- Пиксель TikTok: как установить и работать
- Создание пикселя TikTok
- Установка пикселя TikTok через Google Tag Manager
- Настройка конверсий и событий
- Цель при переходе на страницу
- Клик по элементу
- Особенности учета
- Проверка работоспособности
- Статистика и аналитика
- TikTok в 9 видеоуроках: установка пикселя и настройка конверсий
- Содержание всего курса:
- Установка пикселя
- Настройка конверсий
- Установка и настройка пикселя TikTok
- Что такое пиксель TikTok
- Создание пикселя
- Установка пикселя вручную
- Установка через Google Tag Manager
- Настройка пикселя
- Определение события по клику
- Определение события по целевому URL
- Определение события по всплывающему окну
- TikTok Pixel Helper
- Проверка корректности срабатывания событий
Пиксель TikTok: как установить и работать
Пиксель TikTok — это счетчик рекламной системы TikTok Ads, позволяющий фиксировать конверсии и трафик, а также на основе этих данных создавать аудитории или ориентировать рекламу на выбранные цели.
Создание пикселя TikTok
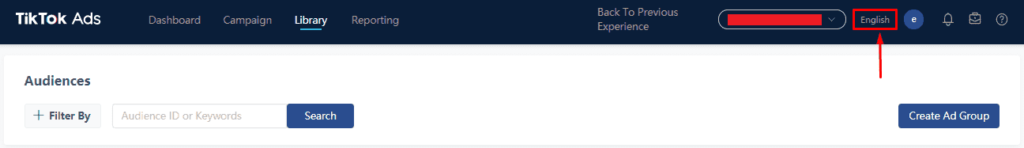
Вся инструкция написана для интерфейса на английском языке. Сменить язык можно, кликнув на English в правом верхнем углу.
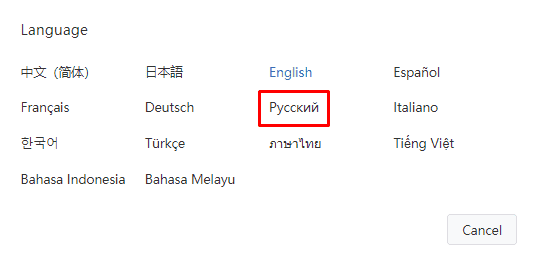
После чего нужно выбрать язык «Русский».
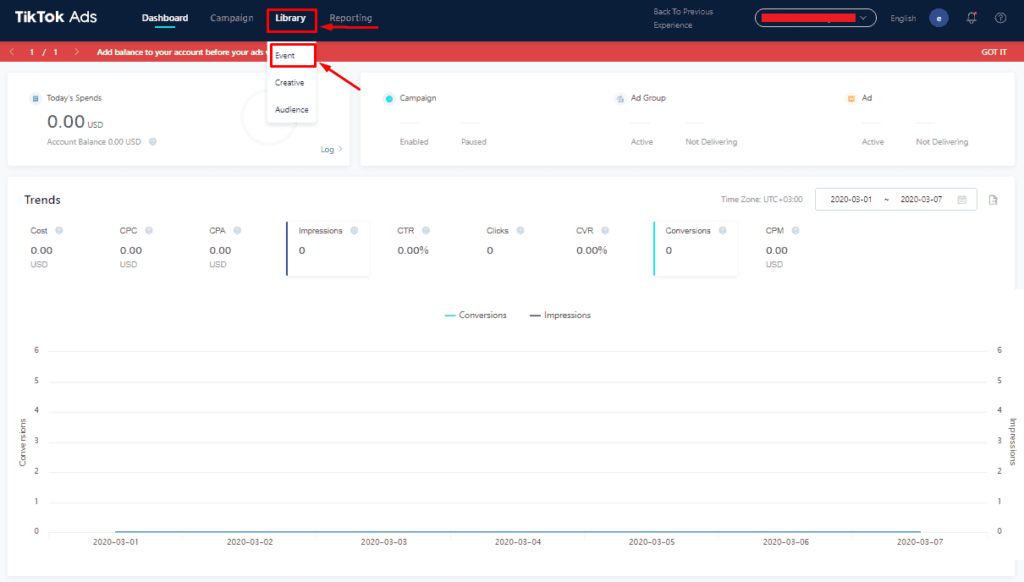
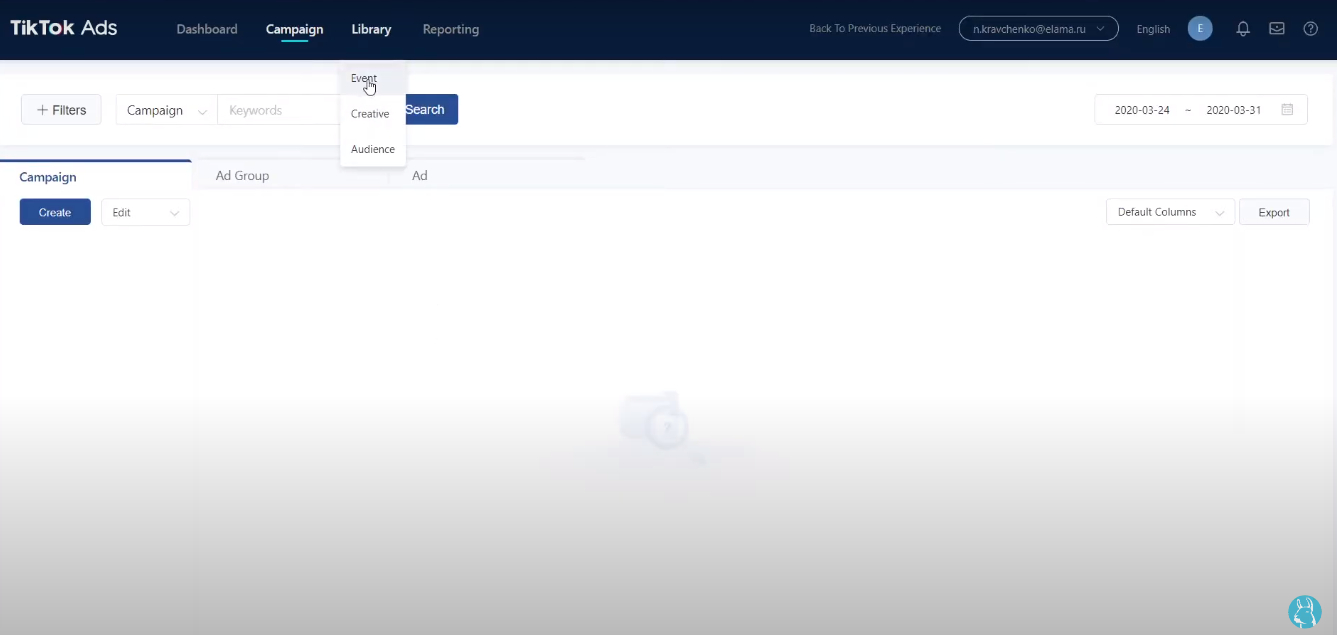
Для создания пикселя в рекламном кабинете TikTok потребуется в верхней части меню кликнуть на Library («Библиотека») — Event («События»).
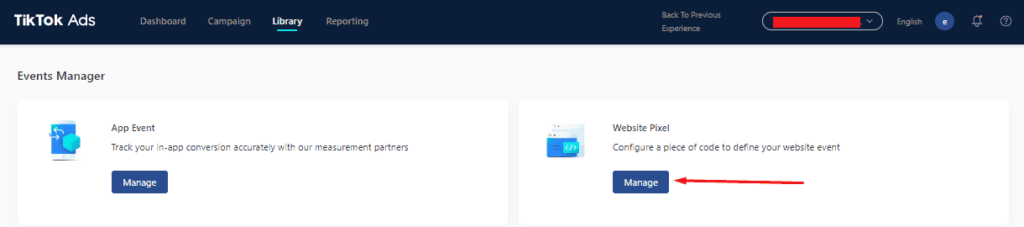
Далее выбираем Website Pixel («Пиксель»).
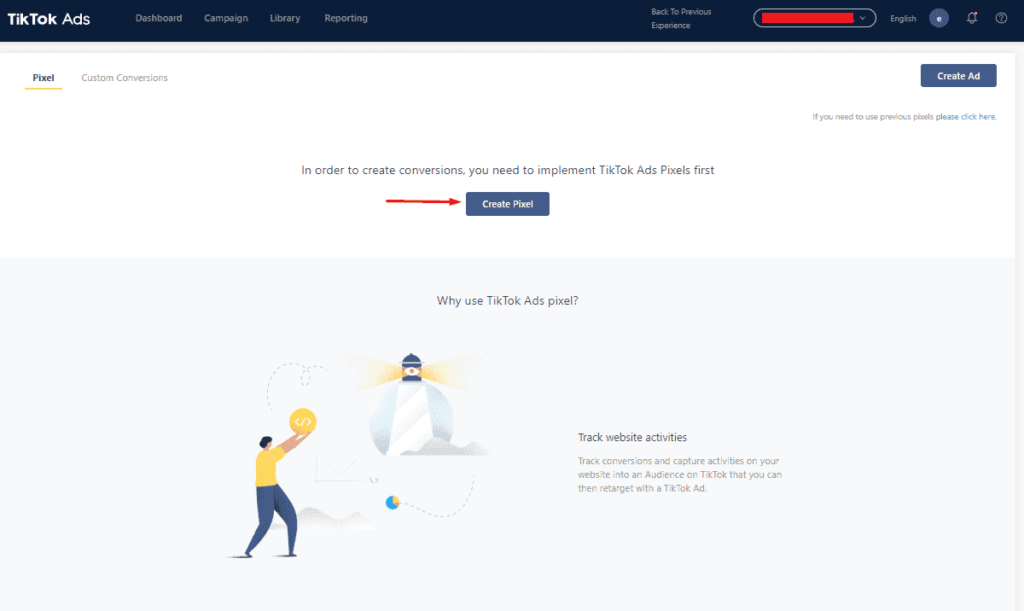
Нажимаем на Create Pixel («Создать пиксель»).
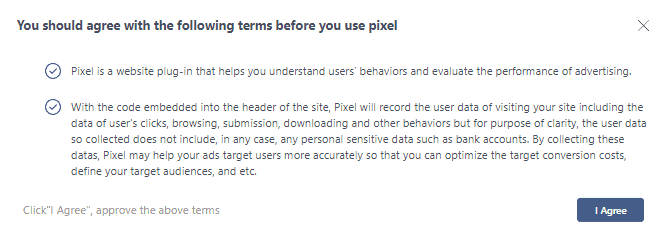
Принимаем условия использования сервиса.
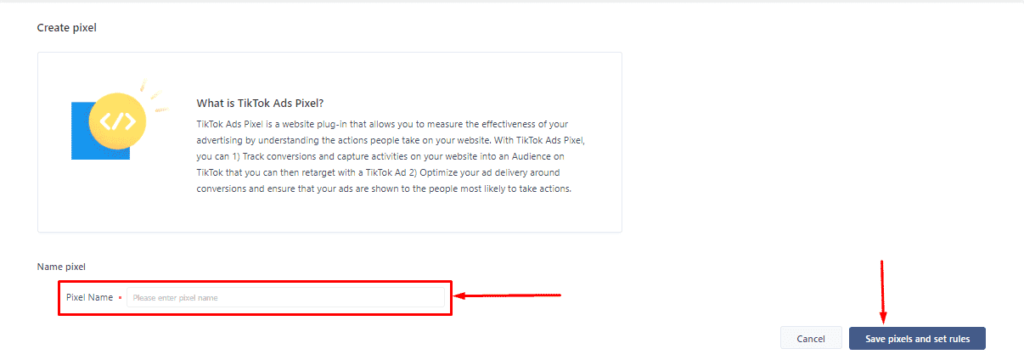
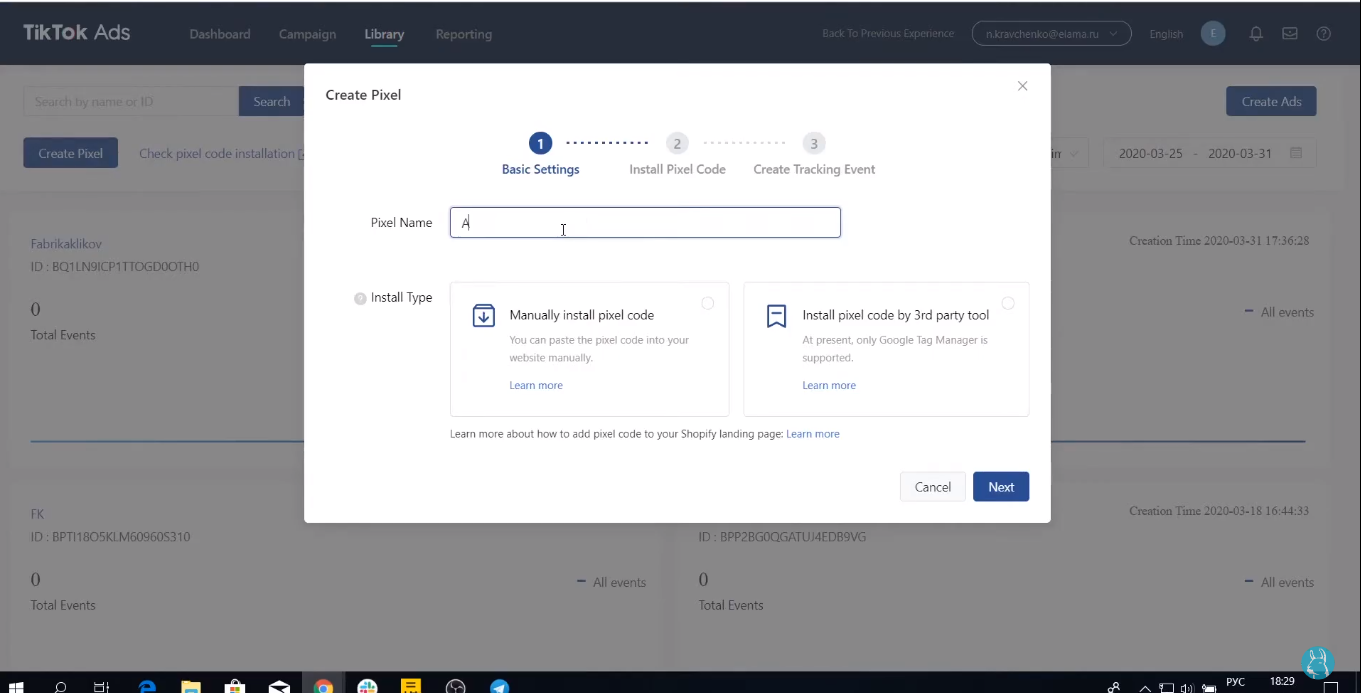
Даем название пикселю и нажимаем Save pixel and set rules («Сохранить пиксель и установить правила»).
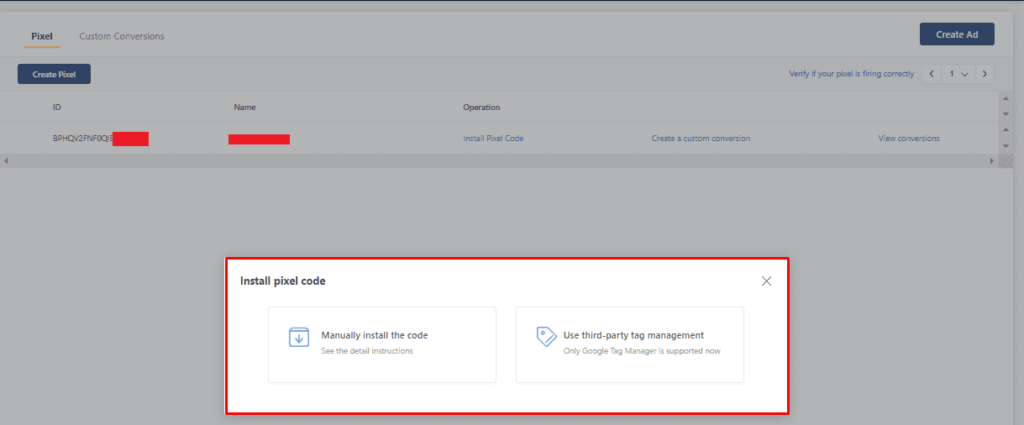
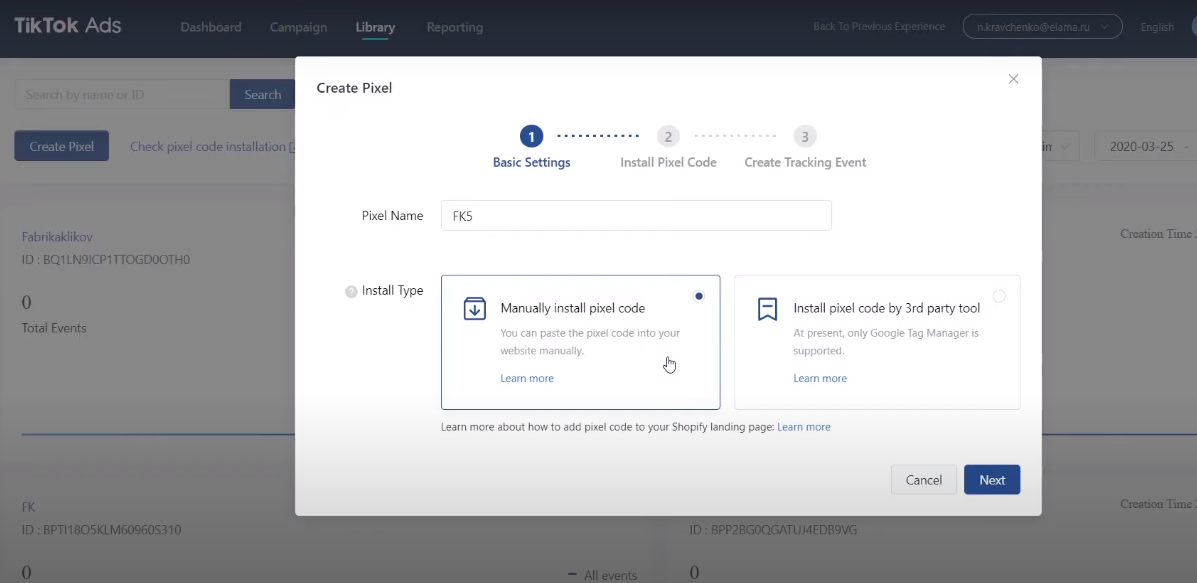
Выбираем способ установки:
- Вручную (Manually install the code).
- Через менеджеры тегов (Use third-party tag management).
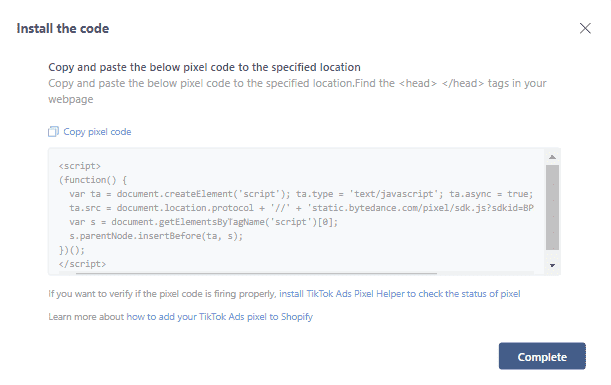
В случае с ручной установкой потребуется скопировать код пикселя и установить его в коде сайта между тегами и .
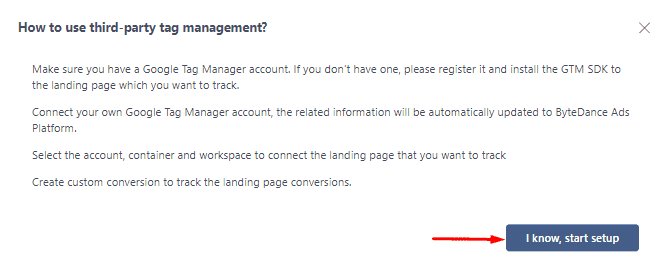
При выборе Google Tag Manager (если он установлен) потребуется ознакомиться с правилами установки и нажать на кнопку I know, start setup.
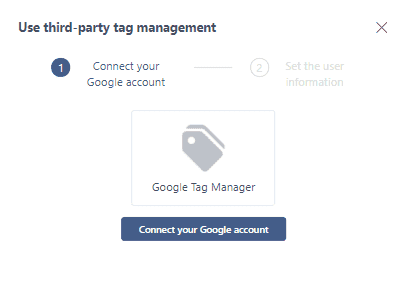
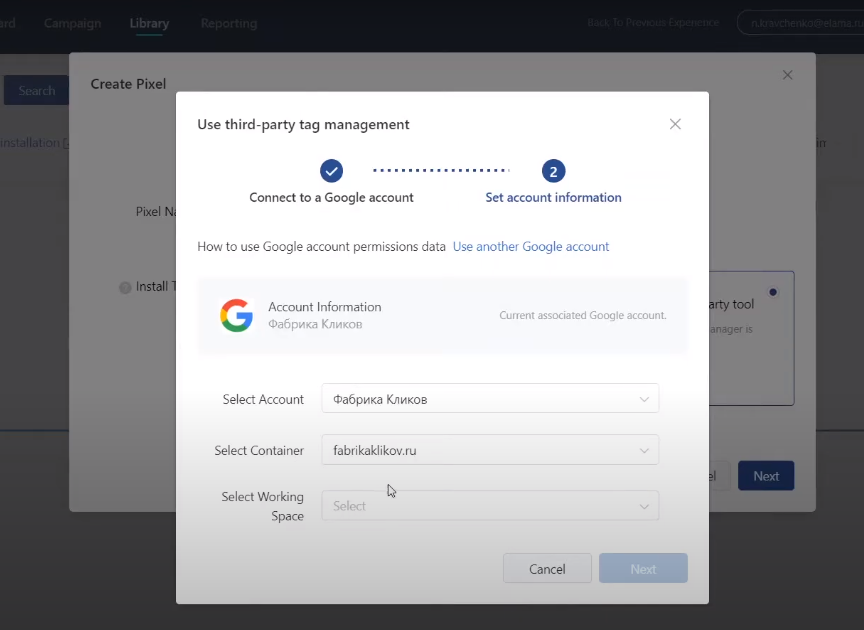
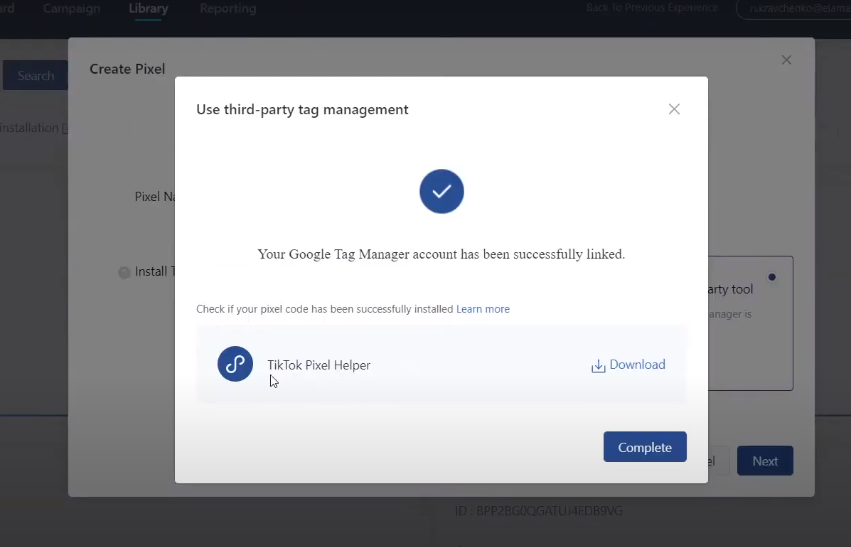
Подключаем аккаунт Google Tag Manager и система подскажет дальнейший способ установки.
Установка пикселя TikTok через Google Tag Manager
Получаем нужный код, кликнув на Install Pixel Code, выбираем ручную установку и копируем код.
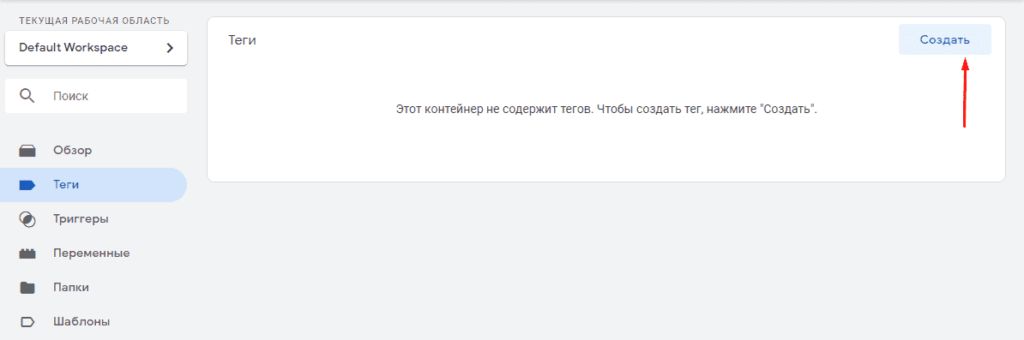
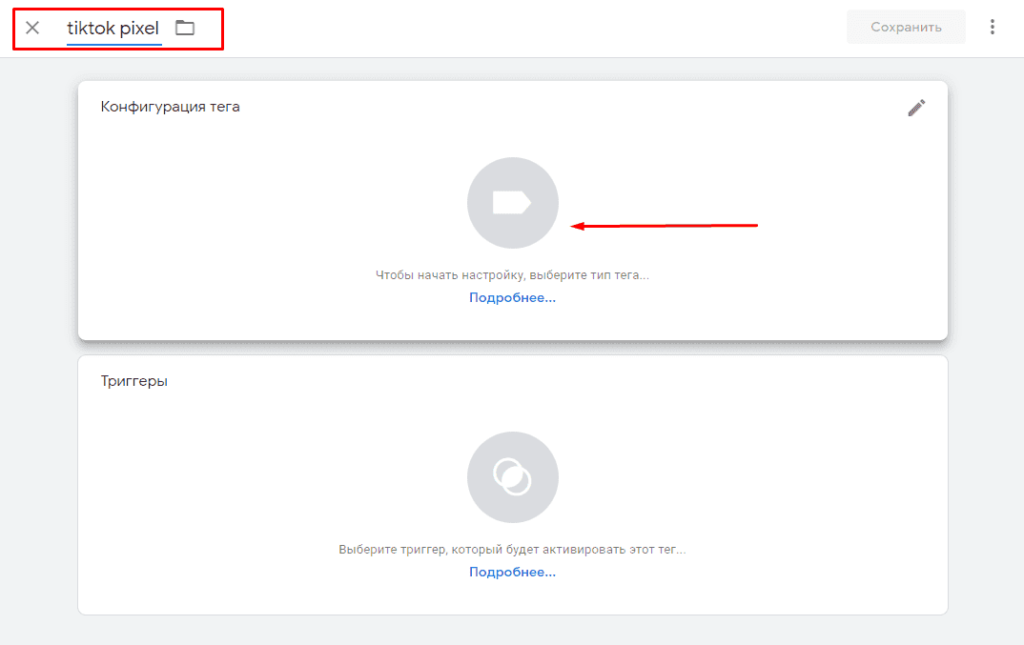
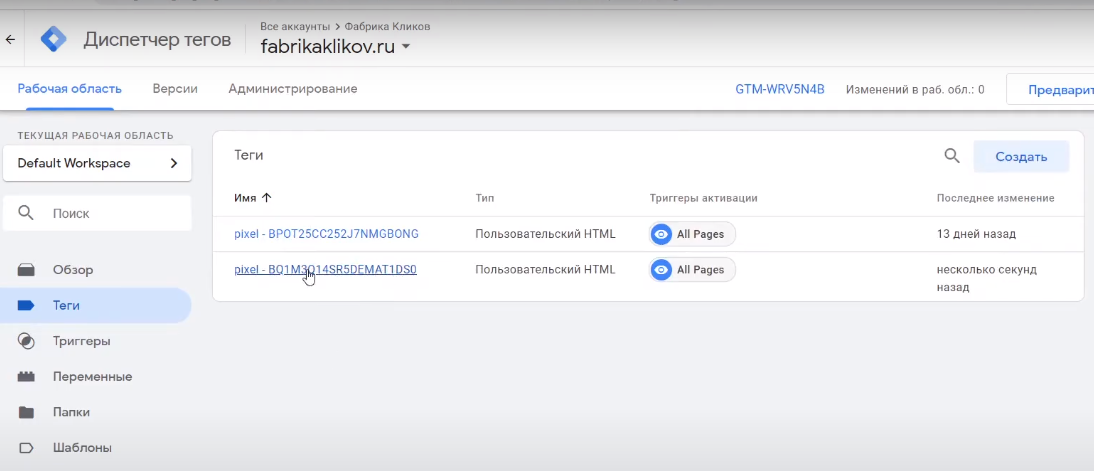
Далее переходим в Google Tag Manager и создам новый тег.
Даем ему название и выбираем тип тега.
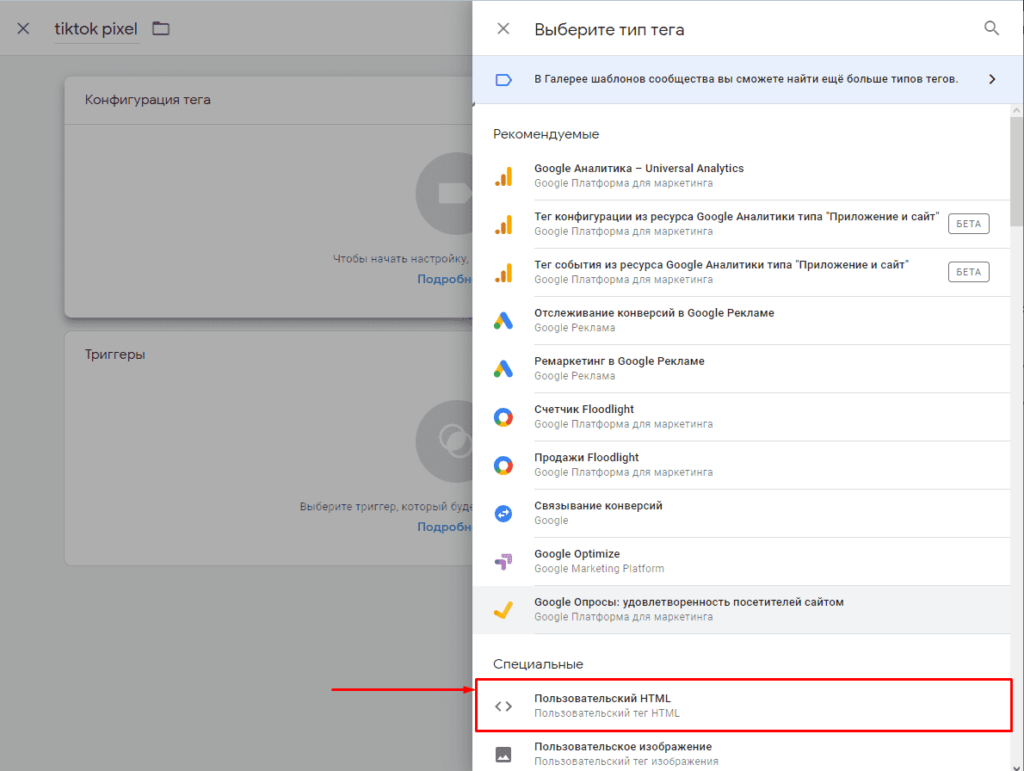
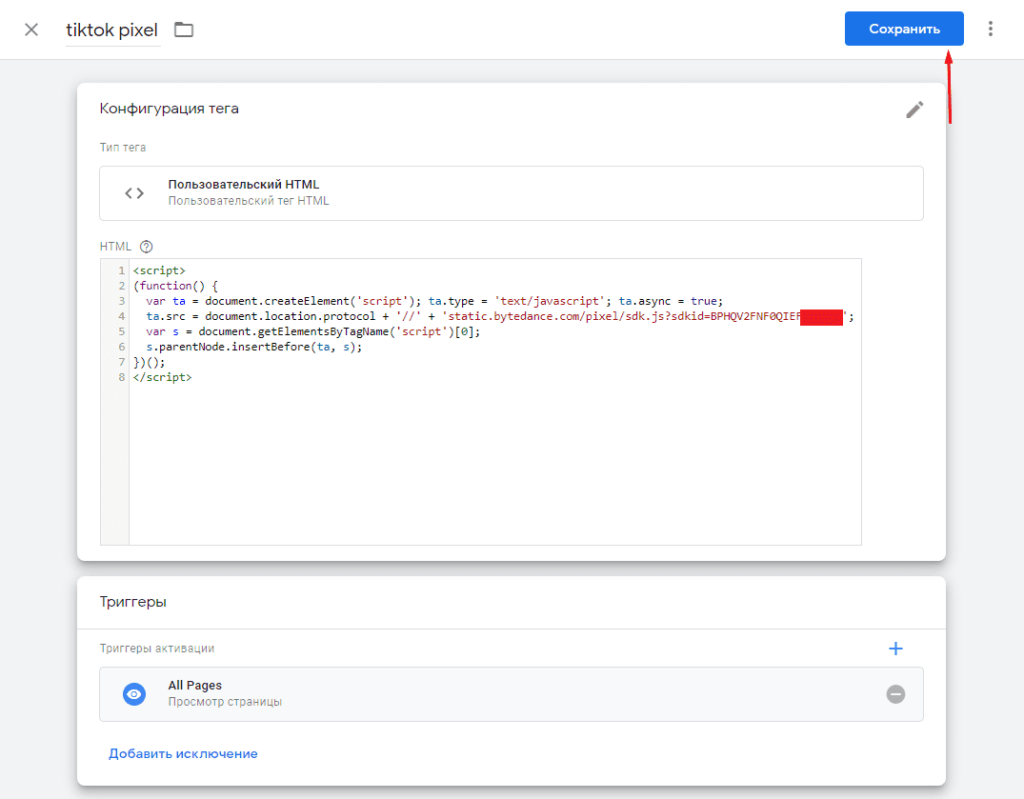
В выпавшем меню кликаем на «Пользовательский HTML».
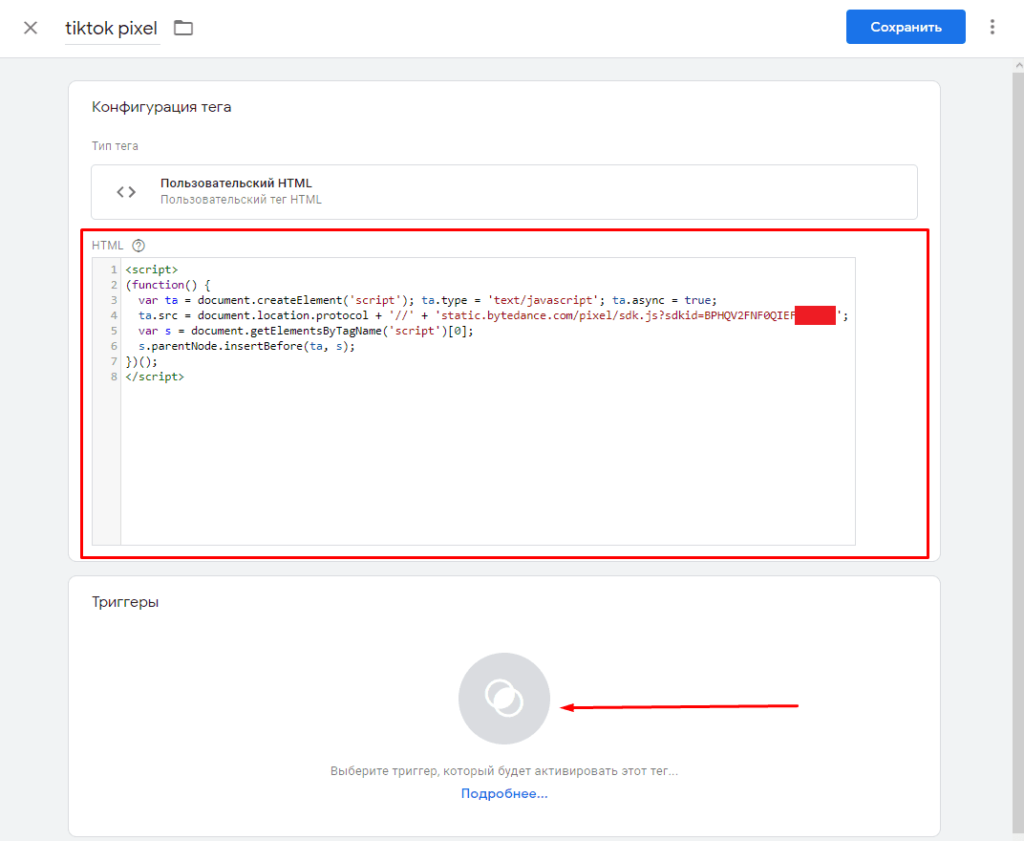
Вводим скопированный код и указываем триггер.
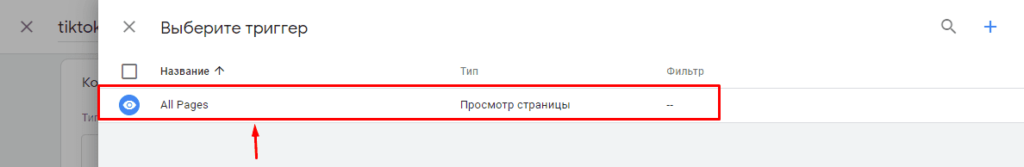
В качестве триггера выбираем «All Pages» (Все страницы).
Сохраняем тег и публикуем новую версию.
Настройка конверсий и событий
Важно! При создании пикселя вам потребуется сразу выбрать, какие конверсии будут настраиваться, так как в уже созданном пикселе создать их нельзя.
Соответственно, потребуется в самом начале создания счетчика выбрать все конверсии, которые вы будете учитывать, и уже после переходить ко остальным настройкам.
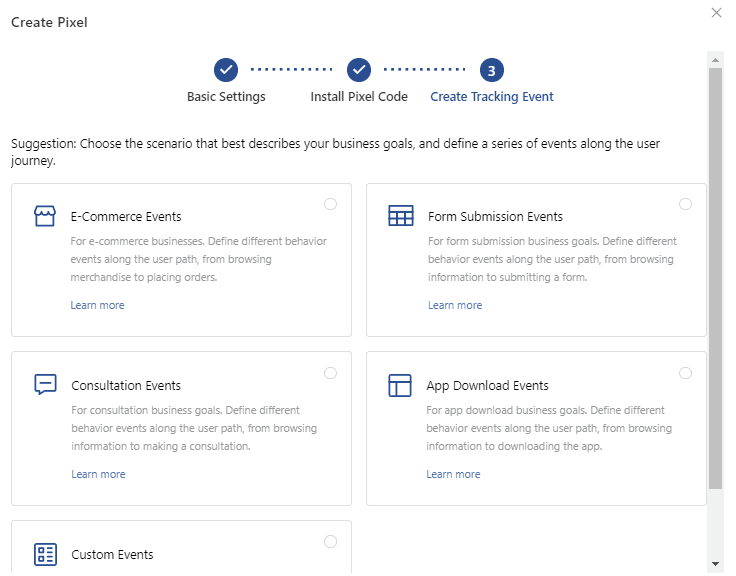
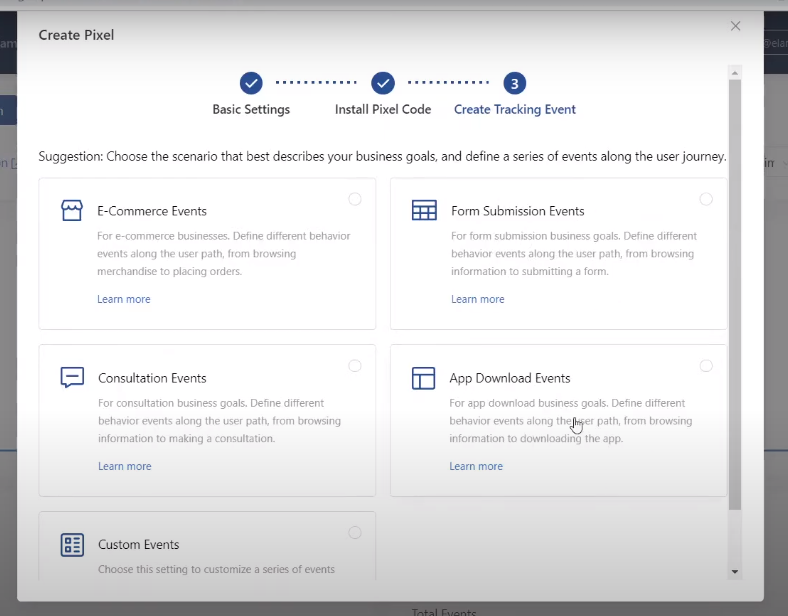
В первую очередь выбираем один из типов конверсий:
- E-commerce Events — события для отслеживания действий в интернет-магазине;
- Form Submission Events — события для отслеживания взаимодействий с формами;
- Consultation Events — отслеживание обращений для консультации или уточнения на сайте;
- App Download Events — события, связанные со скачиванием мобильных приложений;
- Custom Events — пользовательские.
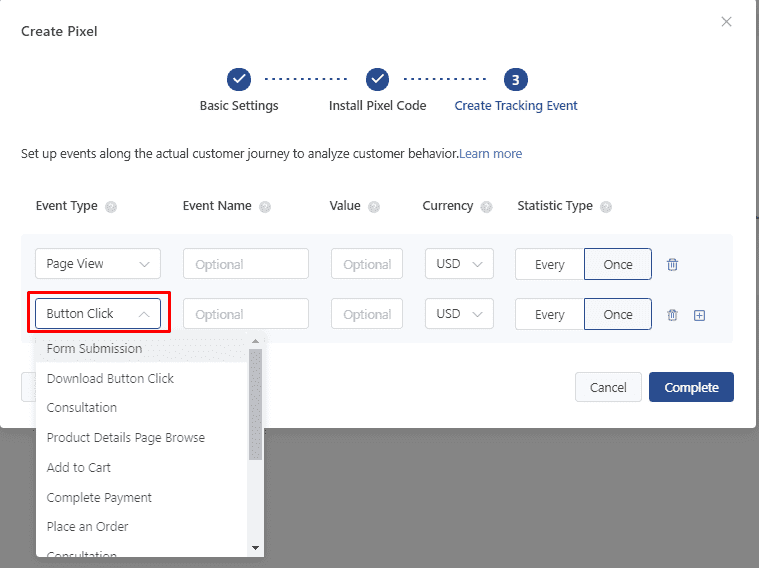
Рекомендую выбрать Custom Event: это позволит создавать любой вид конверсий, где можно при помощи простого конструктора использовать следующие типы целей:
- Form Submission;
- Download Button Click;
- Consultation;
- Product Details Page Browse;
- Add to Cart;
- Complete Payment;
- Place an Order;
- Consultation;
- User Registration;
- Details Page Browse (Consultation);
- Button Click (Consultation);
- Details Page Browse (Form);
- Button Click (Form).
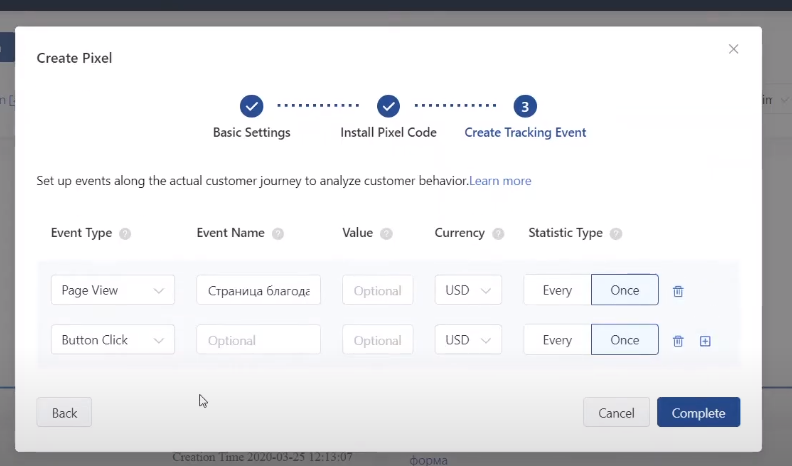
При создании цели необходимо выбрать тип учета конверсий, который может быть Every или Once (каждый или единичный). По умолчанию Once будет учитывать всего одну конверсию во время визита независимо от того, сколько раз она будет выполнена. В случае с Every будет учитываться каждая из нескольких конверсий, которые совершит пользователь во время визита.
Для установки цели сейчас можно использовать всего два типа активации:
- просмотр страницы;
- клик по элементу.
Цель при переходе на страницу
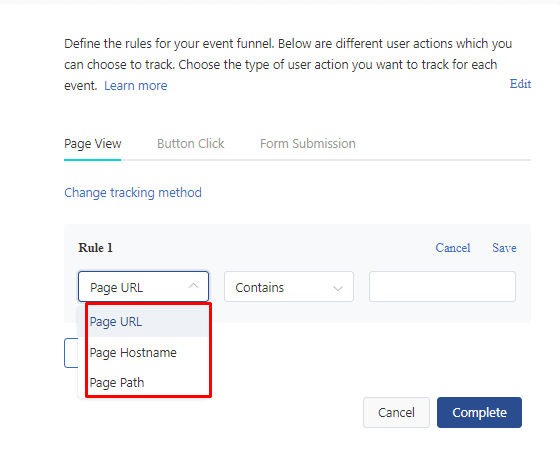
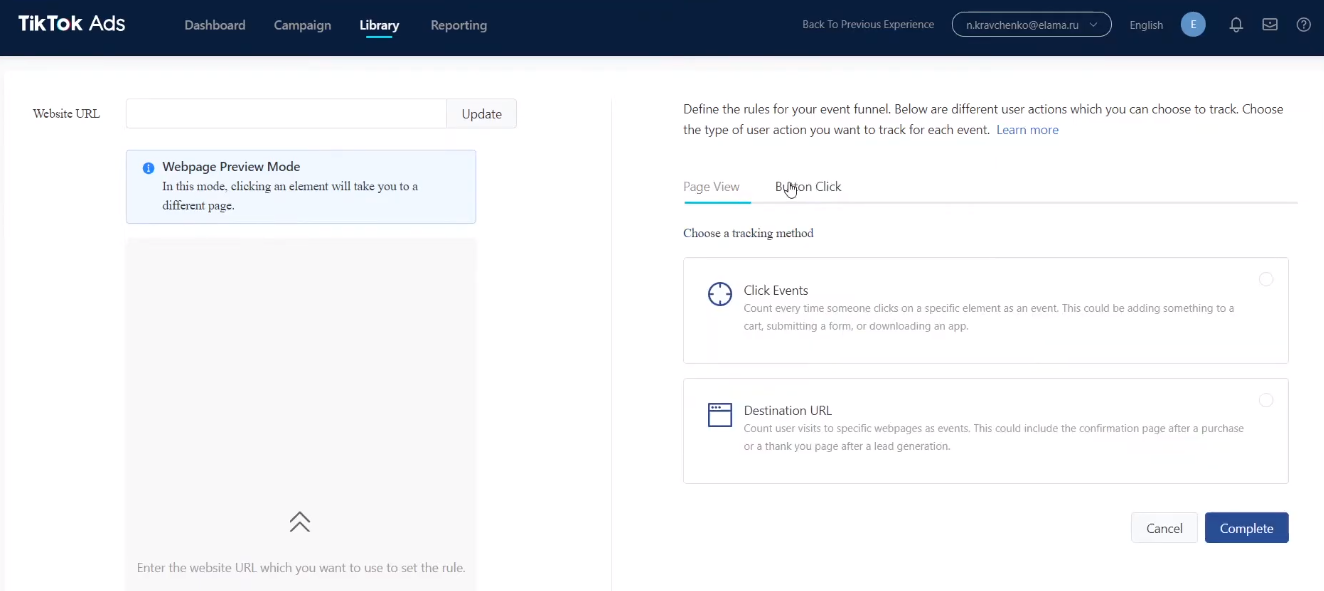
Для этой конверсии достаточно выбрать Page URL и один из типов соответствия:
- Contains (содержит);
- Equals (равно);
- Does not contain (не содержит).
После этого вводим адрес страницы, например, контактов.
Клик по элементу
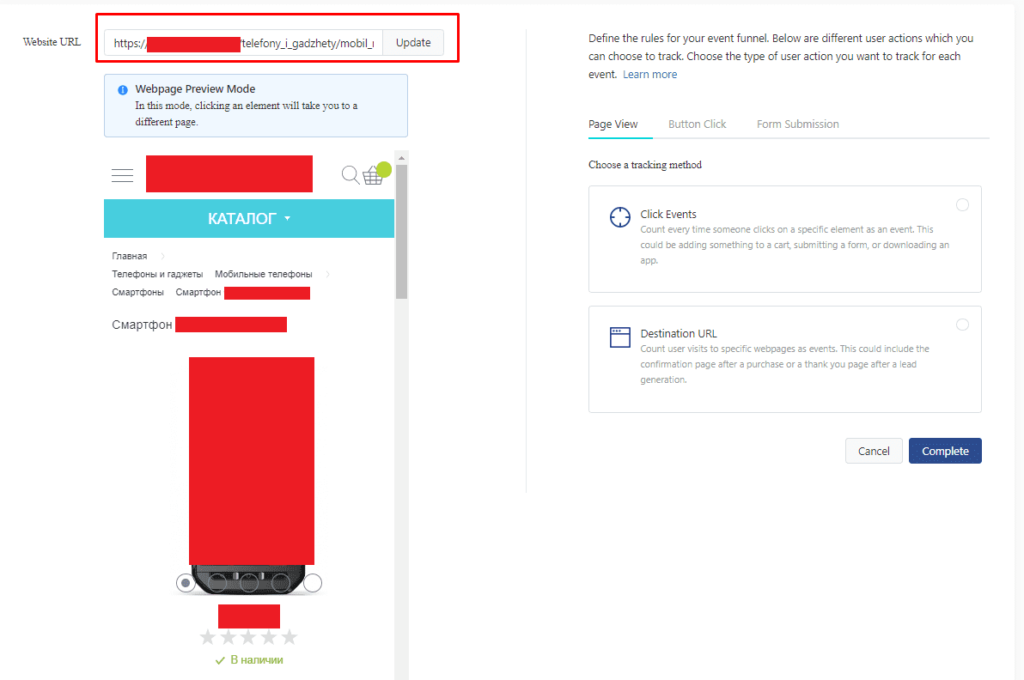
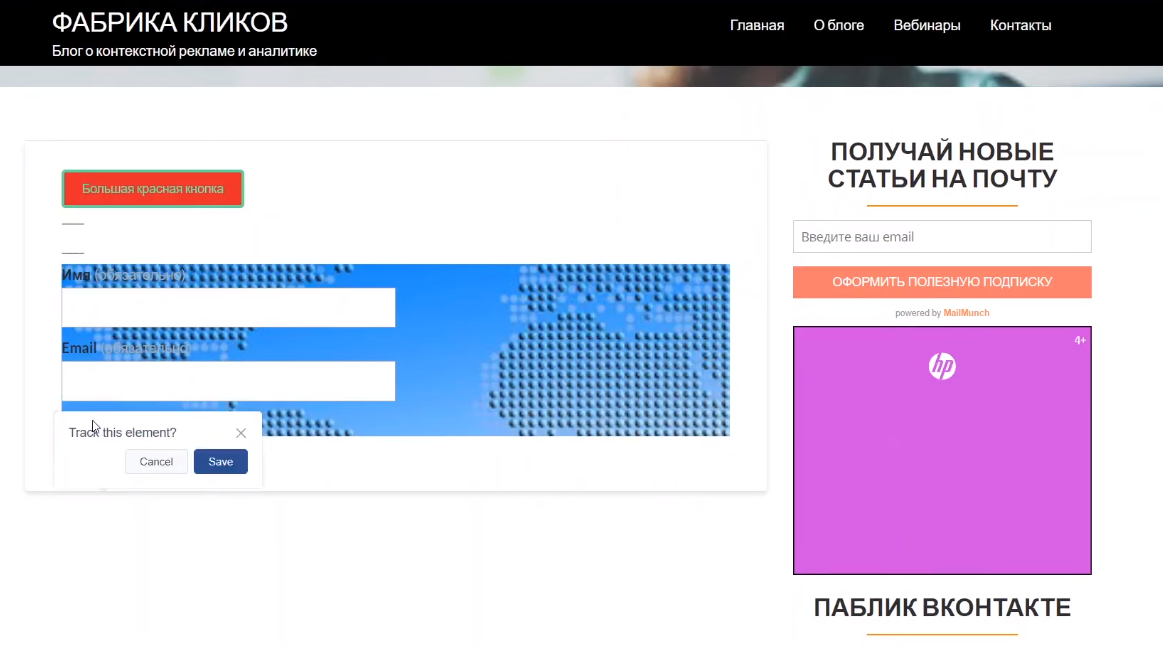
Настройка выполняется через простой редактор, в котором нужно ввести URL страницы.
Важно! В редакторе используется мобильная версия сайта.
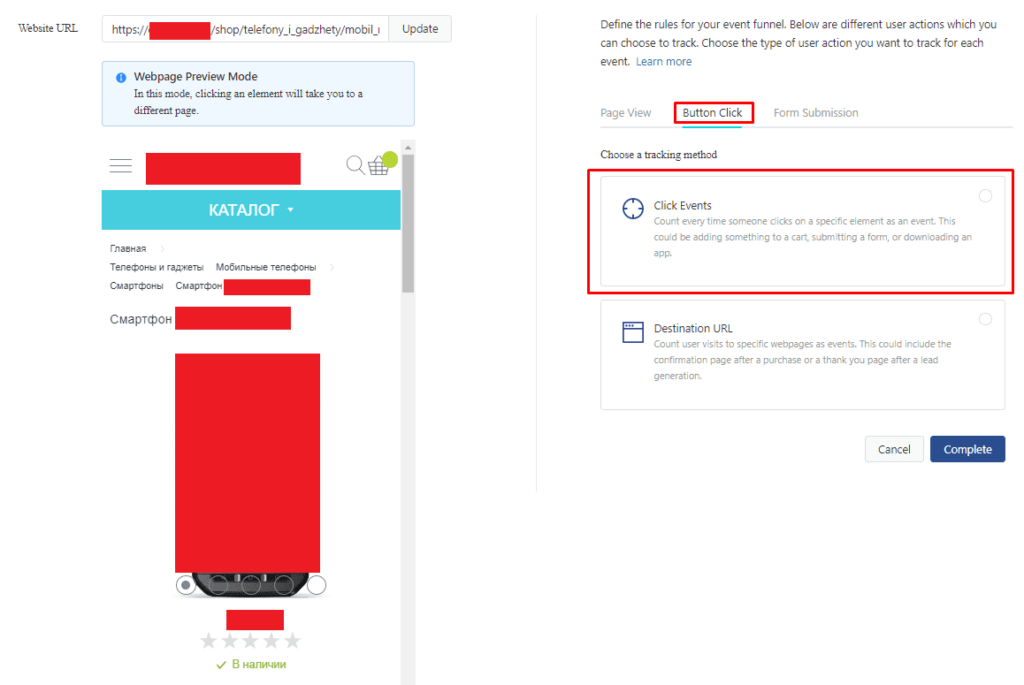
После кликаем на Click Events.
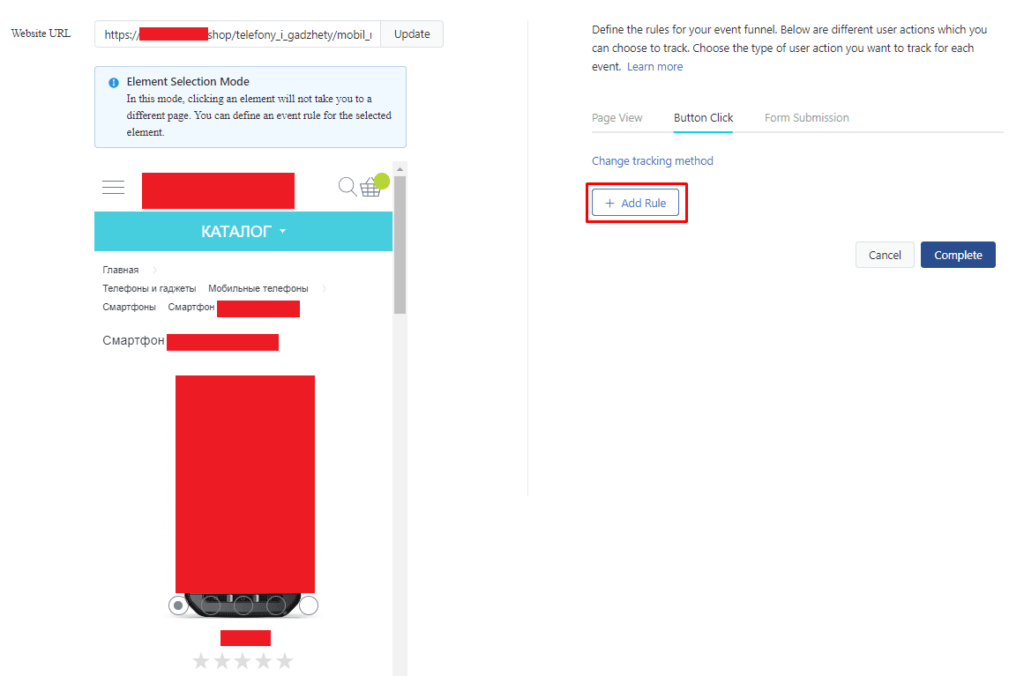
Добавляем правило (Add Rule).
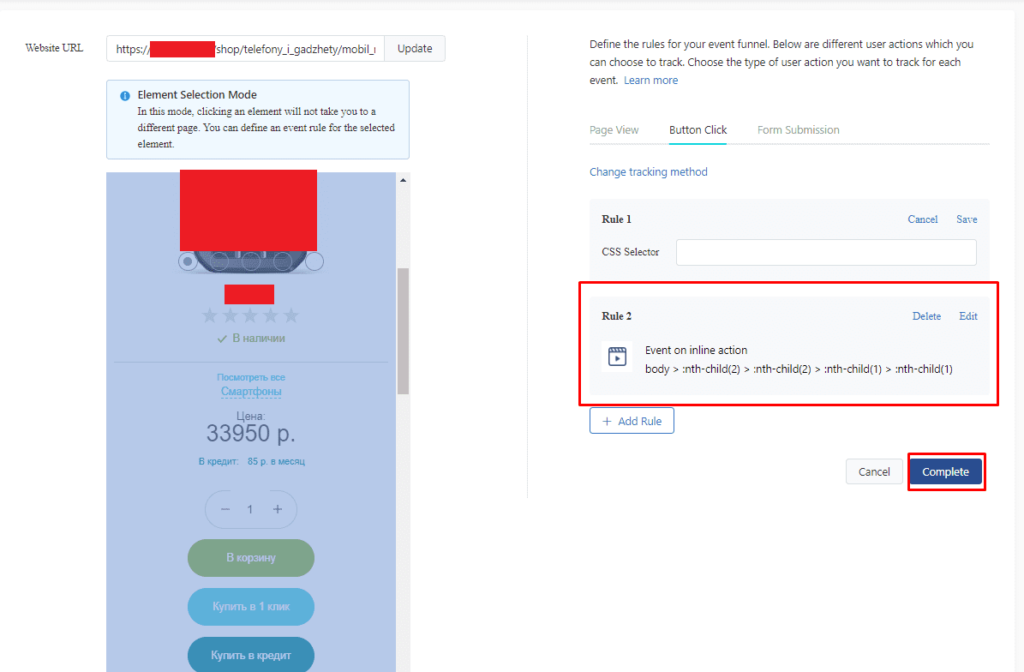
Далее выбираем элемент, по которому нужно кликнуть пользователю, чтобы цель считалась достигнутой. После этого система самостоятельно создаст правило, а специалисту не нужно будет проверять код и находить нужный CSS-селектор.
Особенности учета
Важно понимать, что в системе независимо от того, какой тип конверсий используется, можно выбрать всего два триггера: «Клик по элементу» и «Просмотр страницы». Поэтому конверсии, которые связаны с отправкой формы, будет крайне проблематично отслеживать.
В этом случае можно:
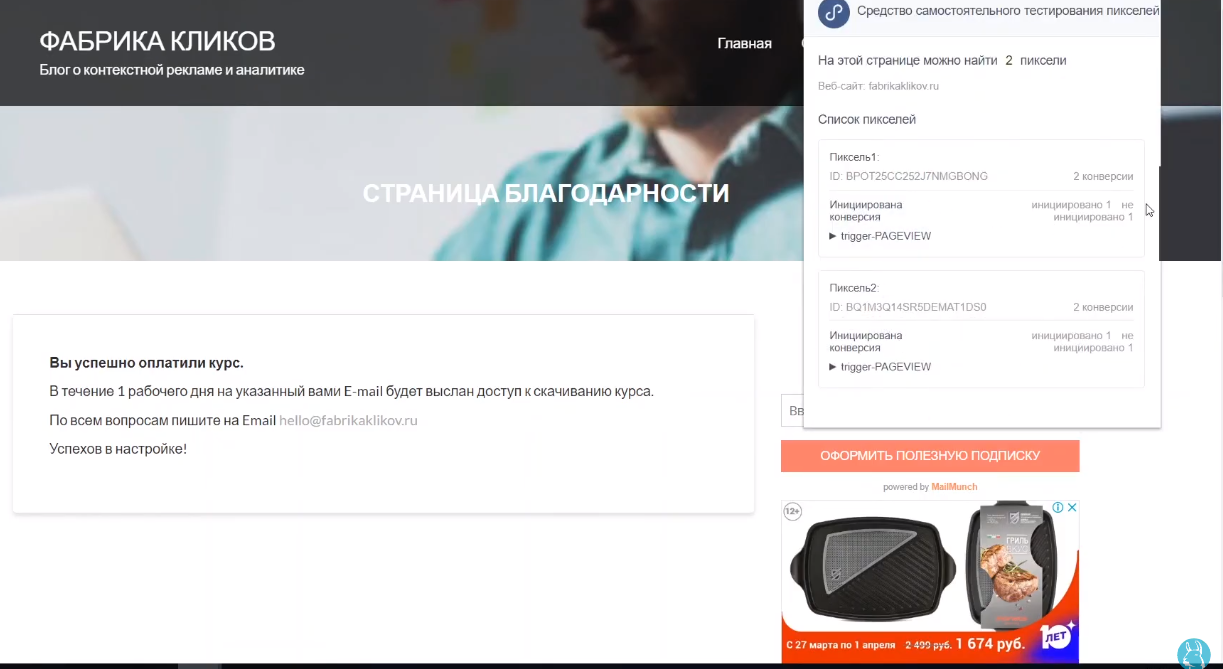
- После отправки формы перенаправлять пользователя на страницу «Спасибо». Не лучшее решение, но позволит учитывать только пользователей, успешно заполнивших форму.
- Использовать нижний уровень конверсии. Например, есть страница товара с кнопкой «Купить в один клик», после нажатия на которую открывается форма, которую надо заполнить и отправить. В этой ситуации рекомендуется использовать именно клик по элементу (кнопке).
Проверка работоспособности
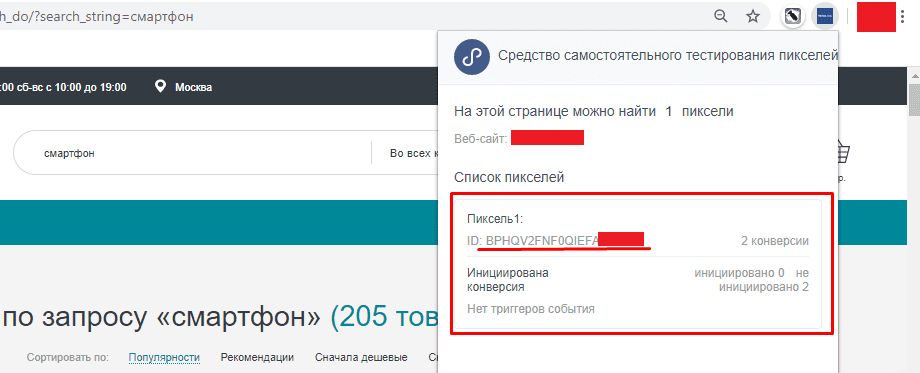
Чтобы проверить работоспособность пикселя и событий, следует использовать специальное расширение для браузера TikTok Helper:
После его установки переходим на нужный сайт, кликаем на расширение и смотрим, сработал ли пиксель.
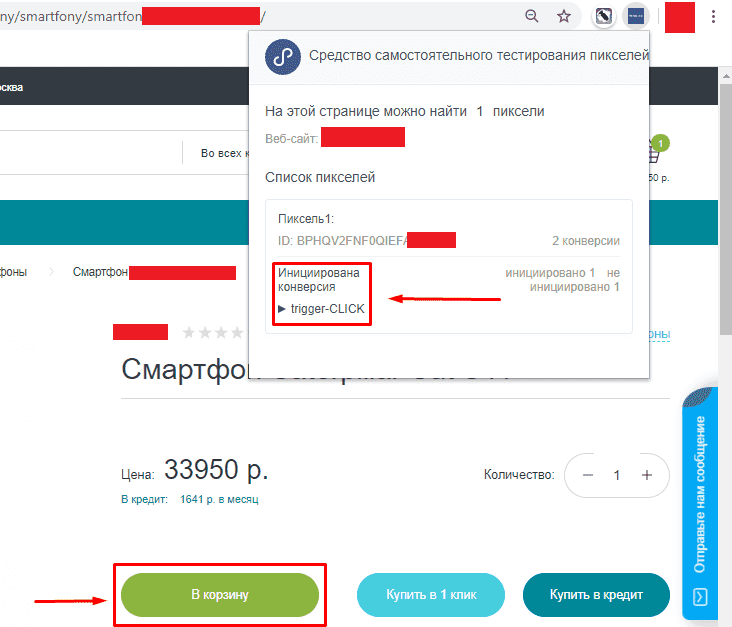
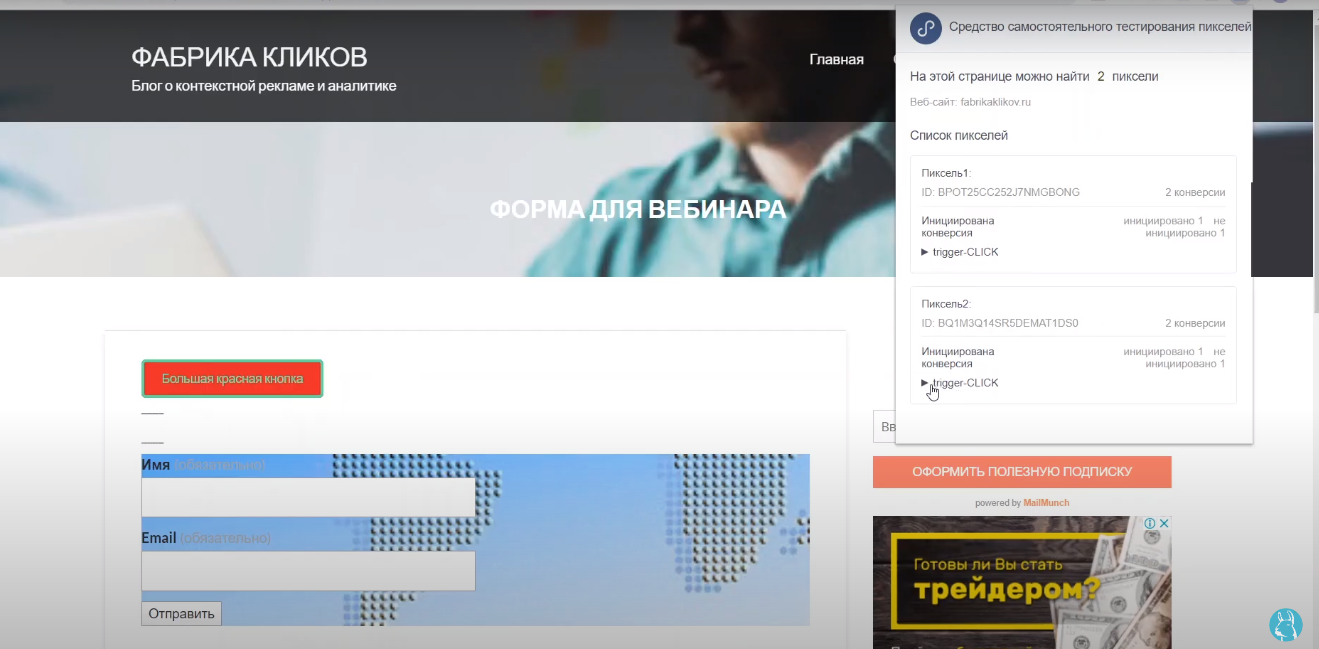
Если выполнить клик по нужному элементу, можно увидеть, что цель была зафиксирована.
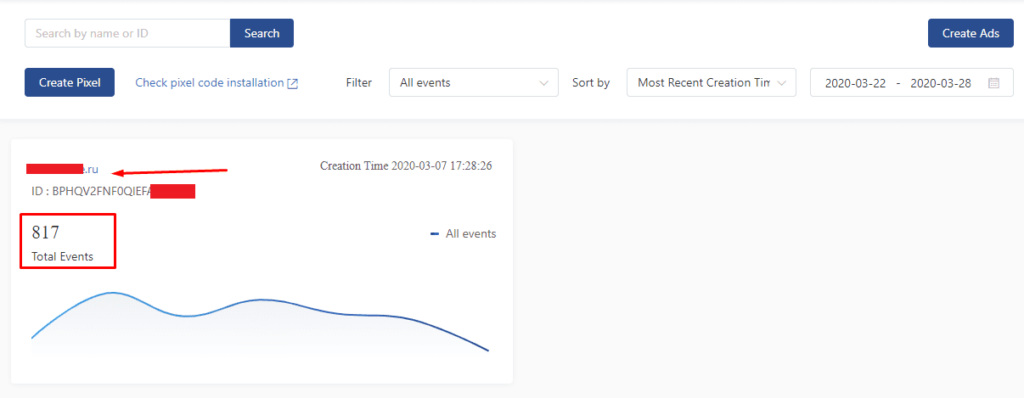
Статистика и аналитика
Чтобы посмотреть статистику по созданному пикселю, перейдите в TikTok Ads и выберите нужный.
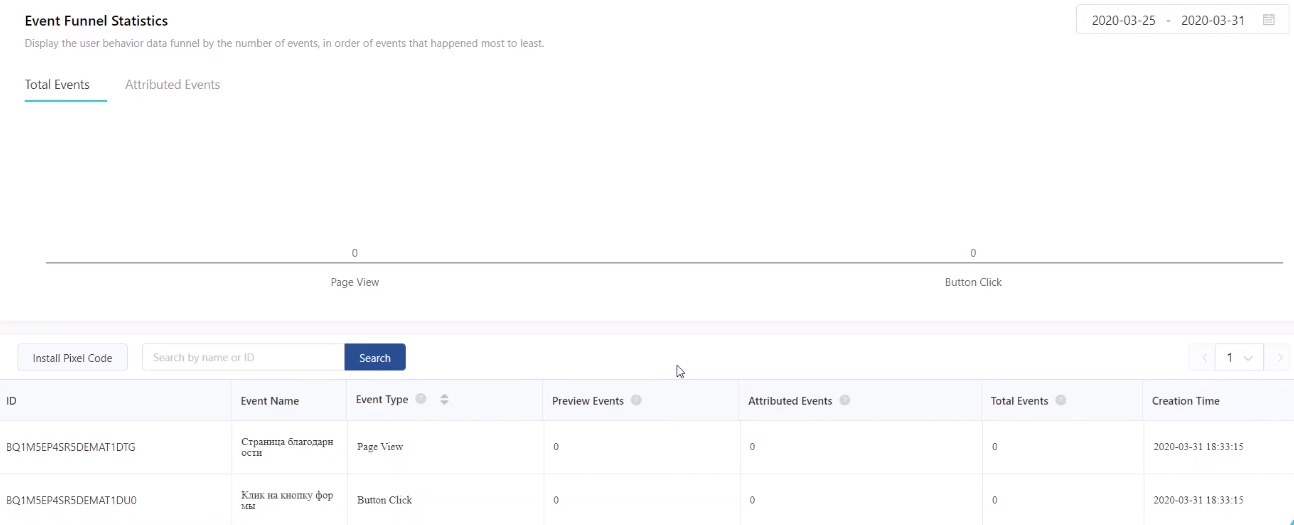
После этого можно увидеть гистограмму с типом событий и числом зафиксированных конверсий.
Источник
TikTok в 9 видеоуроках: установка пикселя и настройка конверсий
Продолжаем совместный спецпроект «Лайкни» и eLama «TikTok в 9 видеоуроках». В рамках проекта мы подробно рассказываем, что такое TikTok и как запустить в нем рекламную кампанию.
Содержание всего курса:
Сегодня мы публикуем пятый урок, из которого вы узнаете, как создавать и устанавливать пиксель TikTok Ads и как настраивать конверсии. Приятного просмотра. Скрипт вы найдете под видео.
Установка пикселя
Для начала вам нужно зайти в TikTok Ads и перейти в «Библиотеку», вкладка «События».
Система предложит два варианта отслеживания событий. Это события для приложений, но об этом в следующий раз. И пиксель для сайта. Нажимаем на кнопку и даем название новому пикселю.
К сожалению, удалить пиксель из TikTok Ads нельзя.
Есть два варианта установки пикселя: прописать его вручную в код сайта или использовать Google Tag Manager.
Если у вас уже создан аккаунт Google Tag Manager, просто нажимаете кнопку Connect to Google account. Вся информация из аккаунта подтянется автоматически.
Узнать, как создать аккаунт Google Tag Manager, можно из обучающего вебинара eLama.
После этого пиксель уже создан. Проверить это можно в «Диспетчере тегов».
Рекомендуем установить на сайт приложение для Google Chrome TikTok Pixel Helper, с помощью которого можно проверять корректность установки пикселя и различных событий.
Настройка конверсий
Далее необходимо создать события, которые вы будете отслеживать.
Выбираем то, что подходит и создаем события. Например, переход на страницу благодарности и клик на кнопку формы.
Далее мы попадаем на страницу, где эти события надо заполнить, добавив правила.
Теперь каждый переход пользователя на указанную страницу зафиксируется как достижение цели.
Чтобы отслеживать клики по кнопке, необходимо указать ссылку на страницу с формой и выбрать конкретный элемент.
Переходим в Pixel Helper и проверяем.

Если все в порядке, то через несколько минут все конверсии отобразятся на странице с событиями.
В следующих уроках мы подробнее разберем, как создавать аудитории и запускать рекламные кампании.
Следующее видео появится в ближайшие дни. Чтобы не пропустить новые уроки, подписывайтесь на наш телеграм-канал. Там будут анонсированы все уроки.
Источник
Установка и настройка пикселя TikTok
Социальная сеть TikTok завоевала огромную популярность в относительно короткие сроки и сейчас представляет собой потенциально выигрышную площадку для продвижения бизнеса с помощью рекламы. В этой статье мы расскажем о том, что такое пиксель TikTok, как он связан с рекламными кампаниями, как его установить и настроить.
Что такое пиксель TikTok
Пиксель TikTok — счетчик, который устанавливается на сайт для сбора информации о трафике и конверсиях. Имея эти данные, можно создавать группы аудиторий, на которые будут таргетироваться рекламные кампании в данном сервисе. В конечном итоге благодаря этому инструменту вы сможете повысить эффективность своей рекламы.
Счетчик представляет собой фрагмент кода HTML, который вручную или с помощью Google Tag Manager устанавливается на сайт.
Кроме группирования аудитории по определенным признакам, пиксель позволяет настраивать цели рекламы и анализировать ее результативность. Качество работы и функционал автоматических стратегий здесь отстает от Facebook, но при правильном подходе все равно позволяет добиться весомой отдачи от рекламных кампаний.
Создание пикселя
В TikTok, как и в других социальных сетях, есть рекламный кабинет. Пиксель настраивается именно в нем. Интерфейс кабинета переведен на русский язык, что в целом должно упрощать взаимодействие, но местами встречается явно машинный перевод, который бывает сложно понять.

TikTok For Business
Итак, на первом этапе регистрируемся на платформе TikTok For Business. Для этого понадобится электронная почта / номер телефона и пароль.

Создание учетной записи
Далее заполняем данные рекламного профиля: название, страну, номер телефона.
После этого попадаем в кабинет TikTok Ads. Как мы уже сказали, перевод на русский здесь хромает, поэтому меняем язык интерфейса на английский. Чтобы создать пиксель, открываем вкладку «Assets» в верхнем меню и кликаем на «Event».

Кликаем здесь
Система предложит два варианта: пиксель для трекинга трафика в приложениях или на сайте. Выбираем второе и принимаем соглашение.

Выбираем «Website Pixel»

Нажимаем «Create Pixel»
Вводим название пикселя и выбираем подходящий тип установки. Мы рассмотрим оба варианта: вручную и с помощью Google Tag Manager.

Вводим название пикселя и выбираем тип установки
Установка пикселя вручную
Выбираем соответствующий пункт. В открывшемся окне видим код пикселя, копируем его и помещаем в блок HTML-кода вашего сайта.

Установка пикселя вручную
Установка через Google Tag Manager
В случае выбора этого варианта TikTok запрашивает доступ к аккаунту в Google. Проходим все этапы (выбор учетной записи, выбор контейнера и рабочей области) и открываем доступ. Пиксель автоматически добавляется как пользовательский
html-тег в Google Tag Manager и активируется на всех страницах сайта (триггер активации — «All Pages»).

Установка через Google Tag Manager
Код, полученный первым способом (вручную), также можно добавить в Google Tag Manager. Для этого:
- В меню слева выбираем пункт «Теги», нажимаем «Создать».
- Выбираем «Пользовательский» тип тега.
- В качестве триггера активации указываем «All Pages».

Создаем тег

Выбираем тип тега
Из этих двух способов установки пикселя и других счетчиков предпочтителен второй, через GTM, поскольку он требует минимальных изменений в коде сайта.
Настройка пикселя
Переходим к следующему этапу — настройке, а точнее к созданию конверсий и выбору условий их срабатывания.

Настройка пикселя
Конверсия — определенное действие (событие), которое пользователь совершает на сайте. В TikTok доступны следующие типы:
- E-Commerce Events. Подходит для отслеживания действий в интернет-магазинах и на сайтах, на которых подключена электронная коммерция.
- Form Submission Events. Нужен для фиксирования событий в различных формах.
- Consultation Events. Если на сайте оказываются консультации, их можно фиксировать с помощью данной конверсии.
- App Download Events. Нужен для отслеживания числа скачиваний мобильных приложений.
- Custom Events. Применяется для отслеживания свободно настраиваемых событий.
В качестве примера рассмотрим Custom Events, так как этот тип позволяет гибко настраивать цели как с помощью кода, так и в интерактивном окне. Триггерами в TikTok выступают 3 вида действий:
- просмотр определенной страницы,
- клик по кнопке,
- появление всплывающего окна.

Настройка действий
Форма настройки конверсий включает пять столбцов, обязательных для заполнения. По нажатию знака вопроса напротив каждого столбца открывается краткая справка:
- Event type (тип события/действия). Определяет действие пользователя, которое будет учитываться как цель. Нужно указывать его как можно точнее, так как это значение влияет на качество автоматической рекламной стратегии.
- Event name (название события/действия) — служебная информация для администратора, которая помогает ориентироваться внутри рекламного кабинета и создавать отчеты.
- Value (стоимость). Она рассчитывается по формуле: маржа/CR (коэффициент конверсии, который, в свою очередь, рассчитывается так: количество посетивших страницу людей/количество лидов). Измеряется в процентах. Обратите внимание, что это не CTR.
- Currency — валюта.
- Statistic type — тип учета события. «Every» чаще всего подходит для интернет-магазинов и означает, что каждое действие пользователя будет считаться отдельным событием. При «Once» несколько разных действий пользователя засчитываются за одно событие.
Конверсии добавляются кнопкой «+». В нашем случае мы настроили 4 типа действий, которые будем отслеживать на сайте:
- просмотр страницы (Page View),
- открытие прайс-листа на странице (Details Page Browse),
- заполнение формы (Forms Submission),
- регистрация пользователя (User Registration).

Выбираем конверсии
На следующей странице настраиваем условия определения каждого из указанных событий. Как мы уже сказали выше, это может быть клик, посещение целевого URL или появление всплывающего окна (например, после отправки пользователем номера телефона).
Определение события по клику
Есть два способа указать определение события по клику:
- Выбрать определенный элемент на странице с помощью «Мастера настройки рекламы» (ниже будет показан пример).
- Добавить CSS-селектор в код сайта вручную и указать его в «Мастере».
Определение события по целевому URL
Если пользователь посетит заданную страницу, система засчитает это действие как достижение цели.
При добавлении URL вы можете указать как абсолютный адрес, так и его часть.

Настраиваем правило для определения события по целевому URL
Существует три алгоритма определения срабатывания: «Contains», когда URL содержит указанное значение, «Equals», когда URL равен указанному значению, и «Does not contain», когда URL не содержит его.
В интернет-магазинах событием, которое обозначает совершение покупки, может быть посещение пользователем страницы благодарности, открывающейся после оплаты.
Определение события по всплывающему окну
Действие считается совершенным, когда на странице появляется всплывающее окно. Задается путем выбора элемента или указания CSS-селектора pop-up окна.
TikTok Pixel Helper
Чтобы вам было удобнее работать с настройками пикселя, установите специальное расширение для браузера Google Chrome. TikTok Pixel Helper понадобится для назначения событий с помощью интерактивного окна («Webpage Preview» / «Element Selection») и для проверки их срабатываний на сайте.
Итак, с теорией мы разобрались. Теперь расскажем, как назначить триггеры для указанных выше событий.
Первое из них — посещение определенной страницы (Page View). Для его настройки выбираем «Click Events», после чего нажимаем «Add page browsing rule» (кнопка добавления URL).
Следующий шаг — настройка действия «Просмотр прайс-листа». Прайс-лист представляет собой элемент, раскрывающийся по клику. При настройке можно указать уникальный CSS-селектор либо, используя расширение TikTok Pixel Helper, выбрать необходимый элемент в интерактивном окне слева. Минус второго способа заключается в том, что отображается в расширении только мобильная версия сайта.
Далее настраиваем событие для формы заявки. Конверсия в этом случае засчитывается, когда пользователь заполняет форму и нажимает кнопку «Отправить». Переключившись на это событие, выбираем «Click Events» (событие по клику) и нажимаем «Add rule». Таким же образом, как и ранее, находим нужную форму в интерактивном окне, выделяем ее и сохраняем.
Настроить событие для формы заявки можно таким же образом, как для всплывающего окна. Для этого переключаем режим отображения с «Element Selection» на «Webpage Preview», заполняем необходимые данные, нажимаем кнопку для открытия всплывающего окна, переключаем обратно в режим «Element Selection» и выбираем pop-up-окно.

Выбираем «Webpage Preview»
Те же действия повторяем для настройки такого события, как регистрация пользователя: указываем либо кнопку, либо форму регистрации.
Вы можете спросить: зачем нужно такое детальное разделение на типы событий, учитывая, что по принципам настройки все они схожи? Дело в том, что TikTok предлагает рекламодателям автоматические рекламные стратегии, нацеленные на конверсии. Именно для понимания системы определения того или иного события на сайте существует такое разделение и последовательность настроек.
Проверка корректности срабатывания событий
На странице вашего сайта нажмите на иконку расширения TikTok Pixel Helper. Если пиксель установлен правильно, вы увидите его идентификатор и число настроенных конверсий.

Идентификатор пикселя
По клику на элемент, на который настроено событие, вы увидите инициированную конверсию и ее триггер.
После установки и настройки пикселя TikTok вы сможете отслеживать подробную статистику по действиям пользователей. Она отображается на главной странице под каждым пикселем. Здесь можно установить временной диапазон, отфильтровать пиксели по событиям и рассортировать их по дате создания.

Фильтр по статистике
Правильная настройка пикселя позволит вам получить от аудитории TikTok максимальную отдачу.
Источник