я поняла, что освоить его можно за один вечер.
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Как он выглядит
Скачать Google Web Designer можно на официальном сайте. Приложение запустится на компьютерах Windows, MacOS и Linux.
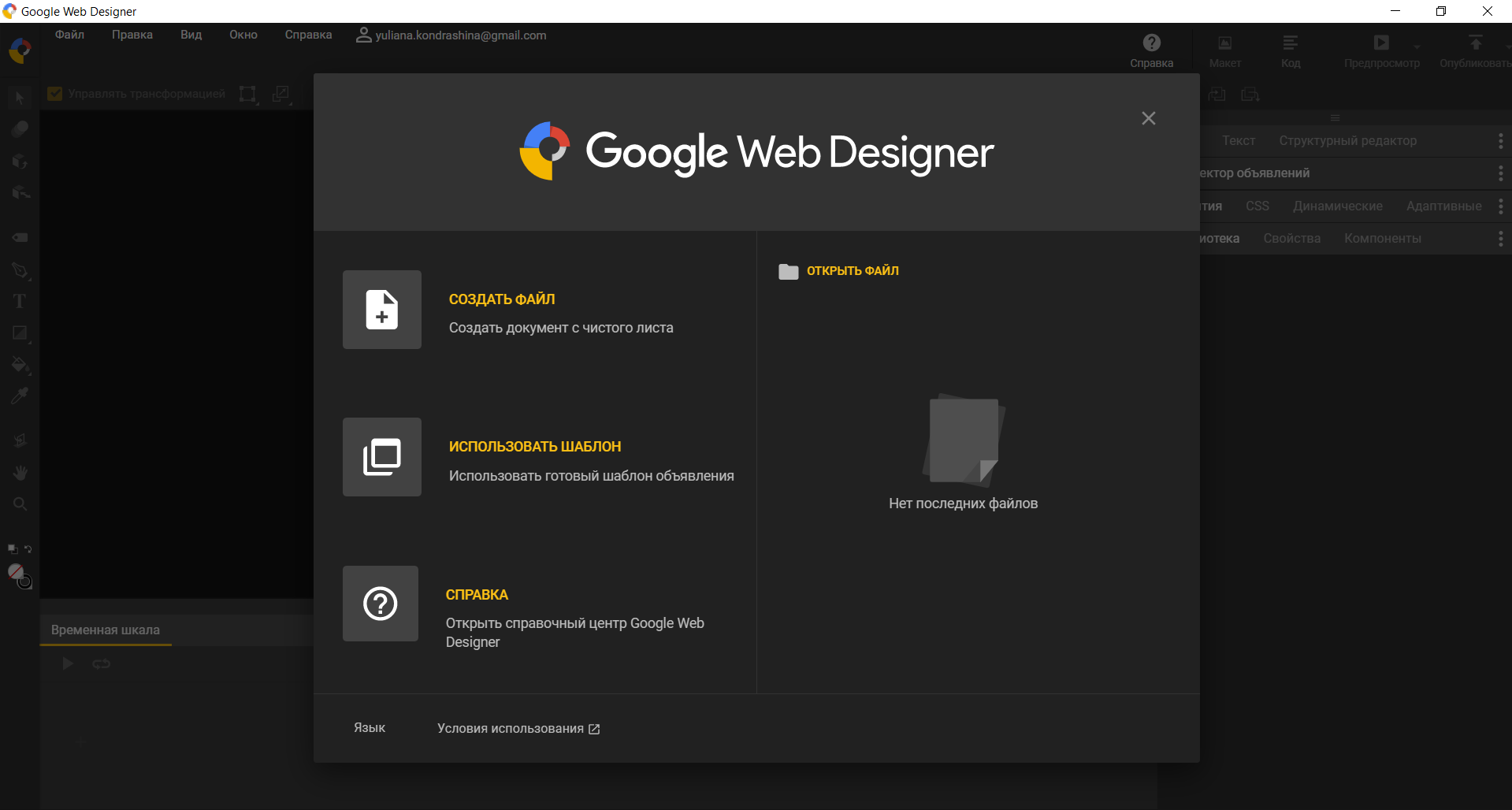
При запуске приложения появляется окно выбора, где можно создать документ с чистого листа или использовать готовый шаблон.
В этом же окне есть справка, где можно ознакомиться с функциями программы. Для демонстрации работы мы создадим баннер с нуля.
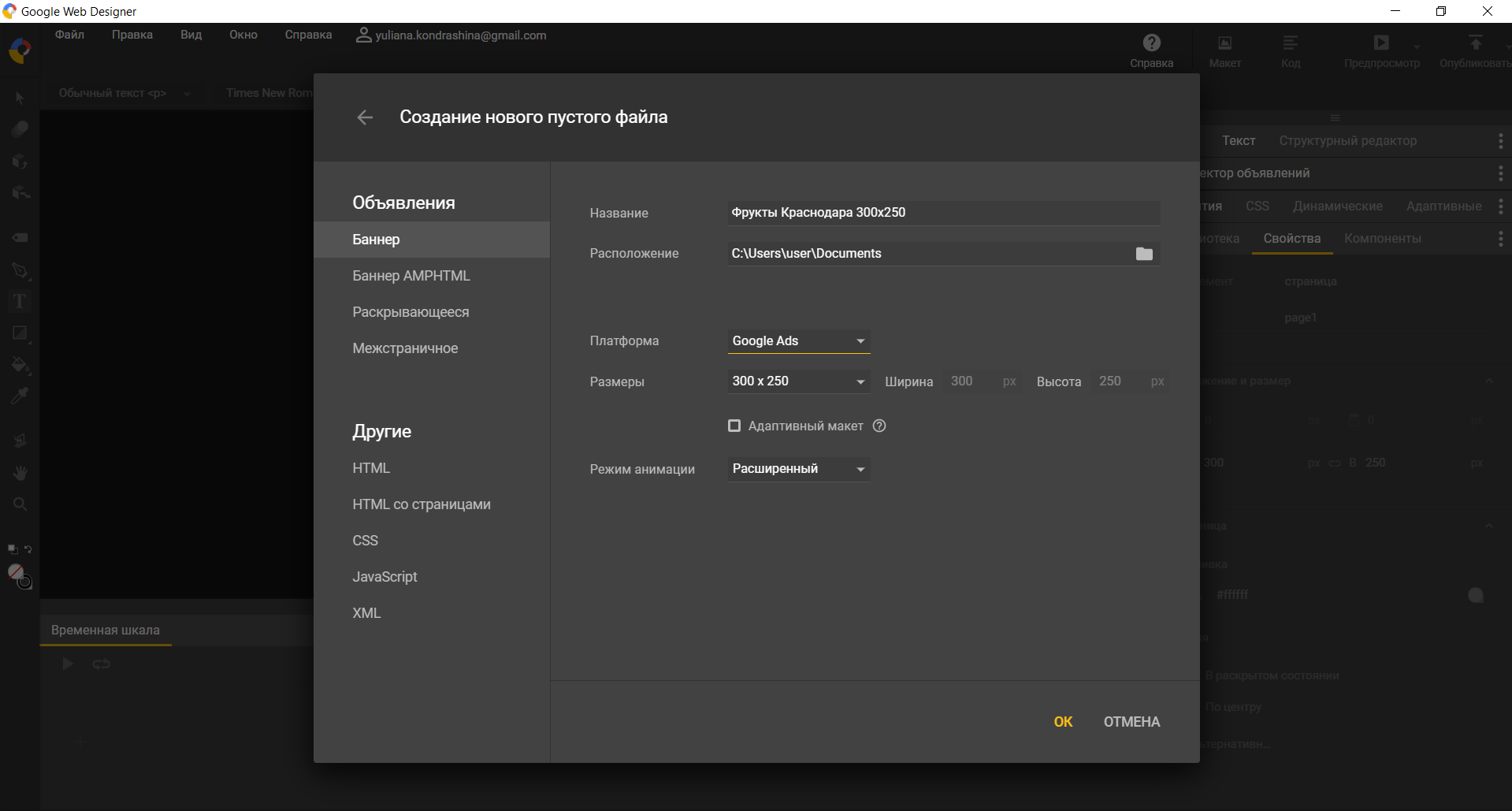
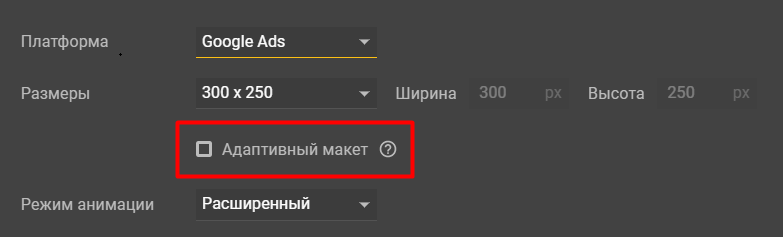
Выбираем платформу Google Ads или Внешнее объявление и задаем размер. Многие рекламодатели предпочитают заказывать креативы, которые подойдут и для Google Ads, и для Yandex Direct.
Какие разрешения мы можем использовать на обеих площадках:
160×600, 240×400, 300×250, 300×600, 320×50, 320×100, 336×280, 728×90, 970×250.
Вес каждого из них не должен быть более 150 КБ.
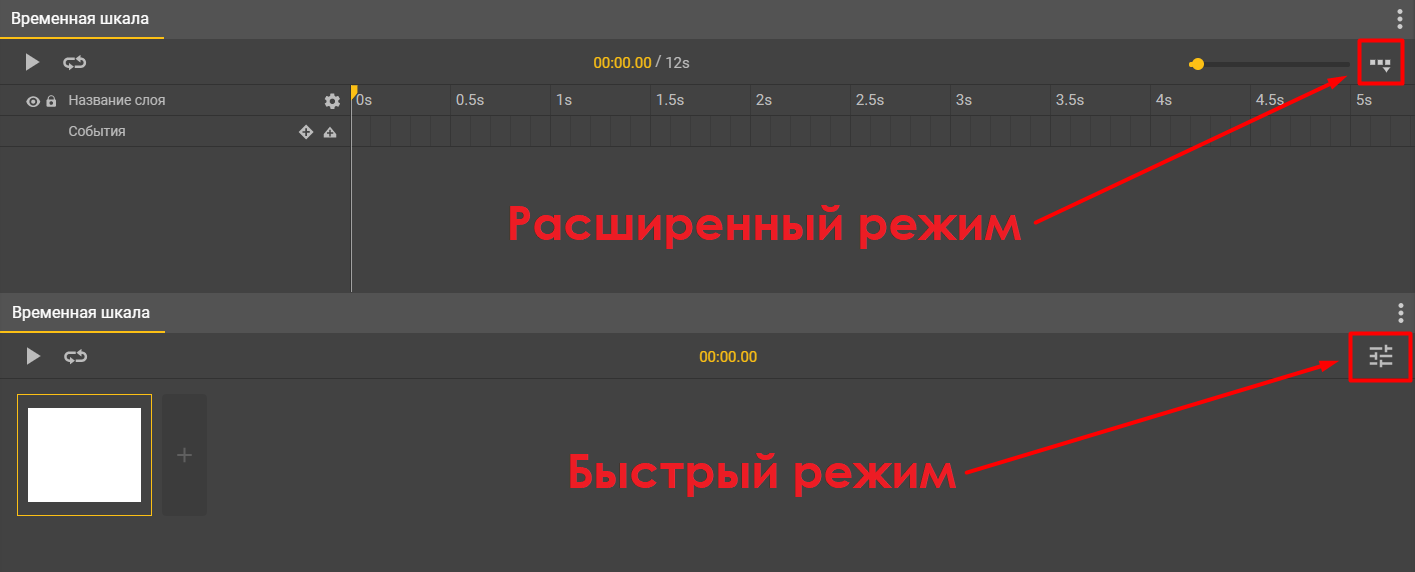
Режим анимации можем выбрать любой – в окне создания креатива есть кнопка, которая их переключает:
Быстрый режим анимации — для создания креативов покадрово (сцена за сценой).
Расширенный — для редактирования анимации каждого элемента в отдельности.
Так как мы будем создавать баннеры для двух площадок одновременно, нам потребуется переносить креативы с холста на холст, а в адаптивном режиме это невозможно. Поэтому этот пункт мы не отмечаем.
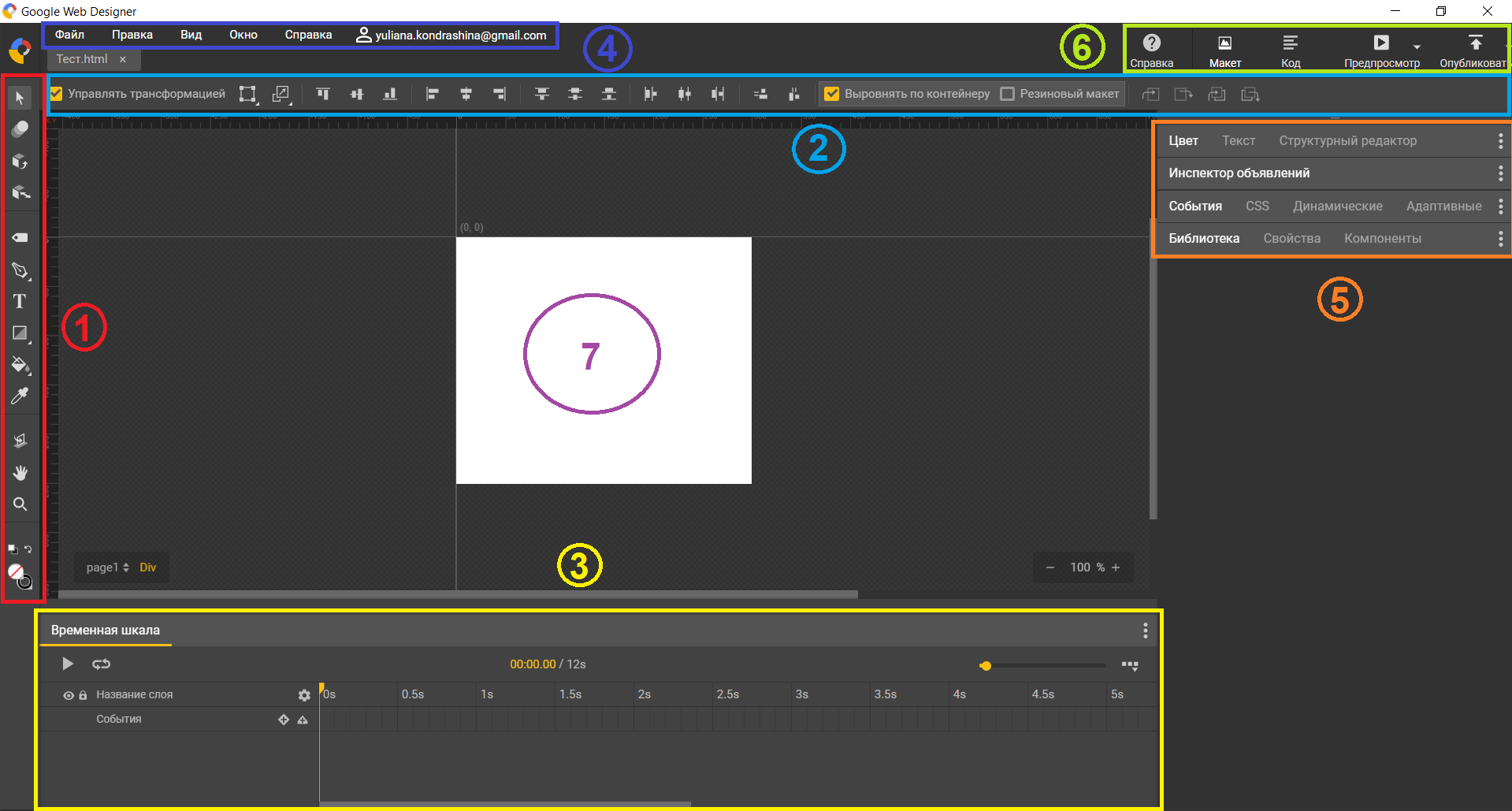
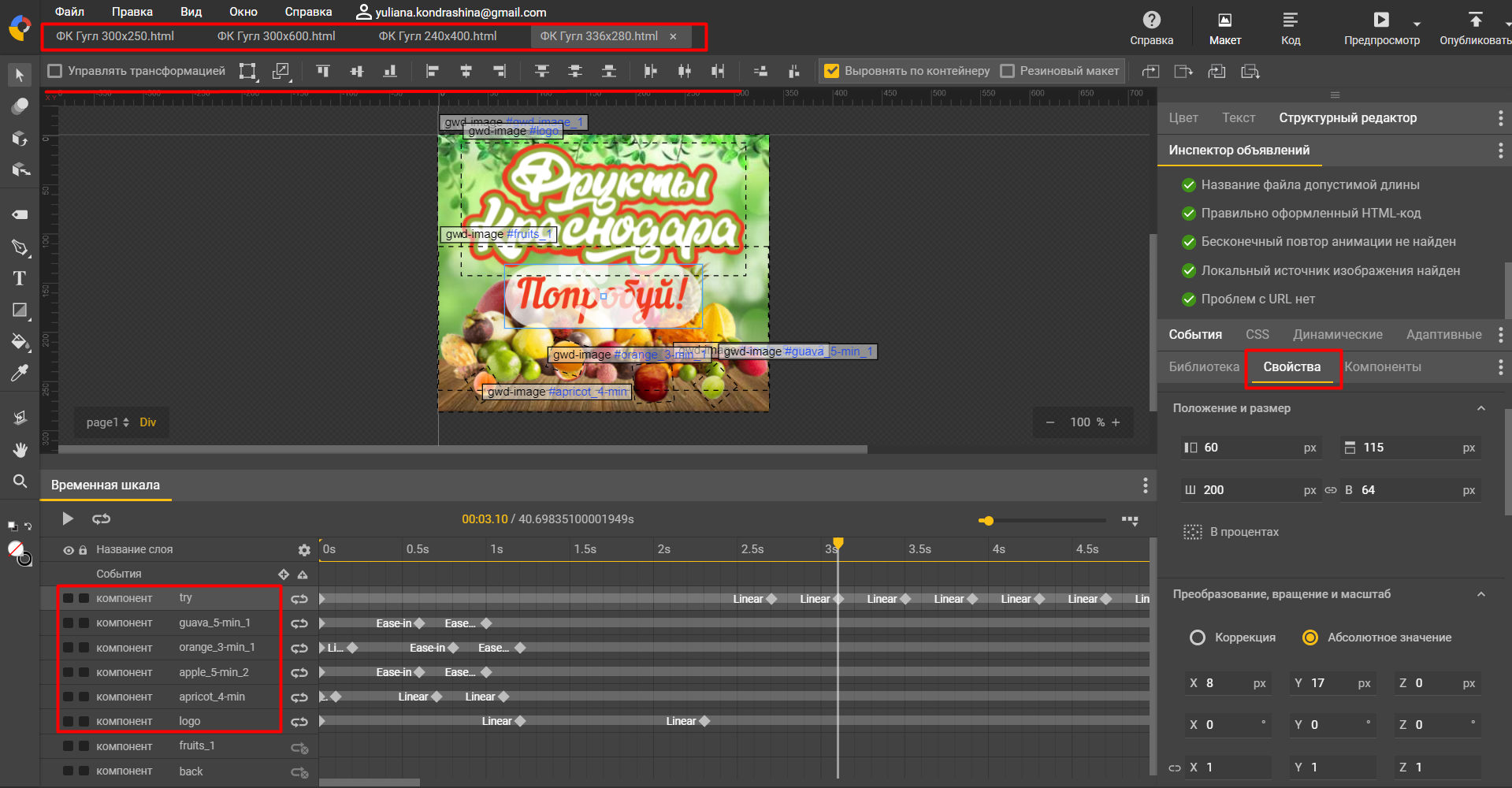
Посмотрим, как выглядит рабочая область Google Web Designer:
1. Панель инструментов. Тут находятся инструменты для создания и управления элементами в рабочей области. Здесь нам понадобятся инструменты выделения, пути перемещения, рука и масштаб. Здесь также можно создавать маску объекта, различные фигуры и кривые Безье. Есть пипетка и создание текста. Если понадобится, тут даже можно работать с 3D-объектами.
2. Панель настроек инструмента. Если выбрать какой-либо инструмент — в этой панели отобразятся все доступные действия с ним.
3. Временная шкала. На ней есть 2 режима управления анимацией – быстрая (покадрово) и расширенная (с каждым элементом на холсте). Именно с помощью этой панели мы будем делать анимацию.
4. Панель пользователя. Здесь расположены вкладки со стандартными операциями: создать, открыть, вырезать, изменить вид, справка и др. В разделе правка есть обработка изображений, которая поможет нам скорректировать цвета и удалить фон у изображения.
5. Рабочие панели. Выбор цвета, форматирование текста, структурный редактор, в котором находятся слои, как в Adobe Photoshop. Также есть инспектор объявления — он показывает, все ли условия нами соблюдены и можно ли загрузить баннер на рекламную площадку. Есть и другие панели, но мы рассмотрим только те, с которыми будем работать при создании баннера.
6. Панель просмотра. Здесь мы можем увидеть, как будет выглядеть баннер в браузере и опубликовать готовый вариант. В редакторе кода можно добавить дополнительные функции. Например, таймер обратного отсчета или календарь.
7. Холст документа. На нём мы будем создавать наш баннер.
Все панели можно двигать и перемещать по окну, то есть вы можете настроить рабочую область так, как вам это будет удобно. Если запутались и хотите вернуть изначальный вид рабочей панели, то перейдите в меню Окно → Рабочая область → По умолчанию, и вы вернетесь в исходный режим.
Создаем анимированный баннер с чистого листа
Выбираем изображения
В качестве примера рассмотрим продажу фруктов. Наша задача — создать баннеры на HTML5. Клиент – поставщик фруктов из Краснодарского края. Он хочет расширить свою сеть поставки привлечением новых клиентов путем контекстной рекламы с таргетированием на ключи, близлежащие регионы и аудитории заинтересованных пользователей.
Хочется, чтобы баннер был ярким и сочным, а композиция была простой и с теплыми тонами. Также на баннер желательно поместить побольше фруктов. согласно нашей тематике
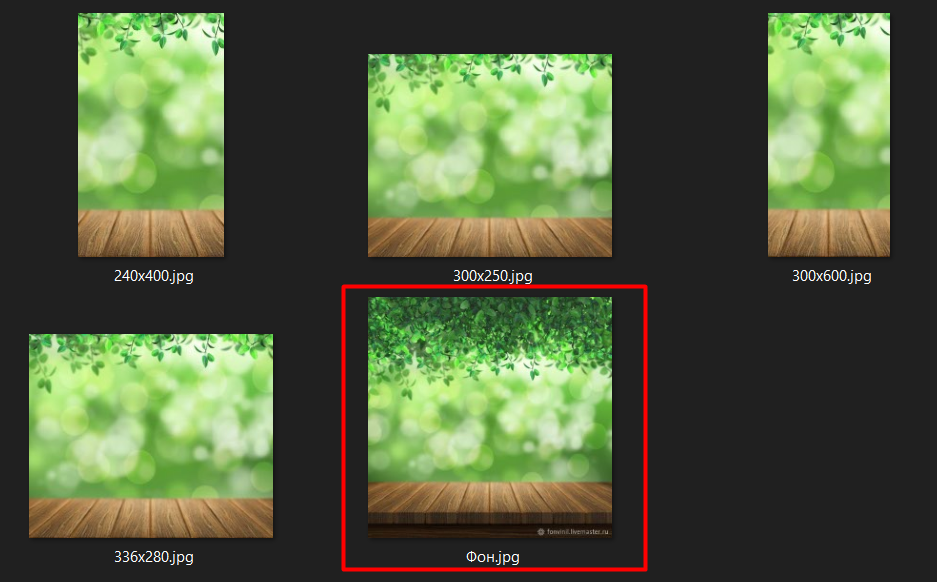
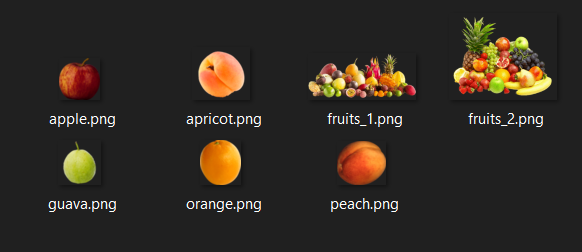
Изображения можем поискать на фотостоках, таких как Shutterstock, Usplash, FreePik или Pngtree. Для баннера выбрали четыре формата: 240×400, 300×250, 300×600 и 336×280. Подготовили изображения нужных размеров в Adobe Photoshop.
Подбираем шрифты и с помощью Adobe Illustrator рисуем логотип бренда и призыв к действию. Создаем вариант логотипа и три состояния кнопки призыва к действию для компонента взаимодействия, который мы будем использовать: кнопка не нажата, на кнопку наведен указатель, кнопка нажата. Помните, что если в процессе работы возникнет необходимость замены каких-либо элементов, то в GWD мы можем это сделать в любой момент.
Не хватает фруктов. Используем два изображения в качестве основных и несколько изображений фруктов по отдельности. Убираем у них фон, делаем более мягкие края и правим все шероховатости.
У всех изображений прозрачный фон, они в формате PNG, за исключением фона. Только фон у нас непрозрачный, в формате JPEG.
Верстаем баннер для Google
Давайте теперь соберем наш первый баннер для Google Ads, формат 300х250.
Добавим все элементы, которые будут участвовать в этом баннере на холст.
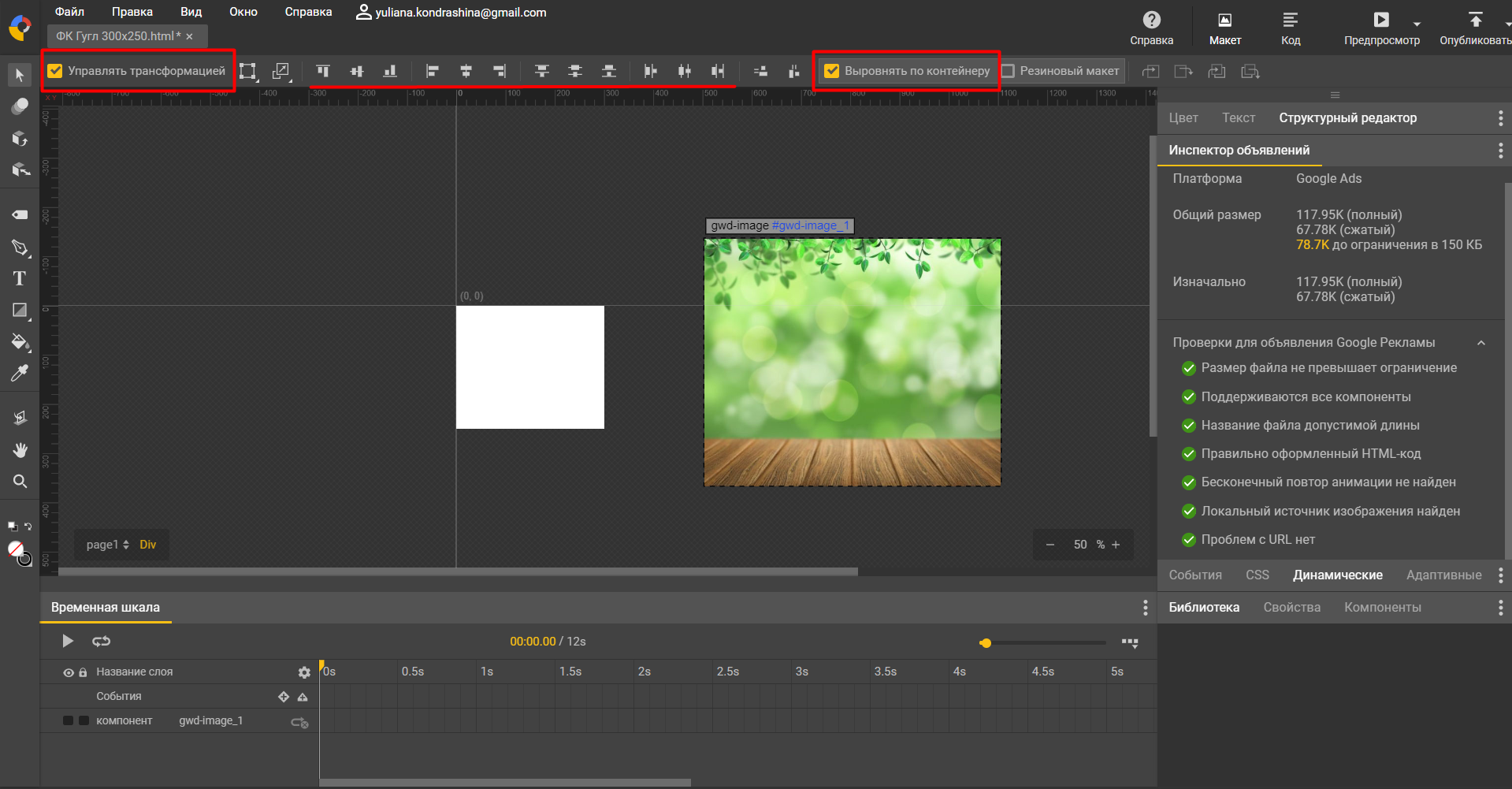
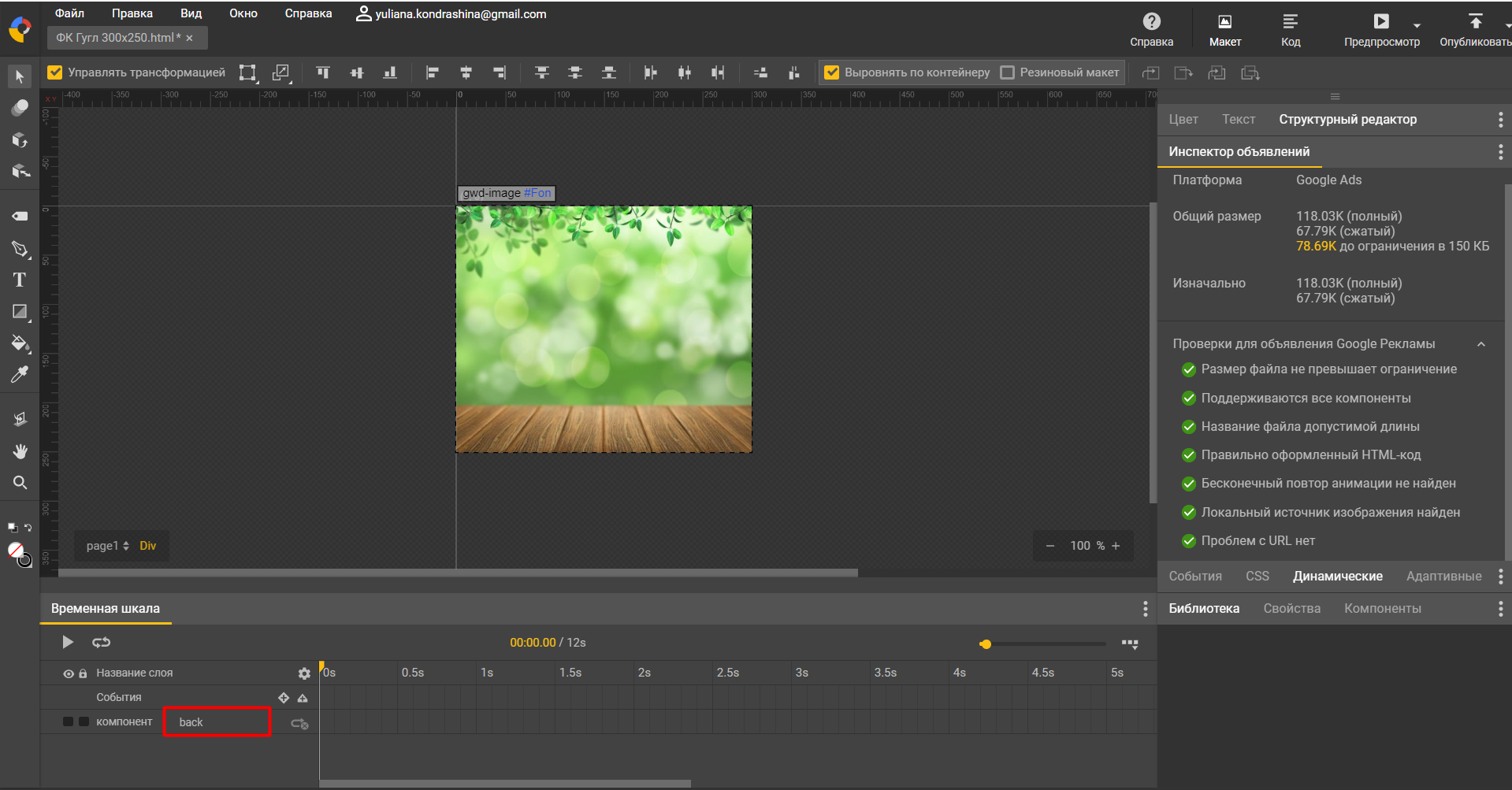
Фон надо уменьшить и подогнать к холсту. Выбираем «Управление трансформацией» и «Выравнивание по контейнеру». Затем выделяем фон, зажимаем клавишу Shift и по диагонали уменьшаем до нужных размеров.
Переименуем изображение здесь, чтобы не путаться. Изображений будет много.
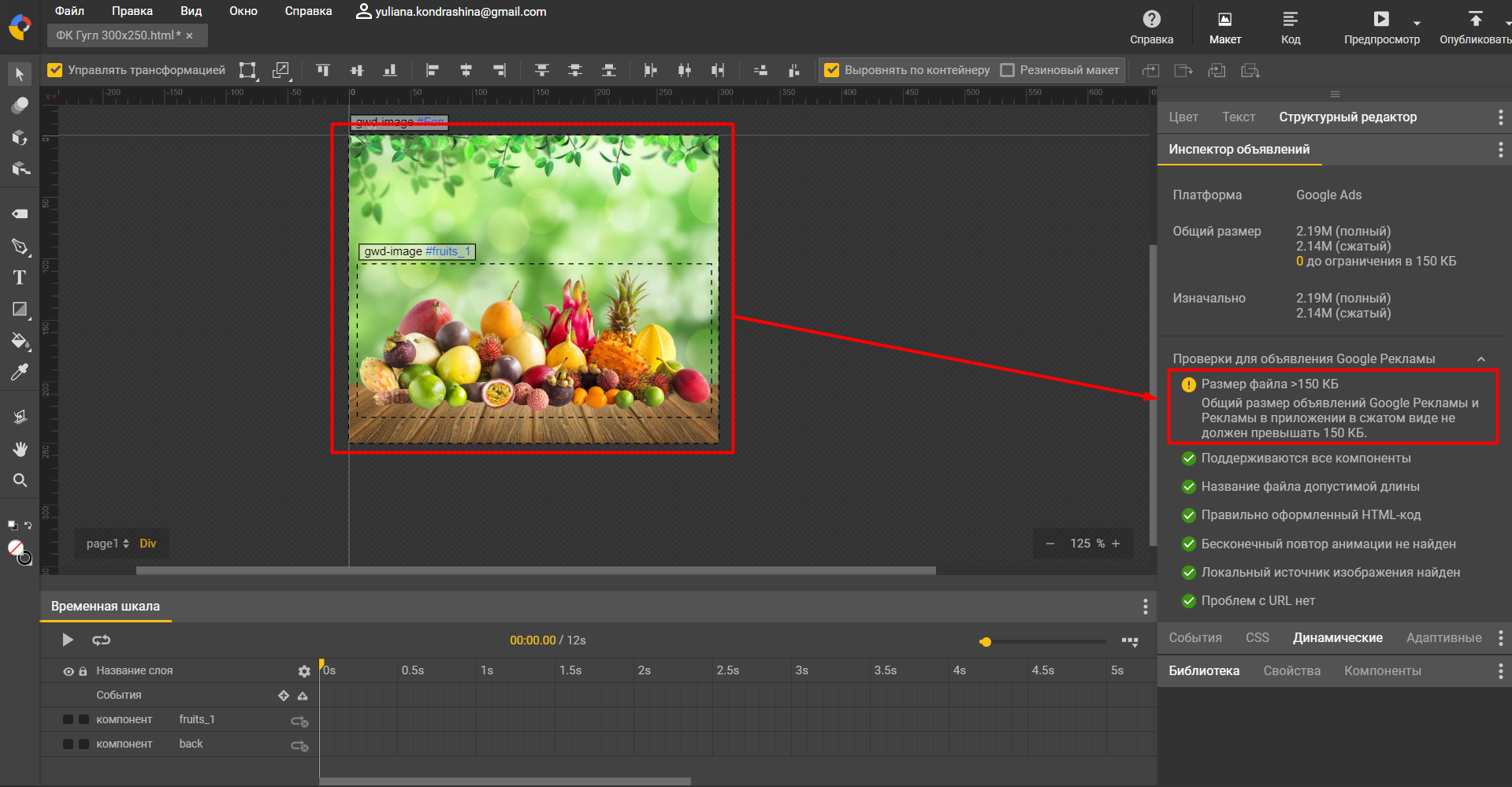
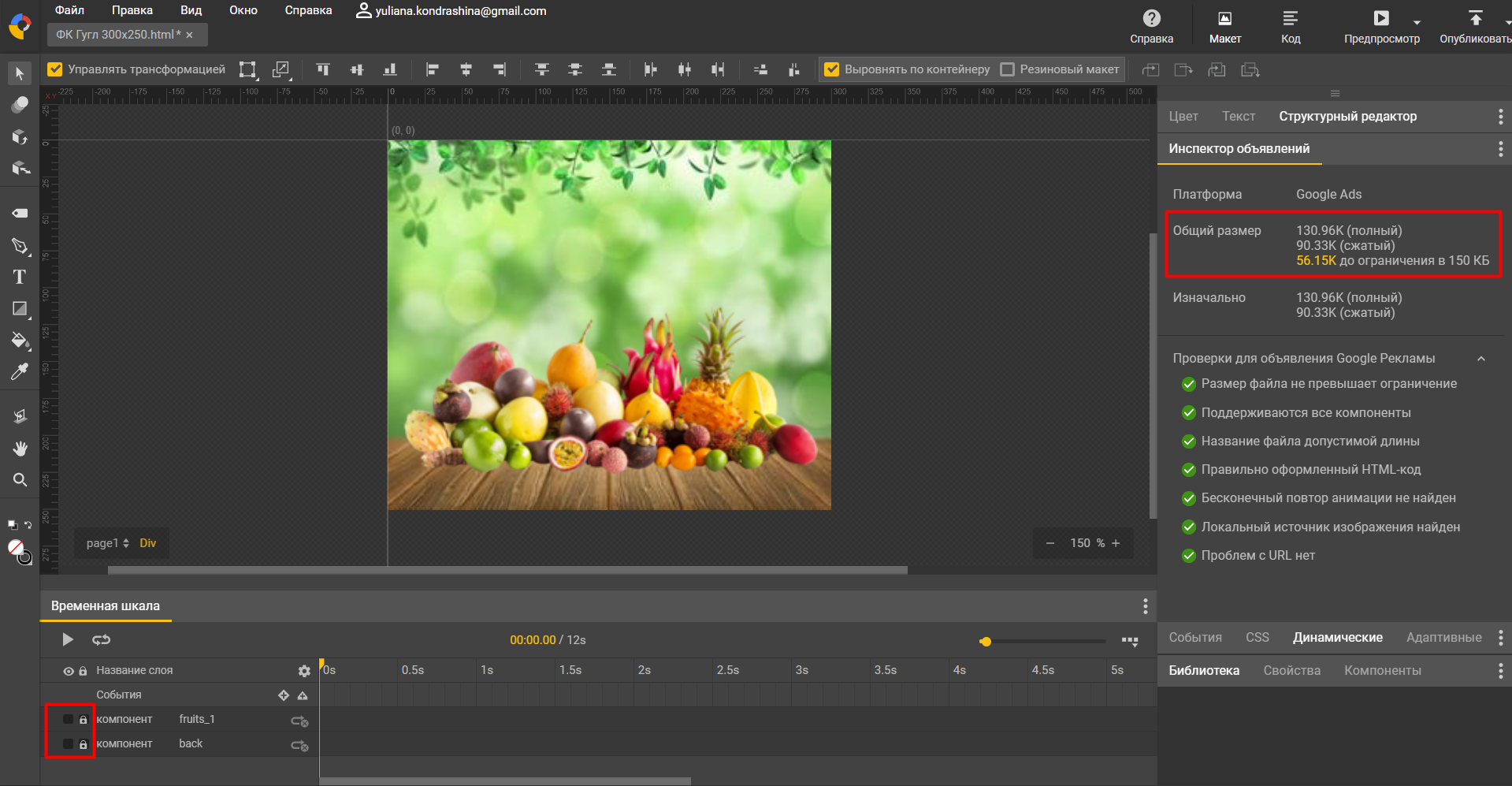
Следующим идет изображение фруктов. Просто переносим, зажав мышкой, картинку на холст. Обращаем внимание на Инспектор — нам уже придется уменьшить все наши креативы. Не проблема — в сети достаточно бесплатных конвертеров. Для примера используем iLoveIMG.
Сейчас уже лучше. Поставим замочки на эти слои – они не будут участвовать в анимации.
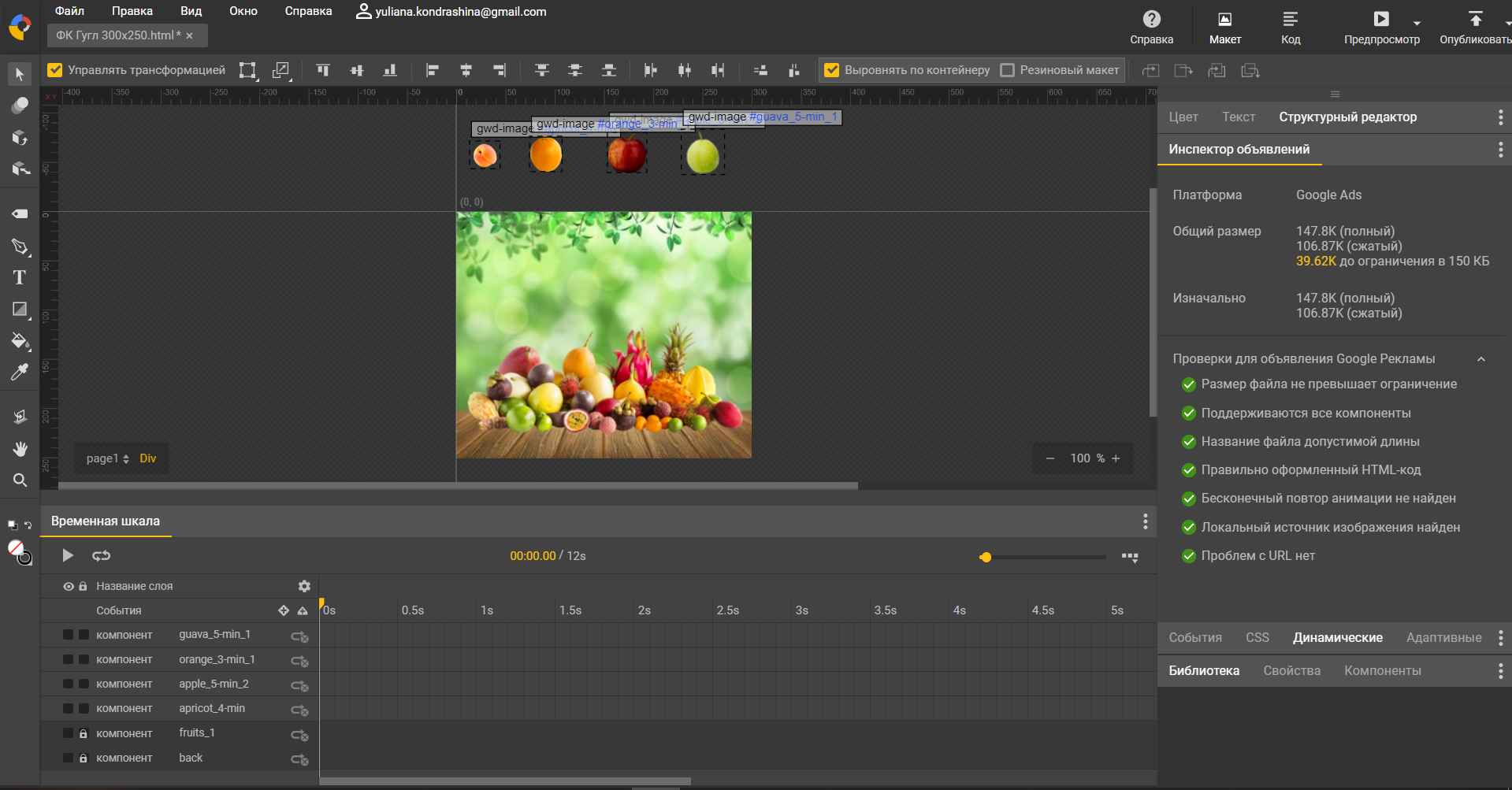
Давайте добавим еще больше фруктов. По задумке, несколько фруктов должны будут упасть на стол и по инерции прокатиться по нему. Пускай это будет гуава, абрикос, яблоко и апельсин. Расположим их над холстом.
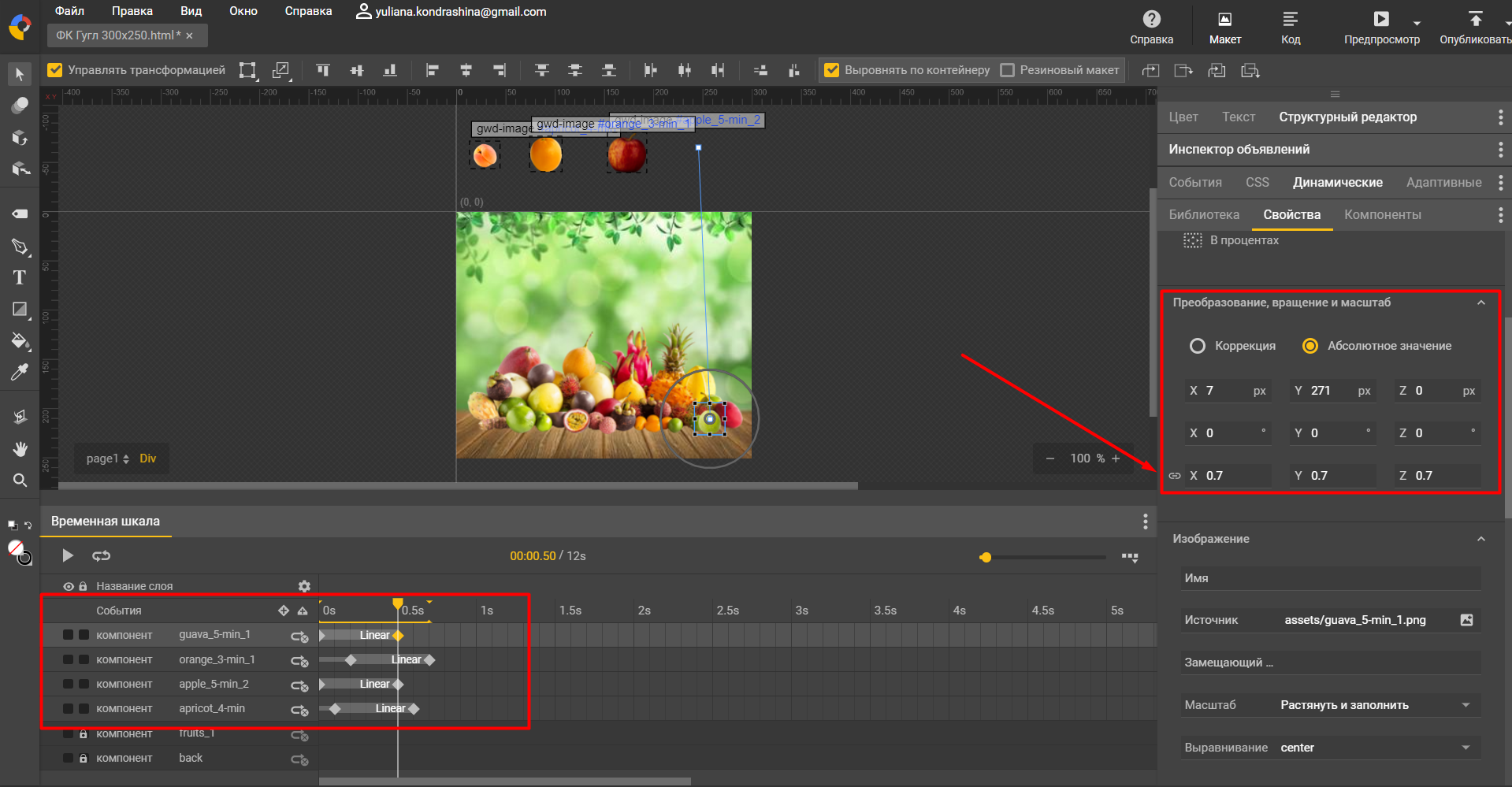
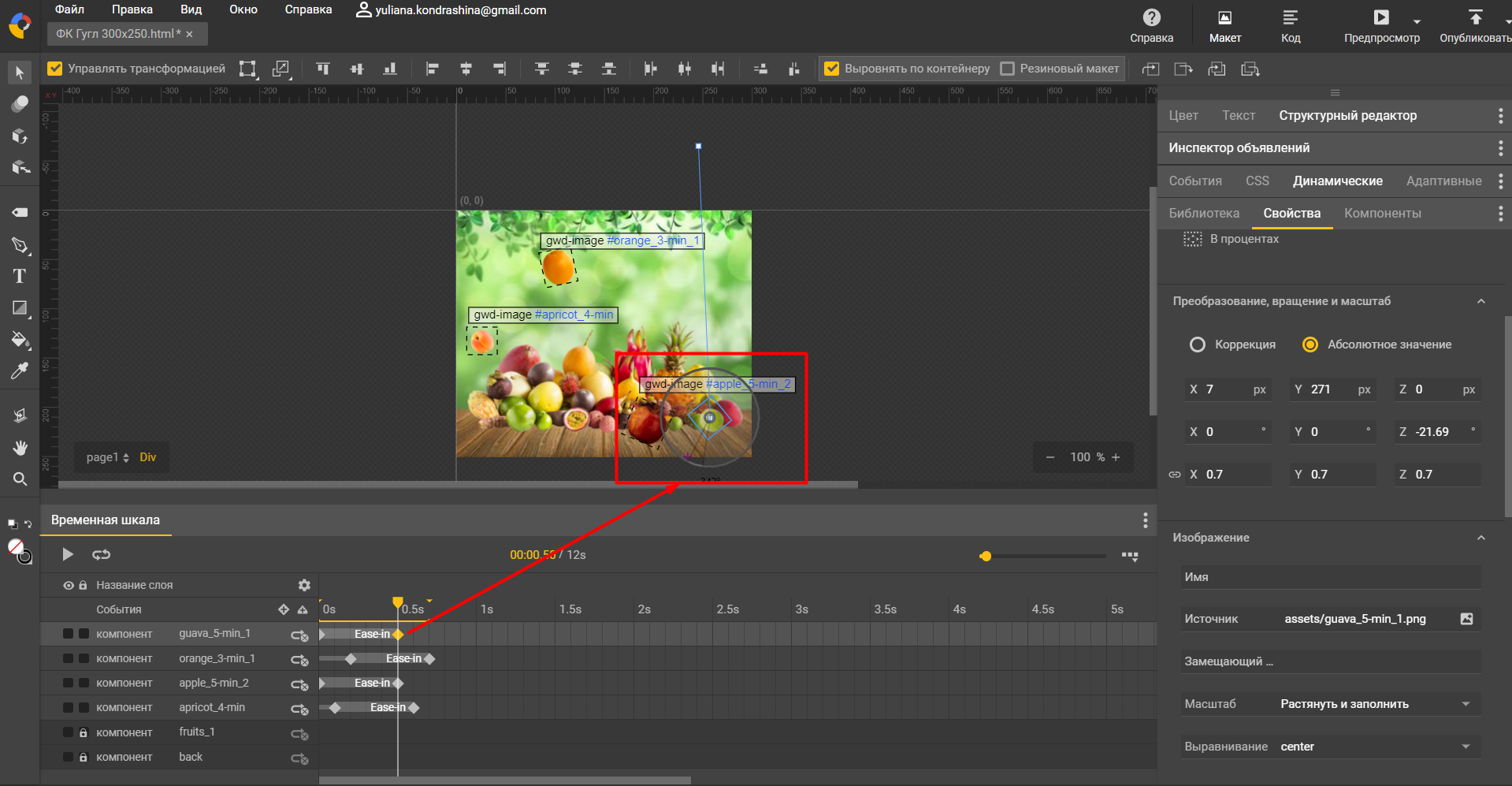
Задаем траекторию падения каждому фрукту и их реальные размеры. В свойствах подгоняем размер фрукта близкий к реальному по перспективе.
А теперь создадим траекторию. Представьте временную шкалу как траекторию движения из пункта А в пункт Б. Выбираем примерное время достижения пункта Б по шкале секунд, ПКМ → Добавить ключевой кадр. ЛКМ данный ключевой кадр и перетягиваем объект в наш пункт Б. Нажимаем «Запустить» вверху временной шкалы и смотрим результат. Повторяем это действие с остальными фруктами.
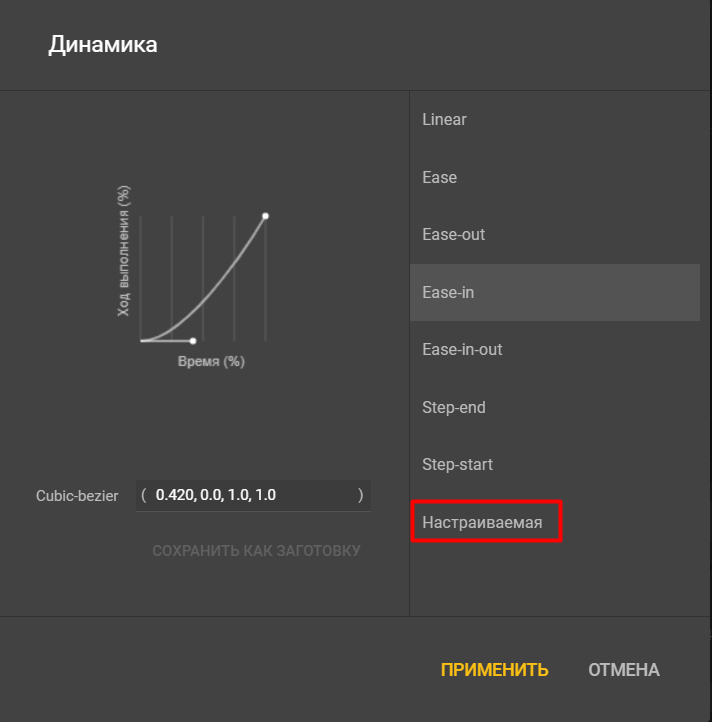
В реальности фрукты, как и любые другие предметы, с постоянной скоростью не падают и линейная анимация здесь не подойдет. ПКМ на нужной траектории во временной шкале → «Параметры динамики». Выберем для них Ease-in — медленная в начале и быстрая в конце. Возможно настроить и свою собственную динамику.
Теперь анимация выглядит правдоподобно. Давайте добавим кручение фруктов в воздухе с помощью инструмента вращения. Видите серый круг вокруг компонента? С помощью него можно настроить радиус наклона в завершающем ключевом кадре. Включить или отключить эту функцию можно с помощью «Управление трансформацией» на панели настроек инструментов.
Для большей реалистичности добавим немного завершающего движения с вращением в Ease-out. Пример можно увидеть на временной шкале ниже.
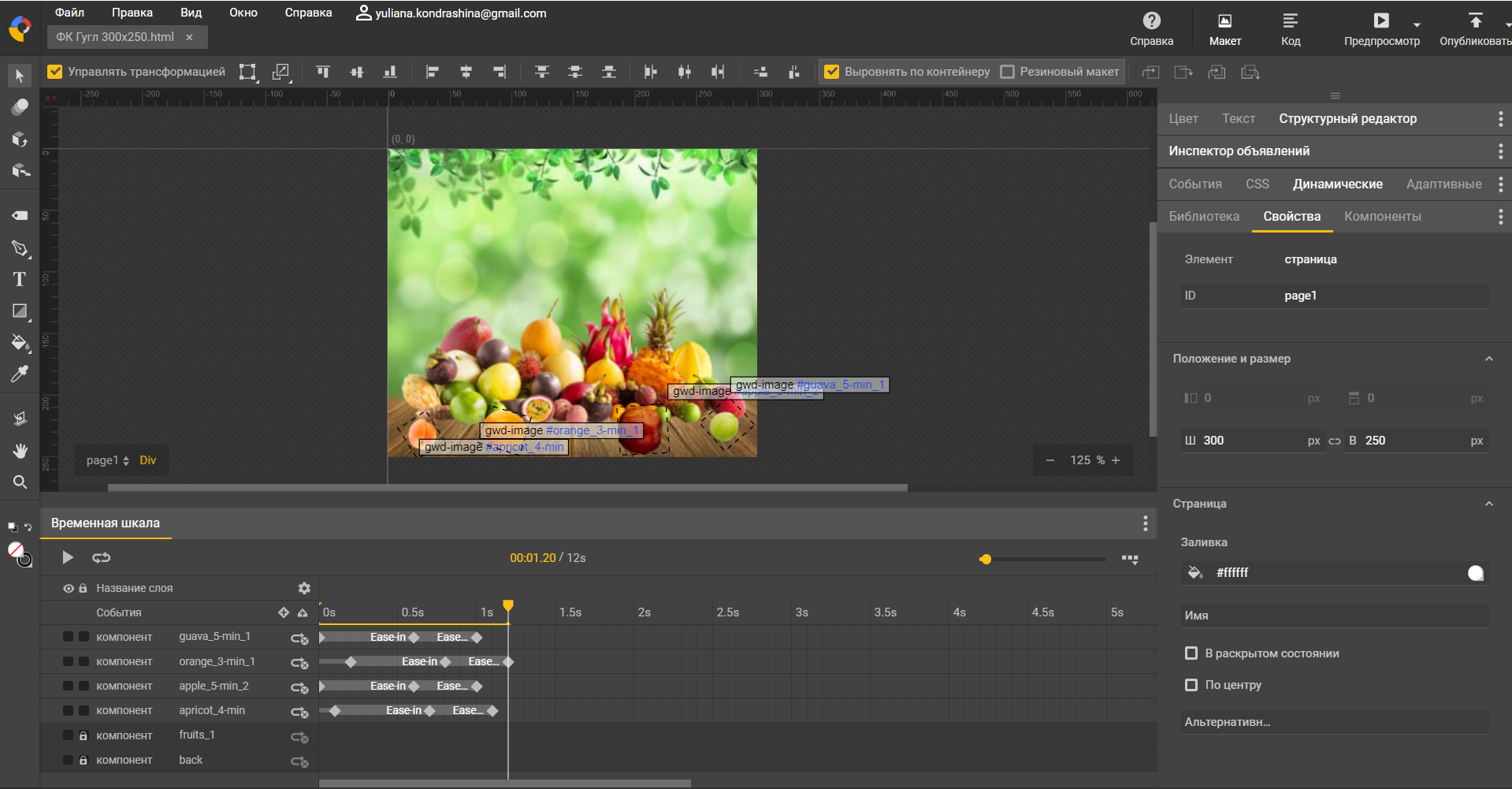
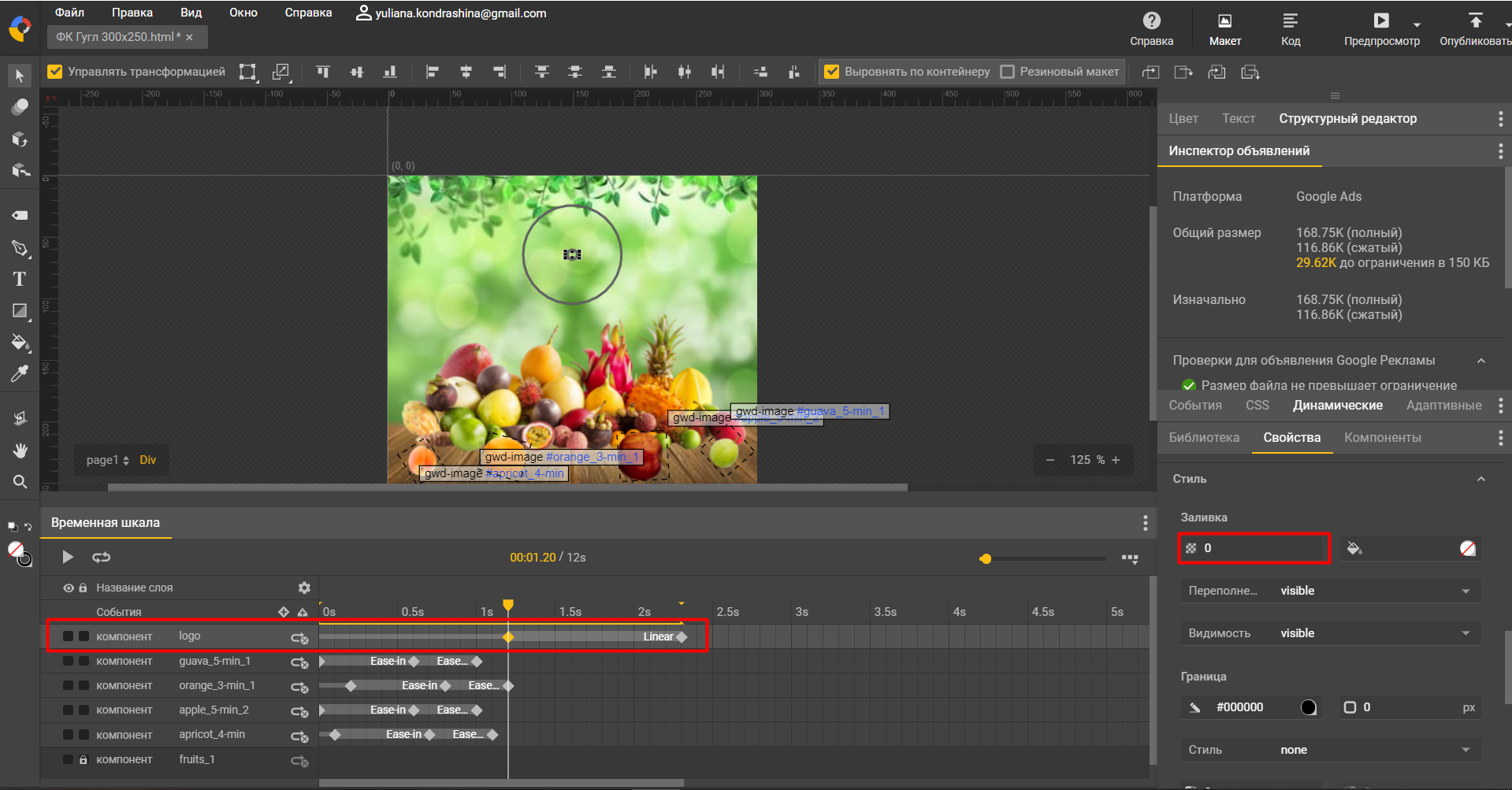
Пришло время для появления логотипа. Давайте сделаем его появление из ниоткуда. Центрируем лого по вертикали, изменим масштаб до 0.05 и заливку до 0, а в последнем ключевом кадре вернем показатели по умолчанию.
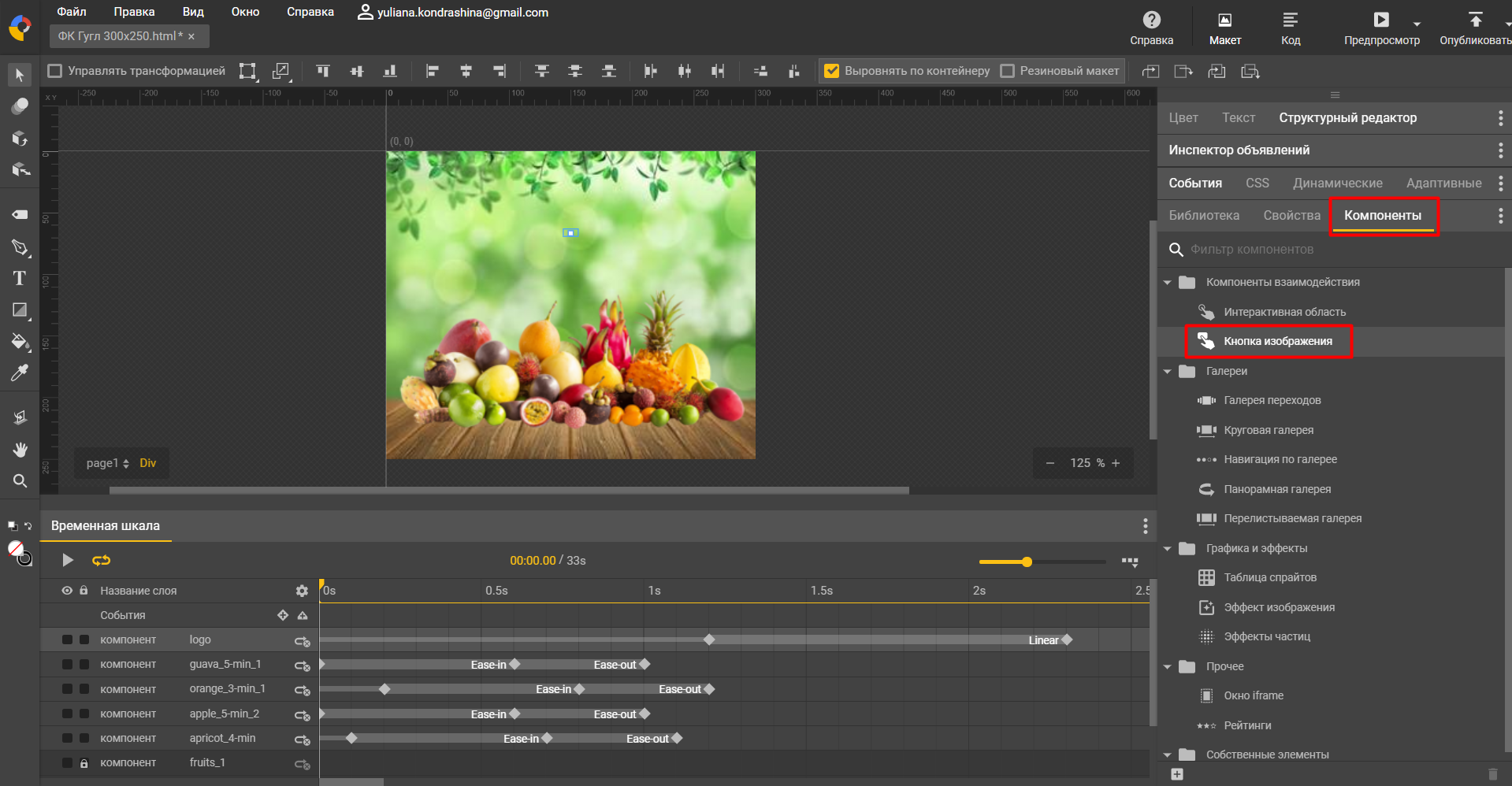
Остался призыв к действию. Давайте для этого элемента используем компонент взаимодействия. Благодаря нему пользователь сможет взаимодействовать с баннером, что добавит ему интерактивности. Для этого нам нужна Рабочая панель → «Компоненты». Выберем папку «Компоненты взаимодействия» → «Кнопка изображения».
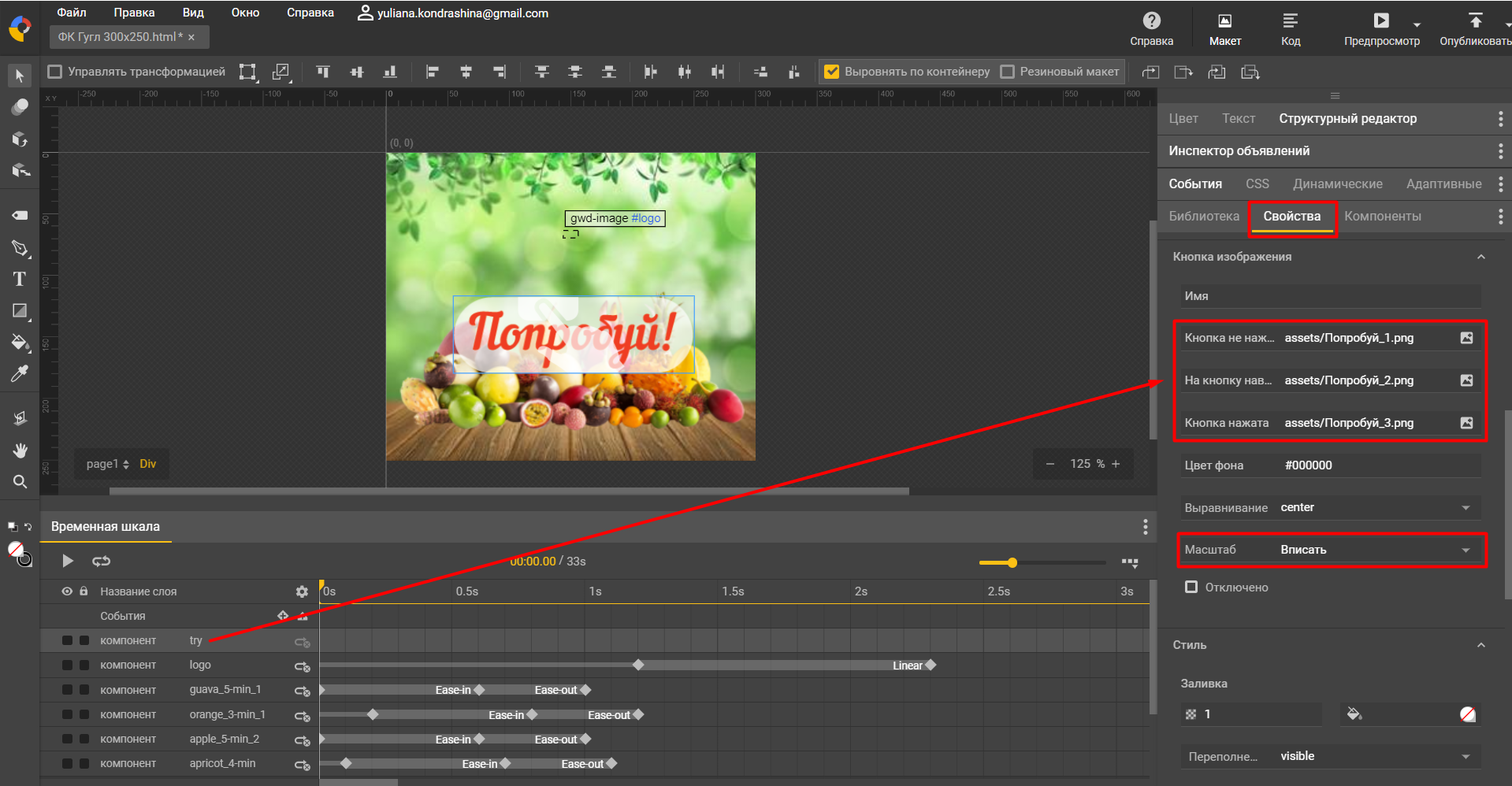
Подтянем элемент в нужную область отображения, выделяем его и заходим в «Свойства». В разделе «Кнопка изображения» нам надо добавить 3 состояния кнопки призыва. Не забудьте изменить масштаб на Вписать — это нужно для того, чтобы изображение сохранило исходные размеры. Здесь же в разделе Положение и размер вы можете отредактировать размеры самого компонента взаимодействия.
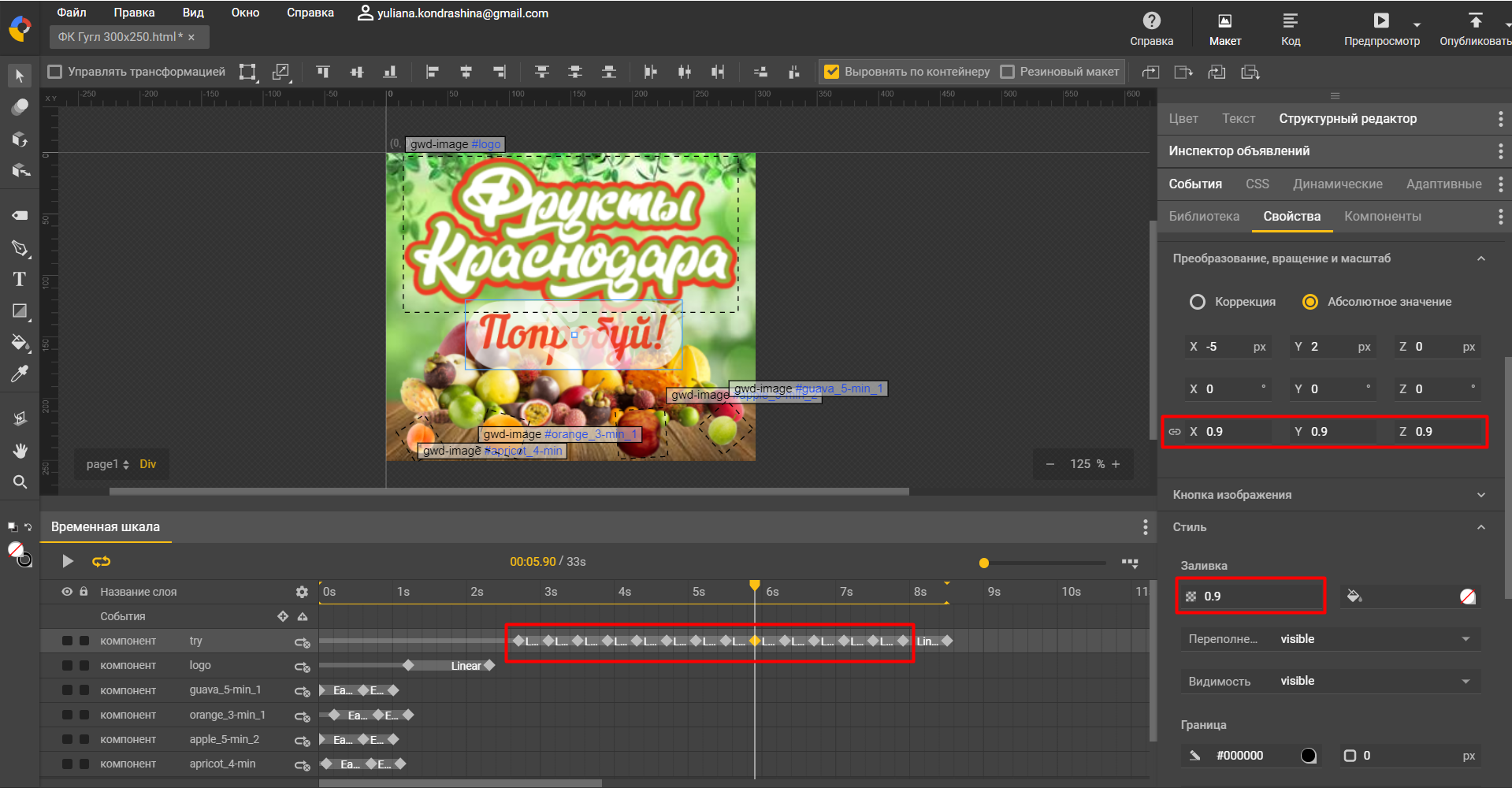
Сделаем так, чтобы кнопка мигала. Копируем через каждые 4 клетки ключевое действие и чередуем заливку и масштаб 0,9 и 0,9 и 1 и 1. В первом ключевом кадре заливку оставим 0. Так сделаем 7 раз. Итого у нас получается 14 ключевых кадров. В конце заставим ее полностью исчезнуть — масштаб и заливка будут равны 0.
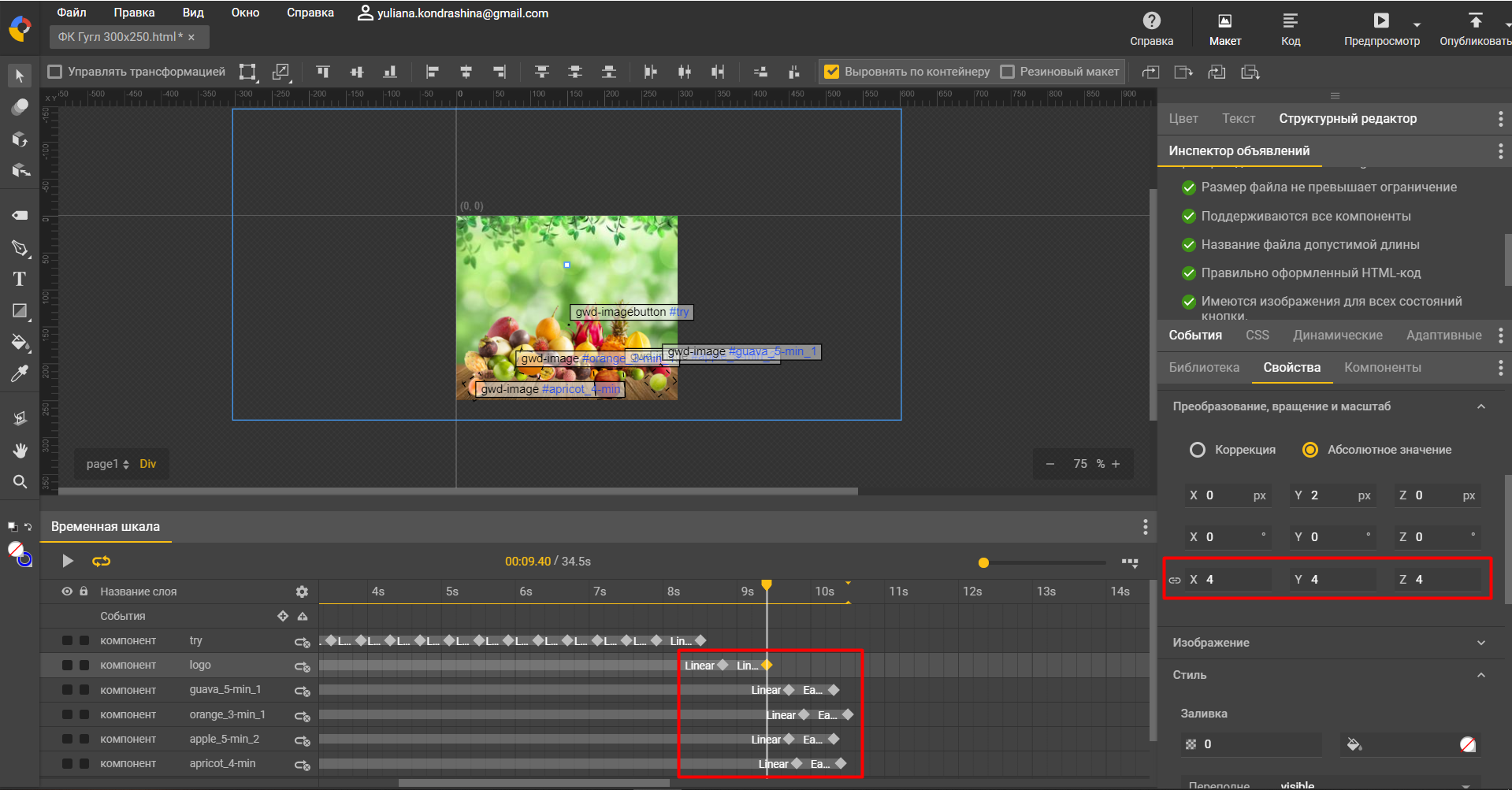
С логотипом мы поступим иначе — заливка будет равна нулю, но масштаб выставим 4. Логотип будет будто наезжать на экран. А после этого заставим фрукты укатиться за кадр с динамикой Ease-in.
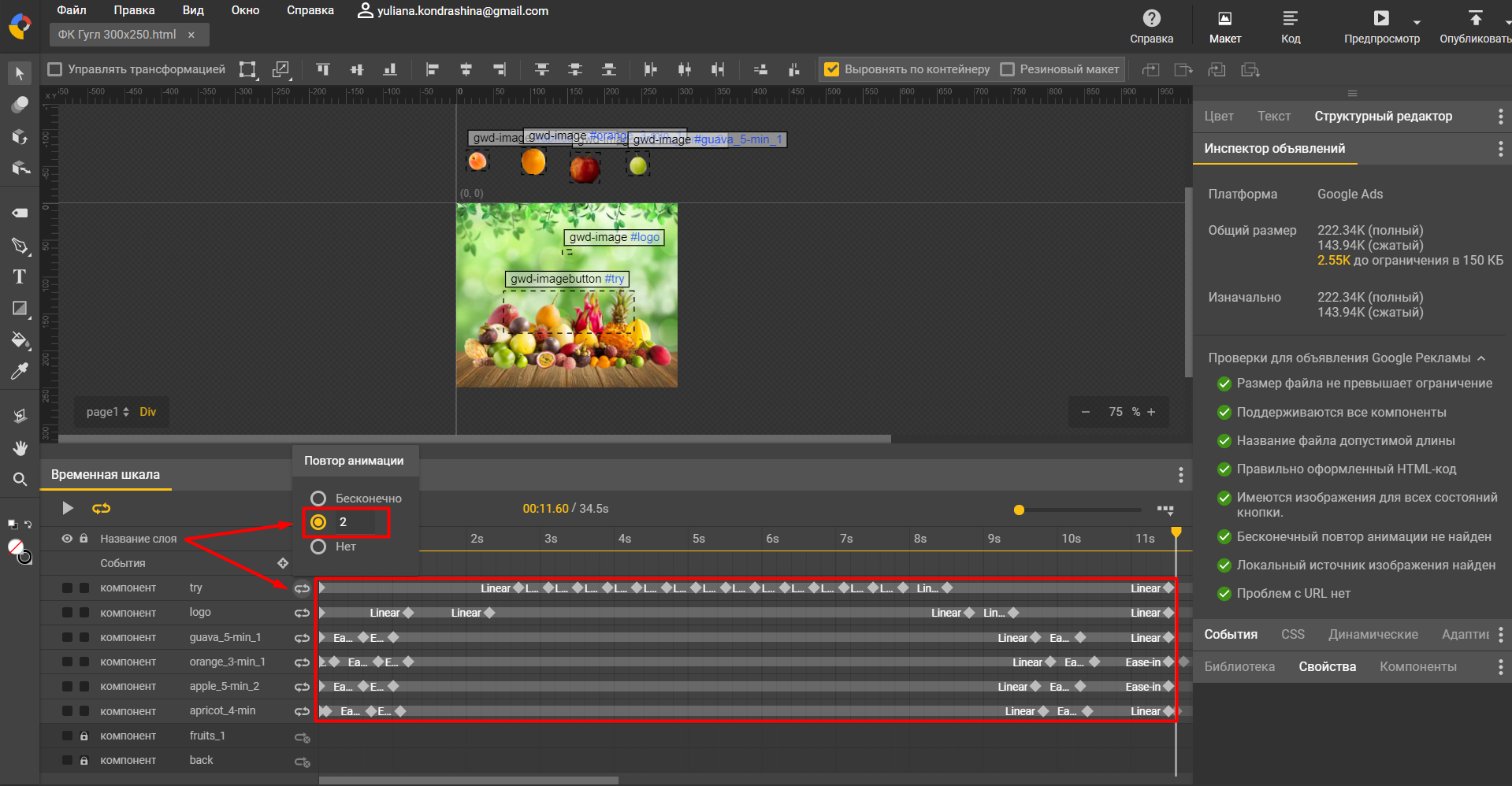
Зациклим нашу анимацию, чтобы она повторялась. Добавляем ключевые кадры до начала анимации каждого объекта и до последней секунды. Делаем это для того, чтобы объекты повторялись идентично друг другу. Не забудьте выставить заливку 0 у логотипа и призыва к действию для того, чтобы эти объекты оставались невидимыми. Затем задаем повтор анимации 2 раза. Общее время должно быть не более 30 секунд, а так как мы создали повтор, то в итоге наша анимация теперь составляет 11.5 х 2 = 23 секунды.
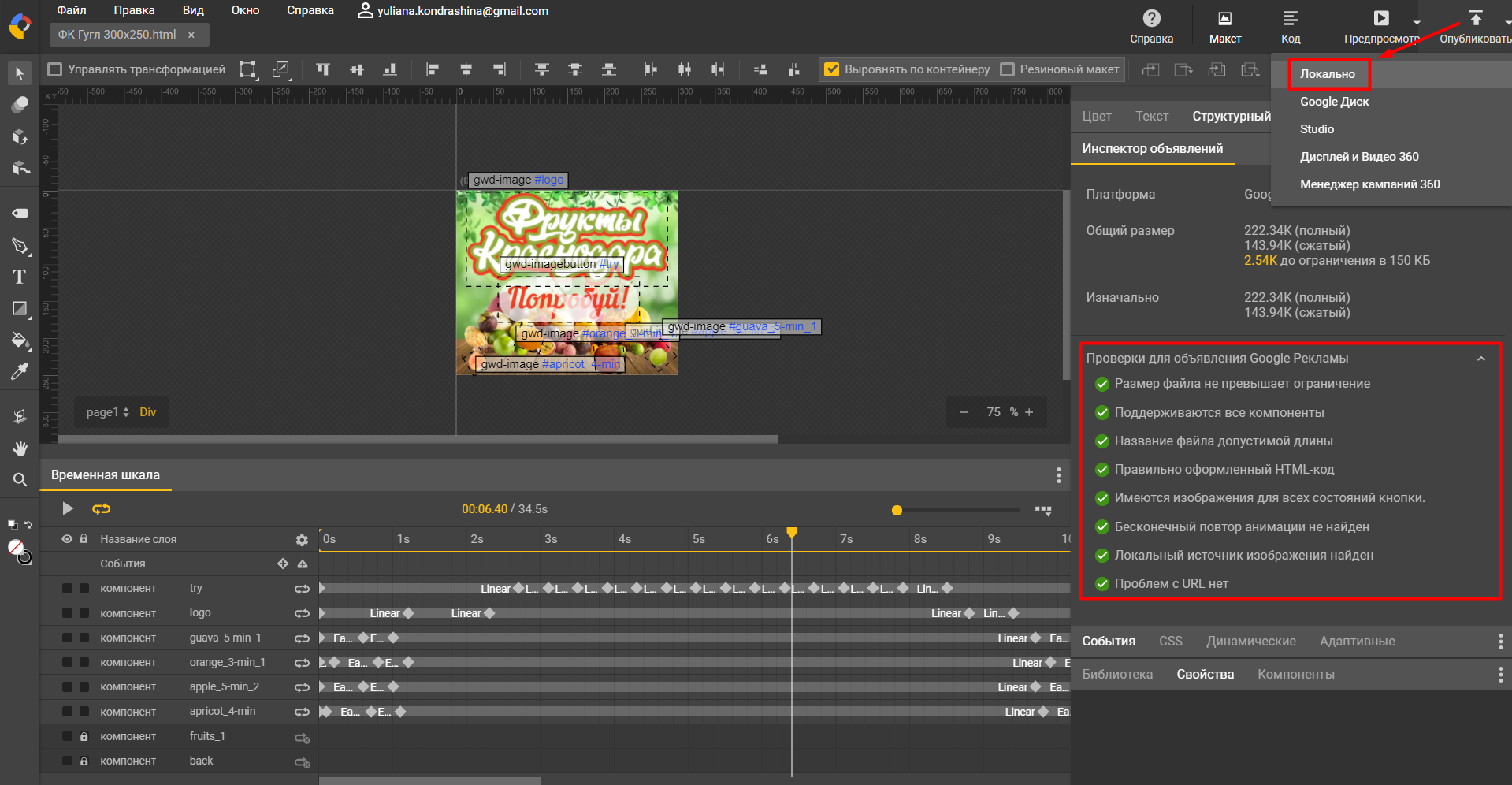
Проверяем инспектор — все ок. Можем публиковать. Для этого нажимаем «Опубликовать» и выбираем «Локально». Сохраняем готовый баннер в нужной нам папке. Баннер для Google Ads готов.
Верстаем баннер для Яндекса
Для того, чтобы сверстать такой же баннер для Яндекса, нам потребуется создать новый документ, скопировать слои с временной шкалой и немного отредактировать код.
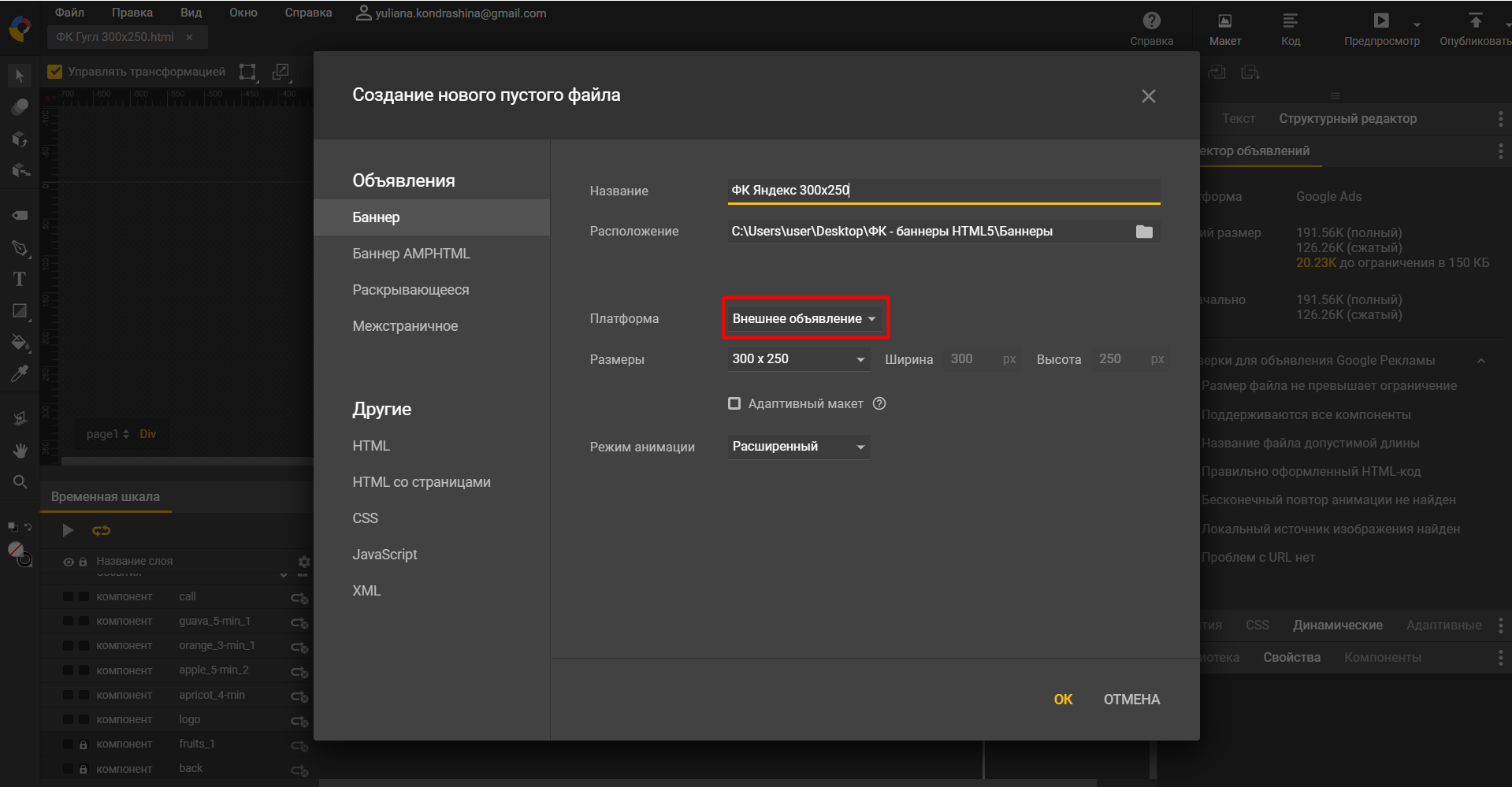
Создаем новый документ. Настройки остаются прежними, кроме выбора платформы. Здесь выбираем «Внешнее объявление».
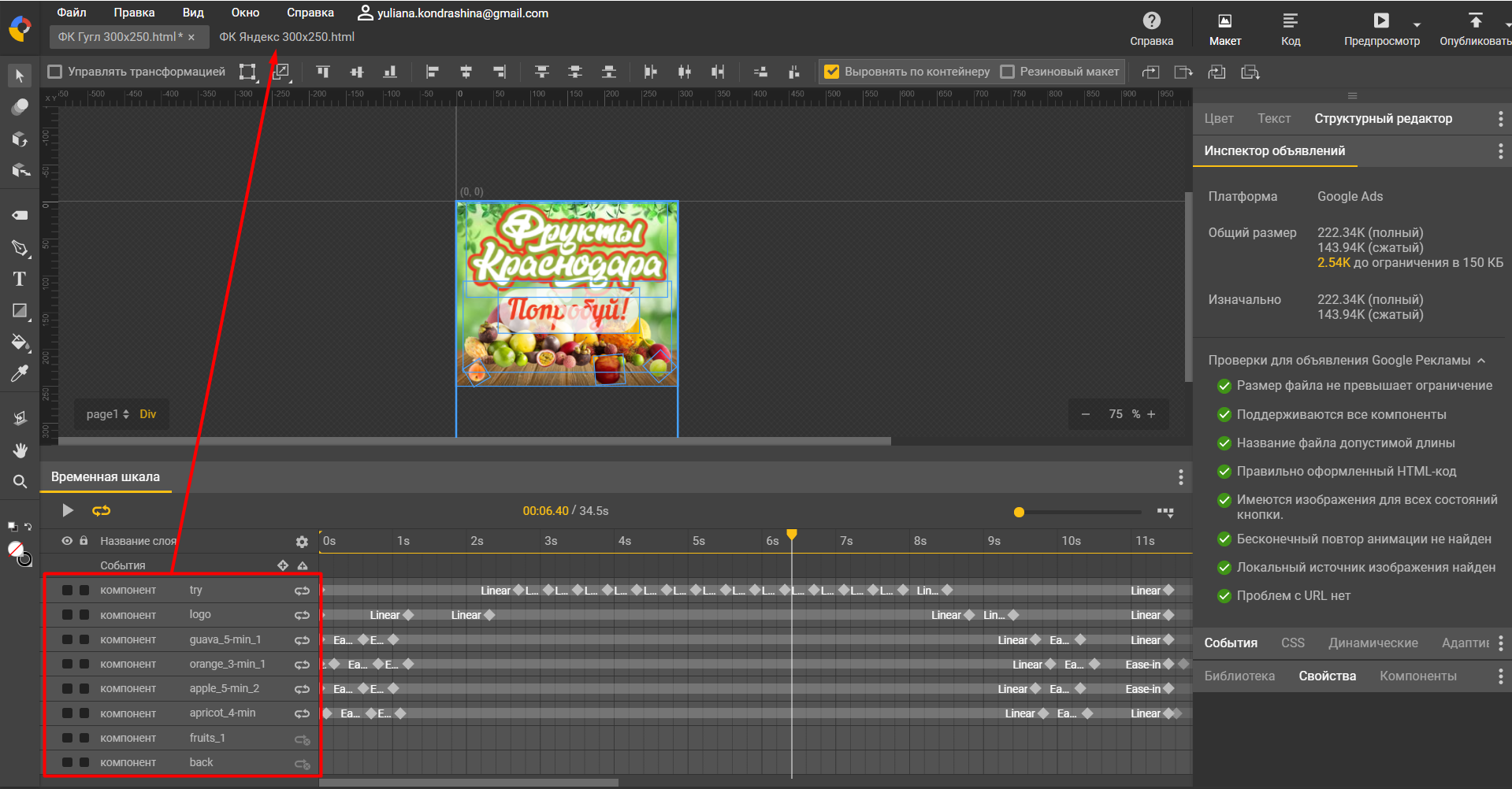
Возвращаемся к предыдущему объявлению. Мы должны снять все замки, выделить все компоненты во временной шкале, скопировать и вставить в новый документ. Все элементы и анимация скопированы полностью.
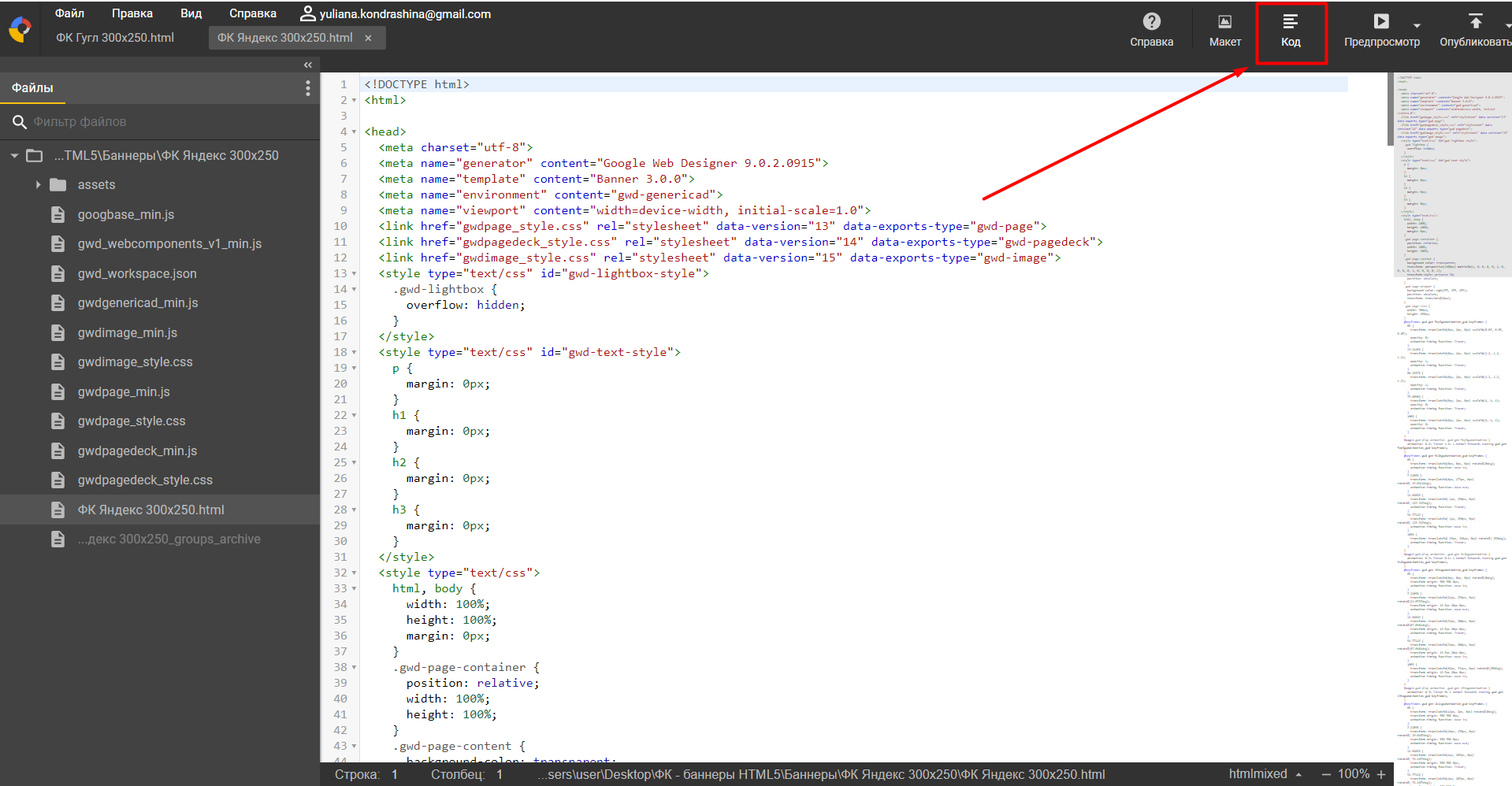
Теперь переходим в режим кода.
И делаем следующее:
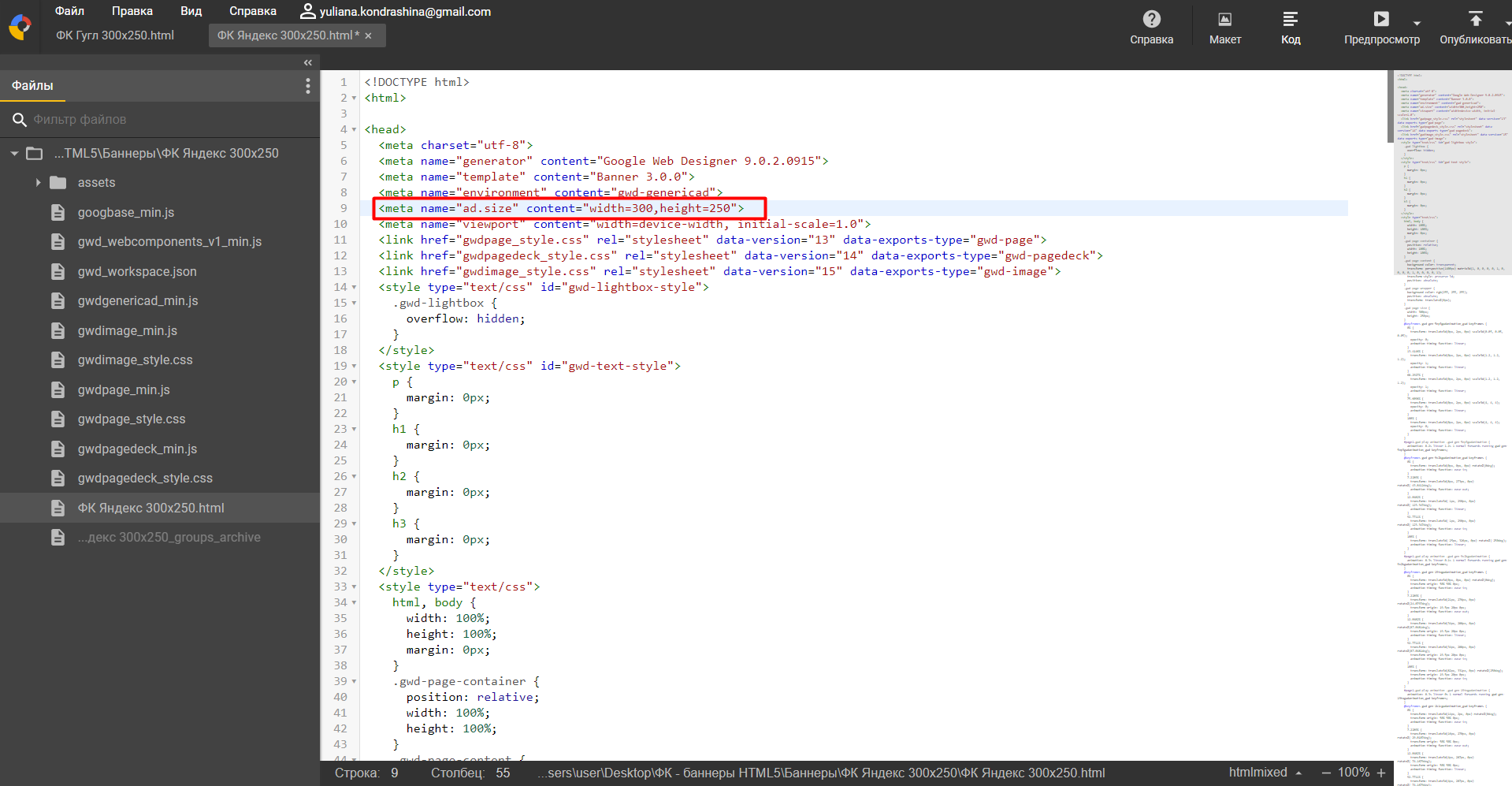
meta name=»environment» content=»gwd-genericad»
вставляем такой код:
где width и height — ширина и длина нашего баннера.
Так как у нашего баннера размеры 300х250, вставляем строчку:
meta name=»ad.size» content=»width=300,height=250″
Не забудьте поставить скобки <> перед началом строчки и после нее
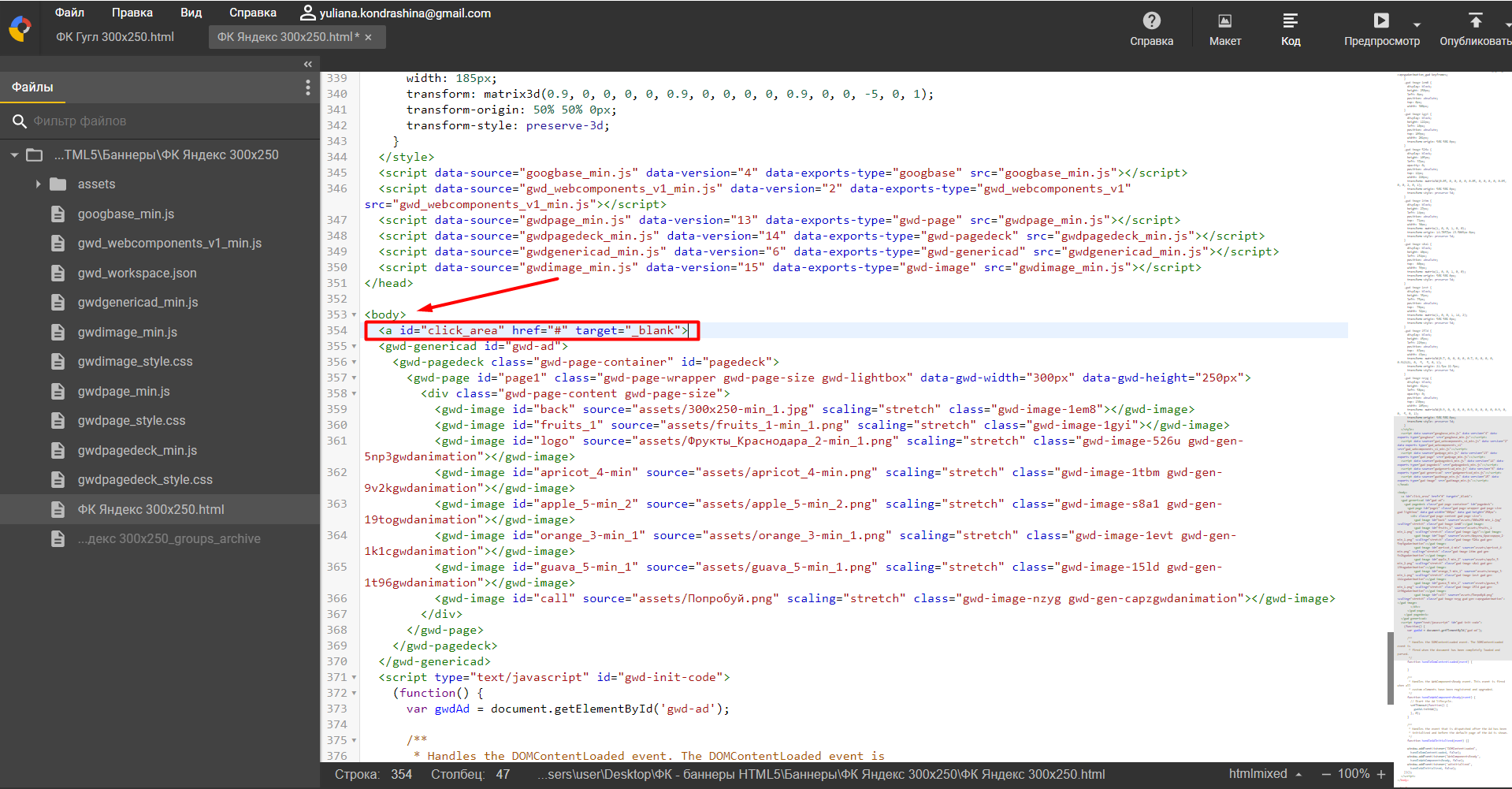
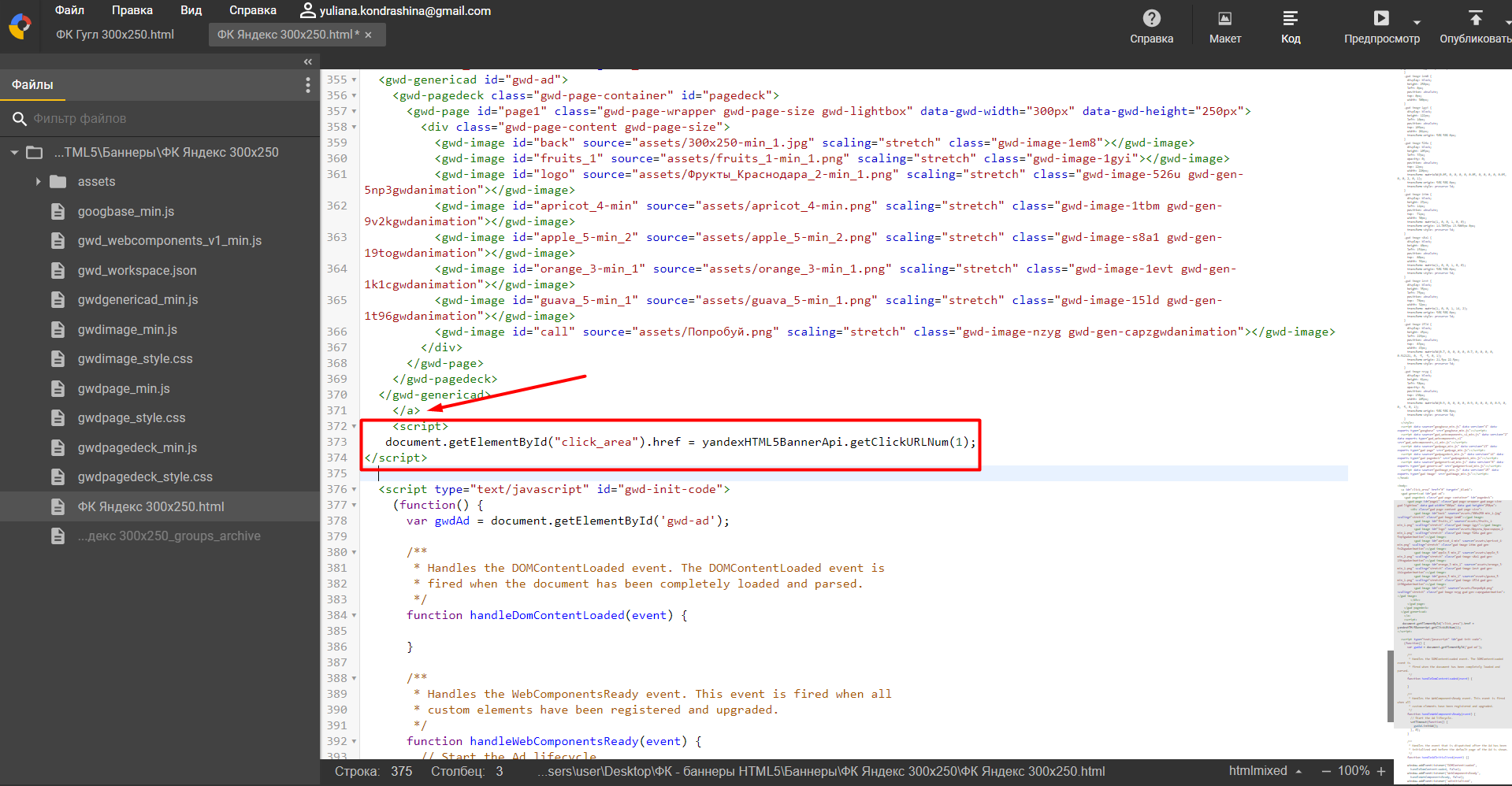
Находим абзац с телом баннера body. Со следующей строки, после открытия тела кода, вводим:
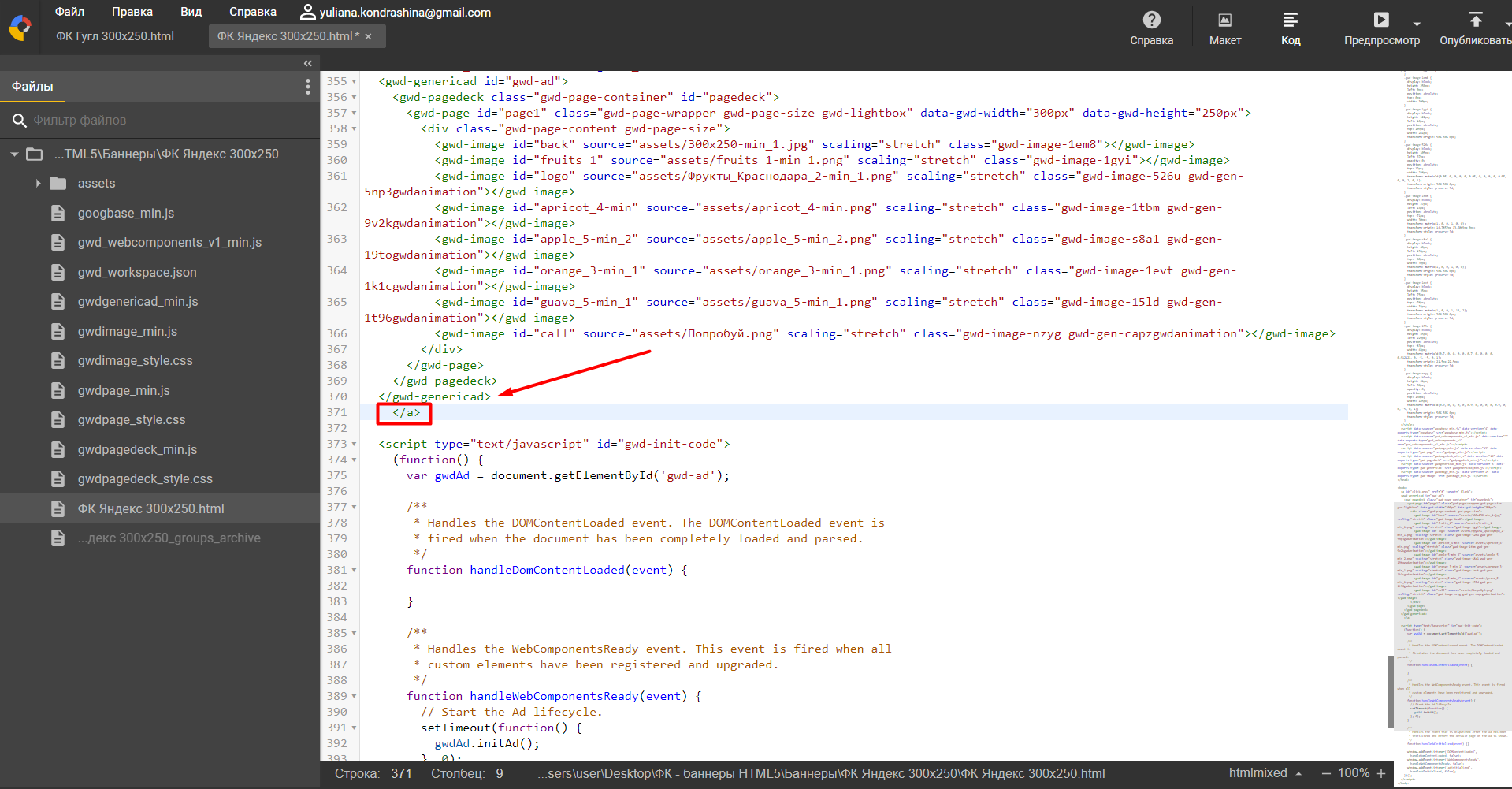
Находим /gwd-genericad в теле кода и закрываем тег:
И сразу после него добавляем скрипт:
Также не забудьте о скобках в начале и конце тега, как на скриншоте:
Инспектор объявления может выдавать предупреждение о недействительном URL, но, как показала практика ниже, в данном случае это не влияет на результат работы.
Сохраняем изменения и публикуем баннер как в прошлом разделе. Баннер для Яндекс.Директа готов.
Верстка других форматов и модерация объявлений
Остальные 3 формата, 240×400, 300×600 и 336×280, мы можем создать используя уже готовый баннер 300×250. Эти советы помогут ускорить работу:
Создайте новое объявление нужного вам размера и откройте уже созданный вами баннер. Скопируем некоторые объекты в новый баннер для ускорения процесса.
Добавьте фоновые изображения без анимации нужного размера и подгоните их по размеру баннера, если требуется.
Из временной шкалы предыдущего баннера скопируйте движущиеся объекты на новый. Нужные объекты можно выделить с помощью SHIFT и скопировать / вставить Ctrl+C / Ctrl + V. Они копируются вместе с анимацией.
Так как вы копируете объекты на баннер большего или меньшего размера, то их надо будет подогнать под актуальный размер таким образом, чтобы они смотрелись гармонично.
В некоторых объектах, в нашем случае, во фруктах, придется изменить траекторию падения под размер баннера. Чтобы это было быстрее, снимите галочку с пункта «Управлять трансформацией». Вращение объектов при этом сохранится.
Чтобы быстрее подогнать под размер логотип или кнопку, используйте выравнивание и изменение размера в свойствах. Также можно использовать клавиши со стрелками, выделив объект, чтобы изменять его положение по пикселям.
Выделите все ключевые кадры у заданного объекта, от первого до последнего, и измените его положение на холсте или в свойствах, чтобы ускорить работу — так вы измените его положение во всей временной шкале, а не только у одного кадра.
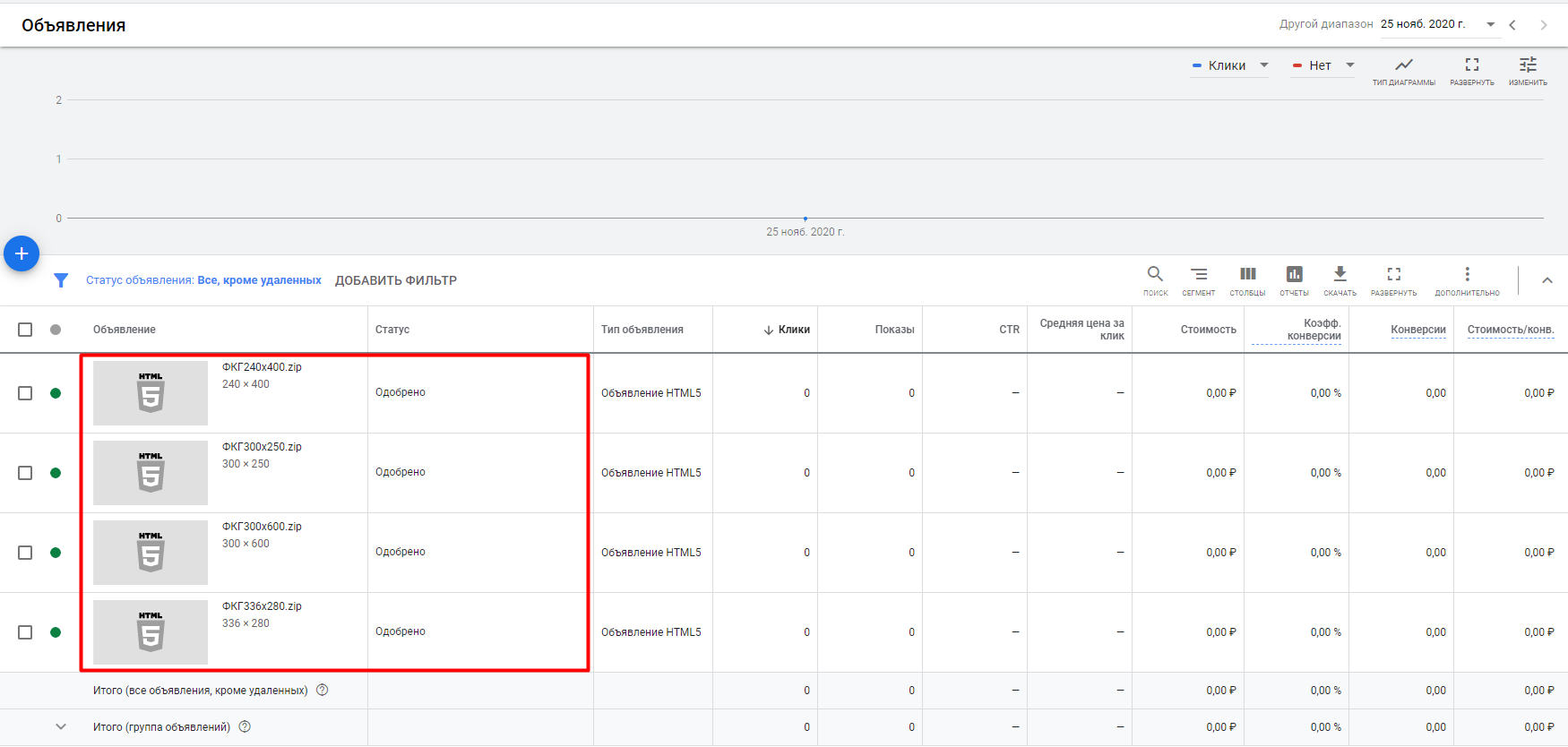
Давайте добавим созданные нами объявления в кабинеты площадок. В Google Ads объявления одобрены.
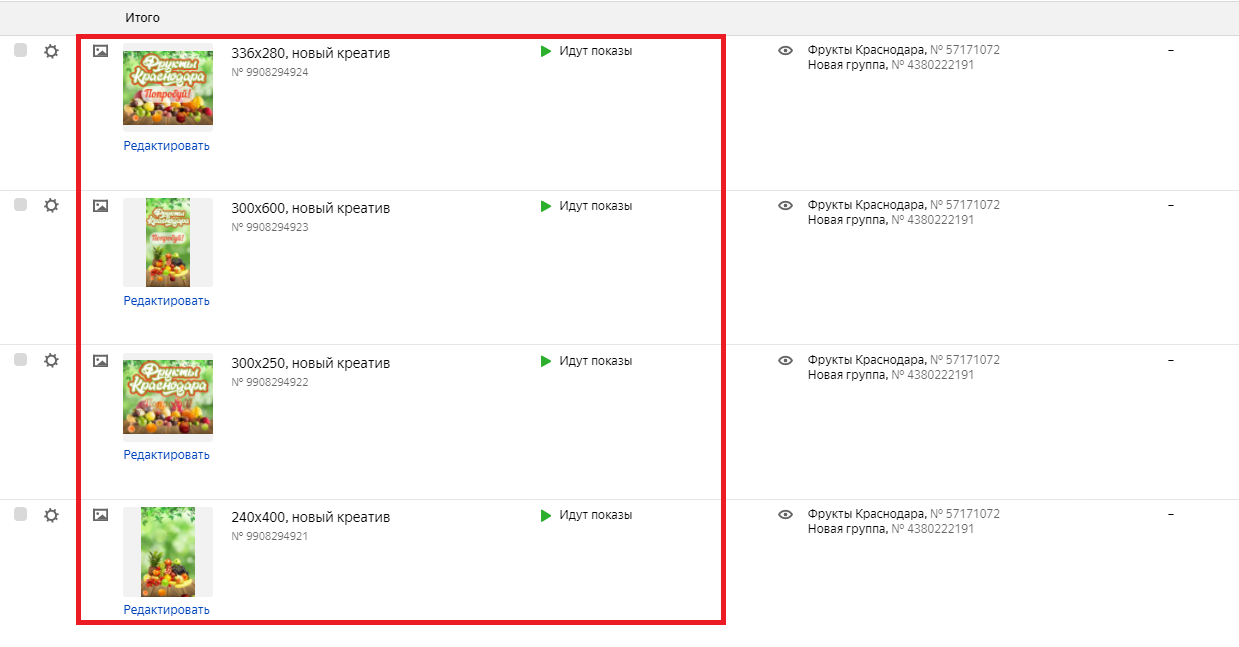
В Яндекс.Директе объявления одобрены.
По ссылке вы можете скачать все материалы, которые использовались при создании баннеров и самостоятельно сделать их по инструкции. Скачать архив на Яндекс.Диске.
Как Google Web Designer упрощает рабочие задачи
— Представьте, что ваш клиент хочет запустить акцию или флайт, вот прямо сейчас, потому что сейчас у него есть на это возможность или он хочет посоперничать с внезапно активизировавшимся конкурентом. Мы можем ускорить процесс создания такой рекламной кампании, быстро собрав баннер и опубликовав его.
— Если ранее опубликованный баннер не соответствует требованиям площадки, то мы можем быстро его поправить и опубликовать в рекламной кампании еще раз. Исходники у нас есть. Такое может потребоваться в тех случаях, когда наша реклама должна уже транслироваться, но модерация по каким-либо причинам остановила их показ.
— Вы самостоятельно сможете создавать такие баннеры, тем самым упростив решение задач клиента. Над задачей будете работать только вы и ваш клиент напрямую — это ускорит процессы согласования и запуска.
— Можно проводить А/В тесты, анализировать поведение и реакцию нашей аудитории, обновлять баннеры так часто, насколько это требуется, чтобы увеличить показатели эффективности рекламы.
— Теперь, благодаря GWD, совсем не обязательно владеть JavaScript, CSS и HTML для того, чтобы создать баннер HTML5.
— Интерфейс интуитивно понятен. Например, если вы уже знакомы с интерфейсами Adobe Photoshop и Illustrator, то разобраться в интерфейсе GWD вам будет еще проще.
— Приложение бесплатное и постоянно обновляется. Дополнительную информацию об использовании GWD и его функциях можно найти в справке. Она доступна и на русском языке.
Источник