- Как настроить Google Analytics: полная инструкция
- Установка Google Analytics на сайт
- Шаг 1. Регистрация/авторизация
- Шаг 2. Создание ресурса
- Шаг 3. Добавление кода отслеживания на сайт
- Шаг 4. Проверка работы кода отслеживания
- Интерфейс Google Analytics
- Главная
- Специальные отчеты
- Отчеты
- Администратор
- Заключение
- Google Analytics — Единственный верный способ настройки счетчика аналитики
- Этап 1. Создаем счетчик аналитики
- Этап 2. Устанавливаем код на сайт
- Этап 3. Связываем счетчик с AdWords
- Этап 4. Настраиваем цели в Google Analytics
- Этап 5. Настраиваем списки ремаркетинга
- Подводим итоги
Как настроить Google Analytics: полная инструкция
Продолжаем серию инструкций по настройке веб-аналитики. Изучаем Google Analytics от установки кода на сайт до построения отчетов.
Google Analytics для начинающих
В прошлой статье мы разобрались с основами работы в Яндекс.Метрике. Пришло время поговорить об аналитическом решении Google — Google Analytics.
Начнем с преимуществ и недостатков этого инструмента, чтобы понять, подходит ли он вам. Среди плюсов Analytics можно выделить:
- анализ цепочек конверсий
- статистика в реальном времени
- пользовательские метрики
- множество фильтров
- инструмент «Эксперименты» для тестирования элементов сайта
- интеграция с многими системами бизнес-аналитики
К минусам относят:
- непростой интерфейс
- вероятность необычных ошибок
- отсутствие карт кликов и аналога Вебвизора
Функционально Google Analytics разнообразнее Метрики, но сложнее в освоении и иногда менее стабилен. Если для вас сайт — источник продаж, а реклама товаров крутится на разных каналах, решение Google подойдет вам больше. Его также можно рекомендовать тем, кто хорошо освоил аналитику Яндекса и испытывает недостаток инструментов.
Если вы готовы к подключению Google Analytics, рассмотрим этот процесс по шагам.
Установка Google Analytics на сайт
Шаг 1. Регистрация/авторизация
Зайдите в свой аккаунт Google на сайте Analytics. При отсутствии аккаунта его можно создать здесь.
Шаг 2. Создание ресурса
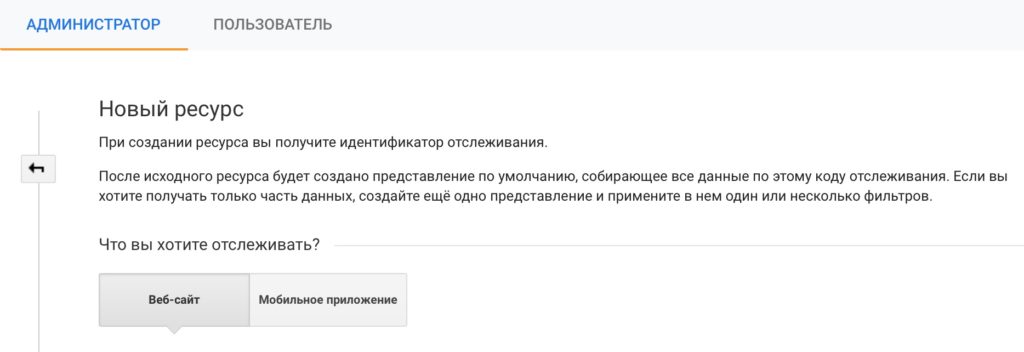
Ресурсом называется сайт или приложение, для которого Analytics будет собирать данные. Поскольку мы подключаем аналитику к веб-сайту, выберем этот пункт после вопроса «Что вы хотите отслеживать?»:
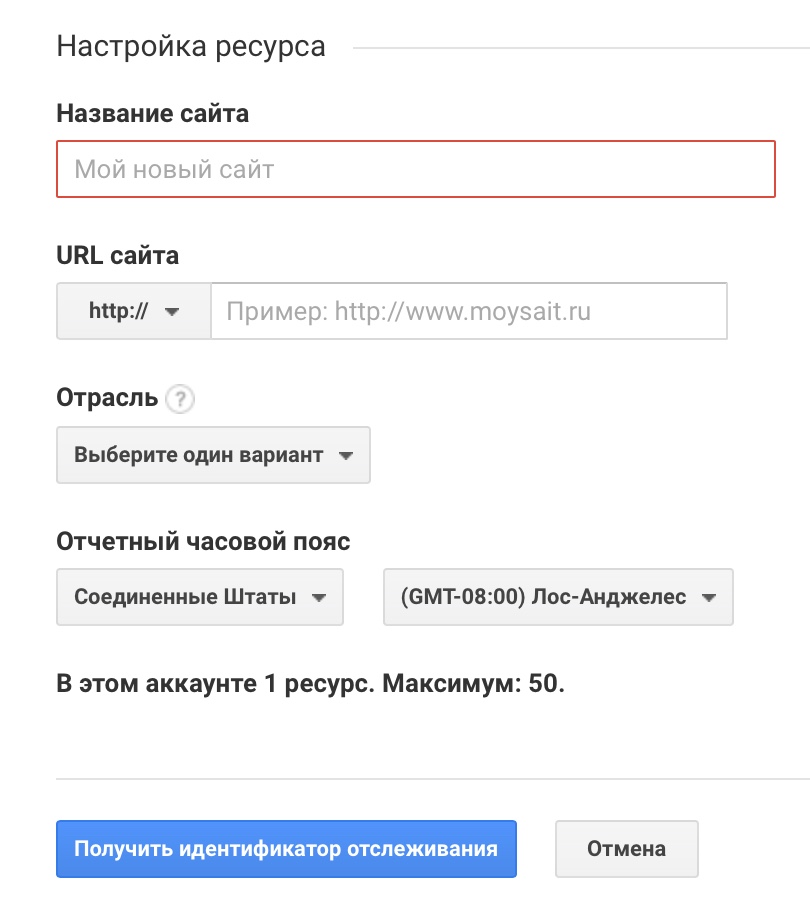
Введите название ресурса и URL вашего сайта, а также укажите свой часовой пояс:
При желании вы также можете указать отрасль своей компании, хотя эта информация никак не влияет на аналитику. Кликните «Получить идентификатор отслеживания»:
Шаг 3. Добавление кода отслеживания на сайт
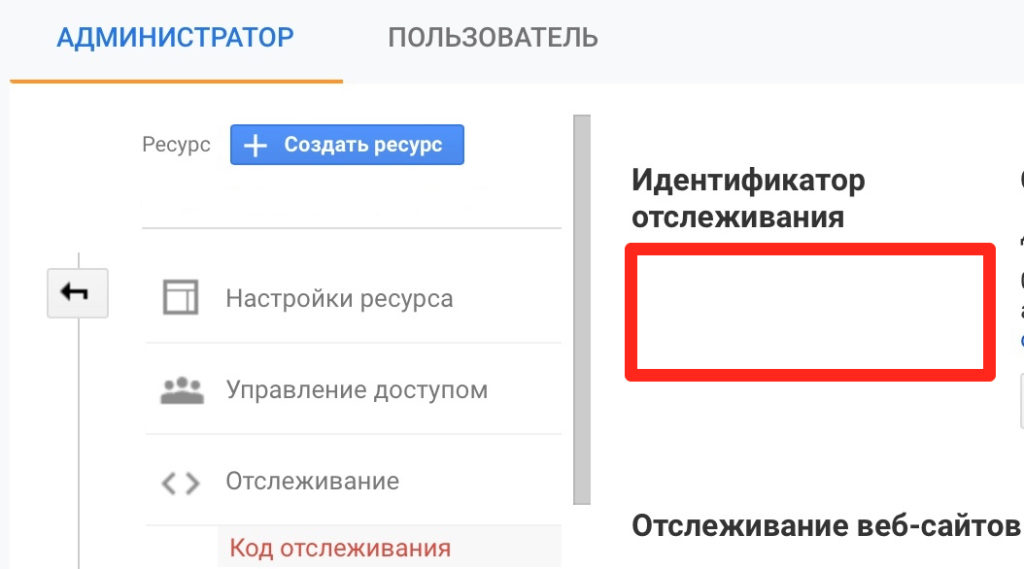
В открывшемся меню вы увидите идентификатор отслеживания. Сохраните его себе, он понадобится, если ваш сайт сделан на CMS:
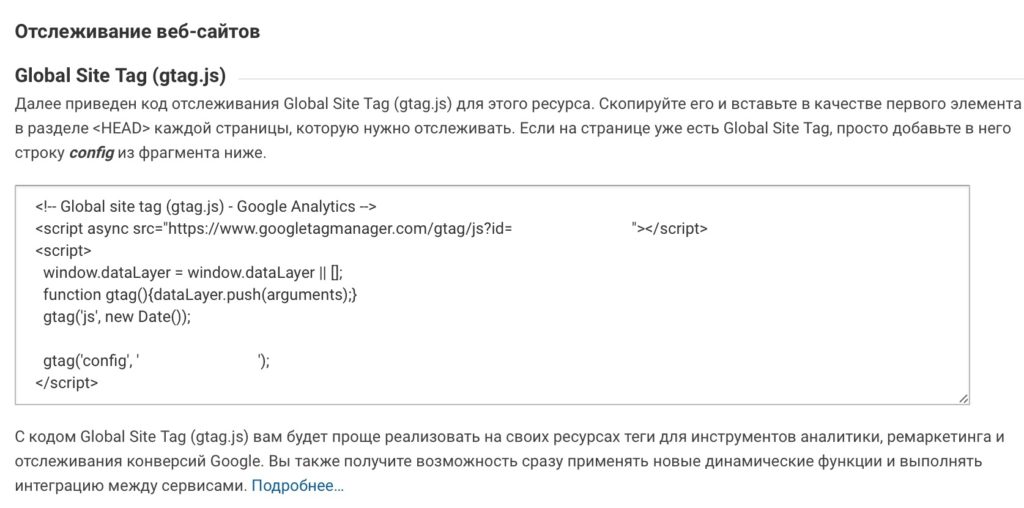
Ниже на странице расположен сам код отслеживания (gtag.js) – аналог счетчика в Метрике:
После добавления на сайт этот фрагмент кода будет собирать данные о посетителях и отправлять их в Analytics. Добавить код на сайт можно теми же способами, что и счетчик Яндекса:
- Через CMS.
- Вручную.
- С помощью Google Tag Manager.
Первые два способа – самые распространенные и простые, поэтому рассмотрим только их.
Через CMS
Установите в своей CMS плагин Google Analytics. В популярных движках это можно сделать по ссылкам: для WordPress, для Drupal, для Joomla!. Скорее всего, от вас потребуется только ввести идентификатор отслеживания, остальное система сделает сама.
В случае если под ваш движок не существует такого плагина, добавьте код в файл, создающий заголовки (header) веб-страниц. При необходимости обратитесь за помощью к вебмастеру.
Вручную
Скопируйте содержимое gtag.js и вставьте в HTML-код каждой страницы сайта сразу после открывающего тега . Посещения страниц, на которых нет этого фрагмента, отслеживаться не будут.
Шаг 4. Проверка работы кода отслеживания
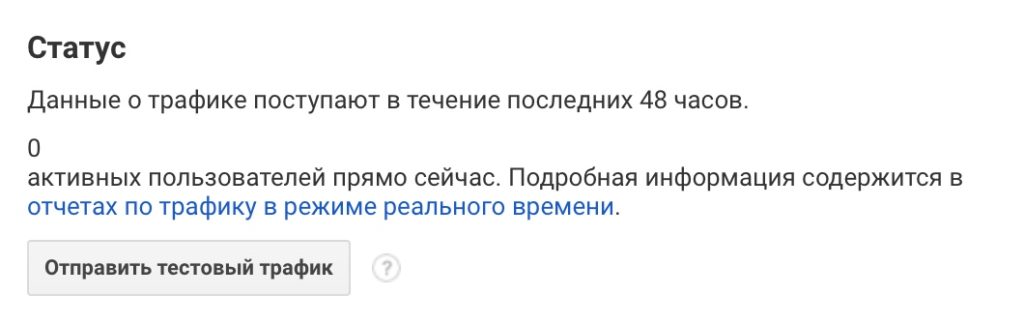
Убедиться, что код работает, можно в том же меню «Код отслеживания». Под заголовком «Статус» написано, поступали от него данные за последние 48 часов или нет:
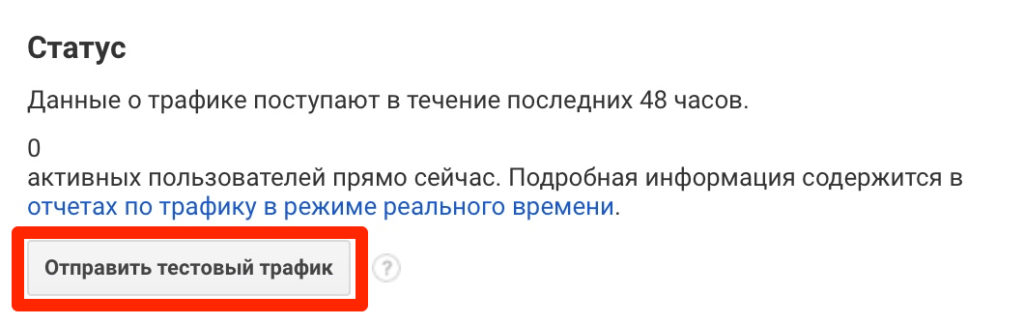
Кроме того, вы можете сами зайти на свой сайт. Тогда в течение 30 секунд в статусе должна появиться строка «1 активный пользователь прямо сейчас». Вы можете также сымитировать посещение, нажав на кнопку «Отправить тестовый трафик», результат будет тем же:
Если код добавлен на сайт, но не работает, причины могут быть следующими:
- код от другого ресурса или аккаунта
- лишние пробелы или символы – случается при копировании gtag.js через офисные текстовые редакторы
- в код были внесены изменения
- сработал блокировщик рекламы
- код блокируют другие скрипты сайта
Таким образом, чаще всего достаточно просто зайти в меню «Код отслеживания» нужного ресурса и скопировать тег из поля еще раз. Если это не поможет, можно воспользоваться этим алгоритмом устранения неполадок. При сохранении проблемы лучше обратиться к специалистам, осуществляющим поддержку вашего сайта.
Если отслеживание работает корректно, можно немного осмотреться в личном кабинете Analytics, он сложнее, чем в Яндекс.Метрике.
Интерфейс Google Analytics
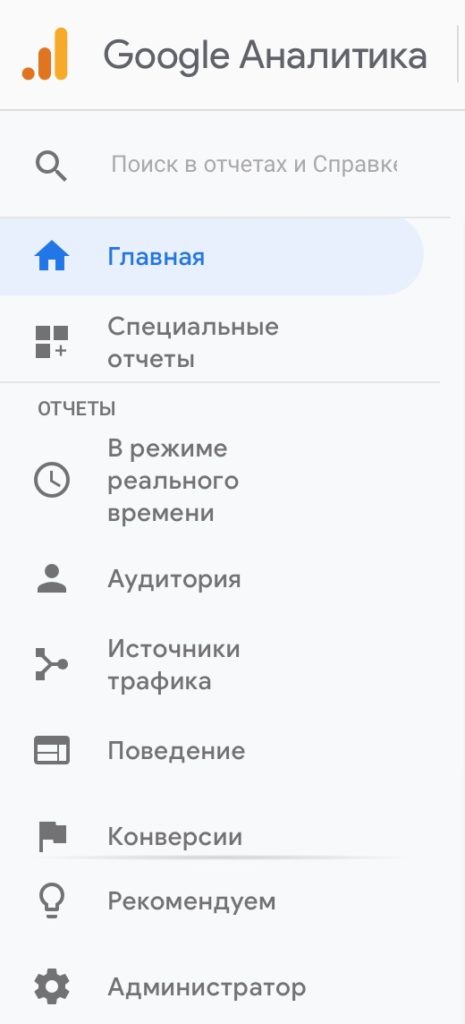
Общая структура кабинета отражена в левом меню:
Главная
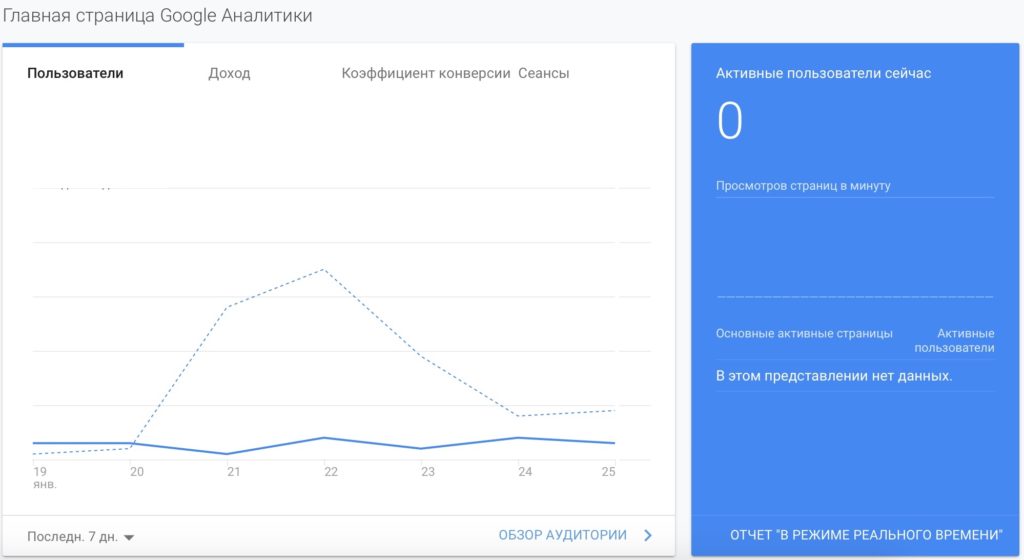
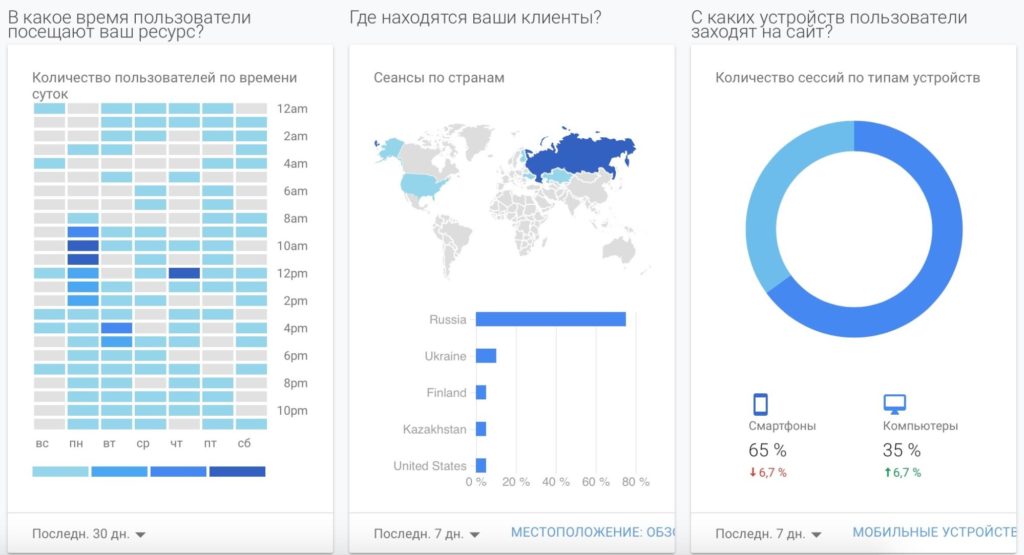
На главной странице Analytics представлены основные данные о посетителях сайта в их самом общем виде. Так, здесь можно найти:
-
- активность пользователей в реальном времени:
-
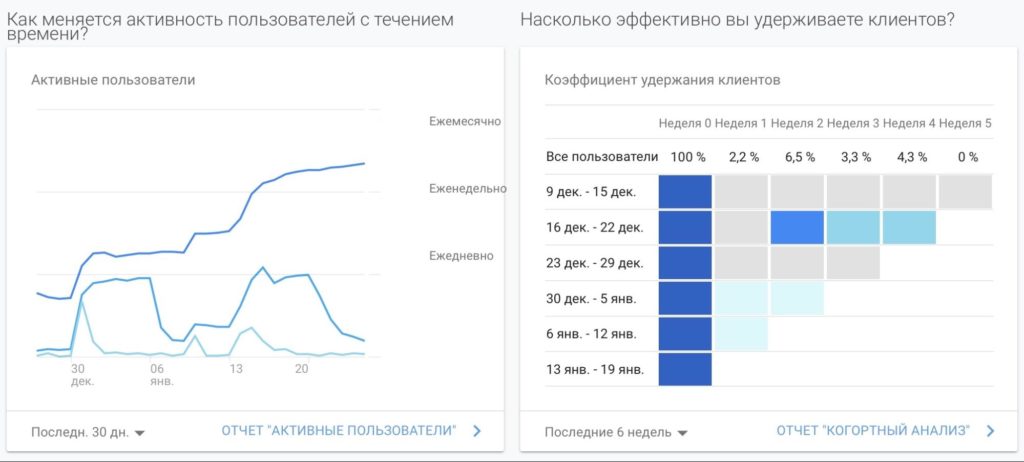
- активность и удержание пользователей во времени:
- популярные страницы сайта
- статистику конверсий
Обратите внимание, что почти в каждом виджете есть ссылка на полный отчет по тем же данным. Это помогает быстрее обнаружить необычную динамику показателей и найти ее причины.
Специальные отчеты
Здесь вы можете создавать собственные сводки с виджетами наподобие Главной страницы, отчеты, а также настраивать оповещения о серьезных изменениях данных.
Отчеты
Отчеты в Google Analytics делятся на пять блоков:
- В режиме реального времени: все о тех, кто сейчас на сайте – география, источники, действия, просматриваемый контент и т.д.
- Аудитория: демография, география, интересы, поведение, технологии, устройства и т.д.
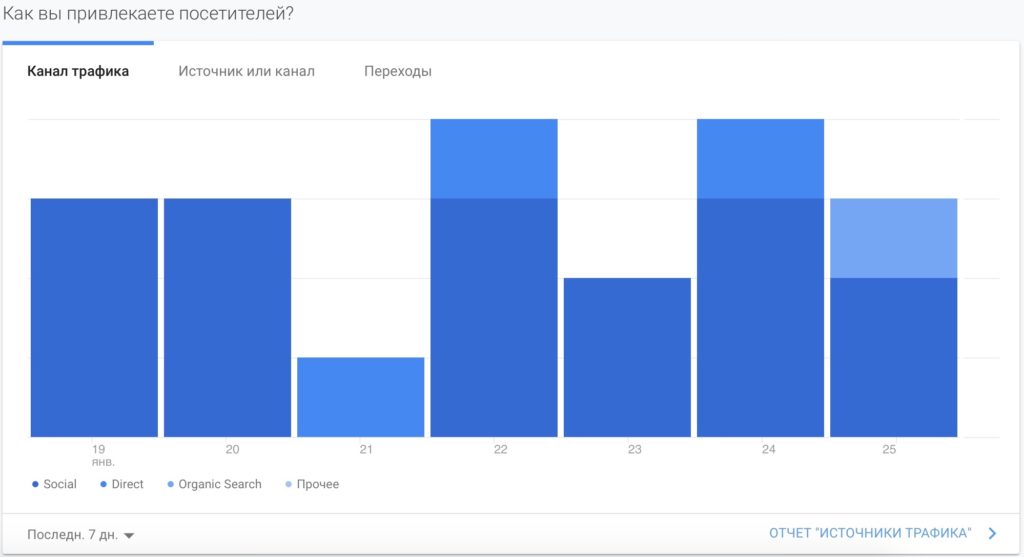
- Источники трафика: поисковики, контекстная реклама, социальные сети, кампании, ключевые слова и т.д.
- Поведение: просмотр страниц, скорость загрузки, поиск по сайту, события на сайте и т.д.
- Конверсии: цели, многоканальные последовательности, метрики электронной торговли и т.д.
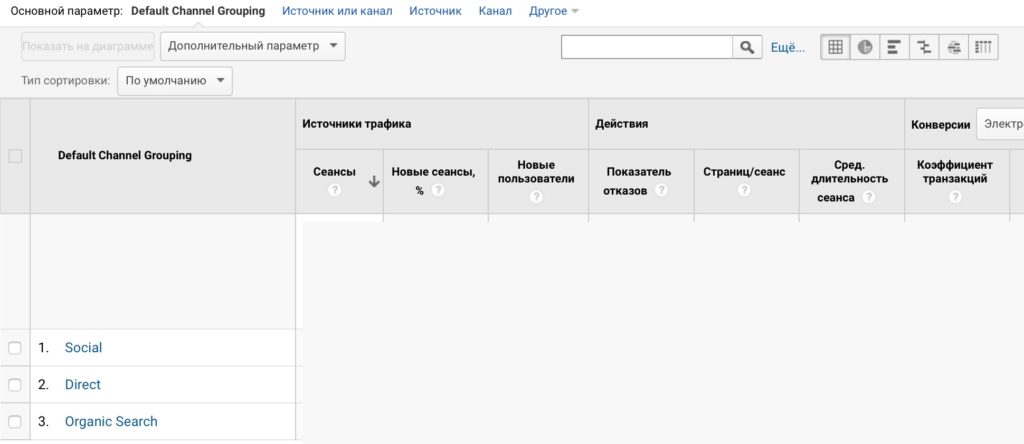
В этих блоках находятся десятки отдельных отчетов, охватить которые в одной статье не удастся. Для примера рассмотрим один из самых популярных – отчет «Каналы» в блоке «Источники трафика»:
В самой верхней части отчета можно выбрать сегмент пользователей, для которого он будет построен. По умолчанию это «Все пользователи/100%»:
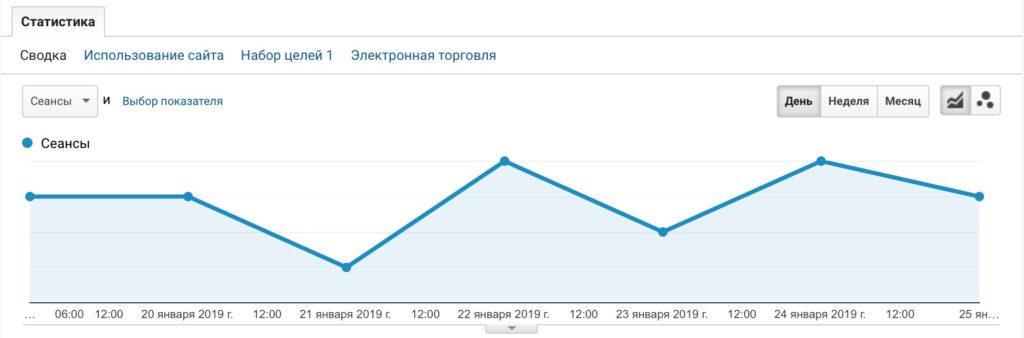
Далее следует статистика показателя в виде графика. В нашем случае это общее количество сеансов:
Кликнув на «Сеансы» или «Выбор показателя», метрики на графике можно добавлять или менять.
Ниже данные представлены в виде таблицы. По ссылкам над ней можно выбрать основной отображаемый показатель, а с помощью кнопки «Дополнительный параметр» ввести в отчет еще один:
Клики на названия столбцов включают сортировку по ним. Поле поиска в шапке таблицы позволяет найти и оставить в ней только нужные строки.
Администратор
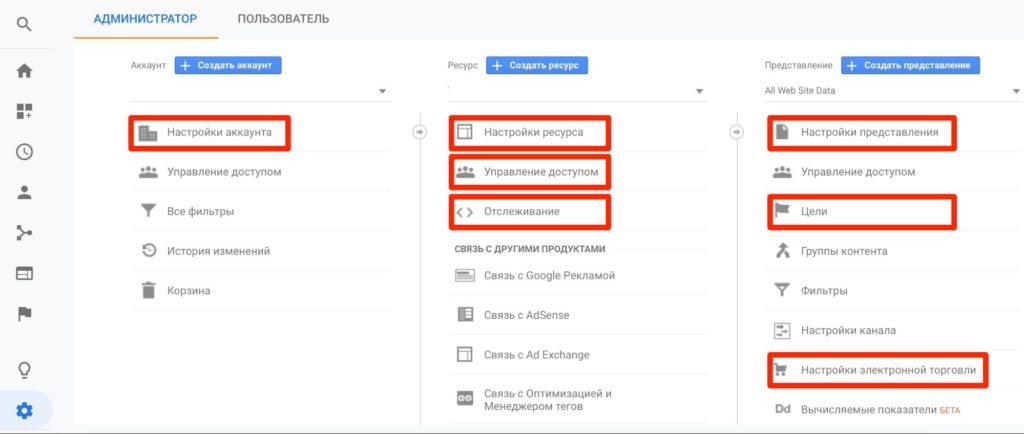
Здесь находятся все настройки Google Analytics. Они разбиты на три блока: настройки аккаунта, настройки ресурса и настройки представления данных. От количества опций на этом экране буквально разбегаются глаза, поэтому отметим пункты, которые понадобятся вам в первую очередь:
Настройки аккаунта. В них можно отредактировать название аккаунта, а также настроить доступ к данным со стороны продуктов и специалистов Google.
Настройки ресурса. Настройки URL отслеживания, ручной пометки ссылок (UTM-метки), атрибуции и т.д.
Настройки представления. Здесь можно настроить, какие данные будут представлены в отчетах: с каких страниц, с какими параметрами ссылок, в какой валюте и т.д.
Отслеживание. Код отслеживания и его идентификатор находятся здесь. Отсюда также можно исключить из отчетов определенные источники трафика, настроить параметры сбора и хранения данных.
Цели. Добавление и редактирование конверсий на сайте. Принципы работы с целями описаны в статье «Конверсии в Google Analytics и Яндекс.Метрике: ставим правильные цели».
Настройки электронной торговли. Позволяют учитывать данные о продажах в интернет-магазине. Инструкция по использованию функции есть здесь.
Заключение
Теперь вы знаете, как установить на сайт Google Analytics и в чем ее отличия от Яндекс.Метрики. У каждой системы свои сильные и слабые стороны, поэтому, остановившись на одной из них, вы делаете выбор в пользу одних функций, отказываясь от других.
Опытные маркетологи знают, что никакой конкуренции между Метрикой и Analytics на самом деле нет. Если ресурсы позволяют, лучше подключить оба сервиса и сопоставлять их данные между собой. Например, для отслеживания цепочек конверсий и рентабельности интернет-магазина использовать решение Google, а для анализа рекламы в Директе и изучения поведения пользователей на сайте обращаться к Яндексу.
Источник
Google Analytics — Единственный верный способ настройки счетчика аналитики
Не смотря на то, что Google Analytics является безусловным лидером на рынке бесплатных систем аналитики и позволяет считать практически любые показатели, далеко не все сразу могут разобраться, как именно его настраивать и устанавливать на сайт.
Сейчас мы с вами разберем пошаговый алгоритм установки и настройки счетчика на ваш сайт, научимся подключать ремаркетинг, а также соединим систему с нашей рекламой в AdWords. Таким образом, всего за 10-15 минут вы получите мощнейший инструмент в мире онлайн-продаж. Поехали!
Этап 1. Создаем счетчик аналитики
В первую очередь нам потребуется получить код счетчика для нашего сайта.
Рис.1 Создаем новый счетчик Google Analytics для веб-сайта. Не забываем ввести название группы счетчиков.
- Заходим на сайт http://google.com/analytics/ под нашим аккаунтом AdWords (если нет — регистрируем новый);
- Переходим во вкладку «Администратор»;
- Нажимаем «Создать Аккаунт»;
- Вводим название аккаунта (я рекомендую всегда ОДНОЗНАЧНО и ОЧЕВИДНО придумывать названия). Это не сам сайт, а РАЗДЕЛ, или ПАПКА для сайтов. У меня она будет называться «Личные сайты»;
- Название ресурса. Однозначное название вашего сайта. Я предпочитаю использовать адрес в названии. У меня это будет «Мой сайт CMteam.ru».
Рис.2 Вводим информацию о нашем сайте. Пишем в названии адрес сайта.
- URL Веб-Сайта. Фактически адрес вашего сайта. В моем примере это зеркало сайта монстров, который используется для корпоративной почты «CMTeam.ru»;
- Отрасль. Вводим примерную или смежную отрасль нашего сайта. На настройки счетчика данный параметр никак не влияет. Я выбрал «Другое», т.к. мне лень искать наиболее близкий вариант из списка. Вы можете сделать так же;
- Часовой Пояс. Выбери часовой Пояс вашего сайта. Это понадобится для построения правильных отчетов. Если у вас сайт активно работает во многих часовых поясах, то выберите ваш основной пояс, в котором вы работаете и в котором находится бОльшая часть вашей целевой аудитории;
- Ставим все галочки;
- Нажимаем получить идентификатор отслеживания;
- Выбираем вашу страну и подтверждаем пользовательское соглашение. В целом и общем, если очень лень, можете подтвердить и не свое. А если соскучились по морю, то можно подтвердить соглашение Тайланда, например. Насколько мне известно, разницы нет.
Этап 2. Устанавливаем код на сайт
Обязательно прочтите данный раздел, если не хотите потом мучиться с десятками разных Тегов Ремаркетинга!
Рис.3 Код счетчика Google Analytics. В данный момент он нам не подходит, т.к. не позволяет собирать списки Ремаркетинга.
Если вы не знаете основ HTML или используете CMS (движок для сайта) то лучше обратитесь к профессиональному верстальщику или веб-мастеру. Т.к. одна маленькая ошибка может вам обойтись в десятки и сотни тысяч рублей.
Самая главная фишка! Код, который вы получили от Google Analytics нам НЕ подходит. Точнее он нам подходит, но только после того, как мы его допишем. Почему? Потому что стандартный код Google Analytics не собирает списки ремаркетинга. Чем это грозит? Тем, что в будущем для создания списков ремаркетинга вам потребуется опять дергать верстальщика, добавлять еще один код или тэг на сайт, при этом все это будет только в AdWords и не будет учитываться в Analytics.
Рис.4 Правильный пример добавления новой строчки в наш код счетчика Google Analytics.
Поэтому мы делаем так:
- Копируем код в блокнот;
- Дописываем
между ga(‘create… и ga(‘send… . Должно получиться как на скриншоте;
В результате у вас получится код вот такого вида (внимание — если будете его копировать, не забудьте поменять номер счетчика на свой):
УРА! Теперь у нас есть работающий код счетчика. Устанавливаем его на все страницы нашего сайта. ДА, НА ВСЕ! НА ВСЕ ВСЕ! И даже на ту самую!
Рис.5 Пример обычного расположения тегов в HTML коде. На практике все намного сложнее.
Вставить код необходимо непосредственно перед тегом . Не знаете, как где именно? Сохраните ваш код в файл блокнота. Скопируйте весь раздел «Этап 2» и отправьте верстальщику со словами «Я сделал как тут, но не знаю, как установить код на сайт». Он все поймет и без проблем установит, а вы будете уверены в своем сайте.
Этап 3. Связываем счетчик с AdWords
Следующим очень важный этапом для нас будет связь нашего счетчика с аккаунтом в AdWords. Это позволит проводить полную аналитику наших рекламных кампаний, считать отдельно показатели каждого ключевого слова и каждого объявления, а также использовать модель CPA.
Рис.6 Переходим в раздел «Связь с AdWords», чтобы настроить интеграцию.
Действуем так:
- Открываем вкладку «Администратор»;
- Выбираем наш сайт из списка;
- «Связь с другими продуктами» -> «Связь с AdWords»;
- Ставим галочку напротив нашего аккаунта (будет виден только если у вас счетчик Google Analytics и реклама Google AdWords на одном аккаунте);
- Нажимаем «Продолжить»;
- Выбираем представление «Все данные по веб-сайту»;
- Нажимаем «Связать аккаунты».
Рис.7 Пример правильной настройки связи с AdWords из Analytics.
Думаете готово? Ошибаетесь! Теперь открываем в соседней вкладке http://adwords.google.com/ и идем в настройки нашего аккаунта AdWords.
Рис.8 Пошаговая карта кликов. Всего за 7 нажатий, вы свяжете AdWords с нашим новым счетчиком.
- Нажимаем на шестеренку;
- Выбираем «настройки аккаунта»;
- Выбираем «Связанные аккаунты»;
- Кликаем по «Google Analytics».
Если вы все сделали правильно, то у вас будет всего один аккаунт в списке синего цвета. Нажимаем по нему два раза (раскрывающееся меню) и добавляем представление «Все данные по веб сайту».
Рис.9 Нажимаем «Да, я понимаю». Для нас это окошко не имеет никакой особой значимости.
Этап 4. Настраиваем цели в Google Analytics
Рис.10 Переходим в настройки целей нашего счетчика
Сейчас у нас есть счетчик, который собирает всю информацию по посетителям на сайте и как-то это анализирует. Более того, он отправляет все данные в наш аккаунт AdWords. Однако согласитесь, что все эти данные не так интересны, если нет данных по конверсиям. Именно этим мы сейчас займемся на примере цели на посещение страницы «Спасибо».
Настраивать цели в Google Analytics так же просто, как и в Яндекс.Метрике, и займет у нас не более 2-3 минут.
Рис.11 Настраиваем Описание нашей цели, как на рисунке выше
- Заходим в «Администратор»;
- В крайней правой колонке находим пункт «Цели»;
- Нажимаем «+Цель»;
- Вводим название «Страница спасибо»;
- Выбираем тип «Цель» и нажимаем «Далее»;
- В выпадающем списке выбираем «Регулярное выражение»;
- В поле вводим название страницы. Обычно thankyou.html (Обязательно проверьте свое название, сделав «тестовую заявку». Вписывайте только название страницы, адрес всего сайта не требуется);
- Не забываем «Сохранить».
Рис.12 Правильная настройка цели на страницу «Спасибо».
Вот и все. Теперь мы будем знать точную информацию по нашим конверсиям, а также следить за этим прямо из AdWords. В будущем вы можете добавить дополнительные цели. Например, если вы зарабатываете с показов рекламы на своем сайте, то вам понадобится цель «посещения не менее n страниц».
Этап 5. Настраиваем списки ремаркетинга
Не смотря на то, что наш счетчик теперь собирает списки ремаркетинга, они все еще собираются в большую кучу, так называемую Big Data. Наша задача — раскидать всех пользователей по разным спискам. На примере я покажу создание самого популярного списка «Пришли на сайт, но не купили». По его аналогии вы с легкостью создадите и другие списки в случае необходимости.
Рис.13 Переходим в раздел ремаркетинга для создания новой аудитории.
Как всегда, начинаем с администратора:
- Заходим в раздел «Администратор»;
- Выбираем в центральной колонке внизу Ремаркетинг;
- Нажимаем по «Аудитории» (запомните это название).
Рис.14 Связываем цель с AdWords и указываем «Все пользователи»
Создаем новую аудиторию:
- Нажимаем на «+Аудитория»;
- Выбираем представление (по умолчанию выбрано одно единственное);
- Выбираем в «Общий доступ» наш аккаунт AdWords, таким образом разрешая пользоваться списком нашей рекламе;
- Выбираем «Все пользователи»;
- Вводим название «Все пользователи».
Теперь у нас есть общий список со всеми посетителями нашего сайта. Дальше создаем список с теми пользователями, которые были на нашем сайте, но не оставили заказ, т.е. в моем случае не достигли страницы «Спасибо».
Рис.15 Добавляем список пользователей, которые не оставили заявку. Меняем знак на «=»
- Нажимаем на «+Аудитория»;
- Выбираем представление (по умолчанию выбрано одно единственное);
- Выбираем в «Общий доступ» наш аккаунт AdWords;
- Выбираем «пользователи, достигшие цели конверсии;
- Нажимаем редактирование условия;
- Заменяем знак «>» на «=»;
- Нажимаем «Применить»;
- Меняем срок участия на «7» дней. Это сделает наш список более «горячим»;
- В название вводим «Пришли, но не заказали 7 дней».
Теперь у вас есть два базовых списка ремаркетинга. по первому можно показывать все новые акции и продукты, а также раскручивать бренд. По второму можно подогревать аудиторию и догонять ее скидками. В целом и общем, с помощью глубокой проработки Ремаркетинга можно узко сегментировать аудиторию и придумывать отличную рекламу строго по потребностям, однако это требует много времени и большого опыта в сфере Интернет Маркетинга.
Подводим итоги
Рис.16 Результат нашей работы. Теперь мы видим полную статистику по конверсиям, стоимости, показателю отказов и пр. прямо из AdWords.
Когда я планировал статью, я не думал, что она получится такой большой. Мы с вами прошли по 5 этапам настройки счетчика Google Analytics, проделали сложную работу и за это полагается большая награда: теперь вся ваша реклама, весь ваш сайт и все ваши посетители находятся под строгим надзором. Благодаря тонкой настройке сегодня, вы сможете сэкономить себе десятки и сотни тысяч рублей завтра.
Давайте еще раз повторим все этапы:
- Создаем аккаунт в Google Universal Analytics. Называем всё однозначными и понятными именами.
- Устанавливаем код на сайт, перед этим добавив в него дополнительную строчку. Если не уверены, то делегируем работу верстальщикам.
- Связываем наш счетчик с Google AdWords, чтобы получать детальную статистику по каждому объявлению и ключевому слову.
- Добавляем цели. Считаем конверсии и прибыль на каждый вложенный рубль.
- Настраиваем списки ремаркетинга. Сегментируем аудиторию нашего сайта и активно допродаем наши услуги.
Надеюсь вам понравилась статья. Отдельное спасибо за ЛАЙК и РЕПОСТ этой статьи или поста в соц. сетях.
Чем больше репостов, тем быстрее выйдет следующая статья. Удачи!
Источник