- Как настроить удобный чат на сайте через WhatsApp
- Кнопка, виджет и чат WhatsApp на сайте
- Требования к чату для сайта WhatsApp
- Кнопка, виджет и чат WhatsApp на сайте
- Как разместить чат ВатсАпп на сайте с сервисом Chat2Desk:
- WhatsApp кнопка для сайта с анимацией
- Ссылка для перехода в Whatsapp
- Кнопка Whatsapp в углу экрана с анимацией
- Кнопка Whatsapp — вариант 2
- Кнопка WhatsApp для сайта — как установить и подключить к Ватсапу
- Виджет Ватсап на сайт – описание
- Как установить кнопку Ватсап на сайте
- Как установить чат на сайте
- Возможности виджета чата Ватсап на сайте
- Настройка чата с помощью сторонних программ
- Site Builder
- Личный Кабинет
- Cайто-Cтроитель.рф Поиск по Сайту
- Анимированная кнопка Ватсап (Whatsapp) на сайт
Как настроить удобный чат на сайте через WhatsApp
Кнопка, виджет и чат WhatsApp на сайте
Сегодня мы расскажем вам, как выбирали и настраивали чат для сайта WhatsApp для одного нашего заказчика. WhatsApp чат на сайте понадобился ему для обратной связи с клиентами, поскольку далеко не всем удобно звонить, если возникли вопросы. Оказалось, что без возможности получить консультации по ВатсАпп определенная часть целевой аудитории просто теряется. Естественно, это нужно было исправить.
К тому же, WhatsApp лучше обычного чата на сайте тем, что когда клиент обращается к нам, мы сразу получаем его контактные данные и дальше можем вовлекать его в воронку продаж. В обычном же чате клиент может остаться анонимным и контакт просто потеряется.
Если клиент первым обратился к нам через WhatsApp и, таким образом, оставил свои контакты, это уже означает высокий уровень доверия с его стороны, примерно такой же, как double opt-in — подписка на email-рассылку, когда клиент не только предоставляет свой email, но и подтверждает его. После этого можно смело отправлять ему маркетинговый контент, чтобы подогреть его интерес.
Говоря о рекламных рассылках, стоит отметить, что в сравнении с email-рассылкой у рассылок по WhatsApp тоже есть определенные преимущества:
- Во-первых, это простота создания сообщений. Они могут быть совсем короткими, пара предложений и ссылка, больше ничего не требуется.
- Во-вторых, это значительно более высокий процент открываемости сообщений (95-100%, т.е. почти все разосланное будет обязательно) и переходов по ссылкам (около 60%), тогда как для email-рассылок этот показатель сейчас хорошо если достигает 5%.
Соответственно, продажи тоже увеличиваются.
Требования к чату для сайта WhatsApp
К онлайн чату на сайт WhatsApp в начале поиска были такие требования:
- Поддержка большинства популярных мессенджеров — Телеграм, Скайп, WhatsApp для бизнеса.
- Возможность вести несколько разговоров параллельно в чате на сайт в мессенджере WhatsApp.
- Возможность интеграции WhatsApp с CRM-системой или по крайней мере хранения истории общения, интеграции help desk и WhatsApp.
Кнопка, виджет и чат WhatsApp на сайте
От идеи просто добавить кнопку ватсап на сайт отказались сразу, поскольку она ни одной из этих задач не решала.
После поисков и сравнения вариантов мы выбрали сервис https://chat2desk.com и с его помощью добавили виджет чат ВатсАпп на сайт клиента.
На наше решение остановиться именно на этом приложении повлияли вот такие возможности, кроме вышеперечисленных:
- Контакты из чата сразу попадают в CRM-систему (если она интегрирована с сайтом), т.е. собирается клиентская база, причем не только имена и телефоны клиентов, но и запросы, с которыми они обращались. Благодаря этому, в дальнейшем можно присваивать различным группам клиентов теги и рассылать таргетированную рекламу, которая будет соответствовать их интересам.
- Возможность настроить чат бот Whatsapp (собственных ботов в WhatsApp нет), автоматические ответы на типовые запросы, автоматические меню для того, чтобы разгрузить операторов клиентской и технической поддержки через Whatsapp от самых рутинных и частых вопросов.
- чат на сайте с интеграцией ВатсАпп позволил, кроме текстовых сообщений, обмениваться изображениями, видео, даже ссылками на координаты на карте, что оказалось в некоторых случаях очень ценно.
Как разместить чат ВатсАпп на сайте с сервисом Chat2Desk:
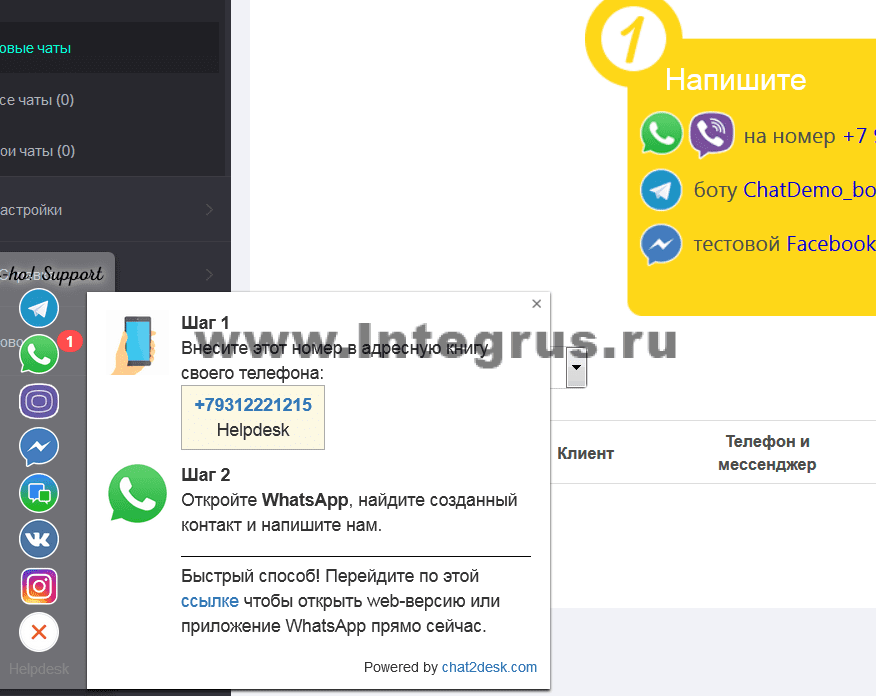
- Зарегистрируйтесь на https://chat2desk.com. После регистрации вы сможете попробовать отправлять сообщения в бесплатном демо-режиме.
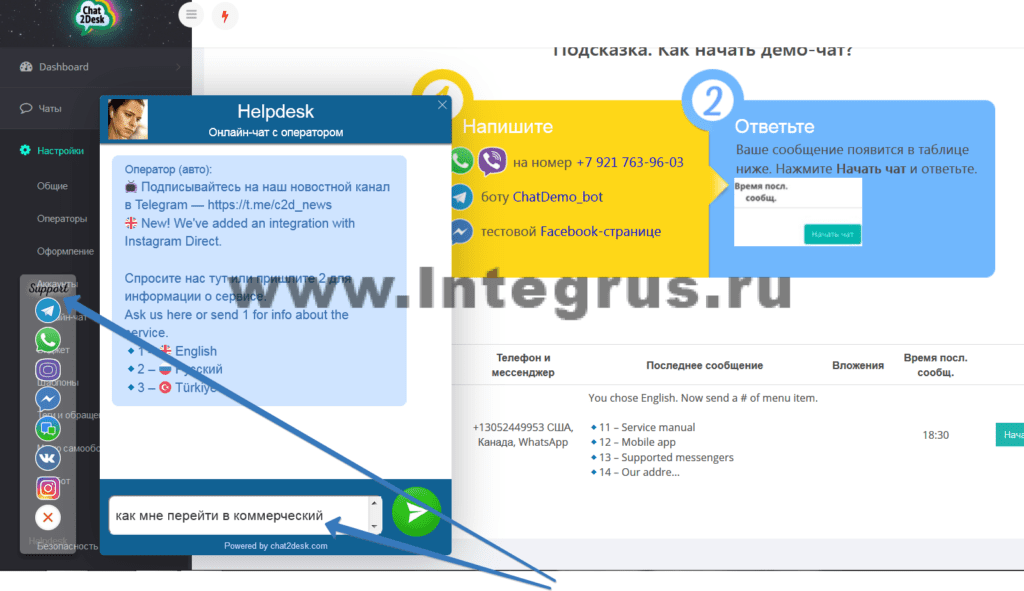
- Для добавления виджета на сайт перейдите в коммерческий режим — напишите в поддержку сервиса и получите инструкции, как это сделать.
- После этого вы вводите свои логины для мессенджеров и номер телефона.
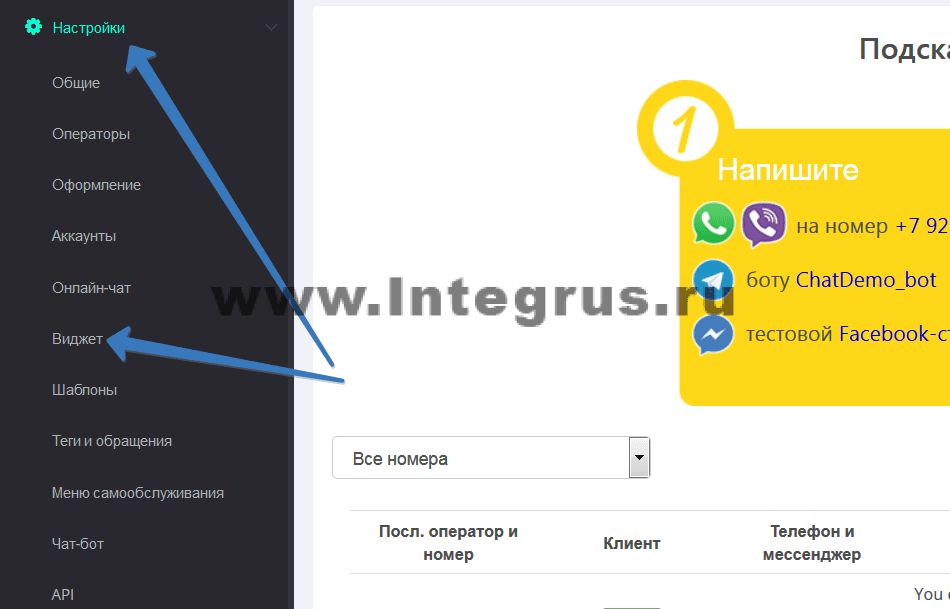
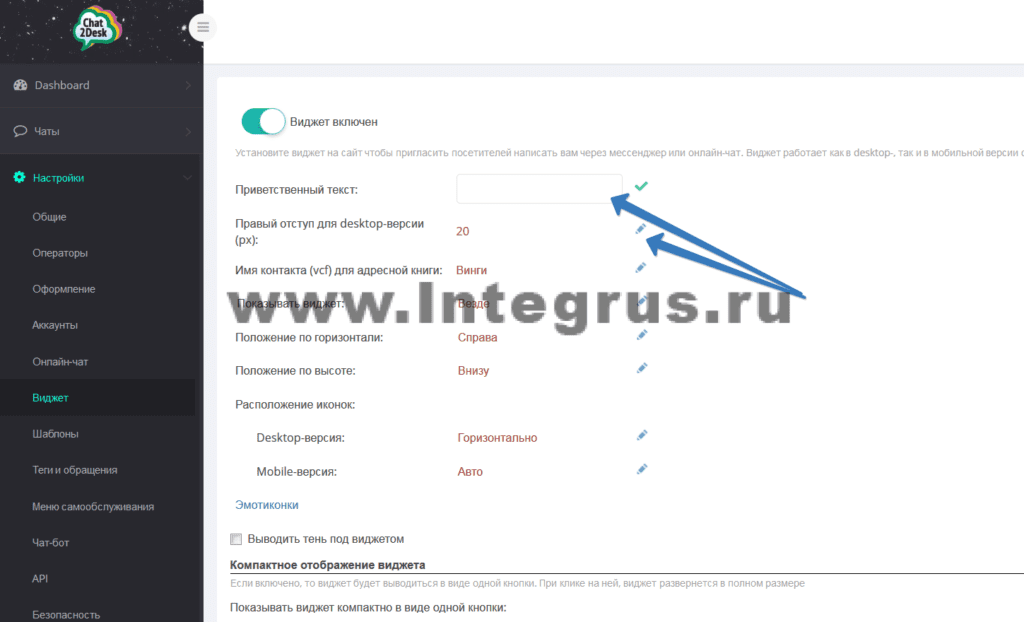
- Когда находитесь в своем аккаунте, в меню слева откройте пункт “Настройки”. В нем откройте “Виджет”.
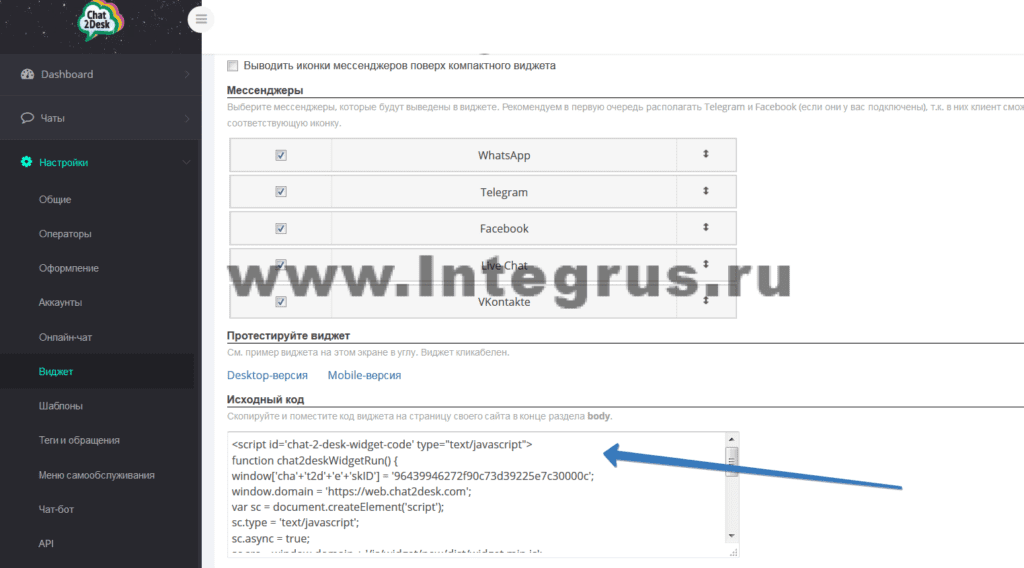
- В самом низу страницы найдите раздел “Исходный код”, скопируйте и вставьте код на свой сайт.
- На этом же экране настройте расположение виджета, используемые мессенджеры. Включите переключатель “Виджет включен” вверху страницы. Приветственный текст настраивается в меню «Настройки» — «Общие»
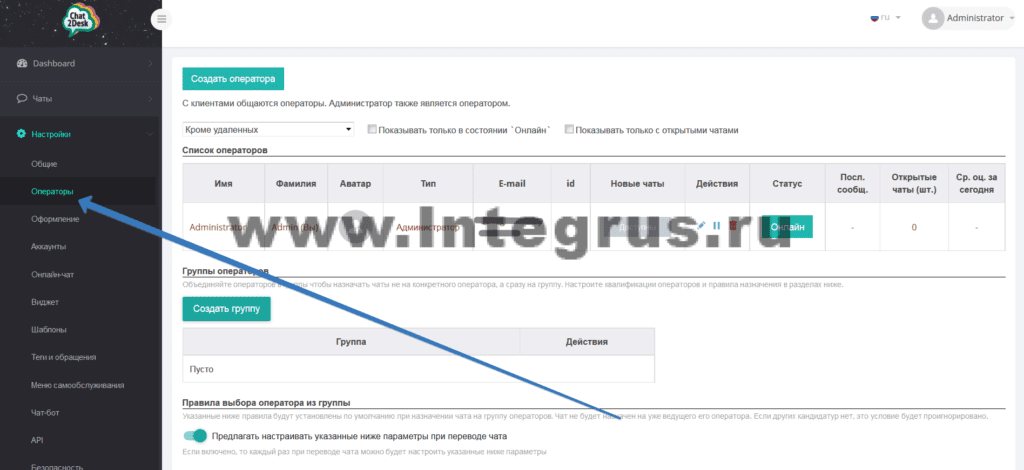
- Создайте операторов, настройте чат-бота и меню самообслуживания.
Готово, теперь пользователи могут общаться с операторами, делать заказы через WhatsApp.
Источник
WhatsApp кнопка для сайта с анимацией
Сегодня разберем, как сделать красивую анимированную кнопку для связи по WhatsApp прямо с сайта. Делать мы это будем без плагинов, только при помощи CSS. Поэтому данный способ подойдёт для любого сайта. Ну а разбирать мы всё это будем, конечно же, на примере самой популярной CMS WordPress.
Ссылка для перехода в Whatsapp
Для начала рассмотрим, как выглядит ссылка на чат в Whatsapp для сайта.
А вот она в виде HTML кода:
Вместо phone=79260000000 вставляем нужный номер
Этот код можно вставить в любом месте, как простую ссылку. Добавив к нему соответствующие стили, можно сделать с помощью этого кода обычную или фиксированную кнопку. Чем мы сейчас и займёмся.
Кнопка Whatsapp в углу экрана с анимацией
Первый вариант кнопки whatsapp для сайта делается довольно просто и её легко отредактировать, если вам понадобится поменять цвет или размеры.
Для создания нашей кнопки, мы будем использовать иконку Font Awesome. Для этого ваш шаблон должен поддерживать данный шрифт. Если нет, то необходимо его подключить. Если вы не знаете, как это сделать, то можно воспользоваться плагином Font Awesome — он автоматически подключит библиотеку иконок.
HTML код:
CSS код:
CSS для мобильной версии сайта:
Если вам необходимо поменять местоположение кнопки на мобильных устройствах, то добавьте к стилям CSS следующий код.
Кнопка Whatsapp — вариант 2
Данная кнопка имеет более сложную анимацию и эффект появления надписи при наведении.
Источник
Кнопка WhatsApp для сайта — как установить и подключить к Ватсапу
Для привлечения новых клиентов для бизнеса, можно использовать различные инструменты, и сегодня мы поговорим о том, как сделать виджет WhatsApp на сайт. Рассмотрим назначение кнопки, и простой способов её установки.
Виджет Ватсап на сайт – описание
Кнопка Ватсап размещается на сайте, что обеспечить пользователям обратную связь с рекламодателями или владельцами бизнеса. Иногда клиентам гораздо проще связаться с представителями организации напрямую, чем ждать обратного звонка по заявке.
Как установить кнопку Ватсап на сайте
Для начала определимся с сервисом для создания виджета иконки Ватсапа. Если вы не программист, то самостоятельно у вас не получится написать код.
В таком случае можно, например, воспользоваться сервисом meConnect или другим. Чтобы использовать доступные возможности сервиса, нужно зарегистрироваться в системе, выбрать соответствующую вкладку и получить код в три строки. После останется вставить его на сайт в нужное место с помощью платформы для редактирования исходного кода.
Сервис поддерживает работу со всеми популярными социальными сетями, а также мессенджерами. Так что, помимо Ватсапа, можно будет подключить и еще несколько виджетов для большего эффекта и удобства пользователя.
Как установить чат на сайте
А мы рассмотрим особенности процедуры на примере сервиса Hoversignal:
- Переходим на сайт Hoversignal и кликаем по кнопке «Регистрация» в правом верхнем углу пользовательского окна.
- Созданную учетную запись и подтверждаем регистрацию в письме, которое будет отправлено на почту.
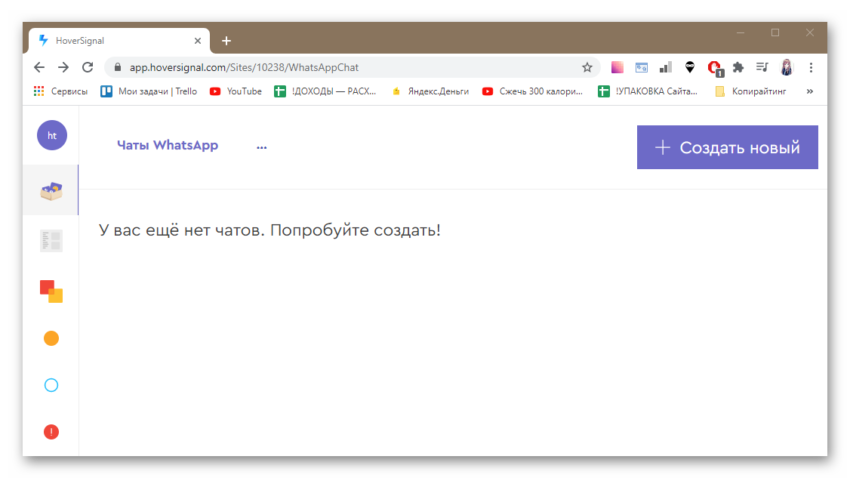
- В панели слева на сайте выберите «Виджеты»/«Чаты WhatsApp».
- На следующей странице жмем на кнопку «Создать новый» в правом верхнем углу.
- Выбираем направление (ремонт и стройка, инфобизнес и образование, стартапы, медицина, финансы, маркетинг, туризм, продажа/аренда автомобилей, недвижимость).
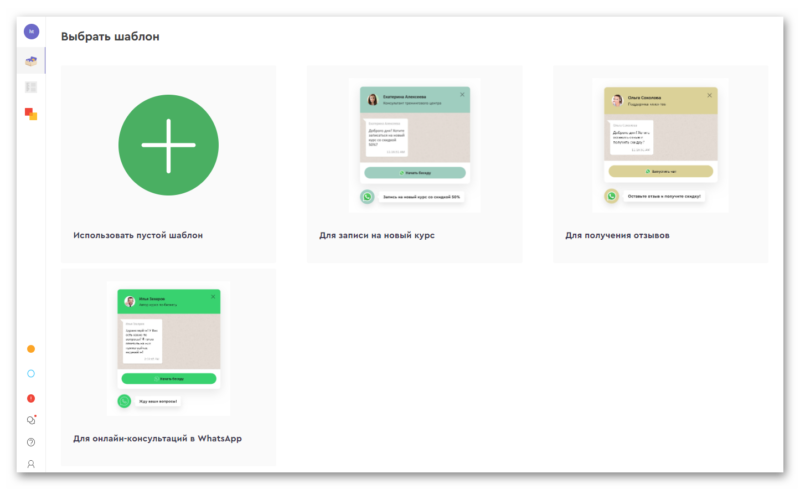
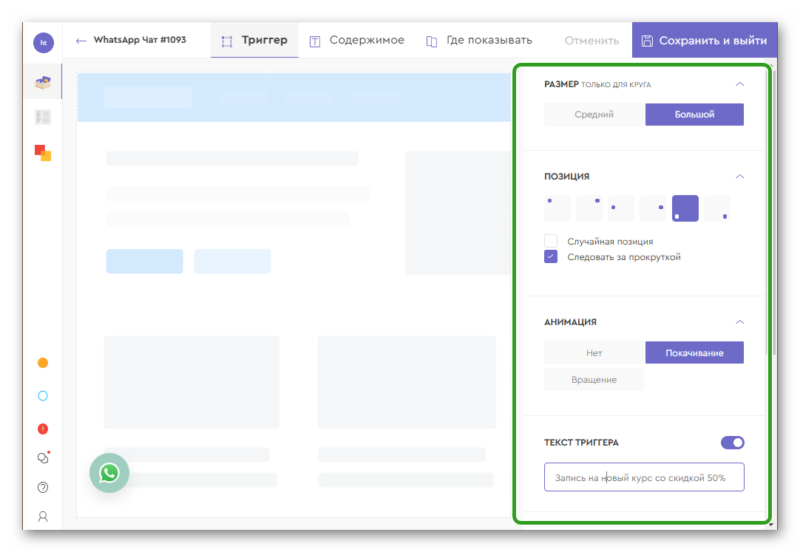
- Выбираем один из готовых шаблонов или создаем новый самостоятельно.
- В окне для редактирования меняем текст, значок, визуальное оформление, а также указываем номер телефона, привязанный к учетной записи WhatsApp.
- Кликаем по кнопке «Где показывать», чтобы задать местоположение чата на сайте.
- После того как внесли все настройки кликаем «Сохранить и выйти» в правом верхнем углу пользовательского окна.
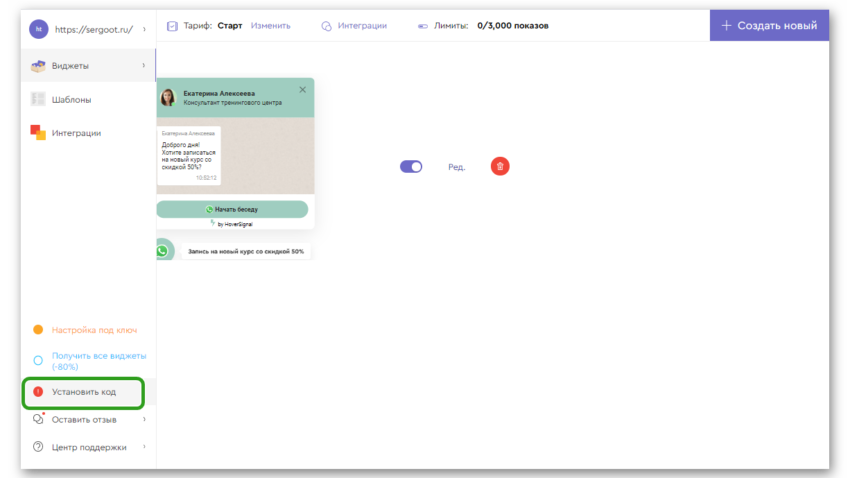
Как только создание виджета готово, открытая ранее страничка пополнится новым объектом с иконками для редактирования или удаления.
Чтобы добавить чат на свой сайт:
-
- Кликаем по кнопке «Установить код» в левом нижнем углу пользовательского окна.
- В открывшейся страничке активируем кнопку «Скопировать» над html-кодом.
- Переходим в админку вашего сайта и рекомендуем вставить код в футер платформы.
Если все сделано правильно, то на страничке с кодом чата появится зеленая иконка в левом нижнем углу, что свидетельствует об успешной синхронизации двух сервисов.
Если с установкой виджета для Вотс Апп все понятно, тогда двигаемся дальше по статье.
Возможности виджета чата Ватсап на сайте
Наличием кнопки WhatsApp вы:
- держите постоянную связь между клиентов и продавцом;
- обеспечиваете высокий уровень сервиса и качества обслуживания пользователей;
- увеличиваете шанс закрыть сделку или получить заказ на услугу;
- получаете быструю обратную связь при личном обращении людей;
- создаете практически круглосуточную связь с клиентом.
Если на вашем сайте есть виджет чата Ватсап, то вы контролируете такие процессы:
- консультирование;
- сопровождение на стадиях от выбора товара до доставки под дверь клиента;
- обратная связь и сбор отзывов;
- бронирование мест или места на предоставление услуг;
- активные продажи;
- техническая или справочная поддержка пользователей.
Возможность синхронизировать WhatsApp с сайтом есть у каждого пользователя. Если вы не обладаете навыками программирования, то достаточно просто создать полезный виджет с помощью онлайн-сервисов.
Настройка чата с помощью сторонних программ
Возможности сервисов позволяют легко выбрать шаблон для кнопки WhatsApp или целого чата, а также настроить его работу. К примеру, задать пользовательское имя условного оператора, а также его аватарку, прописать приветственное послание, а также разместить объект в рандомном месте на сайте.
Все это делается довольно просто и интуитивно понятно – достаточно переключаться между вкладками и прописывать нужные места. Учтите, что для синхронизации двух сервисов важно указать в соответствующей графе номер телефона, привязанный к учетной записи Ватсапа. В таком случае процедура пройдет без осложнений.
Источник
Site Builder
Личный Кабинет
Сайто-Строитель.рф © 2013-2021
При копировании материалов активная ссылка на источник обязательна!
Cайто-Cтроитель.рф
Поиск по Сайту
Анимированная кнопка Ватсап (Whatsapp) на сайт
Мы уже давно привыкли к различным кнопкам на сайтах в виде телефона, логотипов мессенджеров и так далее. Социальные сети и различные чаты на сегодняшний день — это основная масса потребителей. Наиболее популярным сегодня стал Whatsapp. Поэтому кнопка его чата для связи с владельцами Веб-ресурсов, больше необходимость чем мода.
Сегодня я приготовил три варианта популярного чата Ватсап. Первый наиболее простой вариант, мы сейчас рассмотрим.
На фото выше мы видим, как выглядит кнопка, в правом нижнем углу сайта. При уменьшении экрана до мобильной версии, она переместится в левый угол. Таким образом не будет мешать пользователю при прокрутки страницы, если он не левша конечно.
Для реализации этой кнопки Whatsapp, сначала необходимо подключить библиотеку «font-awesome.min.css», на главной странице вашего сайта. Для этого между тегами HEAD или перед открывающим тегом BODY, необходимо прописать следующее:
Тут же ниже можем прописать стилевые оформления кнопки, или добавить их в стилевой файл вашего сайта:
А теперь приступим к размещению самой кнопки Ватсап. Её мы расположим в самом низу страницы перед закрывающим тегом BODY. При этом не забываем записать свой телефон, как на примере кода ниже. Телефон обязательно должен быть привязан к мессенджеру Ватсапа:
Сохраняем файл. Проверяем. Все работает, значит молодцы! Нет ищем ошибку в действиях.
Друзья в данном примере. Я подготовил три вида кнопок. Исходники, которых вы сможете скачать по ссылке ниже. Также посмотрите видео, где подробно рассказывается о каждом из вариантов, установки кнопки Ватсап на сайт.
Все материалы подготовлены и собраны из свободного доступа в интернете. При этом могут иметь дефекты в работе. Однако в момент написания публикации, я не обнаружил значительных багов в представленных скриптах.
Источник