Регистрация на FeedBurner и прожигание RSS фида
Приветствую! На днях я публиковал статью про RSS, в которой обещал описать некоторые нюансы сервиса FeedBurner. Появились первые вопросы от читателей, поэтому считаю не стоит откладывать.
FeedBurner используют большинство блогеров, а чем же он так привлекает? Скорее всего удобным счетчиком количества подписчиков, формой подписки и многочисленными настройками. Давайте попробуем со всем этим разобраться.
Регистрация на FeedBurner
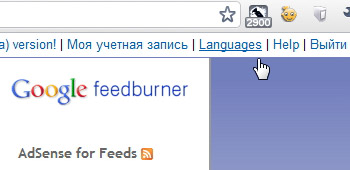
Первым делом следует перейти на официальный сайт. Для входа потребуется учётная запись Google, зарегистрируйтесь, если её у вас нет. После авторизации открывается страница с текущими фидами. В верхнем меню есть ссылка на страницу Languages, где можно переключить язык страницы на русский.
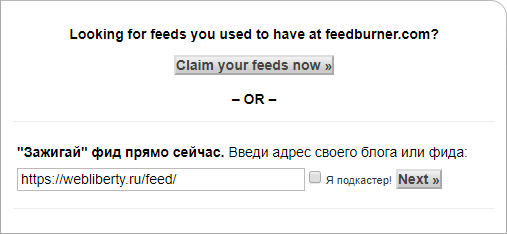
Для наглядности я завёл новый аккаунт, где не добавлено ни одного фида. Начальная страница предлагает «зажечь» фид прямо сейчас:
Введите адрес своего фида или блога в текстовое поле. На WordPress стандартный RSS канал имеет следующий URL: https://webliberty.ru/feed/ . Устанавливать ли флажок Я подкастер? Данная настройка преимущественно используется для пользователей iTunes и других программных продуктов, которые следят за обновлением новостных лент и автоматически их загружают. Я не стал устанавливать и решил продолжить, нажатием на кнопку Next.
Адрес оригинального фида, который был введён, проверяется на наличие ошибок. Всё в порядке? Вот что произойдёт далее в процессе настройки:
- FeedBurner подключит несколько самых популярных услуг к новому фиду, которые позже можно изменить или удалить.
- Новый фид будет активирован в учётной записи FeedBurner.
- Настройка дополнительных сервисов для отслеживания статистики.
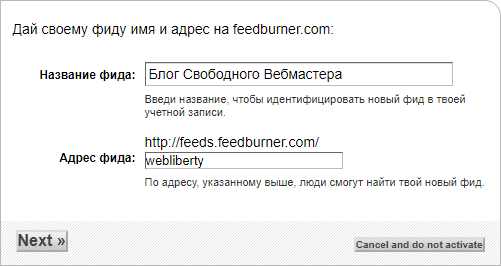
Затем указываем имя и адрес своей ленты, чтобы идентифицировать новый фид в учётной записи:
Готово! Канал на FeedBurner обрёл жизнь, давайте его немного приоденем? На первом этапе FeedBurner для вашего удобства по умолчанию применил следующие услуги к текущему фиду:
- BrowserFriendly — улучшает внешний вид ленты в большинстве веб-браузеров и облегчает подписку.
- StandardStats — отслеживает базовую статистику трафика.
Базовая статистика трекинга StandardStats содержит следующие бесплатные услуги:
- Циркуляция — сколько человек подписано на канал.
- Readership — какие программы используются для чтения канала.
- Необычные использования — другие сервисы и сайты, которые пользуются каналом.
- Уникальные клики — как часто подписчики кликают по ссылкам, ведущим на сайт.
- Загрузки вложений — количество загрузок подкастов.
На втором этапе нам предлагают рассмотреть возможность подключения TotalStats PRO для получения более подробной информации о читательской аудитории. При подключении услуги вы сможете получать дополнительные данные за небольшую ежемесячную плату. При этом становятся доступны:
- Просмотр отдельных записей и ресиндикация — популярность отдельных публикаций.
- Охват — количество людей, которые просмотрели содержание или кликнули по ссылке в вашем фиде.
Я с удовольствием отказываюсь от данной услуги 😀 Жмём Next и видим страницу со справочной информацией об интеграции FeedBurner с различными платформами, включая WordPress, Blogger, TypePad и MySpace. На этом регистрация завершена.
Первоначальная настройка FeedBurner
Теперь всё готово для детальной настройки прожжённой ленты. Настроек, на самом деле, очень много и сейчас не стану на них подробно останавливаться. С ними можно ознакомиться на отдельной странице.
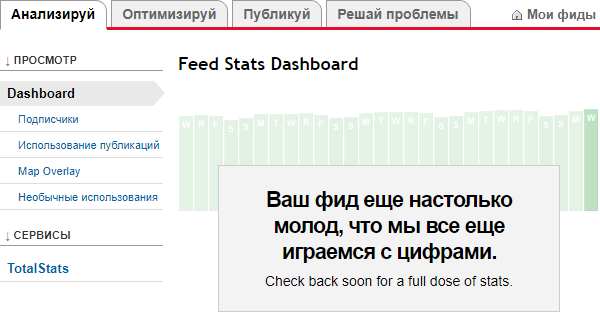
Если вкратце, то все параметры рассортированы по нескольким вкладкам: Анализируй, Оптимизируй, Публикуй, Решай проблемы. Переходим на первую вкладку Анализируй и видим забавную, но настораживающую картину:
Не стоит пугаться, просто прошло ещё слишком мало времени с момента создания фида и данные временно отсутствуют. В течение суток начальная статистика будет собрана и доступна для обзора.
Чтобы посчитать всех подписчиков блога, необходимо перенаправить стандартный фид WordPress на аккаунт FeedBurner. Для этого ознакомьтесь с инструкцией, которая поможет установить и настроить плагин FD Feedburner Plugin или самостоятельно задать правила редиректа в файле .htaccess.
Кнопка подписки FeedBurner
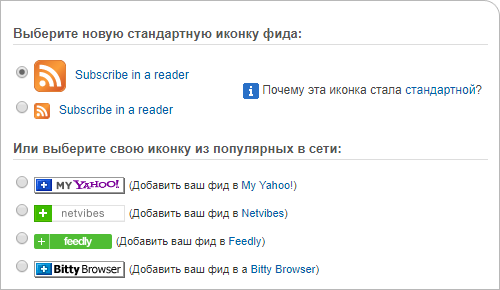
Для того, чтобы получить кнопку подписки нам понадобится перейти на вкладку Публикуй, выбрать в вертикальном меню пункт Chicklet Chooser. Из представленного списка выберите вид кнопки и скопируйте полученный код для вставки на свою страницу.
При желании можно заменить стандартную картинку на любую другую, как это сделано у меня.
Счетчик FeedBurner
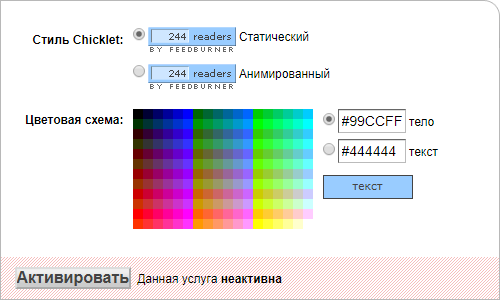
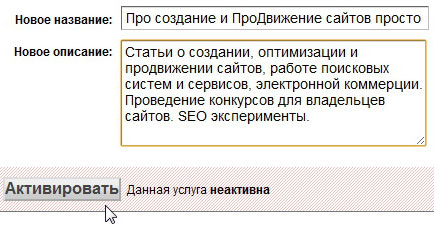
Для получения счётчика нажмите на пункт меню FeedCount на той же вкладке Публикуй. FeedCount – это ещё один способ рекламы своего фида. Динамический модуль отображает текущее число подписчиков через FeedBurner. По умолчанию данная услуга не активна, активируйте её нажатием соответствующей кнопки:
Редактируйте настройки внешнего вида как пожелаете, а когда закончите — скопируйте предоставленный HTML код и вставьте в шаблон или на отдельной странице.
Подписка по E-mail через FeedBurner
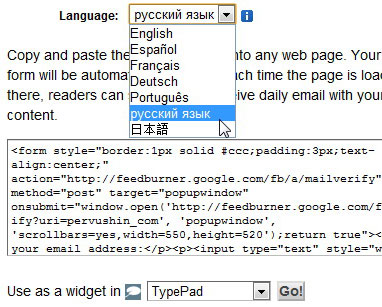
Немалая доля подписчиков предпочитает получать новые статьи на электронную почту, поэтому стоит дать им такую возможность и разместить простую и удобную форму подписки по E-mail. Для этого на той же вкладке Публикуй переходим в пункт меню Подписки по электронной почте. Активируйте услугу и в выпадающем списке выберите русский язык, после чего скопируйте предоставленный HTML код и разместите на сайте.
Если вы хорошо разбираетесь в HTML, то без особого труда сможете настроить форму подписки на свой лад. А также исключить при желании внешнюю ссылку, удалив часть кода:
На сегодня это всё! Не забывайте подписываться на мой канал! А впереди вас ожидает ещё несколько статей про FeedBurner, как говориться, продолжение следует…
Источник
Как настроить Feedburner
Мне тут как-то пришлось столкнуться с проблемой обновления рейтинга pervushin.com в Яндекс.Блогах. Ну не обновлялся он долгое время. Как оказалось, в feedburner не была включена одна функция, отвечающая за отдачу статистики «третьим лицам». После пристального изучения всех настроек я, как мне кажется, настроил все необходимое для корректной работы моего RSS.
Потому в этом посте я бы хотел поделиться с Вами настройками моего фидбарнера , которые надеюсь помогут наладить стабильную работу Вашего фида, что наверняка благоприятно повлияет на рост посетителей и читателей Вашего сайта. Благодарю за ретвиты и теплые комментарии.
Пост разбит на два шага:
«Зажигаем» стандартный RSS в feedburner
Прежде чем настроить feedburner, его необходимо «зажечь». Для этого у Вас должен быть зарегистрированный аккаунт в google. Есть? Тогда идем по ссылке feedburner.google.com.
На этой странице можно сразу «зажечь» наш фид, но язык интерфейса на английском, а так хочется своего, родного. Выбирать его будем на странице «Languages». Кликаем по одноименной ссылке «Languages», расположившуюся в вверху справа:
На странице выбора языка кликаем на Português русский. Нас перебросит вновь на главную страницу фидбарнера, но на ней будет уже все на русском. На этой странице, в имеющееся поле, оно там одно, прописываем наш RSS. Например у меня в блоге, он на wordpress, фид выглядит так http://pervushin.com//feed, вот его и прописываю, а затем нажимаю кнопку «Next»:

Обычно тут предлагается URL в виде набора латинских букв. Вот и сейчас предложили http://pervushin.com/feeds.feedburner.com/pervushin/HpAb. Не очень красиво. Адрес RSS с названием сайта будет выглядеть гораздо симпатичней, потому я рекомендую Вам ипользовать имя своего блога, например я прописал http://pervushin.com/feeds.feedburner.com/pervushin_com.
После нажимаем кнопку «Next». На следующей странице нас будут поздравлять, а заодно сообщат, что подключили услуги «BrowserFriendly» и «StandartStats».
Если нажать кнопку «Next», то нам начнут предлагать платную услугу расширенной статистики. Статистика — вещь хорошая и нужная, но платить пока рано, мы же только «зажигаем», потому кликаем на ссылку «Пропустить и перейти сразу к управлению фидом».
Далее созданный фид необходимо интегрировать в свой сайт. Дело это плевое, тем более, что для популярных движков уже имеются готовые плагины, перенаправляющие стандартный поток RSS через feedburner.
Для wordpress нам предлагают плагин Стива Смитта. Скачиваем его здесь, закидываем в папку /wp-content/plugins/ и активируем в админ-панели Вашего блога в разделе «Плагины».
После проделанной работы можно вздохнуть с облегчением и переходить к настройкам.
Настройка feedburner
Панель администратора в фидбарнере поделена на 5 категорий: анализируй, оптимизируй, публикуй, зарабатывай, решай проблемы.
Так как фид мы только что зажгли, то анализировать нам пока нечего, да и зарабатывать с 0 подписчиками тоже будет сложно :). А в раздел «Решай проблемы» я вообще ни разу за ненадобностью не заходил. Осталось два раздела, с которыми мы и будем работать.
Начнем с раздела «оптимизируй», это вторая вкладка в верхнем меню. На странице этого раздела есть несколько инструментов, которые облегчат жизнь нам и нашим подписчикам, но они не активны, их необходимо включить и настроить.
В меню слева Вы наверняка заметили, что пункт «BrowserFriendly» подсвечен галочкой. Это означает, что он включен и работает, нам его изначально подключили, помните?
Включить то они его включили, а о национальности читателей не подумали, даже при том, что мы язык «русский» выбирали. В общем, кликаем на ссылку «BrowserFriendly» в меню слева. Здесь, в опциях внешнего вида, в выпадающем списке тем, находим и выбираем пункт «ClearFeed Russian»:
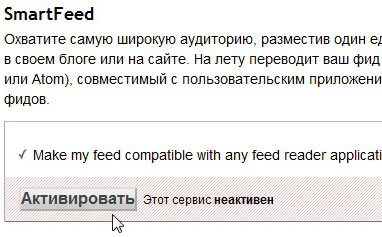
Следующий пункт, который у меня включен и Вам не повредит — это «SmartFeed». Эта опция отвечает за совместимость. Т.е. куда бы пользователь не запихнул Ваш rss feedburner поток, в какой бы программе он его не читал, он будет работать и будет работать корректно.
В этой опции нет никаких настроек, просто проходим по ссылке в меню слева и на следующей странице жмем кнопку «Активировать»:
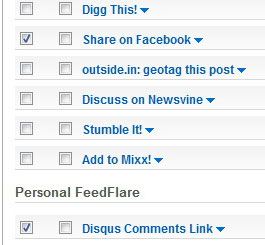
Следующий пункт «FeedFlare». Он расположился ниже «SmartFeed». Этот пункт расширяет возможности читателей по управлению контентом. Т.е., активировав эту опцию, фидбарнер под каждый пост добавит панельку с выбранными нами кнопками.
Кнопок таких там не мало, но интересуют нас популярные в рунете. Я выбрал: E-mail This, т.е. отправить эту запись на e-mail; Google Buzz и Share on Facebook, благодаря которым, читатели Вашего фида смогут поделиться с друзьями в google buzz и facebook.
И не забудьте добавить кнопку от disqus, конечно если Вы его используете у себя на сайте. Как добавить эту кнопку можно почитать здесь.
Кстати, если все срастется, то через пару дней выложу еще кнопки для feedflare русскоязычных сервисов, так что подписывайтесь на RSS, а то все пропустите, паимаишь :).
Идем дальше. А дальше, точнее ниже, у нас опция «Feed Image Burner». Эта опция отвечает за логотип. Вы же хотите, чтоб читатели видели Ваш логотип? Я хочу.
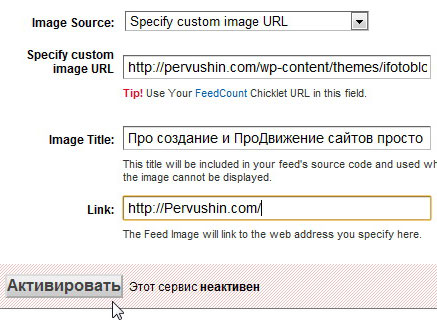
На странице настройки опции в выпадающем меню выбираем пункт «Specify custom image URL». Тут же, ниже, появится поле, в которое прописываем www адрес нашего логотипа. Думаю понятно, что логотип должен быть загружен на сервер, желательно на Ваш собственный.
Ниже еще два поля: image title — всплывающий заголовок (подсказка), название Вашего сайта; link — ссылка, ведущая на Ваш сайт. Прописываем и жмем кнопку «Активировать»:

На вкладке «Оптимизируй» мы закончили, переходим на вкладку «Публикуй»:
На странице «Публикуй» также не мало очень полезных инструментов.
Например с помощью «аниматора заголовков» можно легко создать баннер 468х60, который будет крутить заголовки последних записей с RSS. Можно использовать для рекламы Ваших записей на других сайтах.
А опция «BuzzBoost» поможет экспортировать rss фид в виде HTML для публикации на сайтах. У меня эта опция включена, записи транслируются в моем блоге sergey.pervushin.com, о котором я говорил в начале поста.
Эти опции как бы «на всякий случай, а вдруг пригодятся», а вот такая функция как «Подписки по электронной почте», очень важна. Переходим по соответствующей ссылке в меню слева.
Эта опция имеет несколько подпунктов. Первый из них — «Subscription Managment». Здесь нам предлагается два кода: код формы подписки и код ссылки на форму подписки. Прежде чем копировать этот код, следует выбрать язык. Сделать это можно в выпадающем списке в опции «Language».
Формы с кодами тут же обновятся. Теперь код, как из первого, так и из второго окна можно копировать и вставлять на сайт.
Форму можно изменять как Вам угодно, в смысле дизайна. Посмотрите на форму подписки в моей боковой колонке, это feedburner.
Дальше переходим в следующий подраздел, по ссылке ниже, а именно по «Communication Preferences». На этой странице нам предстоит заполнить форму сообщения, отправляемую пользователю при подписке.
Дело в том, что пользователю, после того как он указал свою электронную почту, необходимо подтвердить свое желание быть Вашим подписчиком. Потому, Ваше письмо ему должно быть как можно более дружественным и информативным, чтобы у него не возникало желания не подтверждать свою подписку.
Итак, на этой странице 3 поля. В первом вводим адрес электронной почты отправителя, т.е. наш адрес. Кто-то использует специально заготовленные для этого e-mail адреса, типа subscribe@домен.ру. Я решил использовать свой, что наверняка положительно влияет на доверие читателя.
В следующем поле прописываем тему письма. Я так и написал — «Пожалуйста, подтвердите подписку».
В третьем поле пишем сообщение пользователю. Стандартное, прописанное по-умолчанию, сообщение в feedburner какое-то … «суховатое» что-ли. Я его переписал и вот что получилось, можете пользоваться или написать свое:
Источник