- Настройка Google Analytics через Tag Manager
- Аналитика + Диспетчер
- Настройка Google Analytics 4 с помощью Google Tag Manager
- Создание нового типа ресурса
- Добавление счетчика на сайт
- Настройки Google Tag Manager
- Настройка отслеживания данных
- Выводы
- Веб-аналитика с помощью Google Tag Manager
- Немного теоретической части
- Практический пример
Настройка Google Analytics через Tag Manager
Аналитика + Диспетчер
Как настраивать Яндекс Метрику через Google Tag Manager я описал в прошлой серии, а вот про Гугл Аналитику-то забыл. Давайте быстро закроем этот пробел — там все проще некуда.
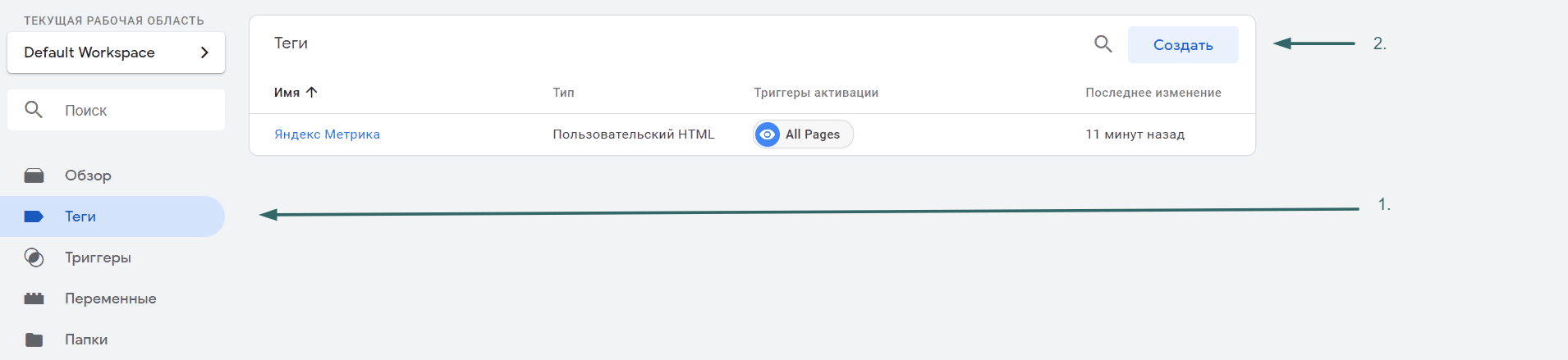
Заходим в Google Tag Manager, создаем новый тег.
Обзываем новый тег, щелкаем по “Конфигурация тега” и выбираем первый пункт, собственно, Google Analytics в редакции Universal. В открывшемся поле ищем “Настройка Google Analytics”, выбираем “Новая переменная…”. В этом окне все что вам надо, это ввести код отслеживания вашей Гугл Аналитики. Не весь исходный код, а только сам идентификатор вида UA-XXXXXXXX-X.
Если забыли, где его взять, то вот.
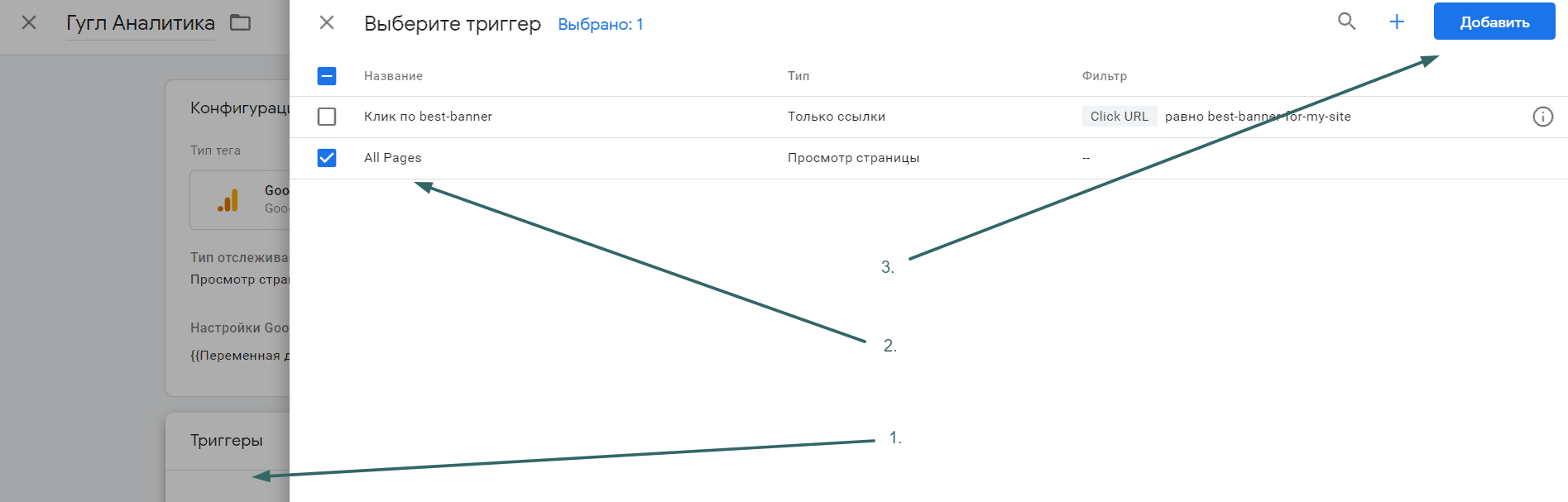
После добавления идентификатора отслеживания, выбираем, когда должен срабатывать код Гугл Аналитики. Естественно, на всех страницах. Настраиваем триггер.
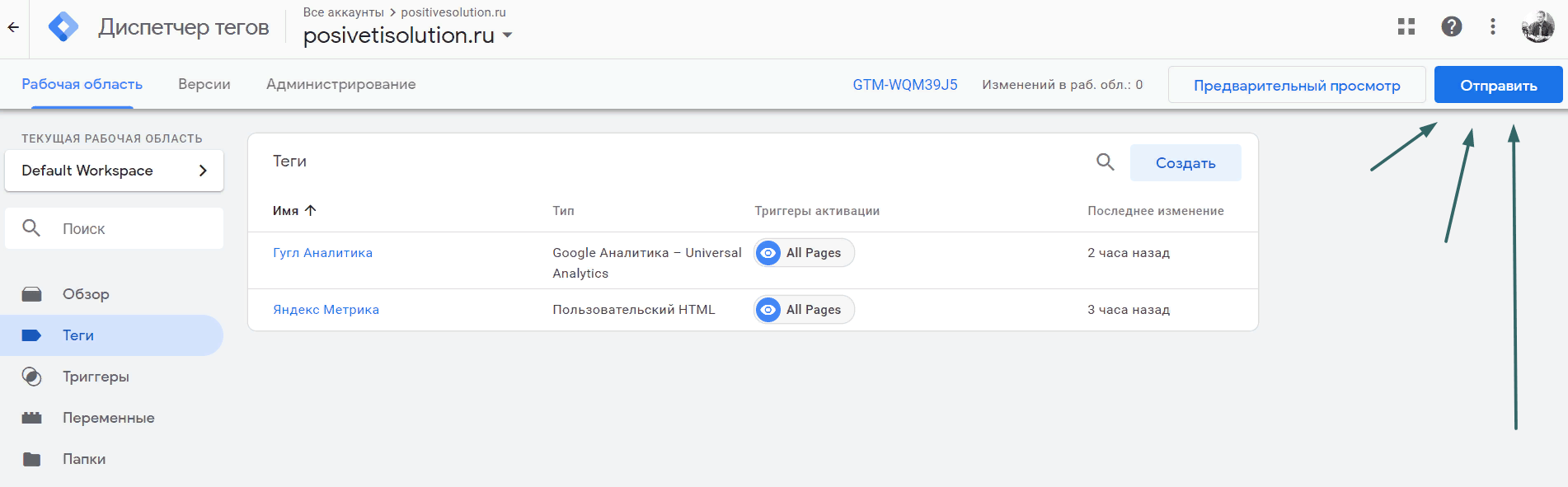
Не забываем сохранить.

Если у вас на сайте еще стоит старый код Аналитики, то его можно смело удалять. Теперь GA работает через GTM.
Источник
Настройка Google Analytics 4 с помощью Google Tag Manager
Недавно в Google Analytics появилась возможность перейти на новый тип ресурса Google Аналитика 4. Согласно справке, он поможет получать больше статистики, а также упростит отслеживание событий и конверсий на сайте, так как теперь эти данные будут фиксироваться автоматически.
Мы разобрались, как настроить новую аналитику с помощью Google Tag Manager, а также как правильно настроить отслеживание конверсий. И готовы поделиться своими наблюдениями с вами.
Создание нового типа ресурса
Первое что необходимо сделать — создать новый тип ресурса (если у вас уже установлен счетчик Universal Analytics). Если вы создаете новый счетчик Google Analytics, то GA4 создается по умолчанию.
Для того чтобы создать новый ресурс, заходим в Аналитику, вкладка «Администратор» и нажимаем на «Обновить до GA 4».
После этого у вас откроется меню с 2 вариантами обновления ресурса.
Поскольку у нас уже был установленный счетчик, мы выбрали вариант «Начало работы» и создали новый ресурс.
Добавление счетчика на сайт
Как только вы создадите новый ресурс, сразу попадете в меню настроек.
После этого нужно добавить счетчик отслеживания на сайт. Сделать это можно двумя способами:
- Вставить код Google Аналитика 4 напрямую на сайт.
- Добавить счетчик, используя GTM.
Второй вариант более простой и удобный, поэтому мы покажем процесс именно на его примере.
Для настройки счетчика переходим в раздел «Установка тега».
Выбираем функции «Добавить поток» и «Веб».
Добавляем свой сайт и даем название потоку.
Обратите внимание: название сайта нужно указывать без http/https. Кроме того, обязательно нужно включить улучшенную статистику.
Настройки Google Tag Manager
Копируем полученный идентификатор ресурса и заходим в Google Tag Manager.
В GTM мы выбрали создать новый тег. Тип тега — «Google Аналитика: конфигурация GA 4».
В поле «Идентификатор показателя» вставляем ID, который скопировали ранее. Триггер активации — просмотр всех страниц, как показано на скриншоте ниже.
После добавления тега публикуем изменения в Google Tag Manager.
После добавления идентификатора новой аналитики в GTM нам также необходимо связать ее с сайтом. Для этого заходим в Google Analytics и выбираем «Подключенные теги сайтов». 
Добавляем идентификатор ресурса и даем ему название.
Настройка отслеживания данных
После добавления нового счетчика Google Analytics 4 на сайт в течение 24 часов начнут поступать первые данные.
В первую очередь мы рекомендуем настроить отслеживания конверсий на сайте. Для этого переходим в раздел «События». Тут вы можете увидеть автоматические события, которые отслеживает Google Analytics.
В основном это стандартные для любого сайта действия: клик, просмотр страницы, скроллинг, первый заход на сайт и т.д.
Чтобы отследить заявки, клик на номер или другое интересующее нас действие на сайте, нам необходимо создать собственное событие.
Нажимаем «Создать событие» и выбираем нужный поток данных (представление Google Analytics 4, которое мы ранее создали). После этого перед вами откроется окно, в котором нужно прописать 2 параметра:
- название пользовательского события;
- event_name.
На скриншоте ниже вы можете увидеть, как мы прописали данный параметр для страницы благодарности на сайте.
Далее мы опять идем в GTM и настраиваем триггер и тег. В нашем пример триггер активируется при посещении пользователем страницы благодарности.
После настройки триггера идем в настройку тега. Выбираем тег типа «Google Аналитика: событие GA 4».
В поле «Тег конфигурации» выбираем тег, который мы создали ранее, когда добавляли Гугл Аналитику 4 в Google Tag Manager. Поле «Название события» необходимо заполнить в точности, как «event_name» в Analytics.
После внесения правок в GTM необходимо опубликовать контейнер, чтобы все изменения вступили в силу.
Теперь вам необходимо оставить пару тестовых заявок, чтобы активировать данные события или подождать, пока посетители сайта выполнят конверсионные действия на сайте.
Заходим во вкладку «Все события», где у нас появятся собственное событие, которое мы создали ранее. После чего активируем его как конверсию.
Обратите внимание: до появления событий во вкладке может пройти до 24 часов.
Выводы
Мы настроили новую Гугл Аналитикс 4 с помощью диспетчера тегов Google и научились отслеживать конверсии и события на сайте. Рекомендуем использовать оба варианта аналитики, так как новый инструмент пока находится на стадии бета-тестирования, и еще не обладает всем тем широким функционалом, который имеет классическая Universal Analytics.
Источник
Веб-аналитика с помощью Google Tag Manager
Относительно недавно, мы проводили редизайн и оптимизацию нашего сайта и наткнулись на ряд проблем связанных со скриптами и кодами отслеживания от Google. А именно:
- проблема избытка кода Google в коде страниц (отслеживание событий, Google A/B tests, Google Analytics)
- неудобство управления и слежения за скриптами.
- постоянная необходимость редактирования шаблонов страниц, для внесения изменений и дополнительных параметров в скрипты.
- зависимость от релизов на поддоменах (индивидуальный случай). Например, над личным кабинетом работает не один человек, а команда разработки с использованием контроля версии (VSC) и для внесения малейших изменений приходилось ждать очередного релиза.
В данной статье мы рассмотрим решение данных проблем на примере Google Analytics, посредством Диспетчера тегов от Google (Google Tag Manager) и рассмотрим новую модель организации работы со скриптами, для анализа работы сайта с практическими примерами и кучей картинок.
Речь пойдет о Google Tag Manager (диспетчер тегов Google).
Основные преимущества перехода на диспетчер тегов на наш взгляд:
- минимум кодинга на страницах. Убираем все скрипты от Google из кода страниц. Останется лишь код вставки Диспетчера тегов (код контейнера)
- прозрачность и удобство. Удобство настройки и слежения за скриптами. Все управляется и настраивается из панели управления Диспетчера тегов. Мы видим все скрипты и к каким страницам и событиям они привязаны
- масштабируемость. Больше не нужно затрагивать код страниц. Вы можете добавлять и настраивать код Google Analytics, отслеживания конверсий AdWords, ремаркетинга AdWords и много другого из личного кабинета диспетчера тегов.
- система контроля версий. Любые изменения можно с легкостью отменить и вернуть на более ранний state, а так же следить за тем, кто, где и когда вносил изменения.
- режим многопользовательской работы.
Также, если у вас имеется ресурс, который разрабатывается с использованием контроля версий и чтобы внести изменения в код страниц, приходится ждать очередного релиза, тогда Диспетчер тегов Google — это именно то, что вам нужно.
Немного теоретической части
Для быстрого старта, нам понадобиться разобрать основные термины, которые необходимы для начала работы с Google Tag Manager, а именно:
- Аккаунт
- Контейнер
- Теги
- Правила
- Макросы
Эти термины будут встречаться как в статье, так и в любой документации от Google.
Аккаунт — это аккаунт=) как и в Google Analytics, в представлении не нуждается.
Контейнер — это главный и единственный фрагмент JS-кода, который мы вставляем на все страницы сайта. По сути, он является тегом, но его функция заключается в том, что он служит контейнером для всех тегов. О них написано чуть ниже. Своего рода «архитег», который запускает все остальные теги, при соответствии их правилам которые мы задали.
Тег — это фрагмент JS-кода. Все те скрипты, которые мы раньше вручную вставляли на страницы сайта, например, код Google Analytics, код отслеживания конверсий Adwords, пользовательский код и т.д.
Правило — это условие, при котором будет вызываться и выполняться тег или наоборот (блокироваться). Например, для кода Google Analytics правилом «выстрела» мы зададим: «на всех страницах».
Макросы — «Макросы являются парами типа имя/значение, для которых передаются значения в процессе работы». Используются при настройке правил. В нашем случае, переменные уровня данных для отслеживания событий (Event Tracking) в связке с целями Google Analytics, подробнее в практической части
Обобщим, в коде страницы имеется код контейнера. В контейнер с сервера Google подгружаются и активируются теги, которые соответствуют правилам активации. Макросы нужны для настройки тегов и правил.

Рис.1 Схема взаимодействия элементов
Практический пример
А теперь рассмотрим вышеперечисленное на простейшем примере с использованием основных возможностей.
У Google есть замечательный инструмент в виде плагина для Google Chrome — «Tag Assistant». Устанавливаем и вернемся к нему чуть позже.
Итак, предположим, имеется:
- сайт — example.com
- личный кабинет на поддомене — accounts.example.com
Необходимо:
- разместить код Google Analytics
- настроить отслеживание конверсии при клике на определенную кнопку
Регистрируем Google Analytics и Google диспетчер тегов.
В диспетчере тегов создаем аккаунт (рис.2).

Рис.2 Создание аккаунта
Далее создаем контейнер (рис.3). Указываем тип: «Веб-страницы» или «Мобильные приложения» и указываем наши домены(что, в принципе, необязательно). В нашем случае, поддомен мы не указываем, поскольку будем использовать междоменное отслеживание.

Рис.3 Создание контейнера
Готово! нам дают тот самый заветный код контейнера, который мы должны разместить сразу же после открывающего тега .
Код контейнера обязательно и всегда должен быть самым первым после открывающего тега , в противном случае вы рискуете потерять возможность отслеживания событий (Event Tracking) находящих ДО кода контейнера. Поскольку все переменные уровня данных, которые находятся до Диспетчера тегов, обрабатывать не будут.
Для большей гибкости и удобства — для основного домена и поддоменов лучше использовать разные контейнеры.
Там же — нам предлагают одним нажатием вставить теги. Выбираем тег «Google Analytics»(рис.4)

Рис.4 Код контейнера и меню выбора тегов
Далее, в окне настройки тега Google Analytics, нам нужно:
- ввести «идентификатор веб-ресурса» — это старый добрый код счетчика
- «добавить правило активации тега» — там ставим галочку напротив «все страницы». то есть код Google Analytics будет срабатывать на всех страницах сайта.
- так как у нас имеется поддомен — открываем вкладку
- «Дополнительные настройки» > «Домены и каталоги» и ставим галочку напротив «разрешить связывание» (это и есть междоменное отслеживание)
Рис.5 Настройка тега Google Analytics
С тегом Google Analytics закончили. Следующим этапом мы настроим макрос на отслеживание событий (Event Tracking). Нам понадобится создать 3 макроса, а потом на основе них — тег отслеживания.
Итого, у вас должно получиться 3 новых макроса с именами переменных уровня данных: eventCategory, eventAction, eventLabel. В качестве правила для активации, нам еще понадобиться макрос «event», но он уже создан по умолчанию.

Рис.6 Создание макроса
Далее создаем новый тег, выбираем тип тега — «Google Analytics», вставляем тот же код счетчика в поле идентификатора, а вот в типе отслеживания — выбираем «событие» и далее вставляем созданные нами макросы из списка, соответственно:
- категория — GA Event Category
- действие — GA Event Action
- ярлык — GA Event Label
Рис.7 Создание тега отслеживания Google Analytics
Теперь нам нужно задать правило активации тега (рис.8). Создаем новое правило, в котором мы используем макрос «event»

Рис.8 Создание правила активации
Как это работает?
переменные уровня данных, у нас будут передаваться в таком виде:
Так как мы не хотим затрагивать код страниц, привязываем действие по клику с помощью jQuery и подключаем через Google Tag Manager(пользовательский тег), подобным образом:

Рис. 9 Добавляем пользовательский тег
То есть, при клике по объекту, мы будем передавать переменные уровня данных методом .push() и теми значениями, которые мы будем задавать в целях Google Analytics.
Итак, у нас вышло 4 наших макроса: «event», «eventCategory», «eventAction», «eventLabel»
и четыре пары значений:
- ‘event’ : ’GAevent’
- ‘eventCategory’ : ’value’
- ‘eventAction’ : ’value’
- ‘eventLabel’ : ’value’
Значения мы задаем в панели Google Analytics, в «настройках цели».
Чтобы нагляднее проследить взаимосвязь — см. рис.10 
Рис. 10 Взаимосвязь переменных уровня данных, макросов и целей Google Analytics
Создаем цели в Google Analytics, вставляем переменные в наш метод dataLayer.push() для ссылки которую будем отслеживать.
Google Analytics добавили и настроили, макросы создали, добавили тег отслеживания, ОК. Переходим на вкладку «Общие сведения» — Создаем версию и публикуем (рис.11).

Рис. 11 Создание версии и публикация контейнера
Проверяем: перейдя на страницу сайта открываем «Tag Assistant», о котором говорилось в самом начале практической части. 
Рис.12 окно Tag Assistant
Мы видим код нашего счетчика, код контейнера. Зеленый статус «working» говорит о том, что всё отличненько. В противном случае, он бы описал проблему и предложил рекомендации к ее решению. Также, мы видим наш Data Layer.(зачастую, данные dataLayer не отображаются в панели «tag assistant» и это норма).
Ну и так вот, на дорожку:
Рассмотренное в данной статье — лишь малая и простейшая часть того, что на самом деле представляет из себя Диспетчер тегов (Google Tag Manager) и какие возможности открываются перед нами при углублении во все нюансы.
Источник