- Xiper
- Webkit браузеры: отсутствие сглаживания
- Не скругляются изображения
- Заметка
- Решение 1
- Решение 2
- Выводы
- Блог Vaden Pro
- Особенности работы свойства border-radius
- Проблемы с webkit-браузерами
- Проблемы скруглений изображения
- Выход из ситуации
- Еще одно решение
- В каких браузерах работает?
- border-radius not working
- 12 Answers 12
- Not the answer you’re looking for? Browse other questions tagged css border or ask your own question.
- Related
- Hot Network Questions
- Subscribe to RSS
- border-radius
- Синтаксис
- Значения
- Некорректная работа свойств border и border-radius на мобильных устройствах
- Решение
Xiper
После того как большинство браузеров так или иначе стали поддерживать CSS3 свойство border-radius, многие верстальщики вдохнули с облегчением: наконец-то можно забыть о головной боли, связанной с простым дизайнерским решением — скругленные уголки.
Но как оказалось, реализация поддержки этого свойства браузерами пока оставляет желать лучшего: есть некоторые проблемы при использовании border-radius.
Webkit браузеры: отсутствие сглаживания
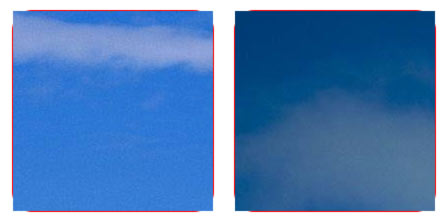
Chrome и Safari отображают скругление «рвано», нет сглаживания (антиалиасинга) скругления. Сравни скругление в Firefox и Chrome:
В Chrome помимо угловатости, в рамке скругления просвечиваются некоторые пиксели основного изображения.
С этими багами пока ничего не поделать. Ждем исправлений от разработчиков браузеров.
В своих проектах вместе с заказчиком решаем, что важней: скорость загрузки и простота кода (используем border-radius), или же красота (делаем картинкой). Замечу, что отсутствие сглаживания не так бросается в глаза при небольших радиусах скругления.
Не скругляются изображения
Независимо от того border-radius применяется к самой картинке ( ) или к ее родителю:
А вот и результат:
Заметка
Изображения нормально скругляются в современных webkit-браузерах: Chrome 4+ и Safari 4+.
Решение 1
Народ в Сети советует пробовать дублировать border-radius для самой картинки:
При чем иногда имеет смысл задавать радиус картинке 1px меньше чем у контейнера. Прием вроде как иногда работает, но мне на простой тестовой странице этого добиться не удалось.
Решение 2
Не пытаться скруглять тег , а помещать картинку в background.
Как не трудно догадаться семантикой тут и не пахнет, но за то работает. Семантику можно улучшить несложными манипуляциями с кодом:
Недостаток данного способа — это избыточность HTML кода. Это можно побороть с помощью небольшого javascript кода:
Тут следует обратить внимание на то, что behavior из CSS для IE убрали и перенсли его в js. Это пришлось сделать для IE, который отрисовывал блок на VML до того, как ему присваивался background. Демо пример.
Выводы
Мы давно все ждали поддержки браузерами border-radius. В какой-то степени это время пришло. Только пока следует с осторожностью применять это свойство. Уверен, что мне встретились еще не все «сюрпризы».
Источник
Блог Vaden Pro
Особенности работы свойства border-radius
В статье описаны особенности применения свойства border-radius. Также представлены проблемы в отображении для разных браузеров и предложены возможные варианты их решения.
С выходом новой версии CSS3 решилась одна из самых сложных проблем в веб-дизайне. В новой версии продукта появилось новое свойство border-radius, с помощью которого можно легко округлять углы блока там, где это необходимо. Теперь верстальщики могут забыть о трудоемких процессах реализации такого простого решения, как скругление углов через тот же photoshop.
Однако, как оказалось, не все браузеры были готовы к выходу новинки от CSS3. Некоторые из них не совсем корректно обрабатывают скругление, на лицо недоработки и промахи.
Проблемы с webkit-браузерами
Проведя тестирование на разных браузерах мы обнаружили один не очень приятный эффект при отработки свойства в webkit-браузерах. Для наглядности рассмотрим, как выводит скругление Firefox и Chrome:
Глядя на картинку в первую очередь можно отметить, что Firefox более плавно обрабатывает скругление, Chrome отрисовывает слегка угловатый полукруг. Также мы видим, что у хрома установленная рамка в некоторых местах просвечивается и видно заливку заднего фона.
Ввиду этого необходимо расставить приоритеты при создании сайта. Либо следует отдать предпочтение простоте кода и быстрой загрузке веб страницы, что реализуется в случае использования border-radius, либо делаем уклон на красоту и аккуратность, что легко достигается при использовании бекграундных картинок.
Стоит обратить внимание на то, что такие проблемы имеют место в старых версиях браузеров. В последних версиях такой недочет исправлен.
Проблемы скруглений изображения
В браузерах в той же степени могут возникнуть проблемы с применением свойства скругления углов как непосредственно к самой картинке, так и к ее родителю. Чтобы было понятно, привожу пример кода:
Ожидали увидеть скругленную картинку с красной рамкой, а видим
Однако, аналогично прошлому случаю, этой проблемой болеет поколение браузеров, которые постарше. Их потомки справляются отлично с таким кодом и свойство срабатывает как надо.
Выход из ситуации
Первое, что приходит в голову для того, чтобы решить эту проблему – это применить скругление углов не только для родителя, но и непосредственно к самой картинке. Причем, многие верстальщики поддерживают такую идею, я не раз натыкался на такое предложение в соответствующих форумах. Итак, записываем код:
Обращаю Ваше внимание на то, что содержимое блока требуется скруглять на 1 пиксель меньше, чтобы достичь полного единства рамки родителя и скругления потомка.
Еще одно решение
Второй способ, который, как показывает практика, является более действенным, заключается в помещении картинки на задний фон. То есть картинку мы будем выводить не посредством HTML-кода, а через CSS-правила, воспользовавшись свойством background. Однако следует отметить тот факт, что такой способ является хуже с точки зрения семантики, однако при отсутствии других более лучших вариантов выхода у нас нет.
Итак, вот код этого решения:
Теперь убедимся, что наш способ работает, пропускаем код через браузер
В каких браузерах работает?
Стоит отметить, что выход нового свойства в CSS3 значительно облегчил работу многим программистам. Однако, некоторые браузеры технически не были готовы к такому новшеству. Это выразилось в том, что одни из них некорректно осуществляли скругления, а другие не могли синхронизировать эффект между родителями и потомками. Но несмотря на это, с выходом новых версий браузеров постепенно разработчики исправили все свои недочеты, за что им отдельно спасибо. Сейчас в работе с border-radius не возникает практически никаких проблем.
Источник
border-radius not working
I’m working on a basic div and for some peculiar reason, border-radius: 7px isn’t applying to it.
12 Answers 12
To whomever may have this issue. My problem was border-collapse. It was set to:
and it fixed the issue.
When I set border collapse to separate it REMOVED ALL BORDERS from all
For anyone who comes across this issue in the future, I had to add
to the element that I was applying the border radius to. Final working code:
If there are contents within the div that has the curved corners, you have to set overflow: hidden because otherwise the child div’s overflow can give the impression that the border-radius isn’t working.
Im just highlighting part of @Ethan May answer which is
It would most probably do the work for your case.
For some reason your padding: 7px setting is nullifying the border-radius. Change it to padding: 0px 7px
in your div css
Try add !important to your css. Its working for me.
if you have parent element than your parent element must have overflow: hidden; property because if your children content is getting oveflowed from parent border than your border will be visible .otherwise your borderradius is working but it is hide by your children content.
Your problem is unrelated to how you have set border-radius . Fire up Chrome and hit Ctrl+Shift+j and inspect the element. Uncheck width and the border will have curved corners.
Now I am using the browser kit like this:
you may include bootstrap to your html file and you put it under the style file so if you do that bootstrap file will override the style file briefly like this
the right way is this
For my case, I have a dropdown list in my div container, so I can not use overflow: hidden or my dropdown list will be hidden.
Inspired by this discussion: https://twitter.com/siddharthkp/status/1094821277452234752 I use border-bottom-left-radius and border-bottom-right-radius in the child element to fix this issue.
make sure you add it the correct value for each child separately
Not the answer you’re looking for? Browse other questions tagged css border or ask your own question.
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.10.15.40479
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Источник
border-radius
border-radius — это CSS-свойство, позволяющее разработчикам определять, как скругляются границы блока. Закруглённость каждого угла определяется с помощью одного или двух радиусов, определяя его форму: круг или эллипс.
Скругление применяется ко всему background , даже если элемент не имеет границ, точное положение отсечения определяется свойством background-clip .
Свойство border-radius не применяется к элементам таблицы, когда свойство border-collapse (en-US) имеет значение collapse .
Синтаксис
Свойство border-radius может быть задано как:
- одно, два, три или четыре значения или
. Используется для задания обычного радиуса углов.
одна, две, три или четыре пары значений or
, разделённые «/». Используется для задания эллиптического скругления.
Значения
| radius |  | или устанавливает радиус скругления для всех углов элемента. Может быть указано только одно значение (или одна пара). |
| top-left-and-bottom-right |  | или устанавливает радиус для верхнего левого и нижнего правого угла элемента. Следует использовать синтаксис с двумя значениями. |
| top-right-and-bottom-left |  | или устанавливает радиус для верхнего правого и нижнего левого угла элемента. Можно использовать синтаксис с двумя или тремя значениями. |
| top-left |  | или устанавливает радиус для левого верхнего угла элемента. Можно использовать синтаксис с тремя и четырьмя значениями. |
| top-right |  | или устанавливает радиус для верхнего правого угла элемента. Следует использовать синтаксис с четырьмя значениями. |
| bottom-right |  | или устанавливает радиус для нижнего правого угла элемента. Можно использовать синтаксис с тремя и четырьмя значениями. |
| bottom-left |  | или устанавливает радиус для нижнего левого угла элемента. Следует использовать синтаксис с четырьмя значениями. |
» name=» «> Обозначает размер радиуса окружности или две полуоси эллипса. Может быть выражена в любых единицах CSS. Отрицательные значения не принимаются. » name=»
Обозначает размер радиуса окружности, или две полуоси эллипса. Проценты по горизонтальной оси относятся к ширине элемента, проценты по вертикальной оси к высоте. Отрицательные значения недействительны.
Источник
Некорректная работа свойств border и border-radius на мобильных устройствах
Доброго времени суток,
произошла интересная вещь:
использовала border-radius:50% и border:6px solid white на картинку
в браузере смотрится шикарно, но на мобильном устройстве (андроид), не отображаются скругления рамки, только по углам видны эти 6px.
Как исправить данную вещь ?
Помогите пожалуйста, буду очень благодарна
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Здравствуйте адаптировала сайт. Проверила на iPhone 5 и Android’е. Вроде все красиво работает.
Некорректная работа border при задействовании box-sizing
Всем привет! Проблема в том, что при свойстве box-sizing перестает правильно работать border.
border-radius в IE
как сделать border-radius и box-shadow в IE.
border-radius и IE
Вот мой CSS-код: -moz-border-radius: 7px; -webkit-border-radius: 7px; -khtml-border-radius: 7px;.
Resume, mrtoxas,
Прошу прощения за долгий ответ, не могла нормально сесть за дело (
Перепись стилей с картинки на li не помогло. Закругление работает, но рамка также отображается некорректно.
Версия андроида 4.1.1. Конечно, нужно обновить. Однако, есть пользователи с данной версией, и хотелось бы, чтобы на всех устройствах отображалось одинаково.
Еще раз прошу прощения за долгий ответ
p.s. Скорее всего лучше будет спросить у слубы поддержки андроида
Это вместо border-radius: 50%;
Добавлено через 3 минуты
Телефончик, случайно, не Samsung?
mrtoxas,
попробовала, все также.
Поэкспериментировала с бордер. Проблема точно в нем, т.к. от перемены значения в px ничего не происходит
Телефончик HTC.
На других отображается прекрасно.
Тут еще кое-что с position:fixed поломалось ))
Добавлено через 8 минут
mrtoxas,
border, сильное ощущение, что просто застрял на заднем плане, будто z-index кто-то специально прописал.
Решение
Попробуйте установить border-radius всем элементам — li,a,img
Добавлено через 2 минуты
Или так 
mrtoxas,
кажется этот вариант сработал )
Не знаю как Вы до этого додумались, но огромное Вам спасибо ^^
Border-radius safari
Если делать border-radius div-а, в сафари происходит неладная штука, (видно на изображениях) .
Достопочтенный IE и border-radius
Здравствуйте. Есть страница http://alizamoney.myjino.ru/pages/login.html Попробуйте открыть ее в.
по поводу border-radius
с помощью border-radius можно закруглить углы блока , а вот у меня ситуация что угли нужно не.

Есть сайт с html: .
Источник