- Установка и настройка Google reCAPTCHA 3
- Регистрация
- Интеграция на стороне клиента
- Интеграция на стороне сервера
- Исходный код скрипта проверки на ботов Google reCAPTCHA v3
- Настройка Google reCAPTCHA 3 завершена
- Популярное
- Установка и настройка reCAPTCHA 2.0 от Google
- Установка reCaptcha 2, получение ключей, регистрация сайта
- Интеграция reCAPTCHA 2.0 на стороне сервера
- Популярное
- Использование Google reCAPTCHA v2 и v3 в одной форме
- Введение
- Что делаем
- Как установить Google Recaptcha на любой сайт — теория, практика и примеры кода
- Кратко про Google Recaptcha и ее версии
- Google Recaptcha + WordPress
- Добавление Google Recaptcha v3 на сайт
- 1. Интеграция для вебсайта
Установка и настройка Google reCAPTCHA 3
Google reCAPTCHA стала одним из самых популярных решений, когда речь идет о предотвращении отправки спам-контактных форм и злоупотребления трафиком на веб-сайтах. В этой статье рассмотрим на примере работу новой версии капчи от Google.
Хотя он отлично подходит для остановки ботов, он часто раздражает законных пользователей, прося их нажимать на несколько транспортных средств в квадрате или на дорожных знаках.
Рабочий пример проверки, представленный в этой статье http://useful-notes.ru/files/recaptcha3/
reCAPTCHA v3 направлена на то, чтобы предоставить те же возможности фильтрации спама, но при этом держаться подальше от пользователя. Это делается путем отслеживания действий пользователя и присвоения им баллов. Затем вы можете выполнить соответствующие действия в зависимости от этого показателя, например, заблокировать отправку, требовать проверки вручную или разрешить ее выполнение.
Регистрация
Первый шаг — перейти на страницу reCAPTCHA и войти в систему с учетной записью Google.
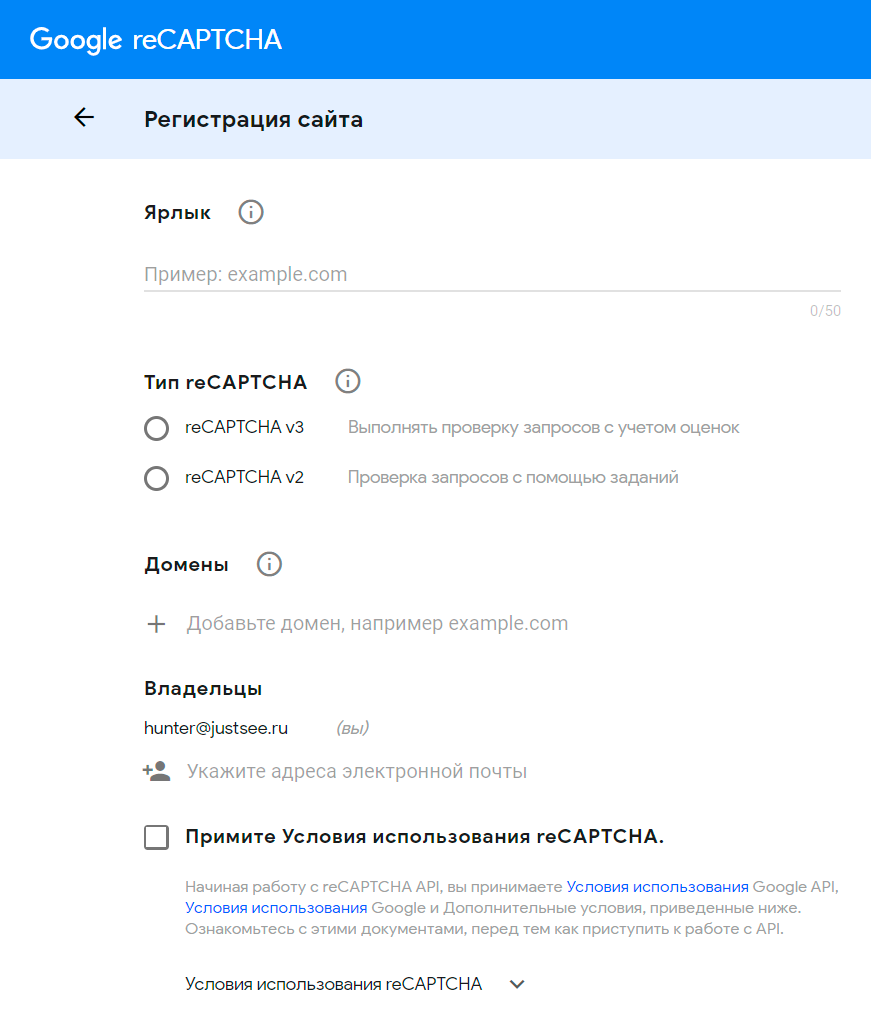
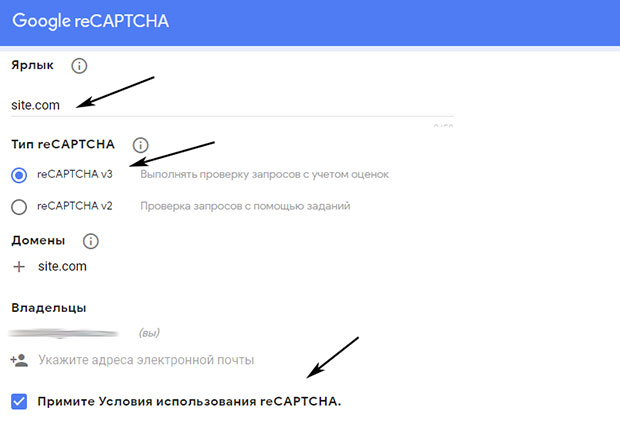
После входа перейдите в поле «Зарегистрировать новый сайт». Введите подходящий ярлык (имя веб-сайта), выберите «reCAPTCHA v3», добавьте все необходимые домены веб-сайта и нажмите «Зарегистрироваться»:
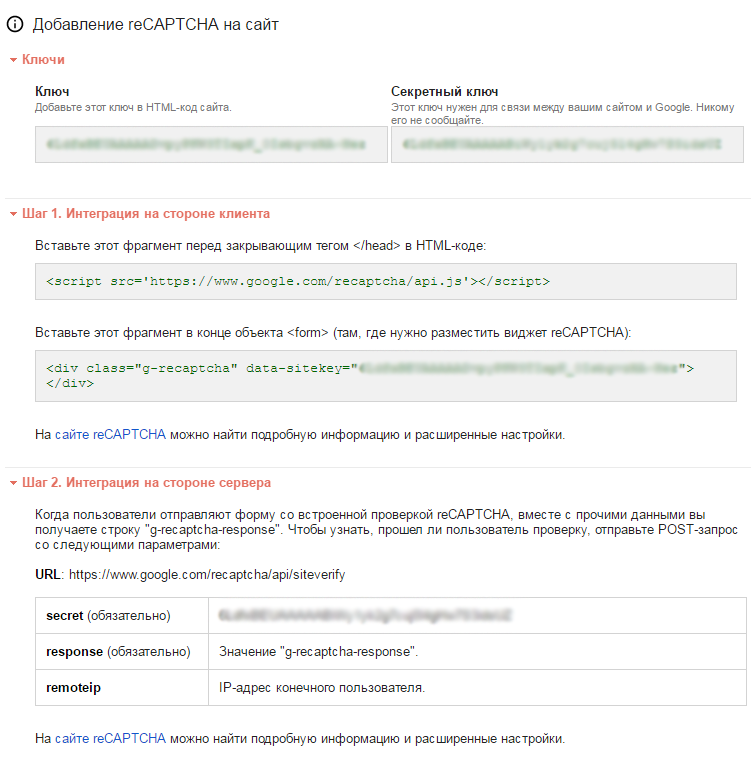
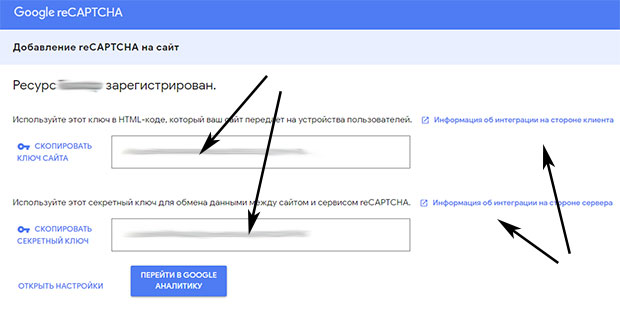
После регистрации вам будут предоставлены как «Ключ сайта», так и «Секретный ключ».
Они будут необходимы для настройки формы на доменах, представленных на предыдущем шаге.
Интеграция на стороне клиента
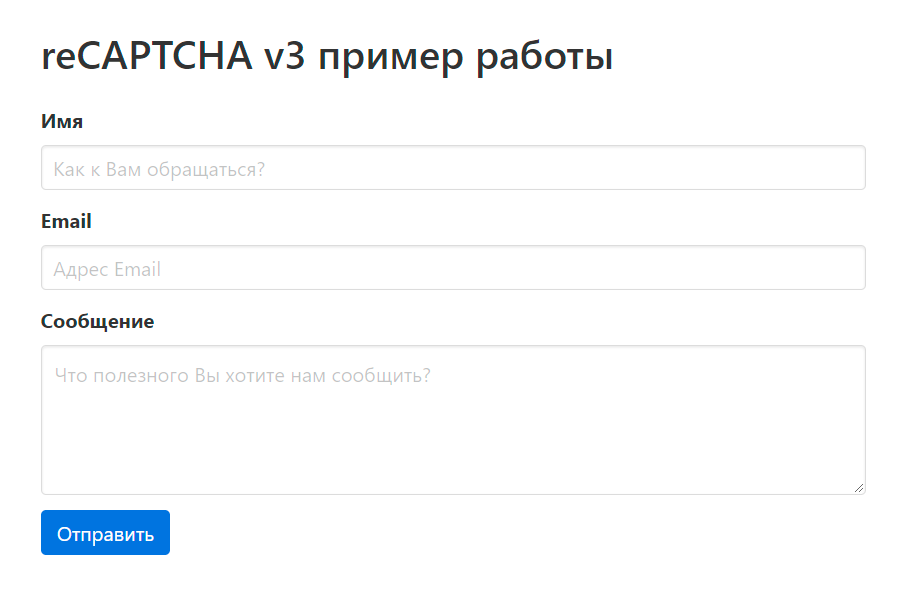
Для этого примера я использую очень простую контактную форму. Она содержит 3 поля (Имя, Адрес электронной почты, Сообщение) и кнопку «Отправить сообщение».
Я использую фреймворк Bulma CSS для быстрого и удобного оформления формы. Код PHP и JS, очевидно, можно разделить на внешние файлы, но я держу все это в одном файле, чтобы пример был коротким и простым.
Создайте файл с именем «index.php» и добавьте следующее:
Замените «YOUR_RECAPTCHA_SITE_KEY» на ключ, предоставленный вам в административной панели Google reCAPTCHA.
Функция grecaptcha.ready запустится, когда служба полностью загрузится и создаст токен для текущего пользователя.
«Действие» должно относиться к текущей странице или выполняемой операции. В этом случае я использую «contact», так как он применяется к форме обратной связи.
Я настроил функцию для захвата скрытого ввода формы и передачи токена до значения ввода.
Код ниже используется для создания самой формы контакта:
Это все, что нужно, чтобы сервис работал на стороне клиента. Теперь он анализирует пользователя, затем создает токен и назначает его скрытому полю recaptcha_response в форме.
Вы можете узнать больше о конфигурации на стороне клиента здесь.
Интеграция на стороне сервера
Теперь пришло время написать немного кода для проверки пользователя.
Замените «YOUR_RECAPTCHA_SECRET_KEY» на Секретный ключ, предоставленный на панели инструментов и добавьте следующий код прямо над формой:
Этот код создает запрос POST и отправляет его в Google. В зависимости от полученного балла вы можете выполнять действия на странице. Согласно документации «1.0, скорее всего, это человек, 0.0, скорее всего бот».
Для простоты в приведенном выше примере я принимаю все заявки от любого пользователя с оценкой 0,5 или выше.
И вот пример возвращаемого объекта:
Исходный код скрипта проверки на ботов Google reCAPTCHA v3
Код скрипта со всеми проверками можно скачать по ссылке. Вам необходимо лишь заменить YOUR_RECAPTCHA_SITE_KEY и YOUR_RECAPTCHA_SECRET_KEY на свои данные.
Вы можете узнать больше о конфигурации на стороне сервера здесь.
Настройка Google reCAPTCHA 3 завершена
Как было сказано ранее это очень простой пример. При использовании в рабочей среде убедитесь, что используется строгая проверка вводимых данных на стороне клиента и сервера. Если вам требуется более сложная проверка, стоит взглянуть на библиотеку PHP.
Популярное
В этой статье рассмотрим установку и настройку новой версии reCaptcha API от Google в которой обновлен.
Google reCAPTCHA стала одним из самых популярных решений, когда речь идет о предотвращении отправки.
В этой статье мы рассмотрим настройку и установку новой версии адаптивного слайдера изображений Owl Carousel.
Invisible reCAPTCHA защищает ваш сайт от спама и других видов автоматических злоупотреблений, например.
Адаптивный слайдер изображений Owl Carousel Slider. Имеет достаточно большое количество настроек, прост в.
Источник
Установка и настройка reCAPTCHA 2.0 от Google
В этой статье рассмотрим установку и настройку новой версии reCaptcha API от Google в которой обновлен дизайн и внедрены новые механизмы проверки. Этот инструмент поможет защитить формы вашего сайта от спама и роботов.
Для начала работы с reCAPTCHA API нам необходимо получить ключ от Google и создать приложение для работы. Переходим по ссылке для получения ключа. Вам необходимо иметь учетную запись в службах Google.
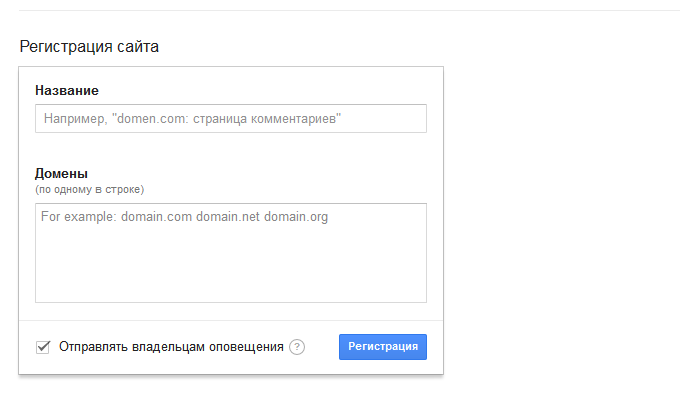
Установка reCaptcha 2, получение ключей, регистрация сайта
После добавления сайта вам будет выдано два ключа Публичный ключ – нужен для отображения блока reCAPTCHA на странице с формой. Секретный ключ – нужен для соединения с серверами Google и проверке правильности отправки reCAPTCHA. Секретный ключ должен хранится только на сервере и не должен быть доступен пользователям.
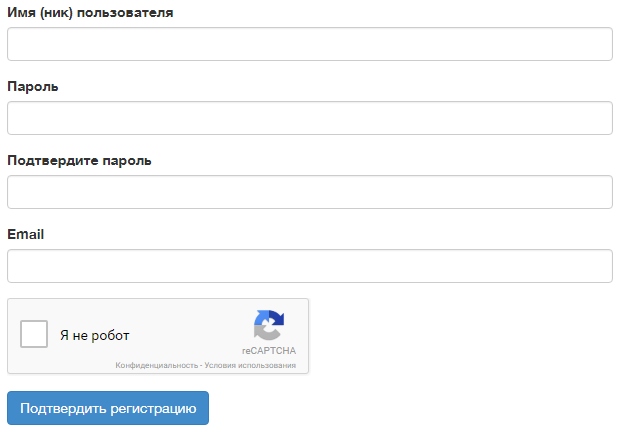
Далее проделываем операции как указано в инструкции. Размещаем код библиотеку reCAPTCHA 2.0 на нужной нам странице перед закрывающим тегом head в HTML-коде: А сам div блок вставляем в конце объекта form в том месте, где вы хотите видеть блок reCAPTCHA: Теперь переходим на нашу страницу, если код библиотеки и блок вызова reCAPTCHA с ключом установлены верно, то мы увидим нашу форму и блок проверки для роботов.
reCaptcha отображается на странице, но пока не выполняет никаких функций защиты от спама, форму можно просто отправить не ставя галочку в чекбоксе reCAPTCHA. Для проверки формы нам необходимо выполнить настройку на стороне сервера в скрипте формы.
Интеграция reCAPTCHA 2.0 на стороне сервера
Как видно из кода выше, элемент массива g-recaptcha-response имеет значение, а это значит что сервер проверки ответил нам на запрос и проверка пройдена удачно.
Далее нам необходимо отправить POST запрос на сервер Google reCAPTCHA по адресу google.com/recaptcha/api/siteverify и передамть ему переменные:
- secret — секретный ключ полученный при регистрации сайта
- response — код полученный при установке галочки «Я не робот» из элемента массива [g-recaptcha-response]
- remoteip – IP адрес пользователя, который заполняет форму и проходит проверку
Готовим функцию подключения к серверу. В PHP должно быть активировано расширение CURL.
После выполнения запроса, сервер Google reCAPTCHA 2.0 отдаст ответ в формате JSON с полем success. Если его значение TRUE, то значит проверка пройдена и форму заполняет человек, а не робот. Если success равно FALSE, то форму заполняет спам-робот.
Пример отрицтельного ответа (для его просмотра раскомментируйте в коде строку var_dump($res);
Проверка пройдена успешно:
Чтобы посмотреть какие данные передаются из формы, вставьте вот этот код в страницу: На этом настройка и установка reCAPTCHA 2.0 от Google завершена и спам больше не будет вас доставать!
Популярное
В этой статье рассмотрим установку и настройку новой версии reCaptcha API от Google в которой обновлен.
Google reCAPTCHA стала одним из самых популярных решений, когда речь идет о предотвращении отправки.
В этой статье мы рассмотрим настройку и установку новой версии адаптивного слайдера изображений Owl Carousel.
Invisible reCAPTCHA защищает ваш сайт от спама и других видов автоматических злоупотреблений, например.
Адаптивный слайдер изображений Owl Carousel Slider. Имеет достаточно большое количество настроек, прост в.
Источник
Использование Google reCAPTCHA v2 и v3 в одной форме
Введение
У Google появилась замечательная reCAPTCHA v3. Замечательна она тем, что освобождает пользователя от необходимости тыкать по картинкам в поисках светофоров и пожарных гидрантов, при этом вполне успешно анализирует его действия на сайте и оценивает их по шкале от 0 до 1. Чем выше балл, тем качественней наш бот выше вероятность, что пользователь реальный. Обычно выставляют порог равным 0.5.
А что делать, если хочется добра пользователям сайта, но есть у его владельца некая обеспокоенность, что не пропустит невидимая столь ценного реального пользователя, который может и ведет себя странно и подозрительно, но совсем не бот?
Ответ — последовательно использовать капчу обоих версий — не прошел невидимую проверку — появилась видимая капча!
Что делаем
Тут обозначу основные моменты. Весь код есть по ссылке на github. достаточно переименовать файл config.example.php в config.php и поменять в нем ключи доступа на настоящие.
Для подключения необходимо получить публичные (site key) и приватные (secret key) ключи от обеих версий Google reCAPTCHA на сайте.
Добавляем на страницу скрипт, указав в параметре публичный ключ версии 3
Создаем форму, в которую помимо наших полей добавляем два скрытых для токенов, а также один блок, в который будет добавляться видимая капча. Блоку требуется задать значение атрибута «id».
Форма у нас будет отправляться по ajax. Пишем обработчик для события подтверждения формы. Тут:
form — эта переменная содержит объект формы
captcha_key_site_v3 — открытый публичный ключ для капчи 3 версии
token — токен, присвоенный пользователю, по нему в дальнейшем будем обращаться в сервис Google и получать те самые баллы
— открытый который проверяет, что определена переменная grecaptcha из библиотеки Google, получает токен и записывает его в скрытое поле, после чего отправляем форму.
Для отправки ипользуется метод sendForm , в котором выполняется такая последовательность действий:
Отправляем ajax запрос с данными формы на сервер
Если на сервере проверка пройдена и данные формы приняты, получаем сообщение об успехе и выводим информацию об этом пользователю
Если произошла ошибка, связанная с версией 3 (не отчечает сервер или недостаточно баллов), то рендерим капчу версии 2
Методу render передаем первым параметром id блока, в который будет помещена капча, вторым — набор параметров:
sitekey — публичный ключ капчи версии 2
theme — цветовая схема капчи, может принимать значения dark / light
callback — имя функции, которая будет вызвана после проверки капчи версии 2
WidgetCaptcha — это переменная, в которой хранится идентификатор капчи, полезно использовать особенно когда на странице несколько форм, для сброса капчи используеся метод grecaptcha.reset(WidgetCaptcha)
В функции-коллбеке setTokenV2 передается токен от второй версии капчи, его мы записываем во второе скрытое поле
В этой же функции можно сразу вызвать sendForm() или предоставить пользователю самостоятельно нажать на кнопку. На этот раз форма улетает уже с двумя токенами, при этом первым проверяется токен версии 2, на всякий случай на стороне сервера по нему тоже получаем инофрмацию от Google, и если все в порядке, возвращаем информацию об успехе в браузер, где и показывем соответстующее сообщение.
Код серверной части в файле ajax.php:
Надеюсь, кому-то пригодиться в работе, также буду рад комментариям и вопросам.
Источник
Как установить Google Recaptcha на любой сайт — теория, практика и примеры кода

Кратко про Google Recaptcha и ее версии
Каптча от Google является полностью бесплатной и при этом весьма эффективной. Создать ее для своего сайта вы можете тут. В итоге получите 2 ключа (секретный и для сайта), которые надо будет использовать при интеграции на своем ресурсе.
На данный момент все еще актуальны обе ее версии:
- Recaptcha v2 – видимая форма на сайте, где надо поставить флажок “я не робот”.
- Recaptcha v3 – невидимый скрипт, который автоматически отсеивает роботов.
У каждого из методов есть свои плюсы и недостатки. Мне лично всегда больше импонировала вторая версия – т.к. ты четко видишь капчту на сайте и заполняешь ее самостоятельно. Если что-то идет не так, то появляются дополнительные картинки для проверки. Да, в этом случае иногда приходится разгадывать задачки несколько раз подряд, но любой человек точно это сможет сделать.
С другой стороны – третья версия Google Recaptcha вообще не отвлекает пользователя от его дел, а проверка происходит в фоновом режиме автоматически без его участия. Но что будет, если по тем или иным причинам Гугл посчитает вас ботом? – я лично не знаю.
При тесте формы после интеграции через VPN и при быстром заполнении полей, пару раз каптча меня не пропускала. Кроме того, на результаты может влиять в том числе и статистика посещаемости (активность) пользователей – чем их будет больше, тем лучше и точнее окажется срабатывание проверки.
Google Recaptcha + WordPress
Отдельного внимание заслуживает интеграция Google каптчи с Вордпресс. По этой теме достаточно много решений, но тут важно понимать зачем именно вам нужна каптча и где она будет применяться.
Например, если хотите защитить форму комментариев от спама, то тут лучше варианта чем Akismet не отыскать. Разгадывание любой каптчи в таком случае будет только раздражать пользователей. Чаще ее делают именно для почтовых форм. В WP самый популярный плагин для ее создания это Contact Form 7. В нем есть встроенная интеграция Google Recaptcha, хотя для подключения Recaptcha v2 нужно немножко пошаманить (через плагин Contact Form 7 – reCaptcha v2).
В целом для этой системы есть и другие плагины WordPress капчи, но многие со временем перестают поддерживаться + проигрывают конкуренцию крупным решениям. Тут есть смысл подключать разве что какие-то специализированные решения, например, каптча с математическими уравнениями или графическая. Во всех остальных случаях лучше справится решение от Гугла.
Добавление Google Recaptcha v3 на сайт
Итак, вернемся к нашей основной задаче. Первым делом переходим на сайте Google Recaptcha в Admin Console (синяя кнопка в правом верхнем углу). На открывшейся странице в этом же месте будет иконка “+” для добавления нового проекта (под каждый домен нужны свои ключи):
В форме вводите название для ресурса, выбираете третью версию каптчи, указываете домен своей площадки и соглашаетесь с правилами. Затем переходите на следующий шаг и получаете ключи для внедрения антиспам-проверки.
Напротив каждого ключа есть инструкция по его интеграции. Весь процесс состоит из двух этапов:
- Настройка на стороне клиента – то есть в HTML коде вашего вебсайта.
- Интеграция на стороне сервера – обработка запроса от пользователя, его верификация и получения ответа сервера.
1. Интеграция для вебсайта
Краткую инструкцию по этой части можно найти по ссылкам из предыдущего скриншота. Она включает в себя несколько простых шагов. Я опишу свой личный опыт.
1.1 Первым делом добавляем в HEAD область кода строку, в которой предварительно вместо reCAPTCHA_site_key поставьте выданный вам ключ сайта.
1.2. Затем в форму FORM на странице где-то перед кнопкой submit добавляете скрытое поле:
После этого она приблизительно будет иметь следующий вид:
Источник