- Настройка браузеров для видеонаблюдения
- Настройка браузеров для видеонаблюдения
- Настройка Enternet Explorer
- Настройка Google Chrom и Mozilla FireFox
- Установка дополнения IE Tab для Google Chrom
- Установка дополнения IE Tab для Mozilla Firefox
- Как пользователя IE Tab?
- 7 способов отобразить видео с RTSP IP-камеры на веб-странице и 2 в мобильном приложении
- Способ 1 — RTMP
- Способ 2 — RTMP с оберткой HTML5
- Способ 3 — RTMFP
- Способ 4 — RTMFP c оберткой HTML5
- Способ 5 — WebRTC
- Способ 6 — Websockets
- Способ 7 — HLS
- Способ 8 — Android приложение, WebRTC
- Способ 9 — iOS приложение, WebRTC
- Результаты
- Ссылки
Настройка браузеров для видеонаблюдения
Настройка браузеров для видеонаблюдения
Чаще всего для видеонаблюдения используется браузер Enternet Explorer. Связано это с тем, что только этот браузер имеет настройки ActiveX, позволяющие устанавливать различные плагины оборудования для видеонаблюдения.
ActiveX позволяет видеорегистратору, подключенному к сети интернет через статический адрес, получить доступ к видео с камер наблюдения. Дело в том, что без ActiveX вы этого сделать не сможете, даже если введете ip адрес устройства и порт в строку поиска. Оказавшись в веб-интерфейсе вашего регистратора, даже при правильном вводе логина и пароля видеокамеры отображаться не будут. Проблема в том, что у вас нет нужного плагина для конкретного оборудования.
Что же делать в этом случае. Все просто. В правом верхнем углу находим значок шестеренка он же «Сервис». И делаем все, как показано ниже:
Настройка Enternet Explorer
Заходим в настройки IE:
Заходим во вкладку «Безопасность»
Выбираем зону параметров безопасности «Интернет» и нажимаем кнопку «Другой…».
Настраиваем пункты, связанные с работой ActiveX элементов следующим образом:
При необходимости просмотра по локальной сети аналогичным с зоной безопасности «Интернет» настраиваем зону «Местная Интрасеть».
Сохраняемся.
Если все сделано верно, то при попадании на web интерфейс устройства, нам предложат пройти установку плагина, после которой ваша система видеонаблюдения начнет работать и отображать видео с камер. Для этого нужно:
В адресной строке написать IP (или DDNS) адрес регистратора. Нажимаем «Ввод». Изначально Вам будет предложено установить ActiveX плагины и запустить их — соглашаемся. Количество устанавливаемых плагинов зависит от модели регистратора. При необходимости после установки всех плагинов обновляем страницу.
Нажимаем «Connect». При этом Вы должны знать логин, пароль и порт доступа к оборудованию.
Если все правильно, видим результат:
Настройка Google Chrom и Mozilla FireFox
Существует возможность просмотра видео с камер наблюдения и через через другие браузеры. Однако вам потребуется установить в них специальное расширение IE Tab.
Установка дополнения IE Tab для Google Chrom
Для этого открываем значок «три точки» — настройки управление Google Chrome. Выбираем строку «Дополнительные инструменты» в выпадающем меню кликаем на расширения.
В открывшемся окне «Расширения» в левом верхнем углу жмем на значок три черточки и находим «Магазин Сhrome».
В окне поиска ищем необходимое нам расширение «IE TAB». Жмем установить.
После установки в правом Верхнем углу появится значок IE TAB при нажатии на который нам предложат установить специальный плагин ietabhelper.exe, после установки которого под основной строкой поиска появится дополнительная строка, в которой необходимо указать адрес нашего устройства.
Установка дополнения IE Tab для Mozilla Firefox
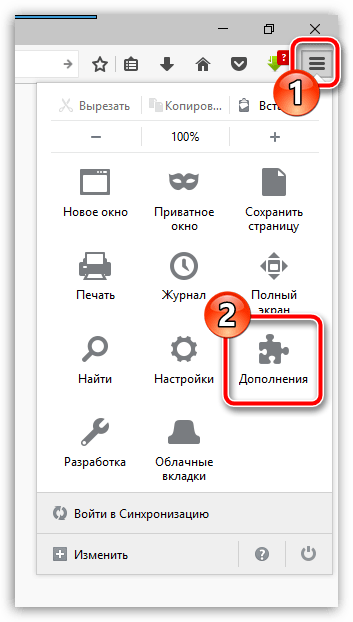
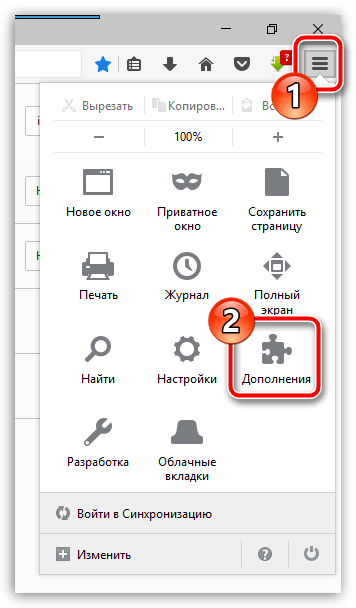
Вы можете как сразу перейти к установке расширения IE Tab по ссылке в конце статьи, так и найти данное дополнение самостоятельно через встроенный магазин дополнений Firefox. Для этого щелкните в правом верхнем углу браузера по кнопке меню интернет-обозревателя и во всплывшем окошке выберите раздел «Дополнения».
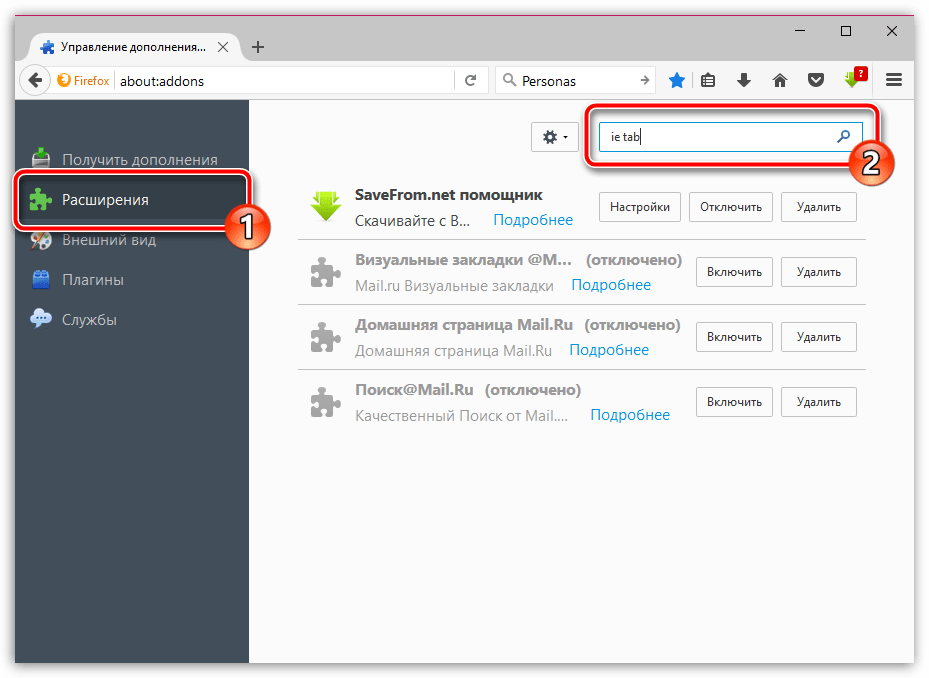
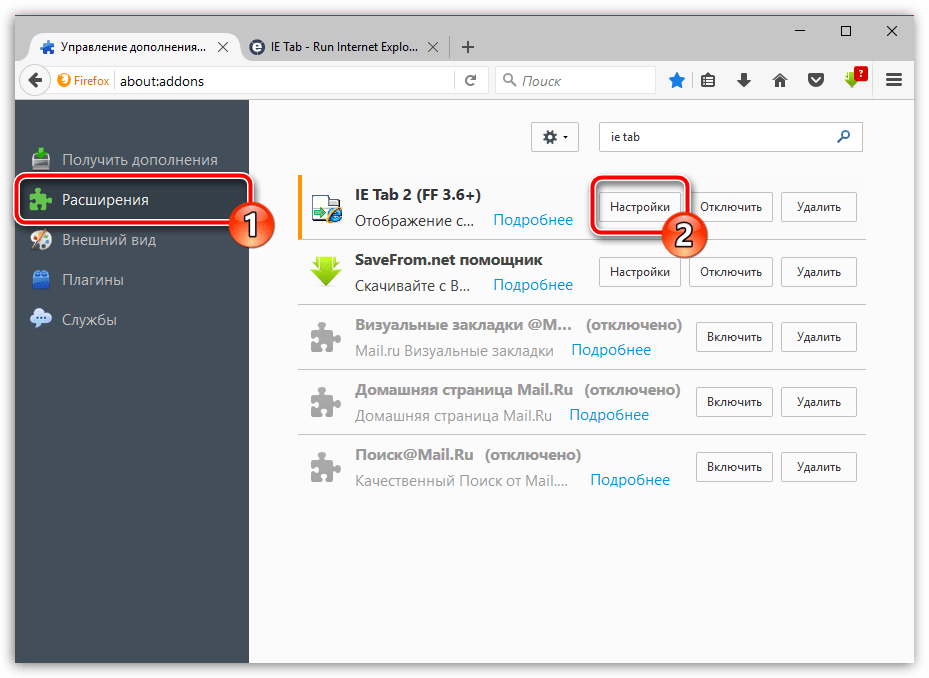
В левой области окна пройдите ко вкладке «Расширения», а в правой верхней области окна в строке поиска введите наименование искомого расширения – IE Tab.
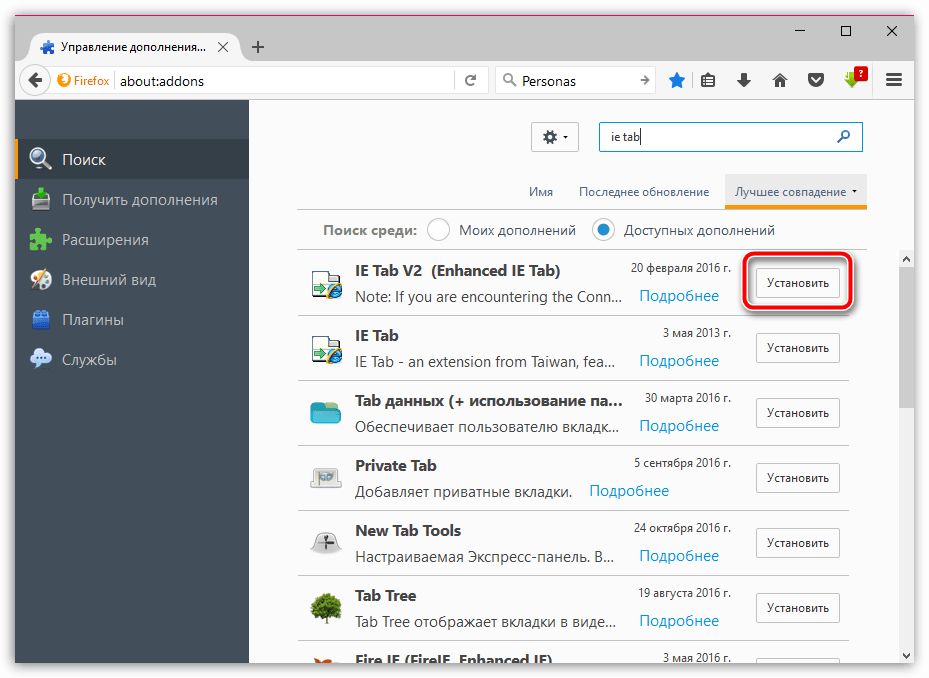
Первым же по списку отобразится искомый нами результат поиска – IE Tab V2. Щелкните правее от него по кнопке «Установить», чтобы добавить его в Firefox.
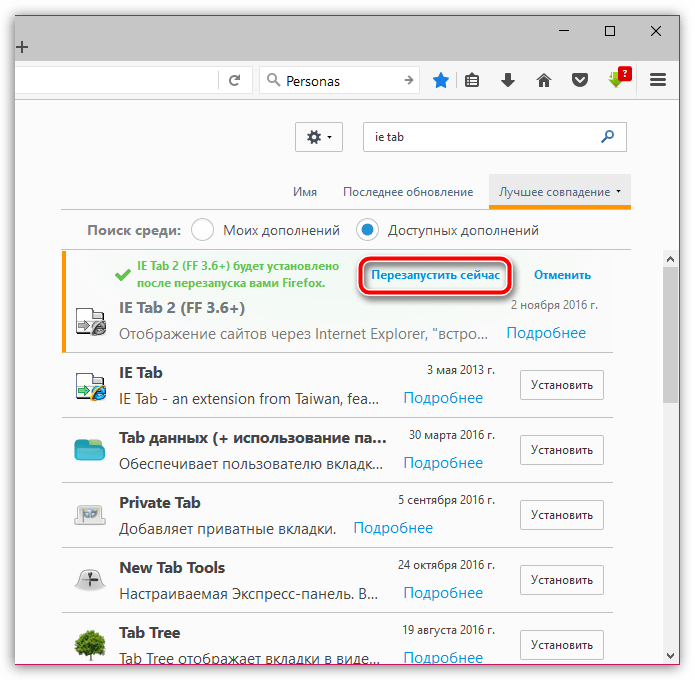
Для завершения инсталляции вам потребуется перезапустить браузер. Вы сможете это сделать, как согласившись с предложением, так и выполнить перезапуск веб-обозревателя самостоятельно.
Как пользователя IE Tab?
Принцип работы IE Tab заключается в том, что для тех сайтов, где необходимо открытие страниц с помощью Internet Explorer, дополнение будет имитировать в Firefox работу стандартного веб-обозревателя от компании Microsoft.
Для того, чтобы настроить список сайтов, для которых будет активирована имитация Internet Explorer, щелкните в правом верхнем углу Firefox по кнопке меню, а затем пройдите к разделу «Дополнения».
В левой области окна пройдите ко вкладке «Расширения». Около IE Tab щелкните по кнопке «Настройки».
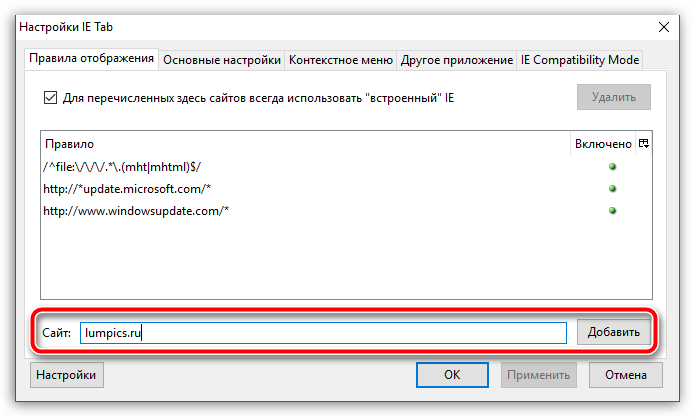
Во вкладке «Правила отображения» около графы «Сайт» пропишите адрес сайта, для которого будет активирована имитация Internet Explorer, а затем щелкните по кнопке «Добавить».
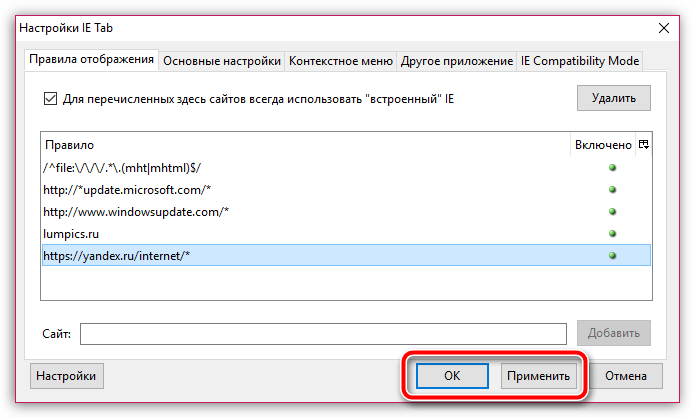
Когда все необходимые сайты будут добавлены, щелкните по кнопке «Применить», а затем и «ОК».
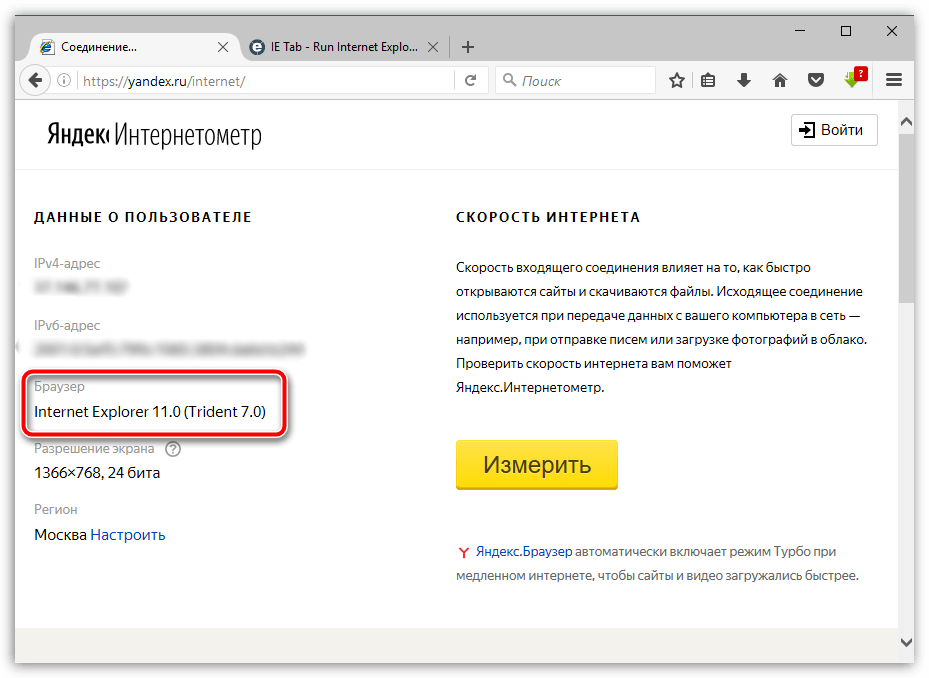
Проверим действие дополнения. Для этого перейдем на страницу сервиса, который автоматически определит используемый нами браузер. Как видите, несмотря на то, что нами используется Mozilla Firefox, браузер определяется как Internet Explorer, а значит, дополнение успешно функционирует.
IE Tab – дополнение не для всех, но оно непременно станет полезным для тех пользователей, кто хочет обеспечить себе полноценный веб-серфинг даже там, где требуется использование Internet Explorer, но при этом не хочет запускать стандартный браузер, известный не с самой положительной стороны. Для видеонаблюдения через браузер, увы, без этого не обойтись.
Источник
7 способов отобразить видео с RTSP IP-камеры на веб-странице и 2 в мобильном приложении
В этой статье покажем 7 технологически разных способов отображения видеопотока с IP-камеры с поддержкой RTSP на web-странице браузера.
Браузеры, как правило, не поддерживают RTSP, поэтому поток будет конвертироваться для браузера через промежуточный сервер.
Способ 1 — RTMP
RTMP протокол браузеры не поддерживают, но его поддерживает старый добрый Flash Player, который работает неплохо, хоть и не во всех браузерах, и может отобразить видеопоток.
Код плеера в этом случае будет построен на Action Script 3 и выглядеть примерно так:
rtmp://192.168.88.59/live — это адрес промежуточного сервера, который заберет RTSP видеопоток с камеры и конвертирует его в RTMP
rtsp://192.168.88.5/live.sdp — это RTSP адрес самой камеры.
Немного избыточный вариант кода плеера на Flex и AS3 доступен здесь.
Выглядит это так:
Способ 2 — RTMP с оберткой HTML5
Желающих кодить на Action Script 3 все меньше. Специально для этого придуман способ с HTML5 оберткой, которая позволяет управлять RTMP-плеером из JavaScript. В этом случае флэшка подгружается на HTML-страницу только для того чтобы отобразить картинку и выдать в динамики звук.
Полный код плеера находится здесь. А выглядит это так:
Способ 3 — RTMFP
Протокол RTMFP также работает внутри флэш плеера. Разница с RTMP в том, что RTMFP работает поверх протокола UDP и тем самым является более пригодным для получения трансляции с низкой задержкой.
Код плеера на AS3 в этом случае полностью идентичен используемому в RTMP, добавлена одна буква F в строке протокола подключения к серверу.
Для порядка дадим скриншот с RTMFP
Способ 4 — RTMFP c оберткой HTML5
Этот способ идентичен пункту 2, с той разницей, что мы при инициализации в JavaScript устанавливаем RTMFP протокол для использования в нижележащей флэшке (swf-объекте).
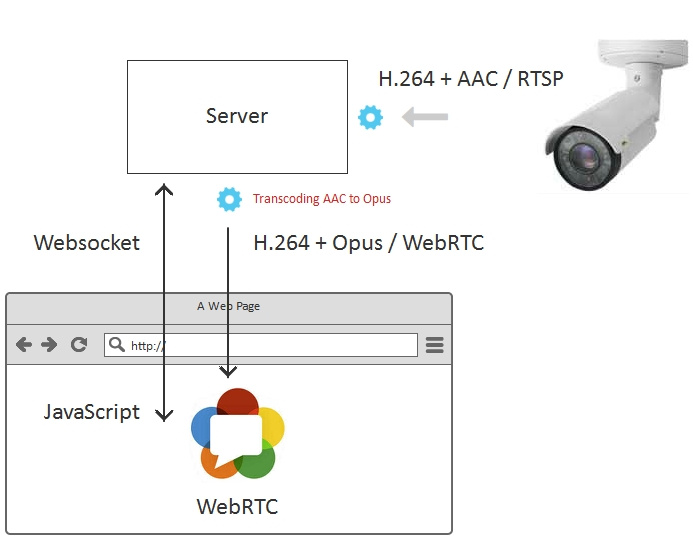
Способ 5 — WebRTC
В данном случае Flash не используется совсем и видеопоток проигрывается средствами самого браузера, без использования сторонних плагинов. Это работает и в Android Chrome и Android Firefox — мобильных браузерах, где Flash не установлен. WebRTC дает самую низкую задержку — менее 0.5 секунды.
Код плеера тот же:
Автоматически определяется поддержка WebRTC, и если поддерживается то поток играет по WebRTC.
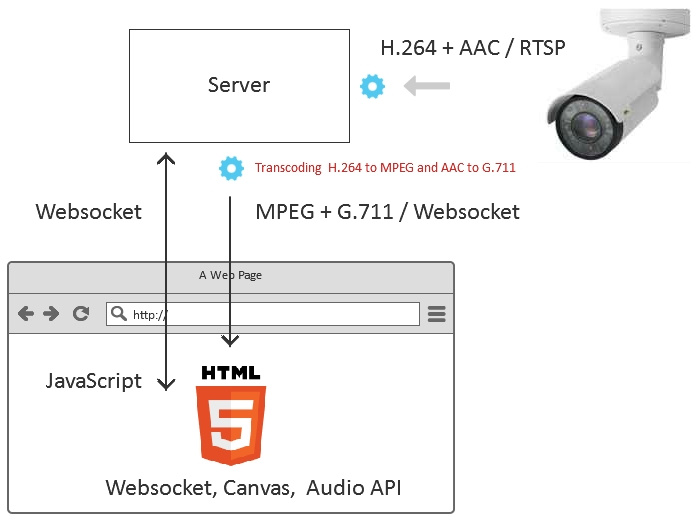
Способ 6 — Websockets
WebRTC и Flash не покрывают все браузеры и платформы. Например, в браузере iOS Safari эти технологии не поддерживаются.
На iOS Safari можно доставить видеопоток по транспорту Websocket (TCP соединению между браузером и сервером). В этот туннель можно завернуть сконвертированный с RTSP видеопоток. После того, как бинарные данные придут их можно декодировать с помощью JavaScript и отрисовать на Canvas HTML5-элементе.
Именно этим занимается Websocket — плеер при работе в браузере iOS Safari, а его код снаружи выглядит также:
Это чем-то похоже на подход с флэшкой, когда под HTML5 лежит swf-элемент. В данном случае, под HTML5-страницей лежит не swf-объект, а JavaScript-приложение, которое тянет данные по вебсокетам, декодирует и отрисовывает на Canvas в нескольких потоках.
Так выглядит RTSP поток на Canvas в браузере iOS Safari
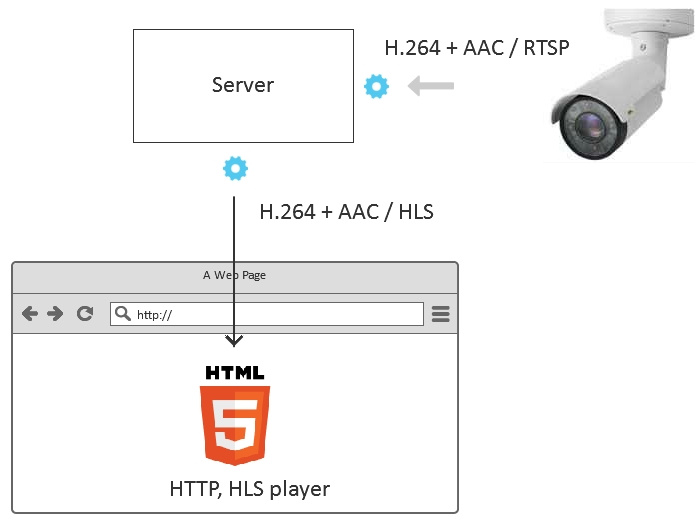
Способ 7 — HLS
При конвертации RTSP в HLS, видеопоток разбивается на сегменты, которые благополучно скачиваются с сервера и отображаются в HLS-плеере.

В качестве HLS-плеера мы используем video.js. Код плеера можно скачать здесь.
Как выглядит плеер:
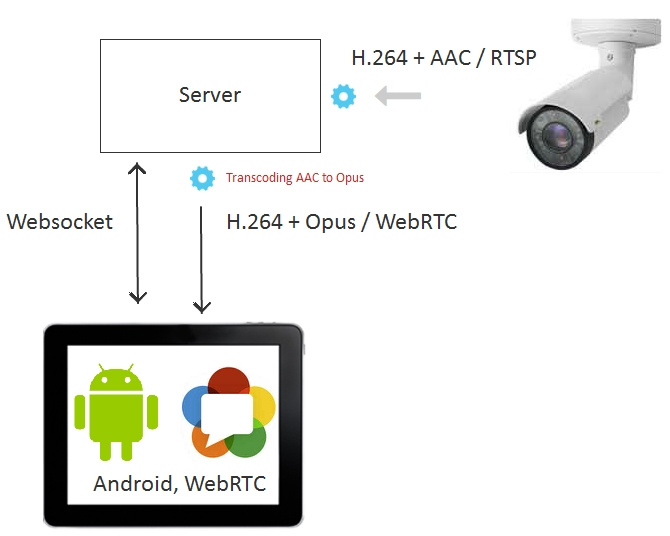
Способ 8 — Android приложение, WebRTC
Приложение забирает поток с сервера по WebRTC. Задача сервера в этом случае — сконвертировать RTSP в WebRTC и скормить мобильному приложению.
Java-код плеера для Android находится здесь и выглядит так:
Тестовое мобильное приложение плеера можно установить из Google Play, а исходники приложения скачать здесь.
Так выглядит воспроизведение RTSP потока по WebRTC на планшете Asus под Android:
Способ 9 — iOS приложение, WebRTC
Приложение также как и в случае Android забирает поток с сервера по WebRTC.
Скачать исходный код плеера для iOS можно здесь.
А из App Store можно установить тестовое приложение, которое использует показанные выше куски кода. Его работа с RTSP-потоком выглядит так:
Результаты
Подведем итоги и объединим полученные результаты в табличку:
| Способ отображения | Применение | Задержка | |
| 1 | RTMP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air | medium |
| 2 | RTMP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player | medium |
| 3 | RTMFP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air и важна низкая задержка | low |
| 4 | RTMFP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player и важна низкая задержка. | low |
| 5 | WebRTC | В браузерах Chrome, Firefox, Opera на десктопах и мобильных браузерах под Android, где важна real-time задержка. | real-time |
| 6 | Websocket | В браузерах, где нет Flash и WebRTC, но нужна средняя или низкая задержка. | medium |
| 7 | HLS | Во всех браузерах. Где не важна задержка. | high |
| 8 | Android app, WebRTC | В нативных мобильных приложениях под Android, где требуется real-time задержка. | real-time |
| 9 | iOS app, WebRTC | В нативных мобильных приложениях под iOS, где требуется real-time задержка. | real-time |
Для тестирования мы использовали сервер Web Call Server 5, который конвертирует RTSP поток для раздачи в 9 перечисленных направлениях.
Ссылки
Web Call Server 5 — сервер для раздачи RTSP потока
Flash Streaming — пример swf приложения, проигрывающего потоки по RTMP и RTMFP. Способы 1 и 3.
Source — исходный код swf приложения на Flex / AS3.
Player — пример web-приложения, которое воспроизводит RTSP поток по RTMP, RTMFP, WebRTC, Websocket. Способы 2,4,5,6.
Source — исходный код веб-плеера.
HLS плеер — пример web-плеера, играющего HLS. Способ 7.
Source — исходный код HLS плеера.
Android плеер WebRTC — пример мобильного приложения, которое играет поток по WebRTC. Способ 8.
Source — исходный код мобильного приложения.
iOS плеер WebRTC — пример мобильного приложения, которое играет WebRTC поток. Способ 9.
Source — исходный код мобильного приложения.
Источник