- Изменение размеров рисунка
- Как изменить размер фоновой картинки через CSS3
- Абсолютное изменение размера
- Относительное изменение размера через проценты
- Масштабирование до максимального размера
- Заполнение фоном
- Масштабирование нескольких фонов
- Работа в браузерах
- Как изменить размер изображения: 5 удобных способов
- Способ 1. Как изменить размер картинки с помощью Microsoft Paint
- Способ 2. Как изменить размер изображения с помощью MS Photo Gallery
- Способ 3. Как изменить размер изображения с помощью Photoscape
- Способ 4. Как изменить размер изображения с помощью IrfanView
- Способ 5. Как изменить размер изображения онлайн
- Изменение размера изображения в пикселях онлайн
- Размер картинки в html: как им управлять?
- Способы задать размер изображениям
- Как сделать в css адаптивные картинки?
Изменение размеров рисунка
Для изменения размеров рисунка средствами HTML у тега предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Источник
Как изменить размер фоновой картинки через CSS3
Перевод: Влад Мержевич
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size , с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Абсолютное изменение размера
Могут применяться единицы измерения.
По умолчанию ширина и высота установлена как auto , что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain . Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
Заполнение фоном
Свойство background-size также понимает ключевое слово cover . Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.
Источник
Как изменить размер изображения: 5 удобных способов
Вы не знаете, как изменить размер изображения? Это очень простая задача, так как все, что вам нужно, уже установлено на вашем компьютере. Прочитайте это руководство, и вы узнаете, как изменять размер фотографии с помощью 5 простых инструментов.
Способ 1. Как изменить размер картинки с помощью Microsoft Paint
- Найдите и запустите MS Paint . Он предустановлен на всех версиях операционной системы Windows. Пуск> Все программы> Стандартные> Paint :
- Перетяните изображение в окно Paint или используйте Меню> Открыть (Ctrl + O) .
- В главном меню программы найдите пункт « Изменить размер » и выберите его:
- Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок « Сохранять пропорции ». Иначе изображение будет деформировано:
- Чтобы увеличить размер картинки, нажмите кнопку « ОК » и сохраните фотографию.
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент « Обрезка », чтобы удалить ненужные края. Как это сделать, описано в пункте 3 ;
- Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт « Открыть с помощью Paint »;
- Лучше всего сохранять изображение в том же формате, что и оригинал.
Способ 2. Как изменить размер изображения с помощью MS Photo Gallery
- Если Microsoft Photo Gallery не установлена на вашем компьютере ( Пуск> Фотогалерея ), вам необходимо скачать и установить его как часть Windows Essentials 2012 ;
- Запустите MS Photo Gallery и найдите свой графический файл;
- Кликните по нему правой кнопкой мыши и выберите пункт « Изменить размер …»:
- Выберите готовый пресет: « Малый 640 пикселей », « Средний 1024 », « Большой 1280 » и т.д.
- Нажмите « Изменить размер и сохранить ». После того, как увеличите размер картинки, изображение будет размещено в той же папке, в ней также останется оригинал.
- Если нужно задать точный размер изображения, в выпадающем меню выберите пункт « Пользовательский » и установите размер для большей стороны фотографии;
- Чтобы изменить размер нескольких фотографий одновременно, выберите их, удерживая нажатой клавишу Ctrl .
Способ 3. Как изменить размер изображения с помощью Photoscape
Можно увеличить размер картинки в Фотошопе. Или использовать для этого Photoscape .
- Загрузите Photoscape и установите его. Запустите программу;
- Перейдите на вкладку « Редактор » и найдите фотографию, которую хотите изменить:
- В нижней части изображения находится кнопка « Изменить размер », нажмите на нее.
- Задайте новый размер фотографий. Убедитесь, что опция « Сохранять соотношение сторон » включена и нажмите кнопку « OK »:
- Сохраните отредактированное изображение.
- Если необходимо изменить размер нескольких изображений, используйте вкладку « Пакетный редактор ». Добавьте папку и измените размер всех фотографий в ней;
- Если вы не знаете точный размер, можно задать « Процент » от исходного размера.
Способ 4. Как изменить размер изображения с помощью IrfanView
- Установите IrfanView — отличный инструмент для просмотра и увеличения размера картинки;
- Добавьте фотографию, перетянув ее в окно программы, или нажав первую кнопку в панели инструментов:
- Перейдите на вкладку « Изображение », выберите « Изменить размер /пропорции » ( Ctrl + R );
- Установите новый размер в пикселях, сантиметрах, дюймах, или в процентах от исходного изображения:
- Вы можете использовать стандартные размеры: 640 на 480 пикселей, 800 на 600 пикселей, 1024 на 768 пикселей и т.д.;
- Чтобы сохранить высокое качество фотографий, убедитесь, что для параметра DPI задано значение не менее 300.
Способ 5. Как изменить размер изображения онлайн
- Чтобы увеличить размер картинки онлайн, перейдите на сайт PicResize .
- Нажмите кнопку « Browse », чтобы выбрать фотографию. Нажмите « Continue »:
- Выберите процент от исходного изображения, например на 50% меньше. Инструмент отобразит размер изображения на выходе. В качестве альтернативы можно ввести точный размер, выбрав в выпадающем меню пункт « Custom Size »:
- Затем нажмите « I’m Done, Resize my Picture » и немного подождите;
- После этого вы сможете просмотреть новое изображение. Сохраните его на ПК или опубликуйте его в социальных сетях:
- Вы можете увеличить размер картинки из интернета, не сохраняя ее на свой компьютер. Просто измените « From Computer » на « From URL »;
- Можно ограничить размер изображения определенным значением, и инструмент автоматически настроит его качество;
- С помощью PicResize вы также можете выполнить пакетное изменение размеров изображений. В меню « Tools » выберите « Resize Bulk Photos », добавьте несколько файлов и измените размеры изображений.
Мы надеемся, что наши советы помогли вам успешно справиться с этой задачей.
Источник
Изменение размера изображения в пикселях онлайн
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
Источник
Размер картинки в html: как им управлять?
Дата публикации: 2016-10-13
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
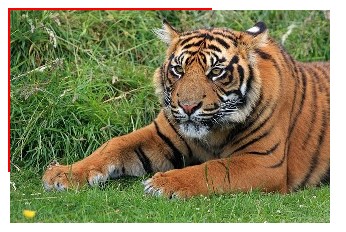
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:
На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным:
Но заметьте, что при изменении размеров блока-контейнера изображение растягивается уже на новые размеры, без нарушения пропорций. При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.
Итак, сегодня я показал вам, как управлять размером картинок в html и css. Используйте эти знания и изображения на ваших сайтах будут смотреться ровно и красиво.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Источник