- Настройка целей и событий Google Analytics / Яндекс Метрики на сайте WordPress и др.
- Установка кода
- Добавление целей для кнопок/ссылок в HTML
- Форма обратной связи
- Подключаем цели Яндекс Метрики к WordPress Contact Form 7
- Создаём цель
- Вешаем цель на событие в Contact Form 7
- Вешаем цели на другие события сайта
- В заключение
- Как установить Яндекс.Метрику на сайт в WordPress
- Что такое Яндекс.Метрика и зачем она нужна
- Этап 1. Установка счётчика
- Этап 2. Как добавить Яндекс Метрику на сайт WordPress
- Способ 1. Как поставить Метрику на Вордпресс через плагин
- Способ 2. Как установить счетчик Метрики на сайт WordPress через код
- Как просматривать данные Яндекс.Метрики
- Как настроить цели Google Analytics для WordPress-сайта
- Что такое цели Google Analytics?
- Зачем применять цели Google Analytics
- Настройка Google Analytics с помощью MonsterInsights
- Настройка Google Analytics для отслеживания электронной коммерции
- Настройка MonsterInsights для отслеживания электронной коммерции
- Отслеживание цели заполнение формы с помощью Google Analytics
- Установка целей Google Analytics вручную
Настройка целей и событий Google Analytics / Яндекс Метрики на сайте WordPress и др.

Установка кода
Первым делом вам, конечно, нужно будет зарегистрироваться в данных сервисах аналитики. Там вы получаете код счетчика, который следует добавить на свой веб-проект. Ранее в другом блоге я уже публиковал статьи о том как установить Google Analytics на WordPress и про внедрение кода Яндекс Метрики на сайт, где рассмотрел интеграцию скриптов через хедер/футер или специальные плагины.
В принципе, вставлять HTML/JS-код напрямую можно в любой CMS, однако в Вордпресс разработчики советуют делать это через файл функций (functions.php). Вот как это выглядит:
function add_analytics_codes() < ?>, ‘event_label’: , ‘value’: >);
- action – определяет целевое действие (click, submit).
- label – метка/ярлык события.
- category – его категория.
- value – ценность события (положительное число).
Например, мне для вставки целей прислали такие значения:
Для Яндекс.Метрики почитать про аналогичную функцию можно тут. Принцип работы такой же, просто используется слегка измененная конструкция:
ym(XXXXXX, ‘reachGoal’, target[, params[, callback[, ctx]]]);
Добавление целей для кнопок/ссылок в HTML
Чтобы добавить реакцию на то или иное действие пользователя нужно использовать функцию javascript под названием “onclick”. Она вставляется в качестве атрибута тега А, например так:
Как видите, тут у меня используется активная ссылка на номер телефона, о которой я писал ранее.
Форма обратной связи
Если нужно привязать событие к форме, то важно(!) сделать настройку так, чтобы достижение цели определялось не просто по нажатию на кнопку «Отправить», а фиксировалось непосредственно тогда, когда сообщение будет отправлено (в формах ведь иногда случаются ошибки с заполнением полей и т.п.).
Тут я нашел 2 решения.
1. В первом предлагается размещать срабатывание onclick в тег формы Form (НЕ на кнопку) + добавляется параметр return true дабы отслеживать исключительно успешные срабатывания.
Tod’s Blog создан для тех, кто хочет научиться зарабатывать в сети и активно интересуется темой монетизации сайтов.
Основные категории блога: партнерки, контекст, биржи ссылок, CPA, веб-разработка и создание сайтов, фриланс, SEO и SMO продвижение, блоггинг и т.п. Информация пригодятся как полным новичкам, так и тем, кто неплохо разбирается в теме онлайн заработка.
Источник
Подключаем цели Яндекс Метрики к WordPress Contact Form 7
Пару лет назад я рассказывал, каким образом подключаются цели Google Analytics к популярному конструктору форм WordPress Contact Form 7 (WPCF7). Сегодня я расскажу каким образом можно подключить к формам цели Яндекс Метрики.
Я не буду вновь возвращаться к теме конверсии, объяснять почему банальная суточная посещаемость не может показать полную картину посещаемости сайта. Кому интересно, могут ознакомиться с публикацией по Google Analytics. Предлагаю перейти сразу к практике.
Цели Яндекс Метрики устанавливаются по тому же принципу, что и цели Google Analytics. А беря в расчёт более дружелюбный интерфейс Яндекс Метрики, можно сказать, что процедура производится намного проще.
Инструмент для оценки посещаемости сайтов, анализа поведения посетителей и эффективности рекламы
Итак, будем считать, что вы уже зарегистрировались в Яндекс Метрике, получили код отслеживания и установили его на свой сайт.
Создаём цель
Открываем Яндекс Метрику, выбираем необходимый сайт (если их несколько) и переходим в настройки счетчика. Далее идём в раздел «Цели» и нажимаем кнопку «Добавить цель» — «JavaScript событие».
Выглядит это примерно так:
Давайте возьмем конкретный случай. Допустим, на сайте имеется некая форма заказа, созданная в конструкторе Contact Form 7. Так и назовем цель «Форма заказа», что без разницы в общем-то. Нам важен идентификатор, который уже должен состоять из латинских букв или цифр без использования символов: /, &, #, ?, =. Ещё нужно обратить внимание на то, что значение идентификатора не должно содержаться в URL страниц сайта. Иначе в статистике будут некоторые неточности.
В нашем примере идентификатору присвоено имя myForm. Сохраняем цель и закрываем настройки. Скопируйте номер настраиваемого счетчика, он нам понадобится в дальнейшем. На этом настройка Яндекс Метрики завершена.
Вешаем цель на событие в Contact Form 7
Открываем Contact Form 7 и сразу переходим в дополнительные настройки ранее созданной формы заказа. Кстати, как создать форму заказа в Contact Form 7 я уже рассказывал некоторое время назад.
Дополнительные настройки форм в Contact Form 7 выглядят примерно так.
В дополнительных настройках, используя хук on_sent_ok, который будет выполняться в случае успешной отправки формы, необходимо вызвать функцию reachGoal(). Оповестив тем самым Яндекс Метрику о том, что цель достигнута.
Для нашего случая это будет выглядеть примерно так:
Где 100500 — номер счетчика, а myForm — идентификатор ранее созданной цели.
Т.е теперь все успешные отправки формы заказа будут фиксироваться в целях Яндекс Метрики.
Кстати, используя хук on_sent_ok вкупе с on_submit, можно вычислить соотношение количества успешных отправок формы ко всем попыткам её отправить . Эта цифра очень интересная и может дать много пищи для размышлений.
Вешаем цели на другие события сайта
Естественно, отслеживание событий с помощью целей Яндекс Метрики не ограничивается лишь плагином Contact Form 7.
Их можно использовать повсеместно, на любых элементах вашего сайта.
Например, на кнопках:
А можно даже передавать пользовательские параметры, например ценность цели:
Передача ценности особенно полезна интернет-магазинам и другим продающим сайтам, статистика которых обычно отражается в денежном эквиваленте.
В заключение
Как видим, использование целей Яндекс Метрики может сильно помочь в получении объективной картины посещаемости сайта.
В частности, без фиксации и учёта действий посетителя, невозможно рассчитать конверсию, предпринять какие-то шаги в сторону её увеличения. Тем самым теряя в доходах.
На сегодняшний день, я могу выделить лишь два сервиса статистики, предоставляющих наиболее полные отчёты посещаемости сайта — это Google Analytics и Яндекс Метрика.
Источник
Как установить Яндекс.Метрику на сайт в WordPress
В этой статье вы узнаете, как установить Яндекс Метрику в WordPress. Мы рассмотрим два способа: добавление с помощью плагина и вручную (в код сайта). Также разберём, как просматривать статистику после установки.
Что такое Яндекс.Метрика и зачем она нужна
Яндекс.Метрика — это бесплатный инструмент аналитики, который позволяет изучить поведение посетителей сайта. Благодаря ему вы узнаете:
- возраст и пол пользователей,
- с каких устройств они просматривают ваш веб-сайт,
- сколько времени проводят на страницах,
- откуда перешли на сайт и т. п.
Также в Яндекс.Метрику входит инструмент Вебвизор. Он позволяет посмотреть видеозаписи сеансов пользователей: клики, движение мыши, заполнение форм. Эта информация поможет проанализировать удобство интерфейса (UX) и найти ошибки в структуре.
Установка Яндекс Метрики на WordPress состоит из двух этапов:
Создание счётчика Яндекс.Метрики на стороне Яндекс.
Добавление кода счётчика на сайт.
Этап 1. Установка счётчика
О 1-м этапе мы подробно рассказывали в инструкции. Кратко повторим ещё раз:
Перейдите на страницу и задайте все необходимые настройки по аналогии. Затем нажмите Создать счётчик:
Готово, можно приступать к установке в WordPress.
Этап 2. Как добавить Яндекс Метрику на сайт WordPress
Есть два способа добавить счётчик в WordPress:
С помощью плагина.
Через код сайта, вручную установив счётчик в футер.
Способ 1. Как поставить Метрику на Вордпресс через плагин
Перейдите в раздел «Плагины» и нажмите Добавить новый:
Введите в строку поиска справа Яндекс Метрика. В каталоге есть около 10 плагинов по этому запросу. Мы выбрали самый популярный (30 000+ активных установок). Процесс установки будем демонстрировать на его примере. Нажмите Установить и после этого Активировать:
Наведите курсор на раздел «Настройки» и выберите в раскрывающемся списке Яндекс Метрика:
На открывшейся странице вы можете синхронизировать счётчик, авторизовавшись в системе Яндекс, а можете настроить всё в WordPress. Мы пойдём по второму пути. Нажмите Основной режим (Поддерживающий обратную совместимость):
В соседней вкладке откройте страницу созданных счётчиков и скопируйте 8-значный номер:
Задайте настройки отслеживания (что будет в ваших отчётах) и роли пользователей (действия какой категории пользователей не будете отслеживать). Нажмите Сохранить:
Готово, теперь вы сможете просматривать сводку в Яндексе. Мы расскажем о том, как это сделать, ниже.
Способ 2. Как установить счетчик Метрики на сайт WordPress через код
Второй способ установки заключается в добавлении в шаблон сайта кода счётчика.
Наведите курсор на раздел «Внешний вид» и выберите в появившемся списке Редактор тем:
Откроется код вашего сайта. Найдите в списке справа файл footer.php и кликните по нему:
В соседней вкладке откройте страницу созданных счётчиков и нажмите иконку настроек:
Пролистайте открывшуюся страницу вниз и нажмите Скопировать код:
Вернитесь в панель WordPress и вставьте скопированный код в конце файла перед тремя последними тегами.
Установка кода Yandex Metrika
Готово. Дальше расскажем, как просматривать статистику.
Как просматривать данные Яндекс.Метрики
После установки счётчика подождите несколько дней или недель, пока данные накопятся.
Чтобы перейти к аналитике, перейдите на страницу счётчика в Яндекс и нажмите на его название:
Откроется страница «Сводка» с графиками:
- по посетителям (и отдельно новым посетителям),
- источнику трафика в процентах (перешли на сайт из соцсетей, рекламы или поиска),
- типам устройств пользователей,
- глубине просмотра (сколько страниц в среднем просматривают за один сеанс),
- времени на сайте (в среднем),
- отказам (процент посетителей, которые закрыли страницу в течение первых 15 секунд).
Здесь же вы можете установить интересующие вас временные промежутки: статистика за день, неделю, месяц, квартал, год или произвольный период:
Нажав на меню слева, вы можете перейти в другие разделы:
- Отчеты – для просмотра детализированной статистики по конкретного параметру;
- Карты – здесь вы найдёте статистику по ссылкам, по которым переходят на сайте, кликам, скроллингу, а также аналитику форм, которые заполняют посетители;
- Вебвизор – сможете посмотреть видеозаписи визитов, отфильтровав их по сегментам;
- Посетители – перечень пользователей с анонимными идентификаторами браузера, здесь можно выбрать быстрые сегменты «больше одного визита», «новые посетители за 7 дней» и т. п.;
- Сегменты – здесь будут отображаться все сохранённые группы пользователей (для этого нужно в любом отчёте нажать кнопку «Сегментировать»);.
- Цели – Яндекс даёт возможность настроить до 200 целей на каждом сайте (например, желаемое количество просмотров, заказов и т. п.), чтобы вы смогли отслеживать эффективность;
- Интеграции – раздел, в котором счётчик можно связать с расширениями Яндекс.Браузера, CMS, конструкторами сайтов и т. п.
Попробуйте комплексное решение для создания сайта прямо сейчас!
Источник
Как настроить цели Google Analytics для WordPress-сайта
Простой обзор трафика, поступающего на WordPress-сайт, не предоставляет полной картины. Чтобы ваш сайт был успешным, необходимы более подробные показатели. Здесь на помощь приходят отчеты по целям Google Analytics.
Что такое цели Google Analytics?
Цели – это взаимодействие пользователя на сайте, которое можно отслеживать с помощью Google Analytics. Их можно использовать для измерения конверсий, отслеживания продаж, заполнения форм регистрации и многого другого.
Зачем применять цели Google Analytics
С помощью целей можно выяснить:
- Какие источники трафика дают лучшие продажи.
- Чтобы увидеть, на каком этапе клиенты чаще отказываются от оформления заказа.
- Какие посты побуждают потенциальных клиентов заполнить контактную форму на сайте.
Настройка Google Analytics с помощью MonsterInsights
Мы рекомендуем использовать Google Analytics в сочетании с плагином MonsterInsights . Он позволяет автоматически создавать цели и сэкономит ваше время.
Примечание: Для создания целей понадобится Pro-версия плагина или выше.
После активации плагина MonsterInsights перейдите в меню Insights> Settings в панели администрирования WordPress. Затем введите лицензионный ключ и подключите MonsterInsights к Google Analytics.
Для получения дополнительной информации ознакомьтесь с инструкциями по установке на сайт Google Analytics.
Настройка Google Analytics для отслеживания электронной коммерции
Войдите в свою учетную запись Google Analytics.
Далее нажмите кнопку « Администратор» , расположенную в левом нижнем углу.
Затем в последнем столбце кликните по ссылке « Настройки электронной коммерции» :
Активируйте параметры « Включите отслеживание электронной коммерции» и « Включение отчетов для расширенной электронной торговли» .
Нажмите кнопку « Сохранить» , расположенную в нижней части экрана.
Настройка MonsterInsights для отслеживания электронной коммерции
В панели администрирования WordPress перейдите в меню Insights>Addons .
Затем нажмите кнопку install . После этого дополнение будет автоматически установлено и активировано.
Перейдите на вкладку электронной коммерции в меню Insights> Settings и активируйте параметр Use Enhanced eCommerce .
Затем в меню Insights>Reports перейдите на вкладку eCommerce , чтобы просмотреть отчет.
В нем отображаются основные источники конверсии, общее количество товаров, добавленных в корзины и удаленных.
Чтобы просмотреть более подробные данные, нажмите кнопку View . После этого вы перейдете к полному отчету в Google Analytics.
Отслеживание цели заполнение формы с помощью Google Analytics
Совместное использование Google Analytics и плагин MonsterInsights также позволяет отслеживать заполнение различных форм:
- Non-fiction author: форма, в которой люди подписываются на электронную рассылку, чтобы узнать о будущих публикациях.
- Realtor: контактная форма для риелторских контор.
- Personal trainer: форма записи на персональную тренировку.
- Restaurant: форма для заказа доставки еды.
Чтобы начать отслеживать заполнение форм с помощью MonsterInsights, перейдите в меню Insights> Addons и найдите дополнение Forms . Нажмите кнопку install , чтобы установить и активировать его.
Это дополнение позволяет отслеживать заполнение форм в качестве события Google Analytics. Чтобы просмотреть отчет по ним, зайдите в меню Insights> Reports и перейдите на вкладку Forms .
Установка целей Google Analytics вручную
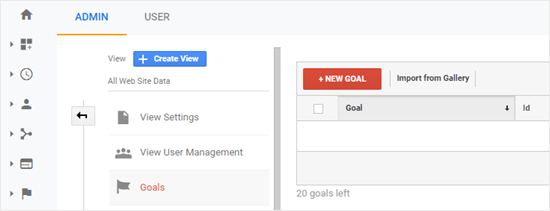
Также цели можно отслеживать, используя только в Google Analytics. Для этого в своем профиле в Google Analytics перейдите на вкладку « Администратор» и кликните по пункту « Цели» .
Затем нажмите кнопку « + Цель» :
Пропустите раздел « Шаблон» . Нажмите кнопку « Собственная» , а затем « Далее» .
В Google Analytics можно создать цели четырех типов:
- Целевая страница: отслеживает, посетил ли пользователь определенную страницу сайта после заполнения формы.
- Продолжительность: отслеживает, какое количество времени посетитель провел на сайте.
- Страниц / экранов за сеанс: отслеживает, какое количество страниц пользователь просмотрел на сайте.
- Событие: может отслеживать все виды взаимодействий.
В качестве примера создадим цель « Целевая страница» . Для этого задайте имя создаваемой цели, установите тип и нажмите кнопку « Далее» .
Введите точку назначения для создаваемой цели. Чаще всего это будет конкретная страница сайта.
Совет: введите только ту часть URL, которая идет после имени домена сайта.
Также можно добавить ценность конверсии, если вы знаете, сколько в среднем стоит каждый лид. Чтобы отслеживать процесс оформления заказа, можно сделать ее частью цели типа « Целевая страница ».
Кликните по ссылке « Проверка цели» , чтобы увидеть, какой коэффициент конверсии будет иметь цель за предыдущие 7 дней. Если вы получаете 0% и знаете, что были заполнения формы за этот период, проверьте целевой URL, который ввели.
Нажмите кнопку « Сохранить» . После чего вы увидите созданную цель в таблице.
Примечание. Нельзя удалять цели после их создания, а лишь отключить.
Чтобы просмотреть данные о целях в Google Analytics, перейдите в раздел «Конверсии» , «Цели», « Обзор» .
В этом разделе доступны и другие отчеты. Например, «Обратный путь к цели», показывает, какой контент просматривали посетители сайта до достижения цели.
Надеемся, что эта статья помогла вам понять, как настроить цели в Google Analytics для WordPress-сайта.
Пожалуйста, оставьте ваши мнения по текущей теме статьи. За комментарии, лайки, отклики, дизлайки, подписки низкий вам поклон!
Источник