- Мигрируем на HTTPS
- Для кого предназначена эта инструкция?
- 1: Получение и установка сертификатов
- 2: Включение HTTPS на сервере
- 3: Сделайте все внутренние ссылки относительными
- 4: Переадресация с HTTP на HTTPS
- 5: Включите Strict Transport Security и Secure Cookies
- Проблемы с миграцией
- Как правильно перейти на HTTPS
- HTTPS: что это такое и зачем на него переходить
- Переходим на HTTPS
- Шаг 1: Подготовка сайта
- Шаг 2: Установка SSL-сертификата
- Шаг 3: Настройка редиректа на HTTPS
- Ш аг 4: Настройка для поисковых систем
- Как перейти на HTTPS правильно: зачем, когда и как по шагам
- Что такое HTTPS и для чего он нужен
- Что такое HTTPS
- Чем HTTPS отличается от HTTP
- Зачем нужен HTTPS-протокол
- Как перейти на HTTPS
- Выбор времени перехода
- Подготовка сайта к переходу
- Покупка и установка SSL-сертификата
- Какой SSL-сертификат выбрать
- Как установить SSL-сертификат
- Завершение перехода с HTTP на HTTPS
- Проводим техническую настройку
- Оповещаем Яндекс и Google о смене протокола
Мигрируем на HTTPS
В переводе этого документа описываются шаги, которые необходимо предпринять для перевода вашего сайта с HTTP на HTTPS. Шаги можно выполнять с любой скоростью – либо всё за день, либо один шаг за месяц. Главное, делать это последовательно.
Каждый шаг улучшает ваш сервер и важен сам по себе. Однако, сделать их все – обязательно для того, чтобы гарантировать безопасность вашим посетителям.
Для кого предназначена эта инструкция?
Администраторы, разработчики и их менеджеры – те, кто обслуживает сайты, в данный момент использующие только HTTP-соединение. При этом они желают мигрировать, или хотя бы поддерживать, HTTPS.
1: Получение и установка сертификатов
Если вы ещё не получили сертификаты – необходимо выбрать поставщика, и купить сертификат. Сейчас есть пара возможностей даже получить сертификаты бесплатно – например, их выдаёт контора RapidSSL. Кроме того, в 2015 году Mozilla обещают сделать бесплатную выдачу сертификатов.
Скопируйте полученные сертификаты на ваши фронтенд-сервера куда-нибудь в /etc/ssl (Linux / Unix) или в приемлемое место для IIS (Windows).
2: Включение HTTPS на сервере
Здесь надо определиться:
— либо использовать хостинг по IP, когда у каждого хоста свой IP
— либо отказаться от поддержки пользователей, которые используют IE на Windows XP или Android с версией менее 2.3
На большинстве сайтов настроен виртуальный хостинг, который работает с доменными именами (name-based) – это экономит IP-адреса и вообще более удобно. Проблема в том, что IE и древний Android не понимают Server Name Indication (SNI), а это критично для работы HTTPS при name-based хостинге.
Когда-нибудь все эти клиенты вымрут. Вы можете отслеживать количество таких клиентов и решить, нужно их поддерживать или нет.
Далее настройте поддержку сертификатов, которые вы получили, в вашем веб-сервере. Конфигурацию сервера можно создать через Mozilla configuration generator или SSLMate.
Если у вас много хостов и поддоменов – кажды из них потребует установки подходящего сертификата. Для поддоменов лучше использовать сертификаты с маской типа *.domain.ru
В идеале, вам необходимо переадресовывать все запросы к HTTP на HTTPS и использовать Strict Transport Security (см. шаги 4 и 5)
После этого проверьте работу сайта с новыми настройками при помощи инструмента Qualys SSL Server Test. Добейтесь того, чтобы сайт заслуживал оценки A или A+.
3: Сделайте все внутренние ссылки относительными
Теперь, когда ваш сайт работает и на HTTP и на HTTPS, вам нужно добиться его работы вне зависимости от протокола. Может возникнуть проблема смешанных протоколов – когда на странице, которую грузят через HTTPS, указаны ресурсы, доступные по HTTP. В этом случае браузер предупредит пользователя, что защита, предоставляемая HTTPS, перестала работать на 100%.
По умолчанию многие браузеры вообще не будут загружать смешанный контент. Если это будут скрипты или стили, страница перестанет работать. К слову, включать в страницу, загруженную по HTTP, контент, доступный через HTTPS, можно без проблем.
Проблема эта решается заменой полных линков на относительные. Вместо такого:
надо сделать такое:
Все линки должны быть относительными, и чем относительнее, тем лучше. По возможности надо убрать протокол (//example.com) или домен (/jquery.js).
Лучше делать это при помощи скриптов, и не забыть про контент, который может находиться в базах данных, скриптах, стилях, правилах редиректа, тегах link. Проверить сайт на наличие смешанного контента можно скриптом от Bram van Damme.
Естественно, в ссылках на другие сайты протоколы менять не нужно.
Если в вашем сайте используются скрипты и другие ресурсы от третьих лиц, например CDN, jquery.com, у вас есть 2 варианта:
— также использовать URL без указания протокола
— скопируйте эти ресурсы к себе на сервер. Это в любом случае надёжнее
4: Переадресация с HTTP на HTTPS
на ваших страницах. Это поможет поисковым системам лучше ориентироваться у вас.
Большинство веб-серверов предлагают простые решения для редиректа. Инструкции для Apache и для nginx. Используйте код 301 (Moved Permanently).
5: Включите Strict Transport Security и Secure Cookies
На этом шаге вы уже ограничиваете доступ к сайту только для HTTPS. Strict Transport Security сообщает клиентам, что им надо соединяться с сайтом только по HTTPS, даже если ссылка идёт на http:// . Это помогает против атак типа SSL Stripping и экономит время на переадресациях из четвёртого шага.
Убедитесь, что ваши TLS-настройки реально работают – например, сертификат не просрочен. На этом шаге любая ошибка будет блокировать доступ к сайту.
Включите HTTP Strict Transport Security посредством заголовка Strict-Transport-Security. На этой странице есть ссылки на инструкции для разных серверов.
Примечание: max-age измеряется в секундах. Начните с небольших величин и по мере роста уверенности в работе сайта увеличивайте их.
Для того, чтобы клиенты всегда отправляли куки по защищённому каналу, включите флаг Secure для куков. На этой странице есть инструкция для этого.
Проблемы с миграцией
Позиция в поисковой выдаче
Google ставит наличие HTTPS в плюс сайтам. У Google также есть инструкция по тому как переходить на безопасный режим, не теряя позиций в поиске. Также такие инструкции есть у Bing.
Когда сервер работает нормально, траты на TLS обычно малы. По поводу их оптимизации читайте High Performance Browser Networking by Ilya Grigorik и Ivan Ristic’s OpenSSL Cookbook и Bulletproof SSL And TLS.
В некоторых случаях TLS может увеличить быстродействие – это справедливо в случае использования HTTP/2.
Клиентские программы не отправляют Referer, когда пользователи переходят по ссылкам с вашего HTTPS-сайта на другие HTTP-сайты. Если вам это не нравится:
— другие сайты тоже должны мигрировать на HTTPS. Предложите им эту инструкцию. Если они дойдут хотя бы до 2 шага, то ситуация выправится
— вы можете использовать новый стандарт Referrer Policy, решающий проблемы с этими заголовками
Так как поисковики мигрируют на HTTPS, то вы скорее всего получите больше заголовков Referer, когда сами перейдёте на HTTPS.
Клиент НЕ ДОЛЖЕН включать заголовок Referer в небезопасный HTTP-запрос, если ссылающаяся страница получена по безопасному протоколу.
Если на вашем сайте крутятся объявления рекламной сети, может возникнуть проблема –iframe с HTTP не будут работать на странице с HTTPS. Пока все рекламодатели не перейдут на HTTPS, операторы не могут перейти на HTTPS, не теряя рекламных доходов. Но пока операторы не мигрируют на HTTPS, у рекламодателей нет мотивации для миграции.
Рекламодатели должны хотя бы предлагать вариант своих сервисов с поддержкой HTTPS (достаточно дойти до 2 шага этой инструкции). Многие так и делают. Вам, возможно, придётся отложить 4-й шаг до тех пор, пока большинство из них не станут нормально поддерживать этот протокол.
Источник
Как правильно перейти на HTTPS
В 2014 году корпорация Google внесла изменения, благодаря которым у сайтов с протоколом HTTPS появился приоритет в поисковых запросах. Спустя три года алгоритмы ужесточились – без надлежащего сертификата веб-страницы вовсе стали отображаться с надписью «ненадежный». Вместе с этим Google выпустила ряд рекомендаций и правил, которые должны были помочь пользователям перейти на защищенный сертификат, однако у многих все равно возникли некоторые проблемы после переезда: посещаемость сайта заметно упала, страницы стали исчезать из топа и т.п.
В сегодняшней статье мы разберемся, что такое HTTPS-протокол, какие существуют SSL-сертификаты и как с их помощью правильно перевести сайт в защищенный режим.
HTTPS: что это такое и зачем на него переходить
По умолчанию все сайты начинают свой путь с HTTP-протокола передачи данных в интернете. Он использует технологию «клиент-сервер», работающую следующим образом: клиент инициирует соединение и отправляет запрос серверу, который в свою очередь ожидает соединения для получения запроса, выполняет определенные действия и отправляет обратно сообщение с результатом.
Во время передачи данных по HTTP устанавливается незащищенное соединение, поэтому злоумышленник может легко перехватить запросы: получить пароль пользователя, увидеть данные банковской карты и многое другое.
На смену HTTP пришел HTTPS — особое расширение протокола, включающее в себя настройки шифрования. Благодаря этому все платежи, покупки, пароли и прочие данные защищены, и добраться до них злоумышленнику практически невозможно. Также этот интернет-протокол позволяет повысить доверие пользователей, разместить рекламные баннеры в Google AdWords, получить приоритетное ранжирование в поисковых системах и многое другое.
Использование HTTPS сопровождается получением специального SSL-сертификата. Сертификаты разделяются на три вида:
- Domain Validation — необходим для подтверждения домена. Единственный сертификат, не требующий никаких документов для проверки. Получить его можно примерно через 10 минут после оплаты. Отлично подходит для небольших лендингов и сайтов-визиток.
- Organization Validation — требует подтверждения домена и организации. Получить такой сертификат можно только после проверки документов компании и телефонного звонка. Является более надежным и значимым: подтверждение организации увеличивает доверие клиентов. Рекомендуется использовать для сайтов крупных брендов, юридических компаний, интернет-магазинов.
- Extended Validation — аналогичен предыдущему, но с расширенной проверкой. Отрасли использования: банки, крупные финансовые организации.
Каждый из вышеупомянутых сертификатов обеспечивает шифрование трафика между сайтом и браузером.
Резюмируя, стоит сказать, что переадресация с HTTP на HTTPS — надежный способ обезопасить свой сайт от злоумышленников и обеспечить пользователям конфиденциальность. О том, как правильно перейти на защищенное соединение, поговорим далее.
Переходим на HTTPS
Перенос сайта на другой протокол выполняется в несколько этапов. Сперва нужно приобрести SSL-сертификат у хостинга (достаточно открыть нужный раздел в личном кабинете и заказать сертификат). Также нужно изменить все внутренние ссылки на относительные и установить автоматическую переадресацию сайта на защищенный протокол. Подробнее о том, как это быстро и правильно организовать, поговорим в нижеуказанной инструкции.
Шаг 1: Подготовка сайта
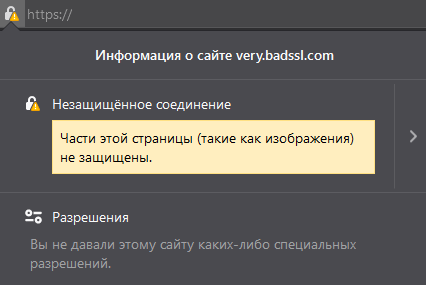
Перед выполнением редиректа с HTTP на HTTPS рекомендуется исправить некоторые моменты в строчках кода, чтобы избежать возможных ошибок. Первый — внутренние ссылки.
Чтобы избежать предупреждения, указанного выше, необходимо изменить все внутренние ссылки с абсолютных на относительные. Например, ссылку http://ssl.ru/testpage/ потребуется заменить на /testpage/. Также стоит внимательно проверить все ссылки на скрипты в коде страниц.
Второй момент — проверка медиаконтента, в который входят изображения, видеоклипы, презентации и прочее. Необходимо посмотреть, какой на страницах сайта используется контент и по какому протоколу он запрашивается. Если используется HTTP, то рекомендуется загрузить все файлы на сервер и установить относительные ссылки. В противном случае указывайте только проверенные сайты: YouTube, Facebook, VK и так далее.
Теперь можно переходить к подключению SSL.
Шаг 2: Установка SSL-сертификата
Как мы уже выяснили, чтобы перейти на HTTPS, требуется установка специального сертификата. Для начала его нужно заказать — сделать это проще всего в личном кабинете хостинга, обычно такие услуги предоставляются всем пользователям. Алгоритм везде одинаковый, поэтому рассмотрим, как эта процедура выполняется на Timeweb.
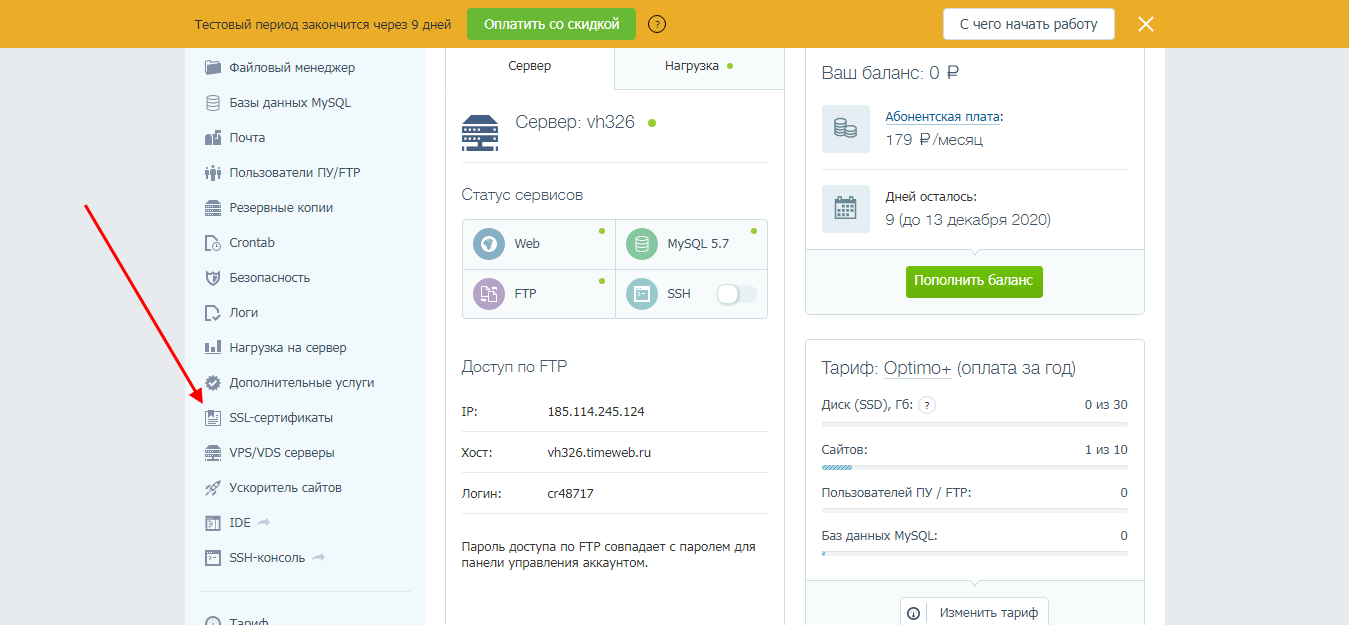
- Переходим в личный кабинет хостинг-провайдера и открываем раздел «SSL-сертификаты».
- Здесь мы можем не только заказать новый SSL, но и установить ранее приобретенный. Существует большое количество интернет-ресурсов, на которых продают сертификаты разной категории. Почитать о том, как это сделать, вы можете непосредственно на самих ресурсах, предоставляющих данный тип услуг. Поэтому не будем на этом останавливаться, перейдем сразу к заказу SSL через хостинг-провайдера.
- Выбираем подходящий тип и указываем домен, на который будет установлен новый сертификат.
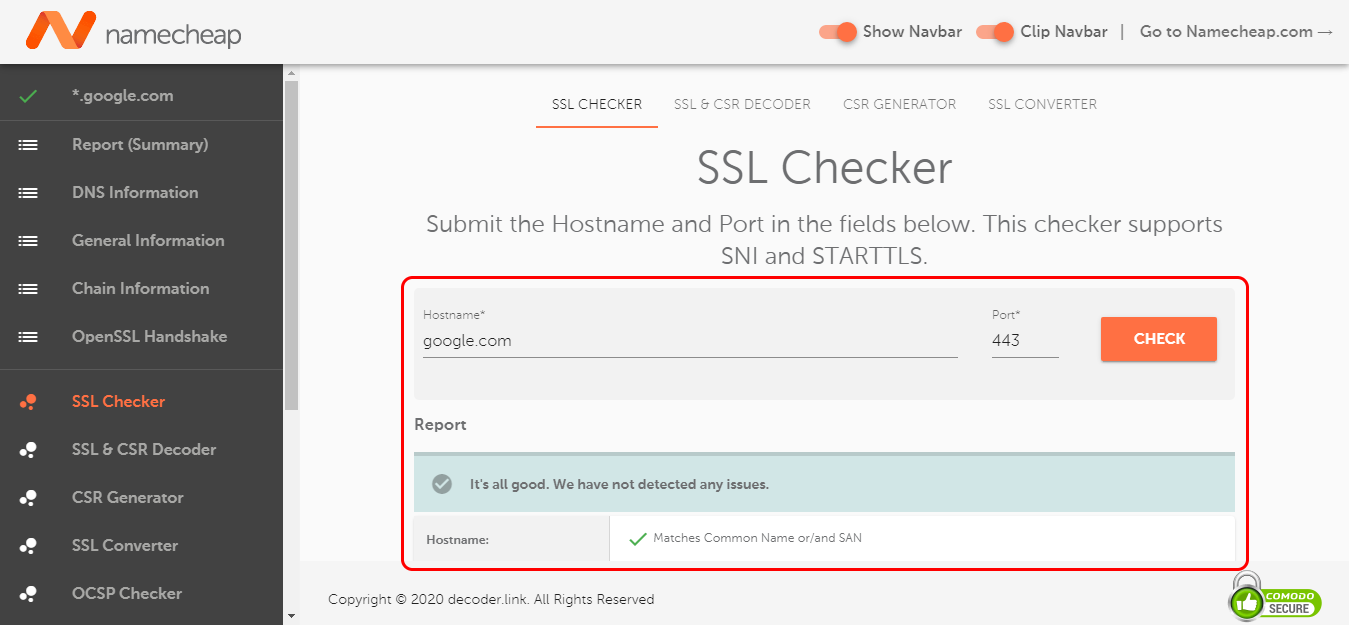
Проверить подлинность сертификата можно на различных сервисах, например, Namecheap . Все просто: вводим домен с портом 443 и жмем «Check». При успешной проверке будет отображена надпись «It’s all good. We have not detected any issues».
После установки также рекомендуется убедиться, что сайт работает на обоих протоколах. Затем нужно сделать переадресацию с HTTP на HTTPS. Зачем это нужно, расскажем уже в следующем разделе.
Шаг 3: Настройка редиректа на HTTPS
Переадресация страниц нужна для того, чтобы пользователи, которые обратились к сайту по старому протоколу, автоматически подключились к новому адресу с HTTPS. Сделать это довольно просто – необходимо в директории сайта открыть файл .htaccess и добавить в него определенный код. Существует несколько вариантов кода.
Также мы можем сделать редирект с HTTP через административную панель CMS системы. В OpenCart для этого нужно открыть файл config.php и прописать в него следующее:
В WordPress изменить wp-config.php:
Для получения подробной информации о редиректах на других CMS обратитесь к их документации.
Ш аг 4: Настройка для поисковых систем
Если ваш сайт индексируется Google, Яндекс или другими поисковиками, то после перехода на HTTPS необходимо им об этом сообщить. В частности, нужно:
- Изменить все теги «rel=canonical» в HTML-коде. Они должны указывать на ссылки с защищенным протоколом.
- В файлы robots.txt и sitemap.xml необходимо добавить страницы с HTTPS.
- Проверить корректность указанных данных в Яндекс.Метрика и Google Search Console.
- Проверить отображение и доступность вашего сайта через поисковик.
Готово! На этом переход с HTTP на HTTPS завершен. Надеюсь, что у вас не возникло сложностей. Спасибо за внимание!
Источник
Как перейти на HTTPS правильно: зачем, когда и как по шагам
В статье:
Поисковые системы лучше воспринимают сайты с HTTPS-протоколом, а еще протокол защищает данные пользователей от мошенников. В статье пошагово рассказываем, как перейти с HTTP на HTTPS и зачем это делать.
Что такое HTTPS и для чего он нужен
Что такое HTTPS
HTTPS (HyperText Transfer Protocol Secure) — это расширение HTTP-протокола, его используют, чтобы защитить от мошенников конфиденциальные данные, которые пользователи вводят на сайте. Сайтам с протоколом HTTPS доверяют больше, потому что пользоваться им безопаснее.
С июля 2018 года в браузере Google Chrome 68 все сайты с HTTP будут иметь пометку как ненадежные, как написано в блоге компании. Этот браузер довольно популярен, так что стоит озаботиться переходом на HTTPS, чтобы избежать пометки.
У небезопасных сайтов появится пометка
Из-за этого сайты постепенно переходят на новый протокол, с каждым годом тенденция сохраняется .
- 64% трафика Chrome на Android и Windows защищены протоколом безопасности. В 2017 году было 64% трафика.
- Более 78% трафика Chrome на ChromeOS и Mac защищены. В прошлом году было 75%.
- 81 из 100 лучших сайтов используют HTTPS по умолчанию, в прошлом году их было 71.
Судя по росту показателей с каждым годом, процесс перехода сайтов будет продолжаться.
Чем HTTPS отличается от HTTP
Главное отличие — HTTPS перед передачей транспортным протоколом шифрует данные, используя криптографические протоколы SSL и TLS.
Протокол SSL (Secure Sockets Layer) нужен для защиты данных, он гарантирует безопасное соединение браузера пользователя и сервера. Для него требуется установка SSL-сертификата.
1.Шифрование. Данные шифруются, чтобы злоумышленники не смогли узнать, какую информацию передают посетители, и перехватить ее.
2.Сохранность. Все намеренные или ненамеренные изменения данных фиксируются.
3.Аутентификация. Пользователи попадут именно на тот сайт, который им нужен,и будут защищены от атаки посредника.
Зачем нужен HTTPS-протокол
Рекомендуем переход на HTTPS, потому что это даст преимущества перед HTTP:
- Мошенники не смогут получить доступ к данным, которые передаются через сайт.
- Google Chrome помечает сайты с HTTP как небезопасные, поэтому их репутация ниже.
- Пользователи больше доверяют безопасным сайтам.
- В 2018 HTTPS становится стандартом.
- В перечне факторов ранжирования есть наличие HTTPS.
Обязательно переходить на HTTPS нужно в первую очередь сайтам, на которых вводятся личные данные: платежные реквизиты, регистрационные данные и так далее. Это нужно, чтобы обезопасить данные пользователей от перехвата мошенниками.
HTTPS делает пользование сайтом безопаснее и влияет на ранжирование, к тому же все ресурсы постепенно переходят на этот протокол, а поисковики это поощряют. Значит, пора переводить и свой сайт.
Как перейти на HTTPS
Выбор времени перехода
Для начала нужно выбрать время перехода. Переход на новый протокол может обрушить позиции сайта в выдаче на некоторое время, так что лучше не переводить сайт на HTTPS в период, когда им активнее всего пользуются. Пусть это будет, когда у сайта «не сезон», и он пользуется наименьшим спросом.
Подготовка сайта к переходу
Если сайт предварительно не подготовить, могут возникнуть технические проблемы или время всей операции затянется. Как подготовить сайт к переходу на HTTPS:
- Если на внутренних ссылках есть указание на протокол, уберите его. Это нужно, чтобы не возникло ошибок при индексации. К примеру, если раньше ссылка выглядела как «http://site.ru/text/», приведите ее в форму «//site.ru/text/».
- То же самое нужно сделать со внешними ссылками, привести их url в относительный вид. Иначе могут появиться сбои при функционировании сайта.
- Адреса медиаконтента тоже нужно перевести в относительные ссылки. Если объекты базируются на вашем сайте, то этого достаточно. Если некоторые медиа подгружаются со сторонних ресурсов, то проверьте, поддерживают ли они HTTPS. Не поддерживают — заменяйте, они не будут работать на вашем сайте после смены протокола. Это можно сделать быстрее, если исправить протокол на относительный сразу в базе данных для всех ссылок.
- Ссылки в rel=»canonical» и rel=»alternate» также замените на относительные.
- Проверьте, что сторонние сервисы, которые вы используете на сайте, поддерживают HTTPS. Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить.
Заложите на подготовку срок с запасом, потому что на эти преобразования может понадобиться долгое время, особенно если у вас большой сайт.
Покупка и установка SSL-сертификата
Для работы SSL-протокола необходим SSL-сертификат, для этого нужно его купить и установить.
Какой SSL-сертификат выбрать
Обычно они покупаются у поставщиков, цена установки SSL-сертификата может быть разной, но есть бесплатные варианты. Бесплатно сертификат найти сложно и небезопасно, тем более обычно они действуют ограниченный период. Советуем выбрать поставщика и приобрести сертификат, так надежнее. Бывает, что их дарят при регистрации домена.
Переходим на страницу заказа SSL-сертификатов и выбираем нужный тип:
1.DV-сертификат (Domain Validated) — самый простой, подходит для физических лиц и юридических лиц, выдается на один домен одному владельцу. Сертификат защищает информацию, но не гарантирует, что владельцу можно доверять.
Для установки потребуется проверка принадлежности домена. Такой сертификат можно установить на личный блог, небольшой сайт-визитку.
Визуально у сайта появится замочек в адресной строке.

2. OV-сертификат (Organization Validation) — сертификат для коммерческих и некоммерческих организаций, юридических лиц. Для выдачи нужна проверка существования юрлица или ИП и проверка принадлежности домена.
Этот сертификат подходит порталам, магазинам, компаниям, предоставляющим услуги..
Визуально такая форма будет выглядеть как DV-сертификат.

2.EV-сертификат (Extended Validation) — домен с расширенной проверкой, подходит только для юридических лиц. Потребуется проверка принадлежности домена и другие данные о юрлице: свидетельство о гос регистрации, зарегистрированное название и другие данные.
Этот сертификат обычно заказывают банки и крупные организации.
Визуальное отличие в том, что кроме замочка в адресной строке появится зеленое поле с названием фирмы. Такая форма выглядит надежнее.
Сайт с сертификатом и дополнительной формой
Дополнительно сертификаты могут иметь опции: Wildcard, то есть поддержку поддоменов сайта, SAN — поддерживать несколько доменов на одном сервере, IDN (Internationalized Domain Names) — поддержку кириллических доменов.
Первый вариант сертификата бюджетнее и его проще получить. После того, как мы подобрали нужный вид сертификата, заказываем его, а после выпуска скачиваем готовый файл. При заказе при генерации CSR-запроса вам выдадут файл ключа, сохраните его, он понадобится для установки.
После покупки нужно установить SSL на хостинг, если вы покупали сертификат у своего хостера, это будет чуть проще.
Сертификат обычно покупается как домен или хостинг: на год-два, а потом продлевается.
Как установить SSL-сертификат
После покупки у вас должен быть файл сертификата, файл ключа и два файла цепочки сертификатов.
1.Войдите в личный кабинет хостинга вашего сайта.
2.Найдите раздел SSL.
3. Загрузите эти файлы в соответствующие поля.
На сайтах, где можно купить файл, обычно есть подробная инструкция как установить SSL-сертификат.

4. Проверьте, доступен ли сайт по по HTTP-протоколу и по HTTPS. Он должен быть доступен по обоим.
5. Проверьте корректность установки сертификата на сайте: страницы сайта корректно открываются по URL с учётом нового протокола, а конфигурация SSL корректно установлена. Проверить правильность конфигурации SSL-сертификата можно на сервисе PR-CY: вставьте адрес сайта в строку и нажмите проверку. Если установка прошла корректно, появится примерно это:

Проверить настройку также можно с помощью Ssllabs, сервис проведет анализ конфигурации SSL. Вводите адрес сайта и нажимаете проверку, если все в порядке, появится такой результат:

Если сервисы покажут некорректную настройку, они определят проблемы и дадут рекомендации по их устранению.
Рекомендуем также проверить отображение сайта через разные браузеры, а также на мобильных устройствах на разных операционных системах.
SSL-сертификат установлен, но выдыхать рано – нужно провести еще некоторые манипуляции в коде сайта и его настройках.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать здесь:

Нужно добавить сайт с новым протоколом в Search Console
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
Теги поста или какие разделы почитать еще:
В данный момент есть препятствия в виде хостингов, которые не спешат внедрять полноценную поддержку сертификатов Lets Encrypt. Поэтому https сайты сильно ограничены в выборе хостинга без переплаты за сертификат. Тем не менее beget и timeweb уже внедрили такой функционал. У первого ещё и до кучи протокол http 2, который сводит к минимуму разницу в скорости загрузки http и https сайтов.
При этом многие хостинги заявляют, что поддерживают Lets Encrypt. Но:
1. Многие из них не поддерживают автоматический выпуск сертификата
2. Многие из них не поддерживают автопродление данного сертификата
3. Многие из них требуют покупать выделенный ip-адрес, хотя технология SNI не требует выделенного ip-адреса для Lets Encrypt
К счастью, перечисленные мной хостинги не имеют указанных проблем. На них использование https ни стоит ни копейки(исключение составляют интернет магазины, потому что яндекс кассы и прочие секурные сервисы не работают через SNI и для их работы требуется выделенный ip). Скоро и другие хостинги подтягиваться начнут, когда от них побегут клиенты. Пока же я встречаю негатив от ТП хостингов, задавая вопросы про Lets Encrypt
В современных реалиях переход с HTTP на HTTPS череват потерей позиций, и каждый сам решает, делать такой переход или нет.
Что касается новых доменов то для них обязательно нужно подключать https. Они не рискуют трафиком, но могут быть пессимизированы ПС в будущем, если останутся на небезопасном протоколе.
Самая сложная часть внедрения HTTPS — это получение и подключение сертификата. Но многие современные хостинги и панели управления сервером свели эту процедуру к паре кликов.
Источник