- WordPress.org
- Русский
- Не работает цель в гугл аналитике
- Настройка целей и событий в Global Site Tag — Google Analytics
- Добавление цели Global Site Tag — Google Analytics
- Настройка цели отслеживания посещения страницы
- Настройка цели-события клик по кнопке или по html элементу (тегу)
- Настройка цели-события отправка формы
- Gtag event не работает
- Для analytics.js в передачи данных мы использовали код (пример)
- Если на сайте установлен gtag
- Событие (пример)
- Страница (пример)
- Отслеживание событий Google Аналитики
- Отправка событий
- События Google Аналитики по умолчанию
- Отправка событий без взаимодействия
- События и виртуальные страницы в Global Site Tag (2018) ⛳️
- Пару слов про Global Site Tag
- Analytics.js vs gtag.js
- Пушим событие в Global Site Tag
- Демонстрация на сайте
- А если это кажется сложным?
- Виртуальные страницы для Global Site Tag
- Заключение
WordPress.org
Русский
Поддержка → Проблемы и решения → Не работает цель в гугл аналитике
Не работает цель в гугл аналитике
Здравствуйте! Надо установить цель на события отправки почты, форма Contact Form 7 . Нашла этот способ
Где Form — категория цели, wpcf7submit — action.
В консоли event получаю , перехожу по if, форма отправляется , вроде нет ошибок , но цель не отслеживается. Если отслеживать событие таким способом —
Click , то работает.
Мне кажется проблема в форме.
Спасибо!
Функция ga на момент обработки события определена?
А как узнать ? В документации Contact Form 7 ничего об этом не было, т.е. я не заметила.
В документации Contact Form 7 ничего об этом не было
Естественно. Потому что это относится к Google Analytics. Код инициализации аналитикса должен выполниться до обработчика события формы и создать функцию ga, доступную из этого обработчика.
Вы про код отслеживания ? Инициализация аналитикса находится в шапке, форма обратной связи подключается на странице , в контенте . Мне кажется аналитика успевает инициализироваться , поскольку проходит достаточно времени , пока я отправляю форму. Может я неправильно вас поняла. Еще у меня код такой
но я использую ga для отслеживания отправки формы. Хотя gtag тоже пробовала.
- Ответ изменён 2 года назад пользователем psyuzanna .
Правильно поняли. Но не работает же, как Вы говорите. Поэтому я и посоветовал посмотреть на ga в обработчике события формы.
Источник
Настройка целей и событий в Global Site Tag — Google Analytics
Начиная с 1 октября 2017 года все новые аккаунты созданные в сервисе Google Analytics работают через код отслеживания Global Site Tag (gtag.js). В связи с чем и изменился подход в настройке некоторых целей и событий, и в установке самого кода отслеживания.
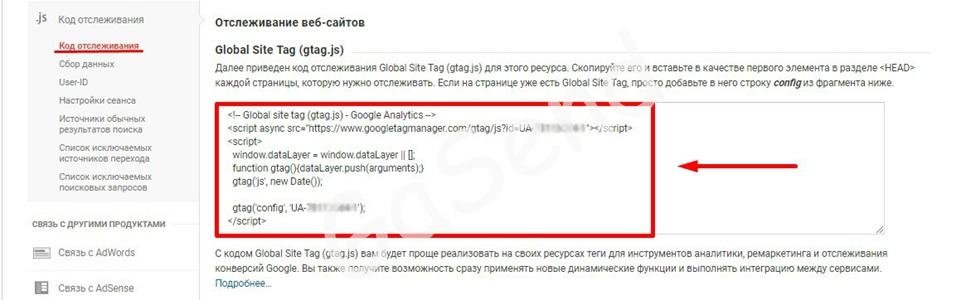
Если ранее код Google Analytics рекомендовалось ставить перед закрывающимся тегом , то теперь код отслеживания Global Site Tag необходимо ставить в качестве первого элемента в разделе
Добавление цели Global Site Tag — Google Analytics
Правильная настройка целей очень важна при продвижении сайтов и использовании поисковой рекламы, поскольку позволяет получать множество полезной информации для оптимизации трафика и увеличения прибыли.
Итак начнём. Для добавления целей, как и ранее, необходимо перейти в раздел “Администратор”, в представлении выбрать раздел “Цели” и нажать на кнопку добавления новой цели “+ Цель”.
Раздел “Установка цели”. Если нет шаблона, то в разделе установка целей ставим галочку “Собственная” и нажимаем “Далее”.
Раздел “Описание цели”. Название цели пишем в произвольном порядке, чтобы потом было понятно какая цель была достигнута, для примера “Посещение корзины” либо “Клик по кнопке купить”.
Тип цели выбираем в зависимости от того, что нам нужно. Мы рассмотрим три самых распространенных варианта:
- Отслеживание посещения страницы — данная цель чаще всего используется для страницы “Корзина”, однако не ограничивается ей.
- Отслеживание события: клик по кнопке либо клик по любому html тегу.
- Отслеживание события отправка формы.
Настройка цели отслеживания посещения страницы
Для настройки данной цели выбираем тип цели “Целевая страница” и нажимаем кнопку далее.
После этого необходимо:
1) Указать адрес страницы вашего сайта, которую вы хотите отследить, для примера https://site.com/cart.html (при условии, что страница корзины имеет статический URL и не имеет никаких дополнительных GET параметров в адресной строке). И в чекбоксе “Переход”, должен быть выбран пункт “Равно”. Кликаем “Сохранить” — цель создана.
2) Если к адресу страницы подтягиваются всегда разные GET параметры (Пример: https://site.com/cart.html?id=1&order=&37), тогда необходимо в чекбоксе “Переход” выбрать “Начинается с” и вставить адрес страницы без GET параметров. После этого сохраняем — новая цель создана.
Однако нужно понимать, если при обработке каких либо данных, вследствии действий пользователей, эта же страница выдает результат обработки и имеет тот же адрес но другие GET параметры, и этот результат необходимо отследить, то данный метод настройки цели не подойдёт.
Пример когда это может быть: когда в интернет магазине страница корзины с товарами имеет адрес https://site.com/cart.html?id=1&order=&37 и при успешном оформлении заказа URL будет иметь вид https://site.com/cart.html?id=1&order=&37&neworder=1, то есть к нему добавляются доп параметры либо изменяются текущие.
3) Когда страница имеет динамический URL и к странице могут добавляется дополнительные GET параметры, тогда необходимо настроить цель посещения страницы используя регулярное выражение (Пример https://site.com?page=12&order=32). Берём из урла часть которая присуща именно этой странице, это может быть цифровой идентификатор страницы либо отдельная переменная. Выбираем в чекбоксе “Переход” опцию “Регулярное выражение”, вписываем регулярку .*уникальная часть URL.* (в нашем примере .*page=12.*) и сохраняем.
Настройка цели-события клик по кнопке или по html элементу (тегу)
При настройке целей-событий уже есть изменения и старый код работать не будет. Не изменился подход к настройке цели-события в самой панели Google Analytics, изменилась структура кода, который необходимо дописывать к элементу.
Для тех кто ранее не настраивал цели-события в Google Analytics распишем путь по шагам.
Создаём новую цель (инструкция выше). В нашем примере будем отслеживать клик по кнопке вывода дополнительных телефонов. В разделе “Описание цели” выбираем “Событие” и кликаем далее.
В разделе “Подробные сведения” есть обязательные поля “Категория” и “Действие”, их можно заполнить в произвольной форме на латинице, дальше эти данные нам ещё пригодятся. Кликаем “Сохранить”, теперь наша цель создана в панеле Google Analytics, но ещё не работает.
Теперь необходимо установить на кнопку код отслеживания действия. Ранее такой код имел бы вид: onclick=»ga(‘send’, ‘event’, ‘tel’, ‘click’);»
Для тех у кого нет времени вникать в суть вопроса, теперь этот код выглядит так:
- clickdopphone — произвольное наименование события;
- tel — значение поля “Категория”, которое мы внесли в панели Google Analytics;
- click — значение поля “Действие” которое также было внесено ранее в панели.
Для тех кто хочет вникнуть в суть новых возможностей и особенностей настройки новых целей-событий есть инструкция от Google, пока только на английском.
Настройка цели-события отправка формы
Цель-событие на отправку формы похожа по настройке на цель-событие взаимодействия с html элементом (кликом), но имеет одну особенность. В административной панели аналитики настраиваем по примеру выше, только меняем значение полей “Категория” и “Действие” на уникальные, а вот в коде, вместо onclick, используем onsubmit, код ставится не на кнопку формы, а на сам html тег form, плюс добавляем return true;
onsubmit=»gtag(‘event’, ‘sendemail’, < 'event_category': 'mail', 'event_action': 'send', >);return true;»
В данном варианте цель будет срабатывать не при нажатии кнопки отправить, а именно при условии, что отправлен запрос на отправку формы. return true здесь необходим для того, чтобы цель срабатывала при успешной отправке формы, то есть, если используется валидация каких-либо полей (к примеру E-mail адреса), то без return true цель сработает даже если запрос на отправку формы будет отправлен но письмо не будет сформировано (по причине ошибки валидности поля, либо ошибки со стороны сервера).
Сергей 2019-01-17 23:40:00
Ребята, побольше таких статей, молодцы — все коротко и понятно.
Источник
Gtag event не работает
Global site tag сейчас тестируется, как замена analytics.js, по этому на данный момент, когда вы создаете новую учетную запись в google analytics, вам предлагают установить именно его. Также можно заметить, что в меню google analytics старых учетных записей появился gtag. Отслеживание с помощью gtag в первую очередь связано с целью оптимизации продуктов google.
Отслеживание сайта в google analytics рекомендую настраивать в google tag manager. На данный момент при настройке через gtm на вас не влияет какой код вы будете использовать при передачи данных в google analytics. Но если вы решили поставить код счетчика напрямую на сайт это тоже не плохо. Однако при настройки целей многие допускают ошибку, устанавливая коды на кнопки, формы для analytics.js при том что на сайте установлен gtag.
Файлы Analytics.js и gtag.js отличаются. У них разные функции передачи данных, разные обработчики. По этому, когда вы питаетесь передать через функцию ga (analytics.js) событие или станицу, то gtag (gtag.js) не увидит их и следственно не передаст в google analytics.
Для analytics.js в передачи данных мы использовали код (пример)
Если на сайте установлен gtag
Событие (пример)
задать вопрос – произвольное название цели
клик по кнопке – название категории
вопрос – название действия
Настроим цель в google analytics на событие
В блоке представления /// цели /// создать цель ///
название: задать вопрос
категория: клик по кнопке
Страница (пример)
UA-XXXXXX-X – код счетчика google analytics
/1click-vopros-click – название виртуальной страницы
Настроим цель в google analytics на просмотр виртуальной страницы
Тип цели: переход
Переход равно /1click-vopros-click (по примеру)
Источник
Отслеживание событий Google Аналитики
Из этого руководства вы узнаете, как отслеживать события Google Аналитики с помощью gtag.js.
Отправка событий
Для отправки событий с веб-страницы, на которую добавлен глобальный тег, используйте следующие настройки команды gtag.js event :
| Название | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| string | Значение, которое указывается в отчетах Google Аналитики как действие по событию. | ||
| string | «(not set)» | Категория события. | |
| string | «(not set)» | Ярлык события. | |
| number | Ценность события, выраженная целым неотрицательным числом. |
Ниже показан фрагмент кода, который отправляет событие с действием ‘aaa’ , категорией ‘bbb’ и ярлыком ‘ccc’ .
Если для или не указано значение, то используется значение по умолчанию – «(not set)» .
Подробная информация о том, как Google Аналитика интерпретирует компоненты событий, приведена в этой статье.
События Google Аналитики по умолчанию
Мы рекомендуем использовать события Google Аналитики по умолчанию, для которых уже заданы категории и ярлыки. Это обеспечивает единообразие данных в отчетах и поддержку новых функций в будущем.
В таблице ниже перечислены категории и ярлыки для событий по умолчанию. Для событий, которых нет в списке, например для созданных вами, по умолчанию указывается категория «engagement» и ярлык «(not set)» .
| Название события | Категория по умолчанию | Ярлык по умолчанию |
|---|---|---|
| add_payment_info | ecommerce | |
| add_to_cart | ecommerce | |
| add_to_wishlist | ecommerce | |
| begin_checkout | ecommerce | |
| checkout_progress | ecommerce | |
| generate_lead | engagement | |
| login | engagement | method |
| purchase | ecommerce | |
| refund | ecommerce | |
| remove_from_cart | ecommerce | |
| search | engagement | search_term |
| select_content | engagement | content_type |
| set_checkout_option | ecommerce | |
| share | engagement | method |
| sign_up | engagement | method |
| view_item | engagement | |
| view_item_list | engagement | |
| view_promotion | engagement | |
| view_search_results | engagement | search_term |
Отправка событий без взаимодействия
Чтобы отправить событие без взаимодействия, задайте для параметра non_interaction значение true :
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
События и виртуальные страницы в Global Site Tag (2018) ⛳️
Приветствую друзья. На связи Евгений Тридчиков. И в этом видео я расскажу про работу событий и виртуальных страниц с обновленным счетчиком Google Analytics, который получил название Global Site Tag.
Лень читать? Смотрите видео в конце статьи!
Пару слов про Global Site Tag
Как вы уже наверняка знаете, Global Site Tag это новый стандарт, который предлагает гугл, для работы с Google Analytics и не только. Дело в том, что счетчик получил обновленный сниппет.
Что самое интересное, теперь он работает на основе другой библиотеки – то есть ранее Universal Analytics работал на основе библиотеки Analytics точка js, то теперь это gtag.js. И неприятность заключается в том, что поменялся синтаксис.
Говоря синтаксис, я имею в виду конструкции, которые мы, специалисты по контекстной рекламе, должны использовать для того, чтобы вручную передавать события и виртуальные страницы Google Analytics.
Я буду показывать на примерах, как это было и как это стало, чтобы вам было понятнее. Забегая вперед, скажу, что, на мой взгляд, стало проще или, как минимум, не сложнее.
Analytics.js vs gtag.js
На экранах у вас строчка, которая передает в Universal Analytics событие с категорией category, и, стало быть, действием по событию «event». То есть «send» и «event», эти два параметра в кавычках, которые вы видите на экране, это команды. Следующие два параметра имеют определенные значения. Так было ранее, когда мы работали с Universal Analytics.
Если продолжить эту логику, то мы можем задать какие-то явные значения, например: на экранах вы сейчас видите «form» и «submit», то есть «передавать» события с категорией «form» и «submit».
Это удобно такое событие повесить, например, на отправку формы, потому что ее значение логично. То есть это форма и это «submit» – отправка формы. Благодаря такой настройке, нам будет легко настроить цель в представлении Google Analytics. Об этом я рассказывал ранее, в соответствующем видео, можете посмотреть.
Пушим событие в Global Site Tag
Так вот друзья, теперь, при работе с новой библиотекой, для того, чтобы отправить новое событие в Google Analytics, если стоит Global Site Tag на сайте, нужно использовать именно вот такую конструкцию. Обратите внимание, это самая простая строчка, которая может быть. Далее будет немного сложнее.
Что поменялось: вместо ga стал gtag, а в скобках встали два параметра, первый, это «event» – можно сказать, что это тоже команда, которая говорить системе, что сейчас будем работать с событиями; а далее в кавычках идет название отправляемого события, вернее действия по этому событию.
При таком, самом простом раскладе, мы отправляем событие с категорией «general». То есть, по умолчанию, если мы не прописываем категорию события вручную, событие отправляется с категорией «general».
Зная это, и видя это в отчете в режиме реального времени либо с помощью Tag-Assistant, мы можем настроить соответствующие цели в представлении.
Таким образом, если опираться, на пример выше, вот на этот пример, передаем в Universal Analytics, ранее передавали формы submit, то теперь это будет выглядеть вот таким образом: gtag(‘event’, ‘submit’), при этом мы передаем категорию general. Настройка цели будет вот в таком варианте:
Но если вы хотите немножко усложнить и передавать пользовательское значение для категории и действия, то вы должны в эту конструкцию через запятую добавить фигурную скобку, в которой нужно указать значение параметра «event_category».
Таким образом, вы вручную задаете значение категории. Строчка, которая у вас сейчас на экране, соответствует строчке, рассмотренной ранее – которая отправляла в Universal Analytics событие с категорией «form» и «submit».
Для наглядности посмотрите – первая строчка это то, как отправляем события в «Universal», а вторая строчка, это конструкция, которая отправляет события с категорией form и действием submit, в Global Site Tag.
Кроме того, с помощью пользовательских параметров в фигурных скобочках мы можем отправлять не только категорию и действие, но и, например, ярлык, и другие.
Демонстрация на сайте
А теперь перейдем в браузер, и я покажу вам как это реализовано на настоящем сайте. Прежде всего, покажу вам простое событие. Оно настроено вот на эту кнопку – «перезвоните мне», вернее на эту ссылку, при нажатии на которую выскакивает модальное окно и в Global Site Tag улетает событие.
Для начала я вам покажу, как это реализовано в коде, чтобы вы убедились: жмем на «исследовать элемент», далее переходим в Network – здесь нужно обновить страницу – идем в command, делаем поиск по странице – вот эта команда. Обратите внимание – вот эта строчка срабатывает, когда мы жмем на кнопку «перезвоните мне».

Как видите, если верить описанию, которое я предложил выше, в Global Site Tag улетит событие с идентификатором «show_callback», то есть действием по событию «show_callback». Здесь категория по умолчанию «general».
Давайте проверим это. Для этого, как вы знаете, я использую Tag Assistant – включаю его, перезагружаю страницу. Обратите внимание, что здесь у меня и Universal Analytics и Global Site Tag. Это такая особенность – если вы ставите на сайт Global Site Tag, то он подтягивает два сниппета.
Далее, я жму «перезвоните мне». Идем в знакомый нам «Universal» и видим событие. И действительно: категория «general», которая передается по умолчанию, и действие по событию «show_callback».
Теперь переместимся в карточку товара, потому что именно здесь, на кнопку «в корзину», настроено событие, которое уже на этот раз передает в явном виде категорию. Здесь мы жмем «просмотреть код страницы».

Обратите внимание, вот эта строчка. При клике на кнопку «в корзину» в Analytics передается событие с действием «addtocart» и категорией «form». На этот раз категория задана явным образом, а не «general», как было по умолчанию.
Таким образом, убедимся, что здесь у нас событий нет, пусто. Жмем «в корзину» и проверяем: видите, появилось событие – «form», действие – «addtocart».
А если это кажется сложным?
Далее. Возможны варианты развития событий. Если вам показалось, что обновленный код Global Site Tag выглядит сложно и не хочется в этом разбираться, вы можете оставить все как есть и поставить на своем сайте стандартный Universal Analytics, который по прежнему работает и поддерживается библиотекой Analytics.js.
Тогда вам не нужно будет менять конструкцию событий и виртуальных страниц на сайте, потому что они будут работать.
Для этого я приложу ссылку под данным видео, где вы можете скачать стандартный сниппет счетчика Universal Analytics. Здесь, в предпоследней строчке – «ga create», далее идет UA и номер ресурса. Вместо него вам нужно поставить свой номер ресурса.
Как видите, сам сниппет стандартный. Такой вариант развития событий я предлагаю для тех, кому лень, либо показалось сложным. Хотя, на мой взгляд, стало проще или, как минимум, не сложнее.
Виртуальные страницы для Global Site Tag
И последнее. Если вы хотите работать не только событиями, но и виртуальными страницами, то у вас на экранах конструкция, которая передает в Global Site Tag виртуальную страницу.
Как видите, здесь все очень просто: есть две команды «event» и «page_view», и далее в фигурных скобках параметр «page_path» – путь страницы, и далее значение параметра. В нашем случае это «addtocartvirt», то есть описательное значение виртуальной страницы.
Таким образом, если повесить эту конструкцию на какой-то элемент, то при клике на этот элемент, либо какой-то еще возможный сценарий, в Global Site Tag будет передаваться виртуальная страница с адресом, который вы видите на экране.
Заключение
Что ж, друзья, на этом у меня все. Надеюсь вы разобрались, как работать с событиями и виртуальными страницами на основе обновленного счетчика Global Site Tag и теперь умеете это. Ставьте пальцы, если было полезно!
А кроме того рекомендую скачать пошаговый Курс по Яндекс Директ и Google Adwords. С помощью данных видеороликов вы настроите свои первые рекламные кампании и ни за что не сольете рекламный бюджет.
Источник