- Яндекс — настройка главной страницы под-себя: получаем актуальные новости (в т.ч. своего города), погоду, курсы валют, афишу и пр.
- Настройка главной страницы Яндекса
- Как сделать её стартовой в браузере
- Способ 1
- Способ 2
- Если страницу установить не удается
- Выбор своего города и настройка темы
- Как удалить или перенести какие-то блоки
- Как настроить курс валют (выбор валют для отображения)
- Как настроить под-себя ленту новостей (по своим интересам)
- Детальная настройка браузера Firefox
- Варианты настроек
- Пункт меню Preferences
- Файл user.js в папке профиля
- Детальные настройки браузера
Яндекс — настройка главной страницы под-себя: получаем актуальные новости (в т.ч. своего города), погоду, курсы валют, афишу и пр.

Я почти уверен ( ), что практически каждый пользователь, заходя в интернет, интересуется (по крайней мере) самыми обыденными вещами: какая погода будет на завтра, что там творится в Мире (т.е. новости) , какие интересные фильмы показывают, как там себя «чувствует» доллар/рубль (в последнее время актуально для нашей страны) . Ведь так?
Если посчитать, то для того чтобы узнать подобную информацию — нужно посетить 3÷5 сайтов! Можно, конечно, делать это и так, но на мой взгляд — гораздо лучше настроить под-себя главную страницу Яндекса и получать эту информацию целиком, посетив одну веб-страничку. К тому же, ознакомившись со всеми новостями, можно сразу же перейти к поиску. Очень удобно!
Собственно, в этой статье покажу как установить Яндекс стартовой страничкой в браузере, приведу некоторые азы настройки и возможности сервиса. Думаю, что многие, настроив один раз свой браузер, смогут существенно экономить время (а время — деньги) !
Настройка главной страницы Яндекса
Как сделать её стартовой в браузере
Пожалуй, статью следует начать с того, как вообще сделать так, чтобы при запуске браузера автоматически открывалась главная страничка Яндекса (т.е. чтобы не открывать никакие вкладки «Избранного» и не переходить по ссылкам из какого-нибудь меню) .
Способ 1
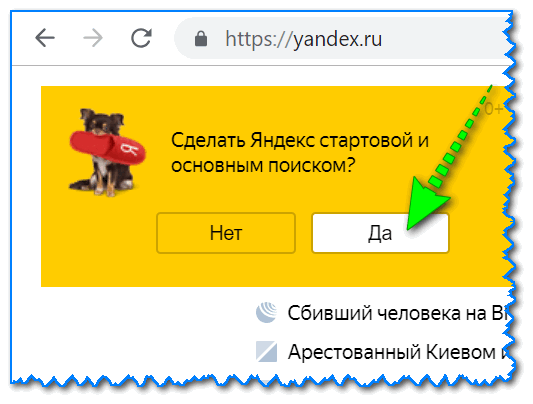
Если вы давно не заходили на главную Яндекса (ссылку привел выше), то при ее посещении — в углу экрана у вас всплывет небольшое окно с предложением изменить главную страницу. Если вы не против — просто согласитесь.
При первом посещении портала
Способ 2
Можно все сделать и вручную. Рассмотрю ниже несколько популярных браузеров.
Google Chrome
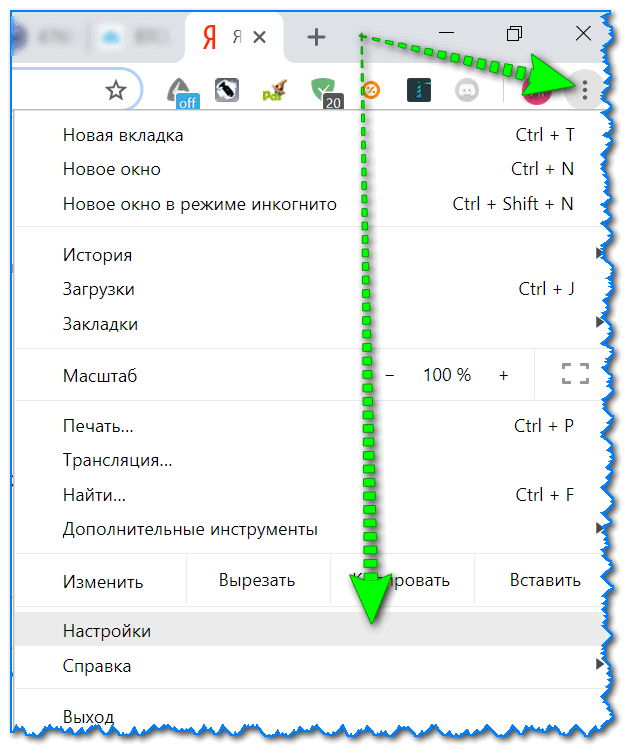
Сначала открываем настройки браузера. Можно выполнить 2-мя способами:
- либо в правом верхнем углу окна щелкнуть по «трем» точкам;
- либо в адресную строку браузера вставить следующий адрес: chrome://settings/
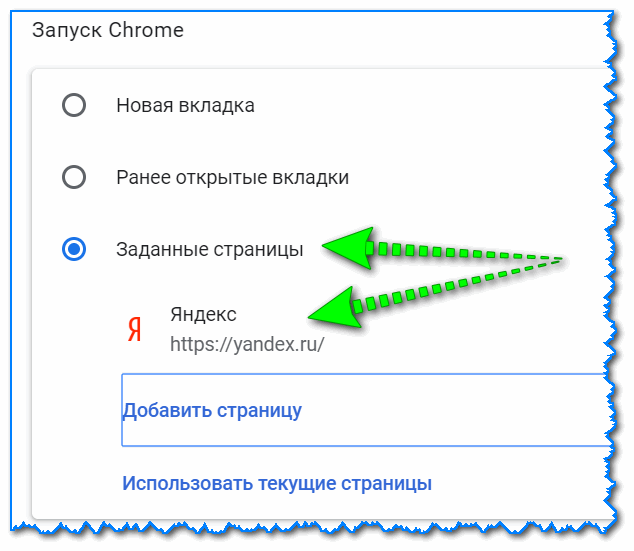
Далее в подразделе «Запуск Chrome» указать заданные страницы, в нашем случае https://yandex.ru/ (т.е. те, которые он будет открывать автоматически).
Собственно, после перезапуска браузера — вы увидите, что у вас автоматически открылся Яндекс.
Mozilla Firefox
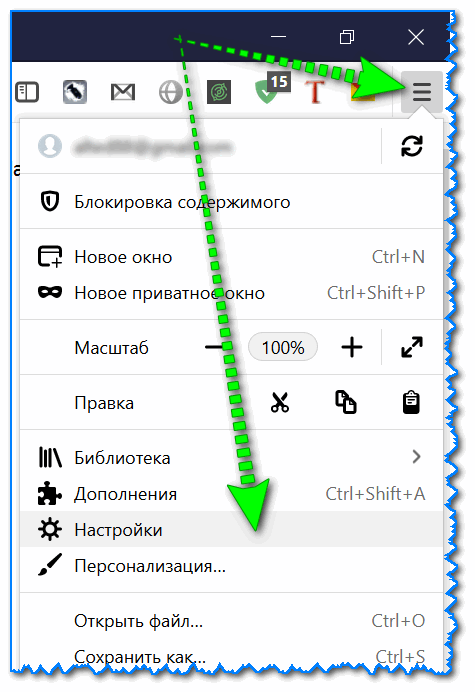
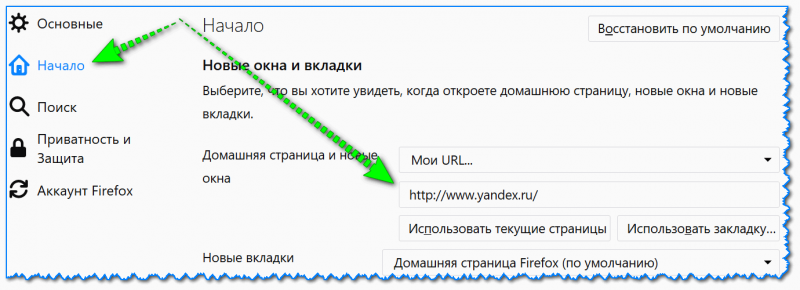
В общем-то, в этом браузере делается практически все идентично (как в Chrome): сначала открываем настройки (альтернативный способ — перейти на страничку about:preferences#home ) .
Далее в подразделе «Начало/Домашняя страница и новые окна» указываем нужную страничку (см. зеленые стрелки на скрине ниже).
Firefox (начало) / Кликабельно
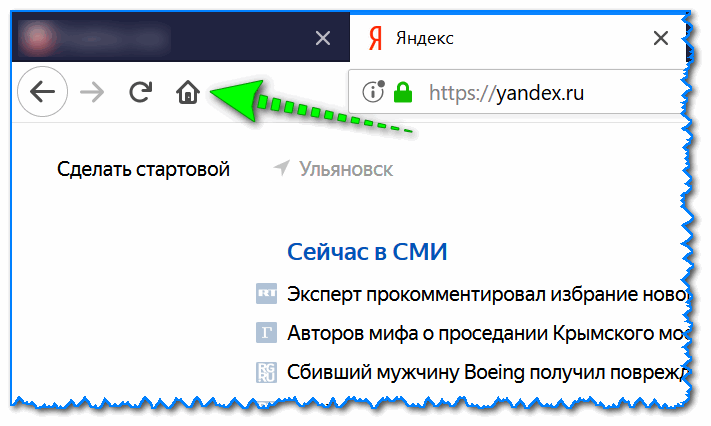
Кстати, обратите внимание, что при работе в Firefox вы в любой момент можете открыть домашнюю страничку: достаточно щелкнуть по значку «домика» рядом с адресной строкой.
Перейти на домашнюю страничку
Microsoft Edge
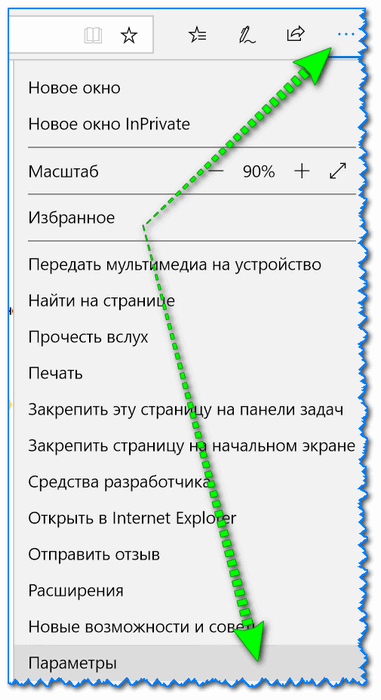
Сначала необходимо открыть параметры (для этого щелкните по значку в правом верхнем углу из «трех точек», и в меню найдите данный пункт).
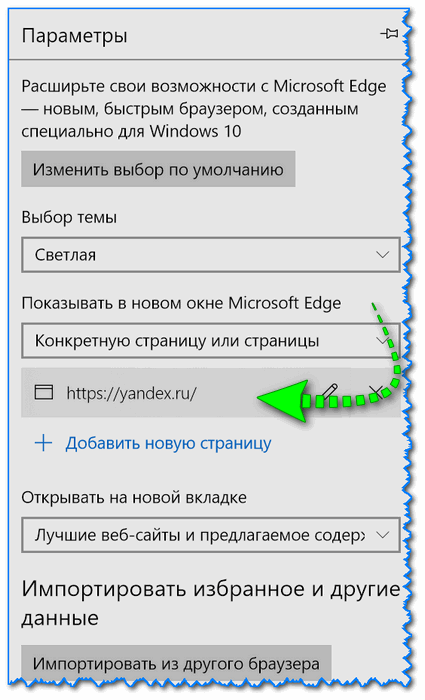
Далее необходимо в подразделе «Показывать в новом окне Microsoft Edge» выбрать вариант «Конкретную страницу или страницы» и указать нужный веб-адрес (см. пример ниже на скрине).
Что показывать в новом окне (Edge)
Если страницу установить не удается
Если у вас не получается изменить стартовую страницу в браузере — возможно вы «поймали» вирус (примечание: многие из них блокируют возможность изменить страницу. Также возможен и другой вариант: настройки можно изменить, но после перезапуска браузера — снова открывается «старая» страница).
Если вы столкнулись с подобной проблемой, рекомендую ознакомиться с парочкой моих статей:
- программы для удаления Malware, рекламы из браузеров, вредоносного ПО, которое не видят антивирусы — https://ocomp.info/dlya-udaleniya-malware.html
- Как удалить вирус из браузера — за 5 шагов —https://ocomp.info/kak-udalit-virus-iz-brauzera.html
Выбор своего города и настройка темы
Далее, что порекомендовал бы сделать (после перехода на Яндекс и его установки в качестве стартовой странички) — это указать свой город (вообще, обычно поисковая система определяет его автоматически, но происходит это далеко не всегда правильно) . Это позволит вам знать о всех новостях вашего города, происшествиях, афишах и т.д.
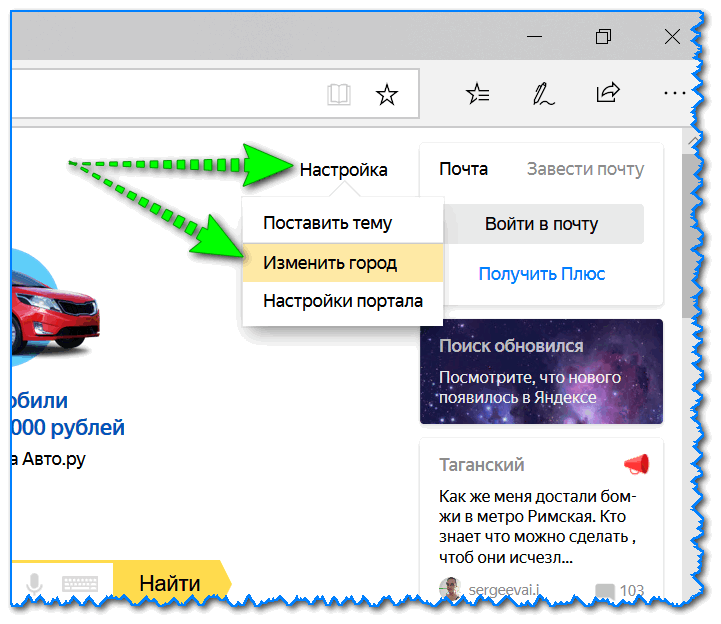
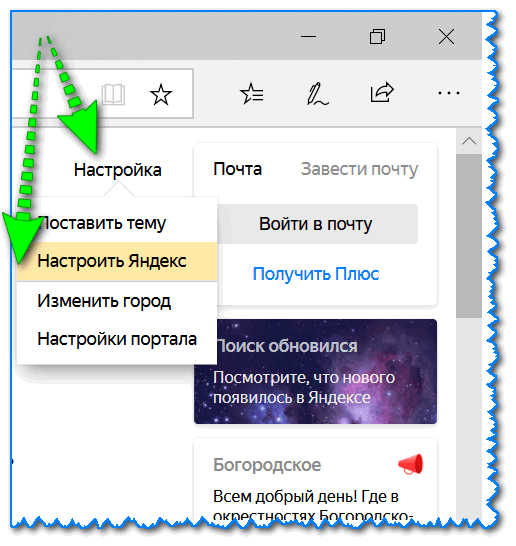
Делается это достаточно просто: в верхнем правом углу экрана щелкните по ссылке «настройка» и перейдите в раздел уточнения города. См. скрин ниже.
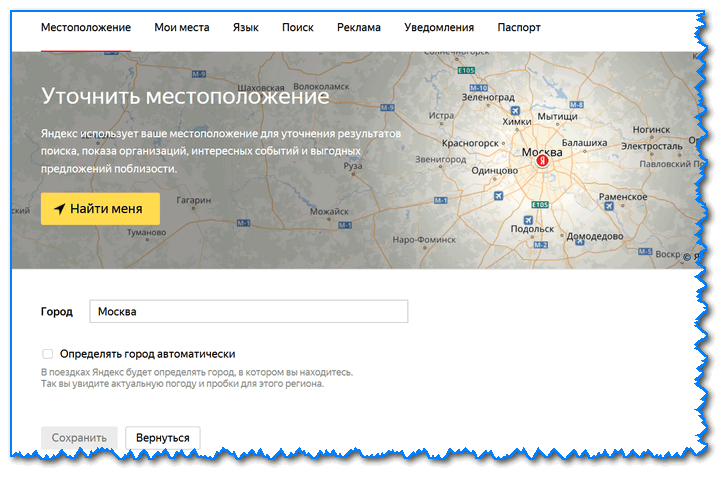
Изменить город (Яндекс)
Есть вариант как автоматического определения вашего местоположения, так и ручной корректировки. В общем-то, все достаточно просто .
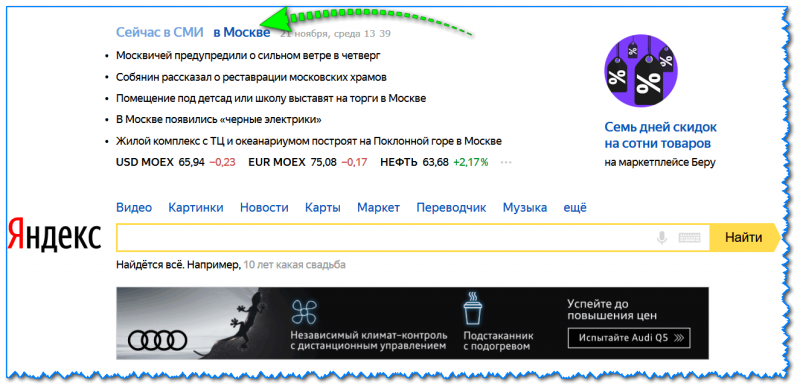
Обратите внимание, что после указания своего города: вы сможете оперативно просматривать все события и новости, происходящие в нем. Это очень удобно!
Новости в своем городе
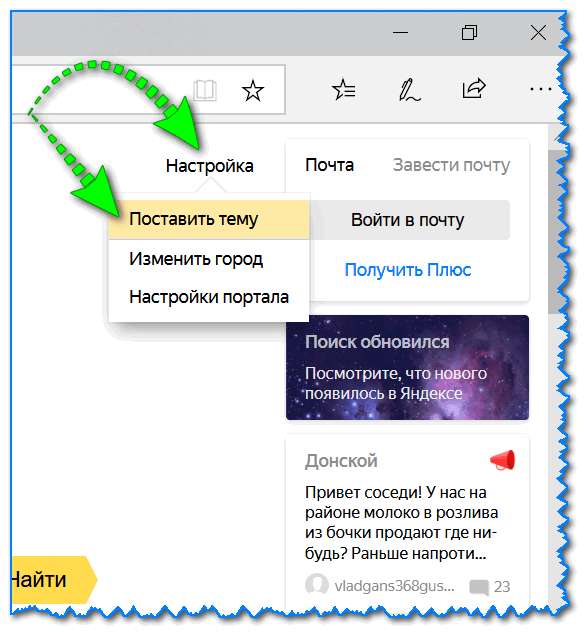
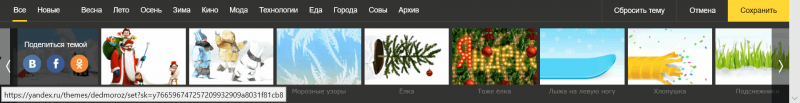
Кроме города, также бы отметил, что можно изменить стандартную тему на что-то более интересное (например, многие делают ее более темной, контрастной). Для этого достаточно среди настроек выбрать вариант «Поставить тему» (см. пример ниже).
Далее у нижней части окна появиться лента из десятков самых различных тем: на основе популярных онлайн-игр, фильмов, событий, светлые/темные и пр.
Выбор темы / Кликабельно
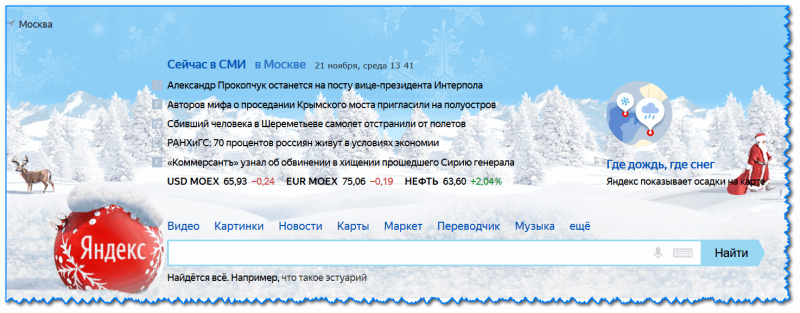
После выбора одной из тем, поисковик преобразится (например, я установил предновогоднюю. ).
Страничка поисковика изменилась до неузнаваемости! / Кликабельно
Важно!
Все произведенные настройки главной страницы Яндекса сохранятся только в том браузере, в котором вы их сделали. Чтобы они «действовали» всегда и в любом браузере — заведите себе профиль на Яндексе (например, достаточно завести себе почту).
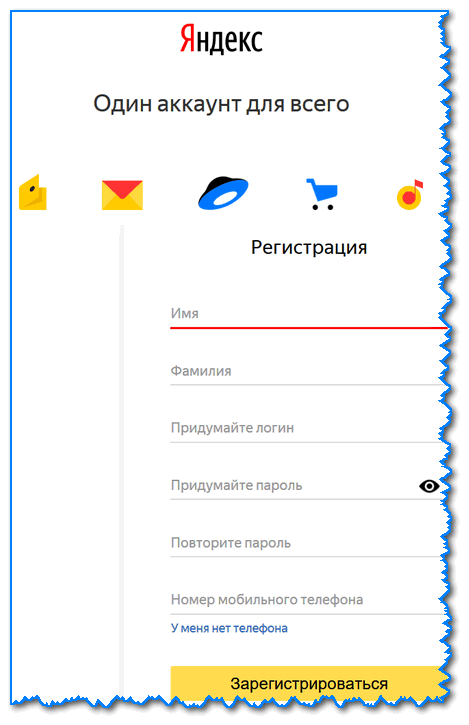
Примечание: для регистрации нужно всего лишь указать свои инициалы и номер телефона (для безопасности и подтверждения некоторых операций). См. скриншот ниже.
Заведение профиля на Яндекс (его также называют паспортом)
Как удалить или перенести какие-то блоки
Часть блоков на главной странице Яндекса (например, карты, телепрограмму, погоду, пробки и т.д.) можно либо удалить, либо перенести на другое более удобное место.
Чтобы это сделать, нужно воспользоваться вкладкой «Настройка/Настроить Яндекс» .
После чего, вы увидите, что каждый блок выделен в серый цвет, а в его углу появился крестик. Теперь вы можете всё ненужное просто закрыть, а остальное перенести в более удобное место.
Что-то можно закрыть.
Когда все блоки буду расставлены по своим места — просто нажмите кнопку «Сохранить» в нижнем углу экрана. Далее все блоки будут зафиксированы, и будут отображаться в таком виде при каждом посещении вами Яндекса.
А что-то можно перенести.
Как настроить курс валют (выбор валют для отображения)
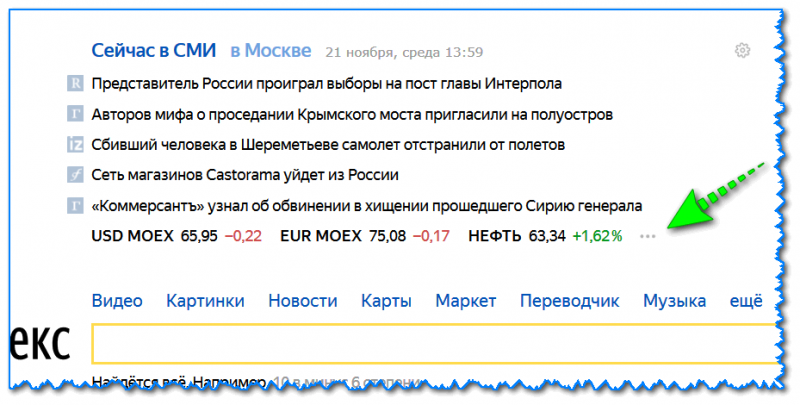
В Яндексе весьма удобно «пристроен» курс валют (прямо над поисковой строкой). Если нажать на «три точки» рядом с курсом — можно увидеть биржевые котировки основных валют (доллара, рубля, нефти).
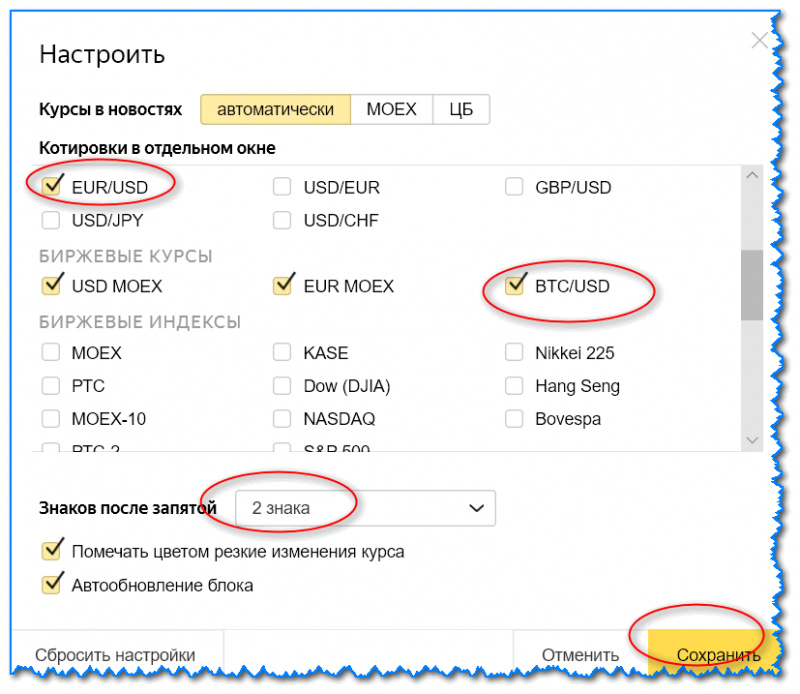
Кстати, на странице котировок — также есть опция настроек (можно добавить другие валюты, за которыми вы бы хотели наблюдать).
Шестеренка (настройка, что отображать)

Как на Андроиде отслеживать курс рубля, доллара, криптовалют и получить уведомление, если курс резко изменится. Создание своего портфолио — https://ocomp.info/kak-na-androide-otslezhivat-kurs-rublya-dollara-kriptovalyut.html
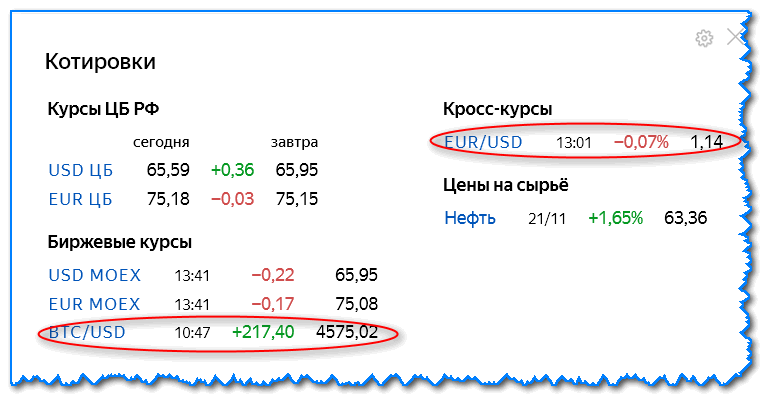
Отмечу, что возможности достаточно обширны: можно даже отслеживать курс Биткоина (кроме того, Яндекс может помечать отдельным цветом резкие колебания курса, что также удобно).
Отмечаем галочками, что нужно
Добавленные котировки начинают отображаться (и отслеживаться) сразу же после того, как вы сохраните настройки. В общем-то, довольно удобно, чтобы вовремя узнать, что там случилось с рублем .
Как настроить под-себя ленту новостей (по своим интересам)
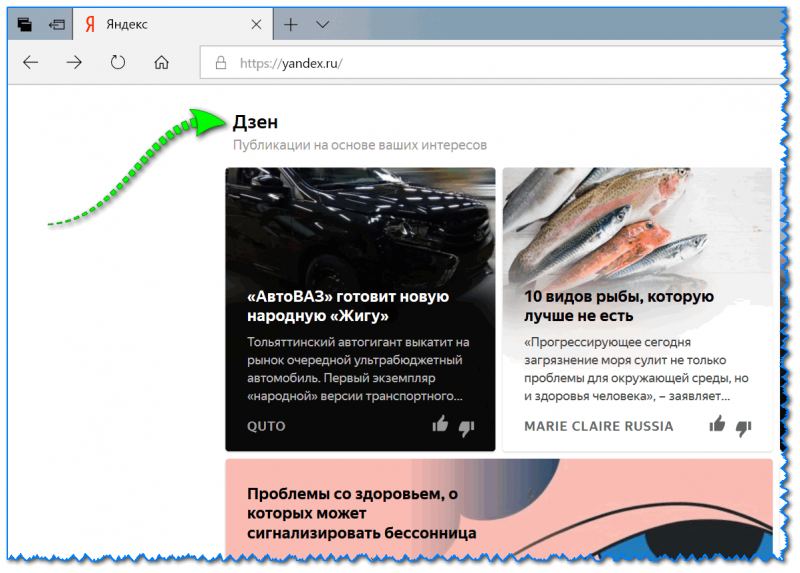
На главной странице Яндекса (если промотать ее чуть ниже, под афишей и фильмами) присутствует лента (Дзен). Вообще, она формируется автоматически (при помощи искусственного интеллекта) на основе ваших интересов. И в ней довольно часто всплывают интересные жизненные новости, о которых неплохо бы знать заранее.
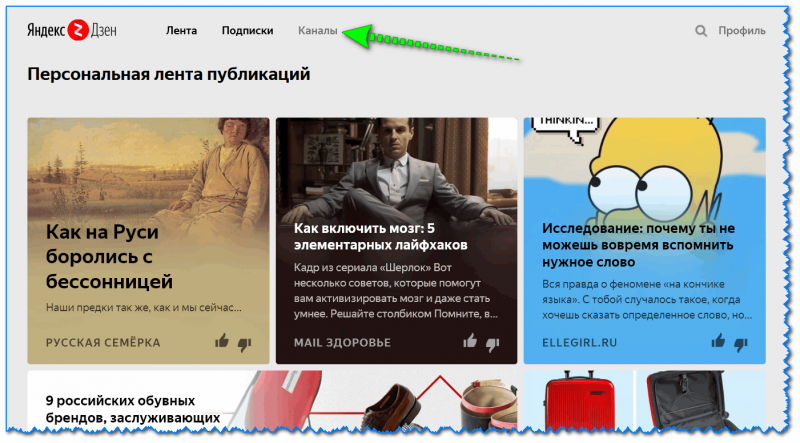
Автоматика-автоматикой, но ленту Дзен можно формировать и на основе личных добавленных каналов (например, вы можете добавить в нее сайты по автомобилям, экономике, политике — в зависимости от своих вкусов) . Для этого щелкните по ссылке «Дзен» (см. скрин ниже).
Далее перейдите в раздел «Каналы».
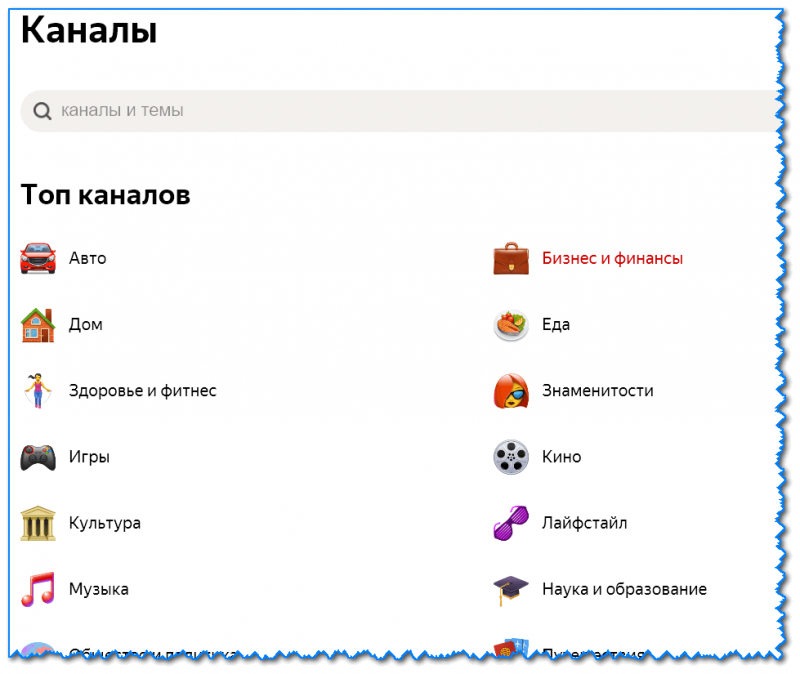
После чего вы увидите десятки разделов: авто, дом, бизнес, еда и т.д. Выберите один из заинтересовавших вас разделов.
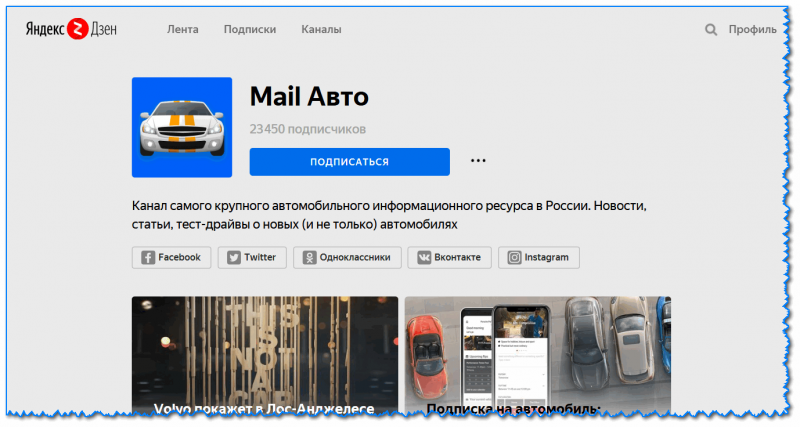
После чего, вы увидите десятки различных популярных порталов, на которые можно подписаться. Например, я выбрал «Mail Авто» — и теперь среди ленты будут мелькать посты по автомобильной тематике. Весьма удобно!
Разумеется, вы можете добавить десятки различных интересных порталов по своему вкусу (аналогичным образом). Тем самым, лента новостей будет каждый день радовать вас интересными событиями.
Источник
Детальная настройка браузера Firefox
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного — пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about
Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей — * — рандомная строка(уникальный набор букв для каждого девайса) + .default — для профиля по умолчанию
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:addons Страница с вашими расширениями, доступна также из графического меню.
about:networking Страница с детальной информацией о посещенных сайтах, dns и websockets. Тоже будет полезна web разработчикам.
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ — значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант — использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref — это объект, содержащий в себе все настройки.
Все, что в кавычках «browser.bookmarks.restore_default_bookmarks» — это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Все настройки activity-stream отвечают за вашу активность. «newtabpage» — за отображение контента на новой вкладке. Почти все я отключил, кроме «feeds.places», отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово «endpoint» отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
«safebrowsing» — данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска («geo»).
Настройки вкладок. Хочу отдельно отметить «tabMinWidth». В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
При клике на адресную строку выделяется весь адрес, а не текущее слово. А также не скрывается https в адресной строке.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку «devPixelsPerPx». Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение «1».
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
«dns.disablePrefetch» и «predictor.enabled» отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
«tcp.tcp_fastopen_enable» включает TCP Fast Open «trr.mode» отвечает за DNS Over HTTPS. Значение 0 полностью отключает DoH; 1 — используется DNS или DoH, в зависимости от того, что быстрее; 2 — используется DoH по умолчанию, а DNS как запасной вариант; 3 — используется только DoH; 4 — режим зеркалирования при котором DoH и DNS задействованы параллельно.
Ну а «trr.uri» отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
«network.dns.echconfig.enabled» отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
«userContext» включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут
Разнообразная телеметрия. Опять 🙂
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка «widget.content.gtk-theme-override» создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.
Источник