- Добавление и настройка виджетов в WordPress
- Добавление и настройка виджетов в WordPress
- Стандартные виджеты в WordPress
- Сохранение виджетов при смене шаблона
- Обзор
- Оценка
- Виджеты в WordPress
- Как добавить или удалить виджеты (для начинающих)
- Отключение стандартных виджетов WordPress
- Создание собственного виджета
- Список плагинов с полезными виджетами
- Посты по теме:
- Виджеты
- Добавление виджетов
- Блок опций виджетов
- Перемещение блоков между областями виджетов
- Удаление виджета
- Versatile plans and pricing
- Personal
- Premium
- Business
- Ваша оценка:
Добавление и настройка виджетов в WordPress
Здравствуйте, друзья! В прошлых уроках мы разобрались с вами как вставить видео на сайт и выучили как сменить тему оформления в wordpress.
В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет?
Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога.
Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям.
Страница виджетов находится в меню консоли Внешний вид — Виджеты .
Добавление и настройка виджетов в WordPress
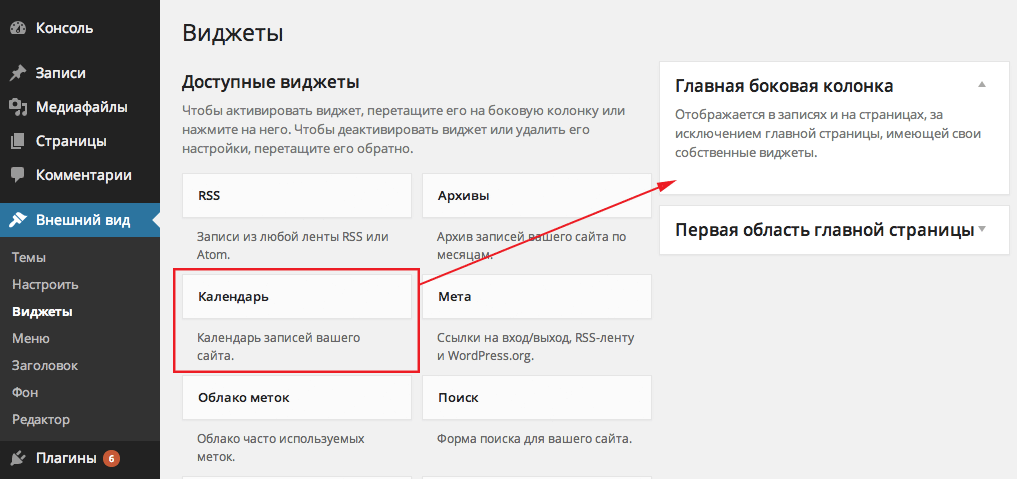
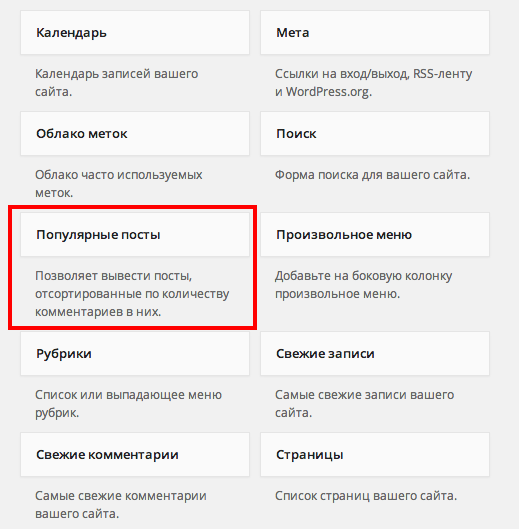
Для начала ищем в меню Внешний вид и переходим в Виджеты. Слева вы видите список всех доступных для добавления виджетов.
Список доступных виджетов
Чтобы активировать виджет, перетащите его на боковую (правая колонка, со списком доступных мест для виджетов) колонку или нажмите на него. Чтобы деактивировать виджет или удалить виджет, перетащите его обратно или нажмите «Удалить».
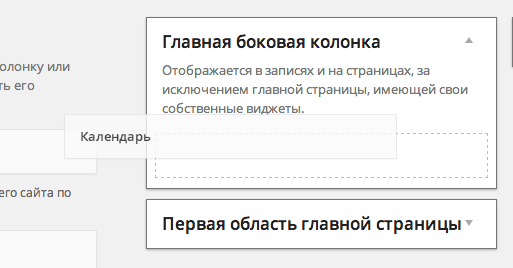
Добавление виджета «Календарь» перетаскиванием мышки
После того как мы перетащили нужный виджет на панель сайдбара, вводим его название и нажимаем кнопку «Сохранить».
По аналогии добавляем все необходимые виджеты, которые вы хотите видеть на боковой панели вашего сайта. Список стандартных виджетов и их возможности вы можете увидеть ниже.
Стандартные виджеты в WordPress
- Виджет «RRS» — Записи из любой ленты RSS или Atom.
- Виджет «Календарь» — Календарь записей вашего сайта.
- Виджет «Облако меток» — Облако часто используемых меток.
- Виджет «Свежие записи» — Самые свежие записи вашего сайта.
- Виджет «Страницы» — Список страниц вашего сайта.
- Виджет «Архивы» — Архив записей вашего сайта по месяцам.
- Виджет «Мета» — Ссылки на вход/выход, RSS-ленту и WordPress.org.
- Виджет «Поиск» — Форма поиска для вашего сайта.
- Виджет «Рубрики» — Список или выпадающее меню рубрик.
- Виджет «Свежие комментарии» — Самые свежие комментарии вашего сайта.
- Виджет «Текст» — Произвольный текст или HTML-код.
Сохранение виджетов при смене шаблона
Обычно при установке или смене шаблонов виджеты теряются. Чтобы этого избежать, рекомендуется перед сменой шаблонов (тем) вашего WordPress сайта перемещать все активные виджеты в блок «Неактивные виджеты».
Результат добавления виджета, который добавляет календарь на боковую панель сайта в шаблоне Contango:
Результат добавления виджета (нажмите на изображение для увеличения)
Как видите, все очень просто! В этом уроке мы узнали как добавить, редактировать и удалить виджеты в WordPress. Если у вас остались вопросы, задавайте их в комментариях.
Обзор
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Источник
Виджеты в WordPress
Хотите больше практики? Рекомендую тогда посмотреть мой видеоурок по виджетам.
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).
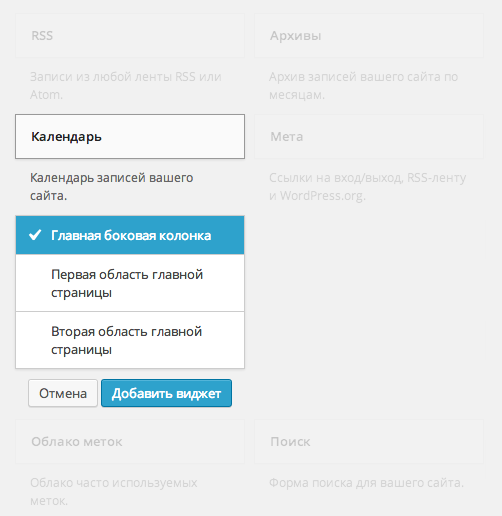
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:
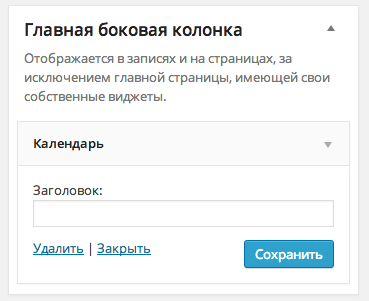
Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:
Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл functions.php текущей темы.
- Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде
- -списка).
Вставляем этот код в functions.php :
Я перетащил этот код «как есть» (естественно удалив первую строчку ) в файл functions.php стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет:
Давайте перетащим его в какой-нибудь сайдбар справа:
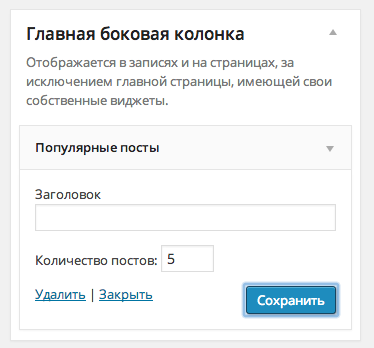
Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.
- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Посты по теме:
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Источник
Виджеты
Виджеты — это содержимое, которое можно добавить в определённые области вашего сайта, например на боковую панель или в подвал.
Ранее виджеты, которые можно было добавить на сайт, были ограничены списком в разделе Внешний вид → Настройка → Виджеты. Теперь появилась возможность добавить любой блок в области виджетов вашего сайта. Это значительно расширяет возможности настройки этих областей.
Добавление блоков не будет влиять на работу виджетов, ранее добавленных на сайт.
Добавление виджетов
Перейдите на вкладку Внешний вид → Настроить → Виджеты, чтобы увидеть доступные области виджетов в вашей теме. Стандартные области для виджетов — подвал и боковая панель, но в зависимости от используемой темы могут использоваться и другие:
Чтобы добавить виджет, щёлкните любую кнопку + инструмента вставки блоков.
Для просмотра полного списка блоков, которые можно добавить, щёлкните Посмотреть все. Для быстрого поиска блока можно воспользоваться расположенным наверху полем поиска или, прокрутив страницу вниз, просмотреть все блоки по рубрикам.
Старые виджеты, которые использовались до появления блоков, представлены в рубрике «Виджеты» и доступны для добавления.
Щёлкните любой блок, чтобы добавить его к области виджета. Для сохранения изменений, внесённых на сайте, щёлкните Сохранить изменения.
Блок опций виджетов
Щёлкните добавленный блок один раз, и вы увидите панель инструментов с опциями для данного блока. Щёлкните … (многоточие) и выберите дополнительные опции из следующего списка:
- Показать дополнительные настройки: доступ к дополнительным настройкам для данного блока.
- Копировать: копировать блок для дальнейшей вставки.
- Дублировать: вставить копию блока под блоком, с которым вы работаете
- Вставить до: вставить новый блок непосредственно перед блоком, с которым вы работаете.
- Вставить после: вставить новый блок непосредственно после блока, с которым вы работаете.
- Переместить: переместить блок в конкретную область виджетов.
- Сгруппировать: добавить блок к группе блоков.
- Удалить блок: удалить блок из области виджетов.
Перемещение блоков между областями виджетов
Если после добавления виджета к какой-либо области вы решили переместить его в другую область, выполните следующие действия:
- Щёлкните блок.
- На появившейся панели инструментов выберите значок Переместить в область виджетов (волнистая стрелка).
- Выберите область виджетов для переноса.
Удаление виджета
Чтобы удалить добавленые в область виджетов блоки, щёлкните блок один раз и выберите на панели инструментов … (многоточие). Затем щёлкните Удалить блок:
Versatile plans and pricing
Best for students
Personal
Best for hobbyists
Premium
Best for freelancers
Business
Best for small businesses
Ваша оценка:
Страниц: 1 2
Still confused?
Помогите нам улучшить:
Мы постоянно пытаемся улучшить нашу документацию. Если на этой странице вы не смогли найти ответы на свои вопросы, дайте нам об это знать! Мы рады отзывам. Для этого используйте форум или форму для связи с нами. Спасибо!
Источник