Подробная инструкция по настройке динамической кампании
В предыдущей статье мы раскрыли особенности динамических кампаний и пришли к выводу, что это крайне полезный инструмент для автоматизации создания шаблонных объявлений. Пришла пора рассказать и показать, как происходит настройка динамических кампаний — в этой статье мы опишем каждый шаг, дадим практические советы и предупредим ошибки.
Инструкция по настройке динамических кампаний
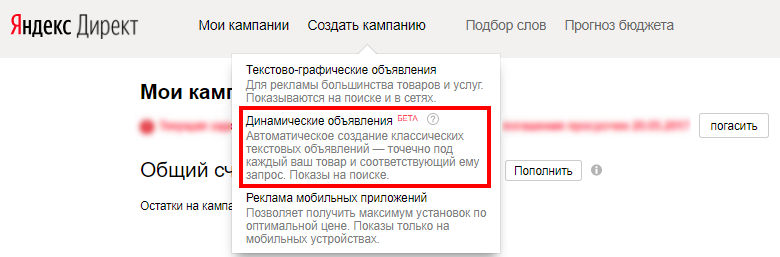
Итак, для начала переходим в рекламный кабинет «Яндекс.Директ», выберите пункт «Создать кампанию» и выберите «Динамические объявления».
Для начала нужно указать название кампании. Если ассортимент продукции достаточно широкий, скорее всего, кампаний будет несколько, поэтому старайтесь изначально задавать понятное и удобное для распознавания название.
Далее в поле «Дата проведения кампании» введите даты начала и/или окончания действия кампании.
Настройки поля «Временной таргетинг» позволяют повышать ставки на наиболее конверсионное время суток. Если Вы точно знаете, в какие часы целевая аудитория активизируется, выбирайте этот временной промежуток. Если же Вы знаете лишь примерные ориентиры, лучше не рискуйте и запускайте круглосуточную кампанию. Со временем, пока объявления будут крутиться, Вы соберете статистику, выявите точное время и сможете изменить настройки.
Очень важно не оставить без внимания поле «Регион показов», если Ваша продукция не реализуется по всей стране. Иначе Ваши объявления будут показаны в нецелевом регионе, где Ваше предложение не будет актуально, Вы получите отказы и потеряете часть бюджета. Так что не забываем ввести город или область, в которых функционирует компания.
Расширенный геотаргетинг также стоит подключить. При включенной опции система получает сигнал — сравнивать название региона из поискового запроса и региона, который Вы указали в настройках объявления или кампании. Только при совпадении этих регионов система понимает, что пользователь ищет Ваш товар или услугу. Таким образом, Вы сможете охватить не только тех клиентов, которые физически находятся в заданном регионе, но и тех, кто целенаправленно интересуется товаром или услугой в Вашем регионе.
Опыт показывает, что лучшая стратегия управления показами на начальном этапе — ручная. При выборе этой позиции Вы полностью контролируете ситуацию и можете вовремя внести корректировки. Тем более, для корректной работы автоматического управления нужна статистика, которую Вы соберете вручную.
Аналогично с полем «Корректировки ставок» — задавать какие-либо ограничения стоит только после сбора статистики о конверсиях.
К настройкам минус-слов стоит подходить с осторожностью, помня о специфике минус слов в РСЯ. Так, настраивая минус слова, Вы ограничиваете страницы, на которых будут размещаться объявления. Допустим, Вы рекламируете исключительно осенне-весенние куртки. Вводя минус-слово «зима», Вы отказываетесь от публикаций на страницах с зимними куртками.
Также стоит помнить, что «Яндекс» воспринимает падежные формы одного слова одинаково, то есть слова «зима», «зимний», «зимой» будут восприняты как одинаковое минус-слово. Чтобы их разделить и закрепить нужную Вам форму, используйте оператор «!» — закрепление словоформы или «””» — закрепление всей фразы.
Автотаргетинг, так же как и прочие автоматические настройки, стоит на время оставить в сторонке, пока собирается статистика. Если же Вы подключите эту настройку, будьте готовы к тому, что объявления будут показываться людям, с похожими на Вашу целевую аудиторию интересами, что не всегда подходит.
В условиях подбора необходимо настроить ретаргетинг. В данном случае оставляем его без внимания.
На этом настройки кампании практически завершены, осталось только добавить счетчик «Яндекс.Метрики» и почту для уведомлений.
Настройка групп объявлений
Клик по кнопке «Дальше» перекинет Вас на страницу создания группы объявлений.
Аналогично вводим понятное название, по которому можно будет легко отличить данную группу. Выберите соответствующий источник данных — сайт или фид. Дайте на него ссылку.
Пропишите динамический заголовок, который будет сопровождать все объявления группы. Постарайтесь составить его так, чтобы он подходил всем выбранным товарным позициям. Также необходимо прописать универсальный текст объявления.
При этом соблюдайте 2 важных правила:
- информация в объявлении должна соответствовать содержанию сайта, чтобы пользователь не разочаровался в компании, перейдя по ложной рекламе;
Также стоит добавить быстрые ссылки, уточнения и визитку. Все эти дополнительные элементы сделают Вашу рекламу более заметной и информативной.
Тип объявления — текстово-графический. Так Вы сможете и визуально, и информационно воздействовать на потенциального клиента. Как показывает практика, графические объявления набирают гораздо меньше кликов.
На этом настройка объявлений завершена — остальное за Вас сделает система.
Завершение настроек
Осталось всего пара действий. Загляните в раздел «Расчет бюджета», введите ключевые слова и минус-фразы, чтобы увидеть примерный расход при определенных ставках. Учитывайте то, что количество запросов может меняться, поэтому стоит остановиться, немного не доходя до максимального бюджета, выделенного на данную кампанию.
Все настройки выполнены, можно отправлять кампанию на модерацию. Как правило, ответ приходит за сутки. Если кампанию отклонят, можете обратиться напрямую в тех.поддержку, чтобы Вам объяснили причины, и Вы исправили все недоработки.
Вывод
Настройки динамической кампании не такая уж и сложная работа — большую часть обязанностей у Вас перенимает «Яндекс». Через время, в зависимости от активности аудитории, можно будет переключиться на автоматические режимы управления и лишь изредка оптимизировать кампанию.
Источник
Как настроить динамические компоненты
Динамически создаваемые компоненты — это компоненты, место в памяти под которые выделяется по мере необходимости в процессе работы приложения. Этим они и отличаются от компонентов, которые помещаются на Форму при проектировании приложения. Возможность создавать компоненты динамически это очень большое удобство для программиста. Например, можно создавать в цикле сразу много однотипных компонентов, формируя из них массив, которым в дальнейшем очень просто управлять.
Все компоненты, как объекты, имеют множество свойств, определяющих их работу. При установке компонента на Форму из палитры большинство этих свойств определяются системой Delphi автоматически. При создании динамического компонента программист должен описать и настроить их вручную. Посмотрим, как это делается.
Прежде всего, для появления динамически создаваемого компонента нужно выделить под него место в памяти. Выделением места в памяти компьютера под любой компонент занимается конструктор типа объекта этого компонента — метод Create. Для этого сначала нужно описать переменную нужного типа, а затем для выделения памяти воспользоваться методом Create. Метод Create имеет параметр Owner, определяющий так называемого «владельца» для создаваемого компонента.
Хотя на самом деле владелец нужен не для создания, а для уничтожения компонента. То есть, при уничтожении происходит автоматическое уничтожение всех компонентов, у которых он указан в качестве владельца.
При обычной установке компонента из палитры система делает владельцем этого компонента Форму. Проще всего поступать так же. Однако можно указать в качестве владельца сам этот компонент, воспользовавшись в качестве параметра .
Далее. Когда компонент создан, то есть место в памяти под него выделено, можно задавать значения параметрам этого объекта. Прежде всего, это ещё один компонент, так называемый «родитель». Компонент-родитель будет отвечать за отрисовку нашего динамически создаваемого компонента. Это значит, что новый компонент появится в границах компонента-родителя.
Если компонент-владелец имеет тип TComponent, то есть может быть любым компонентом, то компонент-родитель уже имеет тип TWinControl. То есть это должен быть «оконный» компонент, умеющий принимать и обрабатывать сообщения от системы Windows. Это необходимо, так как компонент должен находиться в некоторой иерархии компонентов, принимающих и передающих сообщения от системы Windows. Нашему динамическому компоненту сообщения будут передаваться через компонент-родитель.
А некоторые компоненты вообще не умеют принимать сообщения от системы, и в процессе работы в этом случае ими также будет управлять компонент-родитель, например, Форма или Панель, на которой они находятся.
Естественно, компонент не может быть родителем для самого себя. Имя компонента-родителя просто присваивается свойству Parent создаваемого динамически компонента.
Вот общая схема «конструирования» динамически создаваемого компонента:
var Component: TComponent; //Описать переменную для компонента
begin
Component:=TComponent.Create(Owner); //Задать владельца
Component.Parent:=Parent; //Задать родителя
end;
На этом создание компонента можно считать законченным, и он успешно появляется (или «не появляется», если он не визуальный!) в приложении. Остальные свойства будут присвоены ему по умолчанию самой системой Delphi.
Естественно, для визуальных компонентов значения таких свойств по умолчанию как положение на Форме, ширина, высота «свежесозданного» динамически компонента мало кого устроят. Нужные размеры и положение компонента также придётся задать программисту.
Давайте для примера динамически создадим многострочный редактор, компонент Memo. Пусть он появляется на Форме по нажатию кнопки:
| procedure TForm1.Button1Click(Sender: TObject); var Memo: TMemo; begin Memo:=TMemo.Create(Form1); Memo.Parent:=Form1; Memo.Left:=50; Memo.Top:=50; Memo.Width:=250; Memo.Height:=100; Memo.Text:=’Мама я родился!’; end; |  |
Ребята, не забывайте присваивать (ассоциировать в Инспекторе Объектов) своим кнопкам предлагаемые здесь процедуры. А то потом в комментариях и появляются возгласы: «ничего не работает!»
Есть ещё свойство Name! По умолчанию Delphi присвоит ему типовое имя с присвоением очередного порядкового номера: Memo1. Программист при создании компонента также может присвоить свойству Name нужное значение, например:
К данному компоненту можно обращаться как по этому имени, так и с указанием переменной, с помощью которой он был создан: Memo. Естественно, в последнем случае переменная должна быть глобальной.
Теперь хочу обратить ваше внимание на один нюанс. Создайте новый проект. Создайте-создайте, а то не получите того эффекта, на который я рассчитываю. В новом проекте создавать тот же компонент Memo мы будем в обработчике OnCreate Формы, чтобы Форма появлялась уже с нашим компонентом. Для пустой Формы создайте обработчик события OnCreate и наполните его вышеприведённым кодом. И что же — при попытке исполнить приложение мы получим от компилятора ошибку!
А дело вот в чём. Посмотрите в свежесозданном проекте, ещё до добавления компонентов, на список перечисленных в операторе uses стандартных модулей:
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs;
Теперь возьмите в Палитре компонентов компонент Memo или ту же кнопку Button, положите на Форму и опять посмотрите на список модулей:
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
Подчёркиванием я выделил модуль, который автоматически добавил Delphi к списку необходимых модулей. Перед выполнением приложения компилятор просматривает установленные компоненты и добавляет в список uses модули, необходимые для работы этих компонентов. Так что даже если вы полностью сотрёте этот список ( оставьте только » uses Forms; «), Delphi его восстановит в том минимальном виде, который нужен для функционирования компонентов.
Поэтому естественно, что мы получили ошибку в предыдущем варианте — не хватало нужных модулей. Теперь смело жмите Run!
Также становится понятно, почему приложение, создающее Memo через нажате кнопки, сразу заработало. Для работы компонентов Button и Memo необходим один и тот же модуль StdCtrls, описывающий компоненты, расположенные на вкладке Standart. Поэтому, когда мы положили на Форму компонент Button, Delphi добавил этот модуль, что обеспечило работу также и Memo.
Так вот что нужно делать, чтобы подобная ошибка не появлялась! Просто положите на Форму из палитры компонентов компонент, который вы создаёте динамически, и жмите Run. Всё, после компиляции компонент можно удалять за ненадобностью — модуль, необходимый для его работы, Delphi затирать не станет! И ваш динамически создаваемый компонент будет работать.
Можно, конечно, обойтись и без добавления на Форму и последующего удаления компонентов, которые мы в программе будем создавать динамически. Посмотрите — при наведении мышки на любой компонент в Палитре Компонентов всплывает подсказка с названием модуля, в котором он описан. Добавьте это название в список uses, и всё! Но если ошибётесь в какой буковке — пеняйте тогда на себя.
Теперь возникает вопрос, как можно создать приложение аналогичное первому, где компонент Memo создавался динамически по нажатию кнопки, но чтобы кнопка тоже была создана динамически!
Динамически создать кнопку мы можем в обработчике OnCreate Формы, точно так же, как и компонент Memo. Однако она не будет работать — создавать компонент Memo. Естественно, ведь обработчика OnClick для неё мы не создали! Давайте сделаем это.
Естественно, проще всего создать обработчик для динамически создаваемого компонента, воспользовавшись готовым компонентом из палитры. Создаём для него нужный обработчик, а затем этот компонент просто удаляем. А теперь достаточно присвоить имя созданного обработчика соответствующему свойству динамического компонента. Название этого свойства будет совпадать с названием соответствующего события в Инспекторе Объектов. Например, для события OnClick пишем так:
Естественно, имя обработчика может быть любым, просто в данном случае я воспользовался тем обработчиком, что создал Delphi для кнопки из палитры. Если оно вам не нравится, можно смело переименовать процедуру, только не забудьте изменить её название также и в описании типа Формы.
Теперь мы умеем создавать компоненты динамически, и можем наделать компонентов столько, сколько нам требуется. Но такие уж они, динамически создаваемые компоненты, что надобность в них как появляется, так и исчезает — динамически! Иногда нужно и уничтожить компонент. Для уничтожения компонента есть простой метод: Free.
Вот и всё. Все ресурсы, выделенные для функционирования компонента, будут освобождены. Останется только созданная переменная, указывающая на уже несуществующий в памяти объект. Её тоже неплохо бы уничтожить. Это делается присвоением переменной значения nil. Есть процедура, выполняющая оба эти действия, уничтожение и объекта и переменной: FreeAndNil:
И это относится не только к динамически созданному — к любому компоненту и объекту в памяти.
Источник