- Настройка регистрации в Laravel
- 1. Отключение регистрации
- 2. Включение подтверждения по электронной почте
- 3. Отключение сброса пароля
- 4. Перенаправление после регистрации
- 5. Изменение правил валидации полей
- 6. Отключение автоматического входа после регистрации
- 7. Добавление дополнительных полей в регистрационную форму
- Шаг 1. Добавьте поле в базу данных.
- Шаг 2. Добавьте поле как заполняемое (fillable) в модели User.
- Шаг 3. Добавьте поле в шаблон формы.
- Шаг 4. Измените метод create().
- 8. Логин через имя пользователя вместо почты
- Laravel по-русски
- #1 06.06.2017 20:48:12
- Не работает авторизация
- #2 07.06.2017 00:53:35
- Re: Не работает авторизация
- #3 07.06.2017 10:02:01
- Re: Не работает авторизация
- #4 07.06.2017 11:52:47
- Re: Не работает авторизация
- #5 12.06.2017 15:16:32
- Re: Не работает авторизация
- Регистрация Laravel в Auth не работает
- Решение
- Другие решения
- Блог на Laravel 7, часть 2. Регистрация и аутентификация, восстановление пароля
- Layout-шаблон
- Посредники auth и guest
- Регистрация
- 1. Добавляем маршруты
- 2. Контроллер RegisterController
- 3. Форма регистрации
- Аутентификация
- 1. Добавляем маршруты
- 2. Контроллер LoginController
- 3. Форма входа
- 4. Личный кабинет
- Восстановление пароля
- 1. Добавляем маршруты
- 2. Контроллер ForgotPasswordController
- 3. Форма ввода адреса
- 4. Шаблон для письма
- 4. Перевод на русский
- 5. Отправка письма
- 6. Добавляем маршруты
- 7. Контроллер ResetPasswordController
- Все о WEB программировании
- WEB программирование от А до Я
- Заказать сайт:
- Социальные сети:
- Партнеры:
- Регистрация, активация и авторизация в Laravel (часть 1)
- Создание формы регистрации
- Регистрация пользователя в Laravel
Настройка регистрации в Laravel
У Laravel отличная система аутентификации «из коробки». С помощью всего нескольких команд вы получить готовый функционал для логина и регистрации. Но давайте погрузимся глубже и посмотрим, что мы еще можем настроить.
1. Отключение регистрации
Что если в вашем приложении только предварительная регистрация или только через администратора?
Начиная с Laravel 5.7, все, что вам нужно сделать для её отключения, это добавить параметр в router/web.php:
Теперь больше нет ссылки «Регистрация» в правом верхнем углу, а маршрут /register покажет 404-ую страницу.
2. Включение подтверждения по электронной почте
Еще одна новая функция Laravel 5.7 — верификация электронной почты с полем users.email_verified_at в базе данных. По умолчанию она отключена, но все необходимые поля и маршруты генерируются, просто скрыты.
Чтобы включить эту функцию, просто передайте параметр в routs/web.php:
Кроме этого, обязательно запустите php artisan make:auth, чтобы он генерировал необходимые шаблоны, чтобы было что показывать пользователям после того, как они кликнут на проверочную ссылку.
Наконец, если вам нужны маршруты, доступные только для уже проверенных пользователей, используйте верификационные мидлвары (middleware):
3. Отключение сброса пароля
По умолчанию команда php artisan make:auth генерирует bootstrap’ные страницы для логина и регистрации, в том числе и для сброса забытого пароля.
Но если вы хотите отключить эту функцию и использовать какой-либо другой механизм для их восстановления, то в routes/web.php есть еще один параметр:
Примечание: вы можете скомбинировать это с предыдущими советами по регистрации и проверке, и сделать в routes/web.php так:
Ниже перечислены действующие маршруты из vendor/laravel/framework/src/Illuminate/Routing/Router.php:
4. Перенаправление после регистрации
По умолчанию свежезарегистрированные пользователи перенаправляются на адрес /home. Возможно, вы захотите изменить его, это делается в файле app/Http/Controllers/Auth/RegisterController.php:
Просто измените этот параметр, и все.
Но если у вас более сложная логика, чем просто один статический адрес? Например, вам нужны разные редиректы, в зависимости от роли нового пользователя. Тогда вы можете создать отдельный метод в этом же классе RegisterController с именем redirectTo():
Поведение метода переопределит значение свойства $redirectTo, даже если оно уже присутствует.
5. Изменение правил валидации полей
По умолчанию Auth имеет четыре поля:
Все они обязательны, и эти правила проверки указаны в том же app/Http/Controllers/Auth/RegisterController.php:
Соответственно, если вы захотите изменить любое из них, например, добавить более сложные требования к паролю, чем минимум в 6 символов,
то просто отредактируйте этот метод validator().
6. Отключение автоматического входа после регистрации
Другое поведение по умолчанию, которое вы можете изменить, это автоматический вход сразу после регистрации. Вы можете перенаправить пользователя на отдельную страницу «Успешно», подразумевая, что он может войти в систему позже.
Для этого вам нужно переопределить метод register() трейта RegistersUsers.
Контроллер, который мы обсуждали выше, RegisterController, использует этот важный трейт:
Эта трейт выполняет всю «грязную работу» регистрации. Он является частью ядра фреймворка и расположен в vendor/laravel/framework/src/Illuminate/Foundation/Auth/RegistersUsers.php:
Чтобы отключить автоматический вход, вам нужно удалить эту строку:
Но вы не можете напрямую редактировать ядро Laravel или что-либо из того, что находится внутри папки /vendor. Что вы можете сделать, так это переопределить этот метод и поместить его в свой RegisterController, например так:
Не забудьте о параметре или методе redirectTo, как рассказно в предыдущем разделе, чтобы ваш зарегистрированный пользователь попадал на правильную страницу.
7. Добавление дополнительных полей в регистрационную форму
Наиболее типичным примером этого является добавление поля «Фамилия» в дополнение к дефолтному «Имя». Здесь нужно будет сделать несколько шагов:
Шаг 1. Добавьте поле в базу данных.
Просто добавьте эту строку в файл миграции: $table->string(‘surname’);
Выберите для редактирования существующий дефотный файл миграции или создайте новый с помощью
php artisan make:migration add_surname_to_users_table
Шаг 2. Добавьте поле как заполняемое (fillable) в модели User.
По умолчанию в app/User.php так:
Вам нужно добавить поле «surname» в этот массив.
Шаг 3. Добавьте поле в шаблон формы.
Вам необходимо отредактировать файл resources/views/auth/register.blade.php и добавить еще одно поле, возможно, просто скопировав-вставив весь код поля «name» и изменив некоторые его части.
Шаг 4. Измените метод create().
Вот как выглядит дефолтный метод в RegisterController:
Догадались? Да, вам просто нужно добавить еще одну строку, с фамилией, поэтому окончательный результат таков:
8. Логин через имя пользователя вместо почты
По умолчанию электронная почта является наиболее важным полем для пользователя, именно она используется в качестве уникального идентификатора и является частью учетных данных. Но что, если в вашем случае электронная почта — это просто информационное поле, а действительные учетные данные для входа например, имя пользователя?
Во-первых, позаботьтесь о добавлении этого поля в базу данных/модели/шаблона, как показано в предыдущем разделе.
Далее, вам нужно взглянуть на app/Http/Controllers/Auth/LoginController, а именно на один трейт:
Если вы углубитесь в этот трейт /vendor/laravel/framework/src/Illuminate/Foundation/Auth/AuthenticatesUsers.php, то увидите один метод:
Видите, это просто поле, возвращаемое функцией. И затем оно используется в валидации и аутентификации, в этом же трейте:
Поэтому все, что вам нужно сделать, это переопределить этот метод в вашем LoginController, аналогично тому, как мы делали с параметром redirectTo ранее в этой статье.
Наш 
Задать вопросы по урокам можно на нашем форуме.
Источник
Laravel по-русски
Русское сообщество разработки на PHP-фреймворке Laravel.
#1 06.06.2017 20:48:12
Не работает авторизация
Целый год из-за армии не писал код. Решил вернуться в коддинг и установил новый Laravel 5 (последняя версия). Написал простой код авторизации, а авторизация не проходит. В чём дело?
Model User (врятли что-то даст)
Если что-то нужно будет, скину. Заранее спасибо!
Не в сети 14.02.2015
#2 07.06.2017 00:53:35
Re: Не работает авторизация
Возможно ты не переопределил метод username() в LoginController и проверка происходит по стандартному полю email вместо login_users , как у тебя .
Не в сети 07.06.2017
#3 07.06.2017 10:02:01
Re: Не работает авторизация
Возможно ты не переопределил метод username() в LoginController и проверка происходит по стандартному полю email вместо login_users , как у тебя .
А где это можно переопределить?
Да и вроде хватит того, что написал в Auth::attempt()
Не в сети 14.02.2015
#4 07.06.2017 11:52:47
Re: Не работает авторизация
Да , верно , ничего не надо переопределять , т.к. ты используешь свой контроллер и механизм attempt() никак не связан с этим , он выбирает модель из БД по переданному массиву . Тогда , вероятнее всего , тебе нужно удостовериться , что переданное поле login_users соответствует полю непосредственно в твоей БД . Внутри userprovider’a создается builder для твоей модели и выполняется запрос к БД такого плана :
$user = User::select()->where( ‘login_users’, $data[‘login_users’] )->first();
Не в сети 07.06.2017
#5 12.06.2017 15:16:32
Re: Не работает авторизация
Решил с нуля всё сделать, но эффект такой же, что сильно меня печалит, ибо на самом лёгком я запоролся. Код очень простой, но всё же авторизация не проходит. В БД всё норм. Т.к. простой запрос через Eloquent ORM проходит.
В чём же проблема?
Изменено dima9595 (12.06.2017 15:17:02)
Источник
Регистрация Laravel в Auth не работает
Я пытаюсь зарегистрировать пользователя с аутентификацией, которую предоставляет Laravel, и я не могу. Также я делаю логин и регистрацию в том же виде (индекс). С помощью кнопки я изменяю взгляды для входа или регистрации. Все это произошло в сиденав
Это мои маршруты:
Это вид регистрации:
И это мой регистрационный контроллер:
Решение
Проблема связана с действием контроллера. Ваша форма должна быть отправлена на RegisterController@register функция, а не create() функция. Итак, просто измените ваш маршрут на:
Если вы посмотрите на свой RegisterController вы заметите, что он включает в себя RegistersUsers черта, которая содержит register() метод:
Другие решения
Не уверен, почему вы используете array $data в вашем create метод, но если вы замените
Кроме того, убедитесь, что
в верхней части вашего контроллера, затем используйте
Так как ваш POST маршрут подключен, он автоматически отправляет Request возражать против метода, который его обрабатывает, но вы объявляете его как массив и обращаетесь к нему неправильно.
Также в настоящее время protected function validate() не вызывается, так как нет маршрута, связанного с ним. Переместить это в create() :
Sidenote: Похоже, это должен быть контроллер ресурсов, подключенный через Route::resource() , но я не уверен; Я не использую их лично.
Полный RegisterController будет выглядеть так:
Пространство имен App \ Http \ Controllers \ Auth;
Источник
Блог на Laravel 7, часть 2. Регистрация и аутентификация, восстановление пароля
Вообще, готовых пакетов для аутентификации существует великое множество, но мы все сделаем сами, чтобы хорошенько разобраться, как это работает. Нам нужно будет создать контроллеры: RegisterController — для регистрации, LoginController — для аутентификации, ForgotPasswordController — для восстановления пароля.
Layout-шаблон
Создаем шаблон resources/views/layout/site.blade.php :
Чтобы использовать фреймворк bootstrap, выполяняем в консоли две команды:
Посредники auth и guest
Сразу после установки Laravel доступны посредники auth (для аутентифицированных пользователй) и guest (для не аутентифицированных пользователей) — они определены в файле app/Http/Kernel.php . Мы будем использовать эти посредники, чтобы защитить маршруты контроллеров.
Если не аутентифицированный пользователь попробует перейти по маршруту, защищенному посредником auth , он будет перенаправлен на маршрут login . У нас такого маршрута нет, вместо него у нас будет auth.login , так что вносим изменения в класс посредника Authenticate .
Если аутентифицированный пользователь попробует перейти по маршруту, защищенному посредником guest , он будет перенаправлен на RouteServiceProvider::HOME . Но у нас такой страницы нет, так что вносим изменения в класс посредника RedirectIfAuthenticated .
Регистрация
1. Добавляем маршруты
Добавляем маршруты в файл routes/web.php :
2. Контроллер RegisterController
Создаем контроллер RegisterController :
Все маршруты контроллера защищены посредником guest , так что аутентифицированный пользователь не сможет перейти по ним.
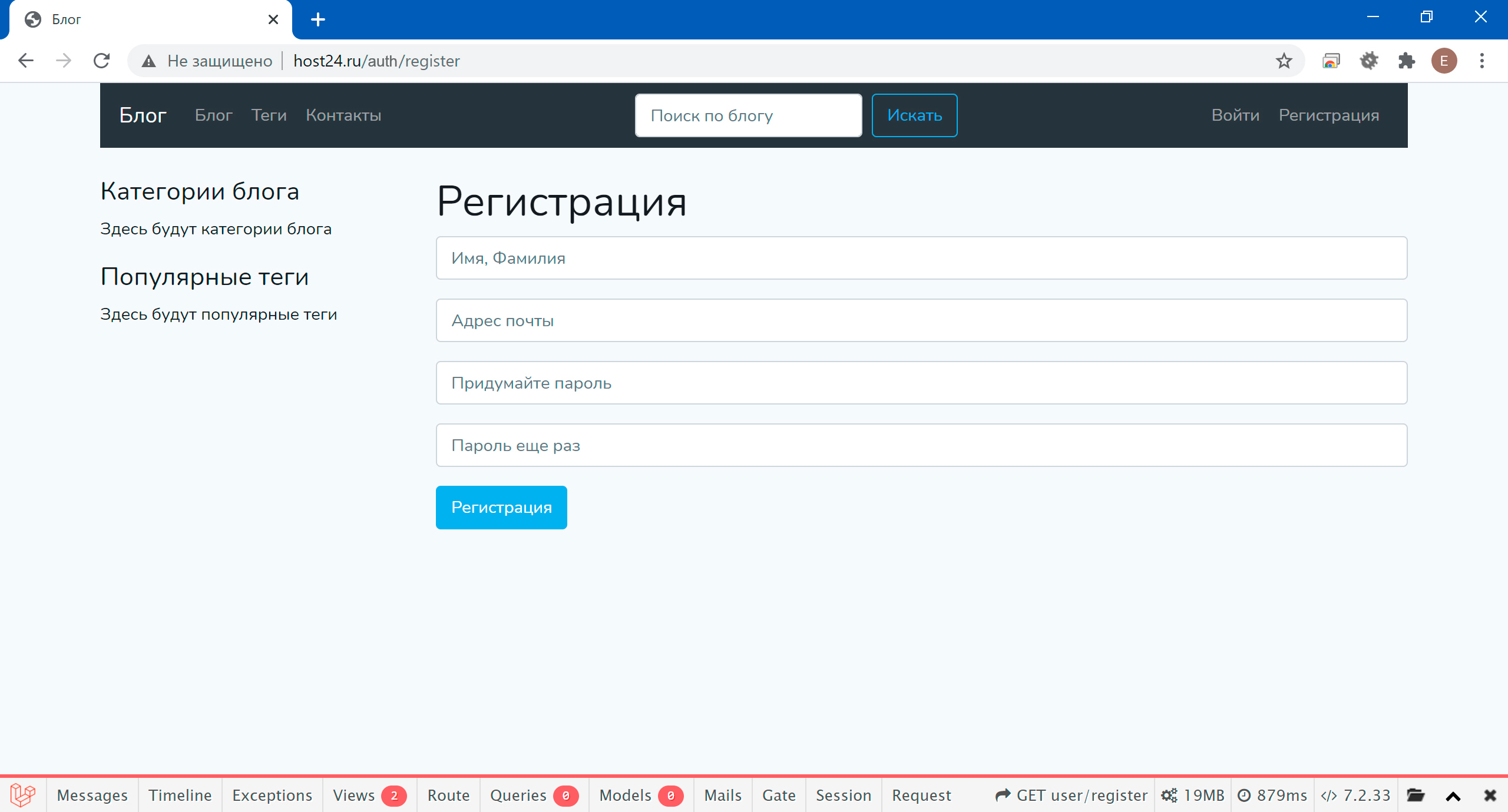
3. Форма регистрации
Создаем шаблон resources/views/auth/register.blade.php :

Аутентификация
1. Добавляем маршруты
Добавляем маршруты в файл routes/web.php :
2. Контроллер LoginController
Создаем контроллер LoginController :
Все маршруты контроллера (за исключением метода logout() ) защищены посредником guest , так что аутентифицированный пользователь не сможет перейти по ним.
3. Форма входа
Создаем шаблон resources/views/auth/login.blade.php :

4. Личный кабинет
Создаем контроллер IndexController :
Создаем шаблон resources/views/user/index.blade.php
Все маршруты контроллера защищены посредником auth , так что попасть в личный кабинет может только аутентифицированный пользователь.
Восстановление пароля
1. Добавляем маршруты
Добавляем маршруты в файл routes/web.php :
2. Контроллер ForgotPasswordController
Создаем контроллер ForgotPasswordController :
Все маршруты контроллера защищены посредником guest , так что аутентифицированный пользователь не сможет перейти по ним.
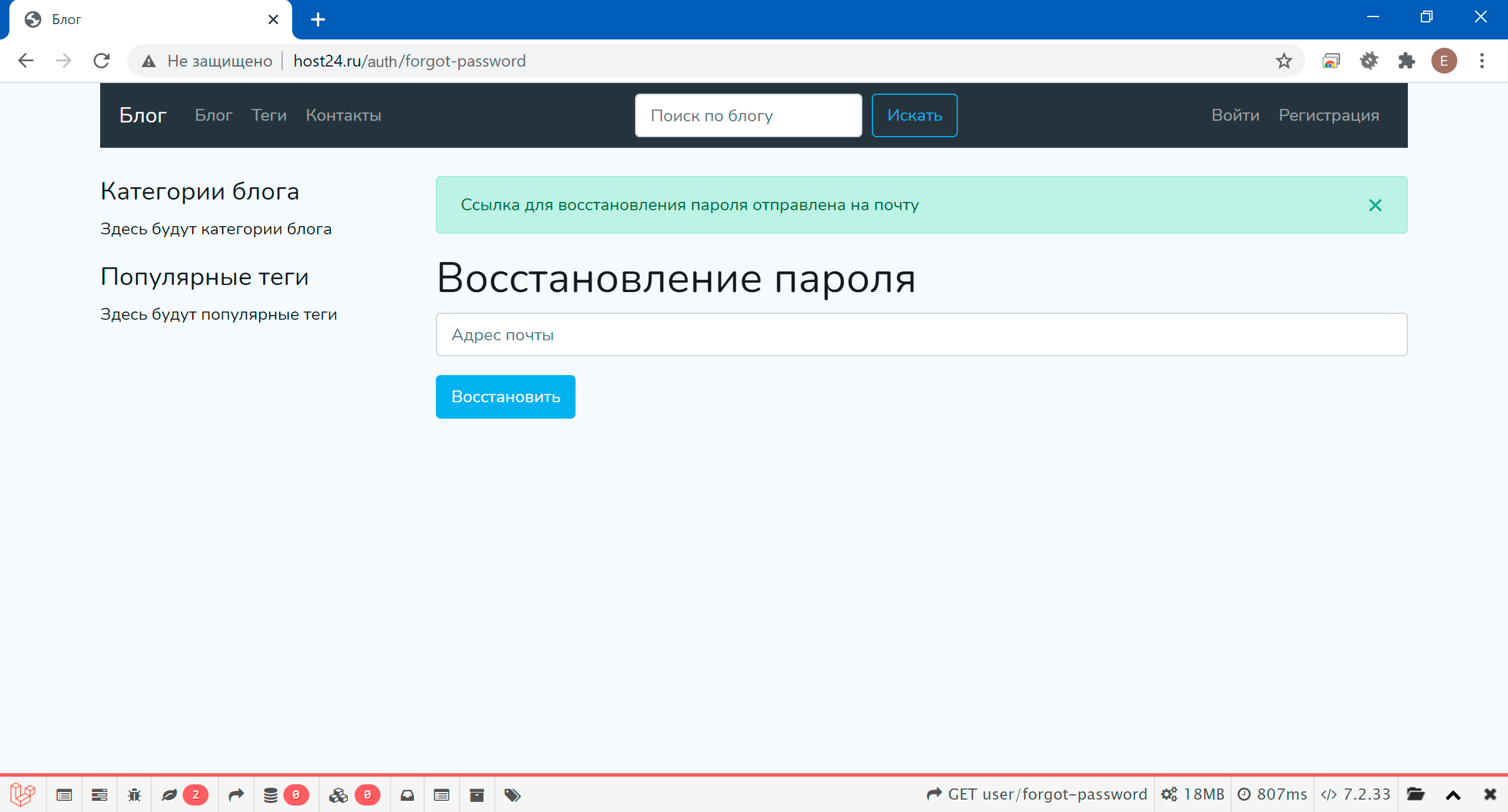
3. Форма ввода адреса
Создаем шаблон resources/views/auth/forgot.blade.php :
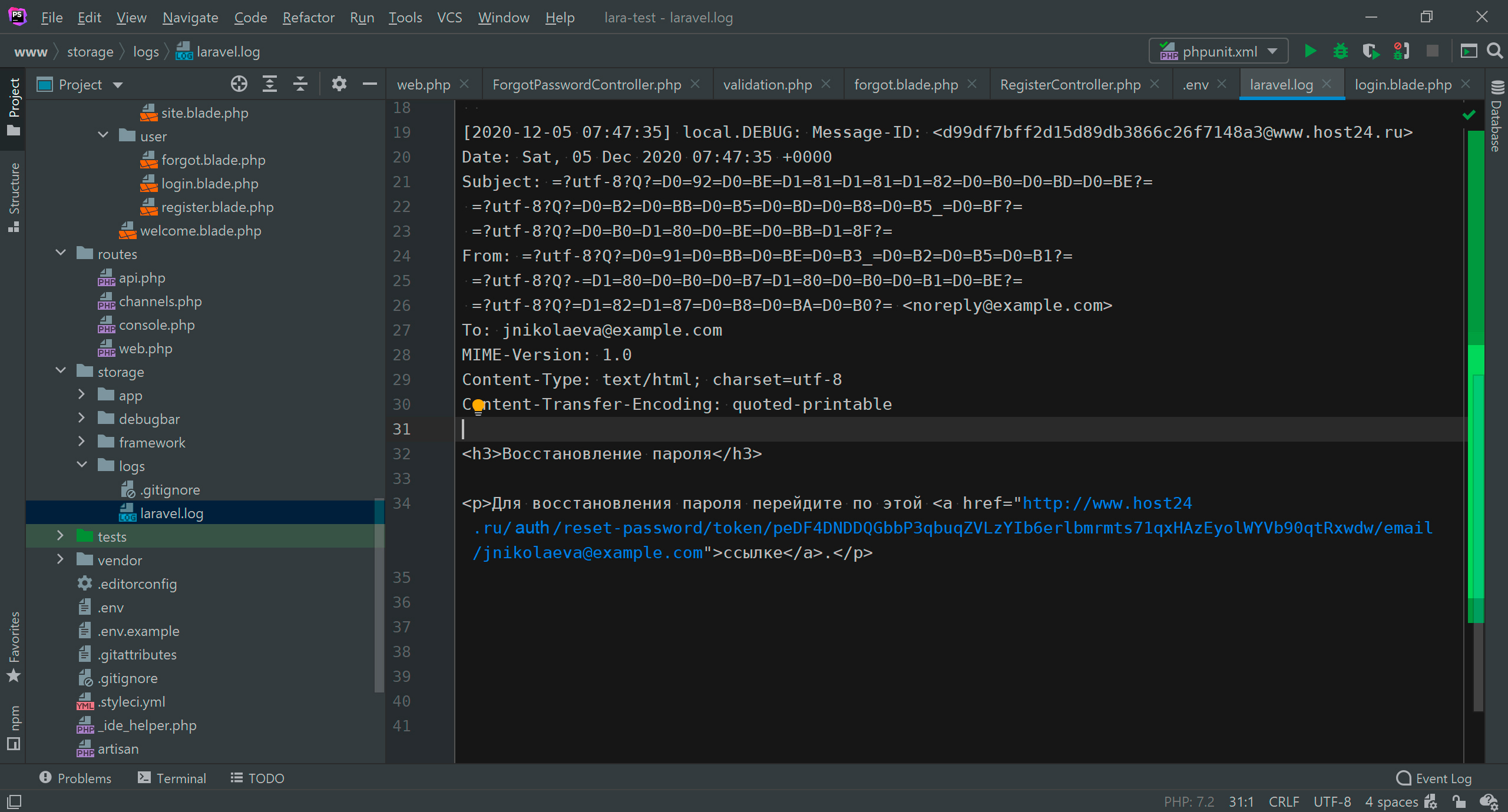
4. Шаблон для письма
Создаем файл resources/views/email/reset-password.blade.php :
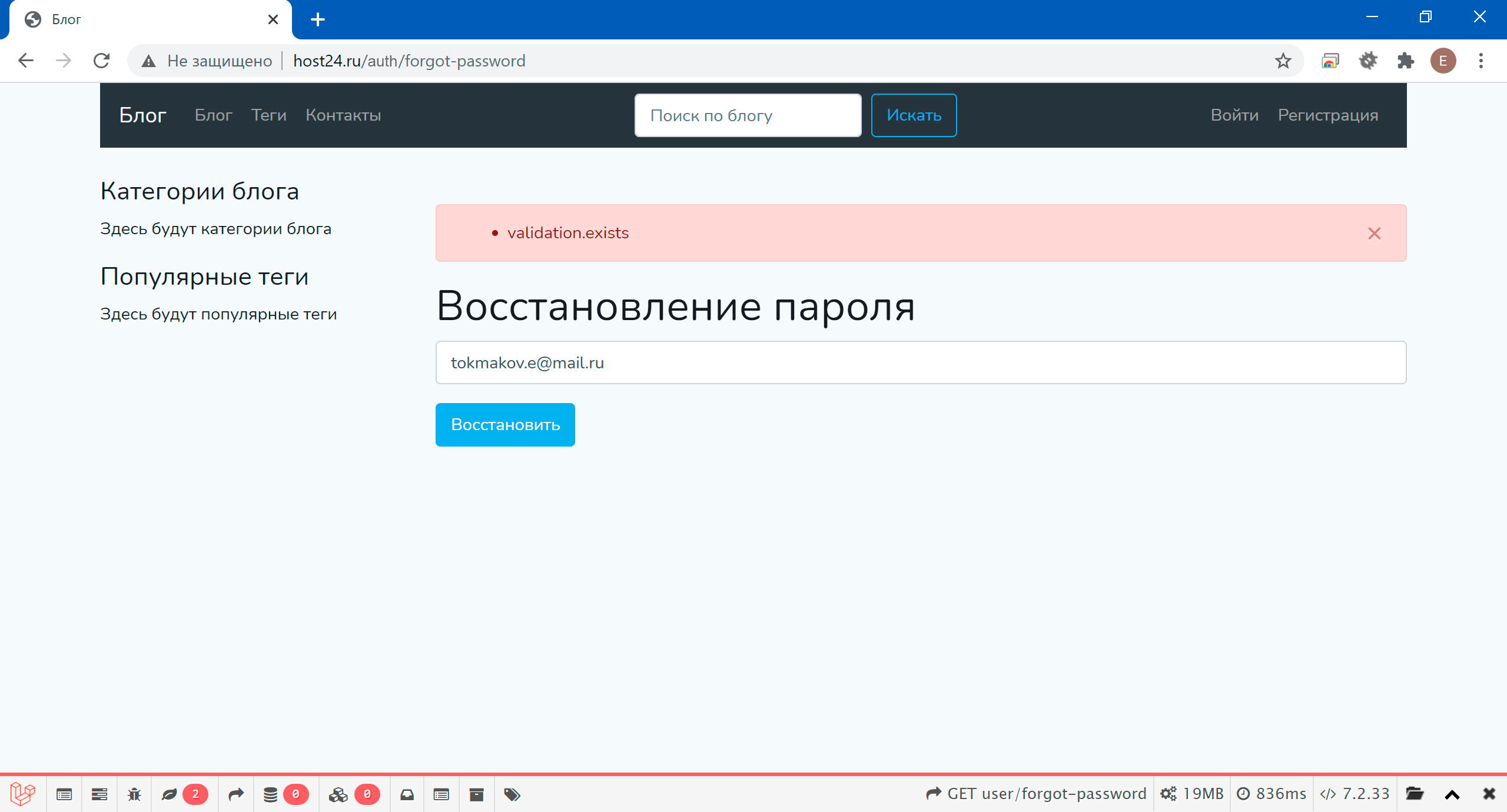
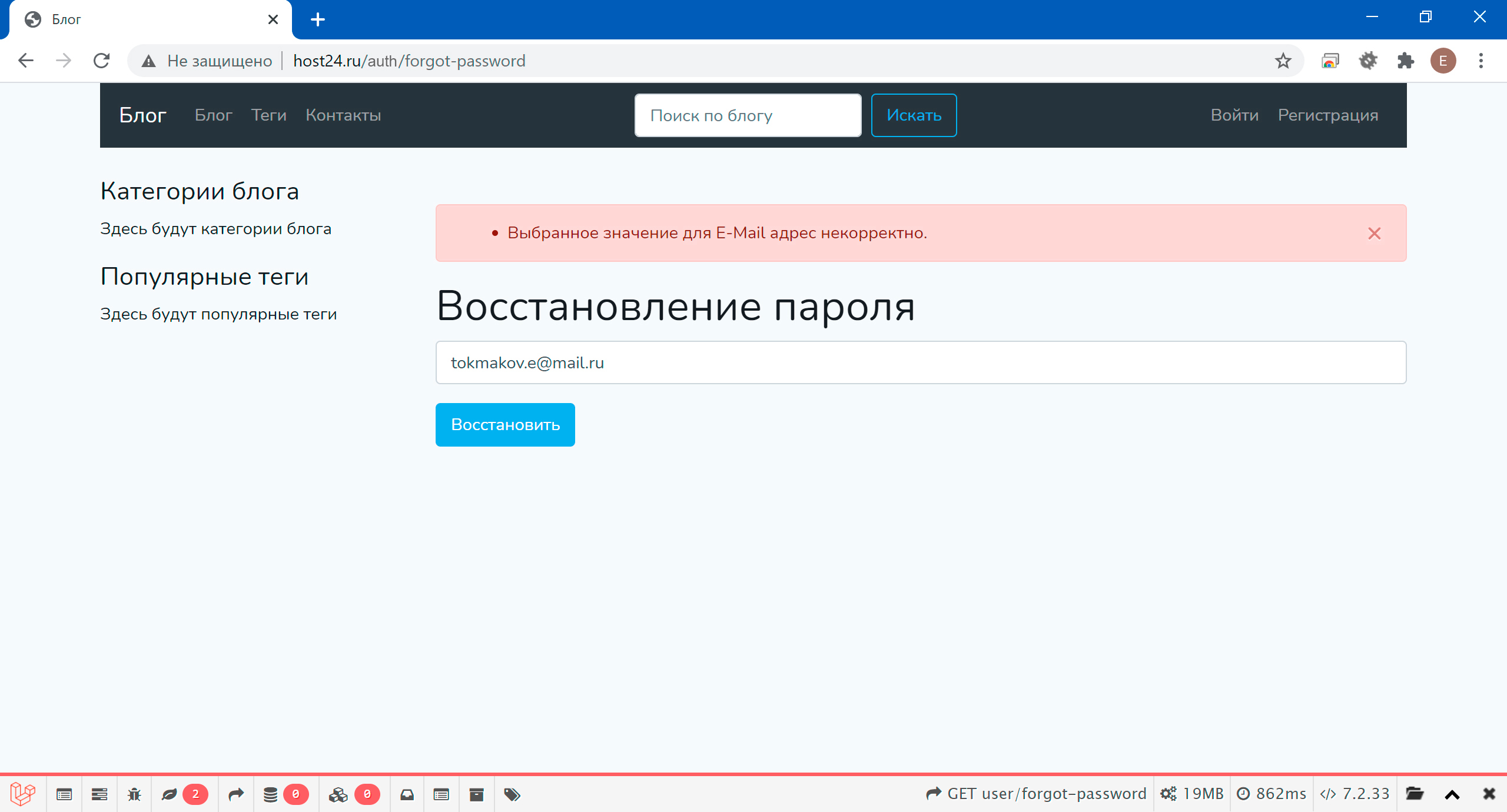
4. Перевод на русский
При вводе адреса почты не зарегистрированного пользователя получаем такое сообщение об ошибке:

В настройках config/app.php у меня указан русский язык, но файлов перевода нет. Строка validation.exists означает, что должно быть показано сообщение exists из файла resources/lang/ru/validation.php . Установим языковый пакет
После чего скопируем vendor/laravel-lang/lang/src/ru в директорию resources/lang .

5. Отправка письма
На этапе разработки письма отправлять не будем, вместо этого будем их записывать в log-файл. Для этого редактируем файл конфигурации .env :
Возьмем из базы данных адрес почты любого пользователя и попробуем восстановить пароль:

Проверяем log-файл — письмо, содержащее ссылку для восстановления пароля, было отправлено:

6. Добавляем маршруты
Добавляем маршруты в файл routes/web.php :
7. Контроллер ResetPasswordController
Создаем контроллер ResetPasswordController :
Все маршруты контроллера защищены посредником guest , так что аутентифицированный пользователь не сможет перейти по ним.
Источник
Все о WEB программировании
WEB программирование от А до Я
Заказать сайт:
Социальные сети:




Партнеры:
Регистрация, активация и авторизация в Laravel (часть 1)

Первое, что мы сделаем это создадим контроллер и вид для регистрации.
Создание формы регистрации
Переходим в директорию с шаблонами resources и в ней создаем поддиректорию auth. Теперь в папке auth создадим файл register.blade.php со следующим кодом:
Я не буду объяснять код выше, тут и так все понятно.
Создавать контроллер для авторизации и регистрации ненужно. В Laravel уже есть механизм отвечающий за регистрацию и авторизацию. Контроллер :
Мы будем только переопределять методы контроллера AuthController.php . Так для отображения формы регистрации существует метод getRegister. Этот метод мы не трогаем.
Теперь перейдем к роутам. Открываем файл:
И определим роут к нашему методу:
Теперь откроем в браузере наше приложение. Отлично, видим форму для регистрации.
Регистрация пользователя в Laravel
Давайте сразу определим роут для регистрации пользователя. Перейдем в файл:
И добавим следующий роут:
Теперь создадим таблицу для хранения пользователей. Миграция для этой таблицы уже есть, но она нам не подходит. Изменим ее. Переходим в файл:
Отлично, теперь создадим таблицу, где мы будем хранить коды для активации пользователей.
И вставим в нее следующий код:
В данном коде нечего объяснять. Более подробно по миграциям вы можете почитать в официальной документации ( http://laravel.com/docs/5.1/migrations )
Следующим шагом создание модели для таблицы «codes». Выполняем команду:
Сгенерировался файл Code.php следующего содержания:
Создадим контроллер CodeController в котором опишем метод генерации кода.
Сгенерирован файл контроллера со следующим содержанием:
Добавим в него метод генерации кода :
Дальше перейдем к контроллеру AuthController. Первое, что необходимо это изменить метод валидации:
Хорошо, дальше метод регистрации postRegister, который определен из коробки нам не подходит, поэтому давайте его переопределим. Открываем контроллер AuthController и добавляем следующий код:
И не забываем в начале файла указать:
Небольшое отступление. Т.к. мы не подключили никаких сервисов для отправки email , то при отправке сообщения у нас будет вываливаться ошибка. Поэтому давайте настроим симуляцию отправки сообщения, а само сообщение будем записывать в лог. Тем более, что это в Laravel делается очень просто. Переходим в файл . env и меняем:
Осталось создать шаблон для письма с кодом. Создаем папку emails в папке resources. И в папке emails создаем файл registration.blade.php следующего содержания:
Все проверяем, что получилось. Переходим на страницу регистрации:
Давайте для начала проверим валидацию. Для этого введем разные пароли:
Отлично валидация сработала. Теперь давайте зарегистрируем нового пользователя:
Ну и в логах проверим письмо:
Отлично все работает. На этом первую часть статьи я заканчиваю. А в следующей мы создадим метод для активации пользователя, а также сделаем авторизацию.
Источник