- Обзор криптовалюты Ripple: принцип работы и перспективы
- Как быстро создать собственный интернет-магазин?
- Если сайт не в ТОПе…
- Уникальные слоты в казино Pin up casino
- Копирайтер — ювелир словесной формы
- Обзор криптовалюты Ripple: принцип работы и перспективы
- Как быстро создать собственный интернет-магазин?
- Если сайт не в ТОПе…
- Уникальные слоты в казино Pin up casino
- Копирайтер — ювелир словесной формы
- Решение ошибок в Joomla 3.x. Слайдер не работает после обновления Joomla 3.3.4+
- joomla модуль не отображается
- Как отобразить модуль только на странице материала Joomla 3?
- 1. Получаем тип страницы в Joomla 3
- 2. Задаем условие отображение модуля исходя из типа страницы Joomla 3
- Решение
- Условия из модуля
- Зеркально
- Режим сравнения условий
- Выбрать
- Исключить выбранное
- Игнорировать
Обзор криптовалюты Ripple: принцип работы и перспективы
На крипто валютном рынке Ripple занимает обособленное место. В принципе Ripple это не криптовалюта. В отличие от других цифровых активов, Ripple централизован, выпуском XRP, занимается сам разработчик данной монеты — компания Ripple Lab, а не независимые майнеры. То есть невозможно добывать XRP.
Компания разработчик сама контролирует выпуск XRP и по мере роста экосистемы проекта и появления новых партнеров выпускает новые монеты. Поэтому очень сложно предсказать будущую эмиссию Ripple, а, следовательно, его цену.
Ripple позволяет осуществлять переводы со скоростью намного превышающей скорость переводов криптовалют, а также банковской системы SWIFT, которую традиционно используют большинство банков. Ripple обеспечивает более быстрые и дешевые переводы. Платежная система безопасна.
Как быстро создать собственный интернет-магазин?
Создание интернет-магазина требует много времени, сил и внимания. С этой целью могут использоваться самые разные конструкторы, но не все они подходят для начинающих веб-мастеров. Лучшей площадкой для новичков станет Tomas.kz.
Если сайт не в ТОПе…
Вы не просто владелец бизнеса, но и, как вам кажется, отличного сайта? Вот только как понять, насколько ваш сайт хорош и хорош ли он вообще?
Уникальные слоты в казино Pin up casino
Пин Ап казино — одна из самых хорошо узнаваемых гемблинговых организаций, которые сотрудничают с игроками из Средней Азии и Европы. Казино создает все условия, чтобы можно было играть в увлекательные и эксклюзивные видеослоты от всемирно известных компаний-производителей, получать солидные презенты и бесплатные фриспины и принимать участие в интересных турнирах с дорогостоящими призами. Благодаря этой азартной платформе можно с легкостью отдохнуть от рабочих дней и стать обладателем хорошего подарка.
Копирайтер — ювелир словесной формы
«Сначала было слово. » Помните, откуда это? Слово красное, слово уместное, понятное да вразумительное — вот главный инструмент у мастера-кудесника копирайтера. Именно он, своим живым умом да тонким юмором, лаконичностью и меткостью фраз, информативностью и доступностью написанного способен оживить любой, даже самый заурядный дизайн, привлечь посетителей, заинтересовать потенциальных клиентов, создать текст, который позволит поисковым системами ваш веб-ресурс выводить в топовые позиции по запросам.
Источник
Обзор криптовалюты Ripple: принцип работы и перспективы
На крипто валютном рынке Ripple занимает обособленное место. В принципе Ripple это не криптовалюта. В отличие от других цифровых активов, Ripple централизован, выпуском XRP, занимается сам разработчик данной монеты — компания Ripple Lab, а не независимые майнеры. То есть невозможно добывать XRP.
Компания разработчик сама контролирует выпуск XRP и по мере роста экосистемы проекта и появления новых партнеров выпускает новые монеты. Поэтому очень сложно предсказать будущую эмиссию Ripple, а, следовательно, его цену.
Ripple позволяет осуществлять переводы со скоростью намного превышающей скорость переводов криптовалют, а также банковской системы SWIFT, которую традиционно используют большинство банков. Ripple обеспечивает более быстрые и дешевые переводы. Платежная система безопасна.
Как быстро создать собственный интернет-магазин?
Создание интернет-магазина требует много времени, сил и внимания. С этой целью могут использоваться самые разные конструкторы, но не все они подходят для начинающих веб-мастеров. Лучшей площадкой для новичков станет Tomas.kz.
Если сайт не в ТОПе…
Вы не просто владелец бизнеса, но и, как вам кажется, отличного сайта? Вот только как понять, насколько ваш сайт хорош и хорош ли он вообще?
Уникальные слоты в казино Pin up casino
Пин Ап казино — одна из самых хорошо узнаваемых гемблинговых организаций, которые сотрудничают с игроками из Средней Азии и Европы. Казино создает все условия, чтобы можно было играть в увлекательные и эксклюзивные видеослоты от всемирно известных компаний-производителей, получать солидные презенты и бесплатные фриспины и принимать участие в интересных турнирах с дорогостоящими призами. Благодаря этой азартной платформе можно с легкостью отдохнуть от рабочих дней и стать обладателем хорошего подарка.
Копирайтер — ювелир словесной формы
«Сначала было слово. » Помните, откуда это? Слово красное, слово уместное, понятное да вразумительное — вот главный инструмент у мастера-кудесника копирайтера. Именно он, своим живым умом да тонким юмором, лаконичностью и меткостью фраз, информативностью и доступностью написанного способен оживить любой, даже самый заурядный дизайн, привлечь посетителей, заинтересовать потенциальных клиентов, создать текст, который позволит поисковым системами ваш веб-ресурс выводить в топовые позиции по запросам.
Источник
Решение ошибок в Joomla 3.x. Слайдер не работает после обновления Joomla 3.3.4+
Благодаря этому туториалу вы узнаете, как возобновить работу слайдера после обновления Joomla к версии 3.3.4. Эта инструкция также применима к более высоким версиям Joomla, к примеру, как 3.3.6.
Обычно, если ошибка возникла из-за обновления Joomla, в консоли программного обеспечения Firebug можно увидеть ошибку следующего вида: «NetworkError: 404 Not Found» и путь к изображению с кодом языка:
Перейдите в раздел Расширения (Extensions) -> Менеджер модулей ( Module manager).
Определите вид модуля, что используется для слайдера. В данном примере это модуль Image swoop:
Откройте папку modules вашего сайта Joomla (это можно сделать с помощью менеджера файлов в панели управления хостинга или используя клиент ftp ), откройте папку нужного модуля. В нашем случае это папка mod_image_swoop. В разных шаблонах также используется модуль Camera slideshow . В таком случае на будет работать с файлами из папки mod_camera_ slideshow :
Теперь надо отредактировать файл modules/mod_image_swoop/tmpl/_item.php. В тех шаблонах, где используется модуль Camera Slideshow следует редактировать
файл modules/mod_camera_ slideshow /tmpl/_item.php:
Загрузите файл на ваш компьютер и откройте с помощью текстового редактора. Пожалуйста, найдите атрибут data-src, его можно найти примерно на 22 строке. Замените оригинальный атрибут data-src на указанный ниже:
Отредактированный код должен выглядеть, как на приведенном ниже скриншоте. Сохраните изменения и загрузите измененный файл обратно на сервер (сделайте резервную копию оригинального файла перед заменой):
Пожалуйста, обратите ваше внимание на то, что в некоторых шаблонах могут присутствовать файлы темы, в которых перезаписываются атрибуты файлов модулей mod_image_swoop и mod_camera_ slideshow . В этом случае соответствующие изменения надо будет вносить в файлах \templates\themeXXXX\ html \mod_image_swoop\tmpl\_item.php или \templates\themeXXXX\htmlmod_camera_ slideshow \tmpl\_item.php, где XXXX — номер темы.
Очистите кеш браузера и обновите страницу.
Теперь слайдер работает должным образом:
Вы также можете просмотреть детальный видео-туториал:
Источник
joomla модуль не отображается
Как отобразить модуль только на странице материала Joomla 3?
Сейчас у многих думаю промелькнуло 2 варианта. Первый это, конечно, создать пункт меню для этого материала и привязать к нему отображение. А если материалов тысяча? CMS малость припухнет от такого подхода. Второй вариант это воспользоваться каким-нибудь сторонним расширением типа Modules Anywhere. Это тоже не подходящий вариант для таких как я — не особых любителей сторонних расширений внутри своего ресурса. Поэтому я использую третий вариант — свой стиль модуля с условием его отображения.
В стандартной системе Joomla 3 у вас на выбор есть несколько стандартных стилей отображения модуля, обычно это что-то типа none, html5, table, horz, xhtml, rounded, outline которые описаны в файле /templates/system/html/modules.php и еще куча других, которые могут быть перезаписаны вашим шаблоном в файле /templates/ваш_шаблон/html/modules.php. Они задают скелет шаблона, в формате которого и выводится содержание какого-либо модуля. Но кто сказал, что нам нельзя в стиль отображения модуля включать какие-либо дополнительные условия его отображения? Допустим, чтобы модуль, которому присвоен стиль шаблона myxhtml, отображался только в случае, если посетитель сайта открыл страницу с полным содержанием статьи, а во всех остальных случаях модуль бы не срабатывал.
1. Получаем тип страницы в Joomla 3
Чтобы задать условие отображения модуля, нам надо сначала получить тип страницы, дабы узнать отображается на странице сейчас категория, список материалов на главной, либо как раз полное отображение материала. Если стили отображения модулей не заданы в вашем шаблоне, то скопируйте файл templates/system/html/modules.php в /templates/ваш_шаблон/html/modules.php. Скопируем, например, в нем стиль xhtml, и переименуем его в Myxhtml. После обозначения функции добавляем строчки:
При помощи родного класса JFactory мы получаем в переменную $task значение типа отображаемой страницы.
2. Задаем условие отображение модуля исходя из типа страницы Joomla 3
Создаете свой модуль, в дополнительных параметрах выбираете стиль Myxhtml, привязываете на отображение на всех страницах без исключения, включаете его. И начинаете листать страницы на сайте.
В зависимости от того, какую страницу вы открыли переменная $task будет принимать типовое значение и отображаться прямо в теле модуля. Допустим если вы увидите featured, значит вы на странице с избранными материалами, если category значит это шаблон категории, а вот если article — это то что нам нужно, макет отображения полного текста статьи. Далее собственно задаем условие отображения:
И он будет отображаться только на странице материала. Можно поиграться и понять, какие значения может принимать переменная $task, будь то html, search, login и другие, а как это использовать вы теперь уже знаете. Готовые примеры файла modules.php, которые я использую в шаблонах Ja_Elastica и Ja_Simpli доступны ниже:
Спасибо за внимание, успехов вам и вашим проектам!
У меня есть проблема, когда я пытаюсь загрузить пользовательские модули на мою страницу index.php, и они вообще не отображаются, когда я указываю модулю меню позицию пользовательского, которое отображается в меню.
(Использование Joomla: 3.6.5)
Я использую этот код в моем index.php для загрузки модуля
Я сделал позицию в templateDetails, чтобы не там, где проблема.
Решение
Надеюсь, что вы прошли через этот урок https://docs.joomla.org/J3.x:Creating_a_simple_module/Developing_a_Basic_Module перед созданием собственного модуля. Теперь, когда вы создали модуль, вам нужно отобразить его на главной странице. Для этого
- ваш модуль должен выводить некоторые данные
- Ваш модуль должен быть опубликован
- Должен быть назначен шаблон позиции
- В назначении меню должно быть выбрано либо все, либо несколько меню. Иначе он не будет отображаться, если для модуля назначено «Нет страниц».
- Проверьте правильность разрешений, чтобы пользователь мог их просматривать.
В данной статье мы рассмотрим полезную «фишку» для Joomla.
А именно, будем давать условия отображения модулю. То есть будем указывать, где отображаться, а где нет.
Начнем с того, что скачаем расширение Advanced Module Manager http://www.nonumber.nl/extensions/advancedmodulemanager
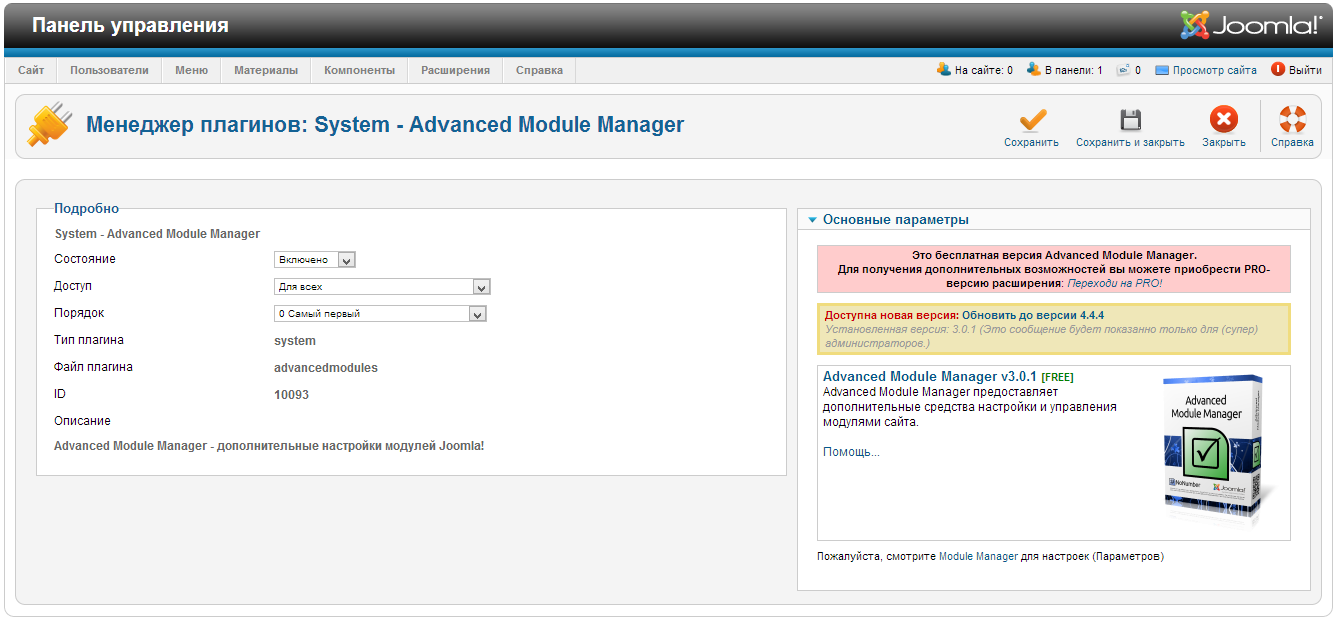
После устанавливаем его, идем в менеджер плагинов (Расширения — Менеджер плагинов), ищем «System — Advanced Module Manager», заходим и включаем его.
Теперь перейдем к настройки модуля.
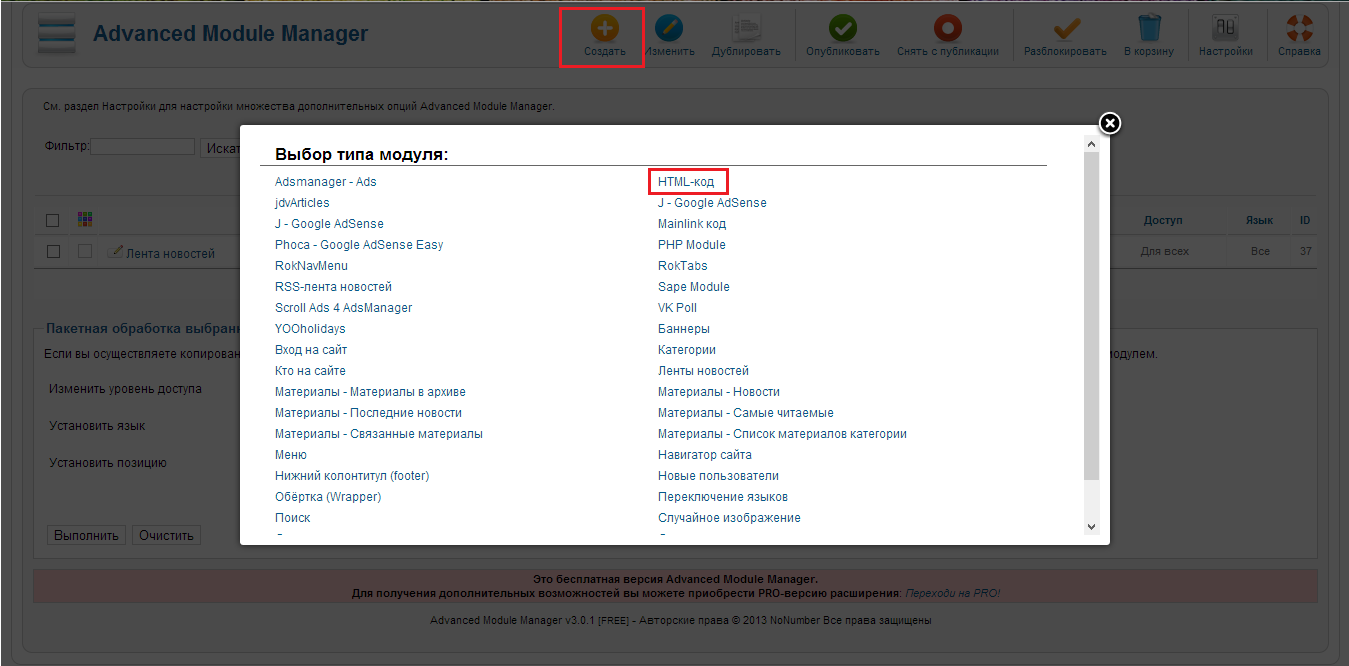
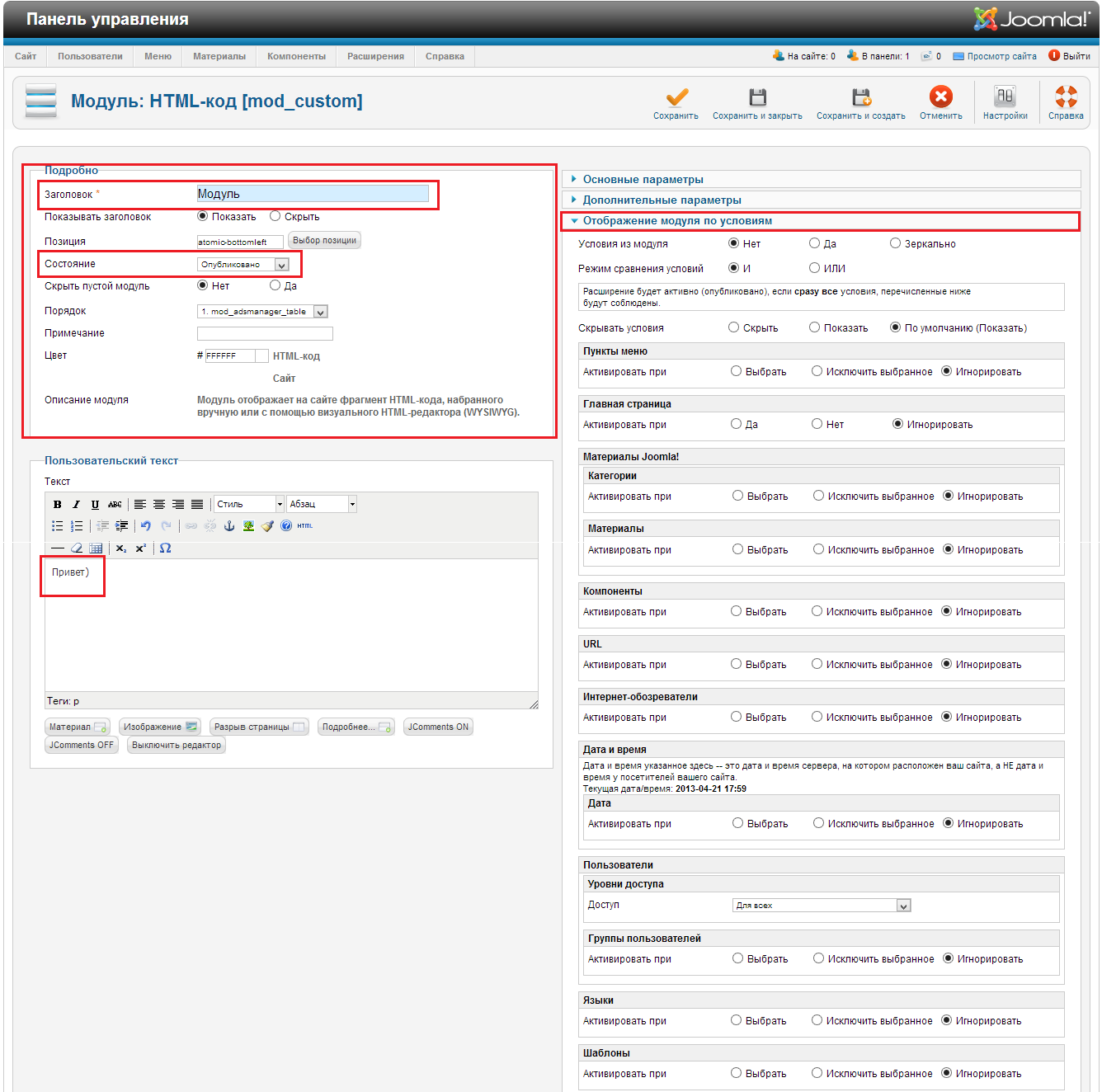
Идем в Менеджер модулей и создаем модуль типа HTML.
Даем заголовок и публикуем созданный модуль.
Как видно на картинке, справа есть вкладка «Отображение модуля по условиям».
Там мы и сможем дать нужные условия отображения.
Условия из модуля
Можно взять настройки из уже настроенного модуля. То есть модуль будет иметь такие же настройки, как и указанный.
Зеркально
Если будет выбрано Зеркально, модуль будет отображен на страницах, где не отображается указанный.
Режим сравнения условий
И — будет активно, если все условия ниже, соблюдены.
ИЛИ — будет активно, если одно либо несколько условий, перечисленных ниже, будут соблюдены.
У нас есть возможность настройки по таким условиям:
- пункты меню;
- главная страница;
- категории;
- материалы;
- компоненты;
- URL;
- интернет-обозреватели;
- дата и время;
- уровни доступа;
- языки;
- шаблоны.
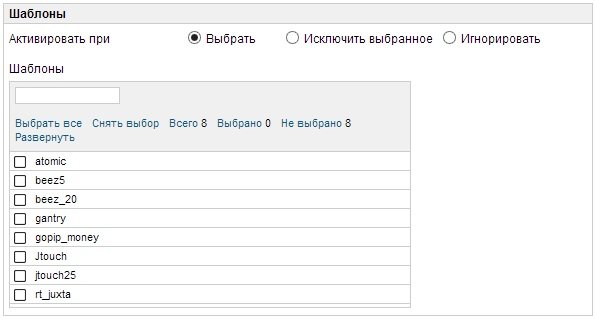
Так же есть три переключателя условий:
- выбрать;
- исключить выбранное;
- игнорировать.
Выбрать
Активны только выбранные условия.
Исключить выбранное
Активация всех условий, кроме указанных.
Игнорировать
Игнорировать все условия (отключить все условия).
Давайте разберем настройки:
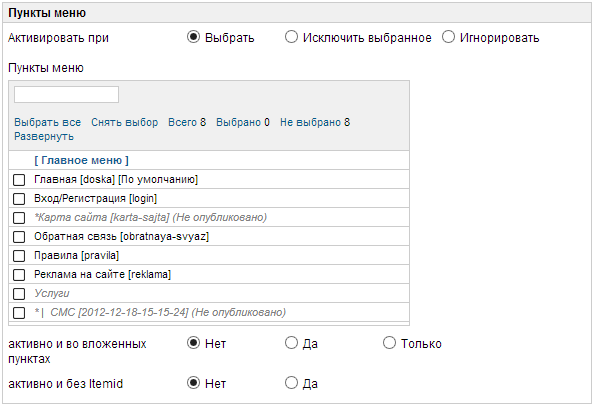
1. Пункты меню
Просто отмечаем флажками меню, в котором хотим видеть модуль.
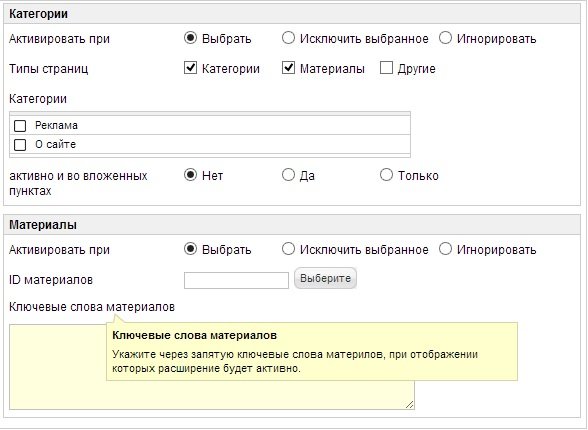
2. Категории, Материалы
Отмечаем флажками категории, в которых хотим видеть модуль.
Указываем IDматериалов или ключевые слова через запятую.
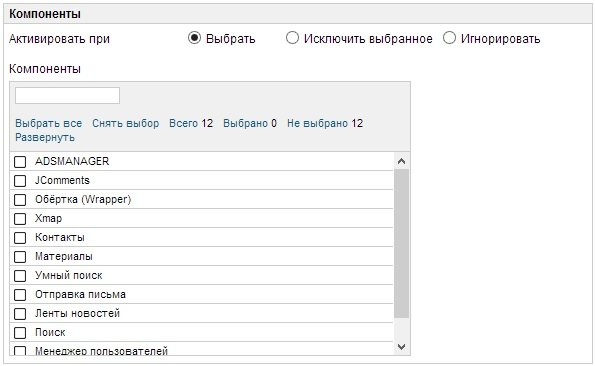
3. Компоненты
Отмечаем флажками компоненты, в которых хотим видеть модуль.
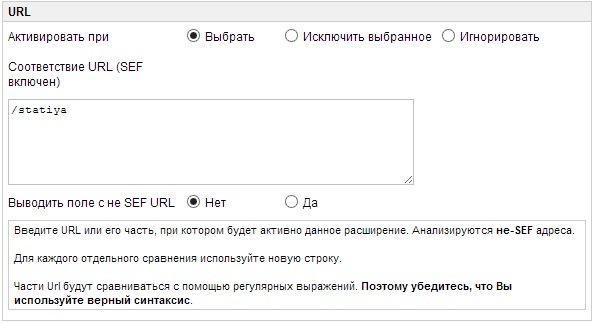
4. URL
Указываем URL’ы на которых хотим видеть модуль.
5. Браузеры
Указываем, в каком браузере отображать модуль.
(картинку не поставил, у меня почему-то эта функция не работает)
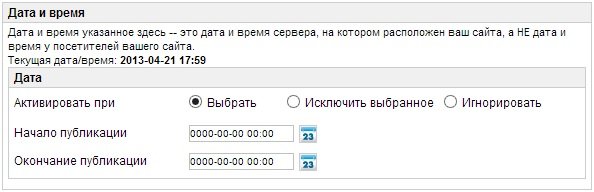
6. Дата и Время
Назначаем время и дату публикации модуля.
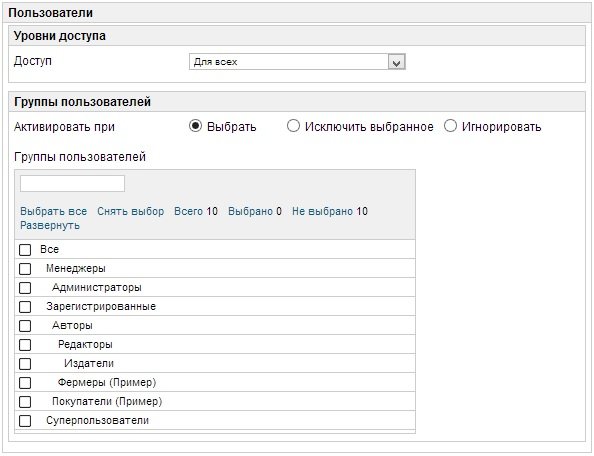
7. Пользователи
Указываем группу пользователей, которым будет показываться модуль.
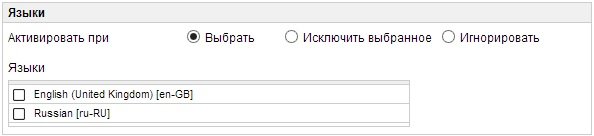
8. Языки
Указываем при каких языках активировать модуль.
9. Шаблоны
Отмечаем шаблоны для каких будет активирован модуль.
После всех настроек, сохраняем созданный модуль и смотрим результаты.
Часто из-за версии PHP ниже 5.2, компонент работает не корректно.
Источник