- Как настроить Visual Studio Code для C, C++, Java, Python
- 1. Устанавливаем Visual Studio Code
- 2. Настраиваем расширения
- 3. Настраиваем внешний вид редактора
- 4. Запускаем код!
- Настройка Visual Studio Code для верстальщика: установка, добавление плагинов, отладка
- Первое знакомство с Visual Studio Code
- Скачивание и установка VS Code
- Первый запуск и возможные проблемы
- Интерфейс Visual Studio Code
- Строка состояния
- Вкладка “Вывод”
- Вкладка “Терминал”
- Панель действий
- Настройка основных параметров
- Автосохранение
- Настройка отображения кода
- Настройка подсказок
- Настройка форматирования
- Настройка области написания кода
- Режимы экрана
- Перенос текста
- Важные плагины VS Code для верстальщика
- Emmet
- Live Sass Compiler
- Live Server
- SCSS IntelliSense
- SCSS Formatter
- Better Comments
- BEM Helper
- eCSStractor
- CSS Navigation
- Image Preview
- Заключение
Как настроить Visual Studio Code для C, C++, Java, Python
Visual Studio Code — популярный редактор кода, бесплатный и с открытым исходным кодом. Но я уверен: каждый из нас, кто пытался настроить Visual Studio Code для разработки приложений на C++, Java или Python, прошел через стадию: “О Боже! Почему нельзя как-нибудь попроще?” Я сам пробовал настроить VS Code пару раз и в итоге закончил тем, что использовал CodeBlocks. 🙁
Прочитав много документации, посмотрев ряд роликов на YouTube и потратив несколько дней на саму настройку VS Code, я пишу эту статью, чтобы все это не пришлось проделывать уже вам!
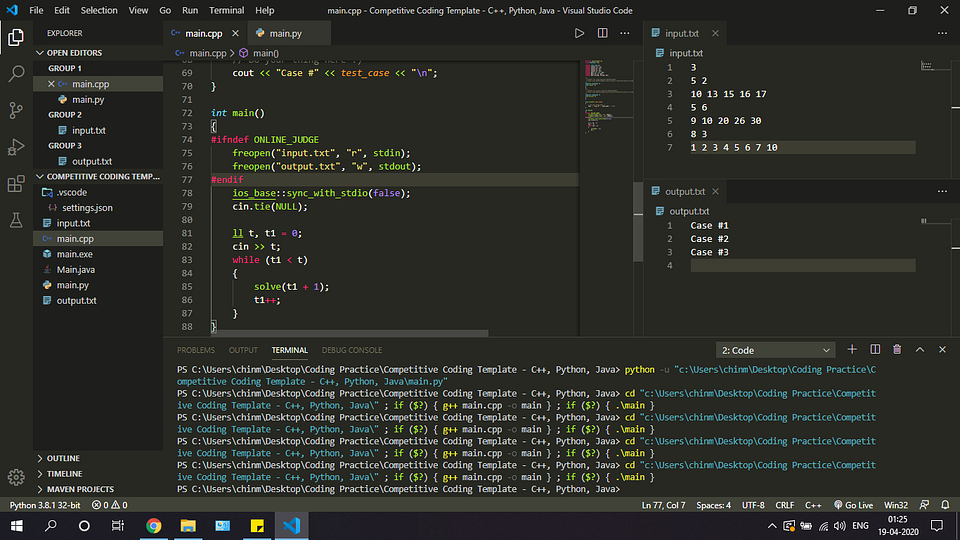
Сегодня я покажу, как настроить среду разработки для спортивного программирования на C++, Java и Python в VS Code с нуля. Мы также посмотрим, какие расширения больше всего пригодятся, чтобы начать работу с VS Code. В конечном счете, ваша среда разработки будет выглядеть примерно так:
1. Устанавливаем Visual Studio Code
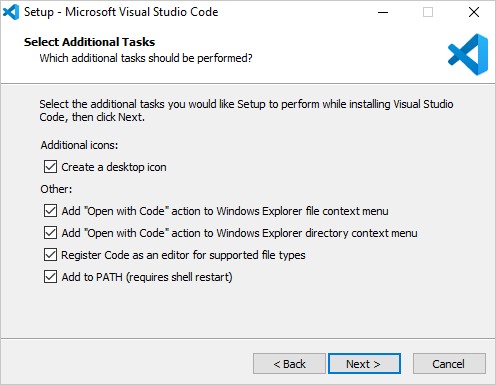
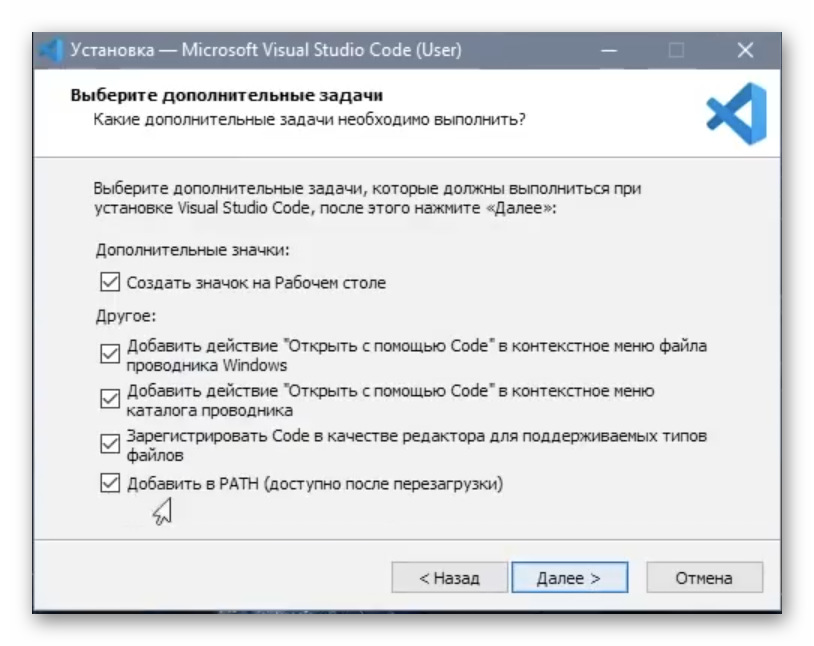
Скачайте последнюю версию Visual Studio Code с официального сайта. Рекомендуется загрузить системный установщик (System Installer), но если у вас нет прав администратора, то пользовательский установщик (User Installer) тоже подойдет. Выполните все обычные шаги по установке и обязательно проставьте все следующие чекбоксы:
Если у вас уже установлен VS Code, но вы все равно хотите начать с чистого листа, следуйте этим инструкциям, чтобы полностью удалить VS Code.
2. Настраиваем расширения
Ниже приведен список расширений, которые нам понадобятся для правильной настройки VS Code. Откройте VS Code и перейдите на панель расширений (Ctrl + Shift + X), которая находится на левой панели инструментов, и начните загружать друг за другом следующие расширения:
- C / C++ от Microsoft — [Важно] Для корректной работы этого расширения нам понадобится установленный и добавленный в PATH компилятор MinGW. Если у вас его нет, следуйте этому руководству.
- C++ Intellisense от austin.
- Python от Microsoft — вам нужно будет настроить Python для работы этого расширения. Загрузите и установите последнюю версию отсюда.
- Java Extension Pack от Microsoft — [Важно] Перед установкой убедитесь, что в вашей системе настроены Java 8 JDK и JRE и указаны все необходимые переменные среды для Java. Если нет, посмотрите это видео о том, как настроить Java на вашем компьютере.
- Code Runner от Jun Han — мы будем использовать это расширение для запуска всех наших программ. Для этого необходимо выполнить некоторые шаги по настройке. Мы увидим эти шаги в следующих разделах.
Расширения, перечисленные ниже, необязательны для дальнейшей настройки, но я рекомендую вам обратить на них внимание, посмотреть, заинтересуют ли они вас, и если нет, то перейти к следующему разделу.
- (Необязательно)Material Theme от Mattia Astronio — это расширение содержит множество приятных глазу тем. Вы можете выбрать любую, какая понравится. Лично я предпочитаю Monokai, которая доступна в VS Code по умолчанию, без каких-либо расширений.
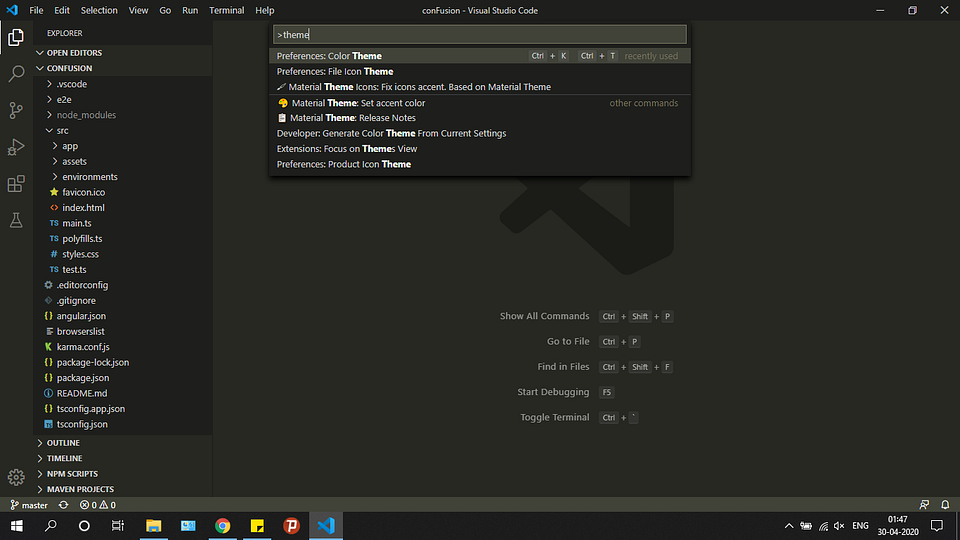
Чтобы выбрать тему, нажмите Ctrl + Shift + P. Откроется палитра команд. Осуществите поиск по слову “theme” и выберите опцию Color Theme. Чтобы настроить иконки, можете выбрать опцию File Icon Theme.
Расширения для тех, кто интересуется FrontEnd-фреймворками для веб-разработки, такими как Angular и React:
3. Настраиваем внешний вид редактора
Итак, мы уже установили VS Code и несколько расширений. Теперь мы готовы настраивать среду разработки. Я создал шаблон для спортивного программирования в VS Code и загрузил его в свой профиль на Github.
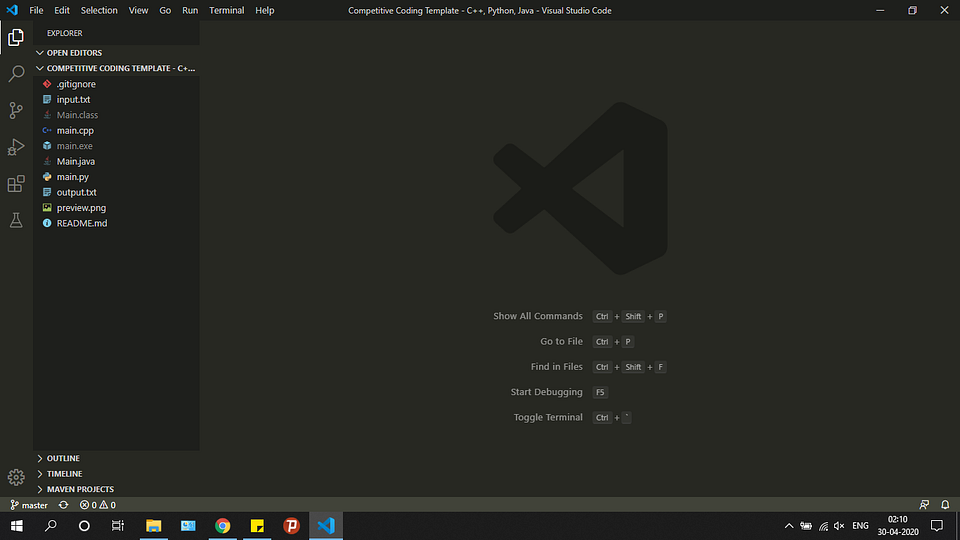
Перейдите по этой ссылке и загрузите шаблон себе на компьютер. Распакуйте его в любое место по вашему выбору. После этого откройте получившуюся папку в VS Code. Вы должны увидеть что-то вроде этого:
Пройдитесь по файлам main.cpp, Main.java и main.py и посмотрите на записанный в них образец кода. По сути, шаблонный код, предоставленный в образцах для каждого из этих трех языков, принимает входящие данные из файла input.txt и обеспечивает вывод в файл output.txt. Для каждой программистской задачи, которую вы хотите решить, просто создайте копию этого шаблона и напишите свой код в функции solve().
Теперь создадим ту разбивку экрана, которую вы могли видеть на самом первом изображении в этой статье. Эта разбивка позволяет сразу видеть как ввод, так и вывод вашего кода, что делает ее очень удобной в использовании.
- Откройте файлы в следующем порядке: main.cpp, input.txt, output.txt. Порядок, в каком были открыты файлы, можно видеть сверху на панели инструментов. Убедитесь, что порядок именно такой, как указано выше.
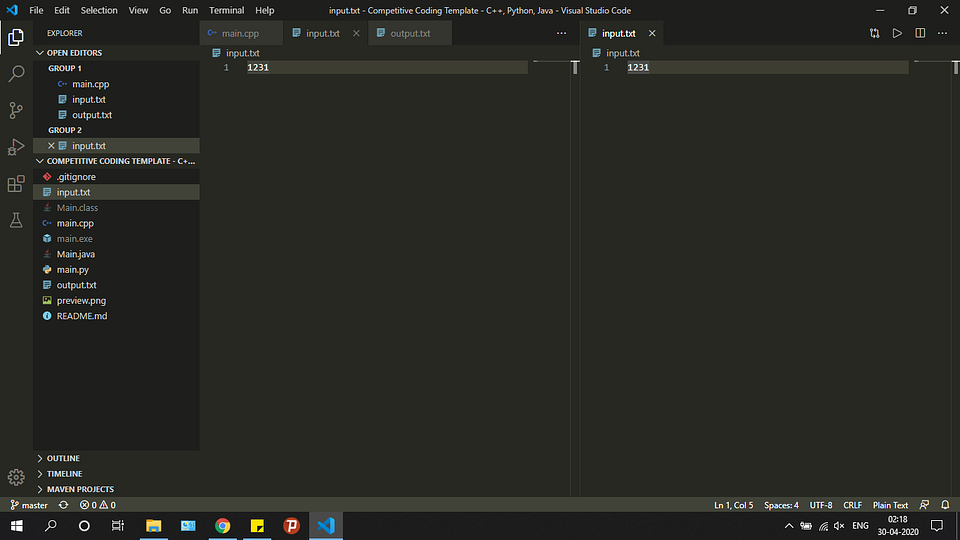
- Откройте input.txt. Выберите в меню View -> Editor Layout -> Split Right. Вы должны увидеть что-то подобное:
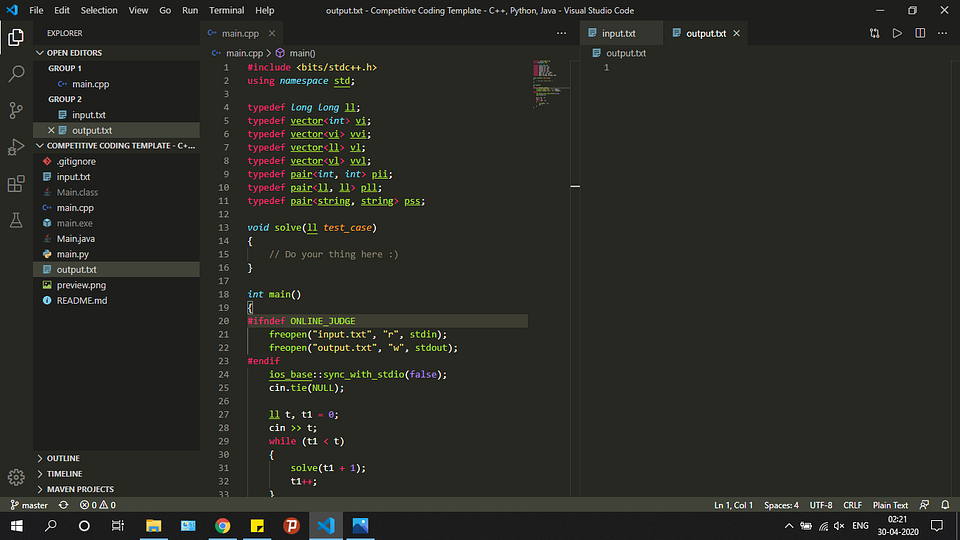
- У вас получится две группы. Перетащите output.txt из левой группы в правую. Закройте тот input.txt, что остался слева. Должно выйти примерно так:
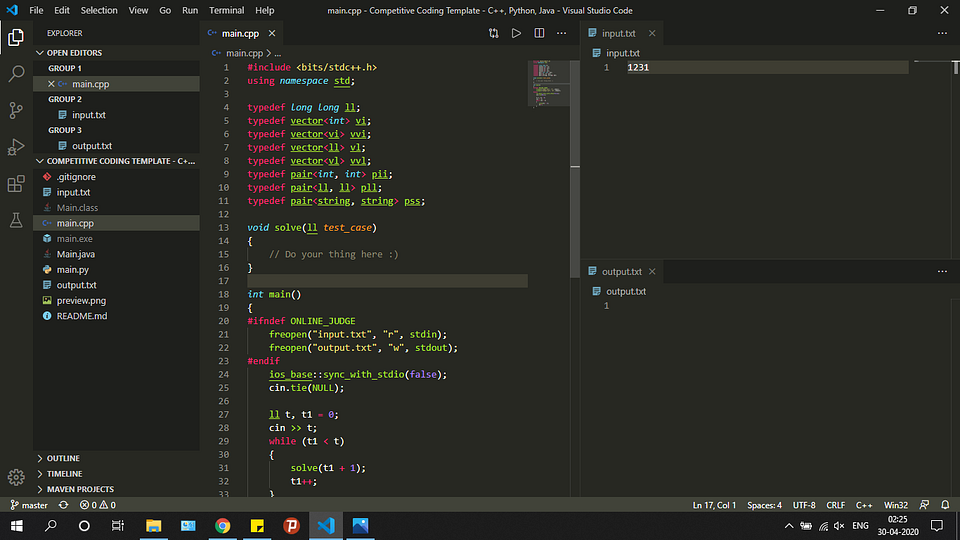
- Далее откройте output.txt в правой группе. Выберите View -> Editor Layout -> Split Down. Уберите output.txt из верхней группы. После этого вы увидите:
Готово! Мы настроили внешний вид редактора. А теперь давайте запускать код.
4. Запускаем код!
Для запуска нашего кода мы будем использовать расширение Code Runner, потому что ручная настройка VS Code для каждого языка — весьма сложная задача и потребует много затрат времени и сил.
Прежде чем использовать это расширение, нам нужно настроить его так, чтобы оно работало через терминал, иначе мы не сможем обеспечить консольный ввод нашего кода. Эти шаги очень важно проделать в точности:
- Выберите File -> Preferences -> Settings.
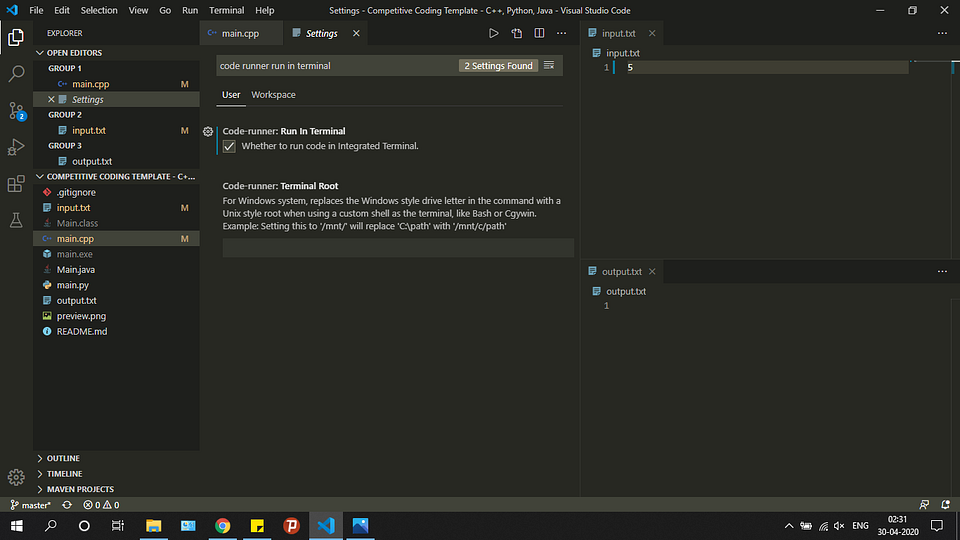
- Введите “code runner run in terminal” в поле поиска и установите галку в чекбоксе:
- Добавьте флаг -std=c++14.
По умолчанию Code Runner не добавляет флаг -std=c++14 при компиляции кода. Это ограничивает ваши возможности как программиста. Например, если вы попытаетесь сделать так:
То это вызовет предупреждение: “Расширенные списки инициализаторов доступны только с -std=c++11 или -std=gnu++11”.
Выполните следующие действия, чтобы добавить флаг:
- Выберите File -> Preferences -> Settings.
- Введите в поиске “Run Code Configuration”.
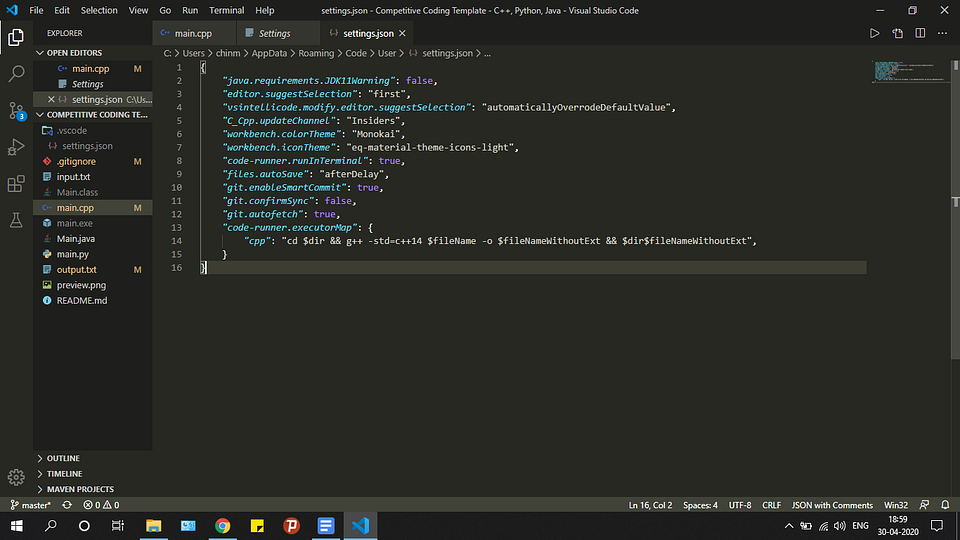
- Определите местонахождение “Code-runner: Executor Map” и выберите “Edit in settings.json”. Это откроет файл settings.json. Добавьте туда следующий код:
Наконец-то всё настроено для запуска ваших программ на C++, Java и Python.
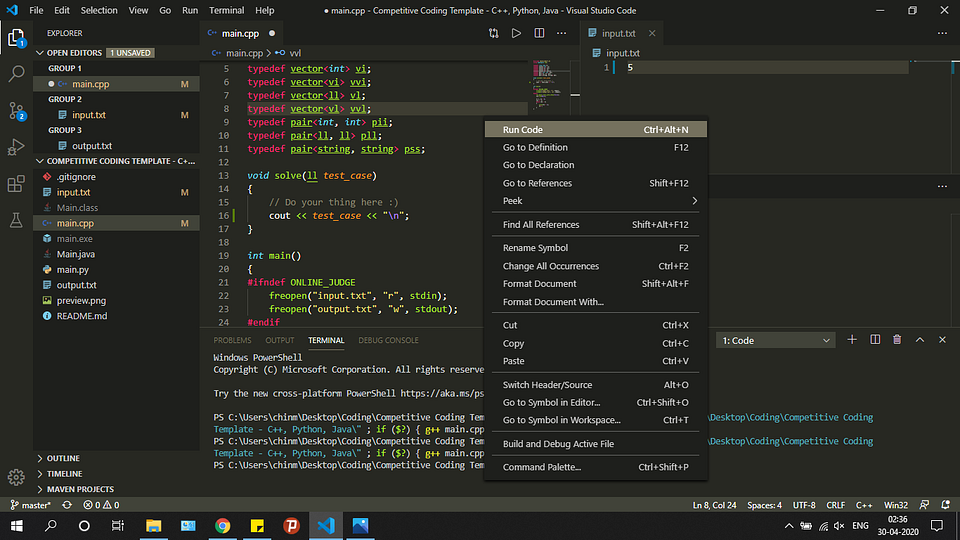
Откройте файл main.cpp. Нажмите правую кнопку мыши и выберите опцию Run Code. Попробуйте напечатать что-нибудь в функции solve(), чтобы проверить, происходит ли у вас вывод в файл output.txt или нет.
Следуйте той же процедуре с файлами Main.java и main.py. Расширение Code Runner возьмет на себя выполнение каждого из них.
Я надеюсь, что эта статья помогла вам настроить Visual Studio Code. Счастливого программирования!
Источник
Настройка Visual Studio Code для верстальщика: установка, добавление плагинов, отладка
Visual Studio Code — это мощный инструмент для верстальщика и программиста, который распространяется полностью бесплатно. Разработан Майкрософт на основе другого их продукта MS Visual Studio, который является более “громоздким” решением для профессионального программирования. Несмотря на то, что Visual Studio Code позиционируется как “облегченный” редактор кода, у него много настроек и плагинов от сторонних авторов, с помощью которых его можно превратить в профессиональный инструмент для верстальщика.
Первое знакомство с Visual Studio Code
Для начала рассмотрим, как скачать, установить, запустить (даже на очень слабом компьютере) и настроить Visual Studio Code. Вообще с этим проблем не должно возникнуть, так как на Windows все делается на интуитивно понятном уровне. Если у вас уже установлен этот редактор кода и в него внесены какие-то настройки, то лучше выполнить его полное удаление и, после чистой установки, настроить его заново.
Удаление VS Code ничем не отличается от удаление обычной программы. В Windows это можно сделать через “Панель управления”. Однако, чтобы наверняка убрать из памяти компьютера все настройки и ранее добавленные плагины рекомендуется провести очистку папки .vscode, которая расположена по адресу: C:\Пользователи\Ваше_имя_пользователя. Также очистите папку Code, что расположена в каталоге Roaming в AppData.
Скачивание и установка VS Code
Здесь нет ничего сложного — установочные материалы загружаются с официального сайта разработчика и проводится стандартная инсталляция:
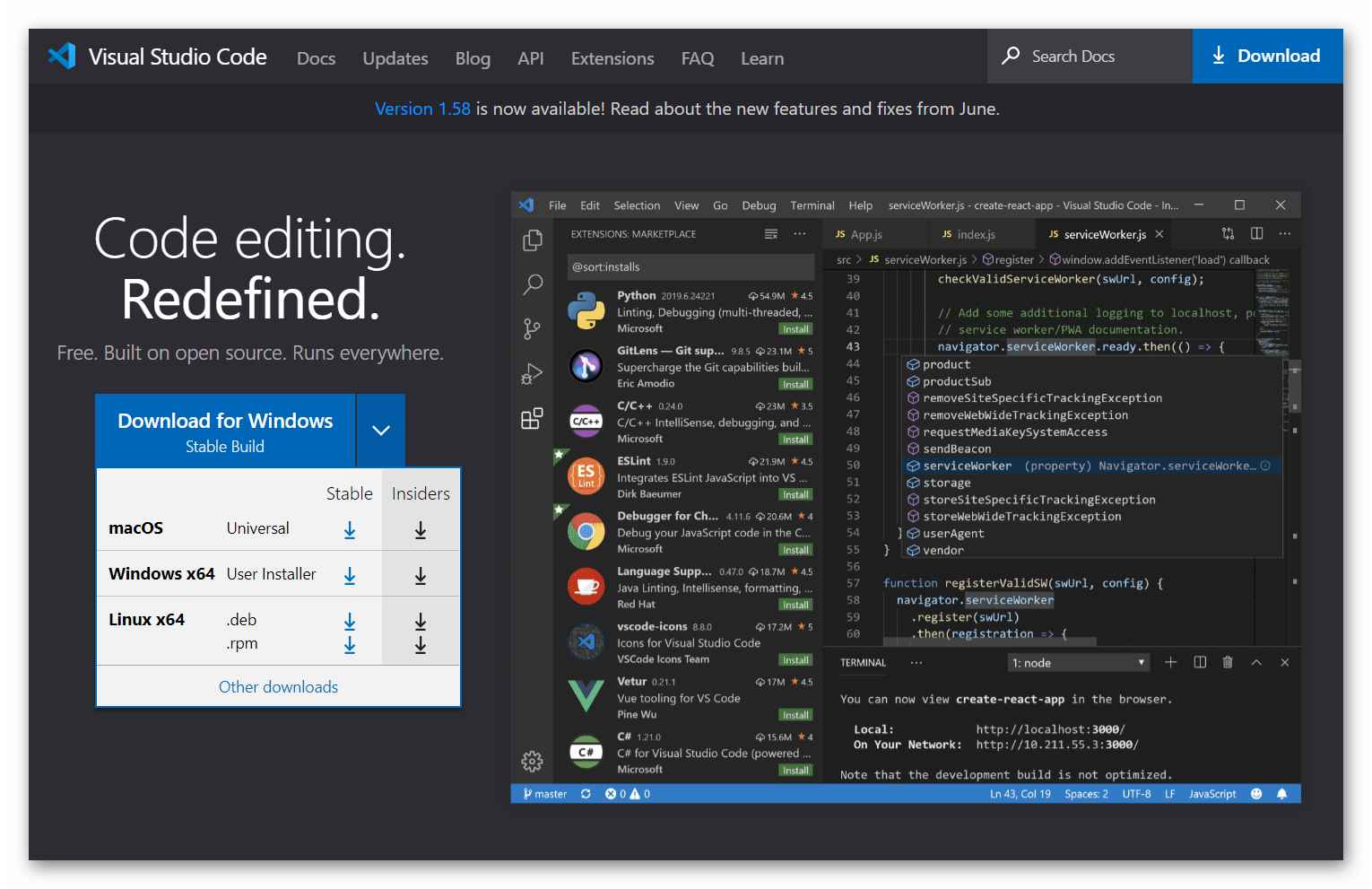
1. Перейдя на главную страницу сайта разработчика воспользуйтесь кнопкой “Download”. По умолчанию сайт должен определить вашу ОС, но если он этого не сделал, то выберите ее самостоятельно в контекстном меню кнопки загрузки.
Скачивание VS Code
2. Ожидайте скачивание исполняемого файла. Запустите его, чтобы начать процесс установки.
3. Подтвердите, что вы ознакомились и согласны с лицензией для продолжения установки. Также в процессе инсталляции принимайте и добавляйте все, что вам предлагает мастер установки.
Установка VS Code
Первый запуск и возможные проблемы
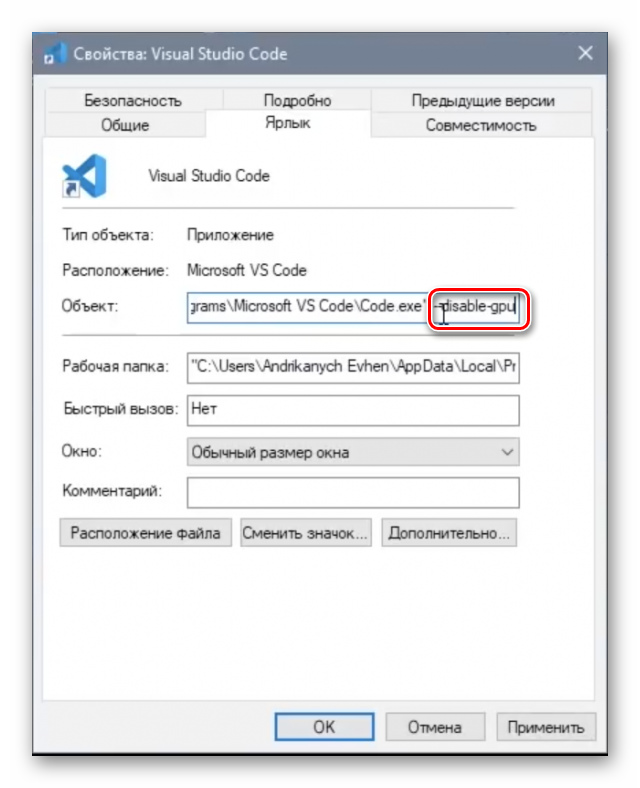
С запуском VS Code не должно возникнуть проблем на большинстве современных машин. Исключениями могут является старые компьютеры или модели со слабыми процессорами. На них запуск редактора кода может либо занимать слишком много времени, либо выдавать просто черное окно, плюс, возможно появление проблем непосредственно в процессе работы. Еще сильнее “облегчить” Visual Studio Code можно с помощью изменения свойств ярлыка программы:
1. Кликните правой кнопкой мыши по ярлыку и откройте “Свойства” в контекстном меню.
2. В поле “Объект”, в самом конце пути пропишите флаг: —disable-gpu.
Оптимизация VS Code
После этого VS Code должен без проблем запускаться и работать даже на очень слабых машинах.
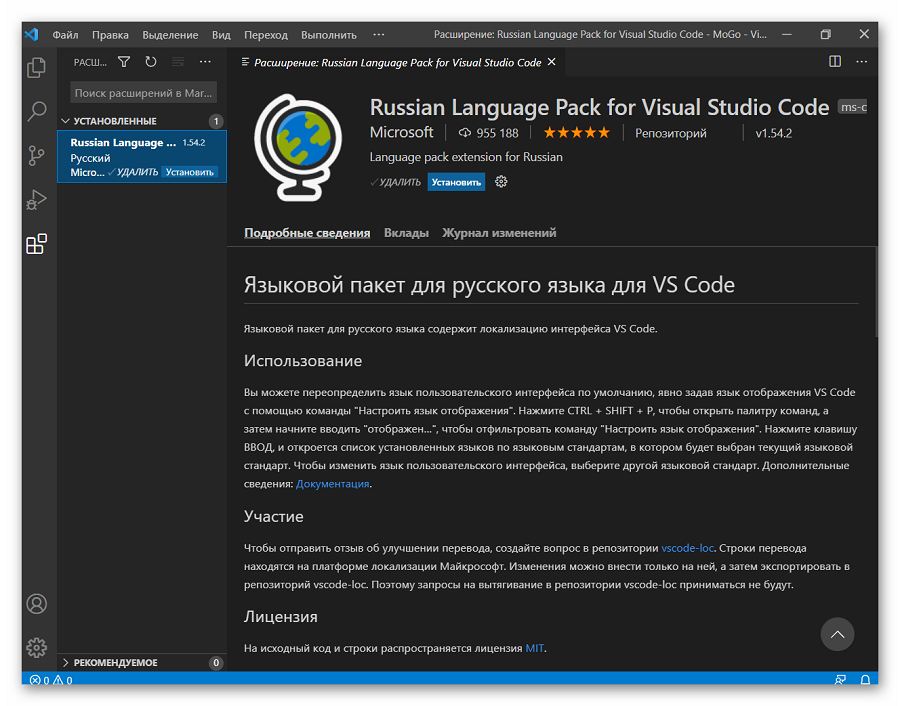
Программа по умолчанию на английском языке и изменить это в настройках нельзя. Если вам удобнее работать с русским интерфейсом, то можно установить соответствующее расширение:
1. Переключитесь во вкладку плагинов. В поисковой строке введите “Russian Language Pack for Visual Studio Code”.
2. В результатах выдачи сразу покажут страницу этого плагина. Нажмите кнопку “Install”. После этого программа попросит перезапустить ее и откроется уже с русифицированным интерфейсом.
Установка русского языка для VS Code
Интерфейс Visual Studio Code
Интерфейс у редактора кода достаточно простой для освоения, однако некоторые детали требуют дополнительного рассмотрения и пояснений. Особенно это актуально для тех, кто только начинает изучать верстку и пока не знаком с некоторыми базовыми рабочими элементами редакторов кода.
Строка состояния
В самой нижней части интерфейса окна программы находится строка состояния. Там показывается количество ошибок и предупреждений, которые возникли в ходе выполнения кода. Также в этой области может выводится информация о состоянии тех или иных плагинов. Для получения подробной информации о предупреждениях и ошибках воспользуйтесь сочетанием клавиш Ctrl+Shift+M.
Вкладка “Вывод”
В этой вкладке отображается информация о работе всех программ и систем редактора. Ее можно отфильтровать по категориям с помощью переключателя в верхней части.
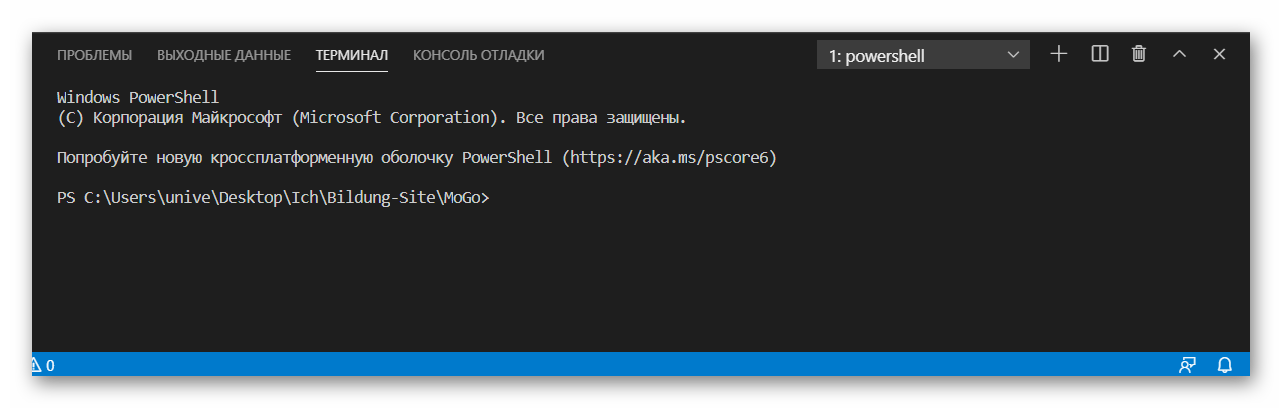
Вкладка “Терминал”
Здесь находится что-то вроде встроенной “Командной строки”. С помощью переключателя в верхнем части можно менять оболочки терминала. Также терминал можно условно разделить на несколько, например, с разными оболочками.
Терминал VS Code
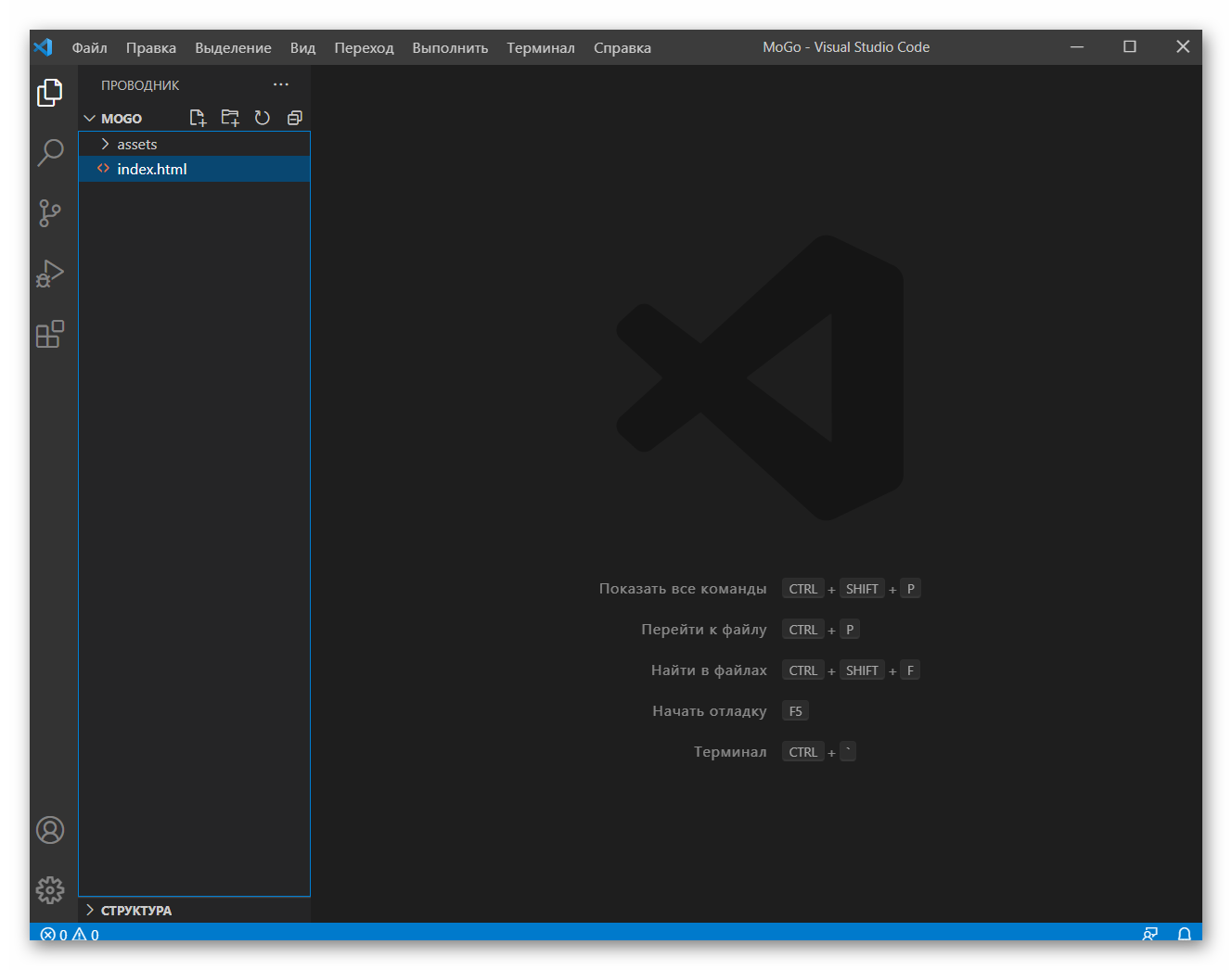
Панель действий
Левая панель, на которой расположены основные элементы интерфейса, с которым разработчику придется взаимодействовать чаще всего:
1. Встроенный файловый менеджер. Здесь отображается файловая структура выбранного проекта с папками и файлами. С его помощью удобно вызывать нужный файл для редактирования. Также во встроенном проводнике можно создавать новые файлы и директории проекта.
Файловый менеджер VS Code
2. Поиск. Позволяет находить определенный фрагмент кода в открытых файлах проекта.
Поисковая строка VS Code
3. Центр управления и контроля версий. Позволяет осуществлять контроль версий проекта, например, с помощью Git.
Центр контроля версий VS Code
4. Запуск и отладка приложений. С помощью этого инструмента можно запускать выполнение кода и смотреть на его поведение. Функциональность можно расширить за счет дополнительных плагинов.
5. Расширения. Отсюда можно выполнить установку новых плагинов для VS Code, а также просмотреть список уже установленных.
Менеджер расширений VS Code
6. Настройки аккаунта. Вы можете авторизоваться в своем профиле, чтобы применить уже установленные ранее настройки для VS Code.
7. Настройки. Здесь представлены основные настройки, которые может менять пользователь. Их тут много и без сторонних плагинов.
Настройка основных параметров
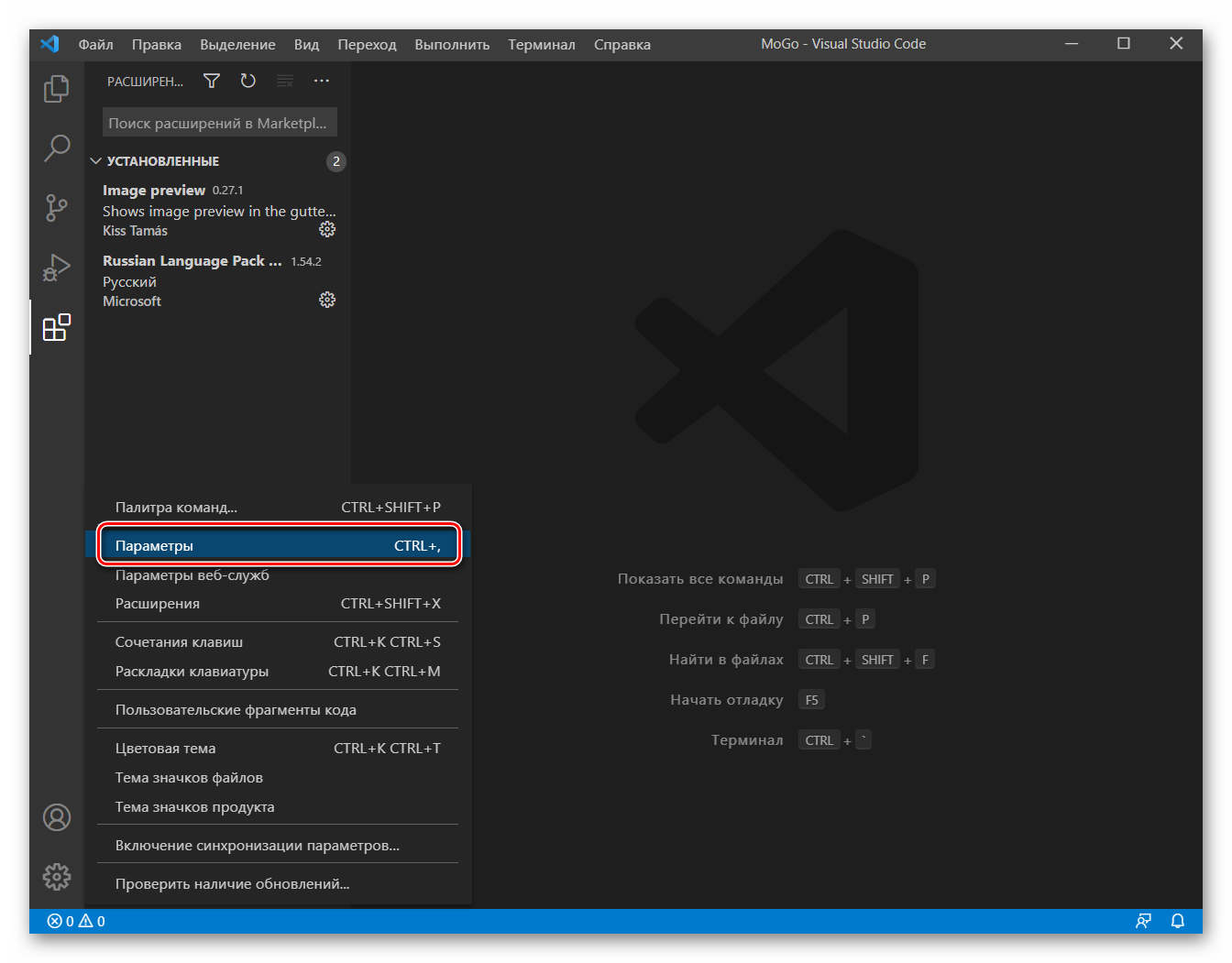
Visual Studio Code позволяет выполнить настройку параметров как для всей программы в целом, так и задать их индивидуально для какого-то проекта. Для получения доступа к параметрам кликните по иконке шестеренки и выберите в контекстном меню “Settings”.
Переход в параметры VS Code
Далее подробно рассмотрим, что пользователь может настроить.
Автосохранение
По умолчанию возможность автоматического сохранения отключена, но ее рекомендуется включить. Это поможет не потерять важные данные из-за вылета редактора, а также избавит от необходимости делать сохранение вручную для отображения результата верстки или работы написанного скрипта.
Настройка автосохранения производится следующим образом:
1. При переходе в параметры VS Code должна автоматически открыться нужная вкладка, но если вы ее случайно сбили, то переключайтесь в “Commonly Used”.
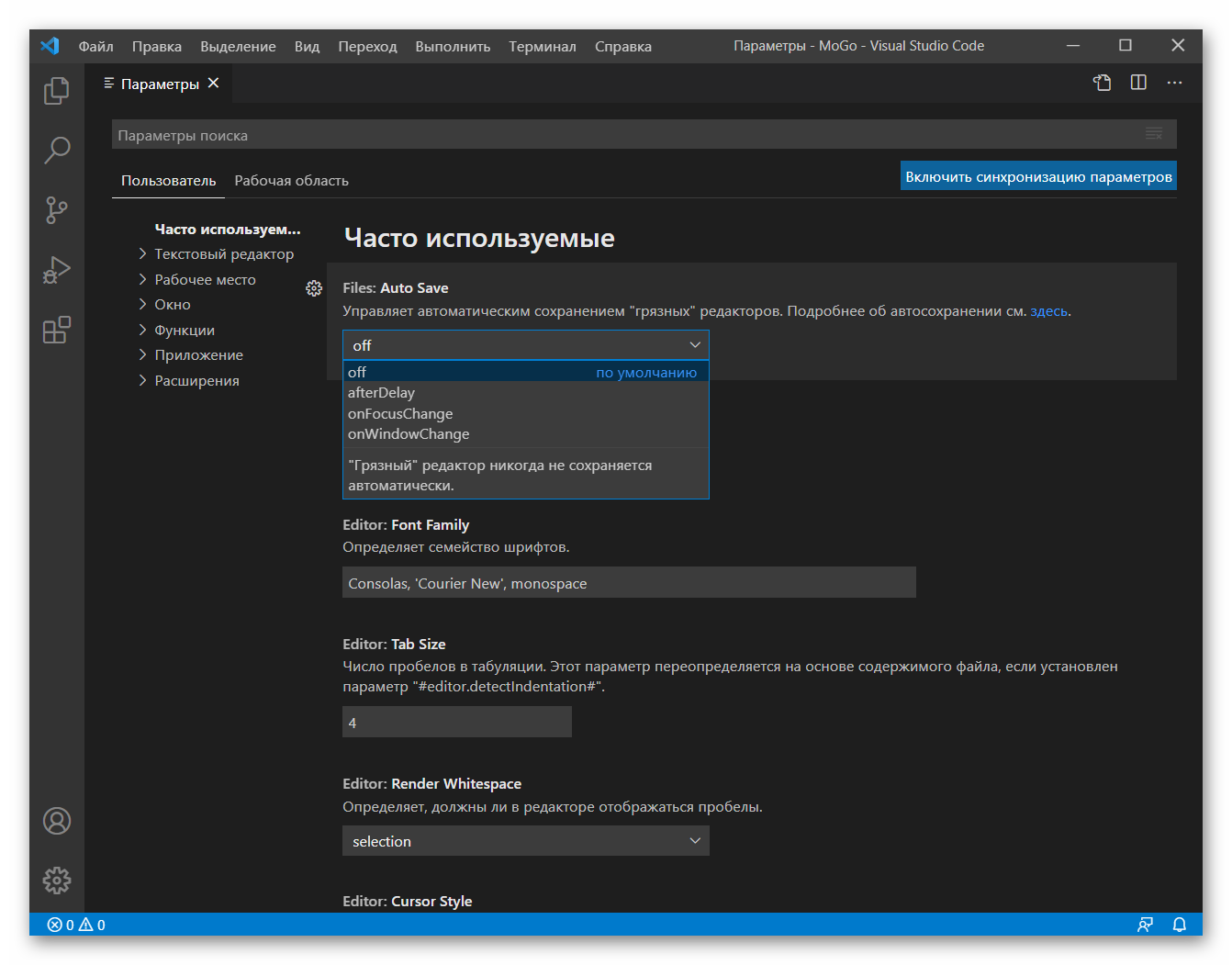
2. В блоке “Files: Auto Save” по умолчанию стоит значение “Off”. Его нужно изменить на:
- afterDelay. Файл сохраняется раз в промежуток времени, настроенный пользователем;
- onfocusChange. Сохранение файла производится, когда вы переходите в другой файл проекта;
- onWindowChange. Сохранение производится при переключении на другое окно.
Автосохранение в VS Code
3. Выберите для себя удобный вариант автосохранения.
Настройка отображения кода
Для удобного редактирования кода настройте его отображение: размер и семейство шрифта, отступы, табуляцию. Рассмотрим настройку этих параметров:
1. Font Size. Здесь по умолчанию стоит 14 размер, но его можно изменить на любой произвольный.
2. Font Family. В это поле вручную прописывается название шрифта по умолчанию и его тип.
3. Tab Size. Настраивается шаг табуляции в пробелах. По умолчанию стоит значение 4. Его можно заменить на любое произвольное.
4. Render Whitespace. Управляет отрисовкой пробелов в редакторе. Доступно 5 вариантов:
- none — нет никакой дополнительной отрисовки;
- boundary — отрисовываются все пробелы, кроме одиночных между слов;
- selection — пробелы отрисовываются только в выделенном тексте (этот параметр выбран по умолчанию);
- trailing — отрисовываются конечные пробелы;
- all — отрисовываются все пробелы.
5. Cursor Style. Здесь можно выбрать стиль курсора. Всего доступно 6 стилей.
6. Insert Space. Отвечает за действие редактора при нажатии на клавишу Tab. По умолчанию здесь будут вставляться пробелы. Если снять галочку, то редактор будет вставлять знаки табуляции.
7. Word Wrap. Отвечает за автоматический перенос строк. По умолчанию он отключен, но можно сделать авто перенос по размеру окна и по пользовательским настройкам.
Настройки отображения в VS Code
Настройка подсказок
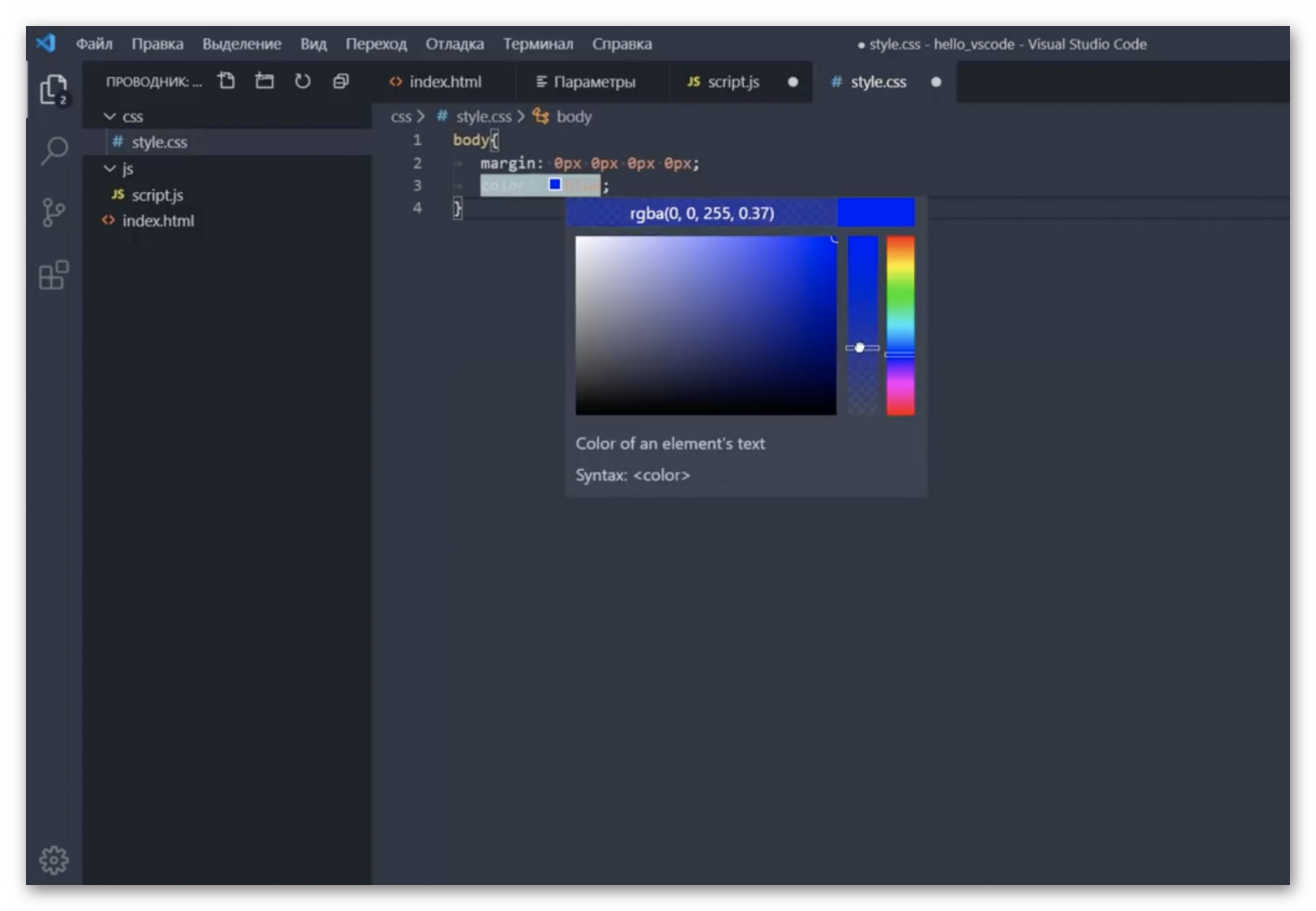
По умолчанию в VS Code включены некоторые подсказки при написании кода. Вы можете включите дополнительные подсказки или отключить уже имеющиеся. За это отвечает параметр “Hover Enabled”. Воспользуйтесь поисковой строкой по настройкам для быстрого перемещения к нему. По умолчанию данный параметр активен. Вы можете снять с него галочку и тогда большинство подсказок, появляющихся при наведении курсора на кусок кода, пропадут.
Однако помимо подсказок в таком случае пропадают и некоторые функции, которые могут быть полезны для работы со стилями. Например, подсветка цветов, написанных в виде RGB, HEX, RGBA. Помимо отображения самого цвета появится всплывающее окошко с палитрой, где можно быстро выбрать другой цвет и уровень прозрачности (при переключении на RGBA).
Если вам не нужно, чтобы в CSS не появлялись цветовые обозначения HEX/RGBA-палитры, то снимите галочку с параметра “Color Decorators”. В таком случае не будет вообще никаких подсказок, касательно цвета.
“Close Active Groups” — еще один параметр, на который рекомендуется обратить внимание. Отвечает за то, будет ли закрываться группа при закрытии последней вкладки в ней. Иногда автоматическое закрытие групп не очень удобно в работе, поэтому галочку с этого параметра можно снять.
Подсказки цветов в VS Code
Начинающим верстальщикам рекомендуется не отключать подсказки. Исключением могут быть параметры “Hover Enabled” и “Close Active Groups”, так как они действительно иногда могут мешать.
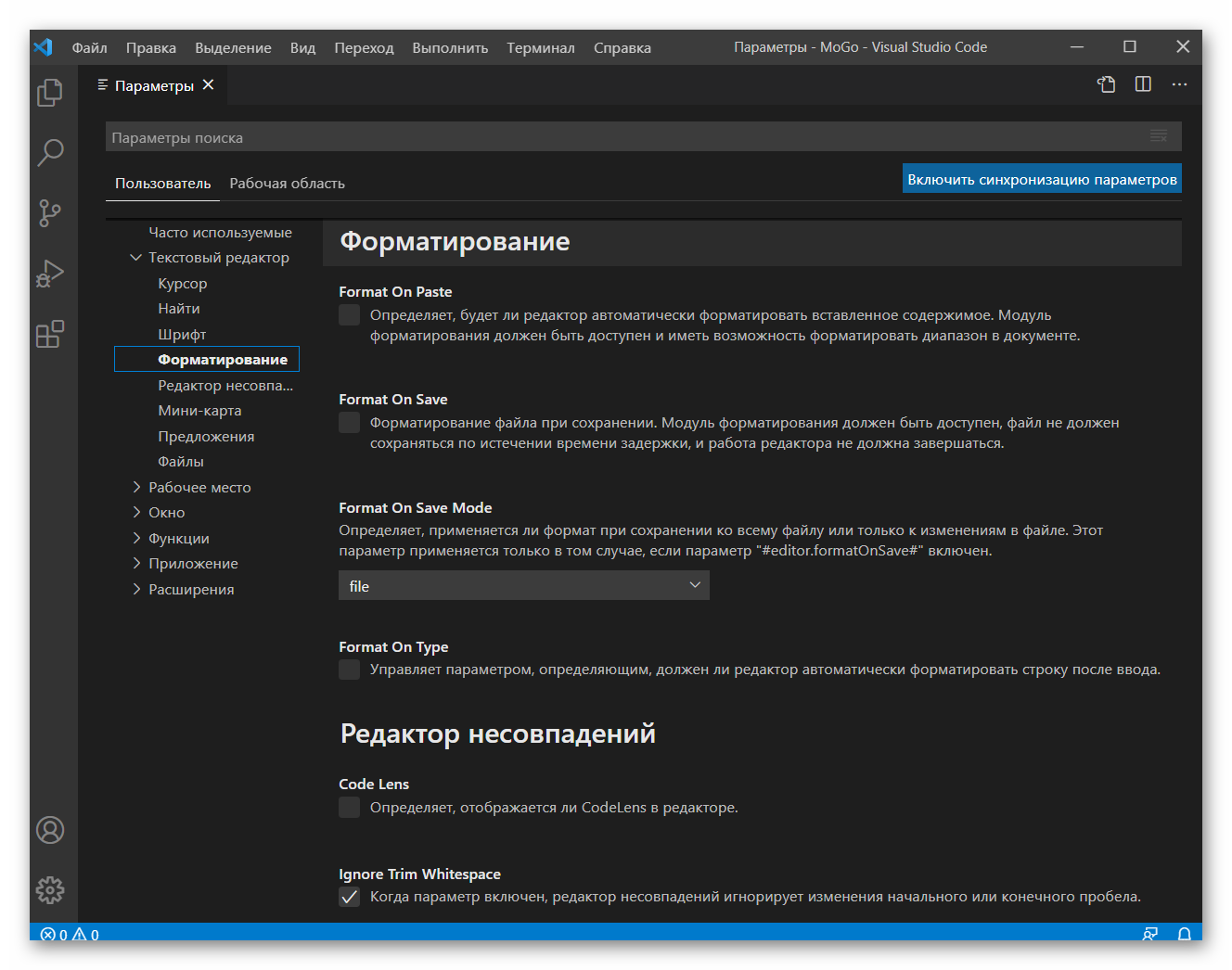
Настройка форматирования
В Visual Studio Code есть несколько параметров, отвечающих за форматирование кода. С помощью него можно, например, быстро исправить съехавшую табуляцию в документе. По умолчанию для этого используется сочетание клавиш Shift+Alt+F. Также есть возможность выбрать параметры для автоматического форматирования кода в файлах:
- Format On Paste — автоматическое форматирование при вставке кода, например, из буфера обмена;
- Format On Save — автоматическое форматирование в момент сохранения файла;
- Format On Type — форматирование производится автоматически в процессе печати.
Настройки форматирования в VS Code
В настройках можно сделать активным как один из рассмотренных параметров, так и несколько. По умолчанию они все неактивны. Автоматическая табуляция может быть полезна в том случае, если вам нужно получить читаемый и структурированный код, однако тратить время на самостоятельную постановку табов и пробелов не хочется. Однако в некоторых случаях автоматическое форматирование может наоборот мешать или срабатывать некорректно.
Настройка области написания кода
Ее настройку стоит рассмотреть отдельно. Здесь можно настроить несколько рабочих областей, разделив область написания кода на несколько частей. Это удобно в тех случаях, когда часто приходится взаимодействовать одновременно с несколькими файлами. Например, это актуально при верстке, когда разработчик пишет HTML-каркас и одновременно CSS-стили для него и JS-скрипты в отдельных файлах. Разделение на несколько рабочих областей можно сделать через меню “Вид”. Там выберите пункт “Макет редактора” и наиболее удобную для вас сетку.
Дополнительно в меню “Вид” доступна настройка масштабирования. Можно быстро увеличить или уменьшить шрифт в данном документе или проекте. Нужные настройки находятся в пункте “Внешний вид”. Там также можно вообще сбросить все настройки для всего документа. Также здесь можно скрывать или показывать разные элементы.
Режимы экрана
Предусмотрено несколько режимов работы с кодом:
1. Полноэкранный режим. Включается при нажатии клавиши F11. Скрывает верхнее меню и кнопки управления программой, а также панель задач Windows. Отключить этот режим можно повторным нажатием по клавише F11.
Полноэкранный режим в VS Code
2. Режим Zen. Почти тоже самое, что и полноэкранный режим, но он скрывает все элементы управления VS Code, позволяя сфокусироваться только на коде. Включить этот режим можно через меню “Вид”, выбрав раздел “Внешний вид” и затем “Режим Zen”.
Режим Zen в VS Code
Перенос текста
Иногда при вставке большого куска текста (просто текста, не кода) он может вставиться в виде длинной строки. Тогда появляется горизонтальная прокрутка, что не очень удобно. Этого можно избежать, воспользовавшись сочетанием клавиш Alt+Z. Текст после этого перестроится так, чтобы нормально помещаться в область работы с кодом без необходимости дополнительной прокрутки снизу.
Важные плагины VS Code для верстальщика
Главным преимуществом Visual Studio Code является возможность расширить имеющийся функционал за счет добавления плагинов и расширений. В начале статьи мы уже рассматривали процесс их установки на примере добавления расширения с русским языком. Всего доступно более 2 тысяч разных расширений и их список постоянно пополняется. Мы рекомендуем установить всего несколько штук, которые необходимы любому верстальщику.
Emmet
Данное расширение позволяет сокращать написание кода, использовать формулы для автоматического раскрытия больших структур кода. Например, поставив просто символ “!” в начале HTML-документа можно сразу же раскрыть его готовую начальную структуру со всеми необходимыми тегами. Также можно работать с элементами, например, если нужен div с классом block, то достаточно просто прописать .block и нужный div будет создан.
А вот пример использования формул. Предположим, вам требуется создать маркированный список на 10 элементов. Просто пропишите ul>li*10 и нажмите Tab. Список готов!
Emmet уже установлен в VS Code по умолчанию, однако мы рекомендуем изучить несколько дополнений к нему, которые есть в меню с расширениями. Некоторые из них могут вам сильно пригодиться.
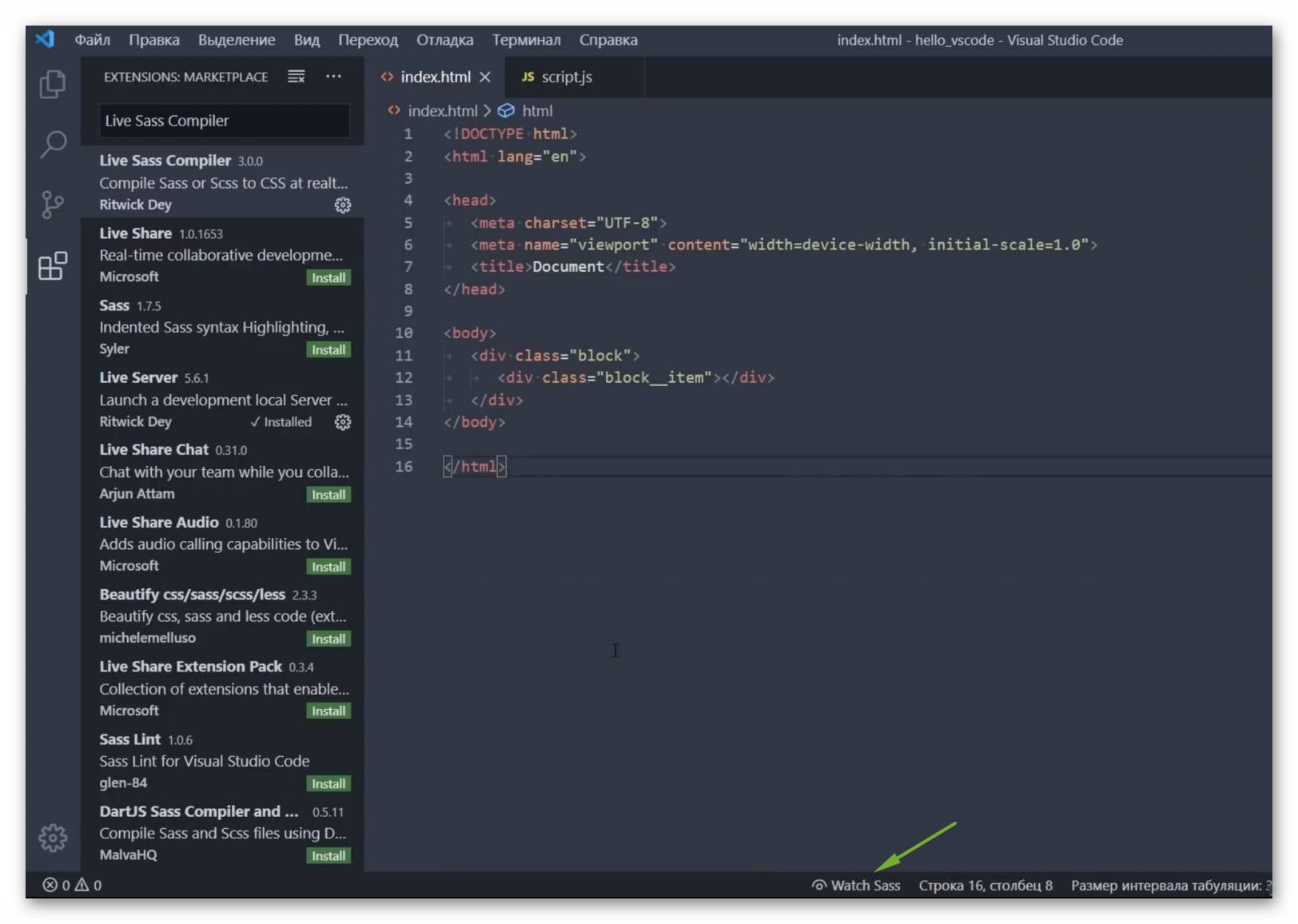
Live Sass Compiler
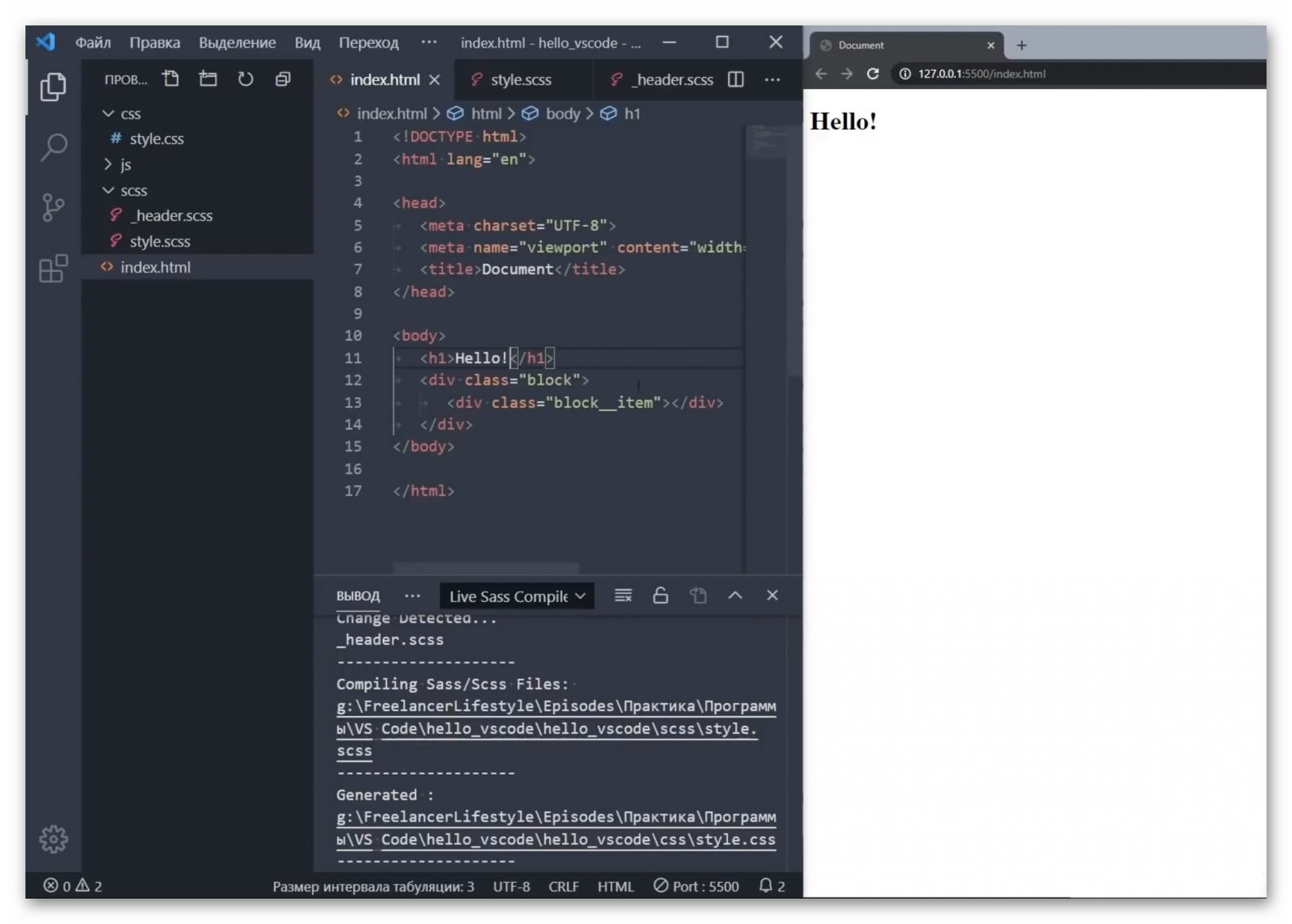
Плагин отвечает за автоматическую компиляцию SASS/SCSS в обычный CSS. Рекомендуется к установке тем, кто работает с этими препроцессорами. Также компилятор позволяет импортировать содержимое других SASS/SCSS-файлов в основной. О корректной работе данного плагина будет говорить надпись Watch Sass в нижней части окна программы. При нажатии на нее открываются настройки плагина.
Плагин LiveSASS в VS Code
Live Server
Полезный плагин, который создает локальный сервер и позволяет отслеживать изменения в HTML-документе в режиме реального времени. Без него вам потребовалось бы сначала сохранить документ, а потом обновить страницу с ним в браузере. За работу плагина отвечает кнопка Go Live в нижней строке программы. При нажатии на нее документ, с которым вы работаете автоматически открывается в браузере, который установлен в системе в качестве браузера по умолчанию.
Плагин Live Server в VS Code
SCSS IntelliSense
Плагин показывает дополнительные подсказки при работе с синтаксисом SASS и SCSS. Позволяет автоматизировать некоторые моменты прописывания стилей и указывает на ошибки в синтаксисе, предлагает исправления.
SCSS Formatter
Чем-то похож на предыдущий плагин, но в отличии от него имеет более скромный функционал. Отвечает за корректное форматирование SCSS/SASS.
Better Comments
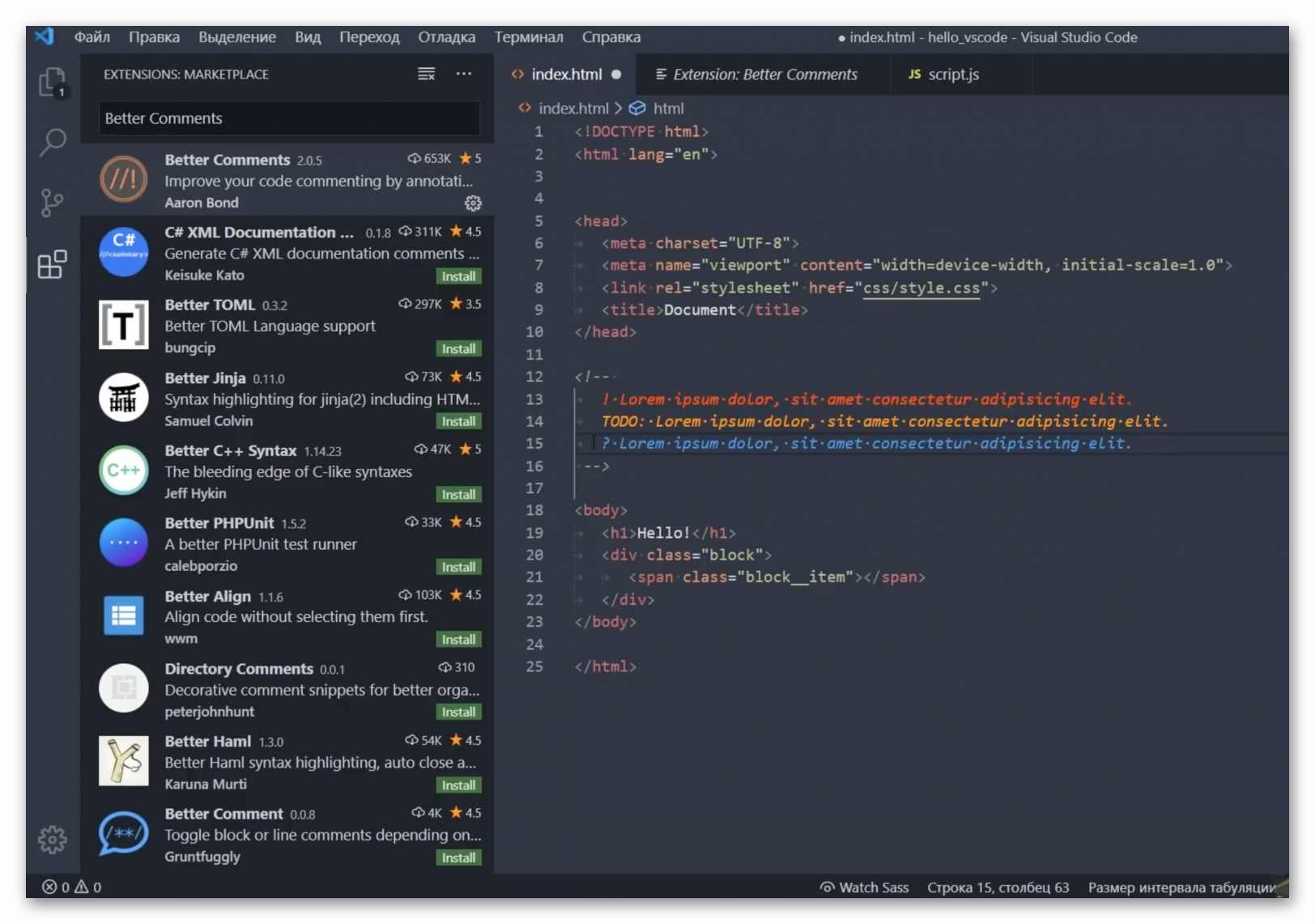
По умолчанию комментарии в Visual Studio Code отмечены серым цветом и выглядят на фоне основного кода невзрачно. Данный плагин позволяет сделать акцент на комментариях, где это действительно необходимо, например, выделить их контрастным цветом. Цвета выделений можно настроить под себя или использовать стандартный набор. Это очень полезно в случае с командной работой.
Плагин Better Comments в VS Code
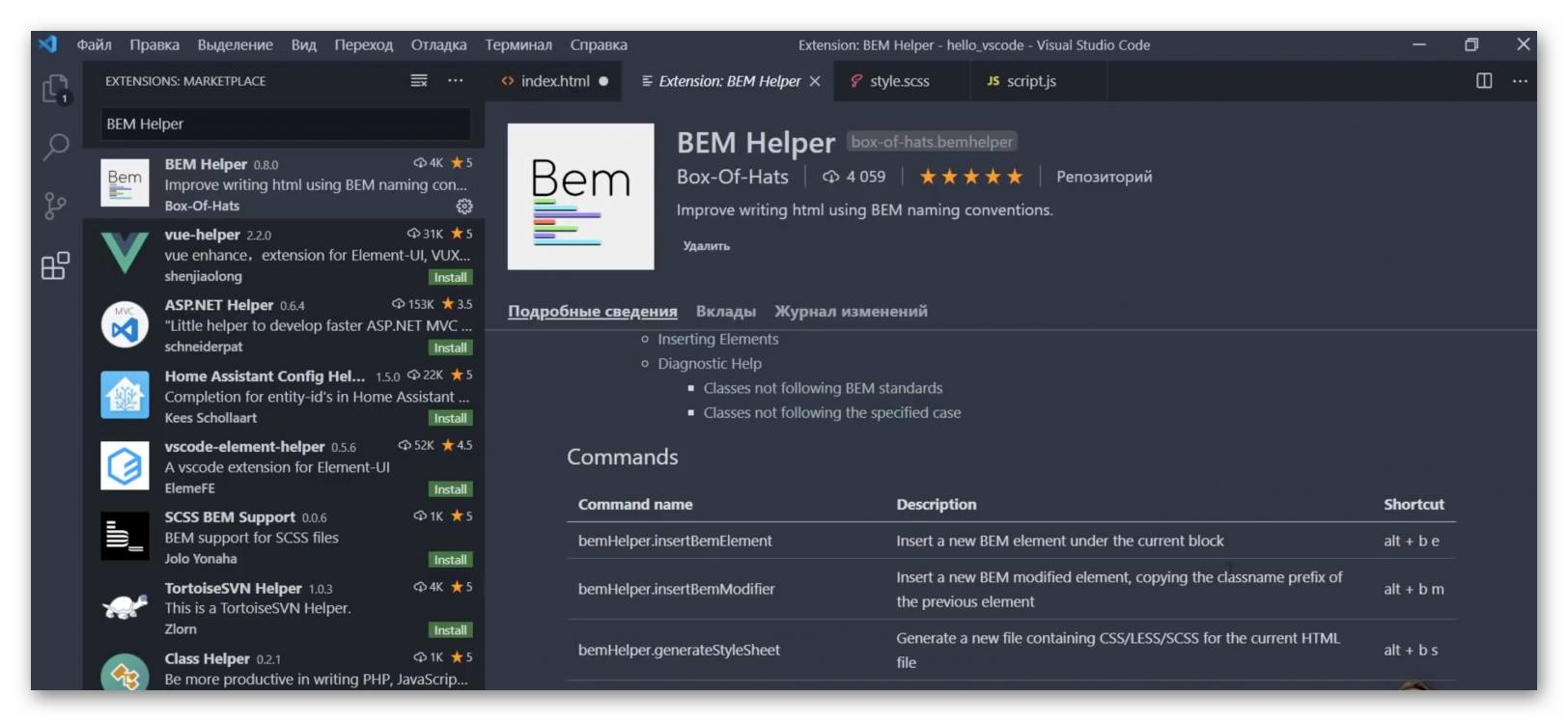
BEM Helper
Создан для упрощения работы с BEM. Умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Также может вставлять модификаторы, формировать файлы стилей. Будет полезен не только верстальщикам, но и обычным программистам.
Плагин BEM Helper в VS Code
eCSStractor
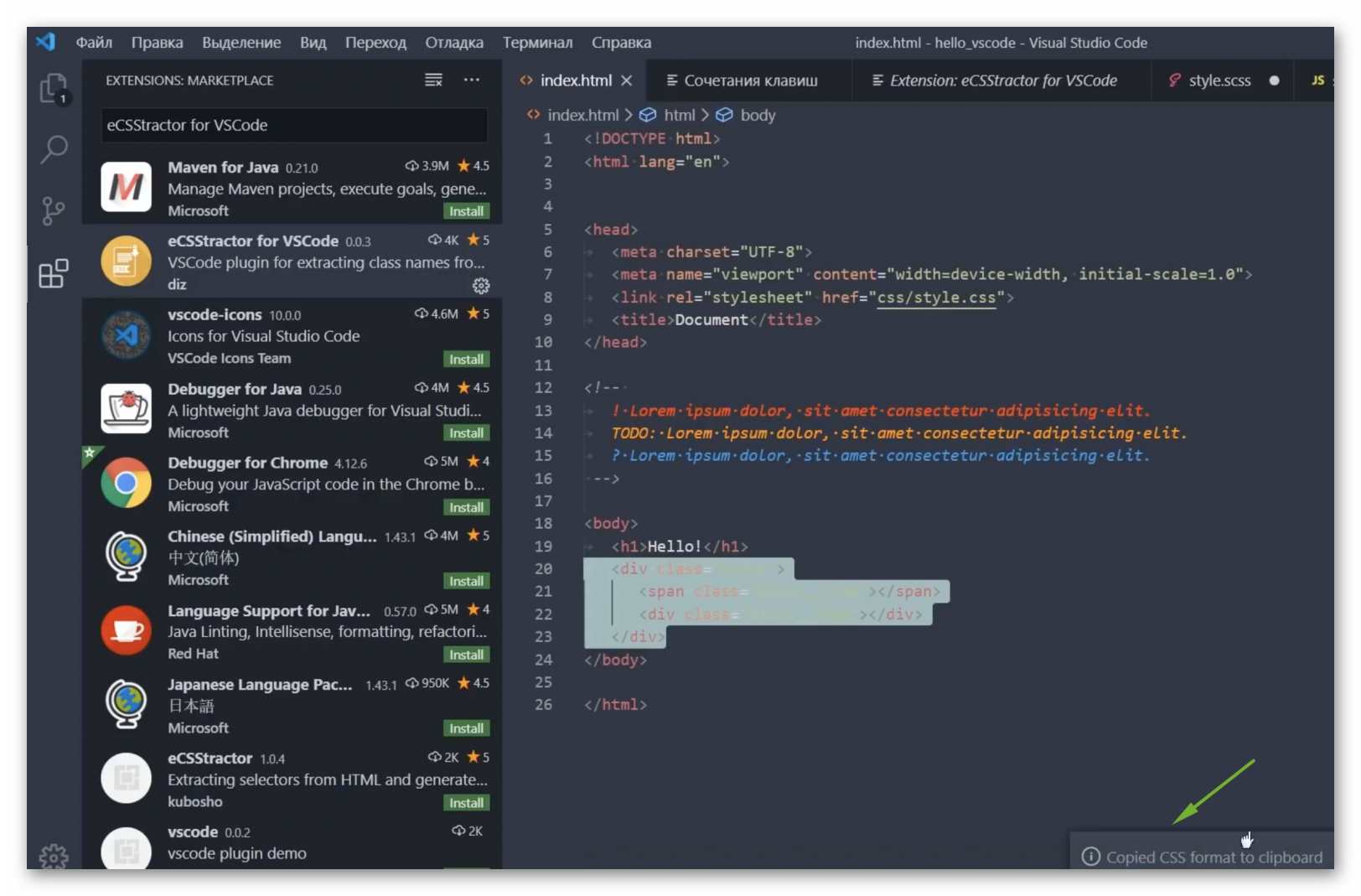
Этот плагин упрощает перенос классов из HTML в файлы со стилями: CSS, SCSS, SASS. После добавления плагина в программу нужно будет настроить для него сочетание клавиш. Перейдите в его настройки на странице добавления и выберите пункт “Сочетание клавиш”. Задайте любую удобную комбинацию клавиш.
Плагин работает таким образом:
1. Выделите нужный отрезок HTML-кода, из которого требуется скопировать классы.
2. Воспользуйтесь тем сочетанием клавиш, которое вы указали для копирования классов. Вы должны получить сообщение о том, что классы успешно скопировались.
Плагин eCSStractor в VS Code
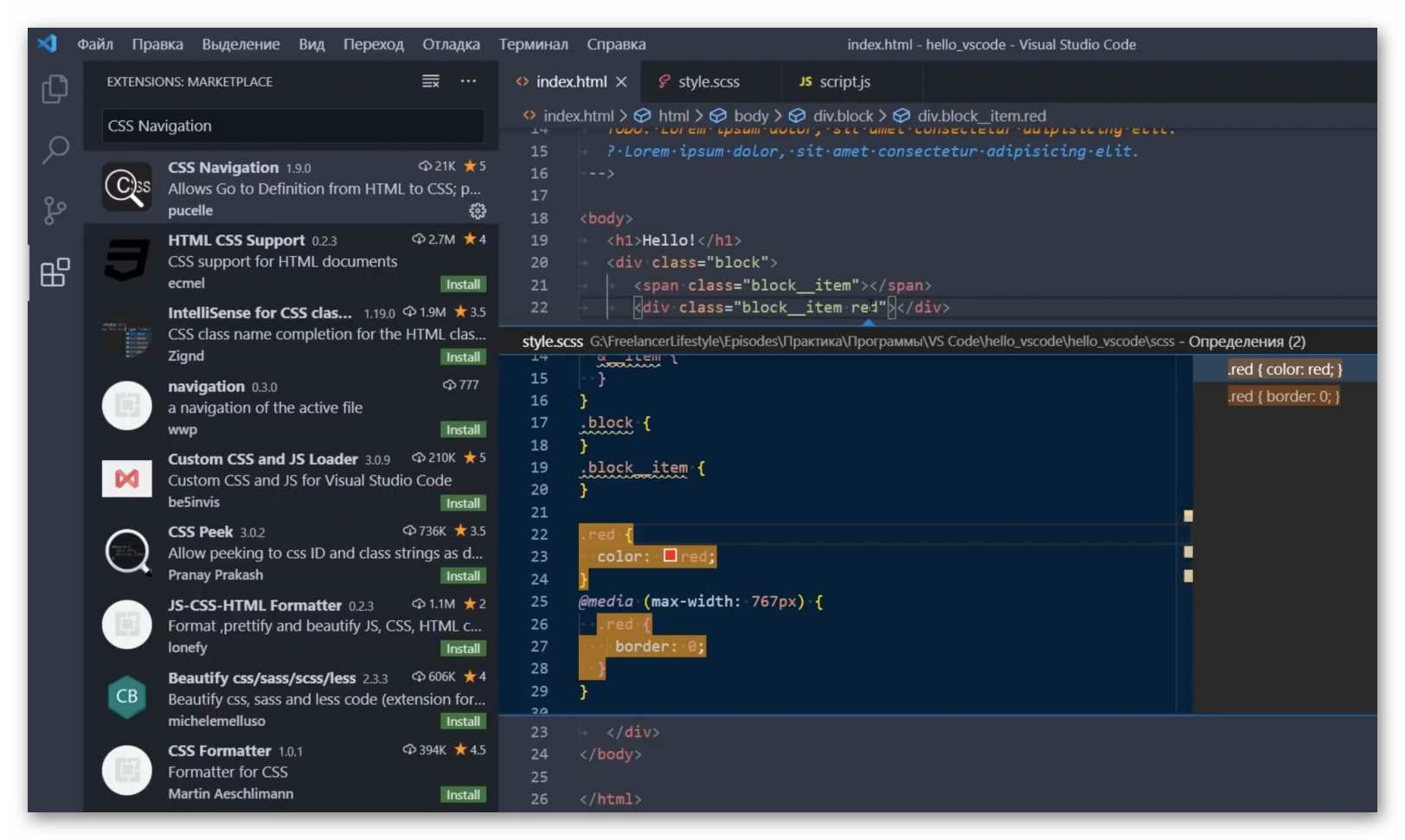
CSS Navigation
Многофункциональный плагин, связывающий файлы со стилями с другими файлами. Благодаря этому гораздо проще присваивать новые классы элементам, так как появляются специальные подсказки. Еще плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Дополнительно можно просматривать стили всех совпадающих классов и быстро их редактировать.
Плагин CSS Navigation в VS Code
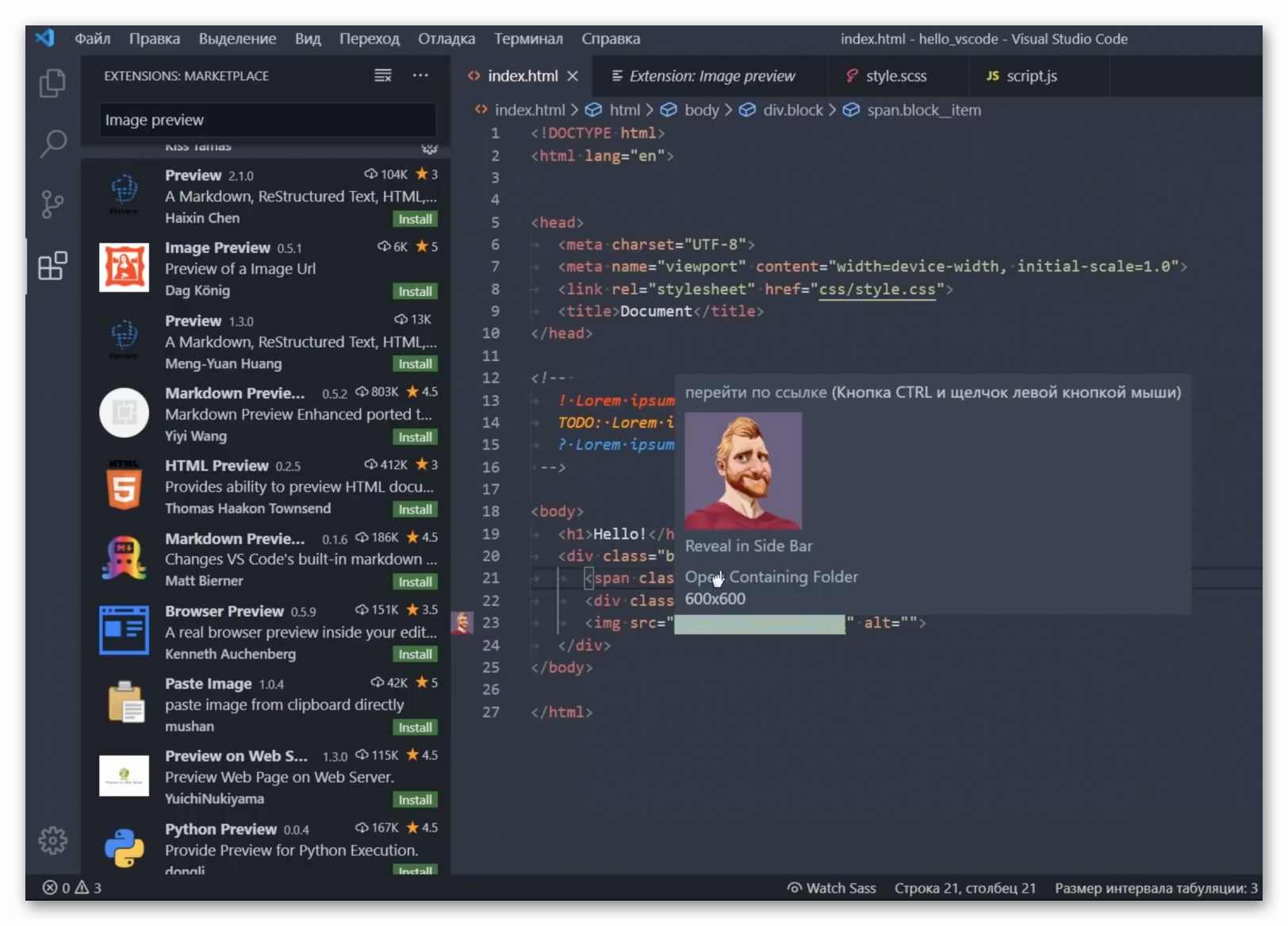
Image Preview
В процессе верстки часто приходится работать с изображениями — это могут быть как отдельные картинки, так и фоновые изображения, вставленные в файлы со стилями. Плагин позволят увидеть миниатюру нужного изображения, подведя курсором мыши по адресу расположения картинки в коде.
Плагин Image Preview в VS Code
Заключение
На этом рабочая среда Visual Studio Code полностью готова к работе с проектами верстальщика и программиста. Несмотря на то, что редактор кода сам по себе имеет достаточно мощный функционал, разработчик может не только настроить его под свои потребности, но и расширить за счет дополнительных плагинов. Вы необязательно должны устанавливать все плагины из статьи, но они сильно облегчат разработку, особенно больших проектов.
Источник