- Настраиваем Mozilla Firefox и делаем браузер удобнее
- Панель закладок и иконка «Журнал»
- Внешний вид Firefox немного настроили, теперь рассмотрим основные параметры браузера
- Установка расширений
- Синхронизация данных
- Тонкая настройка Mozilla Firefox
- Богатые возможности настройки
- Настройка браузера
- Детальная настройка браузера Firefox
- Варианты настроек
- Пункт меню Preferences
- Файл user.js в папке профиля
- Детальные настройки браузера
Настраиваем Mozilla Firefox и делаем браузер удобнее
Mozilla Firefox – один из популярных браузеров на сегодня. Занимает второе или третье место (в зависимости от того, кто составлял рейтинг 🙂 ). Впрочем, это не важно. Важно то, что «огненная лисичка» имеет целый ряд преимуществ, и одно из них – тонкая настройка.
Благодаря этому вы легко можете настроить Мозиллу под себя: установить красивую тему и расширения, добавить нужные кнопки. Причем настройка выполняется буквально за 5 минут.
Панель закладок и иконка «Журнал»
Когда вы запустите браузер, он будет выглядеть вот так:
Первое, что бросается в глаза – отсутствие панели закладок под адресной строкой (как в Хроме, например). Она здесь есть, но по умолчанию является скрытой. Чтобы отобразить ее:
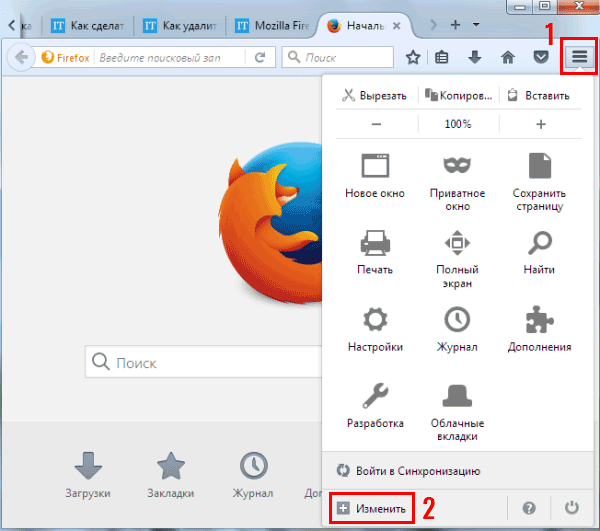
- Щелкните на 3 горизонтальные полоски, а затем – на кнопку «Изменить».
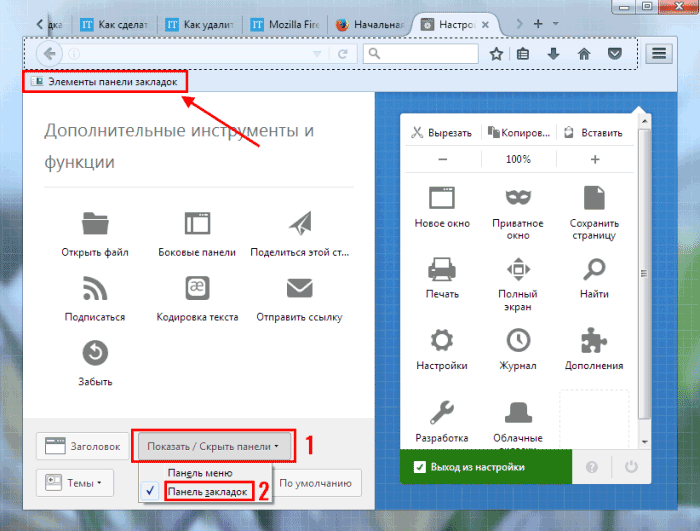
- Нажмите на «Показать/скрыть панели» и поставьте птичку в пункте «Панель закладок».
- Она тут же отобразится под адресной строкой.
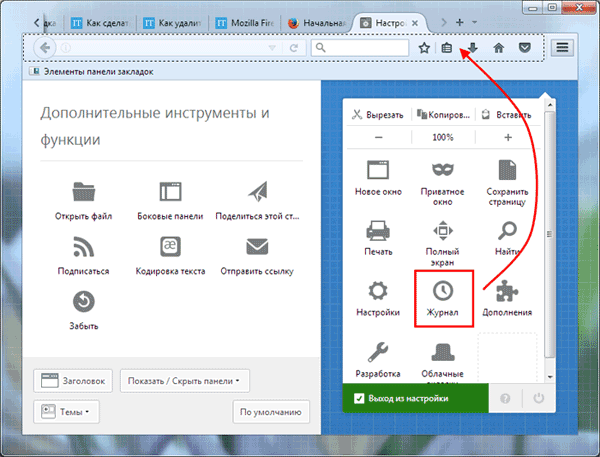
Второй нюанс, который вы могли заметить – кнопка «Журнал» находится в меню. Если нажать ее, то справа появится небольшое окошко со списком посещенных ранее сайтов. Чтобы не заходить каждый раз в меню, можно вынести значок «Журнал» на основную панель. Для этого здесь же зажмите ЛКМ на иконку и переместите ее, например, вот сюда:

Теперь чтобы посмотреть список посещенных ранее сайтов, достаточно просто нажать на эту иконку. Это очень выручает, когда вы случайно закрыли нужную вкладку – ее можно восстановить буквально за 2 клика.
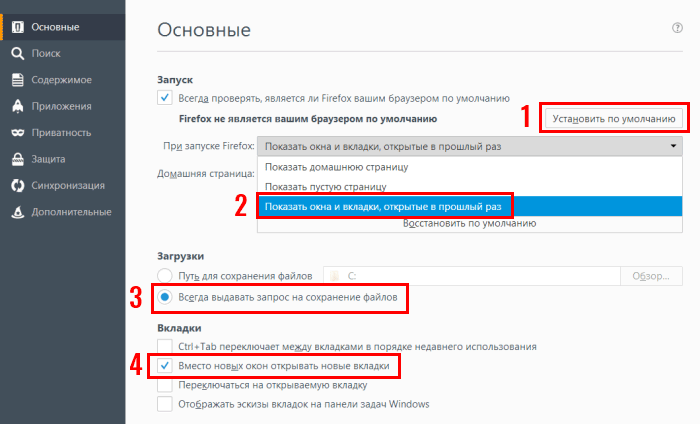
Внешний вид Firefox немного настроили, теперь рассмотрим основные параметры браузера
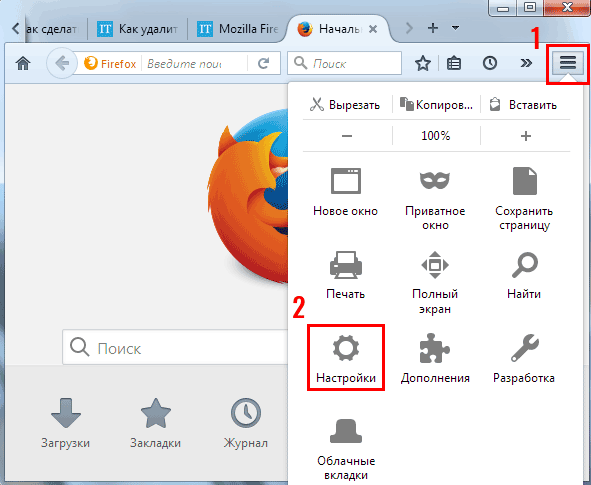
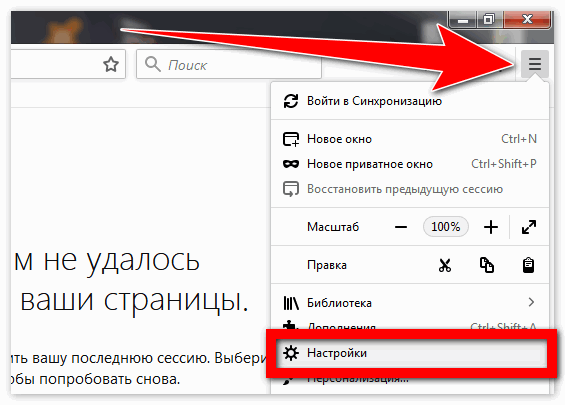
Для этого снова откройте меню и зайдите в «Настройки».
Здесь рекомендуется выполнить следующее:
- Щелкните кнопку «Установить по умолчанию», чтобы сделать Mozilla основным браузером.
- В строке «При запуске» выберите последний пункт «Показать окна, открытые в прошлый раз». Это нужно, чтобы после закрытия браузера он запомнил ваши вкладки и снова загрузил их при повторном запуске.
- В поле «Загрузки» рекомендуется выбрать «Всегда выдавать запрос на сохранение файлов». В итоге при загрузке файлов браузер будет каждый раз спрашивать, куда их сохранить.
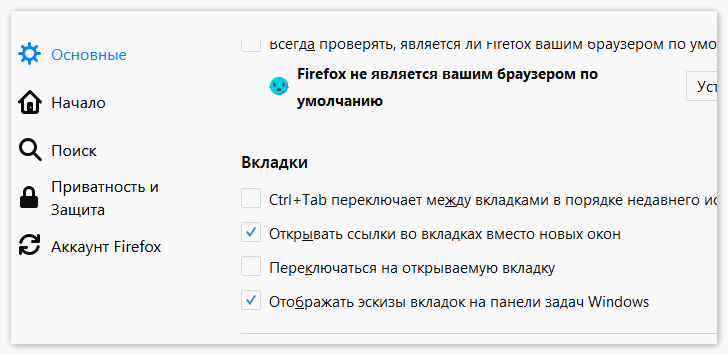
- В поле «Вкладки» поставьте птичку в пункте «Вместо новых окон открывать новые вкладки».
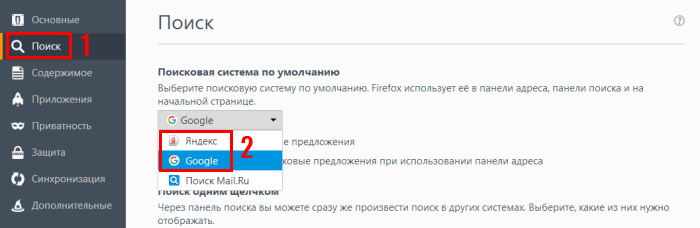
Далее перейдите в раздел «Поиск». Здесь можно выбрать поисковую систему, которая будет использоваться по умолчанию.
При вводе запроса в адресной строке автоматически откроется выбранный поисковик – Яндекс или Google.
Установка расширений
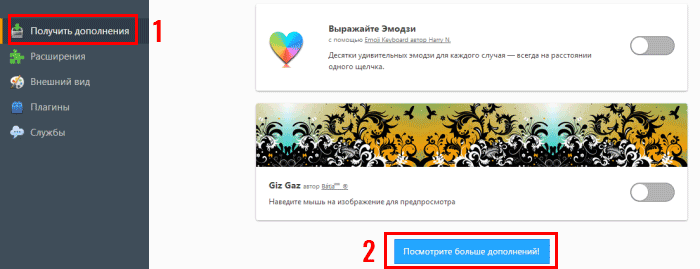
Следующий шаг – установка новых расширений. Браузер Мозила известен тем, что поддерживает огромное количество дополнений, и глупо было бы ими не пользоваться. Чтобы установить их, откройте меню и зайдите в «Дополнения».
Прокрутите страницу вниз и щелкните на кнопку «Посмотрите больше дополнений».
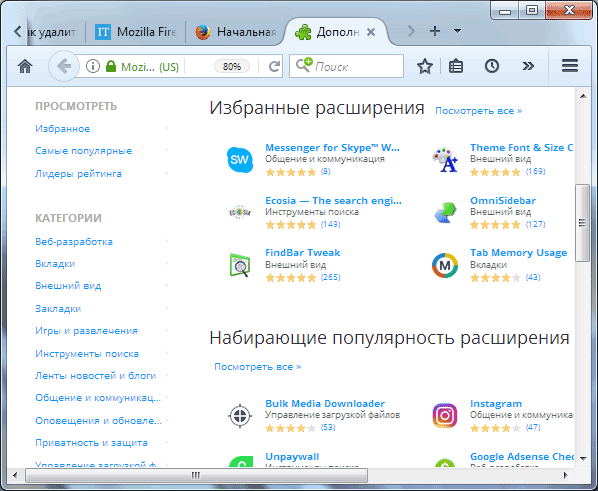
Откроется новая вкладка, где вы можете установить то, что нужно – например:
- Визуальные закладки от Яндекс;
- Easy Screenshot (для быстрого создания скриншотов);
- Gmail Notifier (для оповещения о новых письмах, пришедших на e-mail).
В общем, выбор тут огромен, поэтому вы легко сможете настроить Mozilla Firefox под себя.
Синхронизация данных
И последнее, что желательно выполнить – завести личный аккаунт и привязать ваши данные (т.е. настроить синхронизацию данных). В результате вы сможете получить доступ ко всем закладкам, паролям, дополнениям на любом ПК, ноутбуке или смартфоне. Для этого будет достаточно лишь зайти в свой аккаунт.
Чтобы настроить синхронизацию:
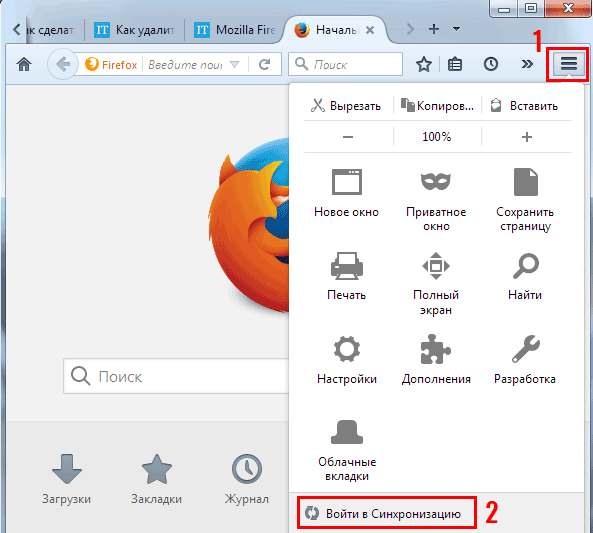
- Зайдите в меню и кликните «Войти в синхронизацию».
- Выберите «Создать аккаунт».
- Введите ваш e-mail, пароль, возраст (вам должно быть от 18 лет), а затем кликните «Создать аккаунт».
- Укажите, что хотите синхронизировать (лучше указать все пункты) и щелкните «Сохранить параметры».
- Подтвердите аккаунт.
Источник
Тонкая настройка Mozilla Firefox
Файрфокс постепенно популяризируется и начинает конкурировать наравне с основными браузерами движка Chromium. Способствует этому, в первую очередь, богатая кастомизация ПО, позволяющая настроить его полностью под себя.
Но как в принципе выглядит первичная настройка Firefox, с чего начать новичку и как правильно все выполнить, чтобы не осложнить себе будущую работу с «Мозилой»? Тем более, если вы используете её в качестве одного из основных инструментов для работы.
Богатые возможности настройки
Вопрос неопытных пользователей: «как настроить браузер Мозила Фирефох?» − возникает не на пустом месте. Всё дело в том, что тонкая настройка поможет подстроить все нюансы будущей работы с ПО под свои нужды.
Нужен ли вам «Фаерфокс» для быстрой работы или же Mozilla – это просто очередное решение, чтобы было удобно заниматься серфингом в интернете?
А может, Mozilla browser необходимо сочетать с конкретными плагинами и прокси-серверами? От всех этих нюансов зависит, в каком направлении вам придется менять параметры браузера, а выбирать там есть из чего. Дело в том, что «Мозила»:
- Предоставляет обширные параметры для точечной настройки страниц, загружаемых с сервера. Вплоть до того, что вы можете отключить ява-скрипт внутри системы, чтобы ускорить работу с одними сервисами. Но стоит учитывать, что это же решение значительно усложнит вам серфинг в социальных сетях и на прочих сайтах, где используется Ajax, основой которого и является тот самый язык скриптов. Поэтому, настраивая подобные параметры, важно быть очень осторожным и понимать всю специфику вашей дальнейшей работы.
- Позволяет изменить интерфейс и внешний вид браузера под свои предпочтения. Вы можете перемещать инструменты на панели задач, саму панель задач располагать так, чтобы было удобно с ней взаимодействовать и менять цветовую гамму. Ведь создание индивидуального дизайна для вашего ПО – один из способов самовыражения. Со временем стандартный внешний вид приедается, и подобное позволяет разнообразить свою повседневную жизнь/задачи, добавив к ним новые впечатления.
Соответственно, настройка «Мозилы» состоит из двух параметров, и в зависимости от того, какой из них вы планируете менять, будут различаться и действия.
Настройка браузера
Чтобы изменить внешний вид или параметры загрузки страниц, необходимо:
- Открыть браузер и перейти в его настройки.
- Выбрать тот подпункт, который вам нужен. Например, если вы хотите точечно установить параметры для загрузки конкретных страниц, пригодятся «Дополнительные настройки».
- Выставить чекбоксы по вашему желанию и перезапустить ПО, чтобы сбросить кеш на всех страницах. Только тогда всё выставленное вами вступит в силу.
Изменяя что бы то ни было в дополнительных настройках, стоит заранее изучить, за что отвечает конкретный параметр, чтобы не оказаться в ситуации, когда у вас вылезает ошибка и вы не знаете почему. Но в любой момент можно сбросить все изменения, если вы решите, что они вам ни к чему.
Источник
Детальная настройка браузера Firefox
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного — пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about
Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей — * — рандомная строка(уникальный набор букв для каждого девайса) + .default — для профиля по умолчанию
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:addons Страница с вашими расширениями, доступна также из графического меню.
about:networking Страница с детальной информацией о посещенных сайтах, dns и websockets. Тоже будет полезна web разработчикам.
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ — значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант — использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref — это объект, содержащий в себе все настройки.
Все, что в кавычках «browser.bookmarks.restore_default_bookmarks» — это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Все настройки activity-stream отвечают за вашу активность. «newtabpage» — за отображение контента на новой вкладке. Почти все я отключил, кроме «feeds.places», отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово «endpoint» отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
«safebrowsing» — данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска («geo»).
Настройки вкладок. Хочу отдельно отметить «tabMinWidth». В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
При клике на адресную строку выделяется весь адрес, а не текущее слово. А также не скрывается https в адресной строке.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку «devPixelsPerPx». Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение «1».
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
«dns.disablePrefetch» и «predictor.enabled» отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
«tcp.tcp_fastopen_enable» включает TCP Fast Open «trr.mode» отвечает за DNS Over HTTPS. Значение 0 полностью отключает DoH; 1 — используется DNS или DoH, в зависимости от того, что быстрее; 2 — используется DoH по умолчанию, а DNS как запасной вариант; 3 — используется только DoH; 4 — режим зеркалирования при котором DoH и DNS задействованы параллельно.
Ну а «trr.uri» отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
«network.dns.echconfig.enabled» отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
«userContext» включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут
Разнообразная телеметрия. Опять 🙂
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка «widget.content.gtk-theme-override» создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.
Источник