- Используем Atom для первой вёрстки
- Инструкция по установке, настройке и использованию самого передового на сегодняшний день редактора кода
- Почему я выбираю Atom
- Установка
- Настройка
- Настройка Atom
- Настройка Mac OS X
- Установка пакетов
- Выбор темы подсветки кода
- Как всё работает
- Emmet в действии
- Как настроить Atom для разработки на JavaScript
- Стандарты кодирования
- Автоматическое дополнение
- Автоматическое дополнение файлов и модулей
- Переход на определения
- Настройка текстового редактора Atom и дополнительные пакеты
- Содержание
- Статьи по Atom
- Установка
- Первоначальная установка
- Настройка предустановленных пакетов
- Установка пакетов
- Пакеты, которые себе установил
- Linter
Используем Atom для первой вёрстки
Инструкция по установке, настройке и использованию самого передового на сегодняшний день редактора кода
Почему я выбираю Atom
Не так давно все переходили с какого-нибудь TextMate на SublimeText и это было реально своевременно круто. Но когда в индустрию редакторов кода вошёл GitHub, сразу стало понятно за кем будущее.
Atom — это быстроразвивающийся редактор кода от GitHub с открытым исходным кодом и растущим сообществом. Абсолютно бесплатный, ультра современный, легко настраиваемый через человекопонятный интерфейс, но пока что чуть медленный — в этом весь Atom.
На мой взгляд, на сегодняшний день это лучший редактор кода, который способен изменить индустрию и остаться в ней на очень долгое время.
Установка
Для установки вам необходимо быть обладателем одной из описанных на сайте Atom систем:
OS X 10.8 or later, Windows 7 & 8, RedHat Linux, and Ubuntu Linux
Так как я работаю на Mac, то большая часть инструкции будет для него, иногда с информацией для Windows.
Скачайте дистрибутив и установите его как полагается в вашей системе. На Mac OS X нужно перенести приложение в папку приложений (Applications), на Windows запустить установочный дистрибутив.
После этого откройте Atom и давайте перейдём к настройке.
Настройка
Для того, что бы всё было удобно, я расскажу вам как настроить сам Atom, вашу систему, какие пакеты поставить, что они дают, как их использовать и какую тему подсветки синтаксиса выбрать.
Настройка Atom
После установки Atom сразу готов к работе и настроен в соответствии с последними тенденциями. Вам нужно настроить всего две вещи.
Добавьте разметку отступов
Зайдите в настройки Atom → Preferences → Settings и поставьте галочку на Show Indent Guide. Это включит отображение специальных полосочек, которые помогают видеть вложенность кода.
(UPDATE: не актуально) Настройте правильную работу autocomplete
Autocomplete — это инструмент для автоматического написания кода. Зайдите в Atom → Open Your Keymap и вставьте в конец документа следующий код:
Настройка Mac OS X
В современных редакторах кода можно раздвигать курсор на несколько строк. Что бы это делать на Mac, нужно выключить пару стандартных сочетаний клавиш. Зайдите в системные настройки → System Preferences → Keyboard → Shortcuts → Mission Control и снимите галочки на двух пунктах:
Mission Control
Занимает сочетание клавиш ^↑
Application windows
Занимает сочетание клавиш ^↓
Теперь, когда будете играться с кодом, попробуйте по нажимать Shift-Ctrl-↑ и Shift-Ctrl-↓. Вы можете редактировать несколько строк одновременно. Также можно вставлять дополнительные курсоры в любые места в коде зажав Cmd и просто кликая в необходимое место.
Установка пакетов
Packages — это небольшие, но очень удобные дополнения, которые расширяют возможности Atom.
Для установки пакетов зайдите в Atom → Preferences → Install и через строку поиска найдите и установите следующие пакеты:
Atom-color-highlight
Подсвечивает цветовые величины в коде
Autocomplete-css
Упрощает написание CSS
Autocomplete-paths
Упрощает написание путей к файлам проекта
Autocomplete-plus
Упрощает автоматическое написание кода
Emmet
Незаменимый инструмент дзен коддера, ускоряет написание HTML кода в разы
Выбор темы подсветки кода
Моя любимая тема Twilight не поставляется с Atom, скорей всего потому, что эта тема пришла из другого редактора кода TextMate. Несмотря на новизну Atom, к сожалению, я пока не нашёл для себя ни одной нормальной темы поставляемой с ним.
Для установки Twilight, нужно опять зайти в установку как в прошлый раз, только в этот раз в строке поиска нужно выбрать Themes, вместо Packages. Найти Twilight и установить.
После того, как пакеты и темы поставлены, перезагрузите Atom для того, что бы всё точно заработало (полностью закройте программу и откройте снова).
Как всё работает
Что бы попробовать новые установки и настройки в действии давайте сделаем несколько упражнений.
Emmet в действии
Создайте новый файл и сохраните его, назовите “index.html”, естественно без кавычек. Для правильной работы всех помощников Atom, так называемых сниппетов (snippets) и для правильной подсветки кода (syntax highlighting) обязательно нужно указывать правильное расширение файла (.html в данном случае).
Итак, пишем в документе восклицательный знак и нажимаем Tab. Emmet развернёт вам базовую структуру HTML.
Подробней об использовании Emmet читайте в документации на официальном сайте.
Источник
Как настроить Atom для разработки на JavaScript
Атом – популярный бесплатный редактор кода, созданный разработчиками GitHub’а для программистов. Он активно развивается, для него есть сотни плагинов, его легко настраивать под свои нужды.
Атом построен на технологии Electron, поэтому он работает на Windows, Linux и macOS. Среди базовых возможностей редактора, доступных сразу после установки:
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
Пакетный менеджер нужен для установки и удаления пакетов расширений (плагинов). Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.
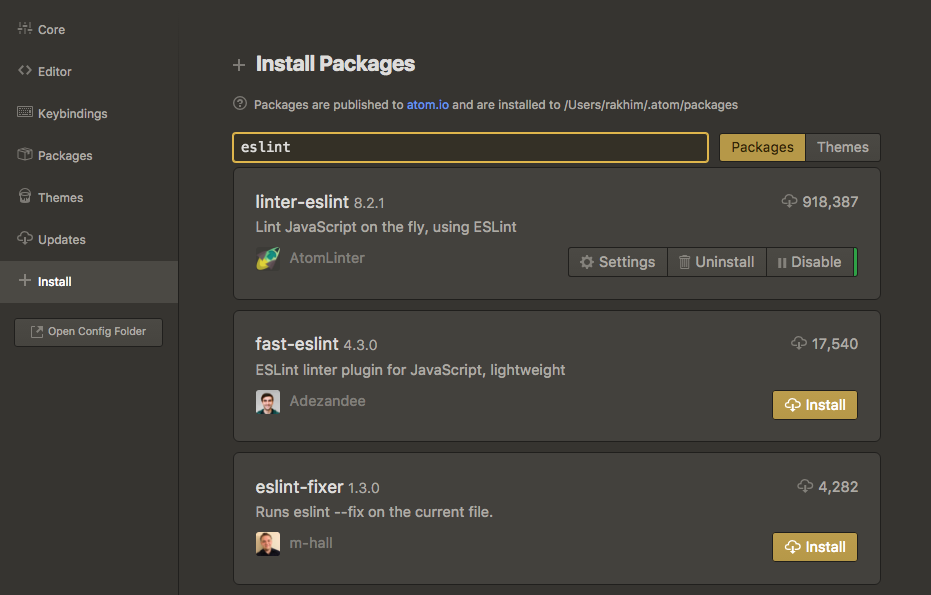
Для установки нового пакета зайдите в настройках во вкладку “Install”, введите название пакета в строке поиска, нажмите кнопку “Install”.
Стандарты кодирования
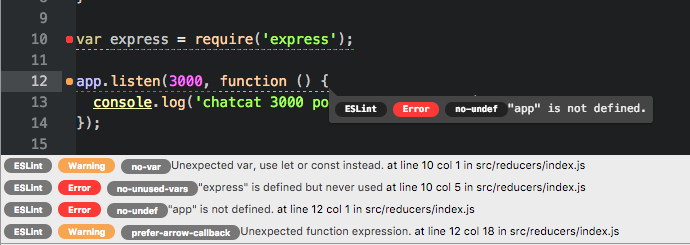
Eslint – это утилита, проверяющая стандарты кодирования на JavaScript. Стандарт де-факто в мире JS.
Нужно сначала установить eslint в системе, а потом установить расширение Атома, которое будет использовать установленный линтер. Есть разные способы интеграции линтера с расширением. Мы рассмотрим установку линтера глобально в системе.
- Установите Node.js используя пакетный менеджер вашей операционной системы.
- Установите eslint командой npm install -g eslint . Вероятно, вам понадобится использовать sudo .
- Установите плагины, которые конфигурируют eslint . Без них (по умолчанию) eslint ничего не проверяет.
eslint требует наличия конфигурационного файла. Создайте в корне вашего проекта файл .eslintrc.yml со следующим содержанием:
Автоматическое дополнение
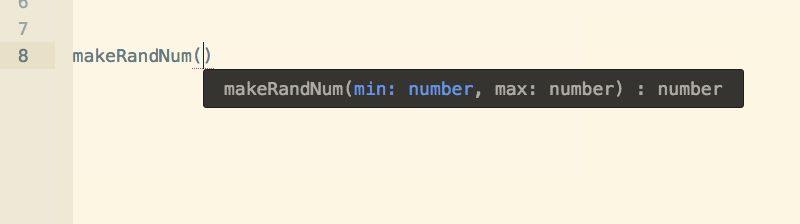
Встроенное автодополнение в редакторе работает по самой примитивной схеме, анализируя содержимое файлов. С помощью сторонней утилиты “tern” можно добиться более продвинутого поведения. “tern” умеет:
- подсказывать аргументы функции
- определять тип выражения
- находить определение чего-нибудь
- проводить автоматический рефакторинг
Расширение Атома atom-ternjs не требует установки ничего другого и работает само по себе.
Автоматическое дополнение файлов и модулей
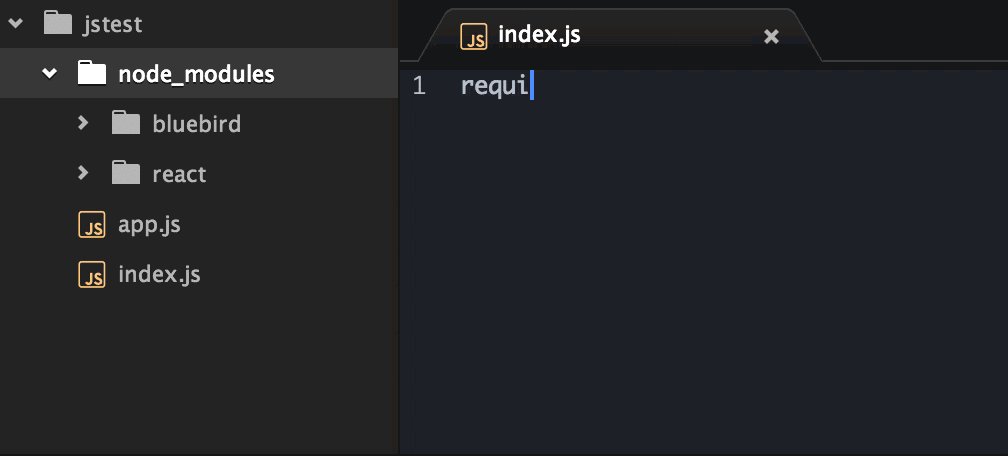
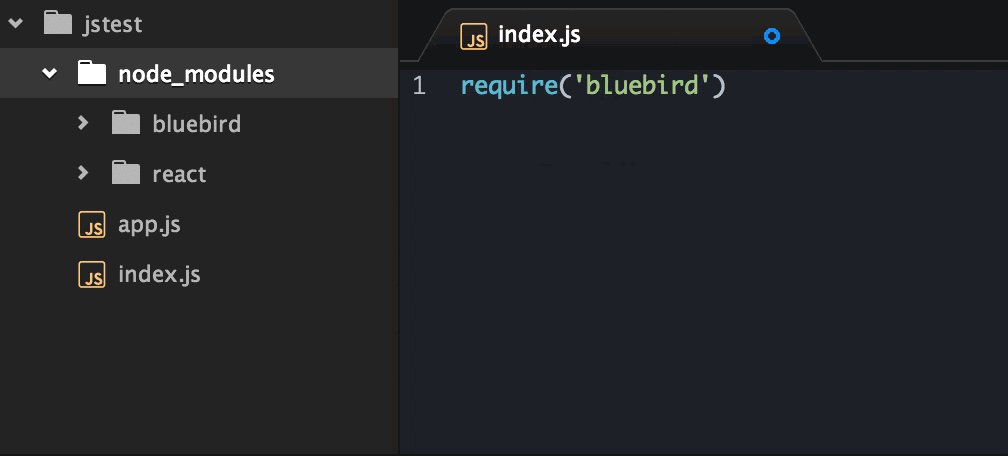
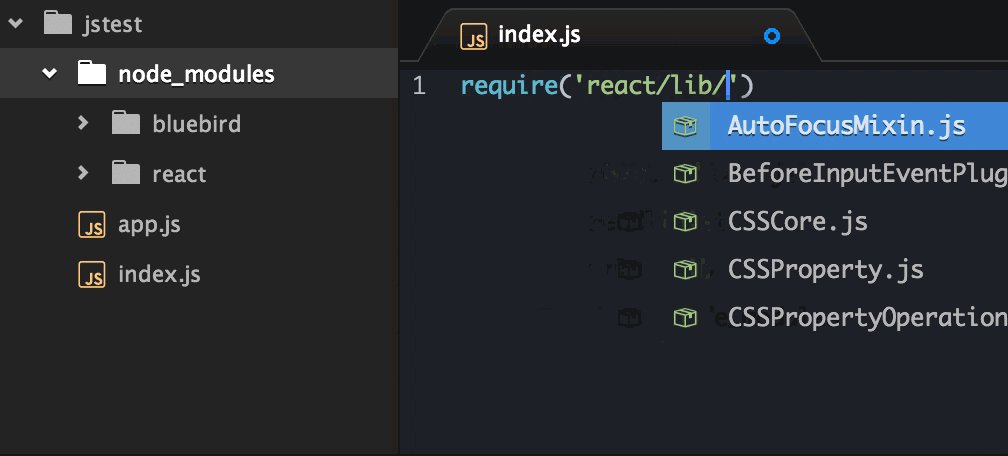
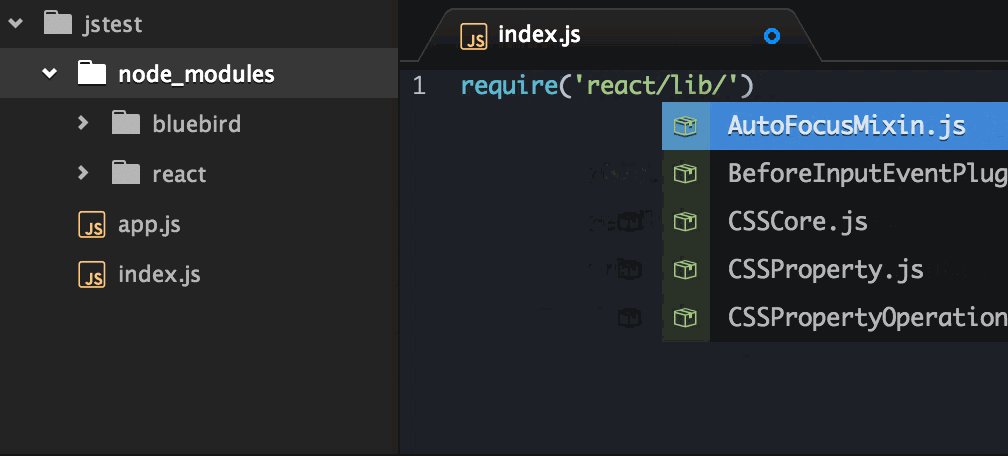
Полезное расширение autocomplete-modules автоматически дополняет название файлов и модулей при импорте.
Переход на определения
js-hyperclick позволяет быстро перемещаться к определению функции или переменной по клику.
Источник
Настройка текстового редактора Atom и дополнительные пакеты
В статье рассказывается как настроить Atom, чтобы людям, которые до этого работали с Notepad++, было удобно и комфортно.
15.12.2015 28 комментариев 121 454 просмотров
В статье рассказывается как настроить Atom, чтобы людям, которые до этого работали с Notepad++, было удобно и комфортно.
Содержание
В своё время я пытался перейти с Notepad++ на Sublime Text. Не получилось: не сумел найти все нужные для меня фишки из Notepad++ для нормальной работы. Сейчас попробую перейти на Atom.
Статьи по Atom
Установка
Установка на Windows ничем не отличается от установки обычных программ.
Первоначальная установка
Перейдем в настройки приложения File → Settings :
Сперва снимем галочку у пункта Open Empty Editor On Start , чтобы при старте программы открывались последние открытые файлы, и чтобы при открытии файлов через контекстное меню не открывалось новое окно программы.
Я всегда ставлю перенос строк для обычной работы с текстом в Notepad++:
Внесите путь к стандартной папке, где у вас находятся в основном ваши проекты:
Настройка предустановленных пакетов
Включим работу плагина autosave.
File → Settings → Packages . Там находим наш плагин:
И перейдем в настройки Settings, и там включим наш плагин:
Установка пакетов
Очень много дополнительного функционала скрывается в дополнительных пакетах.
Переходим в File → Settings , а там выбираем Install :
А там ищем нужный нам пакет и его устанавливаем.
Установленные пакеты появятся в разделе Packages :
Пакеты, которые себе установил
Я себе установил следующие пакеты (помните, что многие пакеты включаются при перезагрузке программы):
- minimap – отображение карты документа.
pigments – для отображения цветов там, где мы их обозначаем в коде.
color-picker – теперь цвет можно менять через пипетку Ctrl + Alt + C :
file-icons – у файлов появляются иконки под их расширение:
language-qml – для отображения файлов *.qml.
markdown-preview-plus – для отображения preview файлов Markdown *.md. Превью появляется после комбинации клавиш Ctrl + Shift + M .
open-recent – позволяет открывать недавно открываемые файлы.
highlight-selected – Если выделили слово, то в других местах это же слово будет подсвечиваться. Очень полезное сочетание клавиш Ctrl + F3 для перемещения к следующему фрагменту кода, содержащего выделенный текст.
minimap-highlight-selected – дополнение к предыдущему пакету. Теперь подсветка выделяемого слова будет и в карте документа справа.
copy-path – добавляет в контекстное меню вкладок возможность скопировать имя файла или его путь.
symbols-tree-view – по сочетанию Ctrl + Alt + O добавляет список функций в файле для быстрого перехода между ними.
sort-lines – сортировка текста по F5 . А если войти в консоль Ctrl + Shift + P и там набрать Sort , то увидите, что есть еще команды для работы с текстом по сортировке.
export-html – позволяет экспортировать документ в html с подсветкой синтаксиса. Переходим в консоль и там набираем export и выбираем нашу команду. Данным плагином можно частично заменить функцию печати документов: конвертируем файл в Html и уже в браузере его печатаем.
pdf-view для просмотра pdf документов.
language-latex для отображения LaTeX кода.

Linter
Кроме всех перечисленных пакетов есть еще один из мощных плагинов Atom редактора – Linter. Он позволяет проверять ошибки в коде. Очень полезная вещь.
Но сам по себе он бесполезен. Он скорее выступает как посредник для других подпакетов, которые заточены под конкретные языки программирования. Непосредственно в этих пакетах написано какие ошибки надо искать в коде. Но для них требуется обязательно установленный основной пакет Linter.
Например, устанавливаю я потом пакет linter-csslint, и у меня появляется возможность править документы с CSS и HTML.
Например, в данном документе я забыл поставить открывающую скобку:
Источник