- Как сделать сниппет для Google: рецепт идеального блюда
- Как сделать сниппет для Гугла
- Что из себя представляют расширенные сниппеты в Google
- Хлебные крошки для сниппета
- Как вывести нужное в расширенный сниппет Гугла: управляем schema.org
- Микроразметка
- JSON-LD
- Вывод: расширенный сниппет – это несложно и нужно
- Как сделать расширенный сниппет в Яндекс и Google
- Что такое расширенный сниппет
- Что содержится в сниппете
- Коллтрекинг
- Каким сайтам разрешено использовать сниппеты
- Критерии хорошего сниппета
- Подходящий заголовок
- Грамотное описание
- Вписывающаяся фавиконка
- Emoji
- Навигационная цепочка
- Корректные быстрые ссылки
- Вывод адреса
- Отображение рейтинга
- Удобное размещение цен
- Значки Яндекса
- Подсветка слов
- Видео в сниппете
- Правильно настроенные картинки
- Разница между описанием в Гугл и Яндекс
- Настройка расширенных сниппетов в Яндексе
- Яндекс.Вебмастер
- Настройка расширенных сниппетов Google
- Внедрение микроразметки
- Основные виды микроразметки
- Сбор и анализ сниппетов конкурентов
- Пиксель Тулс
- MegaIndex
- Как изменить содержание сниппета
- Как удалить описание из сниппета в Яндекс и Google
- Генераторы сниппетов
- Заключение
- Эффективный маркетинг с Calltouch
Как сделать сниппет для Google: рецепт идеального блюда
Сниппет – описание страницы сайта в поисковой выдаче, которое должно привлечь пользователя. Методы привлечения крайне ограничены – только информация, никаких неоновых огней и мигающих лампочек. В статье рассказываем, как лавировать в тесных рамках оформления и обогатить свою позицию в выдаче важной информацией.
Как сделать сниппет для Гугла
Сниппет состоит из трех частей.
- Заголовок (title), который описывает страницу и по совместительству является одним из важных компонентов ранжирования. Тайтл влияет не только на поискового робота, но и на пользователя. Если хотите узнать о нем больше – почитайте нашу статью.
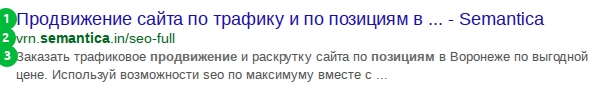
- Хлебные крошки (breadcrumbs), или навигационная цепочка. Простейший элемент навигации, показывающий вложенность контента и подкатегории сайта пользователю и поисковому роботу. Google любит хлебные крошки. В этом случае получается минималистичная позиция в поисковой выдаче, где кроме названия и описания никакой другой информации не будет.
- Описание страницы. Поисковая система может сформировать его из метатега description или из тела страницы. О том, как правильно написать description мы уже писали здесь.
Самый простой и неэффективный с точки зрения поискового продвижения способ создания сниппета – заполнить дескрипшн и тайтл. В этом случае мы получим минималистичное описание страницы. Но почему бы не расширить его? Выделиться среди остальных страниц в выдаче, привлечь внимание пользователя, дать понять, что он получит актуальную и нужную информацию именно на нашей странице.
Что из себя представляют расширенные сниппеты в Google
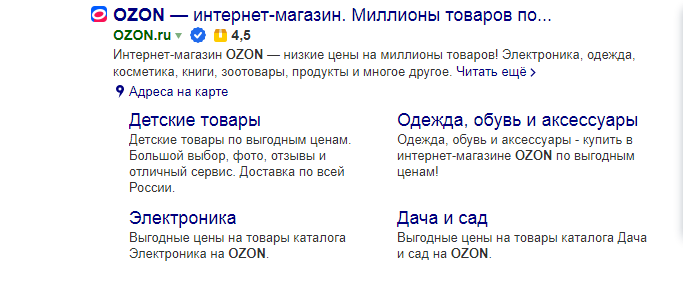
Расширенный сниппет (или rich snippet) – позиция в поисковой выдаче, которая кроме тайтла и дескрипшна имеет дополнительную информацию:
- ссылки на отдельные страницы;
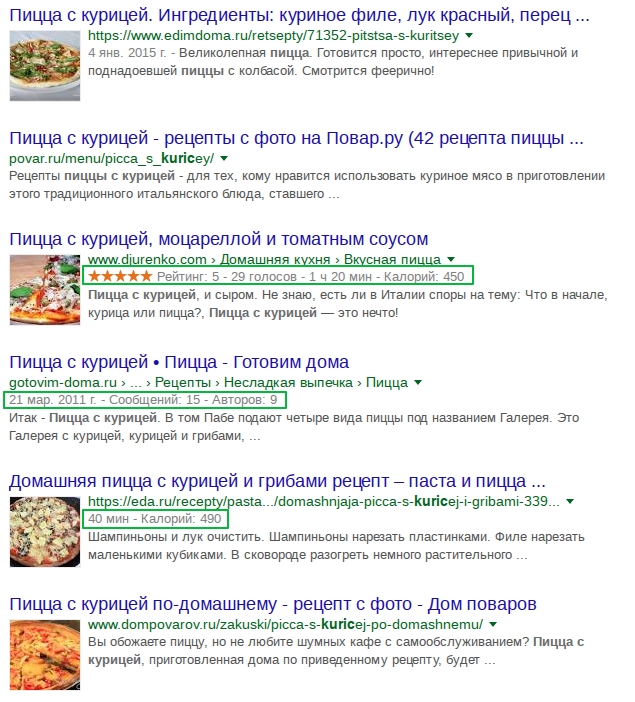
- изображения (особенно актуально для рецептов);
- контактные данные, рейтинг статьи;
- расписание концертов и прочее.
Есть несколько причин тратить время на создание таких сниппетов:
- Они показывают, что контент релевантен запросу. Введя «пицца с курицей», пользователь получит если не ответ на свой вопрос, то полезную информацию о содержимом страницы:
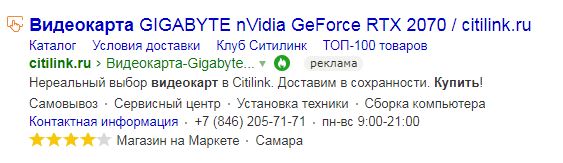
- Они выделяют сайт из однотипной выдачи. Рейтинг, расписание сеансов, размер среднего чека в кафе – все это цепляет взгляд пользователя.
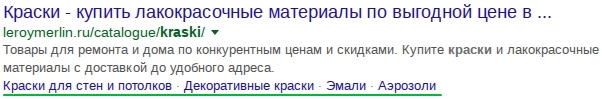
- Они упрощают навигацию по сайту. По запросу «купить краску» пользователь получает расширенный сниппет Google, из которого понятно, какая краска есть в магазине:
Мы думаем, что трех доводов вполне достаточно, чтобы начать ими пользоваться. К тому же это очень просто.
Хлебные крошки для сниппета
Самый распространенный способ разметки хлебных крошек – использовать микроразметку. Рассмотрим на примере:
– описание элемента. Так вы даете роботу понять, что сейчас будет описываться навигационная цепочка.
– адрес страницы, где тег [a] и [itemprop=»url»] указывают на то, что это ссылка.
– тайтл страницы, который будет выводиться в навигационной цепочке вместо ЧПУ. Заметьте, что тайтл указывается не в теге [a], а как отдельный параметр, где [itemprop=»title»] указывает на то, что это заголовок.
Поместив такой код в исходном HTML-коде целевой страницы, с выдержанной иерархией и правильно расставленными тегами, вы создадите удобную для пользователя и робота структуру.
Перейдем к наполнению.
Как вывести нужное в расширенный сниппет Гугла: управляем schema.org
Google совместно с Microsoft и Yahoo разработал и внедрил схему единой семантической разметки schema.org.
Schema.org – это способ структурирования информации на странице с использованием нескольких десятков схем, описывающих различные сущности:
-
-
- CreativeWork – для книг, музыки, блогов, рецептов и прочего творчества.
-
- Event – концерты, стендапы, фестивали, выставки.
-
- Organization – школы, компании, госучреждения, кафе.
-
- Person – вымышленные персонажи или реальные люди.
-
- Place – парки, горы, жилые здания, достопримечательности.
-
- Product – товары.
-
Для каждой категории определено несколько десятков полей. Эти поля отвечают за ту или иную информацию, которая будет отображаться в расширенном сниппете Google, а также подкатегории. Например, для Organization есть LocalBusiness, MedicalOrganization, Airline и т.д., которые тоже имеют собственные подкатегории.
По мере роста бизнеса повар проходит курсы повышения квалификации и становится профессионалом по готовке пиццы — теперь он [Пиццайола]. Если вы отправите повара на обучение готовке пиццы в Тоскану, то он станет мастером. Назовем его [Пиццайола-мастер].
Получается наследование способностей: повар по-прежнему может сварить борщ или приготовить люля-кебаб, но приобретает навыки в готовке настоящей итальянской пиццы. Так, ряд [Повар] – [Пиццайола] – [Пиццайола-мастер] является конкретизацией способностей повара.
То же самое и в schema, где линейка наследования класса «Ресторан» выглядит как [Нечто] – [Организация] – [Местный бизнес] – [Производство пищи] – [Ресторан].
[Нечто], или [Thing], – базовый класс для всех остальных классов. Примерно как [Глыба мрамора] для всех изделий из мрамора.
Микроразметка
Способ реализует функционал HTML5 и считается классическим. Этим функционалом мы уже пользовались при оформлении хлебных крошек. Суть микроразметки – использование тегов для разметки уже существующего на странице контента. Поисковый робот видит теги и понимает, что их содержимое нужно поместить в расширенном сниппете.
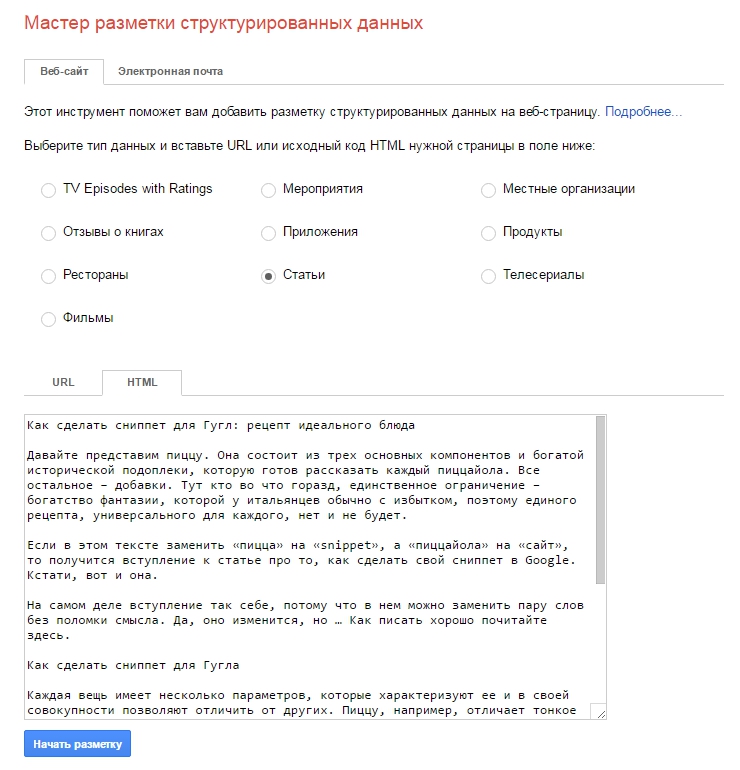
Микроразметку можно писать вручную или доверить сторонним сервисам. Для автоматической генерации кода есть удобный сервис от Google – мастер разметки структурированных данных.
Добавляем HTML-код страницы в форму (или просто указываем url) и выбираем тематику сайта:
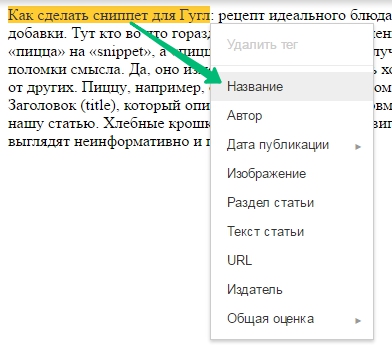
Теперь выделяем нужные куски текста, а сервис сам проставит теги:
Находится сервис здесь. Есть и другие плагины для CMS, автоматически генерирующих код, например WordPress Schema Creator.
А мы немного углубимся в теорию и рассмотрим, как разметить текст на странице вручную.
Общие правила:
-
-
- тегами div обозначается описание конкретного объекта;
-
- itemscope itemtype указывает на тип объекта;
-
- в itemprop описываются свойства объекта.
-
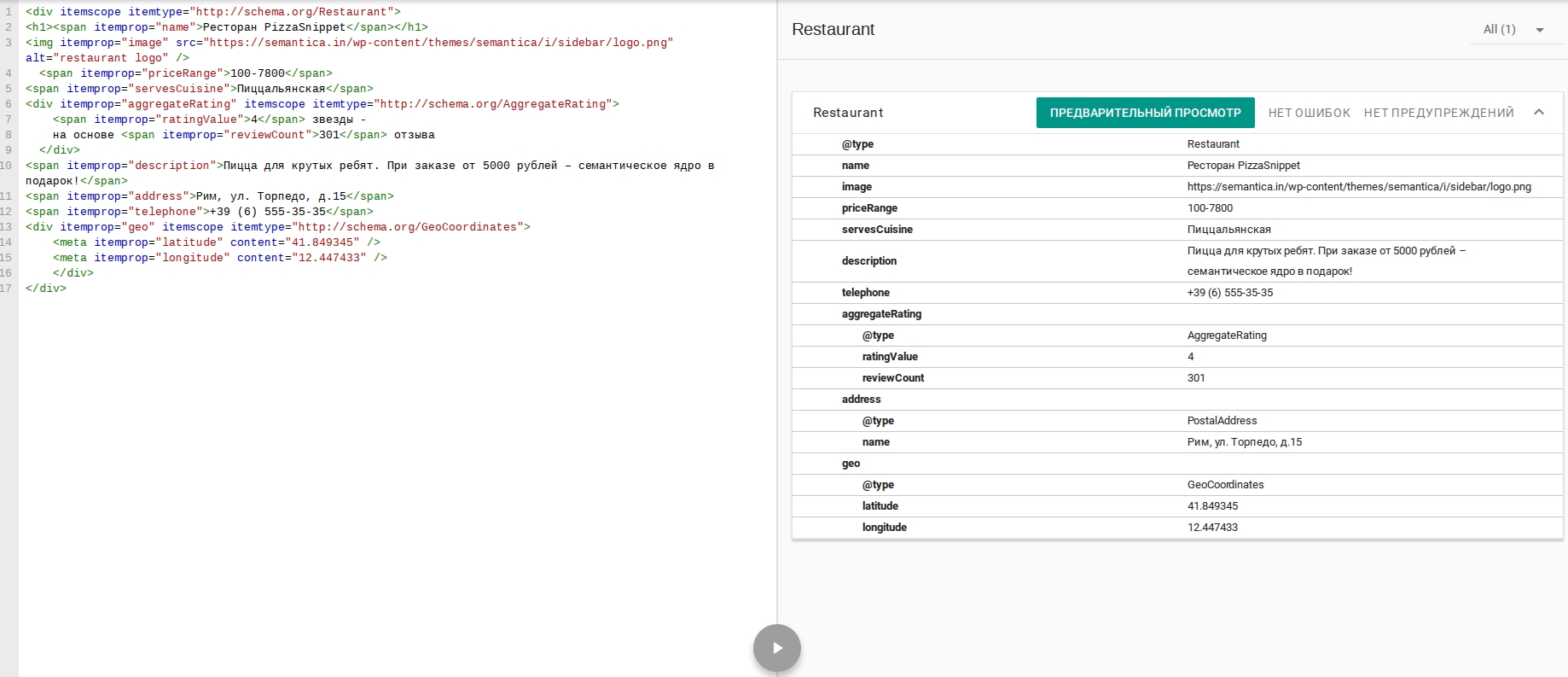
Рассмотрим на примере
Нам нужно создать расширенный сниппет для страницы ресторана, с адресом, описанием и прочим.
Укажем тип страницы – скажем поисковому роботу, что мы будем описывать ресторан:
Теперь нужно указать свойства объекта:
логотип с прописанным alt:
И закрывающий тег:
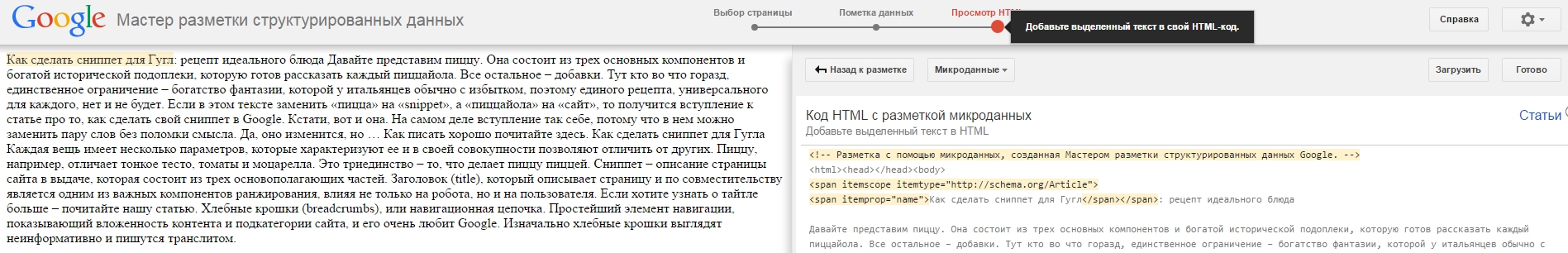
После этого нужно проверить размеченный текст в валидаторе Google и посмотреть, как поисковик интерпретирует данные в тегах:
JSON-LD
Современный метод создания расширенного сниппета для Google, который был создан и поддерживается W3C. Метод использует формат JSON, который более лаконичен по сравнению с HTML.
Основное преимущество JSON-LD – код не видят посетители сайта, так как он помещается в блок [head] страницы при помощи тега [script]. Это же является недостатком – поисковики не любят, когда от них что-то скрывают. Тот же самый расширенный сниппет, что вверху, будет выглядеть примерно так:
Принцип примерно такой же, что и при работе с микроразметкой:
-
-
- в начале указывается тип сниппета;
-
- потом перечисление параметров и заполнение их полей;
-
- в конце закрывается тег [script] и весь код вставляется в блок [head].
-
Для автоматической генерации кода на JSON-LD можно использовать вот такой сервис.
Вывод: расширенный сниппет – это несложно и нужно
Расширенный сниппет – идеальный способ выделиться из толпы выдачи и заинтересовать пользователя информацией прямо на странице поиска. Чтобы улучшить вид страниц в выдаче, нужно лишь выбрать метод разметки и изучить правила. Оцените свое свободное время: для желающих самостоятельно разобраться есть официальная документация с примерами, а для тех, кому важнее результат – специальные сервисы. Но даже правильно заполненные поля для расширенного сниппета не гарантируют, что он появится в выдаче – таков уж суровый мир SEO.
Источник
Как сделать расширенный сниппет в Яндекс и Google
Хороший сниппет сайта — это лаконичное, структурированное и информативное описание, которое помогает привлекать внимание пользователей. Он обуславливает релевантность пользовательскому запросу и увеличивает показатели посещаемости. В статье рассмотрим, как сделать расширенный сниппет, чтобы повысить кликабельность сайта.
Что такое расширенный сниппет
Сниппет — это текстовый блок на странице поисковой выдачи, который отражает основную информацию страницы сайта, отображаемой по данному запросу. Нюансы для разных поисковых систем могут отличаться, но в целом концепция идентична. Сниппет представляет собой один из важнейших факторов, определяющих релевантность страниц. Работа со ним может принести значительный прирост CTR и, как следствие, продаж. Чтобы правильно фиксировать эффект от любых измений, используйте сквозную аналитику.
Основные составные элементы сниппета — это
- Заголовок — Title;
- Фрагмент содержимого страницы — Description;
- Ссылка.
Он позволяет пользователю получить первоначальное представление о том, насколько сайт и данный материал на нём соответствуют тому, что он ищет.
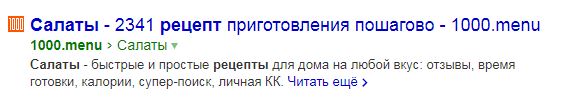
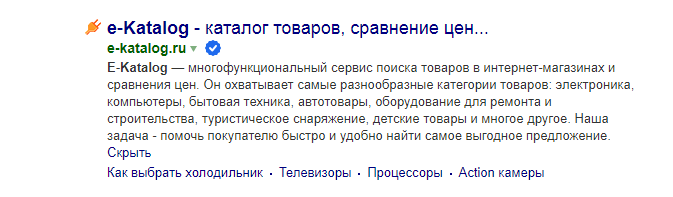
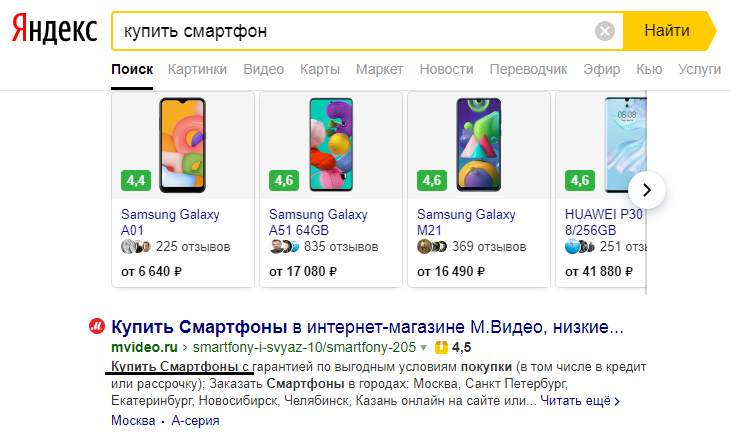
Обычно сниппет выглядит так:
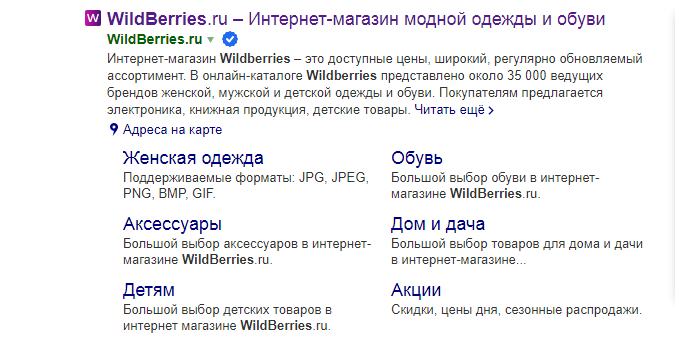
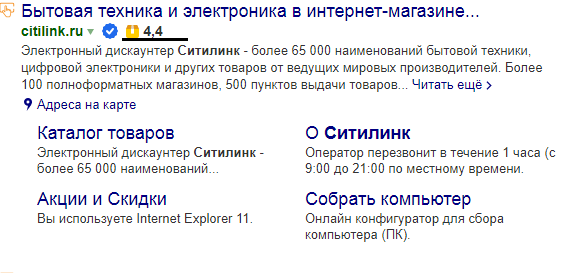
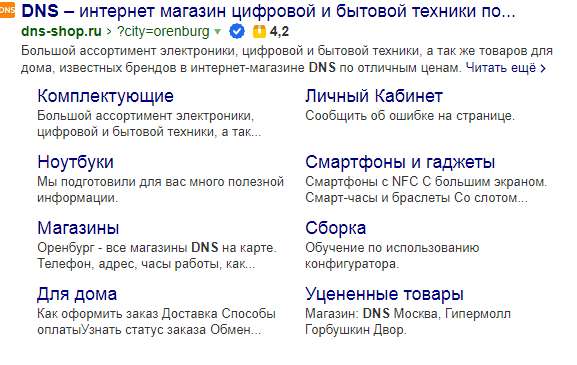
Расширенный сниппет более привлекателен для пользователя. В нём содержится больше информации и в более удобном виде.
В Яндексе он может выглядеть так:
Что содержится в сниппете
Объём стандартного сниппета — 160 знаков. Но если применить расширенный сниппет, можно показать несколько больше. Это повысит доверие посетителей к сайту, ведь им нравится, когда они получают всю необходимую информацию сразу. Вы получите больше просмотров, существенно увеличив CTR.
Что позволяет выводить расширенный сниппет:
- Быстрые ссылки на страницы и разделы;
- Адреса и контактные данные;
- Рейтинг материала, организации, заведения;
- Стоимость товара, если был задан соответствующий поисковый запрос.
В сниппете также могут указываться разные телефонные номера. Если у вас установлен коллтрекинг, вы сможете определить, благодаря какому запросу к вам обратился новый клиент, позвонивший по указанному номеру.
Коллтрекинг
- Отслеживайте все звонки с сайта с точностью определения источника рекламы выше 96%
- Отслеживайте звонки с оффлайн рекламы и визиток с помощью статических номеров
- Получайте чистый пул номеров, который выделяется именно вашей компании
- Анализируйте подробные отчеты по звонкам: источник перехода, браузер, девайс, гео и другое
- Слушайте записи звонков в удобном плеере для повышения качества работы колл-центра и отдела продаж
Большие красивые сниппеты в Яндексе или Гугле позволяют визуально выделять сайт из поисковой выдачи и вызывают у пользователей больше доверия.
Процесс настройки расширенных сниппетов в Яндексе и Google в сути схож, но есть нюансы и детали.
Каким сайтам разрешено использовать сниппеты
У каждой поисковой системы свои требования для сниппетов. Так, например, политика Яндекс требует соблюдения следующих правил:
- сайт должен быть платформой, которая занимается электронной коммерцией, а бизнес — официально зарегистрирован;
- домен сайта не должен быть на русском языке;
- на сайте должен быть каталог продукции, который отделен от основного контента;
- в нижней части ресурса должны быть размещены юридическое наименование компании и контактные данные.
Критерии хорошего сниппета
Кроме того, что в сниппете нужно размещать информацию, которая отвечает пользовательскому запросу, важно продумывать и другие элементы функционала.
Подходящий заголовок
Заголовок — элемент, который встречает пользователя, поэтому в него нужно поместить лаконичное, простое описание. Его объем — 70 знаков без пробелов, если он будет больше, часть текста обрежется. Такое оформление будет некорректно отображаться в поисковой выдаче, и пользователь пропустит нужную информацию. Понятный привлекающий заголовок обусловливает наиболее высокую релевантность клиентским запросам.
Грамотное описание
Алгоритмы поисковых систем самостоятельно определяют, что именно окажется в описании под заголовком. Там может высвечиваться небольшой фрагмент текста, взятый со страницы сайта, или текст из description. Стоит внести ключевые слова в оба элемента, а потом дополнительно редактировать тот, который попал в выдачу.
Можно запретить использовать часть контента на сайте. Для этого тег !–noindex помещают во фрагмент текста, который не должен попасть в сниппет.
Вписывающаяся фавиконка
Favicon — миниатюрная иконка, которая располагается рядом с названием сайта. Она отображает логотип компании. Картинка загружается через html-код в формате svg, .ico, который можно получить из Photoshop.
Emoji
Эмоджи может оригинально дополнить сниппет и выделить его в поисковой выдаче, но сфера их использования ограничена. При работе с эмодзи важно учитывать:
- не каждая CMS работает с эмодзи и не все поисковые системы их отображают;
- показ иконок в сниппете зависит от их расположения в тексте;
- в сниппете значок отобразиться с наибольшей вероятностью, чем в тайтле.
Есть универсальные эмодзи, которые одинаково удачно отображаются в Google и Яндексе, но из-за их частого использования они становятся слишком тривиальными.
Навигационная цепочка
Иначе эта цепочка называется хлебными крошками. Это набор ссылок в определенной последовательности, которые отображают степень вложенности. Навигационная цепочка помогает пользователю перейти на страницу назад и выбрать любое из ранее посещенных мест.
Изменить сниппет и настроить его под себя можно с помощью плагинов, например, YoastSEO для WordPress, в которых есть отдельный раздел для создания вложенных ссылок.
Корректные быстрые ссылки
Быстрые ссылки — это наборы страниц с вашего сайта, которые поисковые системы считывают как наиболее релевантные пользовательским запросам. Они позволяют сразу перейти на определенные блоки вашего сайта. Установить быстрые ссылки самостоятельно нельзя, их определяет поисковик. Но владелец сайта может убрать некорректные элементы в Яндекс.Вебмастере, в разделе «Быстрые ссылки».
Вывод адреса
Адрес располагается в разделе «Контактная информация». Его, вместе с юридическим названием организации, лицензиями и сертификатами, чаще всего помещают в футер сайта. Кроме фактического адреса, здесь указывают другие контактные данные: телефон и электронную почту.
Отображение рейтинга
Рейтинг организации отображается не только на картах Яндекс и Google, но и в самой поисковой системе. Он позволяет оценить популярность сайта и говорит клиентам о качестве компании. Для каждой системы отображение рейтинга нужно настраивать отдельно: например, чтобы подключить функцию в Яндексе, нужно зарегистрировать компанию в Яндекс.Справочнике.
Удобное размещение цен
Элемент работает только в Яндексе. Чтобы вывести цену в сниппет, товар размещают в Яндекс.Маркете или задают параметры в Вебмастере. Важно своевременно обновлять стоимость товаров, чтобы они не утрачивали свою актуальность.
Яндекс.Диалоги выводят кнопку для начала чата в выдачу, что облегчает перемещения клиентов, которые хотят сразу задать вопрос. Владельцы сайтов могут создать чат-платформу в Яндекс.Диалогах и налаживать общение с пользователями. Для этого на сервисе есть функция «Чат для бизнеса»: в ней настраивают диалог, после чего на сайт помещают виджет. Через время чат появляется в поисковой системе.
Значки Яндекса
Поисковик формирует значки автоматически в том случае, если сайт соответствует следующим показателям:
- «Защищенное соединение» выдается ресурсам, где применяется протокол HTTPS. Большая часть трафика должна проходить именно через безопасное подключение.
- «Популярный сайт» выдается сайтам с лояльной и большой аудиторией, которая постоянно посещает ресурс.
- «Выбор пользователей» присуждается ресурсам, которые стали наиболее востребованными. Критерии, по которым определяют популярность сайта, поисковые алгоритмы устанавливают самостоятельно.
Кроме того, галочками отмечают официальные сайты популярных компаний, чтобы пользователи не перепутали их с поддельными.
Подсветка слов
Поисковые системы подсвечивают слова в сниппете, выделяя их жирным шрифтом. Это происходит, когда фразы в описании совпадают с пользовательским запросом. Совпадения не обязательно должны быть полностью идентичными: и Google, и Яндекс подсвечивают варианты разных словоформ, синонимичных фраз. Поэтому важно, чтобы в описании сниппета были ключевые запросы без ошибок и опечаток.
Видео в сниппете
Появление видео в сниппете нельзя настроить специально. Единственный вариант, как это спровоцировать — разместить ролик на сайте без использования фрейма и микроразметки. Тогда вероятность появления видео в сниппете увеличится.
Правильно настроенные картинки
Поисковые системы самостоятельно определяют картинки, которые будут входить в сниппеты. Но есть факторы, которые учитываются при выборе изображения:
- размер фотографии не менее чем 90 на 90 точек;
- отсутствие рекламы в ссылках на изображение;
- соотношение сторон, приближенное к квадрату;
- изображение должно располагаться в одном блоке с текстом на сайте.
Точно спрогнозировать, какое именно изображение будет использоваться поисковиком, невозможно.
Разница между описанием в Гугл и Яндекс
Для сниппетов Яндекса характерны следующие особенности:
- оптимальный размер — 240 знаков с учетом пробелов;
- описание формируется кусками текста со страницы сайта;
- отсутствие интеграции с социальными сетями;
- наличие иконок.
- размер сниппета — 160 знаков с пробелами;
- описание формируется с учетом description;
- присутствует интеграция с Google+;
- отсутствуют иконки.
Настройка расширенных сниппетов в Яндексе
Яндекс.Вебмастер
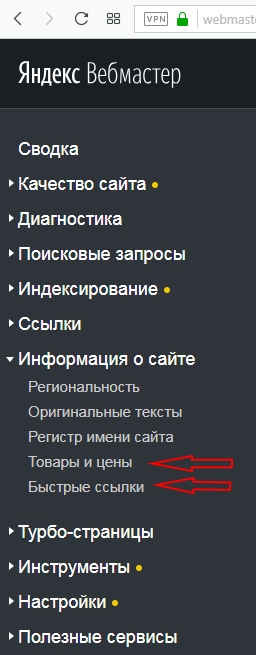
Выберите сайт в выпадающем списке сверху, если у вас их несколько. В меню Информация о сайте особый интерес представляют пункты Быстрые ссылки и Товары и цены .
Раздел Быстрые ссылки содержит информацию о том, как именно робот Яндекса создаёт эти ссылки. Он определяет наиболее посещаемые страницы сайта и создает быстрые ссылки при следующих условиях, указанных в руководстве:
- На основные разделы и страницы можно перейти с главной страницы сайта;
- Короткие и понятные названия страниц точно отражают их содержание;
- Разделы и подразделы выделены в меню;
- Выполненные в виде картинок ссылки имеют заполненный атрибут alt , соответствующий их назначению;
- Содержимое элемента title совпадает с заголовком (выделен элементом h1 ) и с текстами внутренних ссылок, которые ведут на эту страницу. Здесь находят место правила перелинковки.
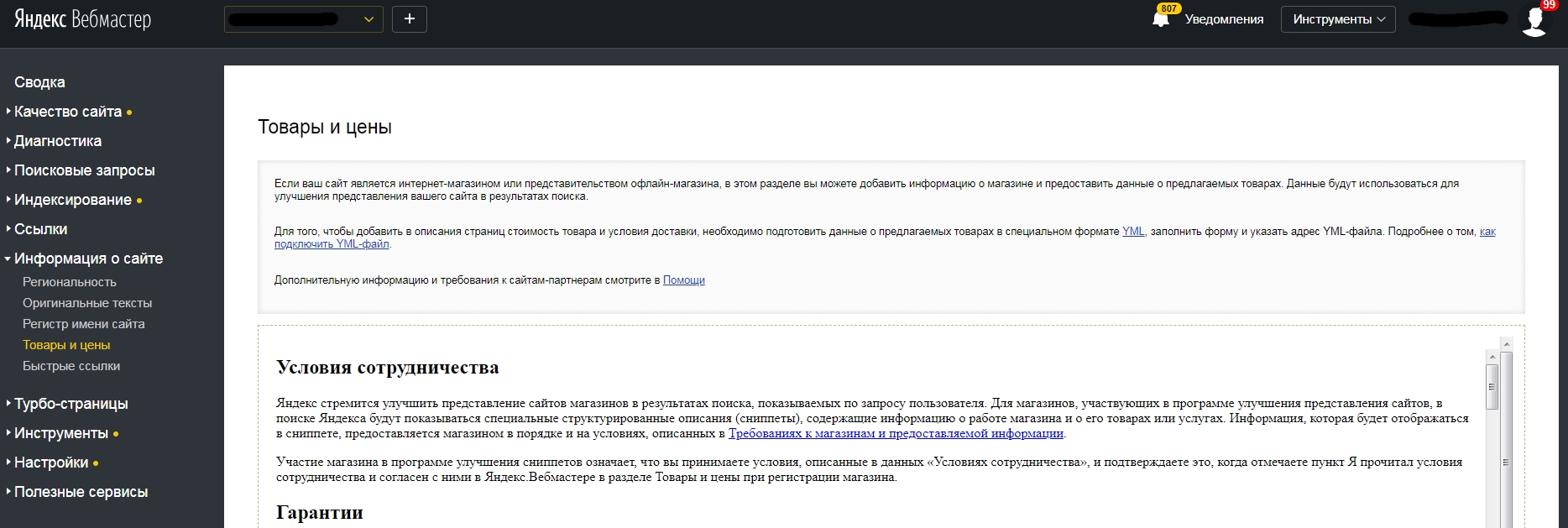
В разделе Товары и цены владельцы интернет-магазинов могут загрузить YML-файл с каталогом наименований и прайс-листом. Благодаря этому, в расширенном сниппете также отобразится информация о товаре, которому релевантен запрос.
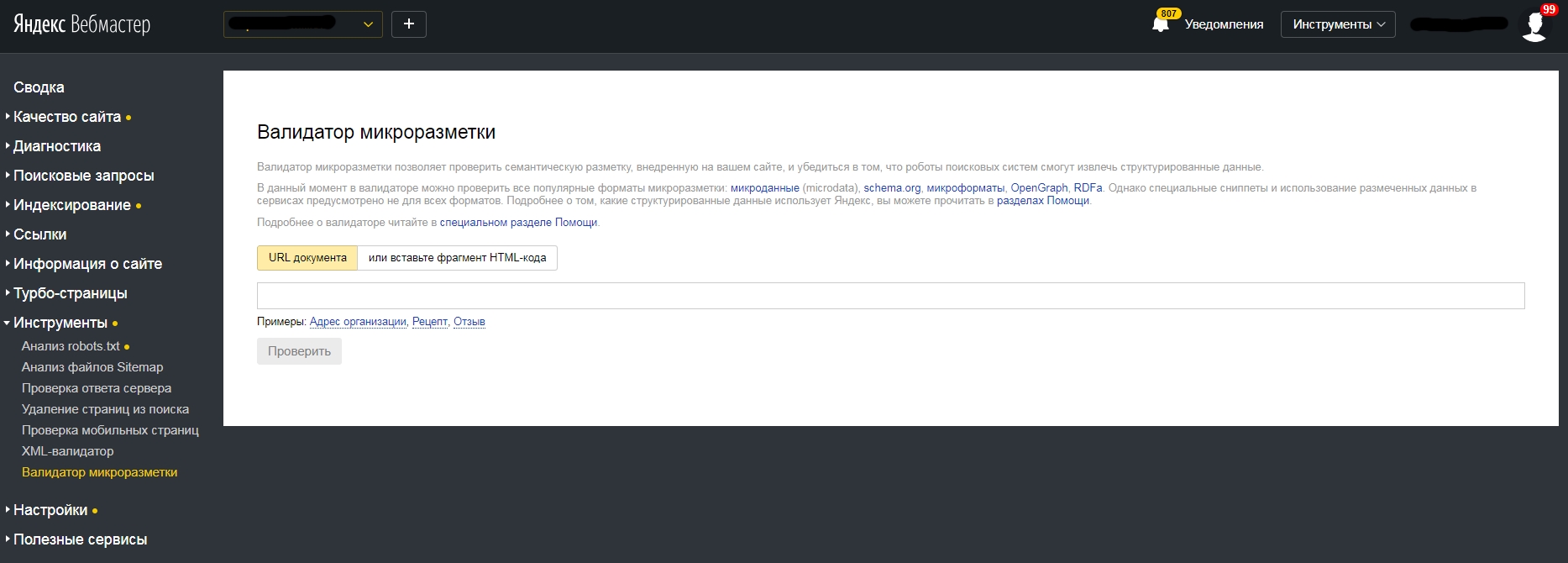
Более сложный путь, реализующий больше возможностей — это внедрение микроразметки. Чтобы сделать это, воспользуйтесь Валидатором микроразметки в меню Яндекс.Вебмастера.
Настройка расширенных сниппетов Google
В Google для расширенных сниппетов, к сожалению, отсутствует подобный инструмент. Расширенные сниппеты в нём можно настроить только с помощью ручных манипуляций с кодом — предварительно придётся освоить семантическую или микроразметку.
Внедрение микроразметки
В этом стандарте вёрстки определённому элементу на странице соответствует собственный идентификатор — атрибут в исходном коде. С помощью идентификаторов вы помогаете поисковым роботам находить и индексировать содержимое страниц, а также отображать его в результатах поиска.
Основные поисковики и, в первую очередь, Google, разработавший семантическую разметку совместно с Microsoft и Yahoo, понимают и используют единую схему schema.org. Её ещё называют «словарь микроразметки». Именно благодаря микроразметке поисковая система, анализируя сайт, поймёт, где указано название товара, где размещён адрес, телефон и другие данные. Эта информация подгружается в сниппет.
Изучив и усвоив общие принципы, вы сможете управлять различными параметрами, выводимым поисковой системой в расширенном сниппете через семантическую разметку.
Для удобства веб-мастеров в открытом доступе представлен ряд генераторов разметки, которые помогут создать код быстрее.
Полученные атрибуты размещаются в исходном коде в соответствии с логикой их содержания. Также можно перенести и сохранить размеченный код целой страницы с проставленными атрибутами.
В принципе, можно сгенерировать весь код в автоматическом режиме, но потребуется ввести всё содержимое страницы, чтобы получить соответствующую Schema.org разметку.
Проверить разметку и отображение структурированных данных в сниппете можно при помощи инструмента Google.
А также через дополнительный инструментарий в личном кабинете SearchConsole.
Многое здесь зависит от типа сайта. Это может быть блог, контентный сайт, магазин. Исходя из данной специфики, можно определить подходящие атрибуты, которые имело бы смысл внедрять. Микроразметка — большая отдельная тема, объём работы по ней может быть существенным. Главное здесь — не усложнять без необходимости.
Основные виды микроразметки
В процессе настройки микроразметки вы будете прибегать к самым популярным общепринятым типам.
Один из них — Open Graph . Наличие разметки Open Graph позволяет соцсетям считывать, какие именно элементы размещать в предпросмотре, если вы делаете репост страницы в один из своих аккаунтов. Если страница не содержит разметки, соцсеть подбирает превью и текст в случайном порядке. Стандарт уже внедрён в Facebook, Вконтакте Twitter, Telegram, WhatsApp, Viber.
Другой распространённый тип — «хлебные крошки», Breadcrumbs. Эта разметка позволяет пользователю понять, где он находится с помощью визуализированной навигационной цепочки. Например, для магазина бытовой техники возможен путь Электроника — Ноутбуки — Sony .
Сбор и анализ сниппетов конкурентов
Примеры сниппетов конкурентов помогут понять, на что стоит обратить внимание. Для этого можно использовать парсер — программу, которая подскажет, как правильно сделать сниппет, и соберет описание по ключевым запросам. Она отследит среднюю длину сниппета, наличие ключевых слов и других факторов.
Пиксель Тулс
Платформа отслеживает и анализирует ключевые параметры продвижения, в том числе и сниппет. Сервис исследует ключевые слова, длину описания, текстовый блок. Но у Пиксель Тулс достаточно узкая направленность и ограниченный функционал, например, он не позволяет оценить эффективность показа.
MegaIndex
Это комплекс инструментов для продвижения и аналитики бизнеса в интернете. Он находит описание сайта по ключевым словам и регионам. Парсер ориентирован в первую очередь на оценку эффективности показов, чтобы наглядно увидеть сильные и слабые стороны существующего сниппета. На основании полученных данных можно проследить, какие моменты нужно доработать.
Как изменить содержание сниппета
Если сниппет выглядит не так, как задуман, стоит определить, откуда проецируется текст. Description и Title можно доработать вручную, после чего страницы нужно отправить на переобход. Каждое изменение должно сопровождаться аналитикой, чтобы оценить, насколько внедренные методы помогли сделать сниппет более удобным и релевантным.
Как удалить описание из сниппета в Яндекс и Google
Яндекс предлагает следующие способы удаления:
- если его демонстрируют из Яндекс.Каталога, нужно внедрить в исходный код страницы мета-тег robots и применить директиву noyaca;
- если текст размещен на странице сайта, его можно скрыть, используя noindex;
- если ссылка размещена на странице сайта, ее можно запретить индексировать поисковой системой, используя rel=»nofollow».
Для Google удаление происходит с помощью мета-тега robots с атрибутом nosnippet.
Генераторы сниппетов
Генераторы — это инструменты для создания привлекательных сниппетов. Среди них можно выделить Пиксель Тулс , sd1 , Saney . Они помогают настроить параметры сниппета, посмотреть, как он будет выглядеть в поисковике, и предоставляют код для проектирования страницы. Это улучшает показатели поведенческих метрик, например, число переходов по ключевому запросу.
Заключение
Расширенные сниппеты — хорошая возможность заинтересовать своим сайтом в поисковой выдаче. Чтобы создать вовлекающий сниппет, нужно продумать его составные части, подобрать релевантные ключевые фразы, добавить иконки и учесть все факторы размещения. Правильное оптимизированное описание повлияет как на поведение аудитории, так и на позицию сайта в поисковых системах.
Эффективный маркетинг с Calltouch
- Анализируйте воронку продаж от показов рекламы до ROI от 990 рублей в месяц
- Отслеживайте звонки на сайте с точностью определения источника рекламы выше 96%
- Повышайте конверсию сайта на 30% с помощью умного обратного звонка
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Добавьте интеграцию с CRM и другими сервисами: более 50 готовых решений
- Контролируйте расходы на маркетинг до копейки
Функционал расширенных сниппетов позволяте значительно улучшать перфоманс страниц и поведенческие факторы. Путём оптимизации блоков в поисковой выдаче можно существенно увеличить степень интереса пользователей и CTR.
Источник