- Плагин для слабовидящих WordPress. Версия сайта для слабовидящих
- Как сделать версию сайта для слабовидящих на WordPress?
- Плагин для слабовидящих For the visually impaired
- Плагин для слабовидящих включает:
- Button visually impaired
- Кнопка для слабовидящих включает:
- Модуль Мибок: Версия для слабовидящих
- Установка модуля «Мибок: Версия для слабовидящих» на сайт WP:
- В заключение
- Как сделать версию для слабовидящих на вашем сайте
- Что такое версия для слабовидящих?
- Можно ли установить версию для слабовидящих бесплатно?
- Как выглядит версия для слабовидящих на конструкторе сайтов Nubex
- Как установить на сайт версию для слабовидящих?
- Что если у меня сайт сделан на другой платформе?
- Преимущество работы с конструктором сайтов Nubex
Плагин для слабовидящих WordPress. Версия сайта для слабовидящих
Просмотров: 8 962
Здравствуйте, дамы и господа! Как сделать сайт WordPress доступным для слабовидящих? Версия сайта для слабовидящих в WordPress делается с помощью специального плагина. Поскольку установка плагина осуществляется автоматически и не требует слишком трудоемких манипуляций пользователя с готовым скриптом. Их довольно много, есть из чего выбирать. Бесплатный плагин для слабовидящих WordPress который позволяет читателю изменить цветовую схему сайта, размеры шрифтов и другое.
Например, можно использовать плагин For the visually impaired, Button visually impaired, Мибок. Доступность контента на сайте WordPress станет проще!

Создание версии сайта для слабовидящих — одно из требований ГОСТ Р 52872-2012 к сайтам, причем нормы ГОСТ являются обязательными для государственных организаций, согласно закону «О социальной защите инвалидов в Российской Федерации».
Как сделать версию сайта для слабовидящих на WordPress?
Добавьте плавающую панель инструментов доступности, чтобы помочь людям с ограниченными возможностями читать и перемещаться по вашему сайту. Для этого, будем использовать бесплатный плагин для слабовидящих.
Панель для слабовидящих это:
Панель на сайте для слабовидящих решает вопрос с контрастностью и размером шрифта. С помощью нее можно добавить функции, которые удовлетворят потребностями людей с ограниченными возможностями. Например, возможность настроить отображение цвета на сайте поможет людям с дальтонизмом, а увеличение интервалов между буквами и строчками, а также настройка шрифта с засечками — людям с дислексией, которые из-за особенностей работы мозга испытывают трудности с чтением и пониманием текстов.
Специальную панель для людей с ограниченными возможностями можно реализовать на любом сайте под управлением WP. Пример:

Доступность сайтов важна не только для государственных сайтов, но и для бизнеса. Следование рекомендациям по повышению уровня доступности поможет расширить аудиторию не только за счет лиц с инвалидностью, но и за счет улучшения пользовательских качеств сайта для широкой аудитории и нас с вами.
Создание версии сайта для слабовидящих будет также полезным для обычных информационных веб-ресурсов и т.п., с целью привлечения и удержания аудитории своих сайтов, предоставления дополнительного сервиса посетителям блога.
Для установки панели комфортного чтения не обязательно иметь доступ к исходному коду сайта. Существуют плагины для CMS WordPress, которые может установить практически каждый пользователь.
Plagin для слабовидящих предназначен для автоматической генерации версии сайта, пригодной для использования соответствующей категорией граждан.
Плагин для слабовидящих For the visually impaired
Плагин For the visually impaired (Для слабовидящих):

Плагин для слабовидящих включает:
- Включение и отключения показа изображений(картинок), при отключении — показывается тайтл или алт изображения, режим «черно-белых» изображений;
- Выбирать шрифт (2 режима) (Arial, Times New Roman);
- Изменять размер шрифта (5 режимов) (14px, 16px, 18px, 22px, 26px);
- Изменить межстрочный интервал;
- Изменять интервал между символами;
- Изменять фона страницы (5 режимов) (Черным по белому, Белым по черному, Темно-синим по голубому, Коричневым по бежевому, Зеленым по темно-коричневому);
- Добавлять кнопку в виджетах;
- Добавить кнопку в меню;
- Добавлять шорт код [FTVI]
- Доступны языки: русский, англ.;
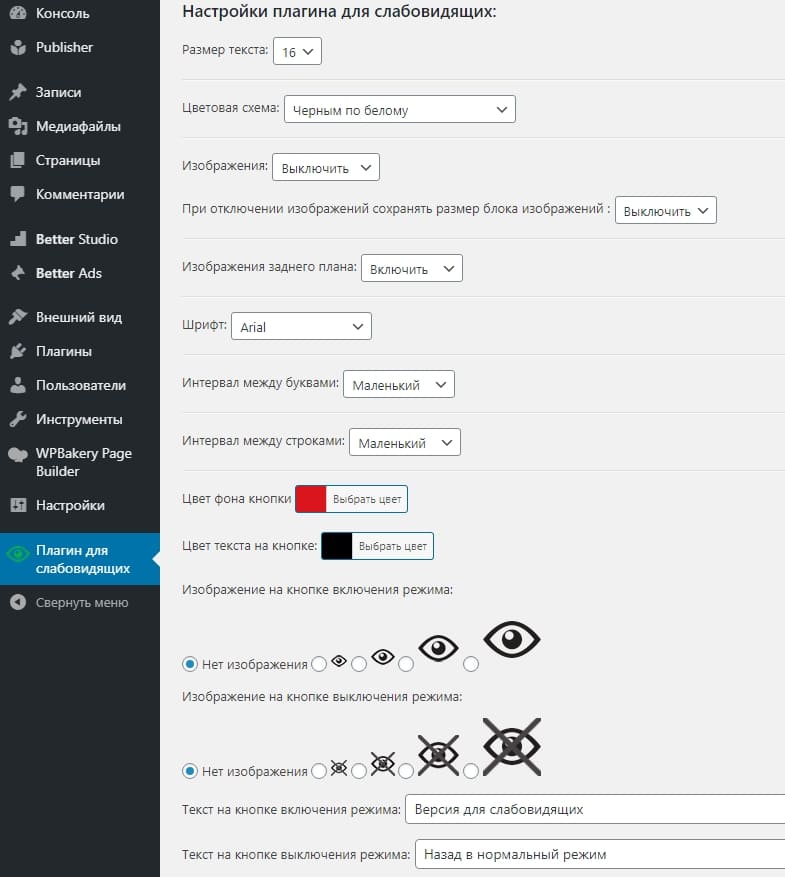
После установки и активации plagina нужно перейти к его настройкам:

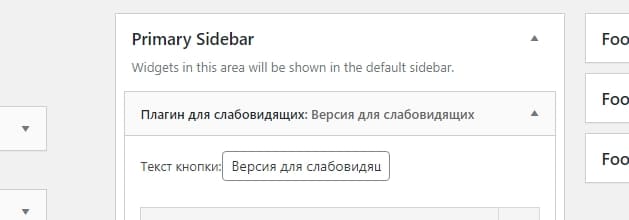
После этого, добавьте кнопку в меню или например, установите виджет на боковую панель веб-сайта ВордПресс:

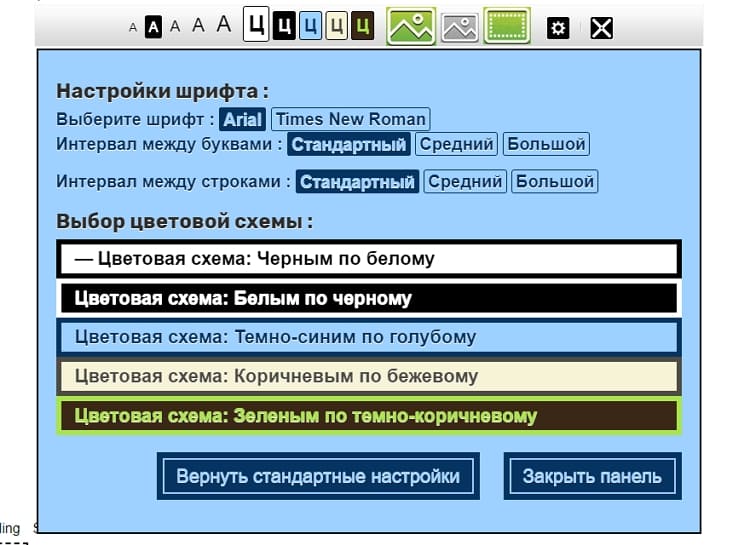
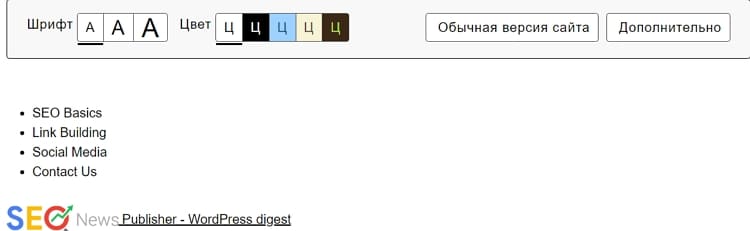
А так выглядит панелька при переходе в режим для слабовидящих. Пользователь сможет настроить удобный режим для просмотра сайта:

Button visually impaired
Кнопка для слабовидящих включает:
- Включение/Отключение изображений (оттенка серого);
- Включение/Отключение изображений (в место изображения появится alt надпись);
- Изменить размера шрифта (до 200%);
- Изменение фона страницы (черным по белому, белым по черному, темно-синим по голубому, коричневым по бежевому, зеленым по темно-коричневому);
- Изменение гарнитуры (без засечек, с засечками);
- Настроить интервал между буквами: (стандартный, средний, большой);
- Настройка интервала между строками: (одинарный, полуторный, двойной);
- Включить/Отключить фиксации панели в верхней части страницы;
- Включение/Отключение перезагрузки страницы (переход на обычную версию блога);
- Вкл./Откл. плавающего фрейма;
- Синтез речи панели;
- Поддержка браузеров (Chrome, Firefox, Safari, Internet Explorer(v: 11, 10, 9), Microsoft Edge, Opera и т.д.).
Установили из админки и активировали. Затем можно его включить и настроить:
Настройки панели при включении версии сайта для слабовидящих
И следующий шаг, это — добавить кнопку для слабовидящих в виджете или воспользуйтесь шорткодом [bvi text=»Версия для слабовидящих»] или [bvi]. Панель будет смотреться вот так при нажатой кнопке:
Панель плагина Button visually impaired
Если по каким то причинам вам не подходят данные plaginy воспользуйтесь спецмодулем.
Модуль Мибок: Версия для слабовидящих
Есть специальный сервис для того, чтобы сайты соблюдали требования доступности для инвалидов по зрению. То, есть там можно скачать модуль для слабовидящих.
Мибок: Решение позволяет генерировать версию сайта для слабовидящих на основе существующих шаблонов вашего сайта
Плагин подходит для использования: сайты государственных организаций,новостные ресурсы,информационные порталы, интернет-магазины, блоги. Модуль предоставляется для WordPress абсолютно бесплатно. Скачайте плагин с сайта — https://slabovid.ru/get/ .
Установка модуля «Мибок: Версия для слабовидящих» на сайт WP:
- Перейдите на страницу «Плагины» → Добавить новый;
- Нажмите на кнопку «Загрузить плагин»;
- Выберете ранее загруженный zip-архив модуля;
- Нажмите на кнопку «Установить»;
- Нажмите на кнопку «Активировать плагин».
- Перейдите на страницу «Внешний вид» → «Виджеты»;
- Найдите в списке виджет «Мибок: Версия для слабовидящих» и выберите область, в которой должна отображаться ссылка.
В области виджетов можно отредактировать название блока. А так будет выглядеть панель:

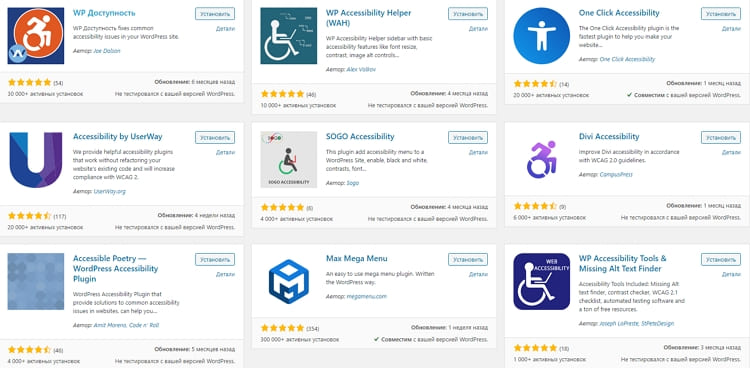
И ещё. Если вам не достаточно плагинов, то вы также можете в поиск по плагинам вставить ключевое слово Accessibility (Доступность)- https://ru.wordpress.org/plugins/tags/accessibility/. И выбирайте из 453 модулей, что душа пожелает. Ориентируйтесь, конечно, когда обновлялся плагин:

Плагины Accessibility добавляют ряд полезных функций специальных возможностей с минимальной настройкой и без необходимости экспертных знаний. Они повышают доступность любого веб-ресурса с помощью панели инструментов спец-возможностей.
Добавьте плагин и немедленно предоставьте совместимые функции для людей с ограниченными возможностями. Посетители могут изменить шрифт, увеличить размер текста и найти лучший цветовой контраст, чтобы убедиться, что они могут легко читать ваш контент.
В заключение
Видоизмененный вариант страниц – это полноценный доступ к информации для пользователей с нарушениями зрения. Создание версии сайта для слабовидящих увеличивает аудиторию посетителей ресурсов. Наличие панели инструментов для слабовидящих – это возможность изучать вашу информацию без ограничений.
Адаптация сайта WordPress для слабовидящих предполагает использование специального модуля/расширения/плагина, с помощью которого одним нажатием кнопки пользователь переходит на версию веб-сайта с увеличенным шрифтом, измененным цветовым оформлением, функцией включения/выключения иллюстраций.
Источник
Как сделать версию для слабовидящих на вашем сайте
С 1 января 2016 года образовательные учреждения и государственные организации должны оснастить свои сайты версией для слабовидящих.
«Порядок обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети «Интернет» устанавливается уполномоченным Правительством Российской Федерации федеральным органом исполнительной власти.»
Источник: Изменения в Статье №10 ФЗ-8 от 9 февраля 2009 года.
Изменения в законе касаются очень многих: это и администрации городских и сельских поселений, детские сады, школы, автошколы, колледжи и техникумы, учреждения здравоохранения и многие другие.
Что такое версия для слабовидящих?
Это специальная версия сайта адаптированная для людей у которых есть трудности со зрением. Говоря простым языком: на сайте должны использоваться контрастные цвета (например черный и белый цвет), шрифты должны быть крупными, отсутствовать мелкие декоративные элементы, усложняющие восприятие сайта.
Если же изучать тему с формальной точки зрения, то существует ГОСТ Р 52872-2012 «Интернет-ресурсы. Требования доступности для инвалидов по зрению.». Согласно этому документу существует несколько стандартов, доступности информации, например «Уровень А — уровень минимальной доступности. Позволяет инвалиду по зрению обеспечить доступность к интернет-ресурсу без потерь информации».
Если следовать букве закона, то на сайтах, где требуется использование версии для слабовидящих, необходимо размещать кнопку или ссылку включающую данный функционал, где должны быть предусмотрены специальные функции, например по увеличению шрифта.
В рамках стандартных возможностей по работе с текстами сайта, такие требования не обеспечить. А значит сайт придется оснащать специальными техническими средствами.
Можно ли установить версию для слабовидящих бесплатно?
Многие организации уже задумались о том, чтобы привести свои сайты в соответствие с новым законодательством. В наиболее выигрышном положении оказались те, чьи сайты находятся на современных платформах, позволяющих быстро и удобно внести соответствующие обновления. Некоторые компании-разработчики заранее позаботились о своих клиентах и самостоятельно уже предоставили им доступ к версии сайта для слабовидящих.
Например, в конструкторе сайтов Nubex уже прошло обновление, позволяющее подключить эту версию. Все организации, использующие сайты на данной платформе, получили обновление бесплатно. Никакая дополнительная переделка сайта при этом не требовалась. Функционал автоматически появился на сайтах государственных учреждений, детских садов и школ. А прочие компании по желанию могут ее активировать на своем сайте, просто добавив специальную ссылку.
Как выглядит версия для слабовидящих на конструкторе сайтов Nubex
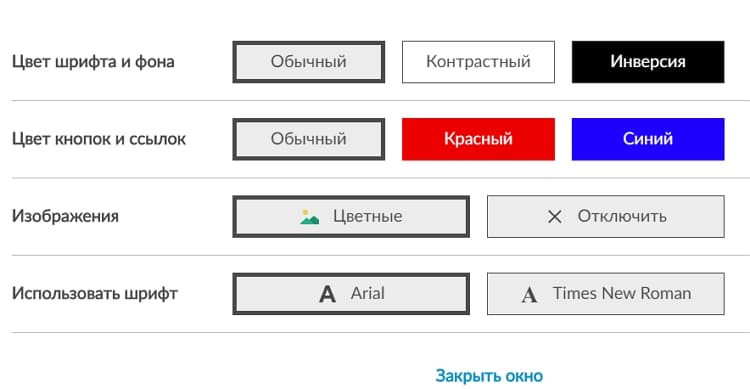
Во все шаблоны сайта мы встроили специальную кнопку, которая размещается в левой колонке. Выглядит она вот так:
При нажатии на эту кнопку, открывается специальная панель управления шрифтами и цветами сайта для инвалидов по зрению, а сам сайт перекрашивается, убираются лишние декоративные элементы, шрифт упрощается и становиться крупнее.
Посмотреть, как выглядит рабочая версия для слабовидящих на Nubex, можно на примере сайта для детского садика.
Как установить на сайт версию для слабовидящих?
В случае если вы используете наш конструктор сайтов Nubex, это можно сделать в несколько кликов следующим образом. В шаблонах профильных организаций уже встроена работающая версия для слабовидящих, достаточно разместить специальную ссылку на нее. Делается это следующим образом:
- Для этого зайдите в главное меню системы управления сайтом: «Документы сайта» -> Колонка № 1.
- Нажмите на голубую стрелочку внутри кнопки «создать текстовый блок» в выпадающем списке выберите «Создать ссылку на версию для слабовидящих».
- Ссылка на версию отобразиться в левой колонке вашего сайта (можно переместить ее повыше используя кнопку «Изменить порядок».
Готово!
Если на вашем сайте дизайн настроен таким образом, что левая колонка отсутствует на главной, вам придется ее включить. Для этого зайдите в раздел «оформление» -> «настроить тему» -> «настройка композиции» -> в блоке «Разбивка центрального поля главной страницы» выберите вариант с двумя колонками (узкая колонка слева L2).
Что если у меня сайт сделан на другой платформе?
Если же сайт учреждения работает на другой платформе, где до сих пор не подключена подобная версия, то вы можете легко перенести его на современную платформу Nubex. Чтобы сделать это, не нужно быть программистом или обладать специальными знаниями. Достаточно будет посмотреть несколько коротких понятных видеоуроков. В целом создание сайта и перенос основной информации занимает не более 1 часа.
При переходе на Nubex версия для слабовидящих уже будет активирована. Также мы можем сделать вам предложение за небольшую плату перевести ваш сайт под ключ на нашу платформу.
Мы подготовили специальное предложение по созданию сайта детского сада под ключ с переносом информации и подключением всего необходимого, в соответствии с новыми законами и требованиями Рособрнадзора в срок до 5 дней. Подобные предложения составлены и для других учебных заведений или школ.
Преимущество работы с конструктором сайтов Nubex
Наверняка законодательство еще не раз будет меняться, а в месте с ним будут изменяться и требования к сайтам. Команда разработчиков Nubex внимательно отслеживает все обязательные нововведения и своевременно выпускает обновления, позволяющие сайтам соответствовать новым требованиям. Поэтому, если ваш ресурс работает на этой платформе, вы будете готовы к любым законодательным изменениям, касающимся сайтов.
Мы уже не раз обновляли платформу в соответствии с требованиями законодательства, упрощая работу с сайтом для наших клиентов.
Источник