- Каким стилевым свойством заменить атрибут cellspacing тега ?
- Задача
- Решение
- Учимся применять cellpadding и cellspacing в CSS
- Основы
- Проблемы с IE ниже 7 версии
- Установки по умолчанию
- Cellpadding
- Cellspacing
- Таблицы, не работает cellpadding и cellspacing?
- Атрибуты cellpadding и cellspacing на CSS
- Комментарии ( 5 ):
- Установить cellpadding и cellpacing в CSS?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
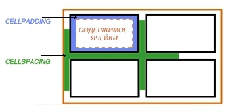
- По умолчанию
- CELLPADDING
- CELLSPACING
- Оба (специальные)
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Ответ 13
- Ответ 14
- Ответ 15
- Ответ 16
- Ответ 17
- Ответ 18
- Ответ 19
- Ответ 20
- Ответ 21
- Ответ 22
- Ответ 23
- Ответ 24
- Ответ 25
- Ответ 26
Каким стилевым свойством заменить атрибут cellspacing тега
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать атрибут cellspacing из таблицы и заменить его стилевым свойством.
Решение
Атрибут cellspacing задаёт расстояние между ячейками таблицы, оно особенно заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. Сочетание атрибутов cellpadding , cellspacing и border с разными значениями позволяет получить разнообразные виды таблиц. Но хочется не повторять для каждой таблицы одни и те же значения, а управлять ими через стили.
В качестве замены cellspacing выступает стилевое свойство border-spacing , оно устанавливает расстояние между границами ячеек. Если задать два значения, то первое определяет расстояние по горизонтали (т.е. слева и справа от ячейки), а второе — по вертикали (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 1).
Пример 1. Расстояние между границами ячеек
HTML5 CSS 2.1 IE Cr Op Sa Fx
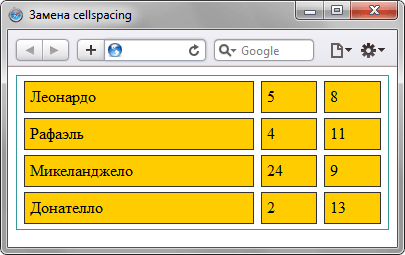
Результат данного примера показан на рис. 1.
Рис. 1. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию. Обычно оно равно 2 пиксела.
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Источник
Учимся применять cellpadding и cellspacing в CSS
В HTML атрибуты cellpadding и cellspacing можно установить следующим образом:
Если нужно полностью убрать расстояние между ячейками ( установить cellspacing=»0″ ), не забудьте задать свойство border-collapse: collapse . Но как реализовать cellspacing в CSS ?
Рабочий CSS-эквивалент cellspacing – это border-spacing , но при этом он не работает в браузере Internet Explorer . Можно установить border-collapse: collapse, что также приведет к нулевым промежуткам между ячейками. Но единственным полностью кроссбраузерным решением остается применение атрибута cellspacing :
Также можно просто использовать cellpadding=»0″ cellspacing=»0″ , так как эти атрибуты еще не считаются устаревшими.
Основы
Чтобы контролировать промежутки между ячейками с помощью CSS , можно использовать отступы ( padding ), выставленные для ячеек таблицы:
Что касается эквивалентов CSS table cellspacing , то можно использовать свойство border-spacing , примененное к таблице. Например:
Данное свойство также позволит получить горизонтальные и вертикальные промежутки. То есть, реализовать то, что невозможно при помощи атрибута cellspacing .
Проблемы с IE ниже 7 версии
Эти методы будут работать практически во всех современных браузерах, за исключением Internet Explorer 7 . Все они поддерживают свойство border-collapse , которое объединяет границы смежных ячеек в таблице. Если попробовать убрать промежутки между ячейками ( cellspacing=»0″ ), то у border-collapse:collapse будет тот же эффект: отсутствие расстояния между ячейками. Стоит обратить внимание, что поддерживается этот вариант « криво », так как существующий HTML-атрибут cellspacing в CSS не переписывается.
Если вы не работаете с Internet Explorer 5-7 , используйте border-spacing . Если же вам не повезло, то используйте cellspacing:0 или border-collapse:collapse :
Если же вам не нужно нулевое значение cellspacing , то попробуйте то, что сработало у меня. Но имейте в виду, что этот вариант был протестирован только в Firefox :
Этот хак cellpadding cellspacing CSS работает в IE 6 и выше, Google Chrome , Firefox и Opera :
Объявление * предназначено для Internet Explorer 6 и 7 , а также всех остальных браузеров, которые могут проигнорировать это свойство. expression(‘separate’, cellSpacing = ’10px’) возвращает значение ‘ separate ‘, но выполняются оба состояния, так как в JavaScript можно передать больше аргументов, и все они будут использованы.
У этой проблемы есть простое решение:
Установки по умолчанию
Стандартное поведение браузера эквивалентно следующему:
Cellpadding
Позволяет задать расстояние между содержимым ячеек:
Cellspacing
cellspacing CSS отвечает за расстояние между самими ячейками:
Источник
Таблицы, не работает cellpadding и cellspacing?
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Можно в стиле задать border, cellpadding и cellspacing для всех таблиц сразу?
НЕ работает cellpadding
Здравствуйте. Подскажите пожалуйста почему не применяется cellpadding?
, очевидно, не пробовал это. Ответ 12Этот стиль предназначен для Полный Reset для таблиц — cellpadding, cellspacing и границ.. p > У меня был этот стиль в моем reset.css файле: Ответ 13Ответ 14Из того, что я понимаю из классификаций W3C, является то, что
|