- как сделать прокрутку html
- Подробно о прокрутке в html
- Прокрутка «overflow: auto»
- В браузере — как можно увидеть все значения прокрутки?
- Прокрутка «overflow: auto»
- Результат вывода прокрутки в html:
- Прокрутка «overflow: scroll»
- Результат использования прокрутки «overflow: scroll;»
- Использовать горизонтальную или вертикальную прокрутку
- Разберем пример выводи одного типа прокрутки.
- Пример только одной прокрутки — горизонтальной:
- Результат вывода — только горизонтальная прокрутка
- Моя страница html не прокручивается в браузерах
- 5 ответов
- Похожие вопросы:
- Не работает прокрутка на сайте
- Не работает вертикальный скролл в flex
- 1 ответ 1
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
- Похожие
- Подписаться на ленту
- Почему не работает функция scrollTo?
как сделать прокрутку html
Иногда требуется сделать прокрутку. Либо горизонтальную, либо вертикальную прокрутку html. Почему может не работать прокрутка?
Подробно о прокрутке в html
Прокрутка «overflow: auto»
За вывод полосы прокрутки отвечает свойство «overflow».
Свойство overflow может принимать несколько значений:
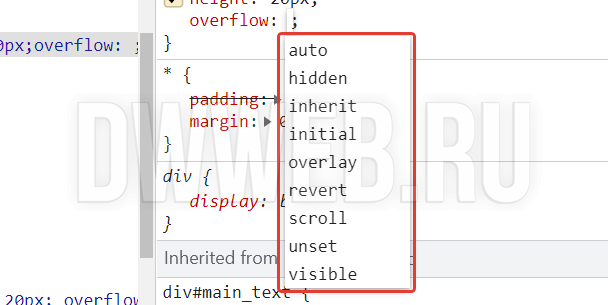
В браузере — как можно увидеть все значения прокрутки?
нажимаем исследовать элемент добавляем свойство overflow и далее можно перебирать.

Прокрутка «overflow: auto»
Перейдем к примерам. использования и вывода прокрутки в html :
Создаем блок div с текстом и стилями(«3 способа css»):
В свойствах заранее подразумеваем, что высота будет меньше предполагаемого текста.
Для прокрутки ставим «overflow: auto»:
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
Результат вывода прокрутки в html:
Как видим. при использовании «overflow: auto» произошел вывод только вертикальной прокрутки.
Из-за того, что по горизонтали, внутренний размер блока не превышен его внешнего размера!
Перейдем ко второму примеру прокрутки:
Прокрутка «overflow: scroll»
В принципе, по поведению scroll и auto похожи. вы можете потренироваться. заменить scroll на auto и обратно.
Зададим нашему блоку размер «width: 200px;»
Внутри него сделаем второй блок, который будет больше нашего выше приведенного размера «width: 500px;»
И для примера прокрутки используем «overflow: scroll;»
Разместим приведенный код прокрутки ниже:
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
Результат использования прокрутки «overflow: scroll;»
Мы можем наблюдать на примере выведенной прокрутки, что и вертикальная и горизонтальная прокрутка в примере присутствует!
Использовать горизонтальную или вертикальную прокрутку
К примеру. вам требуется показать только один вид прокрутки. либо горизонтальный:
Либо только вертикальную прокрутку:
Разберем пример выводи одного типа прокрутки.
Соответственно в зависимости от ваших потребностей меняем горизонтальную прокрутку букв «x» либо вертикальную прокрутку букв «y»
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
Пример только одной прокрутки — горизонтальной:
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
Результат вывода — только горизонтальная прокрутка
В приведенном примере мы наблюдаем только одну прокрутку — горизонатльную!
Источник
Моя страница html не прокручивается в браузерах
Страница на моем сайте не прокручивается. Если есть больше контента, чем может вместить экран, вы на самом деле не можете его увидеть, потому что прокрутка не работает. Я не гуру и CSS, и я не знаю, действительно ли проблема заключается в CSS или HTML.
Я потратил некоторое время, пытаясь понять эту проблему, но я не гуру CSS, поэтому надеюсь, что кто-то сможет мне помочь. Страницы через Твиттер-бутстреп и специальная тема для этого (в чем я не пишу). Когда я не включаю тему CSS прокрутка файла работает нормально.
Часть моего файла theme CSS:
5 ответов
У меня есть проблема с IE, когда он не прокручивается до фрагмента ( #foo на URL) при загрузке страницы. Якорь для фрагмента является частью базы HTML, он не динамичен или что-то в этом роде. Страница довольно тяжелая. Если я зайду в панель местоположения и нажму enter, она прокручивается к якорю.
Я старался изо всех сил, но не могу понять, почему эта страница не имеет ни малейшего шанса прокрутки (мышь, клавиши, полосы прокрутки отсутствуют) в Chrome. В других основных браузерах все кажется прекрасным.
удалите overflow: hidden; из body в файле bootstrap-theme.css.
Для кого-то, кто был в моем сценарии, это могло произойти из-за height: 100% для html, тело в angular-material.css. Уберите его, и вы можете идти.
Удалите overflow: hidden; из body , как предлагалось @Nabbit, или установите overflow: scroll;
Отредактированный:
Свойство overflow управляет тем, что происходит с содержимым, выходящим за его пределы. По умолчанию свойство имеет значение visible , то есть содержимое не обрезается, когда оно выходит за пределы своего поля.
overflow: hidden; означает, что переполненный контент будет скрыт.
overflow: scroll; это похоже на скрытый контент, за исключением того, что пользователи смогут прокручивать скрытый контент.
Это может ни для кого не иметь значения, но я все равно прокомментирую это здесь — я использовал
элемент на теле, и применил
ниже определенной точки зрения на css, однако я поставил
на элемент. Я опубликую CSS ниже. это исправило положение страницы, чтобы она не могла прокручиваться.
полный CSS это имеет отношение к делу:
/* Изначально я поставил body.bg, а не body.bg:after, из-за чего все не прокручивалось, и в итоге я чертовски запутался */
Я согласен со всем вышесказанным, что-то добавить я недавно обнаружил в своем коде следующее CSS добавлено.
Это также может помешать прокрутке тела HTML &. Поэтому я бы рекомендовал добавить этот эффект перехода в конкретный компонент, который вы хотите иметь, а не в тело HTML &.
Я делаю страницу HTML для проекта в моей теме. Страница не прокручивается вниз, даже если содержимое превышает экран.. Вот это css: #main_content < width:100%; height: 80%; margin-top: 280px; background-color: black; color: white; font-family: Verdana; text-align:center; >#footer < width:100%;.
В настоящее время я использую накладки в стиле лайтбокса для своего контента ‘Read More’ на этом сайте: Но, к сожалению, мой контент в лайтбоксе не прокручивается, вместо этого прокручивается страница в фоновом режиме. Кто-нибудь может помочь?
Похожие вопросы:
Моя проблема заключается в том, что у меня есть кнопка на странице html, и когда эта кнопка нажата, открывается всплывающее окно(закрывающее фон), и чтобы остановить фоновую прокрутку, я применяю.
Мы использовали маску загрузки для компонента (круговая диаграмма) в нашем приложении. когда страница загружается, на этом компоненте отображается маска загрузки. Но когда страница прокручивается.
у меня есть небольшая страница html в следующем формате
Источник
Не работает прокрутка на сайте
При наведении на блок со свойством fixed, перестает скролиться страница, в чем ошибка?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Не работает прокрутка на сайте
Здравствуйте, уважаемые программисты! У меня вот какая проблема: установили новую тему на сайт и.
Красивая прокрутка на сайте
Я сейчас делаю сайт на котором div’ы друг под другом. Каждый div занимает весь экран. Так вот как.
Прокрутка баннеров на сайте
https://lineradio.ru/ Как сделать такой блок рекламы? Есть какие идеи?
Прокрутка на сайте. Внимание! НОВИЧОК
Добрый день! Сейчас опишу, что я хочу получить, а ниже сам вопрос. Есть страница, на который.
Нужна ли автоматическая прокрутка контента на сайте?
Думаю вот нужно ли реализовать автоматическую прокрутку контента на сайте по желанию посетителя.

Если в окне слишком много текста, то необходима вертикальная прокрутка. Но она не появляется. Вот.
Некорректно работает прокрутка
Прокрутка на форме останавливается на предпоследней заполненной строке вместо последней.
Не работает прокрутка в splitContainer
Добрый день! Столкнулся с такой проблемой: Создаю на форме splitContainer, включаю AutoScroll.
Не правельно работает прокрутка
Вниз опускается хорошо,а снизу вверх не до конца.Чего так? пару дней не могу понять. исходный.

Собственно есть список hListBox1 = CreateWindow(_T(«listbox»), NULL, WS_CHILD | WS_VISIBLE |.
Источник
Не работает вертикальный скролл в flex
Делаю чатик, функционал уже готов, только вот не получилось сделать вертикальный скролл. Сам скролл я добавил overflow-y: scroll а вот сообщения всё равно не скроллят. Когда я убираю display: flex скролл начинает работать, только всё из-за этого начинает ехать.
1 ответ 1
Логику поведения не понял, но решить удалось следующими действиями:
- элементу #messages (родителю «сообщений») задаём min-height: 100% , а не height , ну и убираем от него overflow .
- А вот родителю #messages ( .chat-body , а лучше создать «элемент обёртку») выдаём уже ограничение по высоте (если надо) и overflow-y: scroll
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.10.15.40479
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Источник
Почему не работает функция scrollTo?
Ребята, чисто для интереса балуюсь разными фичами, и столкнулся с тем, что что на простой HTML странице не работает scrollTo(x, y). У меня не задана высота страницы height по умолчанию auto. Но, если я в css файле прописываю к body, к примеру, height: 1000px;, то всё отлично работает, есть прокрутка страницы вниз на заданный интервал. Вопрос: Разве для scrollTo() нужно указывать высоту body, а без этого она не работает?
- Вопрос задан более трёх лет назад
- 745 просмотров
Разве для scrollTo() нужно указывать высоту body, а без этого она не работает?
Если у Вас нет полосы прокрутки, то прокрутка «сработает», но визуально от этого ничего не изменится.
По моему, ещё прокрутку желательно делать и для BODY и для HTML одновременно, т.к. в каких-то баузерах, с этим были проблемы. Возможно информация уже не актуальна.
есть прокрутка страницы вниз на заданный интервал.
Romantic: вот и ответ на Ваш вопрос (который кстати я уже выше писал). Если нет полосы прокрутки — то метод ScrollTo() — не растянет элемент HTML/BODY на 100% высоты и не добавит к этому значению ещё +50px (50px — для примера), что бы страница стала скроллится на 50px вниз.
Или, давайте попробую объяснить по другому. Когда Вы колёсиком мыши пытаетесь проскроллить страницу, у которой нет полосы прокрутки — происходит «ничего». ScrollTo() в данном случае работает аналогично колёсику мыши. То есть, если страница не скроллится, это не значит, что колёсико мыши не работает, это значит что скроллить её просто некуда 🙂
Аналогичная ситуация будет при использовании «якорей», при попытке перейти к якорю в конце страницы, страница проскрллится до конца, но если контент после якоря занимает высоту меньше высоты экрана — то будет просто скролл страницы в конец, и якорь будет не в самом верху страницы.
Источник







