- Мобильная версия Хабра. Версия 3.0
- 22 апреля 2009
- 2014. Версия 2.0 и мобильное приложение
- 2015. TM Feed
- Про дизайн
- Про технологии
- Мобильная версия Хабра
- 10 ошибок мобильной версии сайта, которые убивают желание купить
- 1. Слишком длинные формы захвата.
- 2. Номер телефона компании указан без +7 или в виде картинки.
- 3. Использование Flash на сайте или контент, который нельзя воспроизвести на мобильном.
- 4. Виджеты и поп-апы на сайте, которые не адаптированы под мобильные.
- 5. Отсутствие адаптированной мобильной версии. Кроссбраузерности и кроссплатформенности.
- 6. Слишком мелкий шрифт и отсутствие отступов.
- 7. Кнопки и ссылки, которые не дружат с тач-скрином.
- 8. Долгая загрузка сайта.
- 9. Ошибочный редирект. Отсутствие перехода на полную версию сайта.
- 10. Автозаполнение. Включение набора цифр.
Мобильная версия Хабра. Версия 3.0
Для такой ретроспективы пришлось обратиться к веб-архиву. Благодаря ему в жизни сайта можно выделить следующие этапы:
22 апреля 2009
День рождения мобильной версии. ID-шники постов на Хабре только начали свой путь к шестизначным значениям, а в офисе ТМ (тогда эта аббревиатура ещё расшифровывалось как «Тематические Медиа») на Кривоколенном переулке царила атмосфера стартапа. Незадолго до этой даты в голове одного из разработчиков (Максима rossomachin) зарождается идея сделать экспериментальную облегчённую версию «Хабра», которая бы более лучше работала на мобильных устройствах.
Три человека (программист, веб-технолог и проектировщик интерфейсов), две недели времени и на сайте появился самый короткий пост-анонс: μHabr (дословная цитата анонса). Как говорится, ничего лишнего — ни в анонсе, ни на новорождённом нюХабре мюХабре. Тогда это название не прижилось, так как его было сложно правильно писать и все думали, что это хабратрекер. Поэтому скоро к проекту приклеилось название «Микрохабр».
Особенности первой мобильной версии:
- Каждая страница весила в среднем 5 килобайт (без учёта контента)
- Полное отсутствие рекламы и лишних элементов
- Каждая страница содержала 40 ссылок на публикации
- Хорошо отображалась на всех основных мобильных платформах
В этой версии были недоступны функции авторизации, голосования и комментирования. То есть её можно было использовать только для чтения, что, собственно, от неё на тот момент и требовалось. Микрохабр мало чем отличался от RSS-агрегатора, но зато не требовал отдельного приложения (кроме браузера).
А выглядела она так:
В таком виде (с небольшими изменениями в вёрстке) мобильная версия просуществовала аж до 2014 года, так как мобильный трафик в то время был совсем незначительным.
2014. Версия 2.0 и мобильное приложение
С 2009 по 2014 года мобильная версия Хабра оставалась простой читалкой. Однако рост мобильной аудитории заставил обновить «мобилку» до второй версии, что мы сделали 10 июня 2014 году. Это уже не столько хобби-эксперимент одного из сотрудников, сколько умышленная работа группы лиц по предварительному сговору.
Если раньше диагонали экранов (и их разрешения) различных КПК особо не разрешали играться с отступами, то к 2014 году железный трон империю рынок захватили смартфоны. С новой типографикой и более воздушными отступами уже было сложно выводить 40 публикаций на странице, поэтому их количество было сокращено до 10. Название «Микрохабр» уже нигде не фигурирует — везде вместо него «мобильная версия».
Несмотря на то, что это был в первую очередь фейслифт (так как предыдущий дизайн морально устарел), новая «мобилка» обросла новыми функциями: появилась авторизация, а значит и возможность отслеживать новые комментарии к тем публикациям, которые уже прочитал пользователь. Также появилась возможность перейти в нужный хаб или в блог компании.
В этом же году на свет появляется официальное приложение Хабра, выпущенное сразу под три платформы (психанули): iOS, Android и Windows Phone. Функциональность аналогичная: авторизация, чтение лент, подписка на хабы, голосование-избранное-комментарии.
В iOS-приложении у аватарки пользователя есть небольшая пасхалка, которую за всё время вряд ли кто-то нашёл.
2015. TM Feed
В конце 2014 года произошло ещё одно немаловажное событие в истории Хабра — от него отпочковался Geektimes. Некоторые пользователи очень болезненно восприняли последующее разделение публикаций на два сайта, поэтому, чтобы хоть как-то обезболить это, мы сделали TM Feed — своего рода мостик между двумя сайтами. Та же мобильная версия, но с возможностью выбрать в качестве источника один или оба сайта. Ну или все три (когда в 2015 появился ещё и «Мегамозг»).
Спустя несколько лет после разделения проектов, мы надумали взять курс на большой интернет. Идти туда на нескольких корабликах было бы многократно сложнее, чем на одном большом ледоколе, поэтому было принято решение воссоединять все ранее разделённые проекты. И проще всего начать делать это было с объединения контент-проектов, так как они были максимально похожими и близкими по структуре. Вместе с этим отпала необходимость в TM Feed, поэтому он пропал из верхнего меню.
Оставшись с одним только Хабром, мы решили освежить его мобильную версию, которая, по сути, была неизменной с 2014 года. Сделать это на старой версии было сложно из-за большого количества унаследованного давнокода, поэтому было решено сделать не косметический ремонт, а капитальный: перерисовали всё с нуля, переписали весь бэкенд и фронтенд.
Если от идеи до запуска в 2009 году прошло 2 недели, то в 2018 году мы не могли себе позволить такой прыти и старались всё сделать «по-взрослому»: несколько месяцев ушло на одно только бета-тестирование, в котором приняло участие более 7000 человек. И, как вы понимаете, не зря — благодаря ему, то есть вам, нам удалось поправить в мобильной версии немало багов: от маленьких неприметных букашек до гигантских жуков-голиафов. И вот сегодня, под звон колоколов первоклашек, мы решили окончательно зарелизиться.
Девиз, которого мы старались придерживаться: мобильная версия ≠ урезанная версия. Поэтому к прежнему требованию (удобное чтение публикаций) добавили немного новых функций и заложили фундамент для дальнейшего масштабирования. 
Из нового:
- Стали доступны все сущности: потоки, хабы, списки компаний и пользователей
- Поддержка сортировок публикаций: по подписке, всё подряд и лучшие (за сутки/неделю/месяц)
- У каждой публикации появился счётчик новых комментариев
- Появился поиск по публикациям и пользователям
- В нижней части публикации, появилось (при скролле страницы вверх) меню с метриками
- Более удобное голосование за комментарии
Про дизайн
«Проделанную работу сложно назвать редизайном. По сути мы создали новый продукт, у которого из старого остался только адрес. Основной целью было создать единую визуальную среду, состоящую из графического стиля проекта и повторения сценариев поведения.»
Про технологии
«Старая мобильная версия работала с jQuery на фронтенде и PHP с шаблонизатором Blitz на бэкенде. Новая построена на более современных и хорошо зарекомендовавших себя технологиях. А именно Vue и весь стек около него (vuex, vue-router, vue-meta, vue-server-render), Express и Node.js: есть фронтенд в виде SPA, есть бэкенд (который рендерит это SPA для поисковиков и проксирует запросы в API) и отдельный сервер API.»

Владельцы Теслы с горечью признают, что новая мобильная версия ощутимо быстрее их электрокаров 🙂
И надо понимать, что пока мы релизим базовую версию мобильного Хабра, но не окончательную: «обрастать мясом» и новыми фичами будем чуть позже.
Источник
Мобильная версия Хабра
Здравствуйте, граждане. Не прошло и года трех лет, как мы сделали облегченную версию Хабра (пока что в модном бета-режиме), которую удобно читать с современных мобильных устройств. Расположена она по адресам m.habr.ru и microhabr.ru, выводит все захабренные посты и имеет следующие приятные особенности:
- каждая страница весит в среднем всего 5 килобайт;
- полное отсутствие рекламы и лишних элементов;
- каждая страница содержит 40 ссылок на посты;
- хорошо отображается на всех основных мобильных платформах;
Кроме того, владельцы мобильников с аппаратной клавиатурой могут использовать клавишу «2» для перехода на главную страницу, а «4» и «6» — для навигации по страницам.
Да, замечу, что поскольку версия вся такая облегченная и мобильная такая вся, в ней недоступны функции авторизации, голосования и комментирования. То есть ее можно только читать, что, собственно, от подобного рода версий и требуется. Кроме того, подчеркну: эта версия — не окончательный релиз, а лишь фундамент для дальнейшего развития мобильной версии Хабра. Прошу обратить особое внимание на этот факт 🙂
Далее предлагаю ответы (A) на как бы уже заданные вопросы (Q) 🙂
Q: Посты с главной — это хорошо, но где же содержимое вкладки «Новые»?
A: Мы делали облегченный Хабр с целью не заменить основную версию, а дополнить ее, и решили, что она должна содержать только то, что было одобрено сообществом и попало на главную страницу. Остальные публикации всегда можно найти на основном сайте.
Q: Да, страница весит всего 5 кило, но ведь некоторые посты весят куда больше. Как же экономия?
A: Мы минимизировали объем загружаемых данных до разумного минимума, но будем работать в этом направлении и дальше, хотя и не можем влиять на объем содержимого топиков. Поскольку основной объем статей составляют иллюстрации, можем рекомендовать в целях экономии трафика заранее отключать отображение картинок в мобильных браузерах, благо все они позволяют это делать без проблем.
Q: Почему в этой версии название топика идет перед названием блога, а не наоборот, как на обычном Хабре?
A: Это сделано для более удобной навигации по списку топиков, так как на большинстве мобильных устройств экран достаточно маленький и может вмещать заголовки не полностью.
Q: Почему нельзя залогиниться и голосовать/комментировать?
A: Эта версия изначально задумывалась именно как универсальная облегченная, то есть занимающая минимум объема и предоставляющая основной контент Хабра в режиме read only в едином виде для большинства современных мобильных телефонов, смартфонов, коммуникаторов и нетбуков. Подключение дополнительного функционала неизбежно «утяжелит» страницы и затруднит поддержку разными мобильными устройствами и мобильными браузерами.
Q: Куда подевали Микрохабр, нелюди?!
A: Все наши эксперименты с микроблоггингом успешно переехали на растущий проект «Респектива», а сайт microhabr.ru отдан целиком под нужды мобильной версии.
Q (реальный!): Но ведь это же обычный RSS, меня обманули!
A: Для чтения RSS требуются агрегаторы, которые, как правило, присутствуют на мобильных устройствах реже, чем браузеры. Впрочем мы не отменяем RSS, и если кому-то он нравится больше — вэлкам 🙂 Кроме того, по политическим соображениям мы пока не можем предоставлять полные версии постов в RSS, в отличие от m.habr.ru.
Q: Улучшения планируются?
A: Да, разумеется. То, что представлено сейчас — это первая версия, сделанная за пару дней и лишенная некоторых удобств, которые будут добавляться по мере готовности.
Ну вот вроде бы и все, пользуйтесь наздоровье! Да, о багах и пожеланиях сообщайте в комментариях и/или на support@habrahab.ru.
UPD: С чем постараемся разобраться при первой возможности: оптимизация под iPhone (сейчас сделали костылек небольшой, должно быть получше), оптимизация картинок…
Бонус. 1: уж коль пошла такая пьянка, то обрадую владельцев iPhone и iPod touch: для вас у нас готовится стэндэлоун-клиент с возможностью авторизации, комментирования и голосования.
Источник
10 ошибок мобильной версии сайта, которые убивают желание купить
Мобильный трафик растёт и занимает, в среднем, уже около 25% от всех посещений. Если раньше потеря этих посетителей была незначительной, то сейчас это каждый 4 или 5 пользователь. Думаю, статистику приводить не надо. Мы плотно и серьезно занялись разработкой новой мобильной версии виджета. Собрали весь опыт предыдущих ошибок и неделями тестировали результаты. Повторюсь, что мы разрабатывали мобильный виджет, а не улучшали собственный сайт. В результате собрали список самых смертельных ошибок в мобильной версии сайта. Прошлись по ошибкам мобильного дизайна и мобильной верстки. Все эти ошибки убивают конверсию мобильного трафика. И самое время обратить на это внимание:
1. Слишком длинные формы захвата.
Это настоящий убийца конверсии на любом сайте! Особенно к этому чувствительны мобильные версии, так как заполнять анкеты на телефоне, крайне, не удобно. Избавляйтесь от них.
На примере видно, насколько грамотно поступили ребята из Тинькоф банка, которые разбили длинную заявку «на кредит» на шаги. Заполнив всего 4 поля, посетитель станет лидом и, если он отвалится на втором шаге, то контакты его останутся.

2. Номер телефона компании указан без +7 или в виде картинки.
Это просто адский ад! Есть особое место в аду для таких сайтов, когда вместо 1 клика требуется запоминать номер и потом самостоятельно его вводить. Чёрт! А если я еду за рулем?
3. Использование Flash на сайте или контент, который нельзя воспроизвести на мобильном.
Желательно для мобильной версии полностью исключить такой контент. Он не будет нормально работать и вызовет много трудностей у посетителей. Видео не пойдет, игра не заиграет, а особая анимация в меню разъест мозг. Яблочные устройства ios вообще не поддерживают Flash анимацию. Удаляйте лишнее, зачем усложнять просмотр.
4. Виджеты и поп-апы на сайте, которые не адаптированы под мобильные.
Онлайн-консультанты, виджеты обратного звонка, соц. шаринги, e-mail сборщики — эти инструменты помогут увеличить конверсию сайта, но если они не адаптированы под мобильный трафик, грузят сайт, перекрывают контент, то скорее всего, принесут больше вреда, чем пользы. Поэтому, обязательно, проверяйте ваш сайт на мобильных устройствах после того, как установите сторонний сервис.
Как правильно проверять виджет и на что обратить внимание, смотрите в коротком видео-обзоре:
5. Отсутствие адаптированной мобильной версии. Кроссбраузерности и кроссплатформенности.
Какие плюсы от наличия мобильной версии?
Во-первых, поисковые системы отдают предпочтения в выдаче. Так google помечает сайты отметкой «Mobile friendly»:
Во-вторых, пользователям удобно просматривать ваш сайт с разных устройств.
Для этого, мобильная версия обязана работать исправно на всех типах мобильный устройств, включая мобильные телефоны и планшеты с разными диагоналями экранов. Независимо от платформы, производителя или браузера. Да, это очевидно, но всё же это важнейший критерий.
Есть хороший сервис quirktools.com для проверки сайта на разных устройствах.
Например, для просмотра на маленьких и больших экранах. Заметьте, что это не модуляция мобильного телефона, а просто подгонка под размер его экрана.
Конечно, чтобы точно убедиться в правильности, стоит проверить это в живую на настоящих устройствах:
Проверить мобильную версию сайта на удобство и скорость загрузки можно через Google сервис. Рекомендации по скорости можно соблюдать до оценки 90, дальше они теряют актуальность.
6. Слишком мелкий шрифт и отсутствие отступов.
Важный текст не должен быть менее 16px и убедитесь, что межстрочный интервал не превращает текст в единую кашу.
Не забудьте про отступы. Минимум 15px от края экрана. Часто, контент прилипает к самому краю экрана, что портит внешний вид:
7. Кнопки и ссылки, которые не дружат с тач-скрином.
Кнопка «купить» или «оставить заявку» должна быть не только заметной, но и удобной для тач-касания пальцем.
Хотя пальцы у всех разные, есть рекомендации от производителей. Например, компания Apple призывает по iPhone Human Interface Guidelines использовать размер тач-элемента минимум 44px на 44px. Microsoft гайдлайн рекомендует размер 34px, а минимально допустимый 26px. Полезно почитать статью Идеальный дизайн для тач-скринов. Правда, статья на английском языке, но смысл понять можно.
8. Долгая загрузка сайта.
Еще один пункт, который может понизить конверсию сайта.
В этом вопросе нам помог разобраться Николай Мациевский, технический директор айри.рф.
Проблема скорости характерна для всех устройств, но наиболее актуальной она становится для мобильных пользователей. По важности скорость для них идет сразу после понятного интерфейса: если пользователь смог разобраться, какую кнопку ему нажать для совершения покупки, то следующим подводным камнем будет время ожидания этой самой кнопки на экране телефона.
Для справки: 1 секунда задержки «стоит» порядка 3-7% конверсии сайта (10 секунд «стоит» 20-40%). Если сайт загружается 15 секунд и более, то ускорение до 3-5 секунд повысит конверсии на те самые 20-40 пунктов.
Проверить скорость сайта можно при помощи сервисов: Айри.рф или WebPageTest или Pingdom
Существуют 3 ключевые проблемы скорости сайта — это размер, расстояние и виджеты. Обычно, для мобильного пользователя не требуются какие-то специальные эффекты на сайте, подойдет обычная верстка сайта без «наворотов». Дополнительно экран мобильного телефона, чаще всего, обладает низким разрешением, поэтому для мобильных пользователей можно «отгружать» меньшие по размеры изображения (и использовать более прогрессивный формат, например, WebP).
Для решения проблемы расстояния нужно убедиться, что хостинг сайта нормально доступен из сетей основных мобильных операторов. Оптимальным будет размещение в хорошем московском (или региональным — для региональных проектов) датацентре, который заявляет хорошую связность с сетями мобильных операторов. Зарубежный хостинг мало подходит (и имеет ряд проблем со скоростью передачи данных из-за границы).
Для комплексного решения проблем со скоростью и доступностью как мобильного, так и обычного сайта можно использовать и специализированные сервисы. Например, Айри.рф
9. Ошибочный редирект. Отсутствие перехода на полную версию сайта.
Естественно, что все мобильные пользователи должны попадать на мобильную версию сайта, но случаются типичные ошибки в редиректе.
Например, как бывает?
Пользователь ищет конкретный товар в Яндексе и переходит к вам. Система определяет заход с мобильного телефона и перенаправляет на главную страницу мобильной версии, а не нужную клиенту. Приходится заново искать этот товар на сайте или попробовать уйти к конкурентам.
Дополнение: Не всегда мобильной версии достаточно, возможно, вы скрыли нужные клиенту функции, ссылки или вообще, клиент привык к десктопному варианту. Всегда оставляйте возможность вернуться к полной версии сайта.
10. Автозаполнение. Включение набора цифр.
Конверсия растет, если мы уменьшаем сопротивление для клиента. Каждое поле можно сделать более удобным для заполнения. Для этого прописываем соответственно:
Поле E-mail – input type=«email»
Поле Телефон – input type=«tel»
Поле Адрес – input type=«text»
Поле Индекс, номер карты – input type=«text» pattern=»\d*»
Поле Дата – input type=«date»
Поле Кнопка «Отправить» – input type=«submit»
Более подробное руководство с наглядным примером можно посмотреть на этом сайте: http://ionicframework.com/
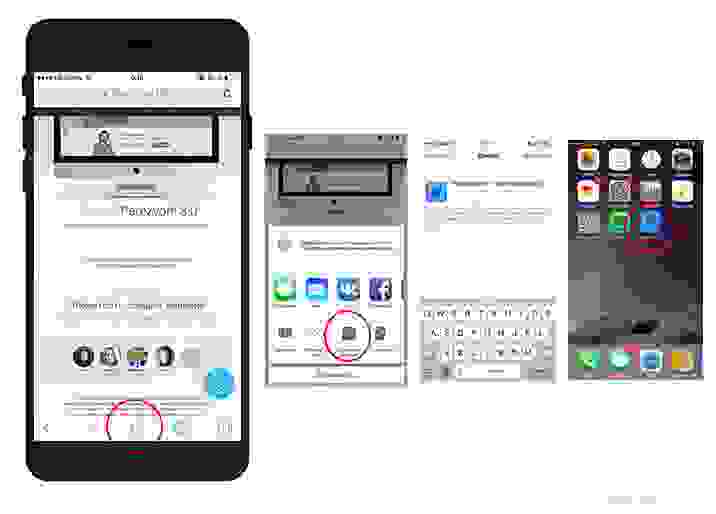
Дополнение для удобства
Мало кто знает, что можно добавить закладку сайта на рабочий стол для быстрого доступа. Иконка выглядит как приложение и будет закреплена на главном экране пользователя.
Как это сделать:
Сделайте иконку размером 180px на 180px (без закругления), а на сайте добавьте тег
Надеюсь, эти 10 пунктов помогут вам улучшить мобильную версию сайта и сделать клиентов довольными. Некоторые из них могут быть уже известными и очевидными для вас, но не включить их в список самых смертельных ошибок было бы не правильно.
Высокой конверсии вашей мобильной версии сайта!
Источник