- Как установить пиксель Facebook на сайт: 3 способа установки и проверка работы пикселя
- Что такое пиксель Facebook и зачем он нужен?
- Установка пикселя Facebook непосредственно в код страниц сайта
- Установка пикселя Facebook при помощи Google Tag Manager
- Установка пикселя Facebook при помощи партнерских интеграций
- Проверка правильности установки пикселя Facebook
- Как проверить работу пикселя с помощью отправки тестового трафика
- Как проверить работу пикселя с помощью Pixel Helper
- Пиксель Facebook: пошаговая установка и настройка инструмента
- Что такое пиксель Facebook
- Как работает Facebook Pixel
- Как создать пиксель Facebook
- Как добавить пиксель на сайт самостоятельно
- WordPress
- Tilda
- Google Tag Manager и другие партнерские интеграции
- Отправка инструкций специалисту
- Отслеживание событий и завершение настроек
- Отслеживание URL
- Отслеживание кнопок
- Настройка отслеживания вручную
- Различные типы событий Facebook Pixel
- Стандартные события
- Специально настроенные события
- Специально настроенные конверсии
- Параметры событий
- Свойства событий
- Отраслевые ограничения на использование пикселя
- Сколько пикселей нужно устанавливать на сайт
- Где смотреть события и статистику Facebook Pixel
Как установить пиксель Facebook на сайт: 3 способа установки и проверка работы пикселя
Пиксель Facebook –инструмент, без которого невозможно обойтись, если вы хотите эффективно привлекать на свой сайт потенциальных клиентов из Facebook или Instagram. В этой статье мы разберем основные вопросы, касающиеся пикселя, и рассмотрим несколько способов его установки.
Что такое пиксель Facebook и зачем он нужен?
Пиксель Facebook представляет собой небольшой фрагмент кода JavaScript, который после установки на сайт предоставляет три основные возможности:
- Анализ поведения посетителей
Вы можете настроить в пикселе отслеживание определенных действий (событий) на сайте, чтобы лучше понимать, как ведут себя посетители, и в дальнейшем использовать эту информацию для оптимизации маркетинга. - Автоматическая оптимизация рекламных кампаний
На основании полученных пикселем данных «умный» алгоритм Facebook будет показывать вашу рекламу тем, кто с наибольшей вероятностью совершит нужное вам действие (конверсию). - Создание пользовательских аудиторий
На основе событий пикселя можно создавать специально настроенные аудитории посетителей для ретаргетинга, а также находить других пользователей Facebook, похожих на ваших клиентов.
Полезность пикселя трудно переоценить — без него попросту невозможно эффективно привлекать потенциальных клиентов на сайт при помощи таргетированной рекламы в Facebook или Instagram. Возможности анализа поведения пользователей при помощи пикселя в чем-то уступают другим системам аналитики (например, Google Analytics), но также достаточно обширны и имеют свои уникальные «фишки».
Установить пиксель Facebook на сайт можно разными способами, выбор конкретного из них может зависеть от нескольких факторов: платформа сайта, его размер и т.п. Давайте рассмотрим несколько популярных способов, а также их плюсы и минусы.
Установка пикселя Facebook непосредственно в код страниц сайта
Для начала нам необходимо получить сам код пикселя. Для этого в верхней панели меню рекламного кабинета Facebook выбираем раздел Пиксели.
Если в вашем рекламном аккаунте еще нет пикселя, у вас откроется окно, в котором нужно нажать кнопку Создать пиксель (Facebook постоянно вносит обновления, поэтому внешний вид окна может отличаться, но суть остается неизменной).
После этого в открывшемся окошке необходимо дать пикселю название и нажать кнопку Продолжить.
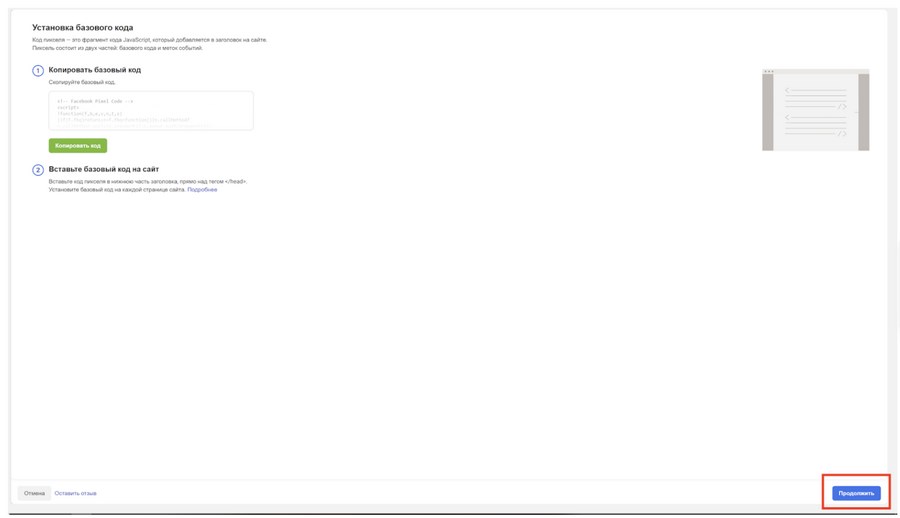
На следующем шаге открывается возможность выбора способа установки. Нажимаем Добавление кода пикселя на сайт вручную.
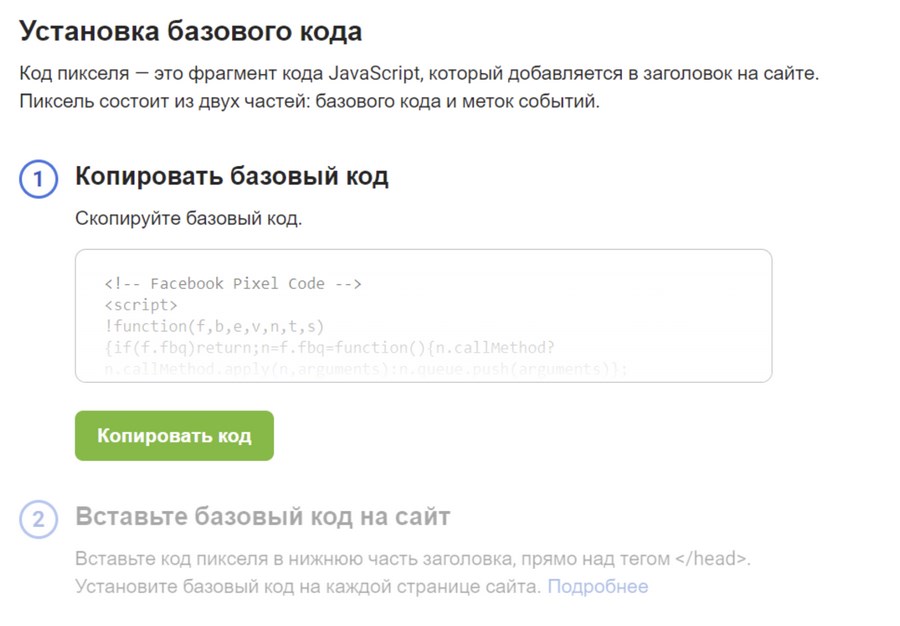
В открывшемся окне мы увидим поле с базовым кодом пикселя Facebook. Копируем его, вставляем в файл .txt и сохраняем.
После этого мы устанавливаем сохраненный код на все страницы сайта, которые хотим отслеживать. Согласно рекомендации Facebook, код пикселя должен располагаться в разделе заголовка, перед закрывающим тегом .Это обеспечивает высокую точность статистики, потому что коды, установленные в разделе заголовка, загружаются первыми.
Если вы сами не обладаете навыками установки кодов на сайт, можно отправить код пикселя и инструкции по его установке на электронную почту вашему программисту, нажав на соответствующую кнопку в правой нижней части окна. На следующем шаге вам нужно будет ввести адрес почты и нажать кнопку Отправить.
Способ установки пикселя Facebook непосредственно в код сайта обеспечивает высокую точность статистики и является довольно распространенным, но у него есть потенциальный минус – обилие различных скриптов (счетчиков Яндекс Метрики, Google Analytics и т.д., в том числе пикселя Facebook и его событий) в коде страниц может влиять на скорость их загрузки.
Установка пикселя Facebook при помощи Google Tag Manager
Сначала мы получаем базовый код пикселя в рекламном кабинете, как это описано в предыдущем способе (копируем код пикселя и сохраняем его в .txt файле), после чего переходим в установленный на сайте контейнер Google Tag Manager (GTM) и нажимаем на кнопку Добавить новый тег.
Затем кликаем на поле Конфигурация тега и в отрывшемся окне выбираем тип тега Пользовательский HTML.
В соответствующее поле вставляем базовый код пикселя Facebook из нашего .txt файла.
После этого нам нужно установить триггер активации тега. Прокручиваем страницу ниже, кликаем на поле Триггеры и в открывшемся окне выбираем All pages (Все страницы).
Даем название нашему тегу (например, FB pixel) и нажимаем кнопку Сохранить.
Теперь тег настроен, нам остается только нажать кнопку Отправить и опубликовать контейнер.
Если у вас большой сайт и много различных счетчиков, то установка пикселя через GTM является предпочтительной. Данный способ обладает двумя важными преимуществами:
- не требует специальных навыков или участия программиста,
- позволяет устанавливать большое количество различных тегов (кодов) на сайт без значительного влияния на скорость загрузки страниц.
Установка пикселя Facebook при помощи партнерских интеграций
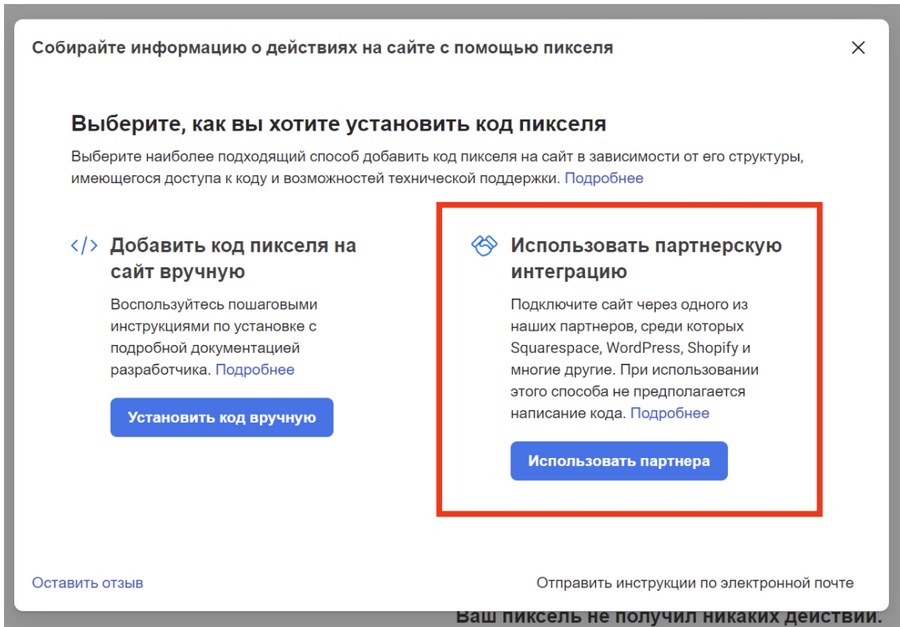
Интерфейс установки пикселя Facebook позволяет добавить его на сайт посредством интеграции с популярными платформами – WordPress, Joomla, Wix и многих других. Для этого на шаге выбора способа установки нужно нажать Добавление кода с помощью партнерских интеграций.
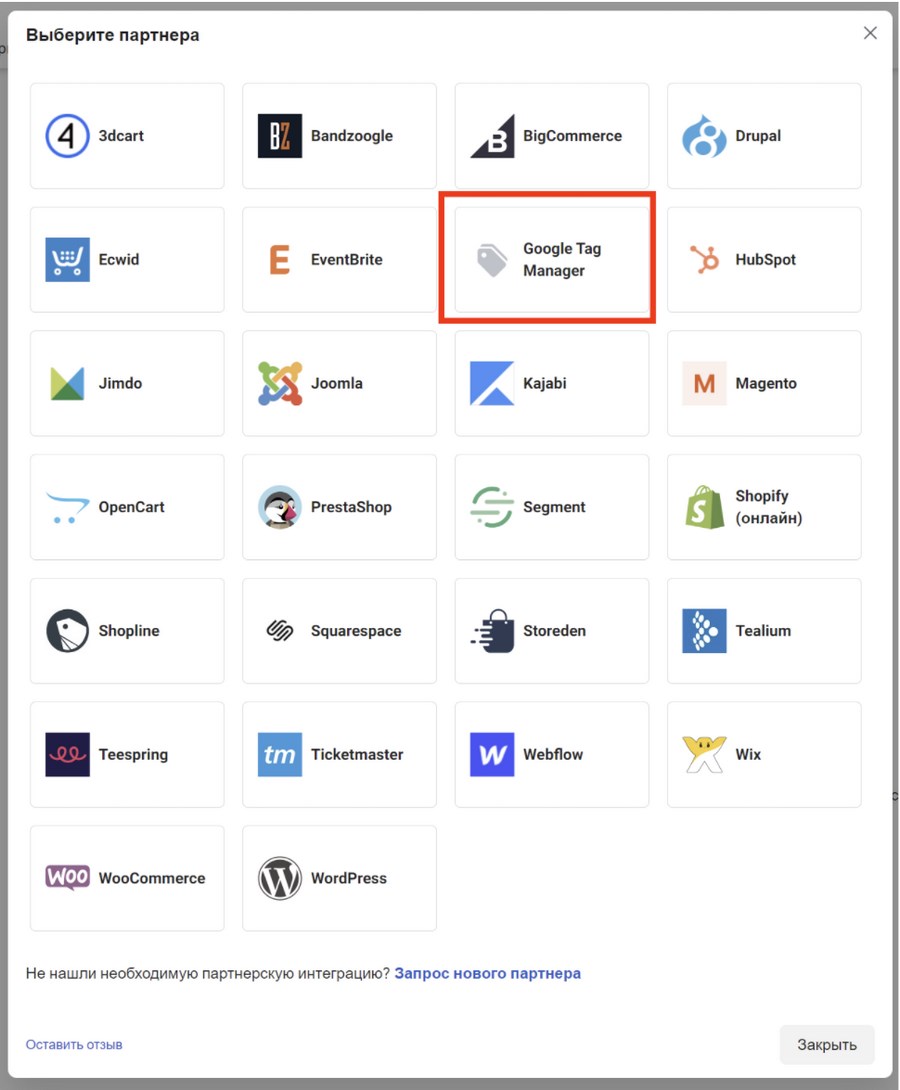
На следующем шаге мы видим список доступных партнеров.
Выбрав в списке подходящую платформу, можно довольно быстро добавить пиксель на сайт, следуя простым и понятным пошаговым инструкциям Facebook.
При использовании этого способа установки нужно учитывать один нюанс. На одном из шагов Facebook предлагает настроить события пикселя при помощи специального инструмента, что не всегда является подходящим вариантом. Поэтому можно пропустить этот шаг и просто установить пиксель на сайт, а к настройке событий вернуться позднее (подробно настройку событий пикселя мы рассмотрим в одной из следующих статей).
Проверка правильности установки пикселя Facebook
После того, как мы добавили пиксель на сайт тем или иным способом, необходимо удостовериться, что установка прошла корректно и он работает должным образом. Сделать это можно двумя способами: отправкой тестового трафика из интерфейса Facebook и при помощи специального инструмента Pixel Helper (рекомендую использовать их оба).
Как проверить работу пикселя с помощью отправки тестового трафика
Чтобы отправить тестовый трафик, нужно на странице пикселя на вкладке Обзор нажать на кнопку Настроить пиксель.
Затем выбираем Добавление кода пикселя на сайт вручную.
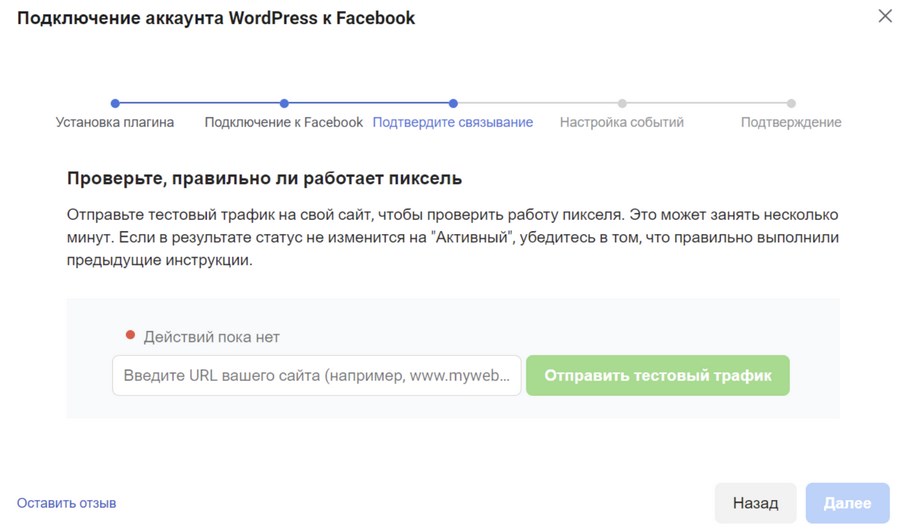
На следующем шаге прокручиваем вниз до пункта 3. Тестировать базовый код, вводим в соответствующее поле URL сайта и нажимаем кнопку Отправить тестовый трафик.
После этого возвращаемся обратно на вкладку Обзор на странице пикселя. Если на ней начнут отображаться просмотры страниц (это может занять какое-то время), значит, данные поступают, и пиксель установлен правильно.
Как проверить работу пикселя с помощью Pixel Helper
Самый быстрый, простой и удобный способ проверки работы пикселя Facebook и его событий – использование специального бесплатного расширения для браузера Chrome — Pixel Helper. Установить его можно по этой ссылке.
После установки расширения в панели инструментов вашего браузера (в правом верхнем углу) появится вот такой значок — . Данный неактивный вид этого значка показывает, что на текущей странице пикселей Facebook не обнаружено.
Перейдите на ваш сайт, и, если при установке пикселя вы все сделали правильно, то значок расширения станет активным и примет вот такой вид — . Если нажать на него, откроется окошко с информацией об установленных пикселях и событиях, которые сработали на странице.
На приведенной ниже картинке видно, что Pixel Helper нашел на нашем сайте один пиксель, который успешно зарегистрировал событие PageView (Просмотр страницы).
Если у вас отображается эта информация, поздравляю! Пиксель правильно установлен и работает.
Итак, мы рассмотрели несколько способов установки пикселя Facebook на сайт, а также проверку его работоспособности. На следующем этапе для эффективной работы нужно будет настроить отслеживание событий пикселя, об этом мы в самое ближайшее время подробно расскажем в отдельной статье.
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Источник
Пиксель Facebook: пошаговая установка и настройка инструмента
Простая аналитика, измерение эффективности рекламы, сегментация аудитории, отслеживание практических любых типов событий на сайте – пиксель Facebook незаменим для маркетологов. Ниже – полный гайд по инструменту.
Что такое пиксель Facebook
Пиксель Facebook – это аналитический инструмент «Facebook Рекламы», который устанавливается прямо на сайт.
Пиксель позволяет получать статистику по трафику, эффективности продвижения, поведенческим факторам вашей аудитории.
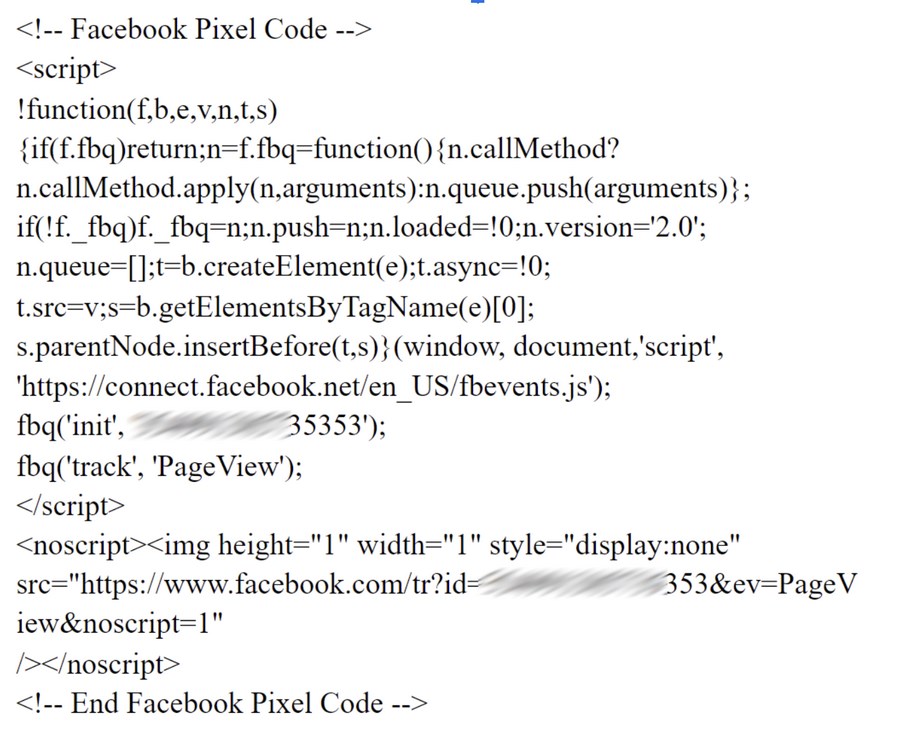
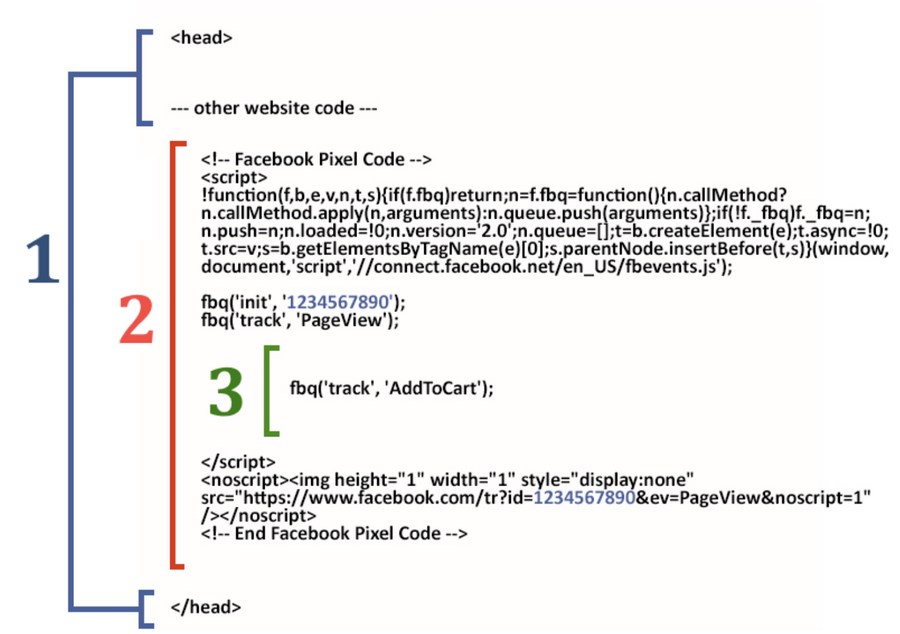
Facebook Pixel – объемный фрагмент JavaScript, который может выглядеть по-разному. Например, вот так:
Если вы настраиваете таргетированную рекламу в Facebook, вам необходим Pixel: именно он в связке с инструментами Facebook Ads Manager позволит вам отслеживать и оптимизировать конверсии, собирать список посетителей сайта, оптимизировать рекламу по конверсии, настраивать ретаргетинг и находить аудиторию look-alike.
Кроме этого инструмент позволяет:
- узнать, как и для чего посетители используют ваш сайт;
- проследить за кроссплатформенным продвижением и проанализировать его;
- показать рекламу только тем посетителем сайта, которые с самой большой вероятностью совершат целевое действие;
- запустить динамические объявления (вид объявлений, который показывается с учетом предыдущего поиска конкретного пользователя);
- получить полную информацию о трафике и любым действиям на сайте.
Как работает Facebook Pixel
Принцип пикселя прост: каждая конверсия, совершаемая посетителем сайта, фиксируется и «передается» в ваш аккаунт Facebook Ads Manager.
Пиксель может регистрировать не только конверсии, но и на другие события: добавление товара в корзину, подписку, попытку осуществить поиск по сайту, просмотр контента, завершение регистрации, добавление в профиль платежных данных и другие действия, потенциально приводящие к конверсии.
Всех посетителей, которые не завершили целевое действие, вы сможете добавить в отдельную аудиторию и потом показывать объявление только им.
Как создать пиксель Facebook
Открываем «Менеджер событий» Facebook (он же Events Manager). Чтобы работать с пикселем, нужен хотя бы один источник данных.
Чтобы подключить его, выбираем пункт:
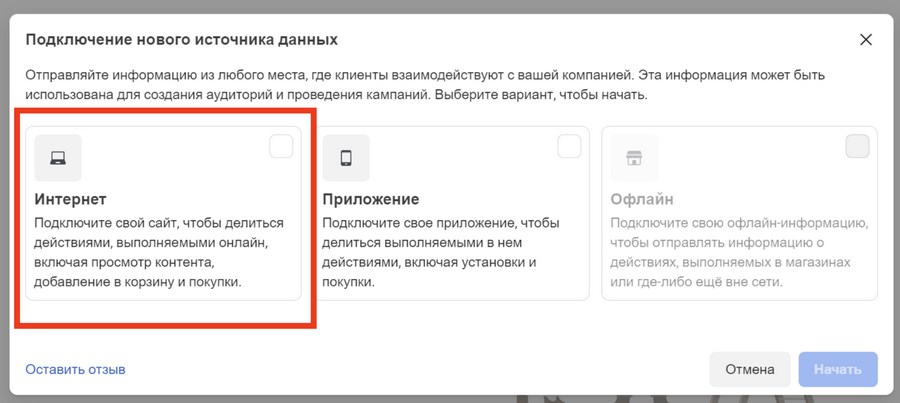
Откроются настройки новых источников данных. Нам нужно выбрать «Интернет» и кликнуть по кнопке «Начать» в правом нижнем углу окна:
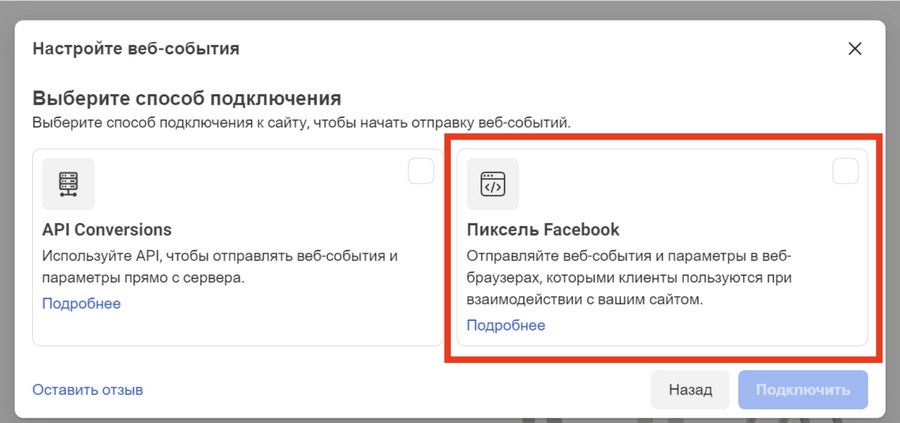
В открывшемся меню необходимо кликнуть «Пиксель»:
Нам покажут небольшую демонстрацию возможностей пикселя. Можно пропустить ее и выбрать «Подключить».
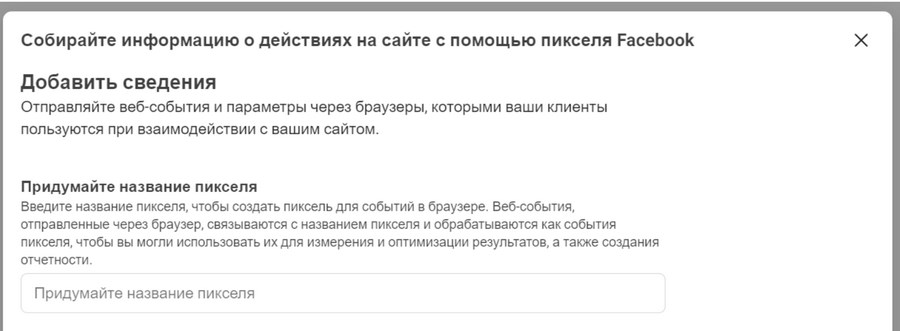
Теперь нужно указать название пикселя:
Имя будет использоваться только в Ads Manager, и оно нужно для нашего удобства.
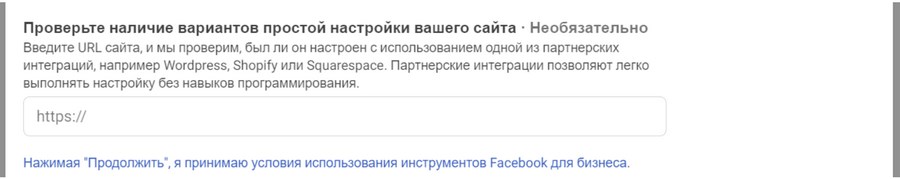
Понадобится также ввести домен сайта:
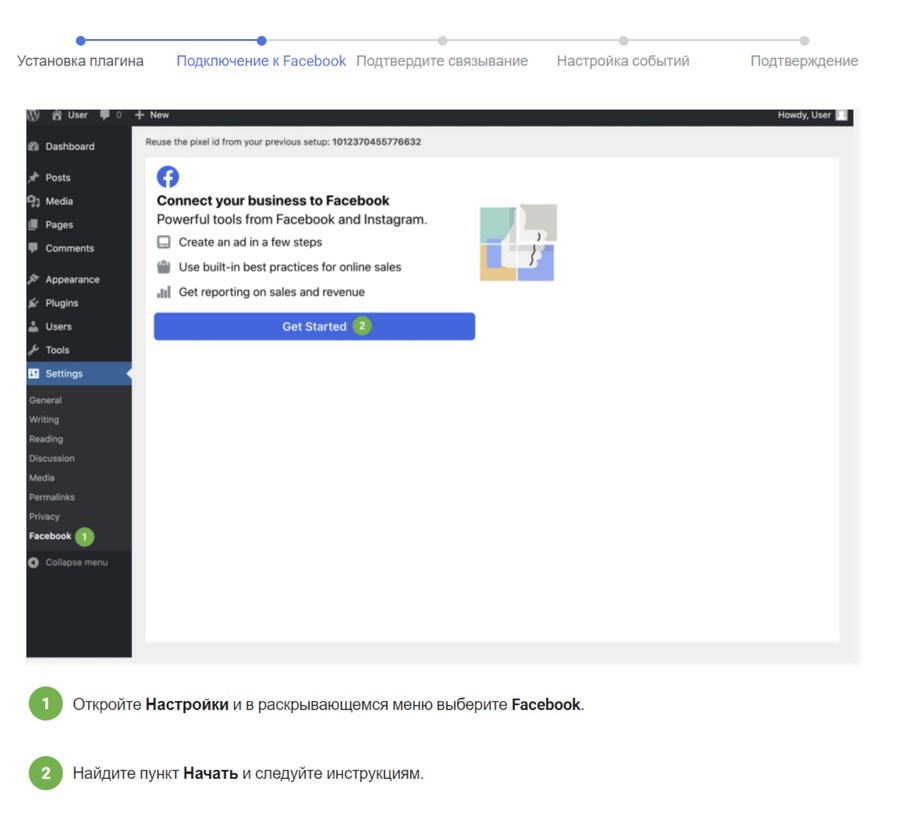
На этом этапе менеджер событий покажет, возможна ли ускоренная установка пикселя на ваш сайт. Например, если ваш сайт работает на WordPress, мастер сразу предложит готовый вариант интеграции:
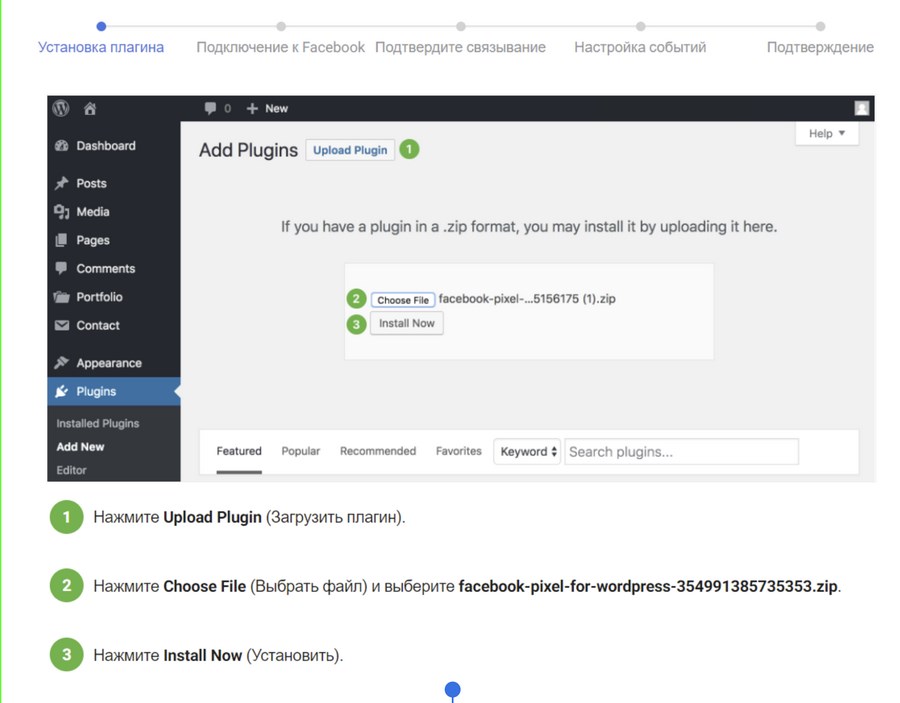
Сразу получаем подробную инструкцию по установке:
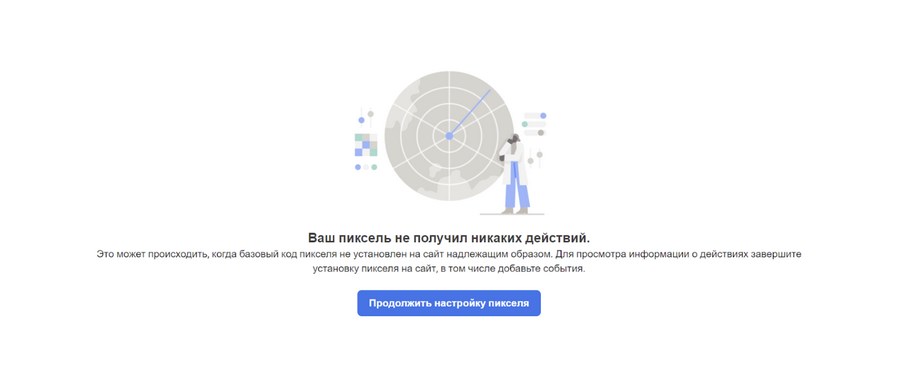
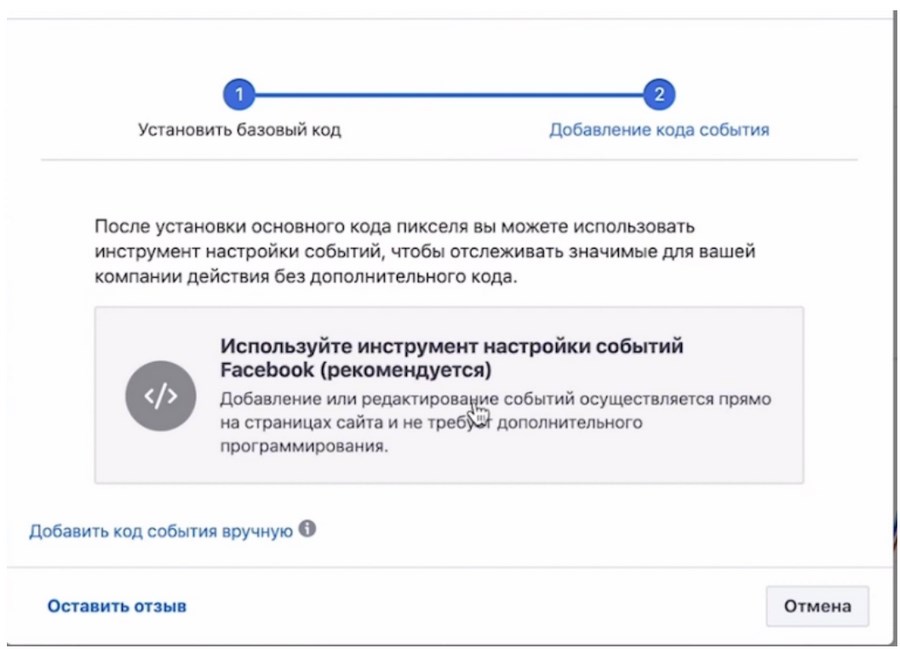
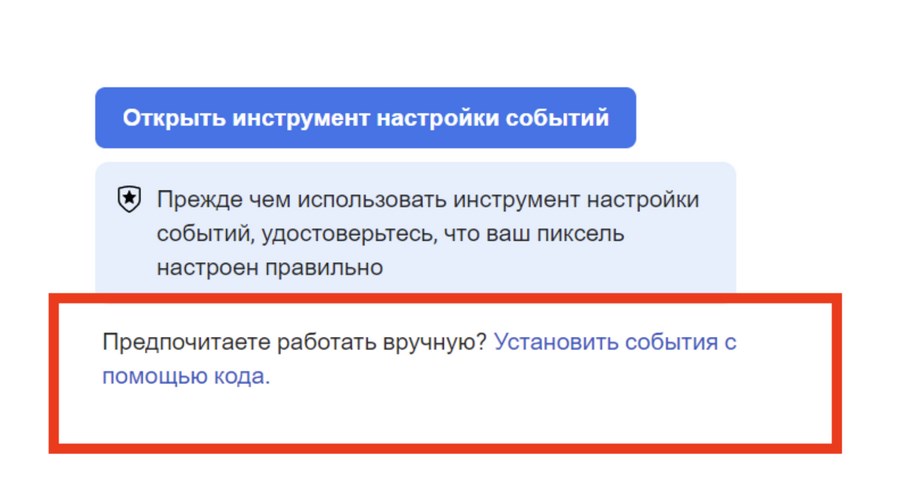
Если же вы откажетесь устанавливать пиксель через партнерскую интеграцию, будет отображаться такое сообщение:
Кликнув по синей кнопке, мы сможем установить код вручную.
Как добавить пиксель на сайт самостоятельно
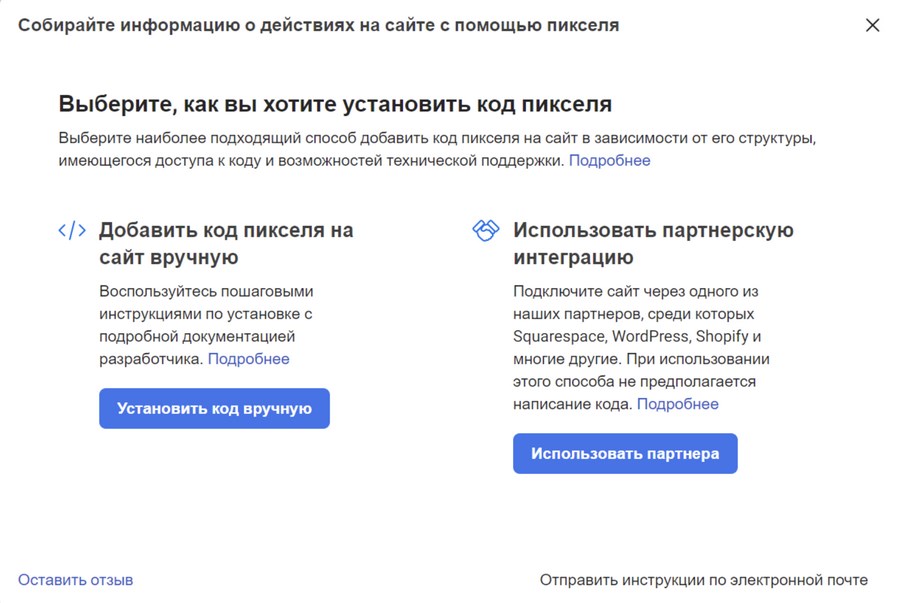
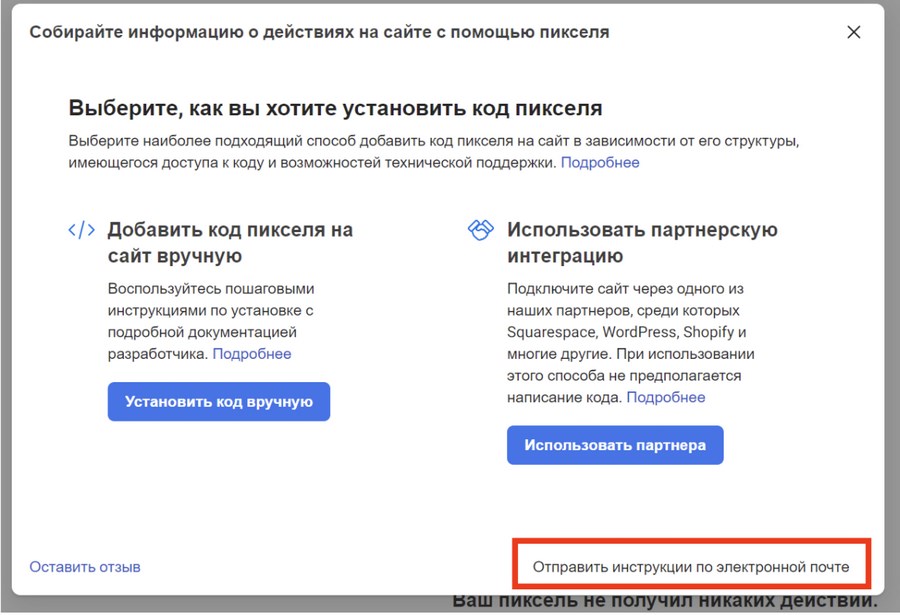
Возвращаемся в менеджер событий Facebook. Выбираем пункт «Продолжить настройку пикселя». Появится окно выбора способа установки. Выбираем первый вариант – добавить код вручную:
Появится окно установки базового кода. Дальнейший алгоритм будет зависеть от того, какая CMS используется на вашем сайте. В любом случае, надо скопировать фрагмент кода в буфер обмена, так что выбираем «Скопировать код»:
Важно: код нужно вставить в шаблон заголовка вашего сайта. В каждой CMS заголовок сайта формируется по-разному.
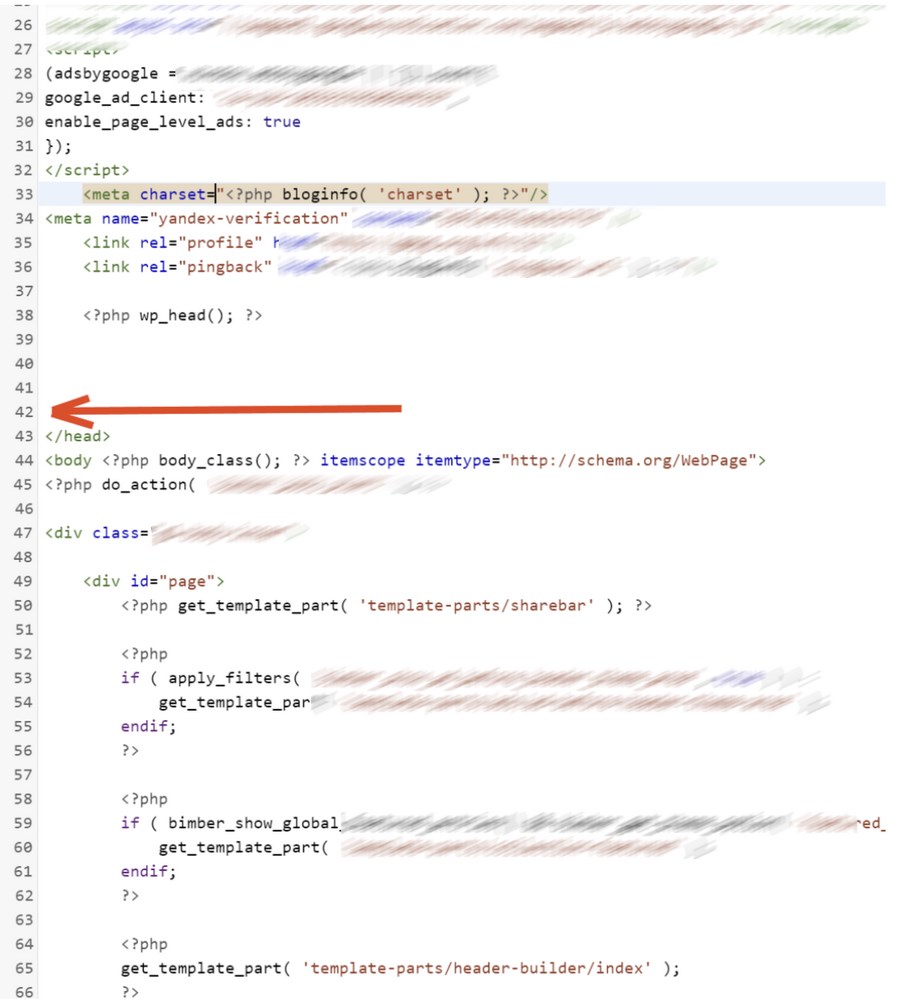
Например, в WordPress все заголовок генерируется системным файлом header.php. Если ваш сайт работает на движке WP, значит, редактировать нужно будет его. Посмотрим, как это сделать, далее.
WordPress
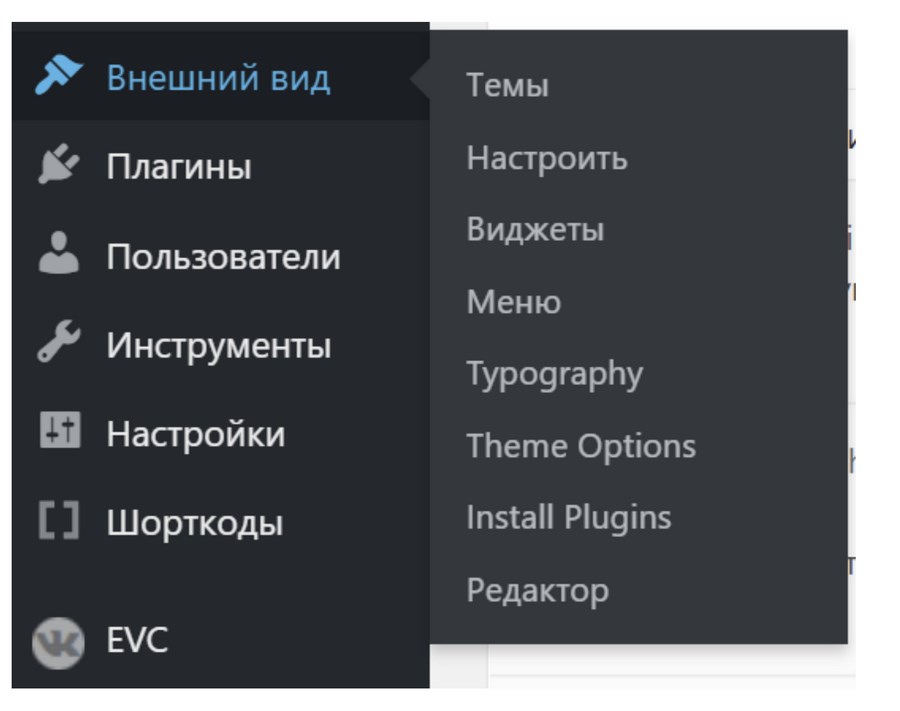
Отредактировать header.php можно прямо из админки WP: достаточно выбрать пункт «Редактор», который прячется в разделе «Внешний вид»:
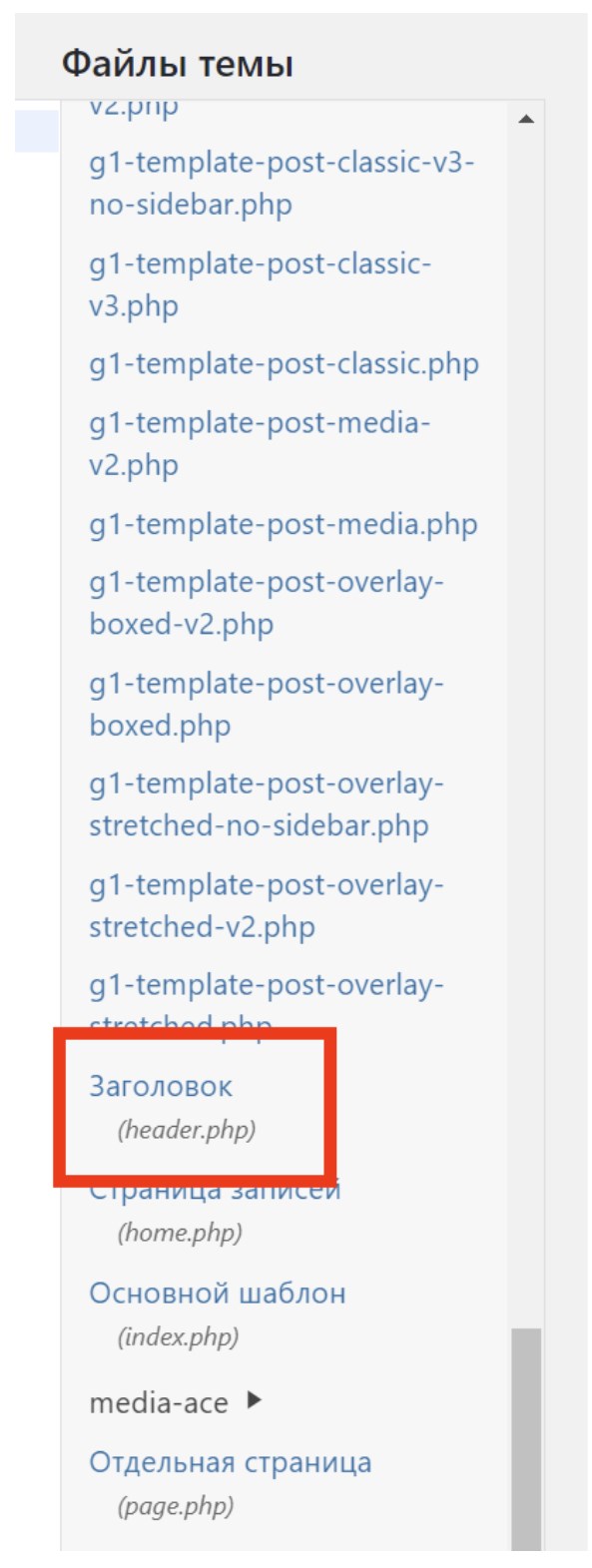
На моем сайте используется тема Bimber, и хедер к ней находится здесь:
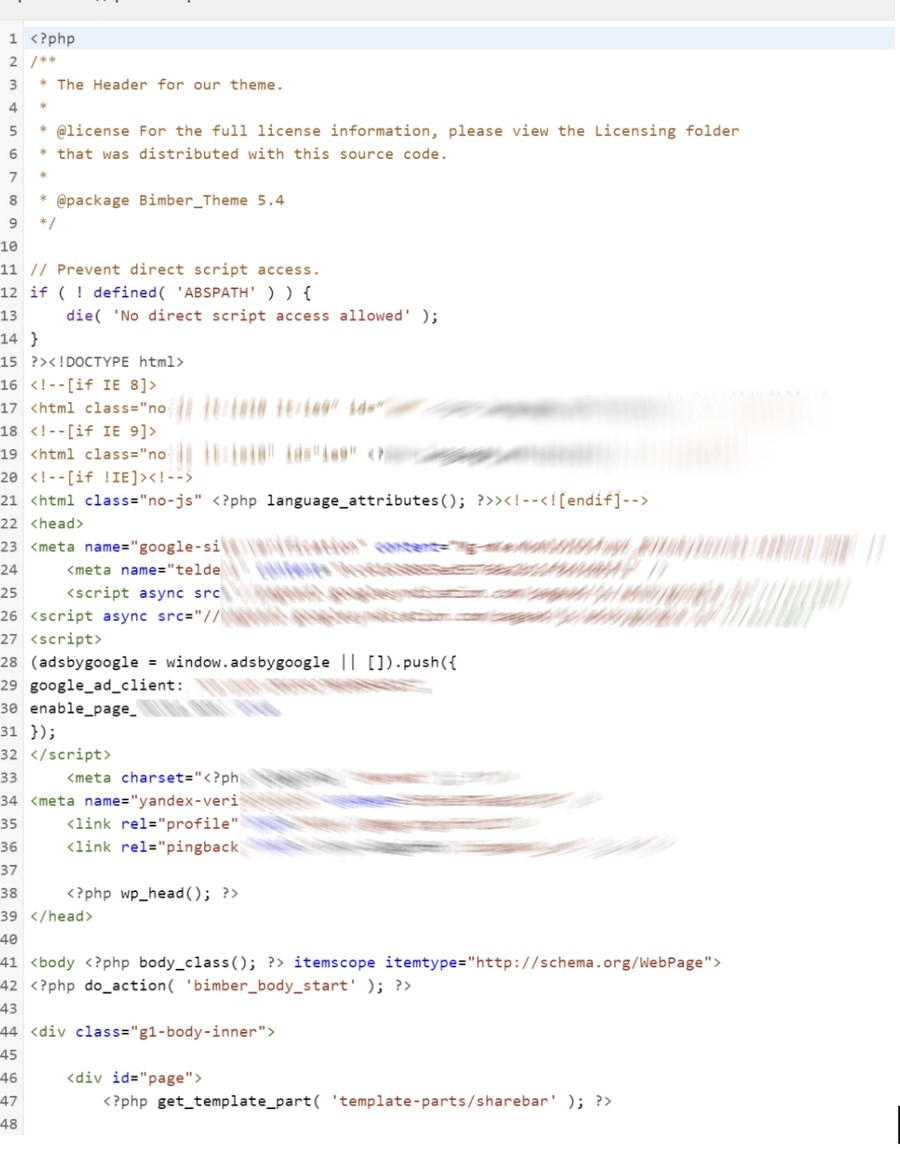
Вот так хедер выглядит на одном из моих сайтов:
В любой CMS фрагмент кода необходимо интегрировать сразу перед закрывающим тегом :
Tilda
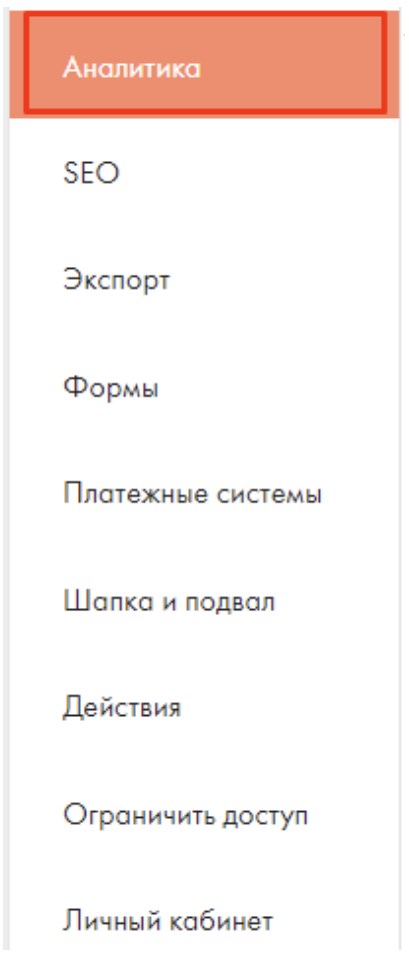
На «Тильде» добавить код пикселя проще всего. Достаточно открыть настройки сайта и выбрать «Аналитика»:
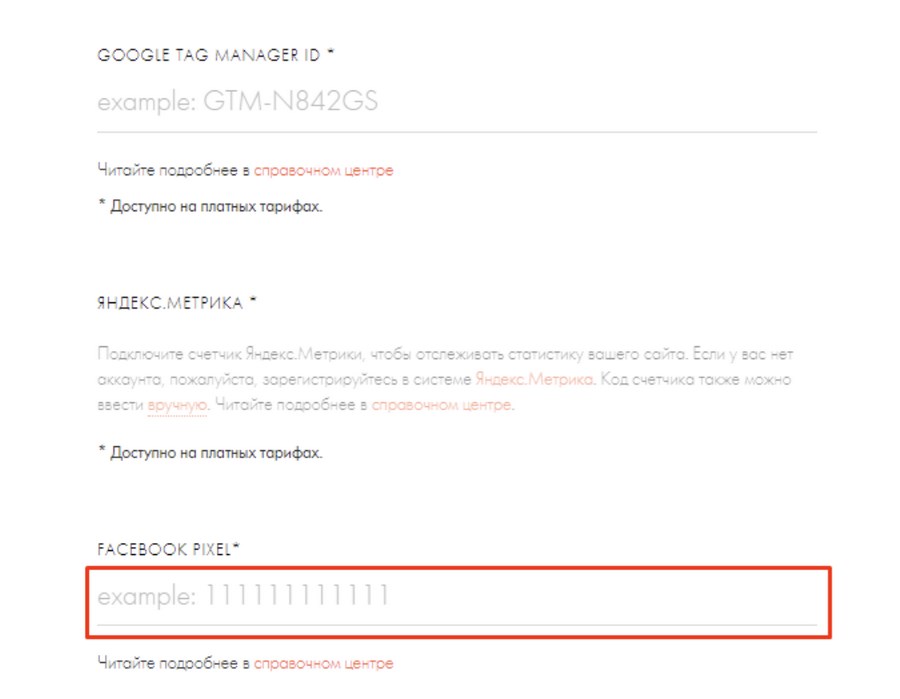
Остается вписать уникальный идентификационный номер вашего пикселя в поле Facebook Pixel:
ID пикселя вы найдете в базовом коде. Все цифры после fbq(‘init’ – это и есть ID вашего пикселя.
Выбираем «Опубликовать все страницы» в верхнем углу экрана.
Google Tag Manager и другие партнерские интеграции
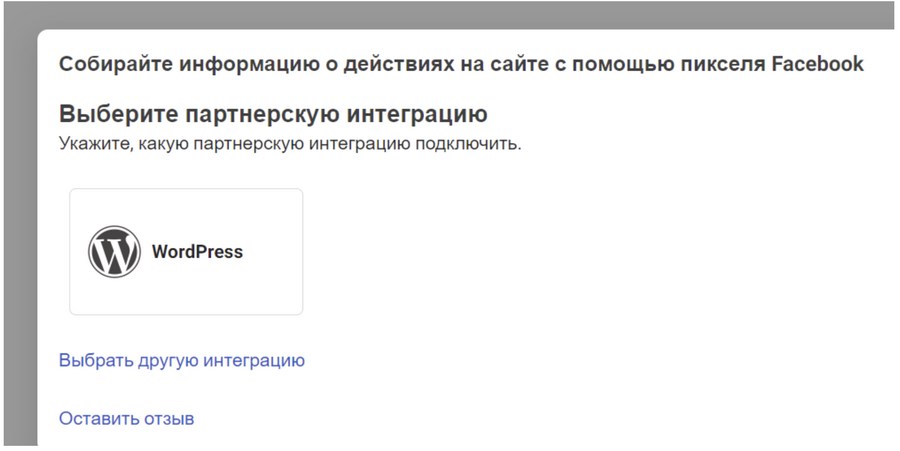
Выбираем ранее созданный пиксель в менеджере событий Facebook и переходим в настройку с партнером.
Теперь нужно выбрать необходимую интеграцию. В нашем случае это Google Tag Manager:
Для каждого партнера менеджер событий предложит индивидуальный пошаговый мануал по настройке. Выполните все предложенные шаги, чтобы оперативно установить пиксель на ваш сайт.
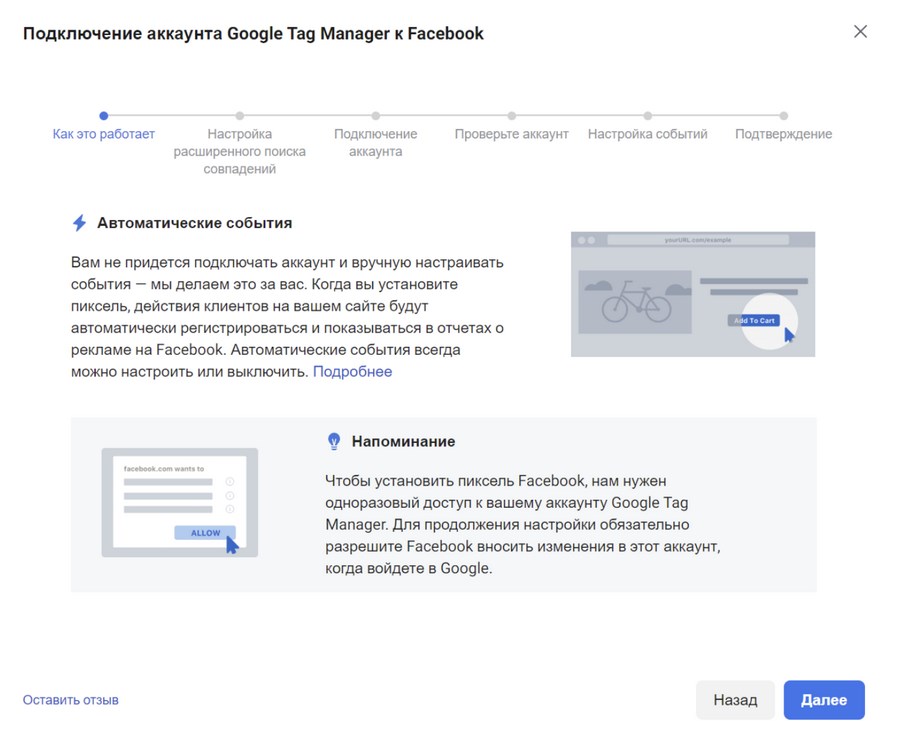
Рассмотрим установку пикселя через Google Tag Manager подробнее. Сперва нас познакомят с автоматическими событиями и напомнят, что необходим доступ к Google-аккаунту:
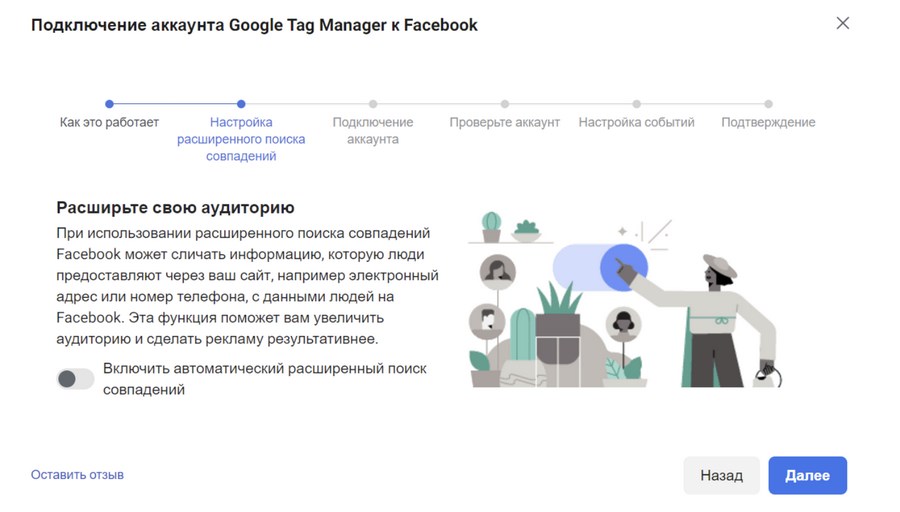
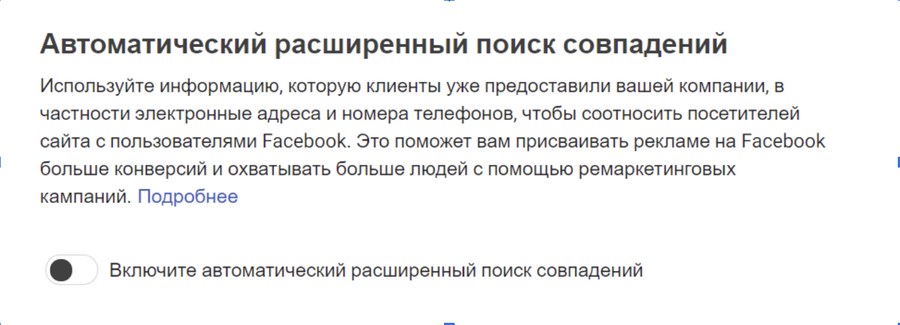
Здесь можно активировать расширенный поиск совпадений (позволяет расширить ЦА):
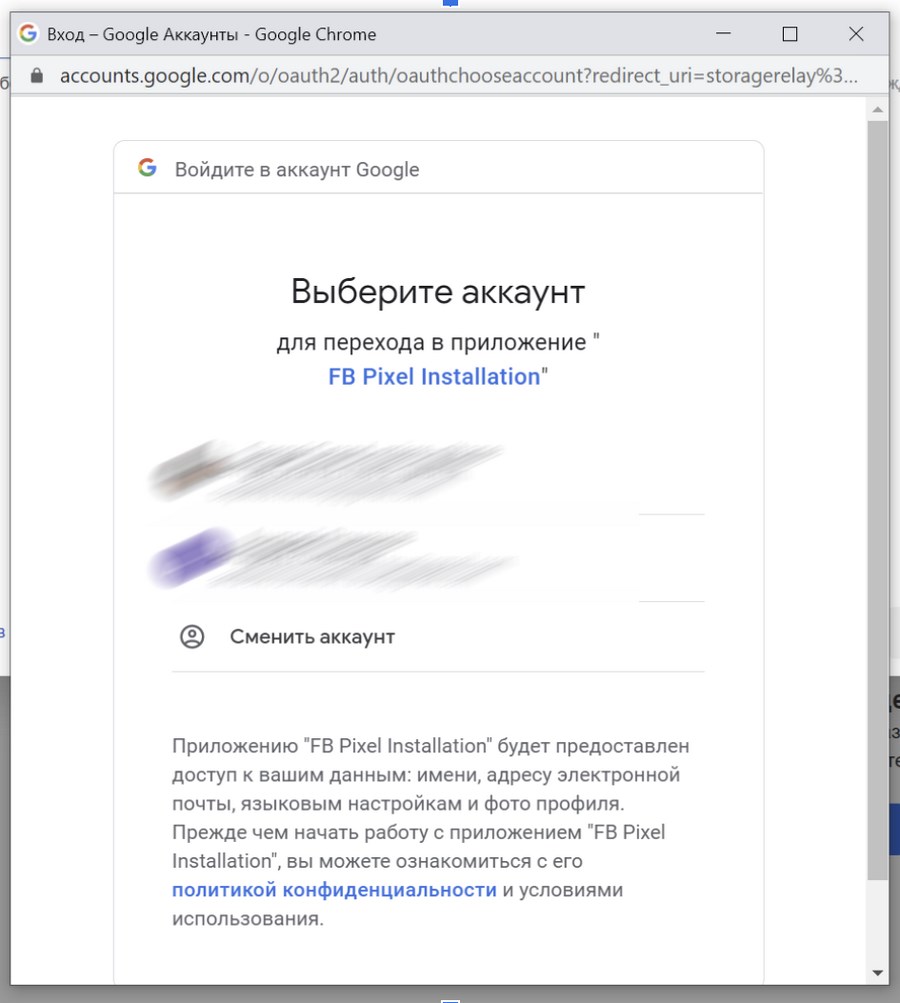
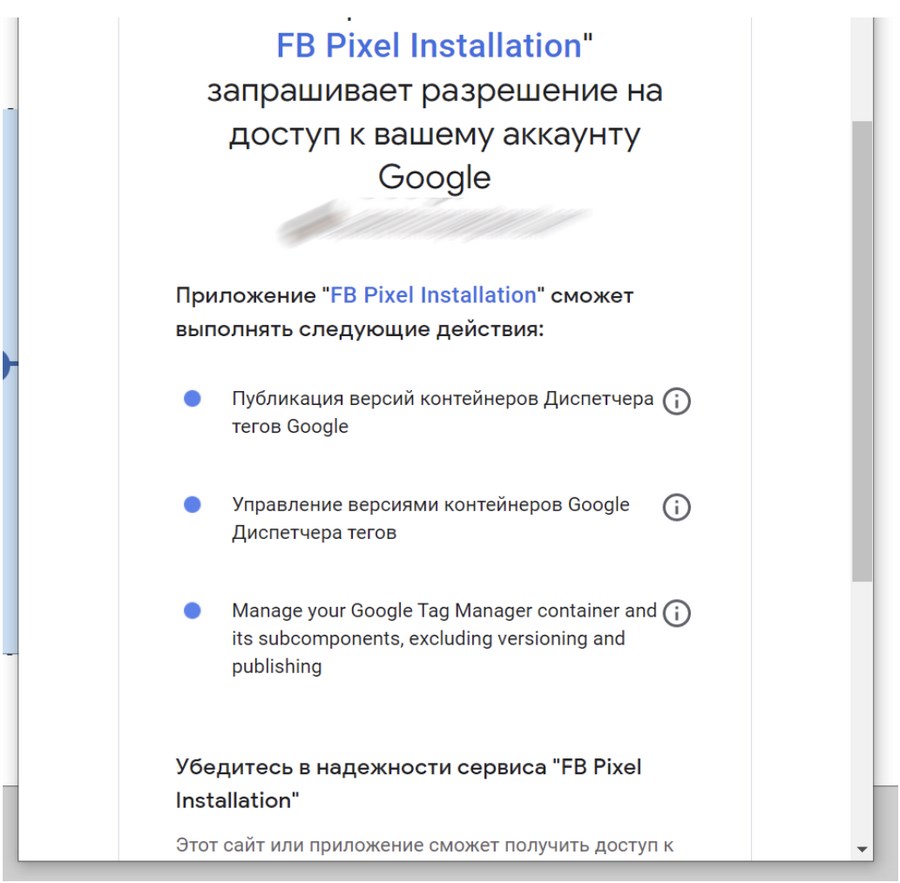
Теперь нужно дать доступ установщику пикселя к вашему Google-аккаунту:
Если конкретнее, то нужны следующие разрешения:
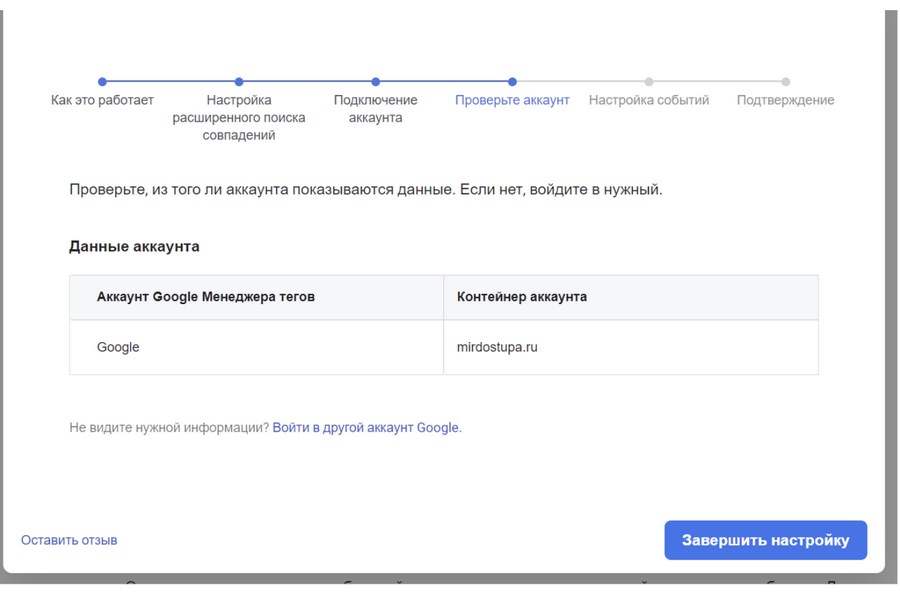
Разрешения даны, продолжаем подключение аккаунта Google Tag Manager к Facebook:
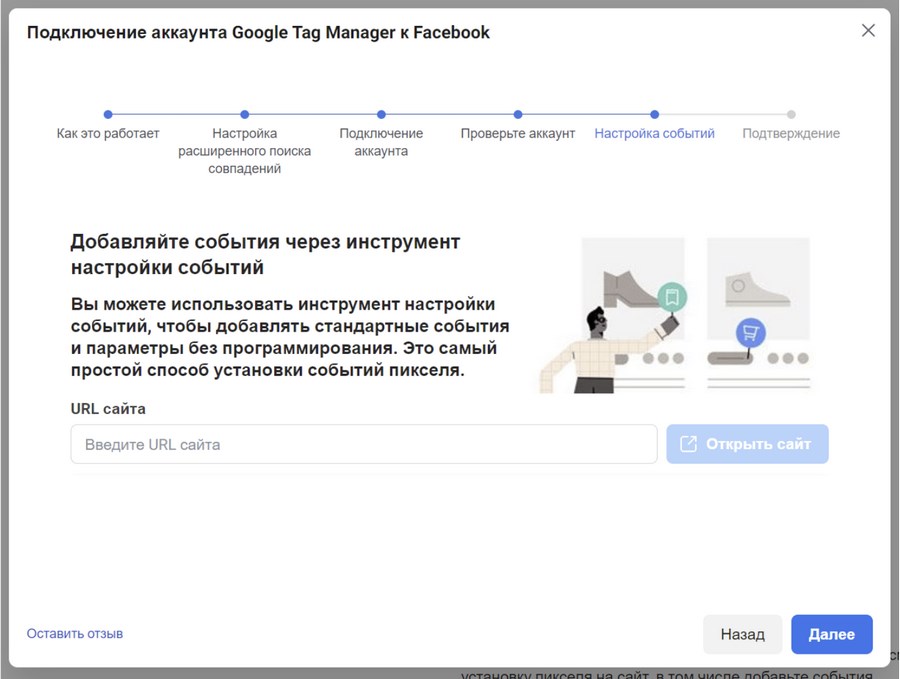
Теперь нужно добавить события.
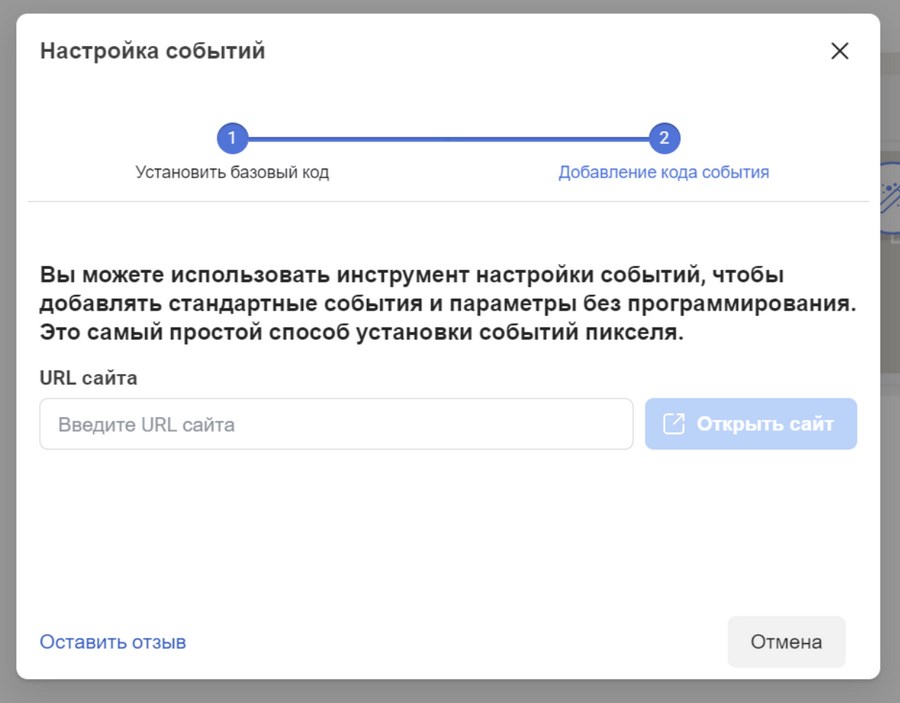
Указываем доменное имя своего сайта и выбираем пункт открыть:
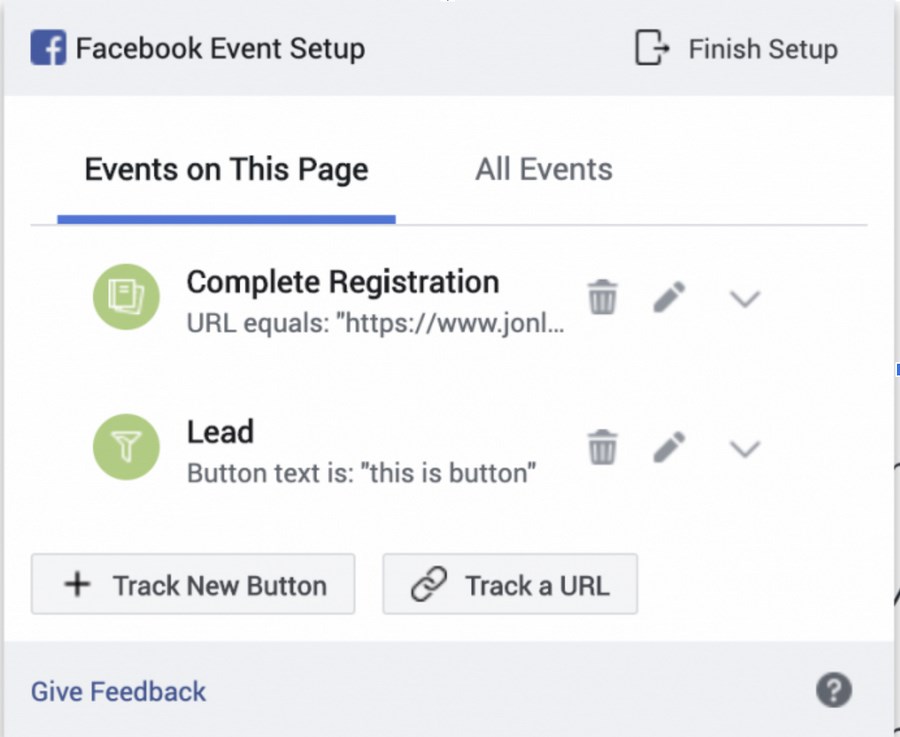
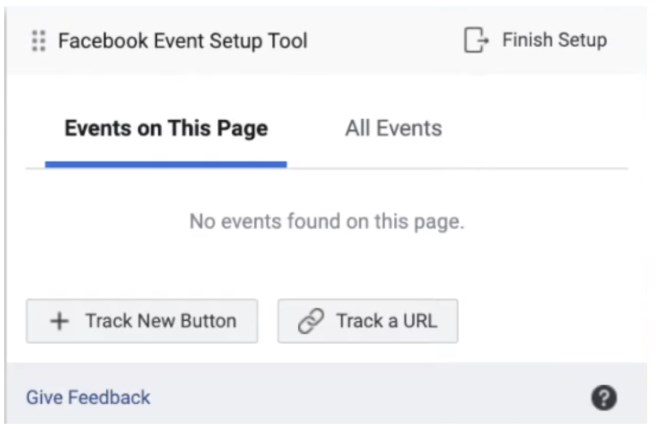
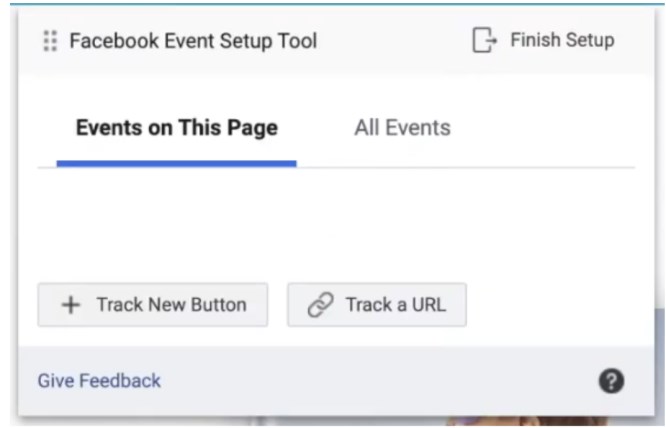
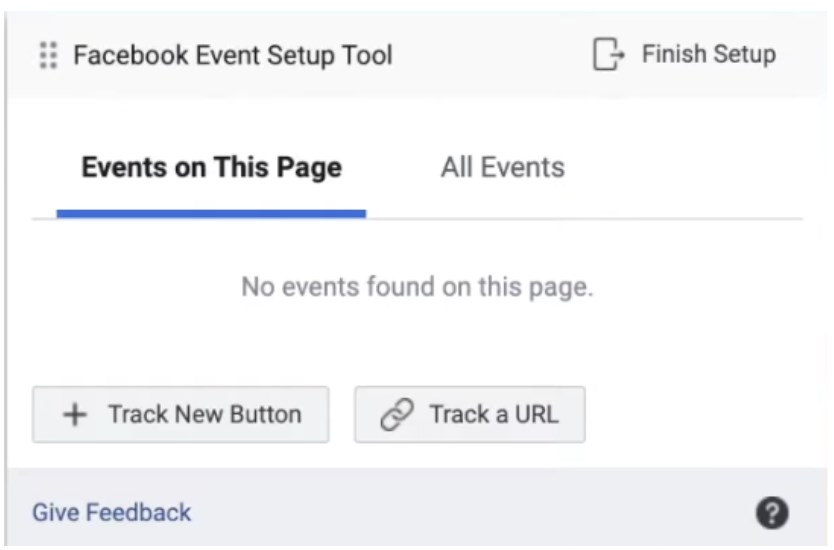
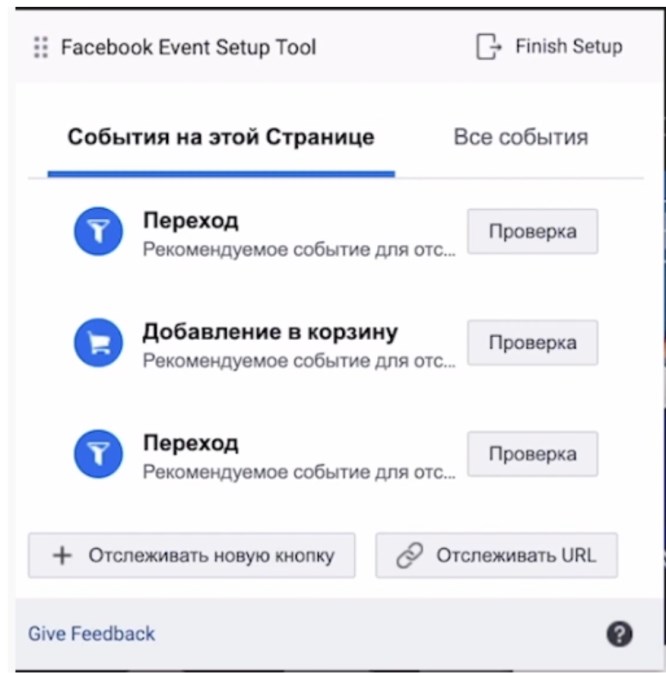
Откроется инструмент Facebook Event Setup Tool, который позволит настроить отслеживание URL или кнопки на странице:
О том, как пользоваться им подробнее, расскажу в разделах «URL» и «Кнопки».
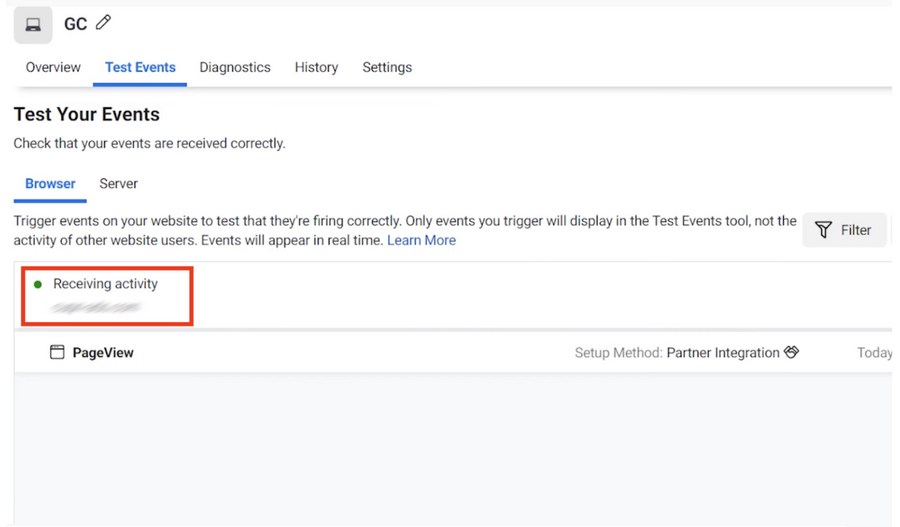
Теперь можно протестировать работу пикселя. Для этого переходим на вкладку Test Events:
Отображается зеленый маркер: нам удалось связать Tag Manager с пикселем.
Отправка инструкций специалисту
Если вы не редактируете код сайта самостоятельно, а делегируете это стороннему специалисту, вам подойдет этот способ.
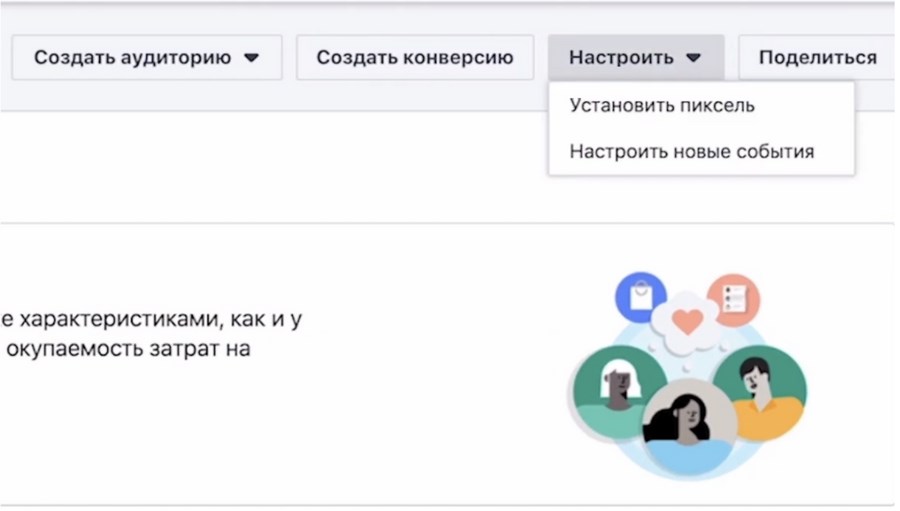
Чтобы отправить инструкции другому человеку, откройте Event Manager. Выберите пункт «Настроить» и кликните «Отправить инструкции»:
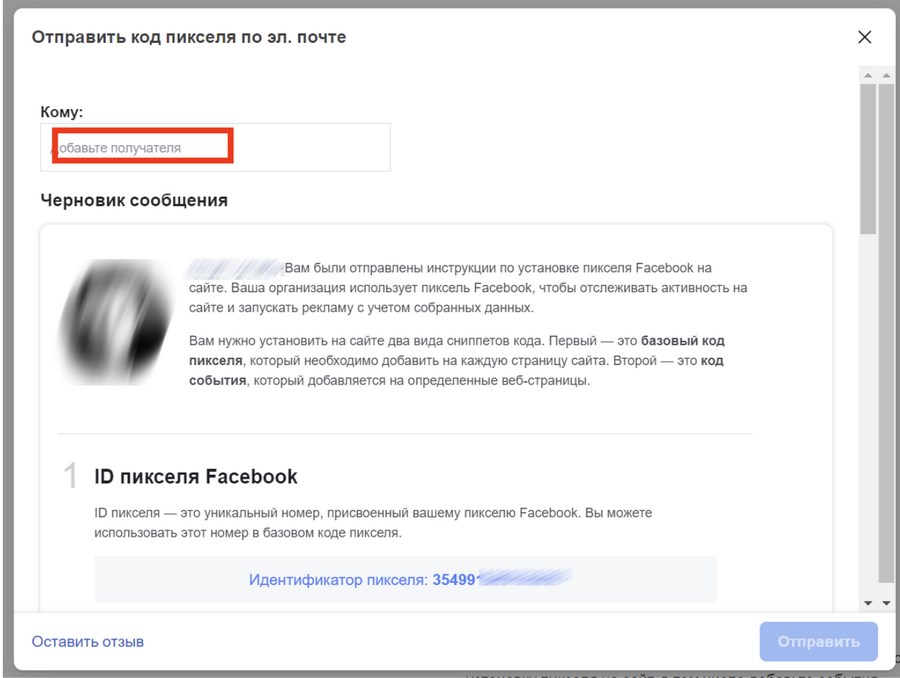
Указываем e-mail и отправляем письмо с кодом:
Теперь можно настраивать события для отслеживания.
Отслеживание событий и завершение настроек
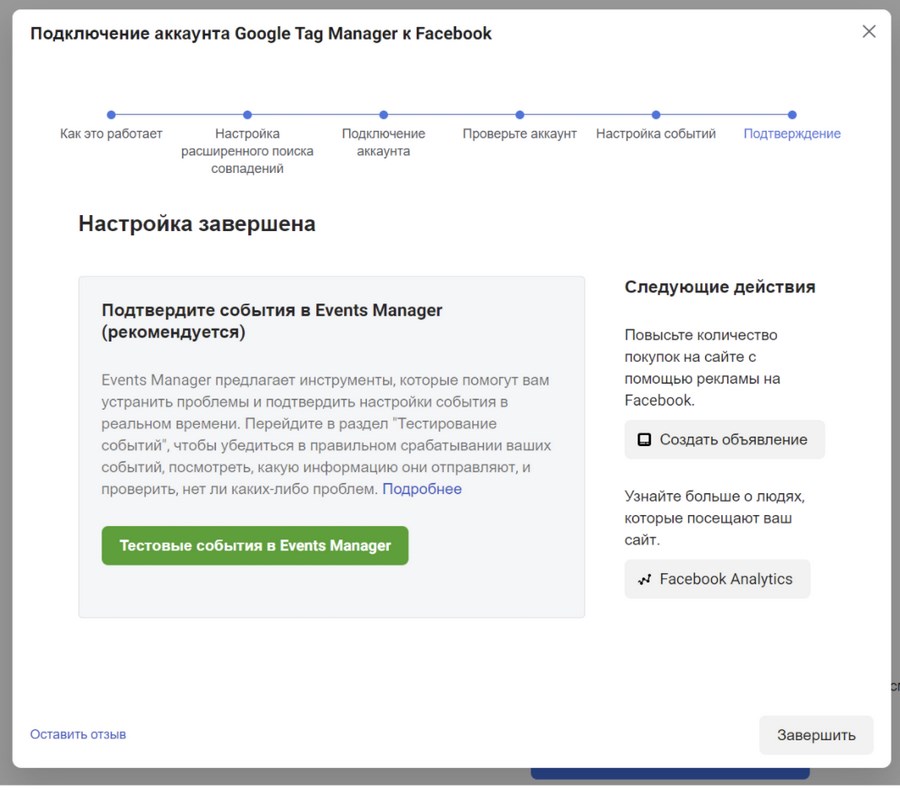
Когда код будет добавлен на сайт, выбираем «Продолжить» в правом нижнем углу экрана:
. и активируем расширенный поиск, если нужно:
Снова кликаем «Продолжить». Откроется окно добавления событий. Здесь будем определять, что именно нужно отследить: URL или кнопку на странице.
Отслеживание URL
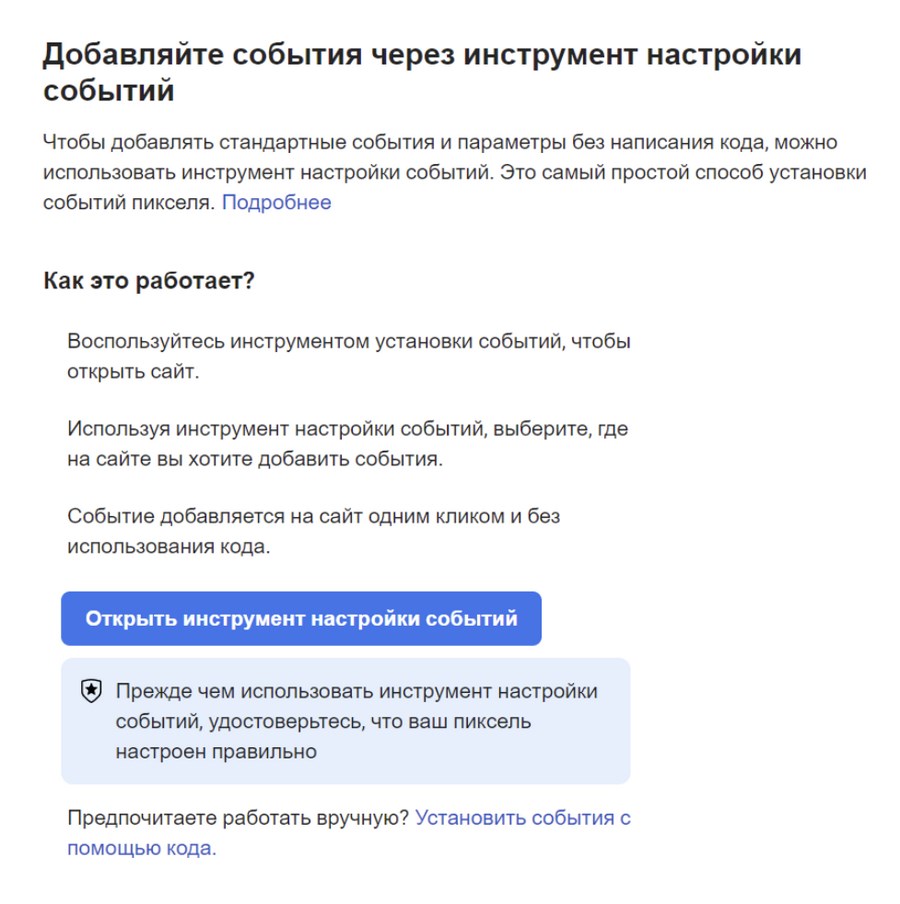
Вы можете отслеживать любую ссылку на своем сайте. Если вы не хотите редактировать код, выбирайте пункт «Открыть инструмент настройки событий»:
Сперва нужно будет указать URL своего сайта с установленным пикселем и выбрать «Открыть сайт»:
Ваш сайт откроется в новой вкладке. Обратите внимание на небольшой виджет в левом углу экрана. У вас он может быть как на английском, так и на русском языке:
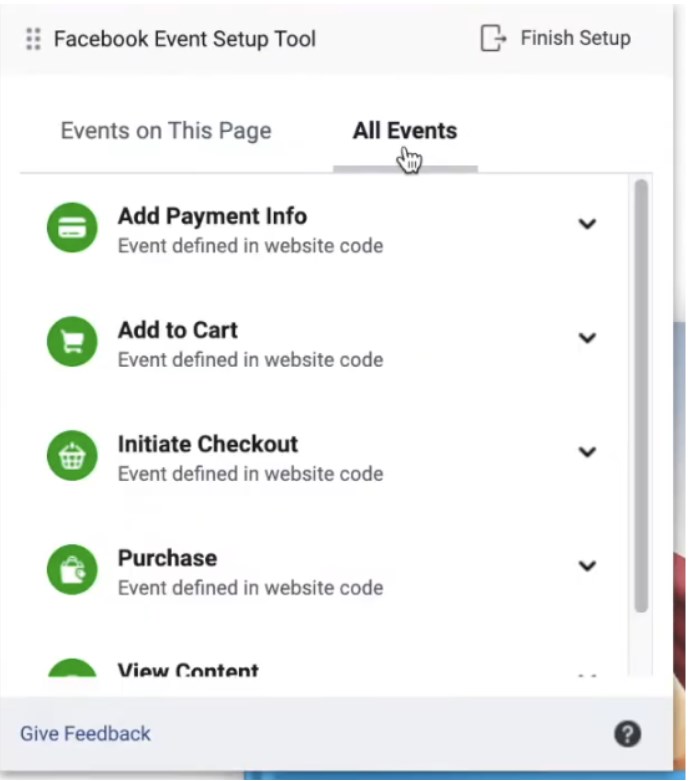
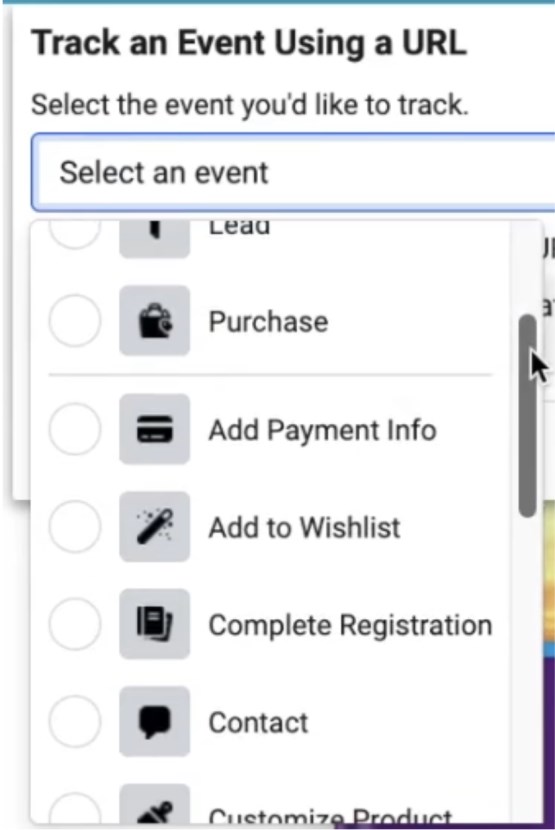
Выбираем пункт All Events и видим список событий, которые доступны для отслеживания по умолчанию:
- добавление платежных данных;
- добавление товара в корзину;
- начало оплаты;
- завершенная покупка;
- просмотр контента и другие.
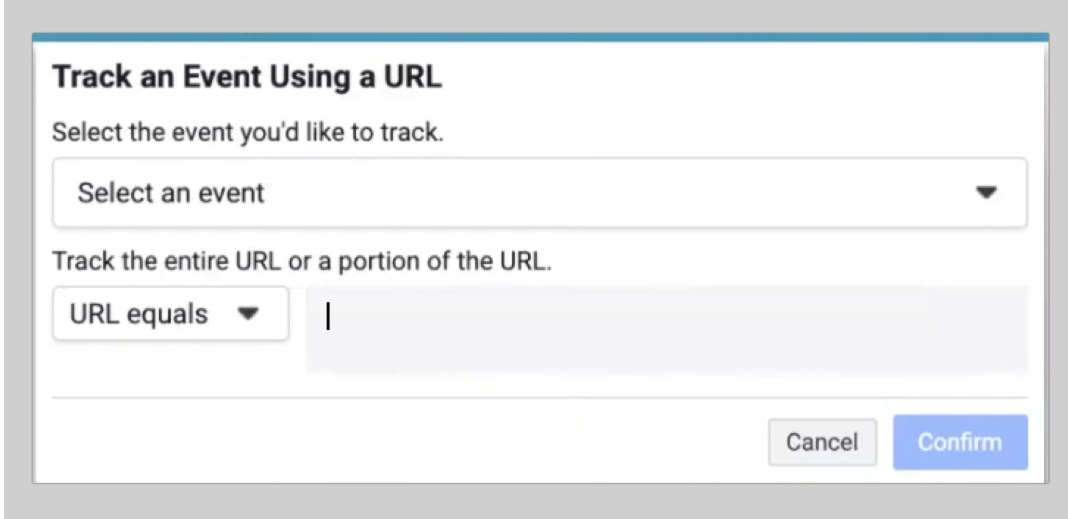
Чтобы отследить URL, выбираем «Track a URL». Копируем ссылку на сайт прямо из адресной строки браузера или кликая по необходимому объекту на странице и выбирая пункт «Копировать адрес ссылки». Вставляем ссылку сюда:
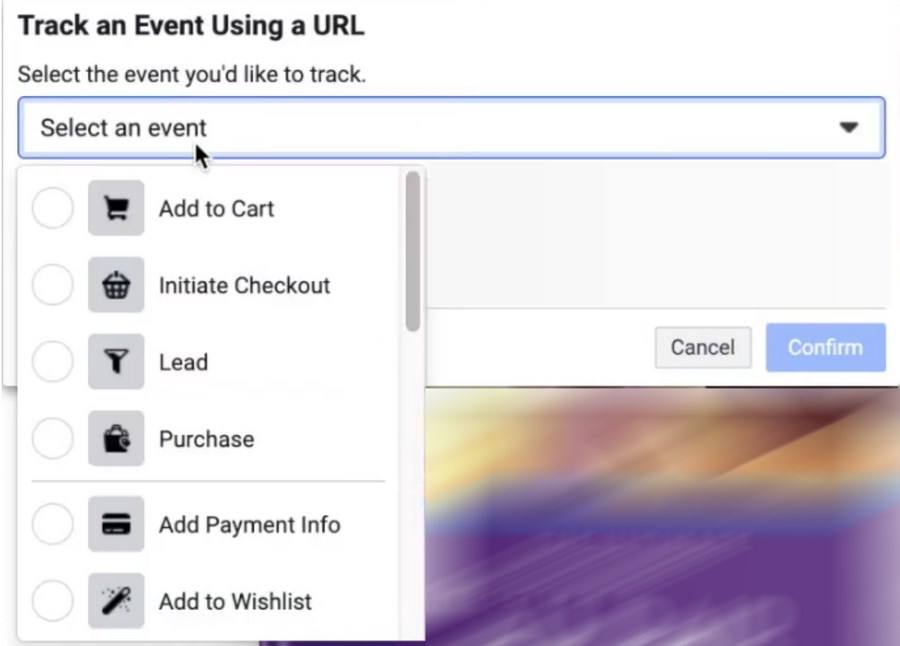
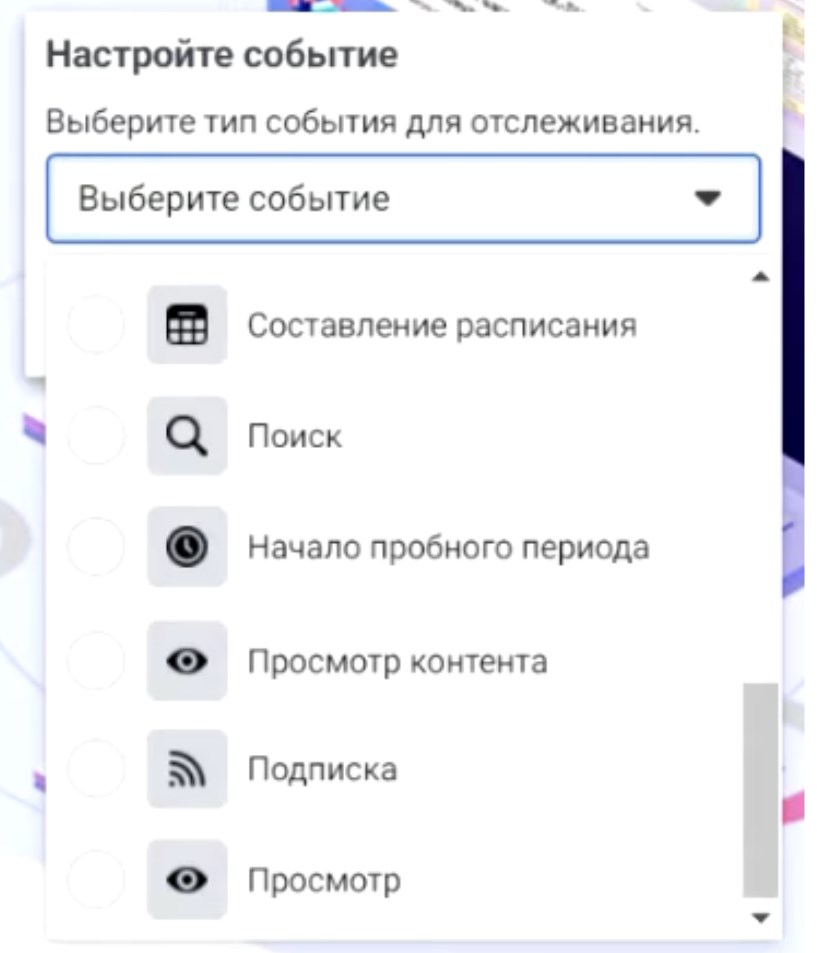
Кликнув по строке «Select an event» (это выбор типа события), вы откроете меню с доступными событиями:
Их довольно много:
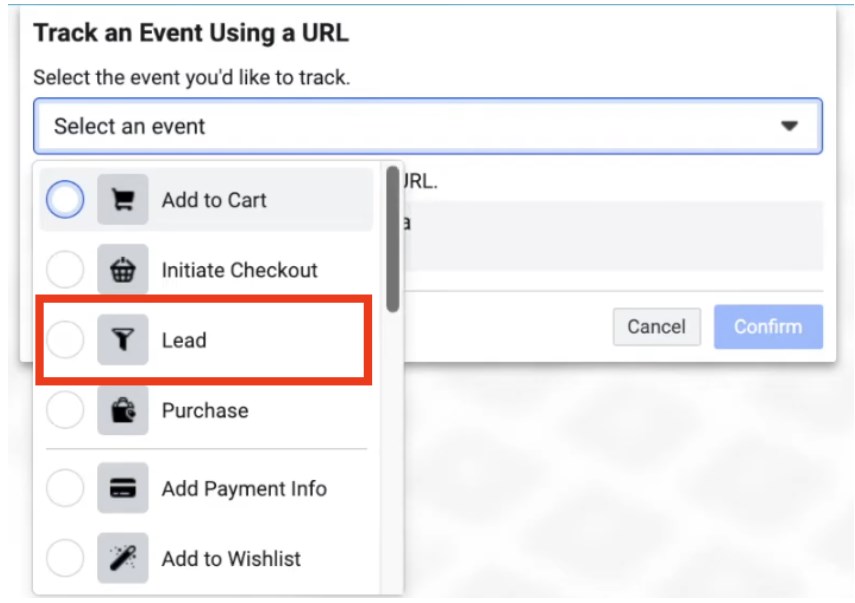
Допустим, мы хотим отследить полноценный лид. Как это сделать? Например, можно указать URL страницы с благодарностью за покупку, потому что ее видят только те, кто сделал заказ или оформил подписку. Выбираем «Track URL»:
Теперь выбираем событие Lead:
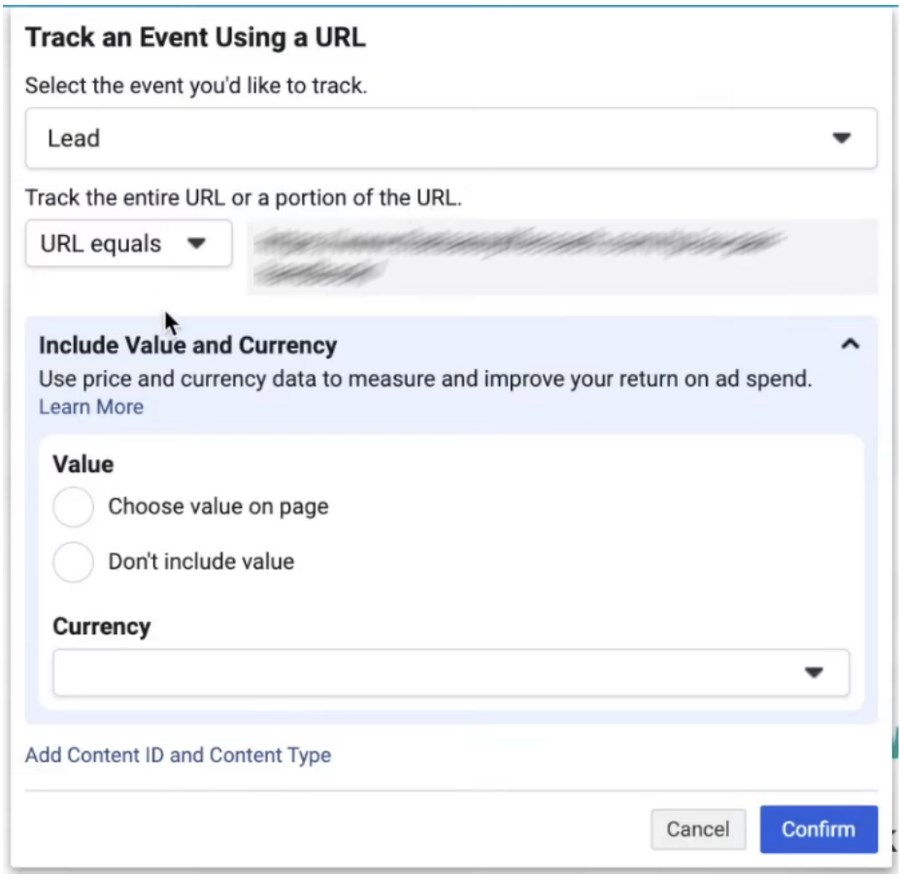
Откроется окно с настройками отслеживания события:
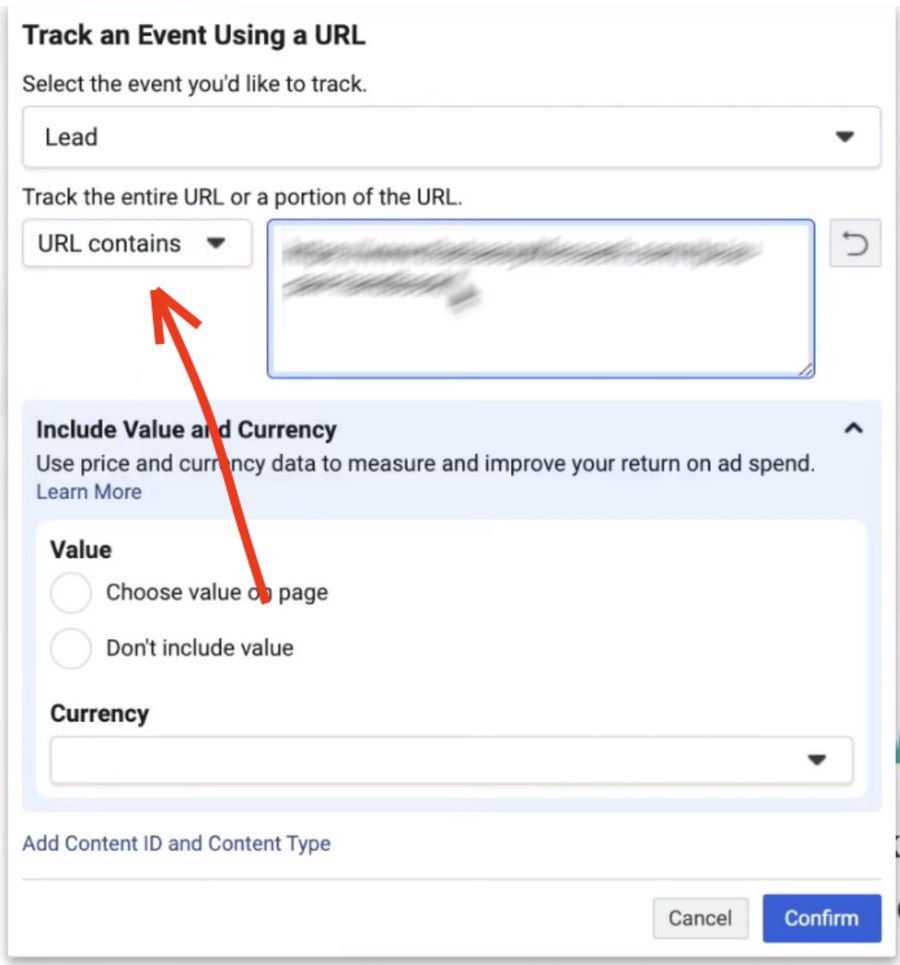
Изменяем параметры отслеживания ссылки и устанавливаем «URL contains»:
Не забудьте вставить ссылку на страницу в поле «URL contains».
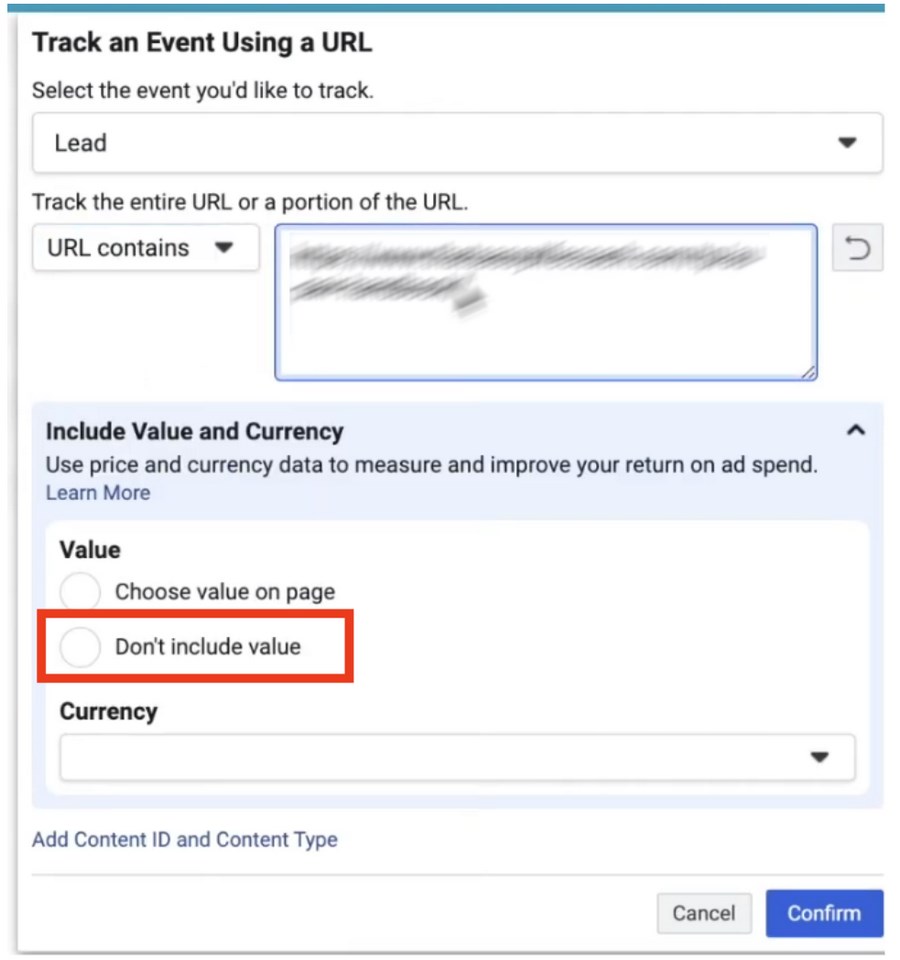
Устанавливать цену товара на странице нам не требуется, поэтому выбираем пункт «Don’t include value»:
Не забудьте подтвердить настройку в следующем окне:
Отслеживание кнопок
Facebook Event Setup Tool позволяет отслеживать не только конкретные URL, но и кнопки, которые есть на странице.
Какие отслеживают кнопки? Самый частые варианты – «Добавить в корзину» или «Подписаться».
Здесь следует быть осторожным: отслеживая только кнопку «Добавить в корзину» для определения конверсий, вы получите некорректные данные. Такая кнопка – это еще не гарантия совершенной покупки.
Если вы хотите, чтобы Pixel точно регистрировал именно завершенную транзакцию, разумнее настроить событие «Покупка» не на кнопку «Добавить в корзину», а сразу на страницу благодарности (страница, которая демонстрируется посетителю сайта после оплаты товара).
Приступаем к добавлению события. Открываем Ads Manager и логинимся в своем аккаунте. Нас интересует настройка новых событий:
Откроется окно настройки событий:
Если вас просят указать URL, добавляем доменное имя сайта, где используется пиксель и выбираем пункт – «Открыть сайт».
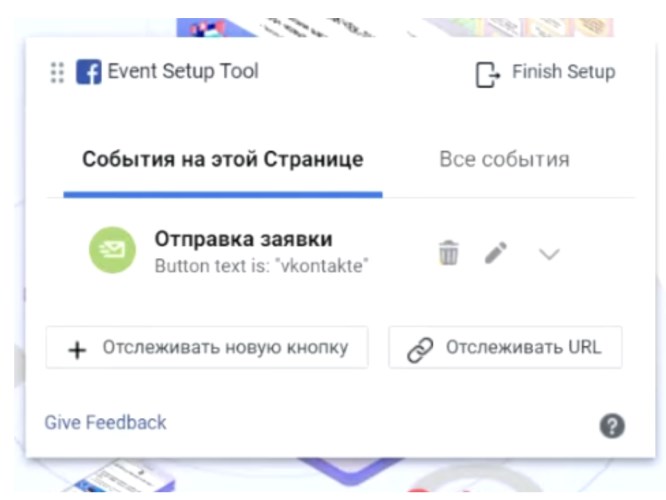
Откроется виджет Facebook Event Setup Tool. Вот пример уже настроенных событий на одном из моих сайтов:
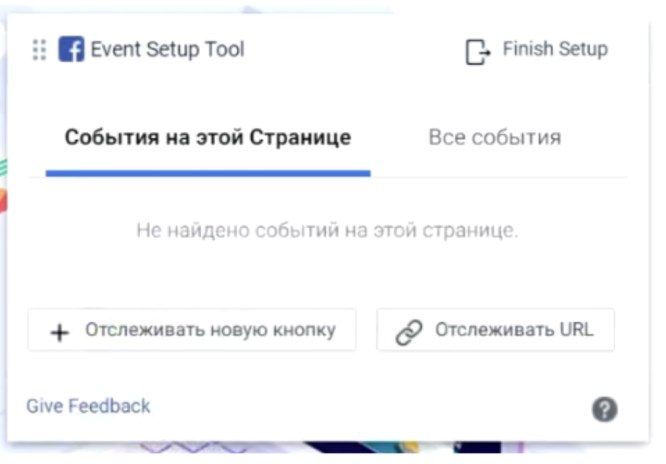
У вас никаких событий не будет:
Выбираем «Отслеживать новую кнопку»: экран станет темнее, а внизу появится такое сообщение:
Нам нужно кликнуть по любой кнопке на странице, которую мы хотим отслеживать. После этого откроется окно выбора событий:
Выбираем наиболее релевантный сценарий для отслеживания.
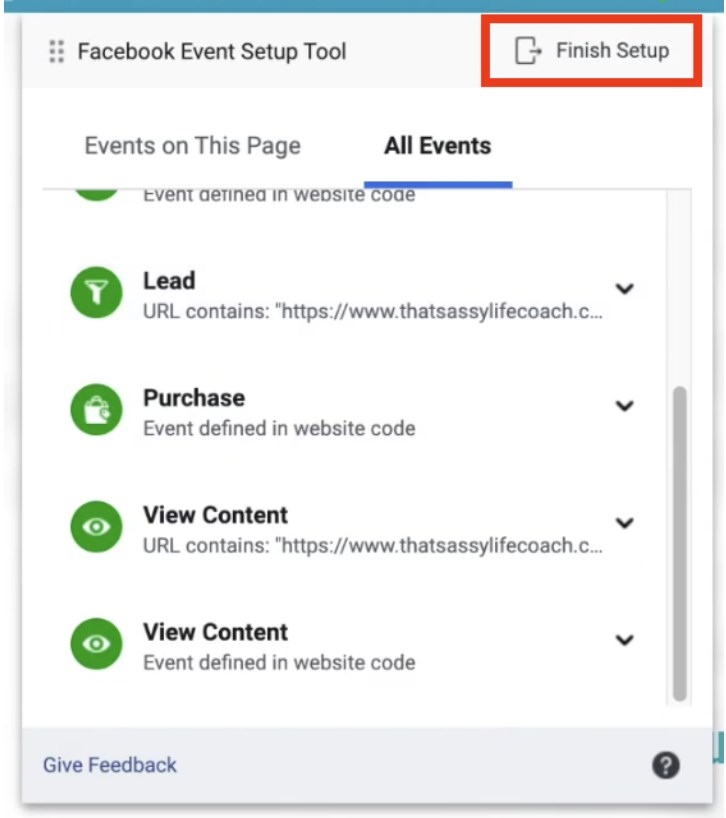
Событие для отслеживания добавлено:
После добавления событий выбираем пункт Finish Setup (или «Готово»).
Настройка отслеживания вручную
Если вы хотите самостоятельно отслеживание событий, выбирайте вариант «Установите событие с помощью кода»:
Откроется объемная справка на русском языке. Там вы сможете познакомиться со всеми типами событий, параметрами и настройками пикселя максимально полно.
При ручном добавлении пикселя на сайт убедитесь, что:
- фрагмент кода пикселя в тегах повторяет код, который вам предложил скопировать Event Manager;
- код события указан между тегами и ;
- все функции / команды в коде прописаны в нужном регистре.
Различные типы событий Facebook Pixel
Facebook Pixel разделяет все события на 3 типа, каждый из которых отвечает за определенный тип действий.
Стандартные события
В 90 % случаях именно этот тип событий покроет ваши потребности в отслеживании конверсий. В основе стандартных событий лежат самые распространенные сценарии, приводящие к завершению конверсии. Это просмотр товара, поиск товара, завершение покупки.
Для отслеживания стандартных событий пиксель использует функцию fbq(‘track’) + название события + параметры.
Настроить вызов функции можно при любом действии (например, при выборе пункта на странице или отправке товара в корзину).
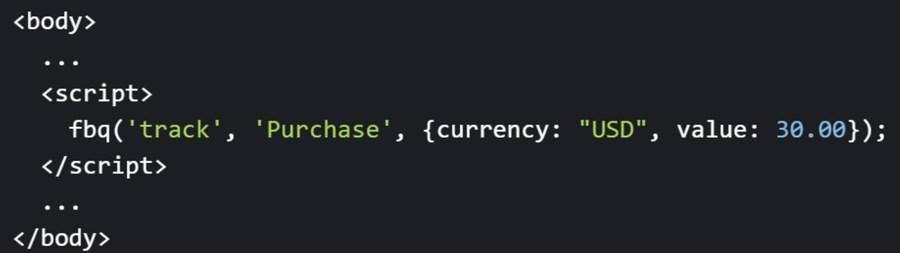
Добавляется fbq(‘track’) между тегами Место размещения – произвольное. Давайте взглянем на примеры.
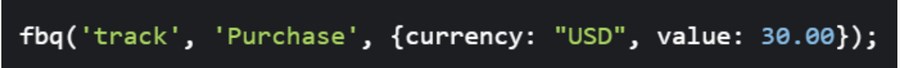
Это трекер события «Покупка» (Purchase) c указанными параметрами (сумма товара + валюта):
Вы можете следить за выбранным событием с любыми поправками. Например, начать трекинг только после совершения покупки. В этом случае используем fbq(‘track’) на странице подтверждения заказа.
Нужно проследить за покупателем сразу после того, как он добавит товар в корзину? Настройте отслеживание fbq(‘track’) для кнопки «Добавить в корзину»:
Специально настроенные события
Это любые действия посетителя, которые вы задаете самостоятельно. пиксель автоматически начнет записывать их сразу после внесения соответствующих настроек.
Специально настроенные, или кастомные события можно отслеживать при помощи функции fbq(‘trackCustom’).
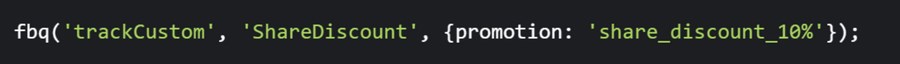
Пример специально настроенного события:
Здесь мы будем следить за всеми посетителями сайта, которые распространяют сведения об определенной акции (‘ShareDiscount’) для получения скидки 10 % (share_discount_10 %).
Специально настроенные конверсии
Этот метод позволяет работать с пользовательскими аудиториями (с учетом кастомизированных событий) + отслеживать KPI рекламной кампании.
В основе этого способа лежит функция fbq(‘track’, ‘PageView’).
Как мы видим, для трекинга пиксель использует элементарное событие «Просмотр страницы» или PageView. При этом записываются абсолютно все URL, которые вызывают вышеуказанную функцию). Такие ссылки вы можете использовать в «Менеджере событий Facebook» для определения действий, которые вы хотите отслеживать.
Пример. Вы хотите редиректить пользователя, подписавшегося на email-рассылку, на новую страницу. Например, на страницу «Спасибо». В таком случае достаточно указать кастомизированную конверсию с URL, включающим анкор /thank-you. Такая страница на сайте должна быть только одна.
Действия пользователей нужно указывать только с учетом уникальных строк (речь о ссылках на используемые пикселем веб-страницы).
Параметры событий
Параметры можно вообще не трогать: следить за событиями можно и без них.
Однако если вам нужно будет уточнить аудиторию, использовать такие объекты необходимо.
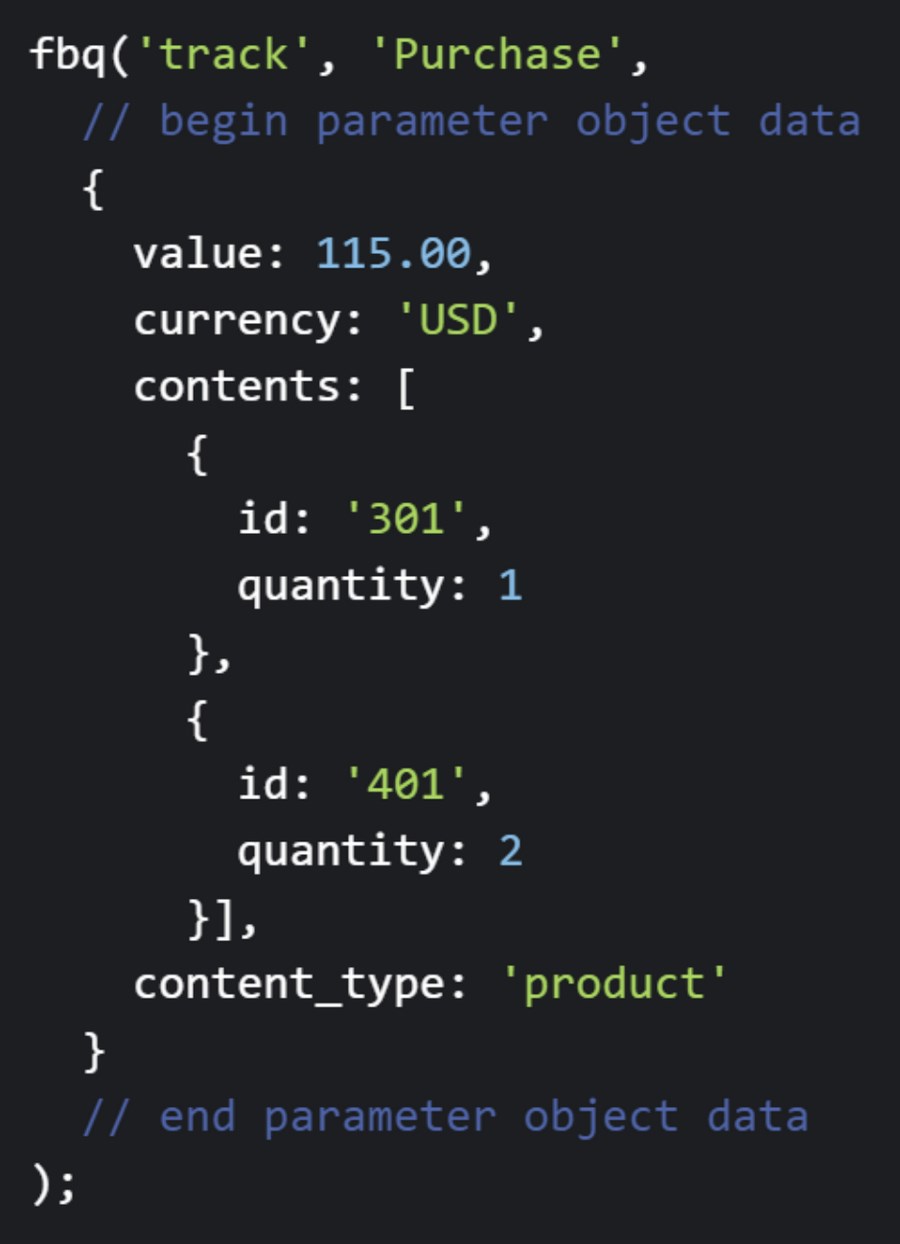
Сам параметр-объект интегрируется в виде 3-го параметра функции fbq(‘track’), либо с помощью функции fbq(‘trackCustom’):
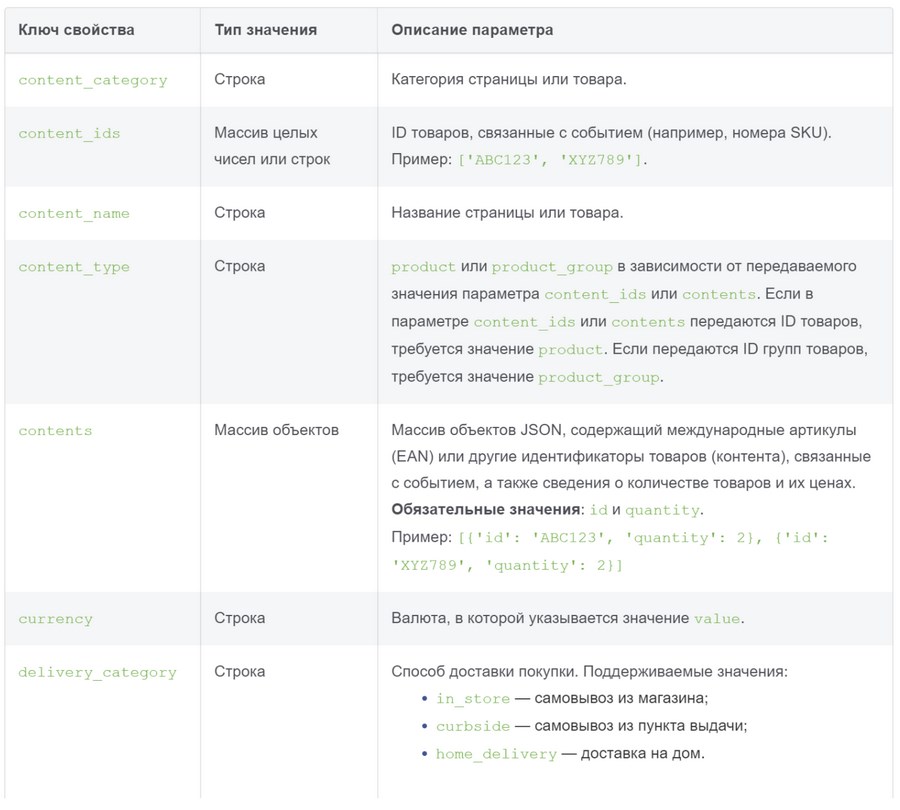
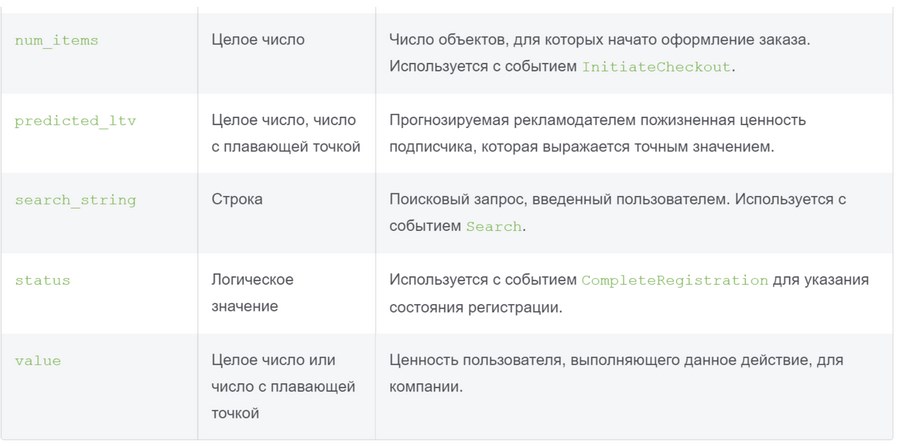
Свойства событий
Чтобы вам было легче разобраться со свойствами всех объектов, я предлагаю сохранить эту таблицу и использовать ее по мере необходимости:
Указанные + иные свойства, вы можете использовать как в стандартных событиях, где есть их поддержка, так и в специально настраиваемых.
Не забывайте, что все параметры нужно форматировать в качестве простых JSON-объектов. При необходимости можно добавлять и кастомные свойства объектов.
Отраслевые ограничения на использование пикселя
Использовать автоматический инструмент настройки событий (он же Facebook Event Setup Tool) в 2021 году может далеко не каждая компания.
Все перечисленные компании должны кастомизировать события пикселя вручную.
Сколько пикселей нужно устанавливать на сайт
В подавляющем большинстве случаев одного пикселя будет достаточно.
Когда нужно устанавливать два пикселя? Допустим: вы хотите, чтобы продвижением вашего сайта занимались два независимых агентства. В таких случаях придется установить разные пиксели на один сайт.
Где смотреть события и статистику Facebook Pixel
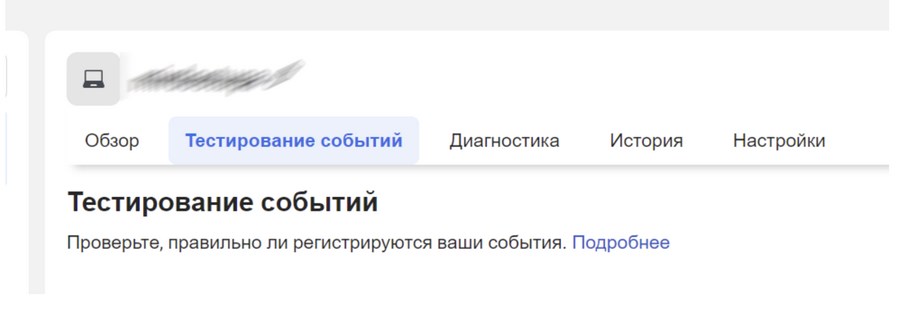
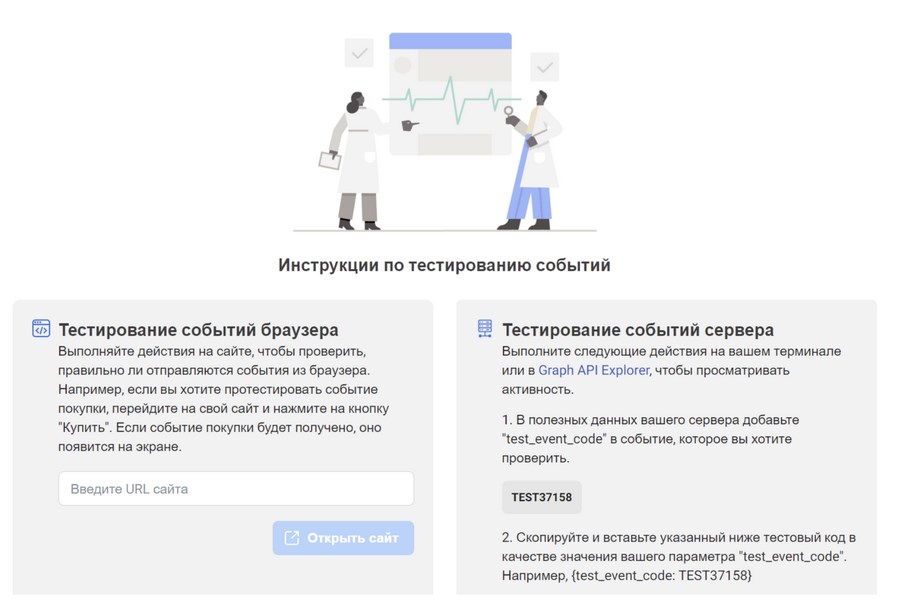
Когда пиксель будет создан и добавлен на сайт, необходимо убедиться, что он функционирует правильно. Всю статистику пикселя вы увидите в менеджере событий (Events Manager). Вы также можете воспользоваться инструментом «Тестирование событий», который позволит протестировать корректность работы пикселя на вашем сайте:
Он позволит протестировать не только события браузера, но и события сервера:
Вы всегда можете проверить пункт «Диагностика» в Events Manager:
Источник