- Методы скрытия элементов веб-страниц
- HTML5-атрибут hidden
- ▍Атрибут hidden и доступность контента
- CSS-свойство display
- ▍Производится ли загрузка ресурсов, скрытых средствами CSS?
- Не работает overflow: hidden, хотя ширину указывала
- 2 ответа 2
- В JavaScript Скрыть/показать элемент
- 10 ответов
- изменение отображения с помощью css ()
- изменение отображения с помощью addClass () / removeClass ()
- изменение дисплея с помощью toggle ()
- изменение дисплея с помощью hide () / show ()
- Скрытие элементов в Веб
- Атрибут HTML5 hidden
- Влияние hidden на доступность
- Свойство CSS Display
- Загружаются ли ресурсы, если они были скрыты через CSS?
- Элемент style
Методы скрытия элементов веб-страниц
Веб-разработчикам приходится скрывать элементы веб-страниц по самым разным причинам. Например, есть кнопка, которая должна быть видимой при просмотре сайта на мобильном устройстве, и скрытой — при использовании настольного браузера. Или, например, имеется некий навигационный элемент, который должен быть скрыт в мобильном браузере и отображён в настольном. Элементы, невидимые на странице, могут пребывать в различных состояниях:
- Некий элемент совершенно невидим и, более того, удалён из потока документа.
- Глазами элемент не увидеть, но он присутствует в документе и доступен для ассистивных технологий наподобие средств для чтения с экрана.
- Элемент видим, но скрыт от средств для чтения с экрана.
Статья, перевод которой мы сегодня публикуем, посвящена разбору методов скрытия элементов веб-страниц с использованием HTML и CSS. Здесь будут рассмотрены такие вопросы, как доступность контента, анимация, сценарии использования технологий скрытия данных на страницах.
HTML5-атрибут hidden
Hidden — это логический HTML-атрибут, скрывающий элементы, которым он назначен. Когда браузер загружает страницу, он не выведет элементы с атрибутом hidden , за исключением тех случаев, когда видимость элементов будет включена вручную средствами CSS. Действие этого атрибута похоже на применение к элементу CSS-правила display: none .
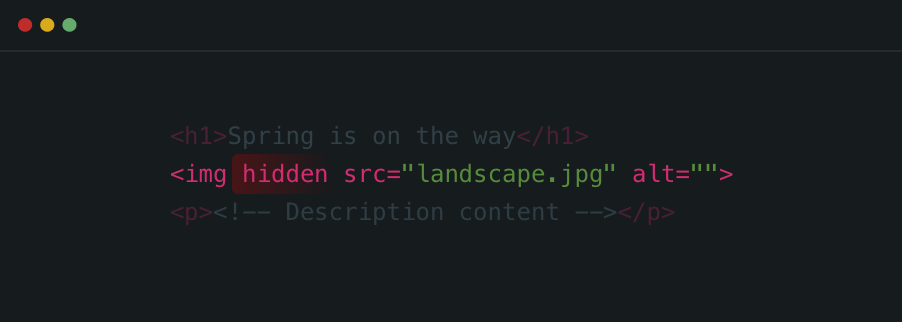
Рассмотрим следующий пример:
Тут имеется разметка, задающая заголовок, изображение и описание. Изображение должно выводиться только в том случае, если ширина области просмотра превышает 400px . К элементу я добавил атрибут hidden .
В CSS я воспользовался атрибутом hidden для вывода элемента только в том случае, если область просмотра страницы имеет необходимый размер.
Вот CSS-код, который здесь использован:
→ Вот пример этой страницы на CodePen
Тут у вас может появиться вопрос о том, почему бы просто не использовать display: none . Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden , мы можем быть уверены в том, что даже если CSS-код по какой-то причине не загрузился, элемент будет скрыт.
▍Атрибут hidden и доступность контента
Если рассмотреть атрибут hidden с точки зрения доступности контента, то окажется, что этот атрибут полностью скрывает элемент. В результате с этим элементом не смогут работать средства для чтения с экрана. Не используйте этот атрибут в тех случаях, когда некие элементы страниц нужно делать невидимыми для человека, но не для программ для чтения с экрана.
CSS-свойство display
Каждый элемент веб-страницы обладает неким значением свойства display , назначаемым ему по умолчанию. Это может быть inline-block , block , table и так далее. Для того чтобы скрыть элемент с помощью свойства display , мы можем воспользоваться конструкцией display: none . Если элемент скрыт с помощью этой конструкции, то вместе с ним будут скрыты и все его потомки.
Представим, что мы хотим скрыть изображение из предыдущего примера и решили воспользоваться следующим CSS-кодом:
При таком подходе изображение будет полностью исключено из документа (из так называемого document flow — «потока документа»), оно будет недоступно программам для чтения с экрана. Возможно, вы не очень хорошо представляете себе понятие «поток документа». Для того чтобы с этим понятием разобраться — взгляните на следующий рисунок.
Синюю книгу убрали из стопки
«Поток документа» сравнивается здесь со стопкой книг. Если к синей книге будет применено свойство display: none , это будет означать, что её просто убрали из стопки. При этом пространство, которое раньше занимала эта книга, будет занято другими книгами. То же самое происходит и при скрытии HTML-элементов. Место, которое занимал бы скрытый элемент, занимают другие элементы, это влияет на расположение элементов в документе. В нашем примере это повлияло на положение книг в стопке.
Вот анимированный вариант примера с книгами, показывающий то, что происходит в том случае, если одну из них убирают из стопки.
Если убрать книгу из стопки — положение других книг в ней изменится
▍Производится ли загрузка ресурсов, скрытых средствами CSS?
Если коротко ответить на этот вопрос — то да, загрузка таких ресурсов производится. Например, если элемент скрыт средствами CSS, и мы показываем этот элемент в некий момент работы со страницей, к этому моменту изображение уже будет загружено. Наличие на странице изображения, даже скрытого средствами CSS, приведёт к выполнению HTTP-запроса на его загрузку.
Здесь можно найти демонстрацию работы с изображением, скрытым средствами CSS. Если исследовать этот пример, открыв инструменты разработчика Chrome и посмотрев на вкладку Network , там можно увидеть соответствующий запрос.
Исследование страницы, содержащей скрытое изображение
Источник
Не работает overflow: hidden, хотя ширину указывала
Нужно, чтобы картинки, которые выстроились в одну линию, благодаря flex, были обрезаны так. чтобы видно было только одну картинку, пока пользователь не перелистнет на другую. Сам механизм перелистывания ещё не написан, но это и неважно. Почему-то напрочь игнорируется overflow: hidden. Где ошибка, проблема, почему не работает?
некоторые строки кода здесь не важны, просто куском скопировала. Стили только инлайновские, потому что offer__slider-inner контейнер был создан уже позже. Да и работать я стараюсь лишь в js.
Если нужно что-то ещё, скажите, я докину.
2 ответа 2
Потому что картинки не выходят за рамки вашего контейнера. Надо задать высоту, тогда будут четки ограничения. А вообще такой механизм делается с помощью display: none/block для картинок.
То есть при переключении у всех меняется display на none , а у следующей (которая должна быть) на block . А ваш overflow: hidden просто будет обрубать картинки.
Я просто оголтелая дуралейка. Я снова проглядела от невнимательности (и небольшого затупа) всю структуру кода.
Я написала slidesField.style.overflow = ‘hidden’; А надо было slidesWrapper.style.overflow = ‘hidden’;
Потому что в wrapper стоит 100%, а вся линия с картинками это 400% и обрезать же надо именно по одной, 100%. Теперь всё обрезалось и заработало.
Источник
В JavaScript Скрыть/показать элемент
Как я могу скрыть ссылку «Редактировать» после ее нажатия? а также могу ли я Скрыть текст «lorem ipsum» при нажатии edit?
10 ответов
вы также можете использовать этот код для отображения / скрытия элементов:
Примечание разницу между style.visibility и style.display is при использовании visibility: hidden в отличие от display: none тег не отображается, но для него выделяется место на странице. Тег отображается, его просто не видно на странице.
посмотреть этот ссылке чтобы увидеть различия.
Я хотел бы предложить вам в jQuery.
Я бы предложил это, чтобы скрыть элементы (как предлагали другие):
но чтобы сделать элементы видимыми, я бы предложил это (вместо display = ‘block’):
причина в том, что использование display = ‘block’ вызывает дополнительные поля/пробелы рядом с элементом, который становится видимым как в IE (11), так и в Chrome (версия 43.0.2357.130 m) на странице, над которой я работаю.
при первой загрузке страницы в Chrome, элемент без стиля атрибут будет отображаться следующим образом в инспекторе DOM:
спрятав его с помощью стандартного JavaScript делает это, как и ожидалось:
сделать его видимым снова с помощью display = ‘block’ изменяет его на это:
что не то же самое, что было изначально. В большинстве случаев это может не иметь никакого значения. Но в некоторых случаях это приводит к аномалиям.
использование display = » восстанавливает его исходное состояние в инспекторе DOM, поэтому кажется, что лучший подход.
вы должны думать JS для поведения и CSS для визуальных конфет как можно больше. Изменив свой HTML немного:
вы сможете переключаться с одного вида на другой, просто используя правила CSS:
и JS-код, который переключается между двумя классами
хотя на этот вопрос уже много раз отвечали, Я думал, что добавлю к нему более полный и твердый ответ для будущих пользователей. Основной ответ решает проблему, но я считаю, что лучше знать/понимать некоторые из различных способов показать/скрыть вещи.
изменение отображения с помощью css ()
это то, как я это делал, пока не нашел некоторые из этих других пути.
- скрывает и отображает. Вот и все.
- если вы используете атрибут «display» для чего-то еще, вам придется жестко закодировать значение того, что было до скрытия. Поэтому, если у вас есть «inline», вам придется сделать $(«#element_to_hid»).css(«display», «inline»); в противном случае он будет по умолчанию обратно в «блок» или что-то еще, что он будет вынужден.
- поддается опечатки.
изменение отображения с помощью addClass () / removeClass ()
при настройке примера для этого я на самом деле столкнулся с некоторыми недостатками этого метода, которые делают его очень ненадежным.
- это скрывает. иногда. См. p1 в Примере.
- после unhiding, он вернется к использованию предыдущего отображаемого значения. иногда. См. p1 в Примере.
- если вы хотите, чтобы захватить все скрытые объекты, вам просто нужно сделать $(«.hidden») .
- не скрывает, если отображаемое значение было установлено непосредственно на html. См. p2 в Примере.
- не скрывает, если дисплей установлен в javascript с помощью css (). Ссылка на Р3 на примере.
- немного больше кода потому что вы должны определить атрибут CSS.
изменение дисплея с помощью toggle ()
- всегда работает.
- позволяет вам не беспокоиться о том, какое состояние было до переключения. Очевидная польза для это для. выключатель.
- короткое и простой.
- Если вам нужно знать, в какое состояние он переключается, чтобы сделать что-то не связанное напрямую, вам нужно будет добавить больше кода (оператор if), чтобы узнать, в каком состоянии он находится.
- подобно предыдущему con, если вы хотите запустить набор инструкций, содержащий toggle() с целью скрытия, но вы не знаете, если он уже скрыт, вам нужно добавить чек (оператор if), чтобы узнать сначала а если она уже спрятана, то пропусти. См. p1 примера.
- связанные с предыдущими 2 минусов, используя toggle () для чего-то, что специально скрывается или специально показывает, может быть запутанным для других, читающих ваш код, как они не знают, каким образом они будут переключаться.
изменение дисплея с помощью hide () / show ()
- всегда работает.
- после отображения он вернется к использованию предыдущего значения отображения.
- вы всегда будете знать, какое состояние вы меняете, чтобы вы:
- не нужно добавлять операторы if для проверки видимости перед изменением состояний, если состояние имеет значение.
- не будет путать других, читающих ваш код о том, в каком состоянии вы находитесь переключаюсь на если, если государство имеет значение.
- интуитивно понятный.
- если вы хотите имитировать переключатель, вам придется сначала проверить состояние, а затем переключиться в другое состояние. Вместо этого используйте toggle (). См. p2 примера.
в целом, я бы сказал, что лучше будет Скрыть()/показать() если вам конкретно нужен переключатель. Надеюсь, вы нашли эту информацию полезной.
Источник
Скрытие элементов в Веб
Дата публикации: 2020-01-31
От автора: в процессе веб-разработки нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном представлении и скрыта в настольном. Или элемент навигации, который скрыт на мобильном устройстве и отображается на настольном.
При скрытии элемента существует три разных состояния:
Элемент полностью скрыт и удален из потока документа.
Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
Элемент видим, но скрыт только для программ чтения с экрана.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
В этой статье мы узнаем о скрытии элементов в HTML и CSS и рассмотрим аспекты доступности, анимацию и варианты использования для скрытия. Давайте начнем!
Атрибут HTML5 hidden
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden, если это не было переопределено вручную из CSS. Это похоже на эффект применения к элементу display: none. Рассмотрим следующий пример.
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px. Я добавил к элементу img атрибут hidden. В CSS я использовал атрибут hidden, чтобы отобразить элемент только в желаемом размере области просмотра.
Ну, вы можете быть удивлены, почему бы не использовать display: none? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden, мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
Влияние hidden на доступность
С точки зрения доступности hidden полностью скрывает элемент с веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только визуально.
Свойство CSS Display
Каждый элемент имеет значение display по умолчанию, например, inline-block, block, table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none. Когда элемент скрыт через display: none, все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
Это полностью скрывает изображение из потока документа и от программ чтения с экрана. Может быть, вам интересно, что такое поток документа? Смотрите рисунок ниже:
Обратите внимание, что когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было отведено ей, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и это меняет поток документа или, в нашем примере, стопку книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты через CSS?
Короткий ответ — да. Например, если img скрыт с помощью CSS, и мы отображаем его на определенной контрольной точке, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, где показано, что изображение загружено.
Мы вернемся к этому позже, чтобы объяснить, как уменьшить количество HTTP-запросов, когда они не нужны на определенной контрольной точке или размере области просмотра.
Элемент style
Стоит отметить, что существуют элементы с display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить значение его свойства display на block, чтобы он был виден.
Источник