- Редактирование и настройка темы WordPress: ТОП-10 Шаблонов
- Разбираем структуру по кирпичикам
- Редактируем шаблон самостоятельно
- Как выглядит настройка в админке ВордПресса?
- ТОП-10 бесплатных шаблонов
- Avada
- Nitro
- Sydney
- Allegiant
- Riba Lite
- ColorMag
- eStore
- Ascent
- Onetone
- Awaken
- Заключение
- Настройка темы в WordPress. Пошаговый урок
- Где происходит настройка темы WordPress
- Как настроить тему в WordPress
- Активная тема
- Свойства сайта
- Изображение заголовка
- Виджеты
- Настройка главной страницы
- Настройка темы
- Дополнительные стили
- Хлебные крошки
- Выход из настроек темы
Редактирование и настройка темы WordPress: ТОП-10 Шаблонов
Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
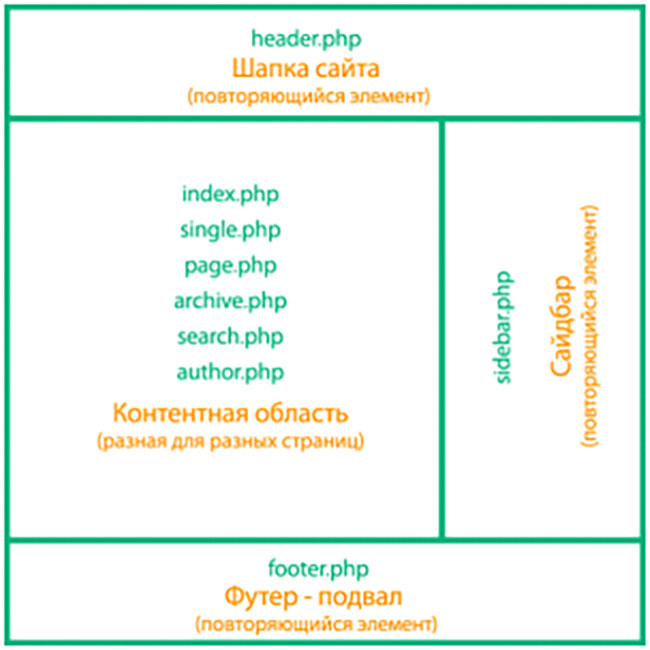
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.

Часто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
Чаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
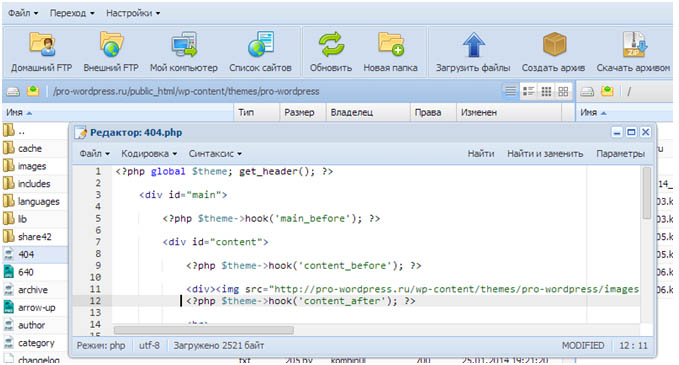
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
Как работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:

- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.

ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Источник
Настройка темы в WordPress. Пошаговый урок
Добрый час! На недавнем занятии мы выбрали и установили тему на наш сайт. А в сегодняшнем уроке мы разберёмся, где и как производится настройка темы в WordPress. Да да, именной той, что вы для своего блога выбрали. Будем наводить красоту. Я покажу на примере своей установленной темы. Тогда вы сможете настроить и свою тему. Итак, приступим.
Где происходит настройка темы WordPress
Во-первых, давайте взглянем на целых три места, откуда мы можем попасть в настройку темы.
1. Слева в меню панели управления Вордпресс переходим в раздел Внешний вид. И выбираем Настроить.
2. В меню выбираем раздел Внешний вид. Затем переходим в хранилище тем. И на нужной теме жмём кнопку Настроить.
3. В верхней панели самого сайта находим кнопку Настроить.
Как настроить тему в WordPress
После этого мы попадаем в окно настроек. Выглядит оно примерно так. Напомню, что у каждого тема своя, поэтому вид приблизительный. Но суть та же.
Слева находится меню настроек темы. А справа окно сайта. То есть всё, что вы будете менять слева, сразу же сможете просматривать и справа. Согласитесь, очень удобно.
И выбирать раздел настроек можно как слева, так и справа, нажав на синий карандашик возле конкретного пункта.
Теперь давайте пробежимся по разделам. В общем-то затруднений возникнуть у вас не должно, так как там всё понятно расписано.
Активная тема
Вверху отображается название вашей темы. И отсюда же у вас имеется возможность её поменять. Пока нам это не нужно.
Свойства сайта
В этом разделе вы можете указать название и описание сайта. Решить, нужно ли их отображать. Разместить логотип.
А также favicon — это иконка сайта, которая обычно отображается во вкладке браузера слева от названия. Или, например, в списке сайтов в том же браузере при поисковой выдаче. Не поленитесь его в дальнейшем сделать. Так как это повысит узнаваемость вашего блога.
Изображение заголовка
Это картинка сайта, которая сопровождает заголовок. Её вы видите вверху. И она является визитной карточкой моего блога. Также здесь указывается рекомендуемый размер.
В моём случае имеется возможность настроить фон. Я выбрала жёлтый. Эта функция поддерживается в зависимости от выбранного шаблона для сайта.
Очень важный раздел, к которому я постоянно обращаюсь. Именно тут вы будете располагать рубрики, страницы, статьи. в нужном вам порядке. Выбирать место расположения меню. А также иконки ваших соцсетей, если посчитаете нужным.
Виджеты
Также интересный раздел, отвечающий за правую колонку на сайте/сайдбаре. В моём случае она именно справа. Бывает возможность расположения и слева. Но я не рекомендую.
Так как люди читают слева направо, им должен на глаза в первую очередь попадать ваш контент, а не рекламные виджеты, виджеты ссылок и поиска и т.п. В отдельном уроке мы будем обучаться настройке виджетов. Вещь полезная.
Настройка главной страницы
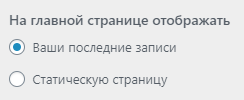
Этот пункт отвечает за отображение определённого контента на главной странице. Допустим, вы зашли на сайт не путём поиска какой-то статьи. Что предстанет вашему взору? Тут решать вам. Но я рекомендую отображение последних записей.
Иными словами, в хронологическом порядке будут выводиться ваши написанные статьи. А если вы предпочтёте статическую страницу, то всегда будет висеть одна и та же. Та, которую вы выберете.
Настройка темы
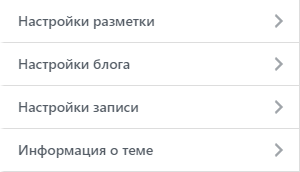
В моём случае в этом разделе настраиваются следующие параметры. Это разметка. Например, место для колонки и расположение текста.
Далее идут Настройки блога, где можно прописать приветствие и описание. А также размер записей и текст кнопки «Читать далее».
Настройки записи предполагают отображение таких деталей, как дата, автор, рубрика статьи. И видимость картинки для записи.
И заключительный пункт в этом разделе — это вся информация о вашей установленной теме WordPress. Кроме того, здесь же вы можете перейти и на платную версию, если она имеет место быть. Но я не вижу в этом необходимости.
Дополнительные стили
Если вы ничего не знаете о CSS, то пока вам этот раздел не нужен. Ну а если имеете представление, тогда итак всё ясно, чем тут можно заниматься)
Хлебные крошки
Очень хороший и нужный раздел. Мы особое внимание уделим настройке хлебных крошек в отдельном уроке. Если вы ещё не знаете, что это такое, то покажу для примера, как они выглядят на моём блоге.
Список разделов подошёл к концу. А в самом низу можно увидеть кнопку для сворачивания меню настроек — Скрыть управление.
И между делом у вас имеется возможность любоваться тем, как отображается ваш сайт на планшете и мобильном телефоне. Для этого также внизу 3 кнопочки. Вы же выбрали адаптивную тему для блога, как я советовала в одном из уроков? Значит проблем с отображением у вас не возникнет.
Выход из настроек темы

На сегодня достаточно информации. Успехов в оформлении. Увидимся в следующих уроках! 😉
Полезная статья — Плагин Regenerate Thumbnails и пересоздание миниатюр сайта.
Источник