- Практика | Инструкция Canva: как создать анимацию и мини-фильмы
- Как сделать анимацию для презентации
- Как сделать gif-анимацию для статьи, сайта или соцсетей
- Как сделать из анимации мини-фильм
- Как сделать анимацию в Канве
- Александр Айвазов
- Post navigation
- Интернет-эквайринг для самозанятых
- Сайт на WordPress
- Вам может понравиться
- SEO продвижение сайта. Основы
- Как создать интернет-магазин с нуля. Варианты, инструкции, чек-листы
- Лиды и конверсия
- 5 бесплатных рекламных каналов
- Шаблоны для блога на WordPress
- Модели оплаты рекламы
- Лендинг. Зачем он нужен и как его сделать
- Как сделать анимированный gif-баннер в Canva и добавить его на блог Вордпресс?
- Создаем баннер по нужным размерам и добавляем на него анимированные элементы
- Задаем анимированный эффект статическому баннеру
- Как разместить баннер на блоге Вордпресс?
Практика | Инструкция Canva: как создать анимацию и мини-фильмы
Видео, сторис, гифки побеждают по охватам обычные фото и тексты. Анимация привлекает внимание и задерживает взгляд. Еще одна причина разобраться в том, как создать анимацию, — вы сможете рассказывать истории, а это еще один тренд в маркетинге и социальных медиа. Сделать ее можно с помощью Canva, сервиса, который к тому же предоставляет НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. Эксперты Canva рассказали , как создать анимацию для презентации, соцсетей, блогов.
Как сделать анимацию для презентации
Анимация в презентации может выполнять сразу несколько функций. Анимированные объекты привлекают внимание к самым важным фактам и цифрам, переходы между слайдами помогают обозначить смену темы и «возвращают» к презентации тех, кто заскучал или отвлёкся.
Главное правило в подборе анимации — содержание важнее красоты. Если анимация мешает воспринимать смысл презентации, то она лишняя. Долгие полеты каждой буквы никак не помогут зрителям запомнить мысль. Другое дело — когда самые важные элементы привлекают к себе внимание, особенно если презентация сама по себе логична и хорошо структурирована
Как сделать анимацию в презентации полезной? Используйте каждый эффект осмысленно: пункты вылетают один за другим — зрители видят последовательность, логическую цепочку, этапы процесса; объекты «выцветают» и исчезают — зритель понимает, что речь идёт о потерях, убытках. Сделайте каждый слайд говорящим.
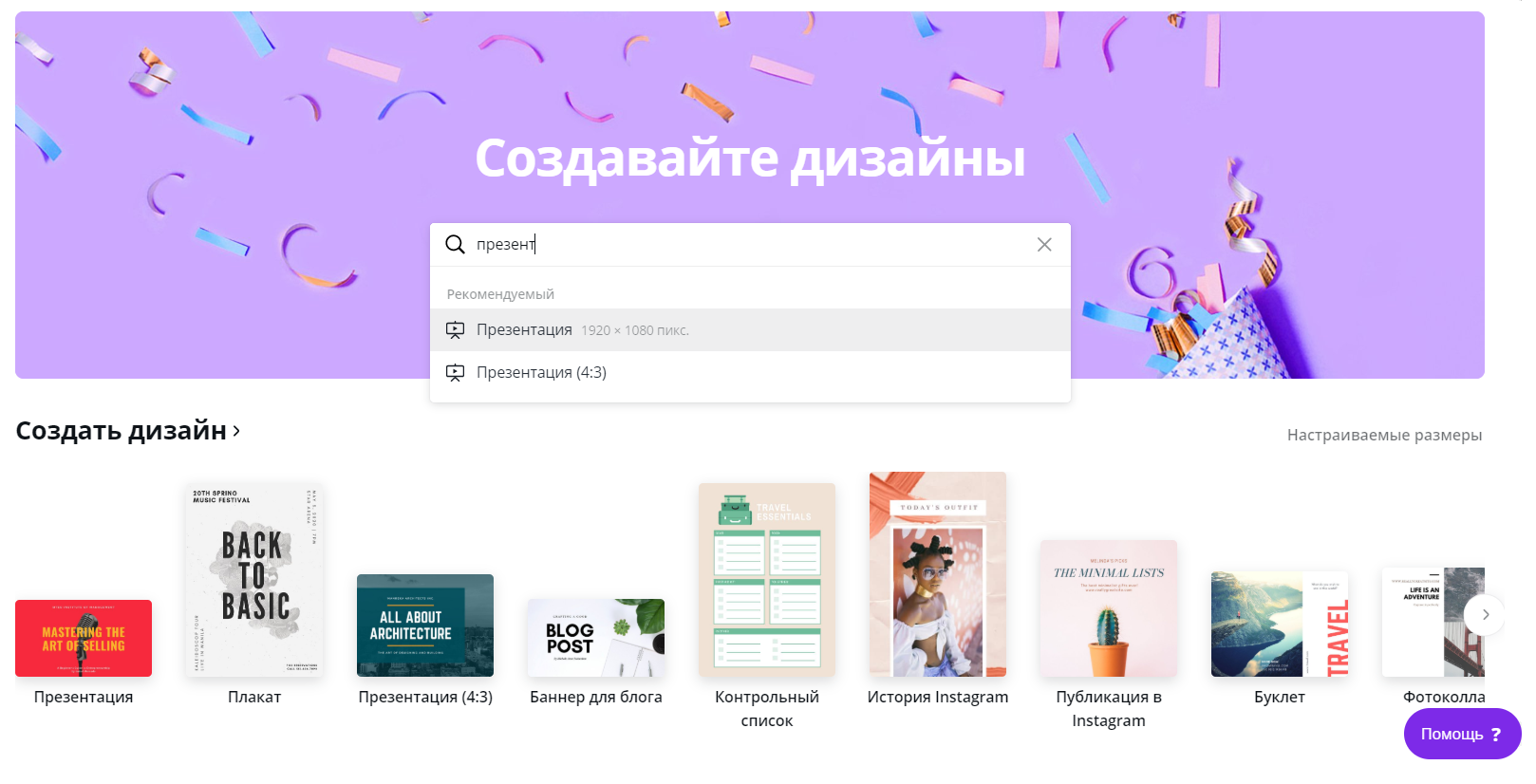
В Canva предусмотрен специальный режим для создания и показа презентаций. Чтобы создать анимацию в презентации Canva, нужно использовать компьютерную версию сервиса. Выберите шаблон «Презентация» в списке или введите это слово в поиск.
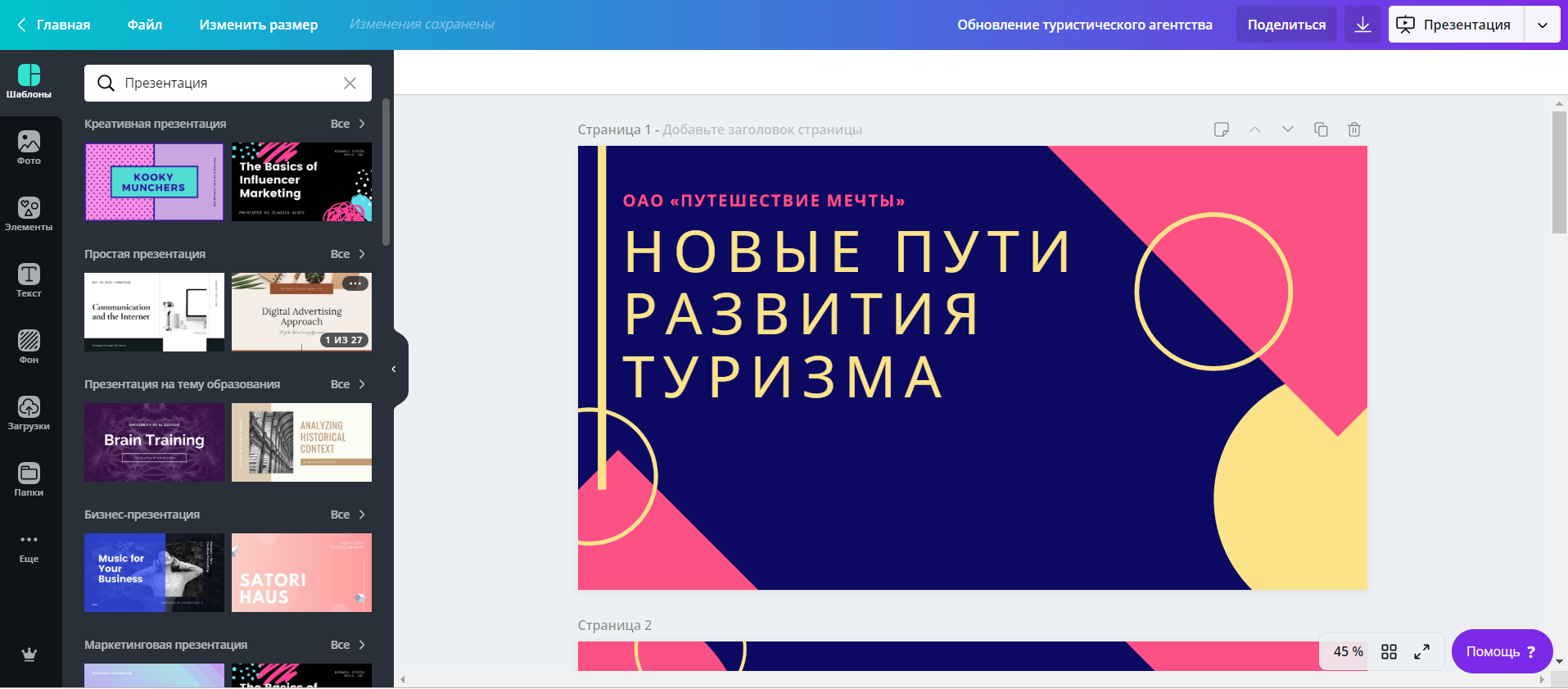
Выберите понравившийся дизайн или создайте свой с нуля: добавьте текст, картинки и декоративные элементы на каждый слайд презентации.
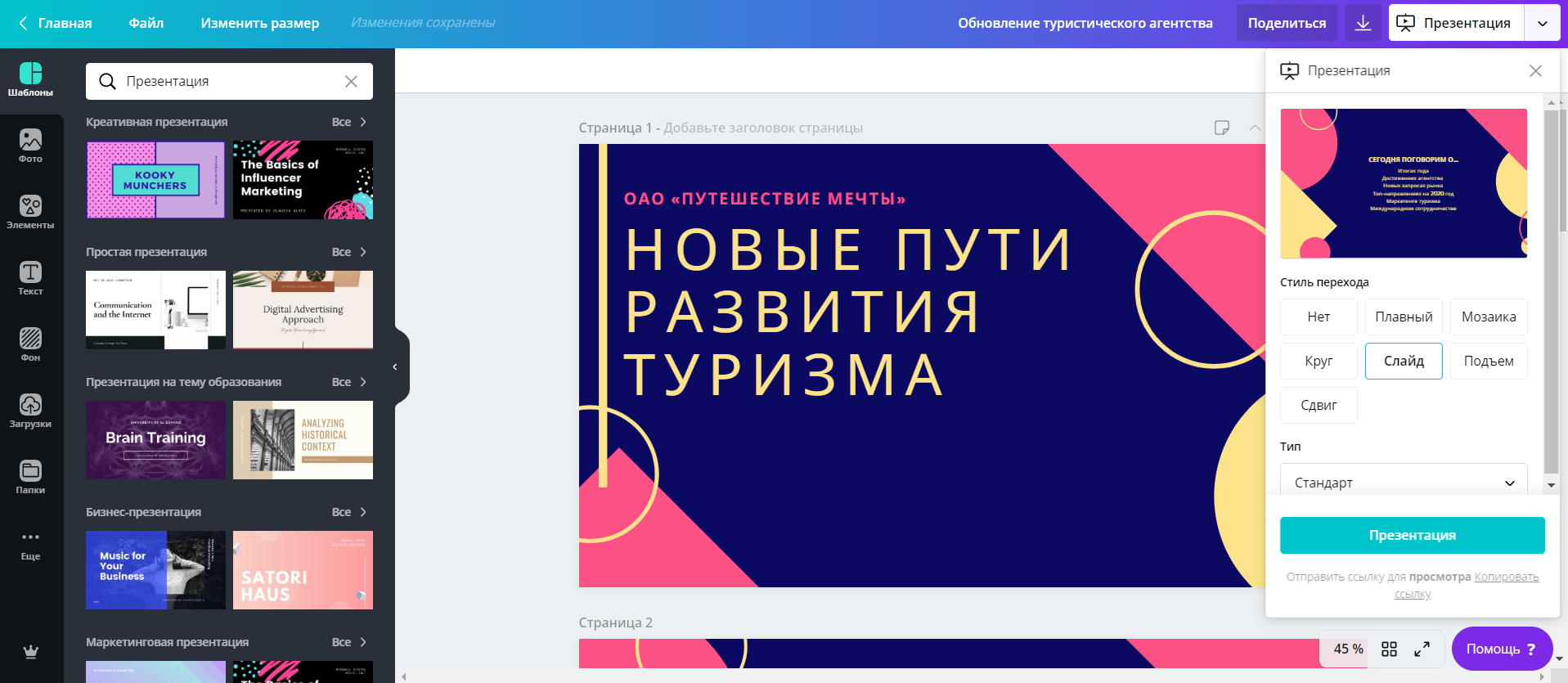
Затем в меню «Презентация» выберите эффекты для своей презентации. Слайды могут плавно перетекать друг в друга или динамично сменяться на экране.
Чтобы просмотреть, что получилось, начните показ в режиме «Стандарт». Для выступления подойдет режим «Автовоспроизведение»: он будет менять слайды через заданное время.
Если вы хотите сами переключать слайды во время презентации, выбирайте «Режим докладчика». Canva создаст второй экран, который можно демонстрировать зрителям на проекторе. А первый, только для докладчика, будет отображать ещё и таймер, заметки спикера и порядок слайдов — это поможет говорить по делу и уложиться в отведенное время.
Показывать презентацию с анимированными эффектами можно с любого компьютера с доступом в интернет — нужно только войти в свой аккаунт в Canva. Поэтому вы не забудете дома флешку с презентацией или не столкнетесь со старой версией PowerPoint, которая неправильно отображает ваши шрифты или эффекты анимации.
Как сделать gif-анимацию для статьи, сайта или соцсетей
Гифки быстро грузятся, легко встраиваются в любое окружение — и в ленту «Вконтакте», и в научную статью. С помощью анимированных картинок удобно объяснять сложные понятия, рассказывать забавные истории или просто вызывать эмоции у читателя.
Гифки часто используют в рекламных баннерах. Баннеры обычно стоят в боковых колонках сайта, и маркетологам нужно сделать их яркими, чтобы привлечь внимание. Гифка как раз решает эту задачу: движение притягивает взгляд пользователя.
Баннеры обычно небольшие, писать на них много текста мелким кеглем нельзя — в итоге все преимущества продукта просто не умещаются на одной картинке. Гифка позволяет рассказать о продукте в картинках: на каждом кадре рассказать об отдельном свойстве продукта или показать предмет из каталога.
У гифок есть еще одно свойство — они помогают донести сложные эмоции, объяснить нестандартные явления. Подойдут такие гифки для презентаций, сайтов и СМИ. Благодаря ним в онлайновых медиа существует целый жанр «Объясняем на гифках», когда научные, технические темы раскрывают с помощью гифок.
В Canva можно собрать гифку из фотографий и картинок с элементами анимации. Выберите шаблон с нужными размерами. Мы будем делать публикацию в Instagram. Разместите на нем нужные объекты и текст. Во вкладке «Скачать» выберите тип файла «Анимация».
Затем выберите, как сделать анимацию текста и картинок (мы выбрали плавную), и сохраните композицию в формате gif-анимации.
Как сделать из анимации мини-фильм
В русскоязчынях социальных медиа каждый день публикуется 2 миллиона видеороликов. Смотреть видео удобнее, чем читать, и обычно интереснее, чем слушать подкасты. К тому же видео вызывают больше эмоций, а значит — реакций. Например, в Инстаграме на один пост без видео приходится 1,61 комментариев, а на ролик с видео — 2,7.
Помните, что анимация помогает объяснять сложное? Это касается не только простых гифок, но и текстовых мини-фильмов. Такой формат хорошо прижился в YouTube и Instagram. Он делает обычный рассказ с картинками динамичным и интересным видео. Формат очень популярен и прост, нужно только изучить, что интересно аудитории и как сделать анимацию текста.
В Сanva легко повторить такой прием. Давайте разберемся, как создать анимацию, смонтировав небольшой фильм из фотографий. Например, отчет о мероприятии или каталог для сториз. За счет движения анимированный альбом смотрится интереснее, чем обычный, поэтому его охотнее посмотрит ваша аудитория.
Для того чтобы сделать фильм, соберём фотографии на нескольких слайдах. Мы взяли простой и минималистичный шаблон, чтобы декоративные элементы не отвлекали от центра кадра — красивых снимков.
Во вкладке «Сохранить» выберите пункт «Анимация» и настройте эффекты. Мы используем анимацию «Подъем», чтобы фотографии как будто поднимались снизу.
Последний шаг — выбор формата. Выберите, как создать анимацию — как .mp4 или .gif — в зависимости от того, где вы собираетесь размещать готовый мини-фильм. Для Instagram подойдет видеоформат, для сайта или блога обычно используют гифки.
Итак, рецепт простой: используйте режим презентации или функцию «Анимация», чтобы сделать дизайн динамичнее и привлечь внимание аудитории к вашим идеям. Добавляйте видео и гифки в социальные сети и на свой сайт, чтобы повышать охват и вовлеченность. И, наконец, рассказывайте истории и сохраняйте любимые снимки в мини-фильмах.
У Canva есть десктопная версия , версии для iOS и Android.
Canva также дает НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. В библиотеке — более 70 тысяч шаблонов для дизайна. Среди них множество образцов на социально значимые темы: плакаты и баннеры о защите окружающей среды , здоровом образе жизни и гендерном равенстве , Для получения доступа необходимо отправить заявку на английском или русском языке по ссылке .
Источник
Как сделать анимацию в Канве
Анимированные посты привлекают больше внимания, тем самым делают дешевле стоимость одного контакта. И даже могут увеличивать охват. Сделать их легко, если использовать бесплатный сервис Canva. Он работает на компьютерах, и на телефонах. Причем, начать работу можно на одном устройстве, а закончить на другом. Хоть эта статья и посвящена постам в инстаграм, но тот же принцип подойдет для создании анимации на сайте.
Чтобы сделать анимированный пост в Канве нужно нажать всего лишь одну кнопку. И называется она, как нетрудно догадаться, «Анимация». Вот какой пост у нас может получиться.
Сразу скажу, что можно выбирать лишь из имеющихся сценариев анимации. А в них мы можем менять только длительность слайда.
С одной стороны, это не дает нам возможности тонко настроить пост под себя. С другой — этого достаточно чтобы сделать все самостоятельно, не прибегая к помощи профессионалов.
Мы можем сделать несолько слайдов, они сами склеятся в один пост. Хотя их можно скачать по отдельности.
Давайте перейдем в сервис. Вводим в браузере canva.com. Либо открываем приложение.

Далее нам нужно нажать на кнопку «Создать дизайн». После этого увидим белый чистый лист. В нем и будем работать.
Можем выбрать готовый шаблон. Тем более, что их более 50 000 в Канве. А можем создать свой. Для примера выберем готовый дизайн.

После выбора шаблона нужно нажать на кнопку «Анимация». Расположена она не очень удачно, поэтому можно пропустить.

Нам откроется дополнительное меню, где мы можем выбрать один из предустановленных вариантов анимации.

Здесь у нас почти нет настроек. Мы просто можем выбрать один из вариантов, а так же установить длительность воспроизведения. По умолчанию стоит 5 секунд.
Если мы добавим еще один слайд, то длительность ролика увеличится. Для ленты целесообразно делать видео-посты до 1 минуты. А для ленты 3 слайда по 15 секунд. Таким образом мы сможем установить максимальной контакт при таргетированной рекламе, если вы создаете ролики с этой целью.
Вот как выглядит один и тот же ролик с разными настройками анимации.
Поэкспериментируйте с креативом и настройками анимации, чтобы получить результат, который вас устроит.
И проходите обучение на моем бесплатном курсе по таргетированной рекламе.

Александр Айвазов
Директор РК Ай-Маркет. Помогаю ИП, небольшим и средним компаниям быстро наладить продажи через интернет.
Post navigation
Интернет-эквайринг для самозанятых
Сайт на WordPress
Вам может понравиться
SEO продвижение сайта. Основы
Что такое SEO продвижение сайта? Определение может звучать так: это комплекс работ по выводу сайта в топ-10 по поисковым фразам….
Как создать интернет-магазин с нуля. Варианты, инструкции, чек-листы
Как создать интернет-магазин? Сейчас существует множество вариантов и готовых платформ. В каждом из них есть свои преимущества. Я коснусь самых…
Лиды и конверсия
Лид и конверсия – понятия, которые можно часто встретить в интернет-маркетинге. В этой статей разберем, что есть что. Что такое…
5 бесплатных рекламных каналов
Есть бесплатные инструменты рекламы, результат которых не всегда предсказуем. Кроме того, бесплатны они лишь условно, поскольку придётся тратить ценный ресурс…
Шаблоны для блога на WordPress
Если задача вашего сайта – сфокусироваться на контенте, при этом сохранив высокую скорость загрузки в расчете на SEO-трафик, то wordpress-шаблоны…
Модели оплаты рекламы
Реклама в Интернете появляется на площадках, где много трафика. То есть много людей. Почти на любой популярной площадке можно купить…
Лендинг. Зачем он нужен и как его сделать
Лендинг, посадочная страница, одностраничник, лендинг пейдж – все это разные названия одного и того же эффективного инструмента. Его суть сводится…
Источник
Как сделать анимированный gif-баннер в Canva и добавить его на блог Вордпресс?
Привет! Сегодня поделюсь, как можно быстренько сделать анимированный gif-баннер в сервисе Canva и как его тут же применить, разместив на своем Вордпресс блоге в сайдбаре.
Большинство своих баннеров я делаю именно в Канве и ранее записывала урок по созданию статического баннера и баннерной рекламе. А в этой статье рассмотрим именно двигающийся гиф-баннер.
Рассмотрим 2 варианта его реализации в сервисе Canva:
— добавление готовых анимированных элементов на баннер,
— вначале делаем обычный статический баннер нужного размера, затем придаем ему анимированный эффект.
По итогам, сохраняем баннер в формате gif, загружаем в медиафайлы на сайт Вордпресс и размещаем баннер со ссылкой в сайдбаре (боковой колонке) через специальный html-код и виджет.
Вот обо всем этот по порядку в статье.
А для тех, кто предпочитает наглядность, оставлю свой видеоурок по теме:
Создаем баннер по нужным размерам и добавляем на него анимированные элементы
Для этого нужно перейти и авторизоваться (новым пользователям зарегистрироваться) в сервисе canva.com.
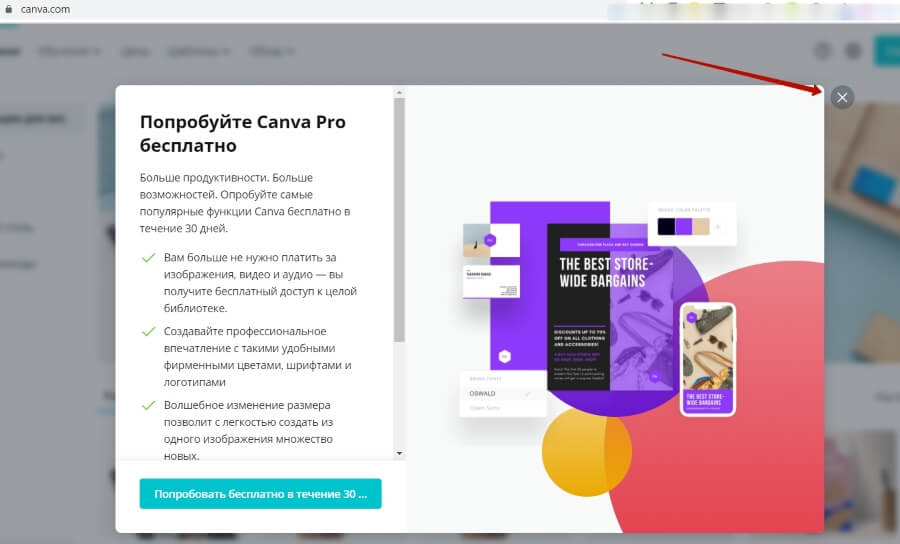
При входе вам могут предложить протестировать версию PRO бесплатно 30 дней и ввести данные платежной карты. Но в большинстве случаев достаточно обычного бесплатного тарифа, поэтому данное предложение можно пропустить, закрыв крестиком.
На главной странице вверху нажимаем «Создать дизайн» — «Настраиваемые размеры».
Указываем желаемые размеры баннера – ширину и высоту. Я для сайдбара своего блога сделаю баннер размером 240х400 пикселей. Жмем «Создать дизайн».
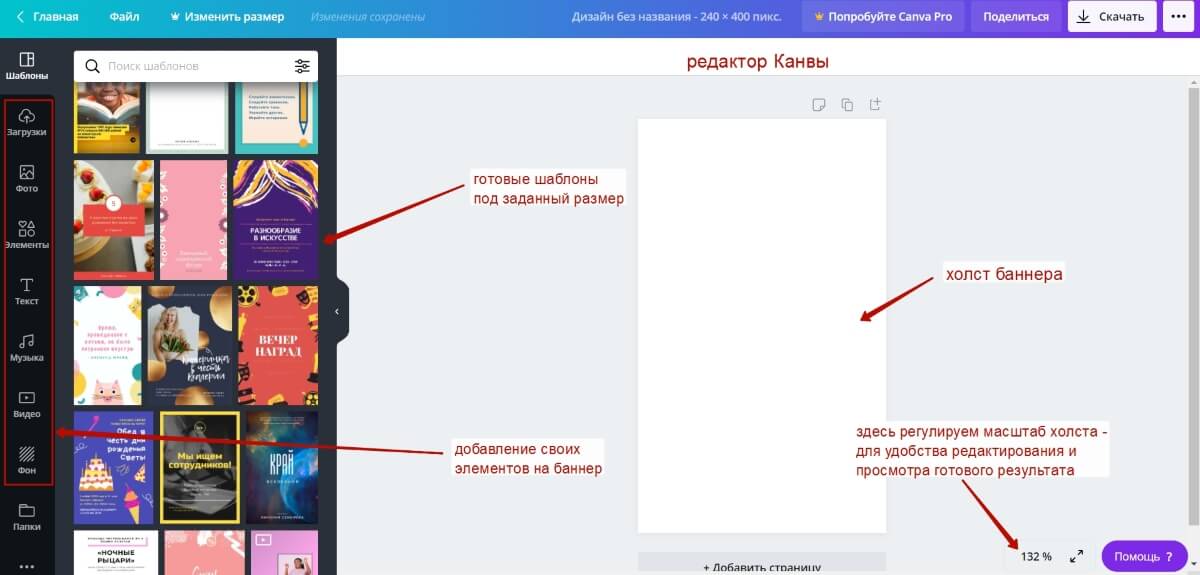
И попадаем в редактор.
По центру у нас белый холст, сбоку слева – готовые шаблоны. За основу и в качестве идей можно взять их, редактируя под себя.
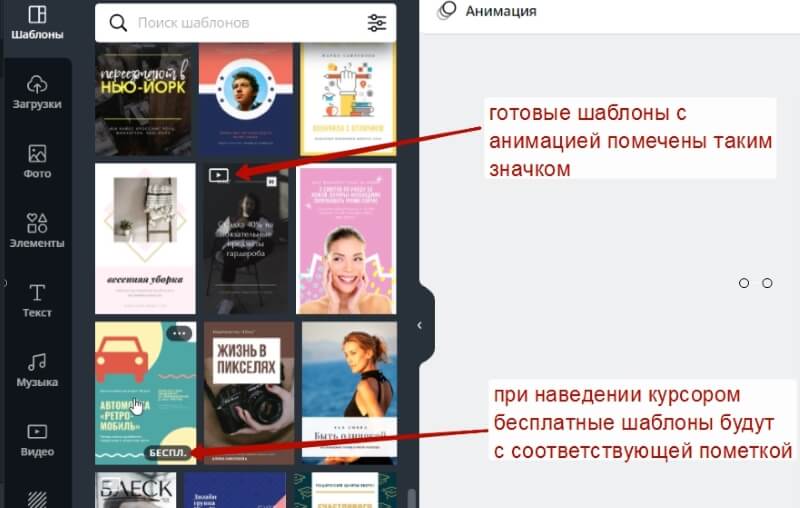
Кстати, здесь можно найти и уже готовые анимированные шаблоны, они помечены вот таким значком:
Также при наведении мышкой, если шаблон бесплатный, вы увидите пометку «беспл.», так как есть и платные варианты с водяным знаком.
Кроме того, можно с нуля наполнять свой холст, используя инструменты на панели слева – фон, текст, элементы и т.д.
То же самое – бесплатные элементы будут с пометкой «беспл.».
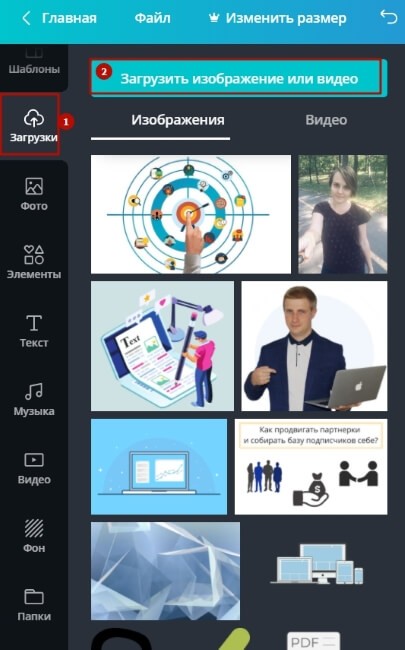
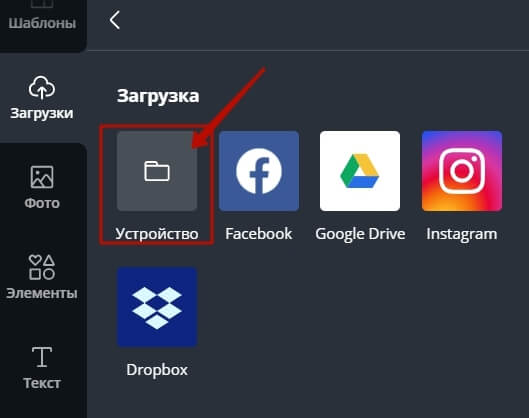
Плюс есть возможность загружать свои картинки, в том числе анимированные (gif) и использовать их в баннере. Загрузка своих картинок производится в разделе «Загрузки».
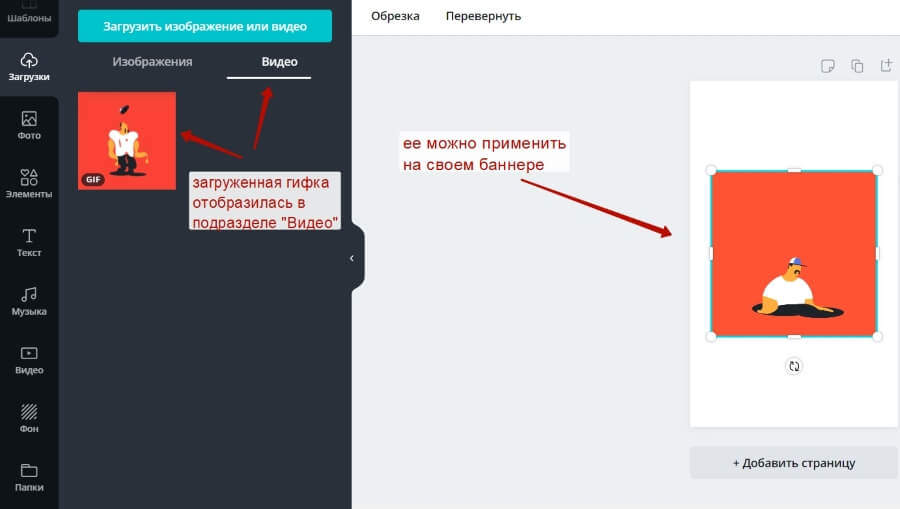
Загруженная гифка отобразится в подразделе «Видео» — нажатием левой кнопкой мыши ее можно добавить на свой холст, перемещать и ползунками по краям менять размер.
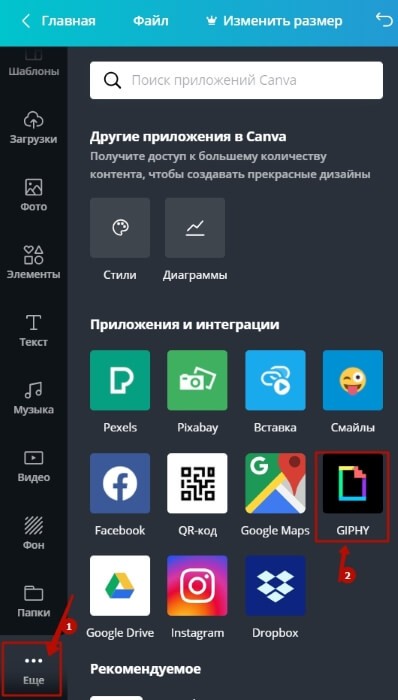
Можно подключить и встроенную библиотеку гифок — Gify. Чтобы ее подключить, на панели слева нажимаем «Еще» — там где «Приложения и интеграциях» выбираем Giphy.
Я часто применяю комбинированный вариант – беру готовый шаблон за идею, затем меняю цветовое решение под цвета, которые используются на рекламируемой странице (в обложке продукта) и добавляю нужные мне элементы.
Для примера остановлюсь на таком шаблоне:
Баннер буду делать под свой бесплатный курс по привлечению трафика на страницу подписки. Вот этот:
В этих цветах и буду оформлять свой баннер.
Чтобы шаблон применился к холсту, кликаем на него левой кнопкой мыши.
Чтобы удалить лишние элементы на холсте, выделяем ненужное мышкой – кликаем по иконке корзины справа или жмем кнопку «Delete» на клавиатуре.
Чтобы отредактировать имеющийся текст, выделяем этот элемент и вписываем свой. Инструменты форматирования текста – шрифт, размер, цвет, эффекты и прочее доступны на панели вверху.
Если требуется добавить новый текст, используем одноименный инструмент на панели слева.
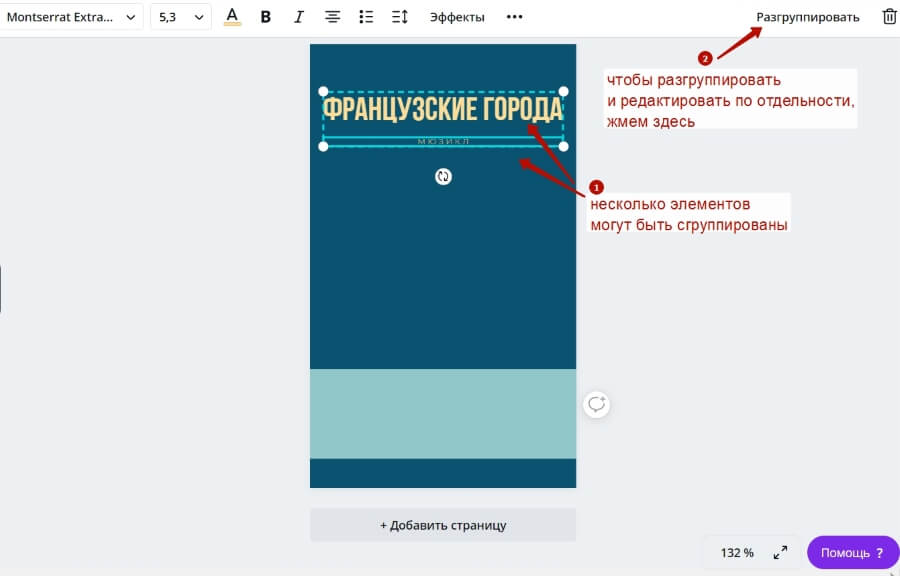
Иногда элементы на шаблоне сгруппированы, чтобы разъединить их и править по отдельности, нажимаем сбоку «Разгруппировать».
Чтобы изменить цвет фоновых элементов, выделяем мышкой и на панели вверху меняем цвет.
Кроме цвета, к основному фону холста можно применить заготовки из раздела «Фон».
Или даже видеофон из раздела «Видео». Чтобы применить, ухватите видео левой кнопкой мыши и перетащите на ваш фон.
Чтобы добавить анимированные элементы на баннер, можно перейти в раздел «Элементы» — «Стикеры» и подобрать подходящий вариант.
Либо, как уже писала выше, загрузить свою gif-картинку, подключить библиотеку гифок…
Находить изображения можно и в строке поиска по ключевым словам: по-русски или по-английски. Использовать библиотеку «Фото». А также раздел «Элементы» — там кроме анимированных изображений есть статические — линии, фигуры, градиенты, иллюстрации, значки и многое другое, что можно интересно обыграть на баннере.
В моем варианте будут сочетаться статические элементы и анимированная картинка из встроенной библиотеки Канвы.
Чтобы добавить элемент – я просто кликаю на него на панели слева, он помещается на холст, и дальше ползунками я регулирую его размер и перетаскиваю курсором в нужное место.
Чтобы изменить расположение элементов, к примеру, анимированный элемент я хочу переместить на задний план, выделяю его мышкой, жму справа вверху «Расположение» и выбираю «Назад».
В итоговом варианте важно не переборщить с анимацией и не сделать из баннера мигающую новогоднюю елку. Например, я использовала 1 статическую, 1 анимированную картинку, однотонный фон, яркую подложку под текст в нижней части баннера в цвет кнопки на моем лендинге.
Вот такой баннер в движении получился у меня:
Задаем анимированный эффект статическому баннеру
Сам процесс: размер, фон, добавление текста, графических элементов – все делается по аналогии, как я показала выше, кроме того, что баннер у нас полностью из статических элементов. Анимацию ему мы придаем в самом конце, нажав вверху «Анимация» и выбрав желаемый эффект.
Я сделала вот такой простенький статичный баннер и хочу его немного анимировать. Для этого вверху нажимаю «Анимация».
И выбираю эффект (нажав на тот или иной вариант, можно посмотреть результат). Те эффекты, которые помечены желтой коронкой, доступны на платном PRO тарифе.
Бесплатно доступно не так много эффектов, но выбрать интересный можно + задать продолжительность показа (через какой промежуток, анимация будет повторяться). По умолчанию 5 секунд.
Чтобы задать время повторения анимации, кликаем по цифре и указываем свое значение – например, я поставлю 6,5 секунд.
Вот, как выглядит баннер с эффектом:
Как скачать баннер в gif-формате?
Когда наш баннер с анимацией готов, его нужно скачать в формате gif. Нажимаем справа «Скачать», выбираем формат. Еще раз жмем «Скачать». По умолчанию картинка сохраняется в папку с загрузками на компьютере.
Как разместить баннер на блоге Вордпресс?
Алгоритм по шагам:
1. Заходим в консоль сайта, загружаем баннер в медиафайлы и копируем на него ссылку:
2. Подготавливаем ссылку, которую хотим добавить в баннер. У меня это ссылка на страницу подписки с бесплатным курсом. Чтобы отслеживать подписки, я ставлю на страницу Яндекс. Метрику, настраиваю цели и делаю utm-метку. Подробнее об этом тут.
Если ссылка партнерская, то метку или спец. партнерский код можно настроить в партнерском кабинете.
Также можно сократить рекламную ссылку своим доменом в плагине-маскировщике ссылок (для учета кликов). Об одном таком русскоязычном плагине я писала здесь. Есть англоязычный бесплатный аналог – Pretty Links.
3. Далее нам понадобится вот такой код для вставки баннера:
— вместо текста «Рекламируемая ссылка» между кавычками размещаем ссылку, которая ведет с баннера.
— вместо текста «URL картинки» – между кавычками размещаем ссылку на баннер, который предварительно загрузили в медиафайлы (см.пункт 1).
*удобно все манипуляции с кодом перед добавлением на сайт делать в обычном txt-блокноте или в блокноте Notepad++.
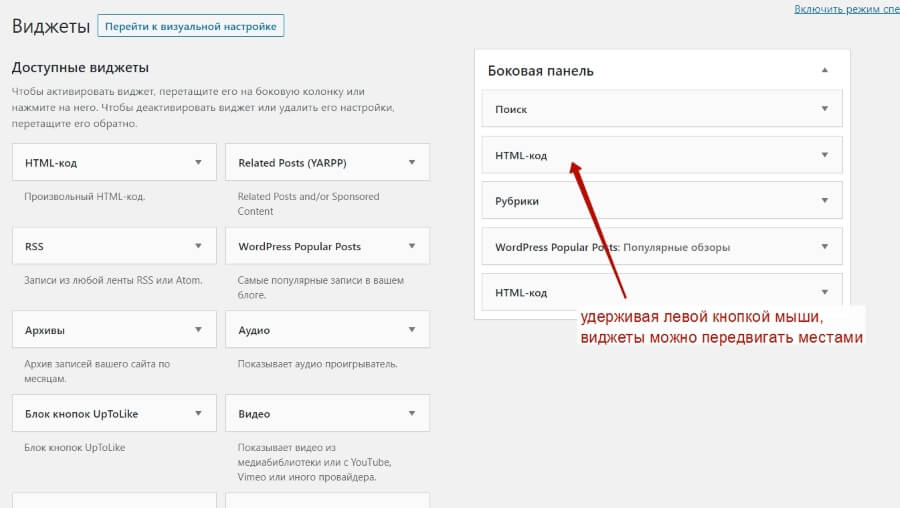
4. Теперь в консоли сайта Вордпресс заходим в раздел «Внешний вид» — «Виджеты», выбираем виджет «html-код» и перетягиваем его левой кнопкой мыши в сайдбар (боковую колонку). Вставляем в содержимое код нашего баннера и сохраняем.
Если в боковой колонке уже есть какие-то элементы – например, рубрики, поиск и т.д., то вы можете передвигать виджеты и разместить баннер в промежутке между тем или иным виджетом.
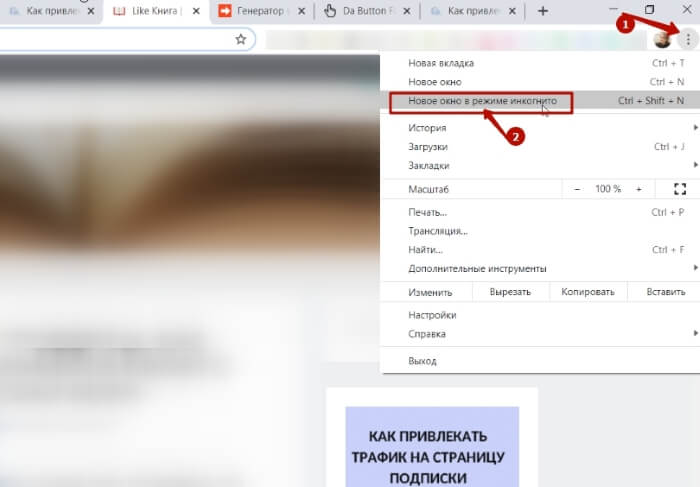
Важно: после добавления баннера – он не сразу может отобразиться на сайте. Причина – кеш браузера. Чтобы увидеть изменения – откройте ваш сайт в браузере из режима инкогнито. В Гугл Хроме – это делается нажатием на три вертикальные точки сбоку справа.
Итак, в этой статье мы рассмотрели, как довольно просто можно сделать анимированный гиф-баннер, разместить его на блоге Вордпресс, встроив в баннер нужную рекламную ссылку.
Буду рада, если информация вам пригодилась!
Источник