- Изменение цветов текстового поля или фигуры
- Изменение цвета текста
- Изменение цвета заливки
- Изменение цвета границы
- Цвет шрифта HTML
- Атрибуты тега FONT
- Задание цвета текста при помощи CSS
- Изменение цвета текста по умолчанию (цвета шрифта) в Word
- Практическое руководство. Изменение шрифтов и цветов в редакторе в Visual Studio
- Изменение начертания, размера и цвета шрифта по умолчанию
- Следующие шаги
- Цвет шрифта HTML
- Атрибуты тега FONT
- Задание цвета текста при помощи CSS
Изменение цветов текстового поля или фигуры
В текстовом поле или фигуре можно быстро изменить цвет текста, цвет заливки или границы.
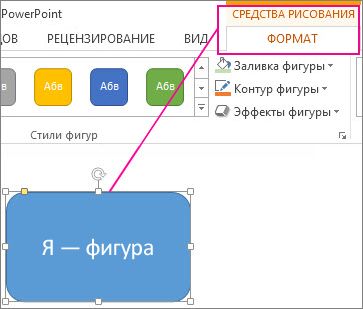
Выберем фигуру — на ленте появится вкладка Средства рисования с активной вкладкой Формат.
Вот та же фигура после изменения границы на оранжевая, заливка на светло-зеленую, а текст черным. Мы использовали команды Контур фигуры, Заливка фигурыи Заливка текста, доступные на вкладке Формат в области Средства рисования.
Хотя изменения, которые мы внося ниже, показаны в Microsoft PowerPoint, они работают одинаково в Excel, Word, Outlook и Project.
Изменение цвета текста
Вы можете выбрать границу фигуры или текстового окна. После этого появится инструмент Средства рисования.
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой кнопку CTRL, щелкните другие фигуры или текстовые поля.
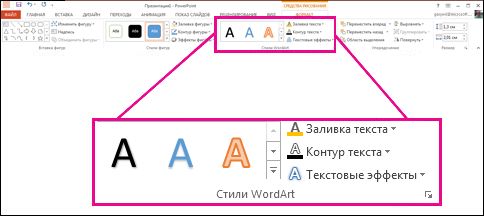
На вкладке Средства рисования Нажмите кнопку Заливка текста и в области Цвета темы выберите нужный цвет.
Примечание: Меню Заливка текста и Контур текста может не быть активным, пока вы не начнете вводить текст в фигуре.
Чтобы изменить цвет текста, который не Цвета темы
Выделите фигуру или текстовое поле.
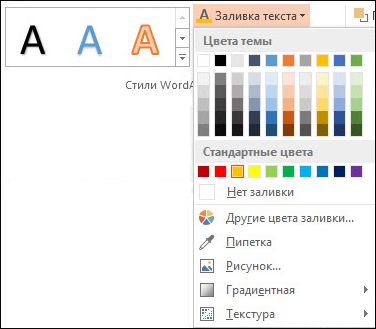
На вкладке Средства рисования Формат нажмите кнопку Заливка текста > Другие цвета заливки.
В окне Цвета выберите нужный цвет на вкладке Стандартная или на вкладке Пользовательский выберите собственный. Пользовательские цвета и цвета на вкладке «Стандартная» не обновляются при последующих изменениях тема.
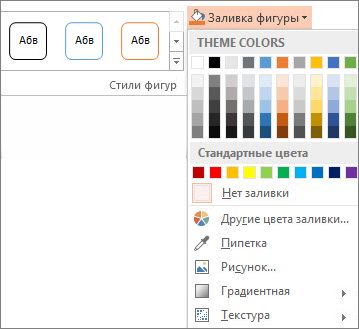
Изменение цвета заливки
Выберите фигуру или текстовое поле, которые нужно изменить. После этого появится инструмент Средства рисования.
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой кнопку CTRL, щелкните другие фигуры или текстовые поля.
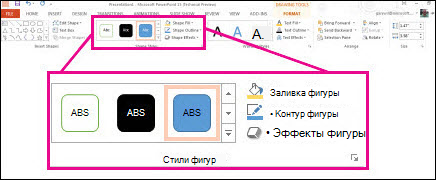
Щелкните Заливкафигуры и в области Цвета темывыберите нужный цвет.
Чтобы изменить цвет заливки на цвет, который не Цвета темы
Выделите фигуру или текстовое поле.
На вкладке Средства рисования Формат нажмите кнопку Заливка фигуры > Другие цвета заливки.
В окне Цвета выберите нужный цвет на вкладке Стандартная или на вкладке Пользовательский выберите собственный. Пользовательские цвета и цвета на вкладке «Стандартная» не обновляются при последующих изменениях тема.
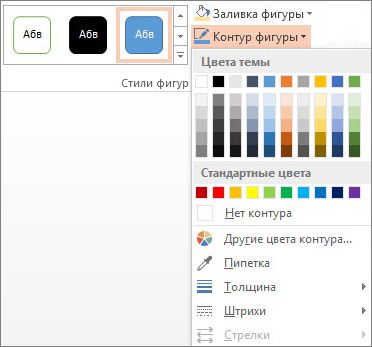
Изменение цвета границы
Вы можете выбрать границу фигуры или текстового окна. После этого появится инструмент Средства рисования.
Если вы хотите изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой кнопку CTRL, щелкните остальные фигуры или текстовые поля.
На вкладке Средства рисования Нажмите кнопку Контур фигуры и в области Цвета темы выберите нужный цвет.
Чтобы изменить цвет границы, который не Цвета темы
Выделите фигуру или текстовое поле.
На вкладке Средства рисования Нажмите кнопку Контур фигурыи выберите другие цвета контура.
В окне Цвета выберите нужный цвет на вкладке Стандартная или на вкладке Пользовательский выберите собственный. Пользовательские цвета и цвета на вкладке «Стандартная» не обновляются при последующих изменениях тема.
Совет: В PowerPoint цвет границы также можно изменить, нажав кнопку Контур фигуры (на вкладке Главная в группе Рисование).
Источник
Цвет шрифта HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Источник
Изменение цвета текста по умолчанию (цвета шрифта) в Word
Откройте шаблон или документ, созданный на основе шаблона, для которого нужно изменить параметры по умолчанию.
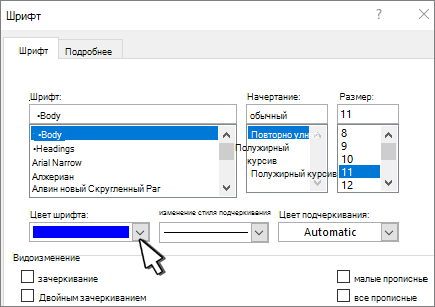
Перейдите на главная и выберите диалоговое окно Шрифт 
Выберите стрелку рядом с цветом шрифта, а затем выберите цвет.
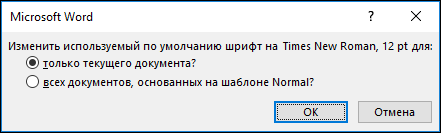
Выберите По умолчанию, а затем выберите один из следующих ок.
Только этот документ?
Во всем документе, основанном на шаблоне Normal.dotm?
Нажмите кнопку ОК.
Откройте шаблон или документ, созданный на основе шаблона, для которого нужно изменить параметры по умолчанию.
Перейдите в > шрифт > шрифта.
Вы также можете нажать и удерживать 
Выберите стрелку рядом с цветом шрифта, а затем выберите цвет.
Выберите значение По умолчанию, а затем — Да, чтобы применить изменение во всех новых документах, основанных на шаблоне.
Нажмите кнопку ОК.
В Word в Интернете вы можете изменить цвет шрифта в определенном документе, но не можете использовать его по умолчанию.
Источник
Практическое руководство. Изменение шрифтов и цветов в редакторе в Visual Studio
Вы можете изменить стандартное начертание, размер шрифта, а также цвет переднего плана и фона для различных текстовых отображаемых элементов в редакторе кода. При изменении параметров шрифта учитывайте следующее:
Значения для параметров Шрифт и Размер применяются глобально для всех текстовых элементов во всех редакторах Visual Studio.
Имена моноширинных шрифтов выделены полужирным шрифтом.
Параметры Основной цвет элемента, Фоновый цвет элемента и Полужирный можно задать для каждого типа текстового элемента. Например, если изменить цвета и выбрать значение Полужирный для параметров Комментарий и Закладки, другие типы текстовых элементов останутся неизменными.
Чтобы узнать, как настроить шрифты и цвета для интегрированной среды разработки, а не только для редактора кода, см. статью Практическое руководство. Изменение шрифтов и цветов в Visual Studio .
Изменение начертания, размера и цвета шрифта по умолчанию
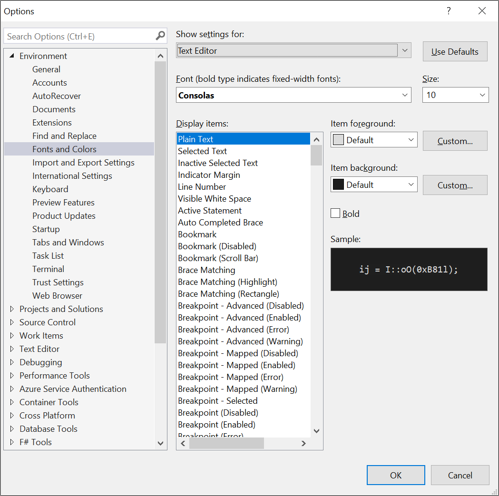
В меню Сервис выберите пункт Параметры. В разделе Окружение выберите Шрифты и цвета.
В поле Параметры для выберите Текстовый редактор.
Измените параметры Шрифт и Размер, чтобы настроить начертание и размер для всех текстовых элементов во всех редакторах.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Щелкните По умолчанию для сброса параметров до значений по умолчанию.
Нажмите кнопку ОК.
Следующие шаги
См. сведения об изменениях шрифта и цвета, которые можно внести в интегрированную среду разработки с помощью диалогового окна Параметры, в статье Страница «Шрифты и цвета», папка «Среда», диалоговое окно «Параметры».
Источник
Цвет шрифта HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Источник