Почему не работает gulp-imagemin?
Пробую установить gulp-imagemin, но при запуске команды gulp-imagemin в терминале выдает ошибку:
ReferenceError: require is not defined in ES module scope, you can use import instead
This file is being treated as an ES module because it has a ‘.js’ file extension and ‘C:\Users\tempe\Desktop\gulp-start\package.json’ contains «type»: «module». To treat it as a CommonJS script, rename it to use the
‘.cjs’ file extension. Я так и не понял какой файл надо переименовать с расширением cjs. Помогите разобраться, как сделать импорт изображений из одной папки, сжать изображение и перенести их в другую папку. Пробовал через импорт, как написано в документации, но не получилось.
Вот что у меня написано в gulpfile.js
- Вопрос задан 17 сент.
- 226 просмотров
Почему у вас написано type=module а вы используете require ? Определитесь.
Что за команда gulp-imagemin ?
Для оптимизации картинок вы должны выполнить команду gulp images
Norum, если делаете через require, то уберите из package.json type=module
type=module указывает среде nodejs на то, что файлы написаны по современным стандартам (es6 modules), а не как раньше было (commonjs)
Источник
Ошибка подключения пакета gulp-imagemin
Установил gulp-imagemin командой npm i -D gulp-imagemin после подключил его в gulpfile.js const imagemin = require(«gulp-imagemin»);
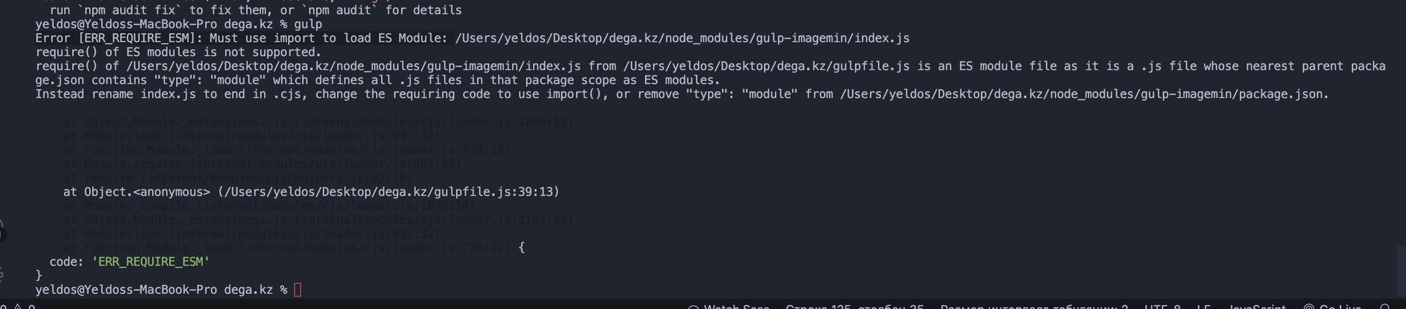
При попытке запустить gulp получаю вот такую ошибку:
Из текста ошибки решил что нужно подключить через import import imagemin from «gulp-imagemin»; после чего ошибка изменилась
Погуглив нашёл другой вопрос https://stackoverflow.com/questions/58384179/syntaxerror-cannot-use-import-statement-outside-a-module и попытался использовать решение в виде добавления в файл package.json «type»: «module» но это ломало подключение остальных пакетов. Все подключали gulp-imagemin через require, а также в первой ошибке сказано что нужно наоборот удалить «type»: «module» . Решил что иду не в том направлении и проблема в установке.
Сначала установил uuid версии 7.0.3 при помощи команды npm i uuid . Далее посмотрел детали 3 уязвимостей статута «high» которые появились после установки gulp-imagemin.
Перешёл по ссылке https://npmjs.com/advisories/1753 где было сказано что нужно установить trim-newlines нужной версии. Я установил trim-newlines версии 4.0.2 командой npm install trim-newlines
После переустановки gulp-imagemin нечего не изменилось. Просьба обновить uuid и 3 уязвимости остались. Чистка кеша с атрибутом —force, переустановка и полное удаление node.js по инструкции в вопросе https://stackoverflow.com/questions/20711240/how-to-completely-remove-node-js-from-windows нечего не изменили.
Поиск решения приводил к ошибкам установки или ошибкам непосредственной работы пакета. Никаких похожих проблем именно с подключением не нашёл.
Источник
Error [ERR_REQUIRE_ESM]: Must use import to load ES Module?
История
Делал настройку gulp по видео уроку. По началу все прекрасно работало, но как дошел до установки плагина «imagemin» возникли проблемы. Установил плагин при помощи кода npm install —save-dev gulp-imagemin
Компилятор
Я так понял там какие то проблемы с модулем. То есть, должен быть «ES module, а у меня используется «CommonJS» (что бы это ни значило). На форумах прочитал создать еще один «package.json» в папке «src», и прописать там <"type": "module">. Но это не помогло.
- Вопрос задан 18 авг.
- 2393 просмотра
alexblackstone, а gulp-image так же ужимает размер файла ?
В плане задачи.
Поставил. Проверил. Работает.
Спасибо )
alexblackstone, Ух, эта сборка сделает седым.
При установке другого модуля «webpcss» далее.
Выдаёт новые приключения:
Error: Cannot find module ‘webp-converter/cwebp’
Require stack:
— G:\Different\Web\Andrikanych Evhen\fls-gulp\node_modules\webpcss\dist\WebpBase64.js
— G:\Different\Web\Andrikanych Evhen\fls-gulp\node_modules\webpcss\dist\Webpcss.js
— G:\Different\Web\Andrikanych Evhen\fls-gulp\node_modules\webpcss\dist\index.js
— G:\Different\Web\Andrikanych Evhen\fls-gulp\node_modules\gulp-webpcss\index.js
— G:\Different\Web\Andrikanych Evhen\fls-gulp\gulpfile.js
— C:\Users\Cobra\AppData\Roaming\npm\node_modules\gulp-cli\lib\shared\require-or-import.js
— C:\Users\Cobra\AppData\Roaming\npm\node_modules\gulp-cli\lib\versioned\^4.0.0\index.js
— C:\Users\Cobra\AppData\Roaming\npm\node_modules\gulp-cli\index.js
— C:\Users\Cobra\AppData\Roaming\npm\node_modules\gulp-cli\bin\gulp.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:962:15)
at Function.Module._load (internal/modules/cjs/loader.js:838:27)
at Module.require (internal/modules/cjs/loader.js:1022:19)
at require (internal/modules/cjs/helpers.js:72:18)
at Object. (G:\Different\Web\Andrikanych Evhen\fls-gulp\node_modules\webpcss\dist\WebpBase64.js:33:19)
at Module._compile (internal/modules/cjs/loader.js:1118:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1138:10)
at Module.load (internal/modules/cjs/loader.js:982:32)
at Function.Module._load (internal/modules/cjs/loader.js:875:14)
at Module.require (internal/modules/cjs/loader.js:1022:19) <
code: ‘MODULE_NOT_FOUND’,
requireStack: [
‘G:\\Different\\Web\\Andrikanych Evhen\\fls-gulp\\node_modules\\webpcss\\dist\\WebpBase64.js’,
‘G:\\Different\\Web\\Andrikanych Evhen\\fls-gulp\\node_modules\\webpcss\\dist\\Webpcss.js’,
‘G:\\Different\\Web\\Andrikanych Evhen\\fls-gulp\\node_modules\\webpcss\\dist\\index.js’,
‘G:\\Different\\Web\\Andrikanych Evhen\\fls-gulp\\node_modules\\gulp-webpcss\\index.js’,
‘G:\\Different\\Web\\Andrikanych Evhen\\fls-gulp\\gulpfile.js’,
‘C:\\Users\\Cobra\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\lib\\shared\\require-or-import.js’,
‘C:\\Users\\Cobra\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\lib\\versioned\\^4.0.0\\index.js’,
‘C:\\Users\\Cobra\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\index.js’,
‘C:\\Users\\Cobra\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\bin\\gulp.js’
]
>
Установил module ‘webp-converter’.
А вот как его применить не понимаю пока.
Источник
Ошибка подключения пакета gulp-imagemin
Установил gulp-imagemin командой npm i -D gulp-imagemin после подключил его в gulpfile.js const imagemin = require(«gulp-imagemin»);
При попытке запустить gulp получаю вот такую ошибку:
Из текста ошибки решил что нужно подключить через import import imagemin from «gulp-imagemin»; после чего ошибка изменилась
Погуглив нашёл другой вопрос https://stackoverflow.com/questions/58384179/syntaxerror-cannot-use-import-statement-outside-a-module и попытался использовать решение в виде добавления в файл package.json «type»: «module» но это ломало подключение остальных пакетов. Все подключали gulp-imagemin через require, а также в первой ошибке сказано что нужно наоборот удалить «type»: «module» . Решил что иду не в том направлении и проблема в установке.
Сначала установил uuid версии 7.0.3 при помощи команды npm i uuid . Далее посмотрел детали 3 уязвимостей статута «high» которые появились после установки gulp-imagemin.
Перешёл по ссылке https://npmjs.com/advisories/1753 где было сказано что нужно установить trim-newlines нужной версии. Я установил trim-newlines версии 4.0.2 командой npm install trim-newlines
После переустановки gulp-imagemin нечего не изменилось. Просьба обновить uuid и 3 уязвимости остались. Чистка кеша с атрибутом —force, переустановка и полное удаление node.js по инструкции в вопросе https://stackoverflow.com/questions/20711240/how-to-completely-remove-node-js-from-windows нечего не изменили.
Поиск решения приводил к ошибкам установки или ошибкам непосредственной работы пакета. Никаких похожих проблем именно с подключением не нашёл.
Источник
Ошибка при установке gulp-imagemin. Кто-нибудь может помочь решить проблему?
> spawn-sync@1.0.11 postinstall C:\HTML\gulp\node_modules\gulp-imagemin\node_modules\imagemin\node_modules\imagemin-gifsicle\node_modules\gifsicle\node_modules\bin-wrapper\node_modules\bin-check\node_modules\spawn-sync
> node postinstall
/
module.js:340
throw err;
^
Error: Cannot find module ‘C:\postinstall’
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:906:3
—
> spawn-sync@1.0.11 postinstall C:\HTML\gulp\node_modules\gulp-imagemin\node_modules\imagemin\node_modules\imagemin-optipng\node_modules\optipng-bin\node_modules\bin-wrapper\node_modules\bin-check\node_modules\spawn-sync
> node postinstall
|
module.js:340
throw err;
^
Error: Cannot find module ‘C:\postinstall’
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:906:3
/
> spawn-sync@1.0.11 postinstall C:\HTML\gulp\node_modules\gulp-imagemin\node_modules\imagemin\node_modules\imagemin-jpegtran\node_modules\jpegtran-bin\node_modules\bin-wrapper\node_modules\bin-check\node_modules\spawn-sync
> node postinstall
Источник