- Как создать и настроить цель типа «JavaScript-событие» в «Яндекс.Метрике»?
- Установка цели на форму
- Цели в «Яндекс.Метрике» — зачем нужны и как их настроить
- Начало настройки
- Назначение целей
- Конверсионные цели
- Ретаргетинговые цели
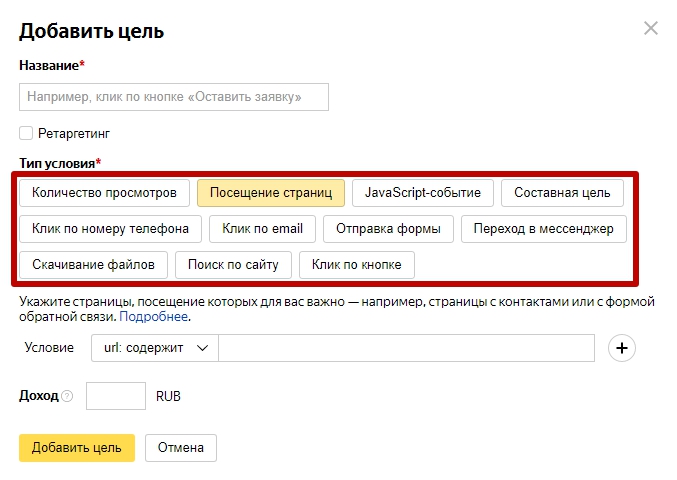
- Типы условий
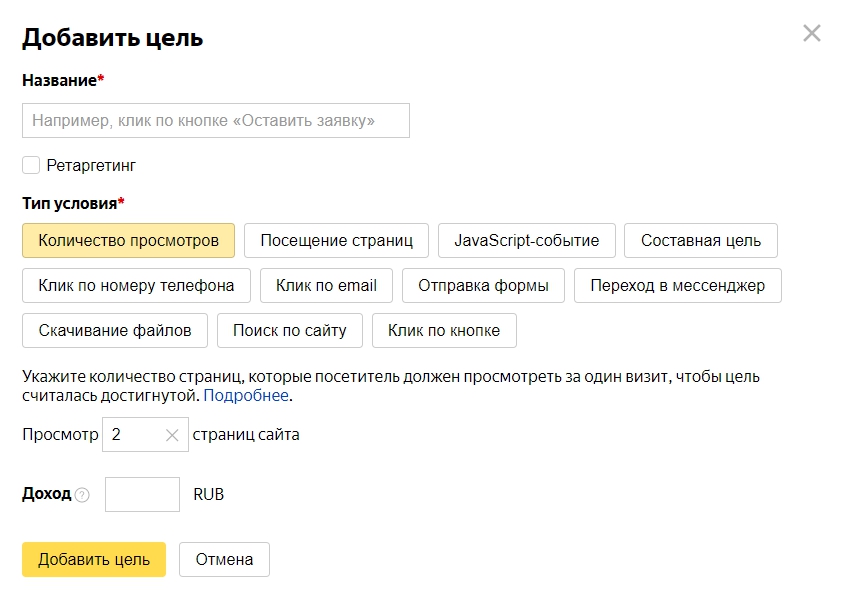
- Количество просмотров
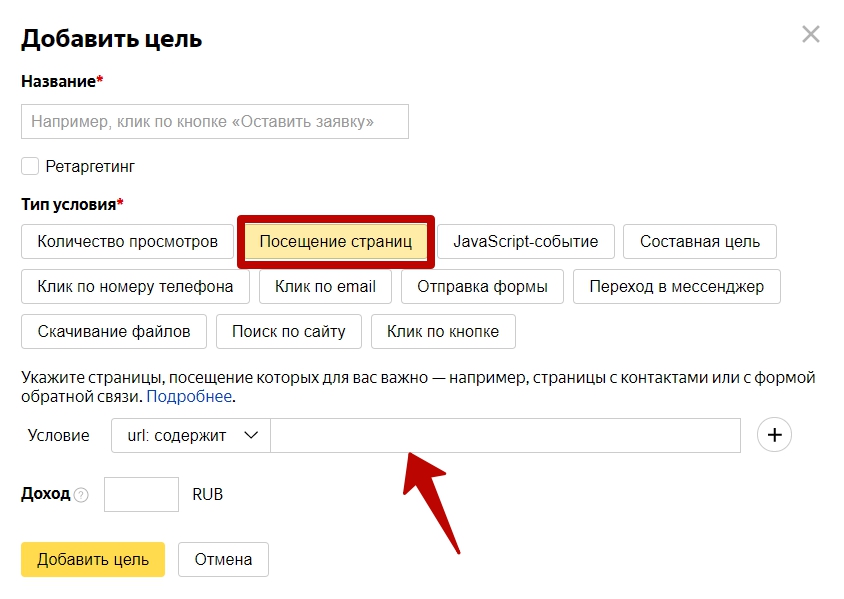
- Посещение страниц
- URL: совпадает
- URL: содержит
- URL: начинается с
- URL: регулярное выражение
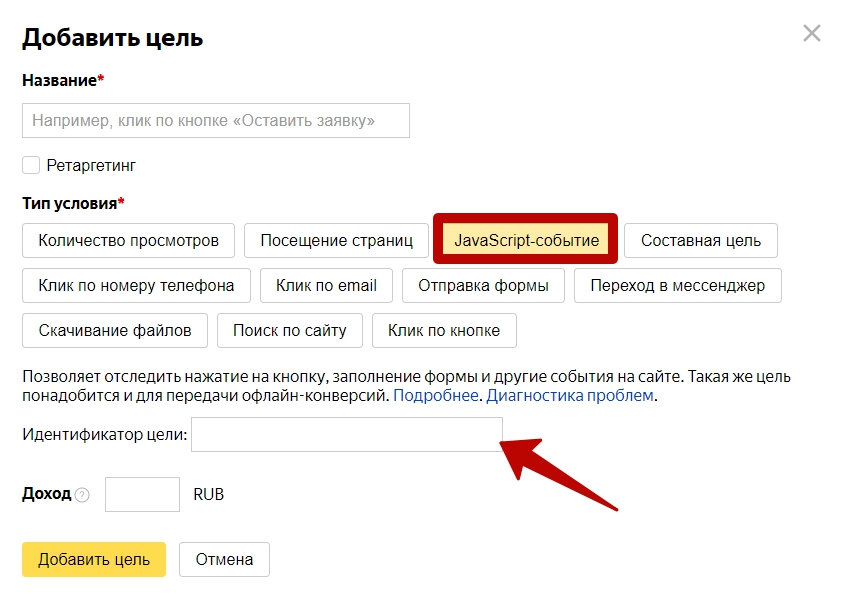
- JavaScript-событие
- Составные цели
- Заключение
- Как настроить цели в Яндекс.Метрике
- Как добавить цели
- Типы целей в Яндекс.Метрике
- Цели в интернет-магазине
- Цели на лендинге
Как создать и настроить цель типа «JavaScript-событие» в «Яндекс.Метрике»?
Яндекс.Метрика не нуждается в представлении. Ведь это один из мощнейших инструментов для веб-аналитики. Сам по себе сервис включает в себя множество инструментов для сбора данных, одним из которых являются «Цели».
Цель – это некий сценарий, при успешном прохождении которого поставленная цель считается достигнутой.
Всего на момент написания статьи Яндекс.Метрика содержит в себе 4 типа целей. Это:
- Количество просмотров страниц.
- Посещение определенных страниц.
- JavaScript-событие.
- Составная цель.
Сегодня мы поговорим о JavaScript-событии, в следующих же статьях, по отдельности, рассмотрим остальные типы целей.
Этот тип цели считается достигнутым, когда при определенных условиях (их мы рассмотрим ниже) вызывает специальный код.
Для начала – давайте получим этот код.
1. Зайдите в Яндекс.Метрику.
2. Далее, напротив нужного вам счетчика, нажмите на шестеренку (она вызывает страницу настроек).
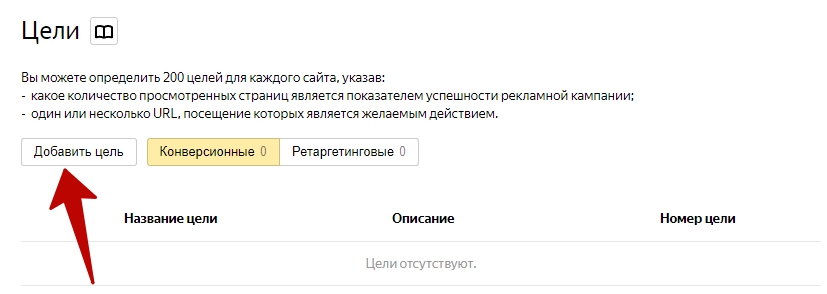
3. На открывшейся странице настроек переключитесь на вкладку «Цели» и нажмите на кнопку «Добавить цель».
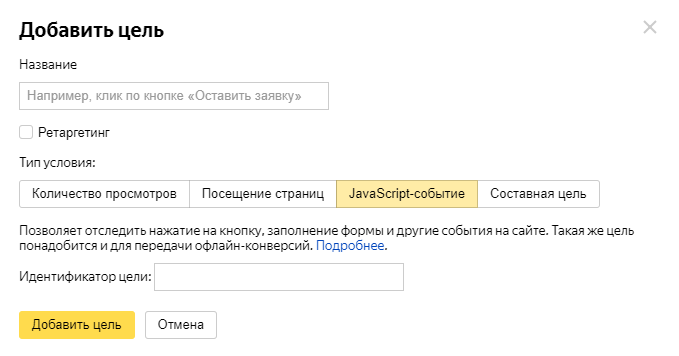
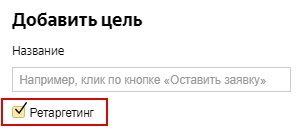
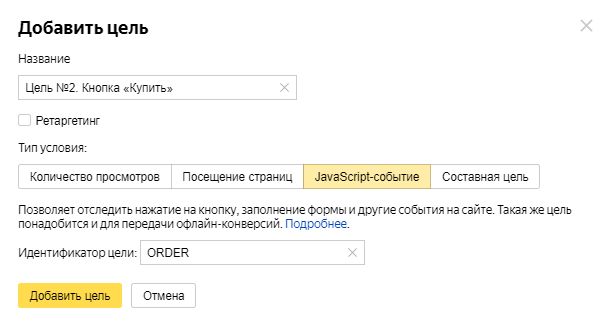
4. В открывшейся форме выбираете «JavaScript-событие», где вводите название цели и ее идентификатор.
И нажимаете «Добавить цель».
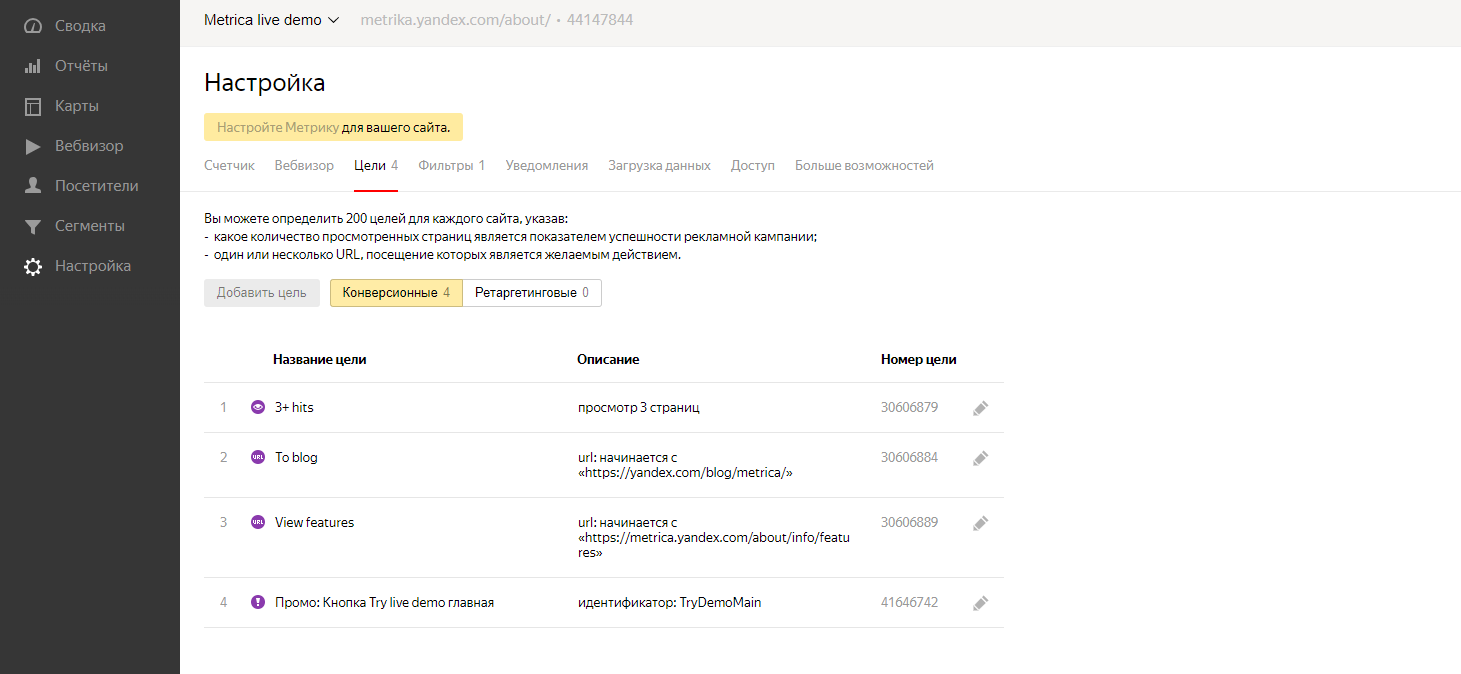
После чего, при успешном создании цели, она появиться в общем списке целей:
Где вы нажимаете «Сохранить». Если этого не произошло – пишите об этом в комментариях.
Теперь нам нужно сохранить номер счетчика (не путайте с номером цели) и идентификатор цели:
Они нам потребуются для уже финальной установки цели на наш сайт.
Во всех случаях мы будем вызывать следующую функцию:
Где «XXXXXX» – как раз номер вашего счетчика, а «TARGET_NAME» – идентификатор цели. А теперь примеры.
Установка цели на форму
Если вы на своем сайте имеете форму без технологии AJAX, то есть в ней присутствует часть похожая на эту:
Источник
Цели в «Яндекс.Метрике» — зачем нужны и как их настроить
Рассказываем, что такое цели в «Яндекс.Метрике» и как их настройка поможет отслеживать действия посетителей и повысить точность аналитики.
Цели в «Яндекс.Метрике» — это действия посетителей: просмотр или посещение конкретных страниц, отправка заявок, нажатие кнопки, заполнение формы регистрации, переход по ссылке, добавление товара в корзину и так далее. Настройка этого параметра поможет понять, что в первую очередь интересует посетителей на вашем сайте, организовать ретаргетинг на аудиторию, найти слабые и сильные места в интерфейсе, скорректировать кампанию в «Яндекс.Директе».
Начало настройки
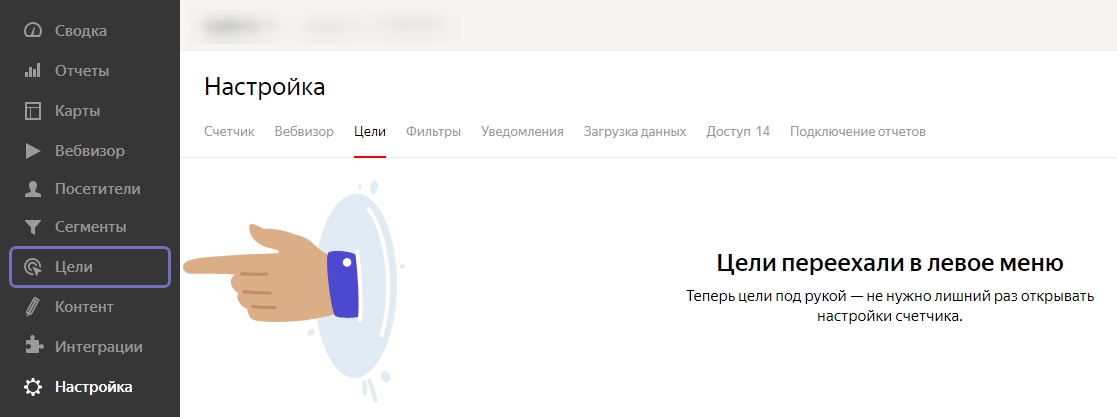
Откройте «Яндекс.Метрику», в разделе «Настройки» выберите вкладку «Цели». И далее — «Добавить цель».
Пишет о маркетинге, руководила несколькими крупными проектами в сфере инфобизнеса.
Назначение целей
Цели в «Яндекс.Метрике» делятся:
- по назначению (конверсионные и ретаргетинговые);
- по типу условий (количество просмотров, посещение страниц и JavaScript-события);
- по сложности (простые и составные).
Для начала рассмотрим типы целей по назначению.
Конверсионные цели
Нужны для увеличения точности статистики: конверсии, целевых визитов или совершения определенных действий на странице.
Ретаргетинговые цели
Такие цели используются для возврата аудитории, которая уже посещала ваш сайт. Например, для пользователей, которые совершили одно действие, но бросили другое: положили товар в корзину, но не оплатили; начали заполнять форму регистрации, но не закончили; были на странице условий оплаты и доставки, но ничего не выбрали.
Типы условий
Цели в «Яндекс.Метрике» настраиваются за счет выбора условий, которые бывают трех типов. Разберем каждый отдельно.
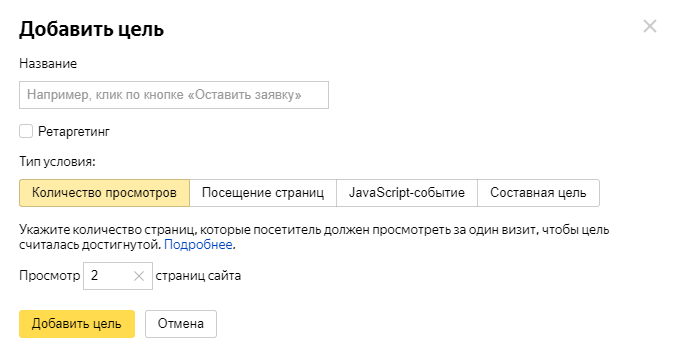
Количество просмотров
Это простейшее условие по настройке целей в «Яндекс.Метрике». Оно требует лишь указать количество страниц, которые посетитель должен посмотреть за один визит, чтобы цель считалась достигнутой.
Эта цель определяет заинтересованность аудитории и разделяет случайных посетителей и тех, кого реально привлек контент.
Интернет-магазины используют эту цель, чтобы убедиться, что клиентам интересны товары. Заинтересованным показывают всплывашку, например, со скидкой за подписку на рассылку. Так вы поощряете клиента на первую покупку и не теряете его полностью в случае, если он уйдет, даже не добавив товар в корзину. Установка целей на количество просмотров позволит точнее определить целевой трафик и конверсию.
Цель «количество просмотров» почти бесполезна для лендингов и чаще используется для многостраничных сайтов.
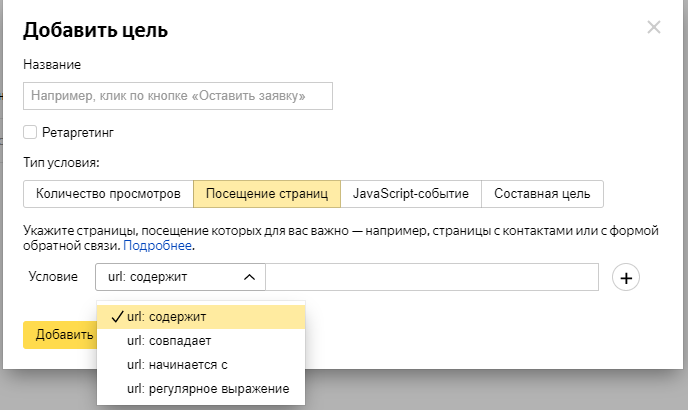
Посещение страниц
Это условие при настройке целей в «Яндекс.Метрике» выбирают чаще всего. Цель позволяет отследить посетителей, которые заполняют форму регистрации, добавляют товар в корзину, скачивают файлы и совершают другие важные для вас действия. Она устанавливается через указание URL-адресов интересующих страниц. Чаще всего используется для ретаргетинга.
URL: совпадает
В этом случае вы указываете полный адрес целевой страницы.
Например, test.ru/products/12345 — эта ссылка будет создавать цель на просмотр страницы конкретного товара.
URL: содержит
Для этого варианта указывается только часть адреса. Используется в том случае, если целевых страниц несколько и их нужно объединить одним условием.
Примерами таких фрагментов ссылки могут быть:
- /feedback — открытие формы обратной связи;
- /products/viewcart — добавление товара в корзину;
- /pay/success — оплата товара;
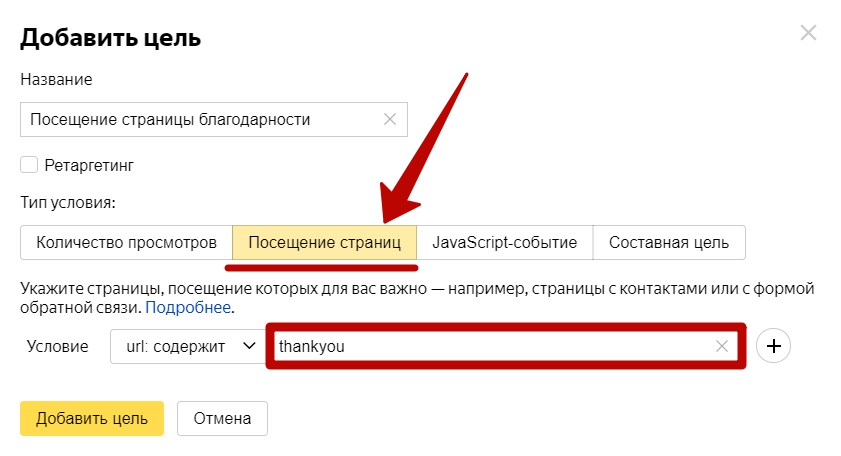
- /thankyou — страница благодарности после покупки.
URL: начинается с
Здесь используется только начальная часть адреса, чтобы отслеживать посещение конкретных подразделов сайта.
Например, указывая test.ru/products/, вы отследите просмотр всех товаров, а не какого-то конкретного.
URL: регулярное выражение
Этот метод предназначен для создания целей сразу на несколько условий.
Например, символ «|» задает параметр «или». Указывая в строке URL products|category, выделяем аудиторию, которая или просматривала товар, или переходила в каталог. Таблицу самых популярных значений символов можно посмотреть здесь.
Использование регулярных выражений в URL требует специальных знаний — назначения всех символов. На начальном уровне лучше создавать отдельные цели с критерием «URL: содержит» под каждое условие, иначе вы рискуете запутаться.
После того как вы определитесь с тем, какой параметр URL лучше всего подходит под ваши цели, просто введите его в специальную строку.
JavaScript-событие
Это тип условий, который не подходит для начального уровня — он требует знания языка Java и умения создания скриптов. Подробнее о том, как написать первый скрипт, можно прочитать здесь. JavaScript-событие помогает отследить целевые действия на странице, которые не ведут на какой-то конкретный адрес, например, заполнение формы регистрации, нажатие на кнопку и другие важные действия. Этот вид условий чаще всего используется для лендингов, где мало целевых страниц, но много разделов, мотивирующих посетителей на активность.
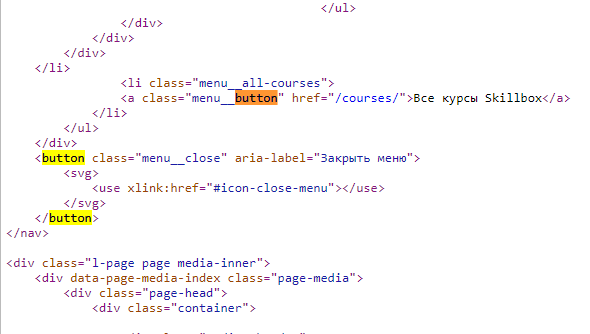
Чтобы связать скрипт с нужным событием, в коде сайта найдите кнопку или форму, которую планируете отслеживать. Смотрим код страницы при помощи нажатия горячих клавиш Ctrl+U. Например, если нужно установить цель для нажатия на кнопку, то можно набрать в поиске по странице «button».
Для создания цели на нажатие кнопки заполняем идентификатор латиницей в окне «Добавить цель» в настройках «Яндекс.Метрики», а потом прописываем этот же идентификатор в нужном месте кода страницы сайта.
На начальном уровне и без знаний программирования рекомендуется настройка целей в «Яндекс.Метрике» под условия «Количество просмотров» и «Посещение страниц». С остальными функциями вы сможете научиться работать позже.
Составные цели
При продвинутом уровне работы с «Яндекс.Метрикой» используют также составные цели, то есть те, в которых используется несколько видов условий. Например, посещение страниц и JavaScript-событие, или посещение страниц с разными параметрами URL. Так мы собираем подробные данные о поведении аудитории, выясняя точный порядок действий. Например, это может быть последовательность из выбора товара, добавления его в корзину, заполнения данных в форме оплаты и страницы благодарности. Это позволяет отслеживать поведение посетителя на каждом этапе его взаимодействия с сайтом.
Заключение
Настройка целей в «Яндекс.Метрике» увеличивает точность аналитики, облегчает привлечение аудитории с помощью ретаргетинга и способствует продажам, сегментируя покупателей. Простые цели установить сможет даже начинающий маркетолог, но углубленные методы работы с сервисом, такие как настройка составных целей, уже требуют специальных знаний. Узнать больше о функциях «Яндекс.Метрики», которые повысят эффективность рекламы и точность аналитики, можно на курсе «Сквозная аналитика».
Источник
Как настроить цели в Яндекс.Метрике
Как добавить цели
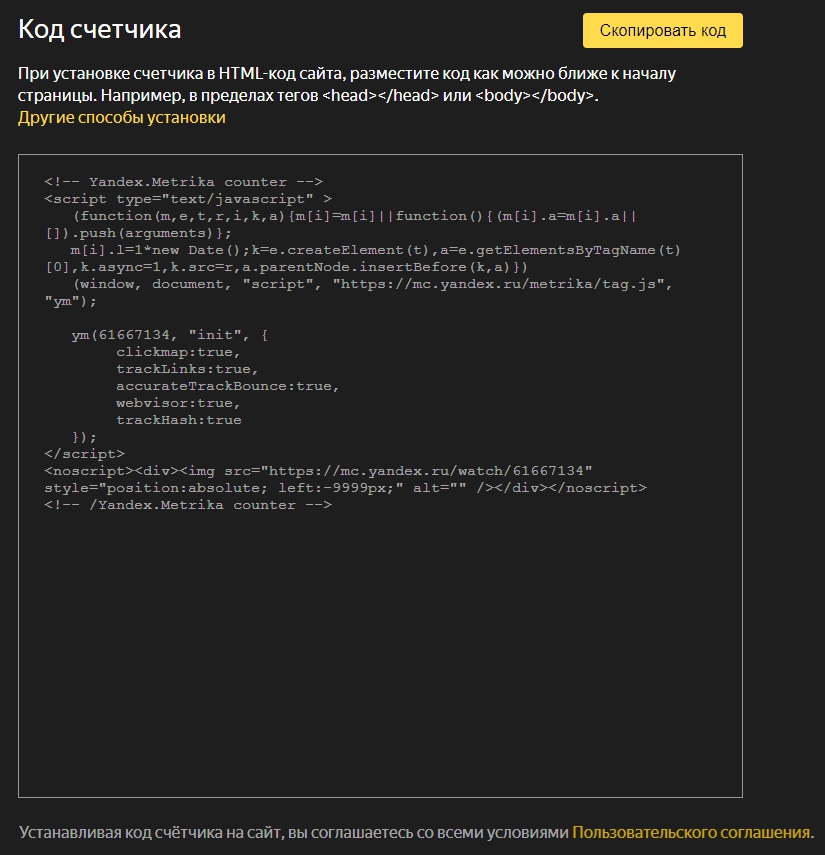
Это можно сделать в любой момент после того, как вы установите счетчик Яндекс.Метрики или в ходе настройки. Напомним, так выглядит актуальный код счетчика:
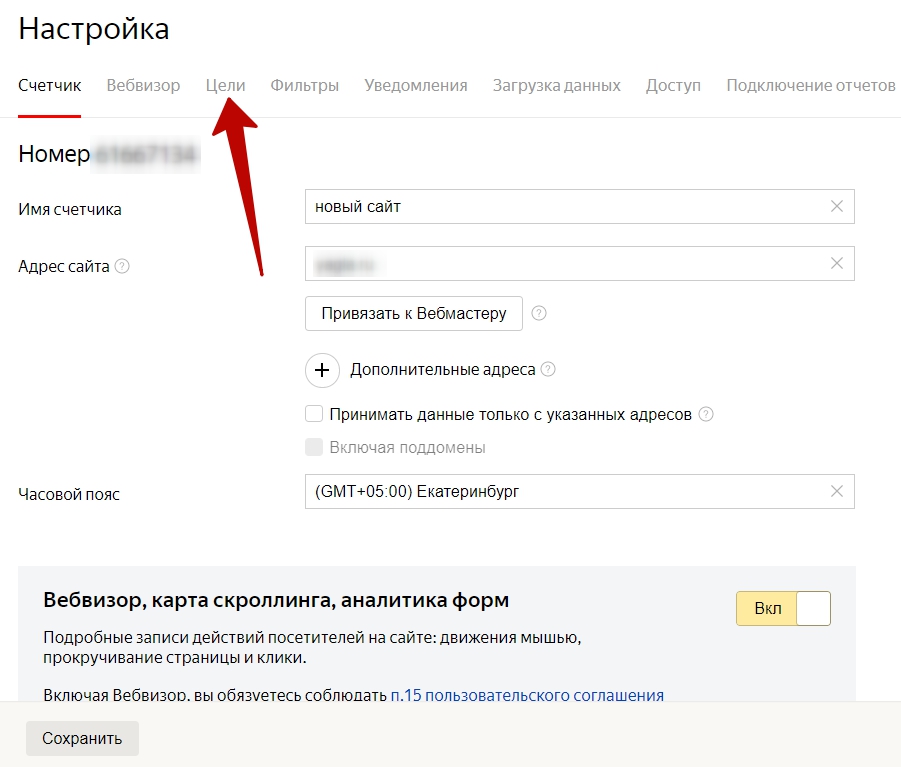
Перейдите в настройки счетчика и затем – на вкладку «Цели».
Либо сразу нажмите пункт в левом меню:
Далее нажмите кнопку добавления цели:
Цели бывают конверсионные и ретаргетинговые. Это деление условное и сделано для удобства. Существенных различий в функционале между этими видами нет.
Первые нужны для того, чтобы отслеживать какое-либо целевое действие.
Ретаргетинговыми автоматически становятся те цели, по которым вы задаете условия для ретаргетинга в Яндекс.Директе.
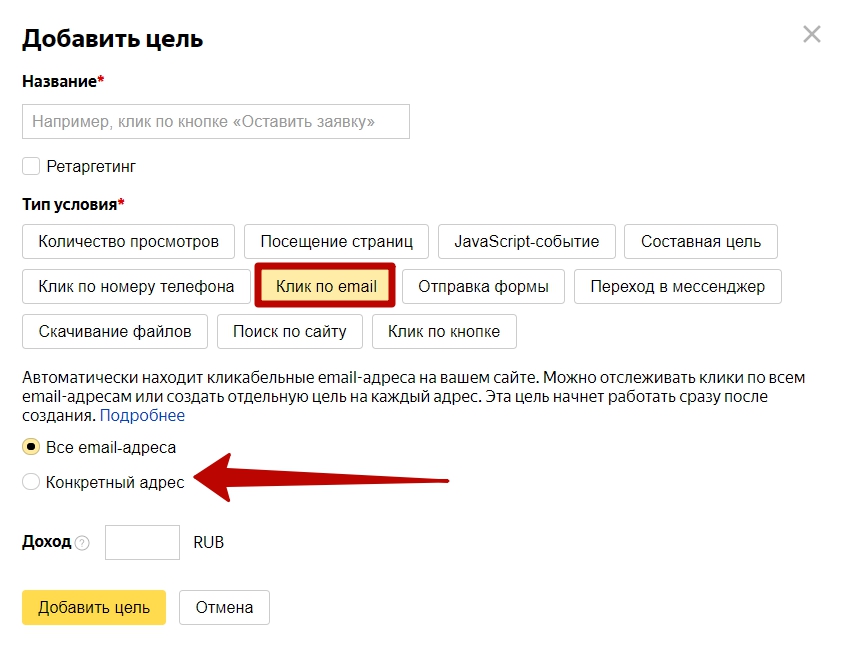
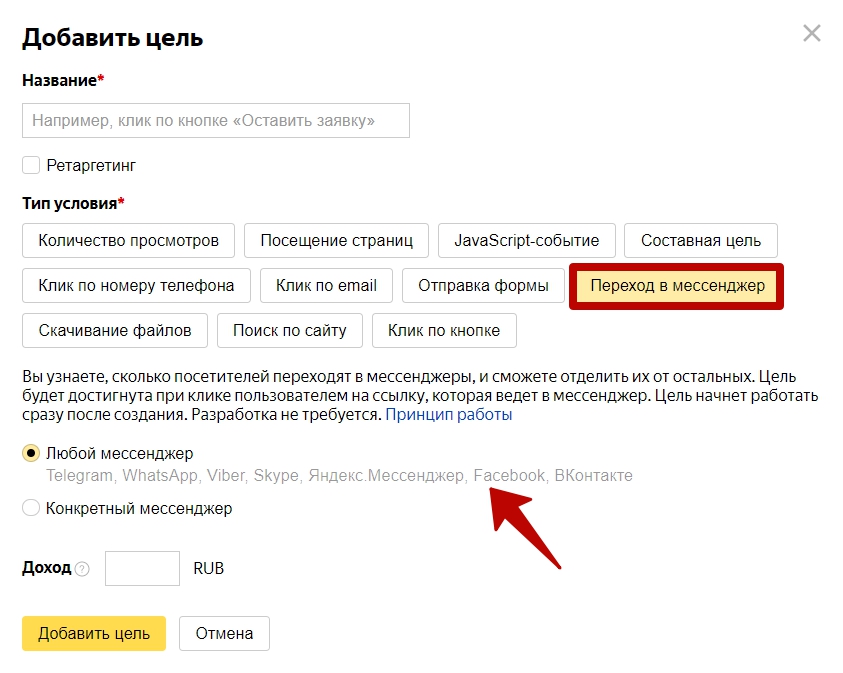
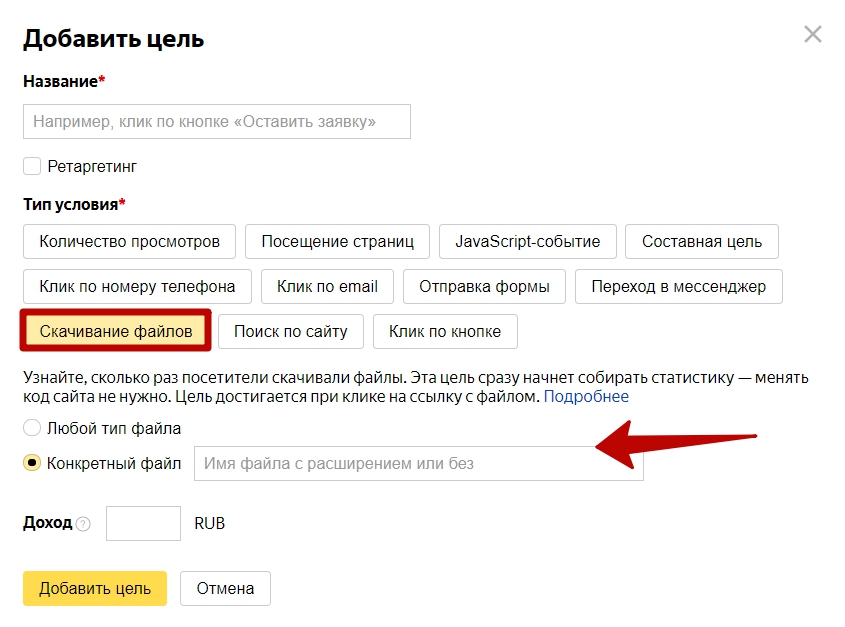
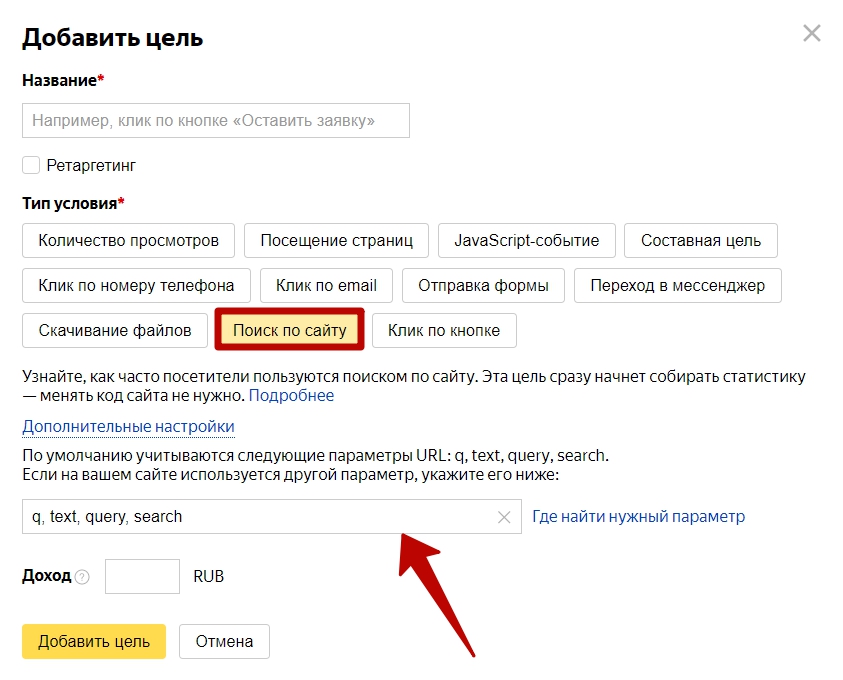
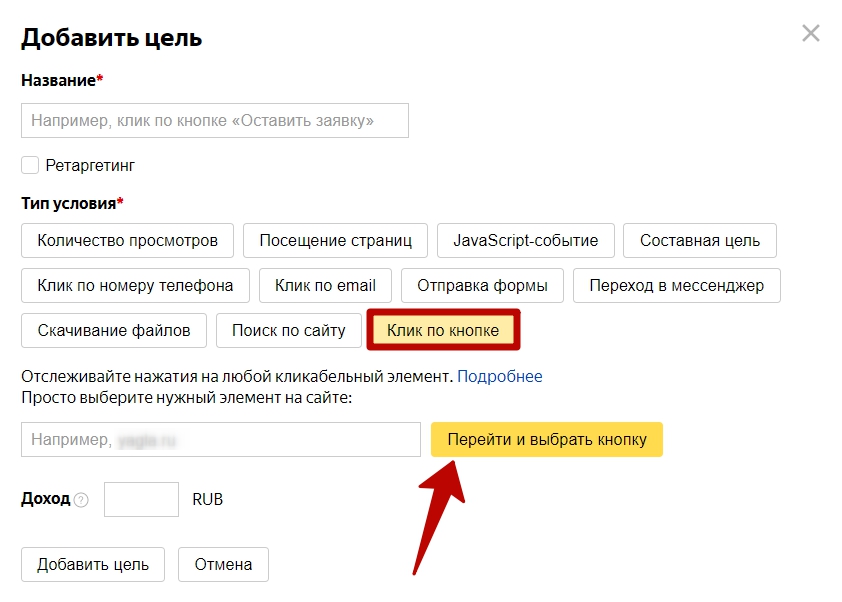
Итак, в Яндекс.Метрике можно настроить 11 типов целей:
Далее рассмотрим подробнее каждый тип цели и покажем на примерах, как его применять.
Типы целей в Яндекс.Метрике
Для настройки цели типа JavaScript-событие нужно дополнительно поработать с кодом сайта – на конкретный элемент (ту же кнопку заявки) «навесить» определенную конструкцию.
Цели в интернет-магазине
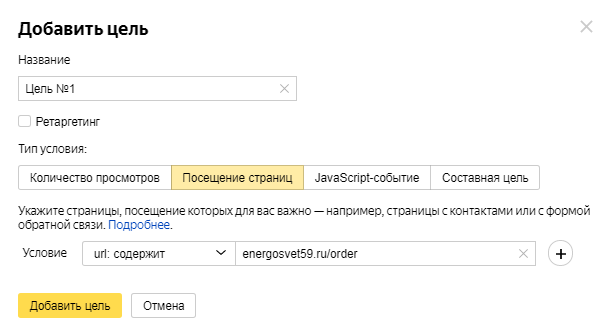
Посещение страниц (условия доставки, регистрации, корзина, подтверждение заказа и т.д.)
В этом случае работает связка «Условие – Содержание». Вы указываете адрес страницы, которая будет удовлетворять заданному условию (просмотр).
Например, чтобы настроить как цель посещение страницы благодарности, задайте условие url: содержит и укажите уникальную (!) часть URL, которая присутствует только в адресе этой страницы. Допустим:
Или вот пример цели, которая учитывает посещение корзины в интернет-магазине:
Будьте внимательны и задавайте условие так, чтобы ему соответствовали только нужные страницы!
JavaScript-событие. В интернет-магазине это, допустим, отправка заказа. Допустим, через кнопку «Купить».
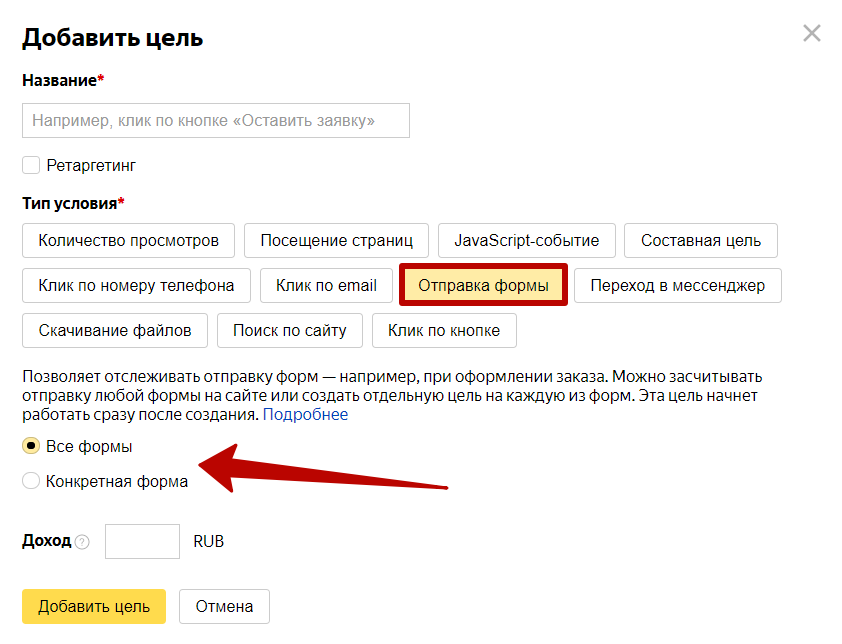
- Отправка лид-формы
- Просмотр видеороликов на сайте
- Подписка на рассылку
- Скроллинг
- Закрытие поп-апов.
Как анализировать результаты JavaScript-событий
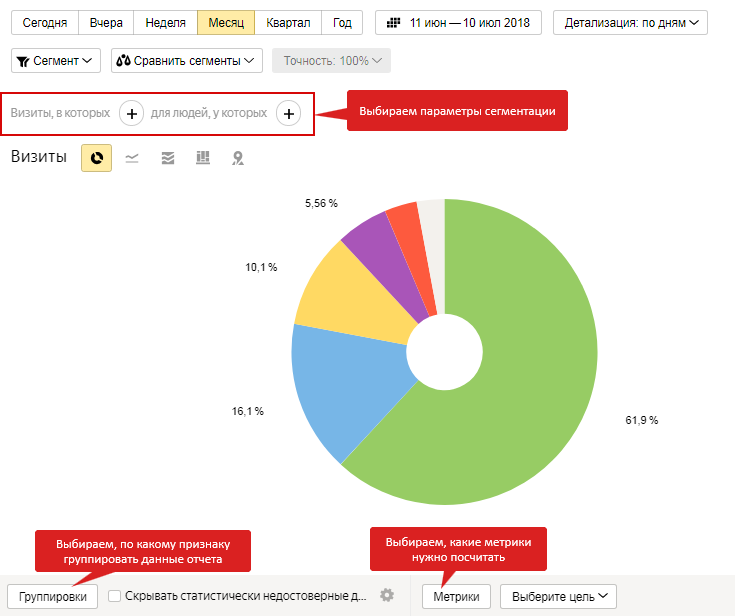
Конверсия событий говорит об отдаче рекламы. Можно создать отчет и настроить группировку по источнику, составу и стоимости заказа.
Вы меняете параметры в зависимости от целей. Это позволяет узнать, сколько денег принес каждый заказ, какие источники трафика дают больше всего прибыли.
После создания цели «Подтверждение заказа» необходимо отредактировать счетчик Метрики. На страницу заказа следует добавить код с параметрами передачи информации. Чтобы избежать ошибок, рекомендуем обратиться к веб-мастеру.
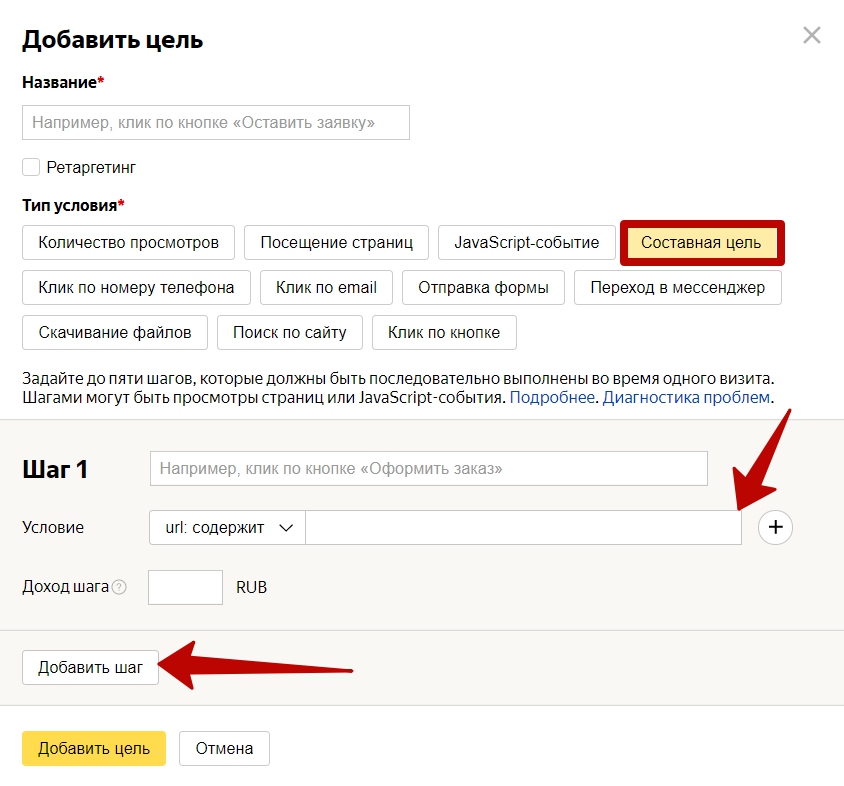
Составная цель. Она может сочетать все остальные типы целей и включать до 5 шагов. В каждом шаге – максимум 10 условий, связанных между собой оператором ИЛИ. Цель считается достигнутой, если:
- Для каждого шага выполнено хотя бы одно из заданных условий/
- Пользователь совершил все шаги в той последовательности, которую вы указали в настройках.
В случае с интернет-магазином составная цель позволяет отследить путь от карточки товара к оформлению заказа.
Вы видите конверсию на каждом этапе:
Причем шаги должны быть связаны между собой, и каждый последующий невозможен без выполнения предыдущего. При этом пользователь может прерваться на какое-то время (опция «Тайм-аут визита»), либо перейти на другую страницу и снова вернуться к конкретному этапу.
Как настроить составную цель, смотрите здесь.
Цели на лендинге
JavaScript-событие. Можно отслеживать конверсию каждой кнопки заявки в отдельности.
Целевой звонок. Чтобы не потерять телефонные заявки, настройте функцию «Целевой звонок». Это специальная опция, перейти к которой можно по этой ссылке:
Посещение страниц. Если у вас есть страница благодарности (Thank you page), можно дополнительно прописать цель по URL-адресу. Показ страницы означает успешное заполнение формы заявки.
Вообще этот тип цели универсальный и подходит также, например, для отслеживания использования фильтра на странице, переходов по внешним ссылкам, нажатий на кнопку телефона и т.д.
Составная цель. Для посадочных страниц можно в качестве цели задать следующую последовательность: пользователь пришел на сайт-одностраничник, нажал кнопку призыва к действию, заполнил форму с контактными данными, отправил заявку.
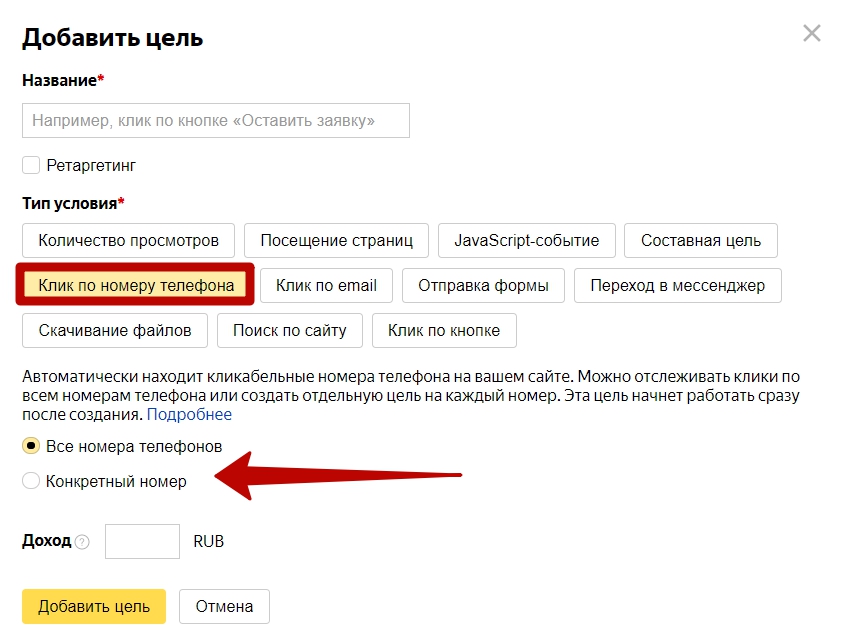
Клик по номеру телефона. В 90% случаев, когда посетитель с мобильного устройства кликает по номеру телефона на сайте, это будет состоявшийся звонок, или обращение. Поэтому так важно сделать кликабельный номер телефона и отслеживать звонки с сайта.
Цель с типом условия «Клик по номеру телефона» – альтернатива коллтрекингу и другим инструментам аналитики звонков. Его преимущества:
- Это бесплатно в отличие от коллтрекинга.
- Это просто настроить. Не надо лезть в код сайта, как при настройке цели типа «Событие», или в Google Tag Manager.
Источник