- Настройка ЧПУ для умного фильтра 1С Битрикс
- Для чего нужен ЧПУ
- Настройка адресов для инфоблока
- Автоматическая транслитерация XML_ID
- Настройка компонента
- Заключение
- Настройка ЧПУ каталога 1С Битрикс
- Дополнительное видео
- Настройка URL в инфоблоке каталог
- Настроить чпу каталога битрикс
- Настройка инфоблока каталога
Настройка ЧПУ для умного фильтра 1С Битрикс
Давайте рассмотрим одну из часто-встречающихся задач при создании интернет-магазина на 1С Битрикс, а именно настройку ЧПУ адресов каталога и умного фильтра. Дело в том, что по умолчанию каталог и фильтр работают без ЧПУ используя параметры передаваемые в адресной строке браузера (GET параметры) и URL адреса страницы выглядят трудно-читаемыми и не запоминающимися.
Для чего нужен ЧПУ
Термин ЧПУ в веб-разработке, означает ЧеловекоПонятный Урл, от английского friendly url (дружелюбный урл). Обычно он представляет собой краткий, хорошо читаемый адрес страницы, обычно транслитерированное (т.е. написанное на «латинице») слово или словосочетание, которое легко запомнить человеку. Кроме того, такой адрес отражает значение или содержимое страницы, например так:
- /kontakti/ — страница контактов
- /catalog/televizori/ — каталог товаров, раздел «телевизоры»
Как видите такой URL легко воспринять и даже запомнить. Но для чего ещё нужно внедрять ЧПУ? Дело в том, что наличие ЧПУ адресов, не только страниц, но и различных ресурсов (картинок, видео) является требованием поисковых систем Яндекс, Google и д.р. Это своего рода один из показателей качества вашего сайта. Такие страницы быстрее проходят индексирование и попадают в поисковую выдачу.
Настройка адресов для инфоблока
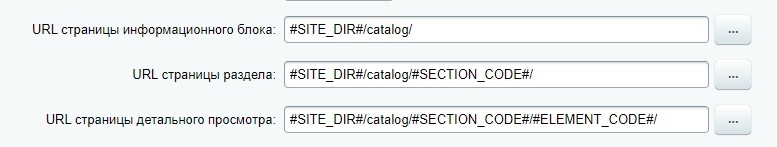
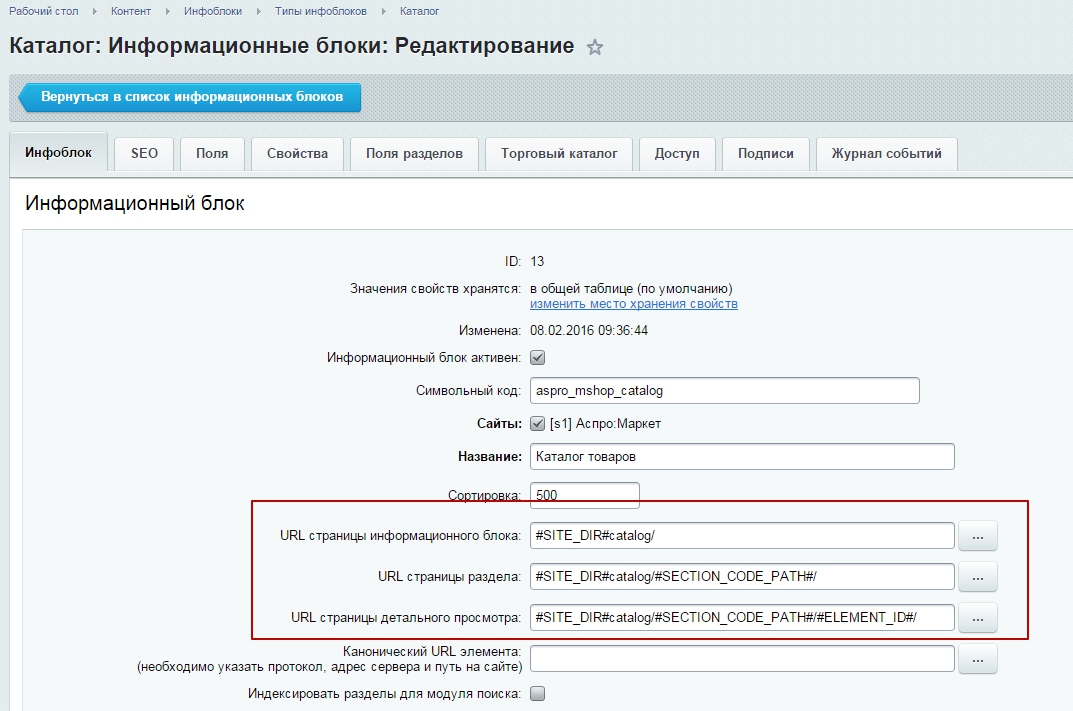
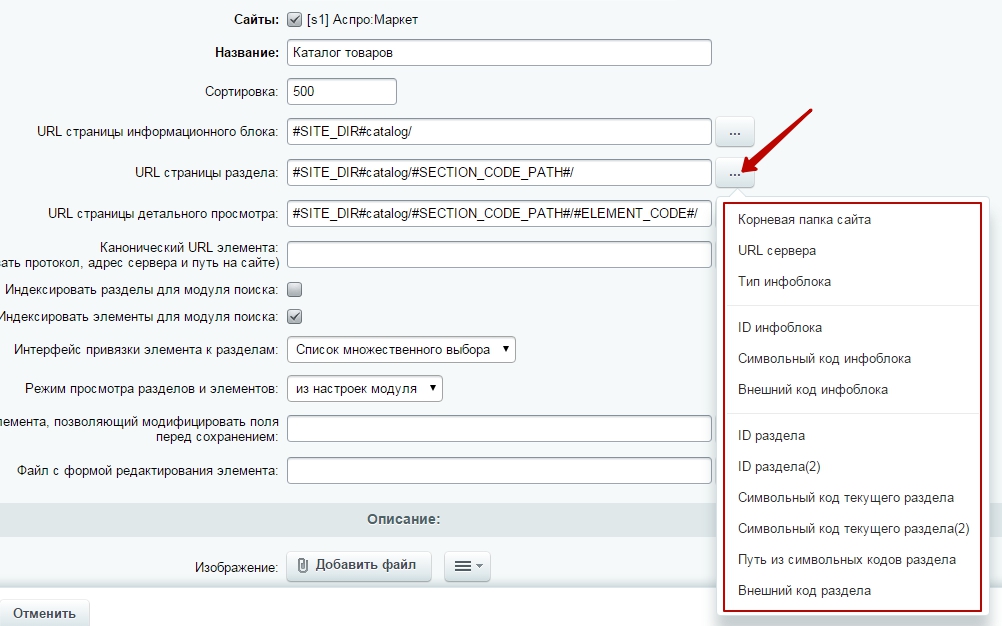
В первую очередь нам необходимо перейти в настройки информационного блока каталога (или другого если речь не идёт о ЧПУ для каталога и фильтра) на вкладке «Инфоблок» есть 3 свойства, задающие своего рода шаблон на основе которого система построит URL адрес страницы:
- URL страницы информационного блока
- URL страницы раздела
- URL страницы детального просмотра
Каждое из этих свойств поддерживает набор ключей, которые система заменит на реальные значения в процессе создания URL, рассмотрим ключевые из них:
- #SITE_DIR# — корневая папка сайта, обычно она необходима когда мы имеем многоязычный сайт и английская версия лежит в папке /en/
- #SECTION_CODE# — символьный код текущего раздела
- #SECTION_CODE_PATH# — путь из символьных кодов разделов, обычно применяется когда на одном и том же уровне вложенности каталога есть разделы с одинаковым наименованием и как следствие кодом
- #ELEMENT_CODE# — символьный код текущего элемента
Например такой шаблон #SITE_DIR#/catalog/#SECTION_CODE#/ в процессе работы компонента каталога, может быть преобразован в /catalog/televizori/ , а #SITE_DIR#/catalog/#SECTION_CODE#/#ELEMENT_CODE#/ в /catalog/televizori/televizor_samsung_ue32m/.
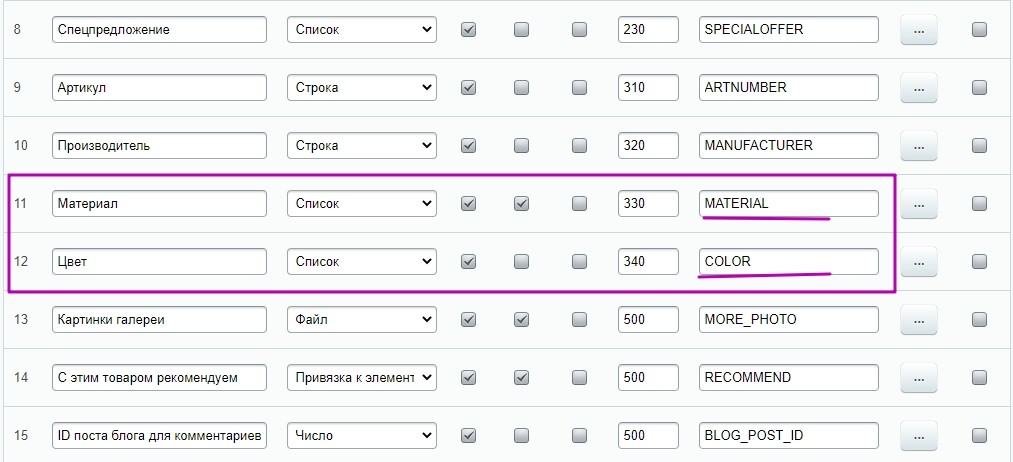
Эти шаблоны — первая часть настройки ЧПУ, далее следует позаботиться о наличие читаемого кода для свойств инфоблока и их значений. Для этого перейдём на вкладку «Свойства» и рассмотрим несколько представленных в каталоге свойств, материал и цвет:

Каждое свойство инфоблока имеет параметр «Код», это мнемонический код свойства, тот самый который будет позже поставлен в URL адрес, когда мы захотим отфильтровать каталог по этому свойству. И чтобы получившийся в итоге ЧПУ отвечал критериям «понятности», код свойства должен быть читаемым и понятным для человека, в данном случае «материал» и «цвет».
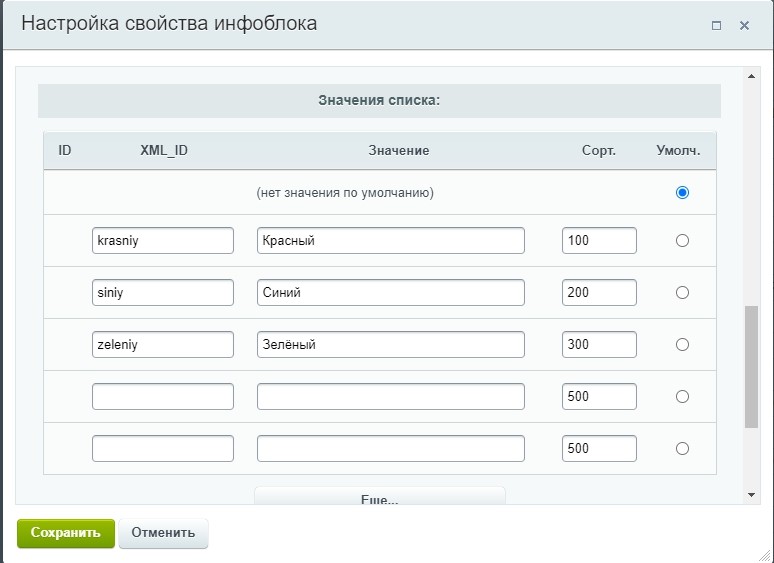
Так же не стоит забывать, что для свойств типа «список» можно настроить понятный код значения свойства.
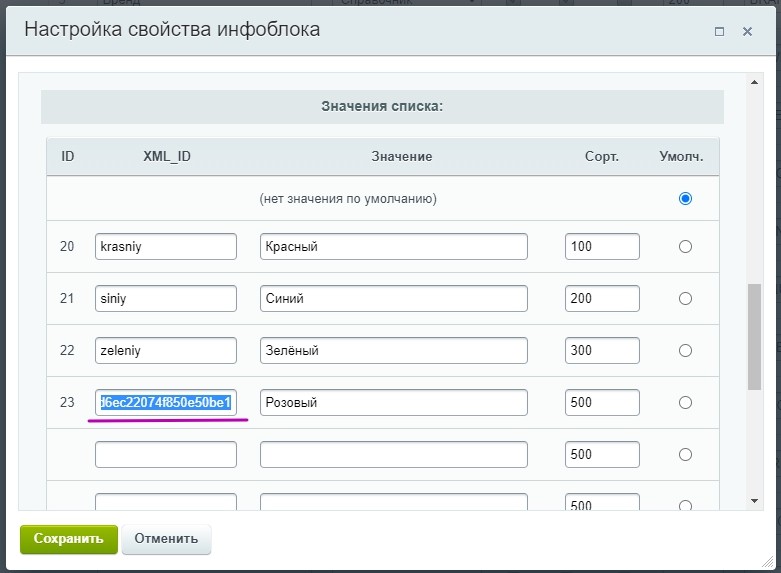
В данном случае, в качестве кода значения свойства, выступает атрибут XML_ID именно его система подставит в URL адрес, когда мы захотим отфильтровать каталог одежды по свойству «цвет». Если, оставить эти поля пустыми, при сохранении настроек информационного блока, битрикс сгенерирует длинную хеш-строку и подставит её в качестве XML_ID
В данном примере вся строка XML_ID розового цвета выглядит так: 4ed329daf7a1bd6ec22074f850e50be1 — не очень читабельно, не так ли? К сожалению 1С Битрикс не имеет штатного функционала позволяющего автоматически транслитерировать значения свойств и читаемый XML_ID.
Автоматическая транслитерация XML_ID
Чтобы не переводить название цветов вручную каждый раз когда мы добавляем вариант значения свойства цвет, можно подвесить свой обработчик на событие обновления этого свойства. В моём случае свойство цвет является «списком» поэтому нам следует выбрать обработчик OnBeforeIBlockPropertyUpdate (ссылка на документацию). Т.е. при обновлении нам нужно перебрать значения списка, выбрать те у которых не заполнен XML_ID (чтобы не затронуть XML_ID которые возможно были заданы вручную), затем транлитерировать значение списка (название цветов на русском языке) и записать в XML_ID значения. Поехали:
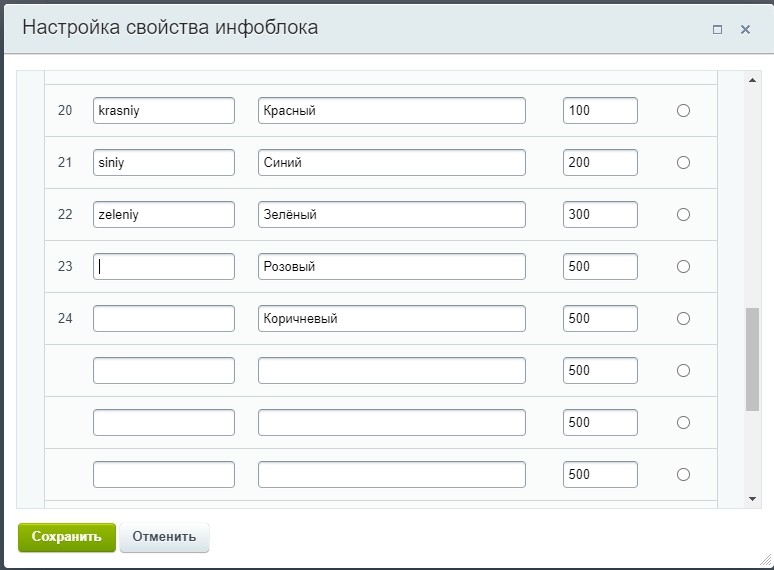
Этот код необходимо добавить в файл init.php. Теперь если заполнить значения цветов и не указать XML_ID вот так:
И сохранить настройки свойства а затем и инфоблока, отработает наше событие и недостающие XML_ID будут заполнены согласно нашему обработчику.
Подобным образом вы можете обработать другие типы свойств.
Настройка компонента
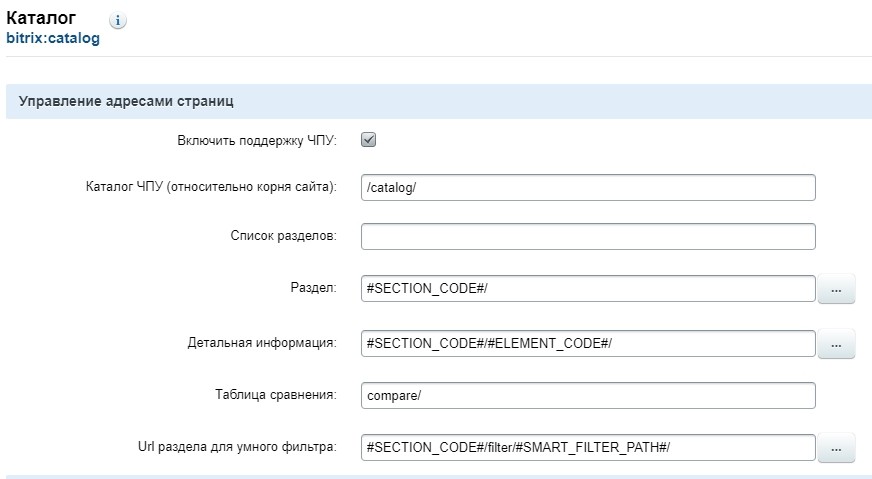
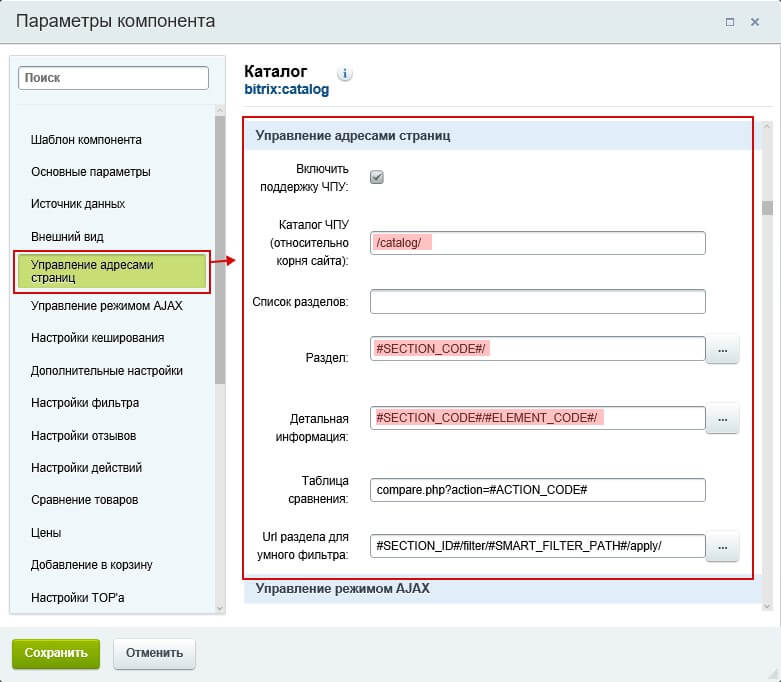
Перейдём к настройке компонента «Каталог товаров». Проще всего сделать это из публичной части перейдя в режим правки. В окне настроек компонента находим блок «Управление адресами страниц» и задаём следующие настройки:
- Включить поддержку ЧПУ — Да
- Каталог ЧПУ (относительно корня сайта) — это корневая папка каталога
- Список разделов — можно пропустить, обычно он выводится на главной странице каталога или вынесен в меню
- Раздел — #SECTION_CODE#/ (это по сути то же самое что и в настройках инфоблока, только этот путь уже включает в себя #SITE_DIR#/catalog/)
- Детальная информация — #SECTION_CODE#/#ELEMENT_CODE#/ (аналогично предыдущему пункту)
- Таблица сравнения — по умолчанию compare/
- Url раздела для умного фильтра — #SECTION_CODE#/filter/#SMART_FILTER_PATH#/ (самый интересный пукнт) в #SMART_FILTER_PATH# битрикс подставит часть URL собранную из кодов свойств и XML_ID их значений при фильтрации (те самые коды которые мы готовили выше в статье).
Заключение
На самом деле стандартные страницы фильтра можно значительно улучшить с точки зрения SEO оптимизации, например вывести уникальные мета-данные страницы для каждого урла, задать уникальный заголовок h1, вывести SEO тексты. Чтобы внедрить все эти фишки, читайте другую статью по тонкой настройке фильтра.
Источник
Настройка ЧПУ каталога 1С Битрикс
- CSS / CSS3
- Flexbox CSS
- JavaScript
- JavaScript с нуля
- JS и Jquery
- Уроки по 1С-Битрикс
- Контент менеджер
- Авторизация на сайте
- Элементы управления
- Работа с информацией
- Управление структурой
- Сайт на 1С-Битрикс
- Создание landing page
- Контент менеджер
- Видео новости
- Модули расширений
- Расширения и плагины
- Bootstrap
Дополнительное видео



ПОДПИСКА на УРОКИ

Настройка ЧПУ каталога 1С Битрикс — продолжаем разбирать установку ЧПУ в 1С Битрикс, часть 2. В данном видео уроке пойдет речь о настройке URL в компоненте каталога, разберем настройку ЧПУ разделов и настройка инфоблока каталога товаров.
Более подробно назначение полей разбирали в первой части Настраивать ЧПУ в инфоблоке новостей.
ЧПУ – веб адреса, удобные для восприятия человеком (а также систем и методов построения таких адресов). Является аббревиатурой от словосочетания «человеко-понятный урл» (где «урл» — жаргонное обозначение URL).
У нас есть торговый каталог наполненные стандартными товарами битрикс и на примере его настроим отображения человеко-понятных УРЛ.
Настройку URL можно разделить на несколько этапов:
- Настроить инфоблок разделов;
- Настроить символьный код разделов и элементов;
- Настроить компонент для отображения URL.
Настройка URL в инфоблоке каталог
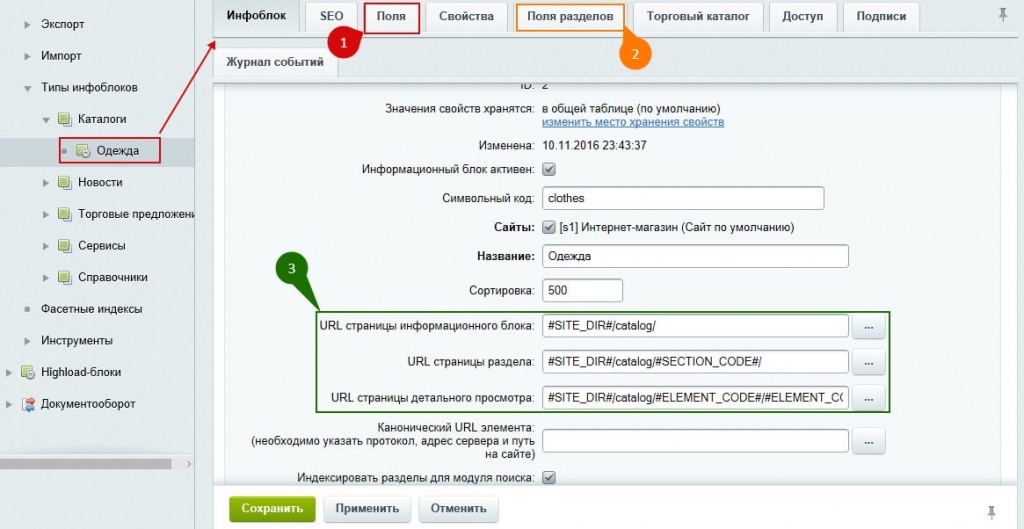
Перейдем в административную часть сайта, Инфоблоки. Откроем Контент, Каталог, перейдем на вкладку Поля и проведем ряд настроек.
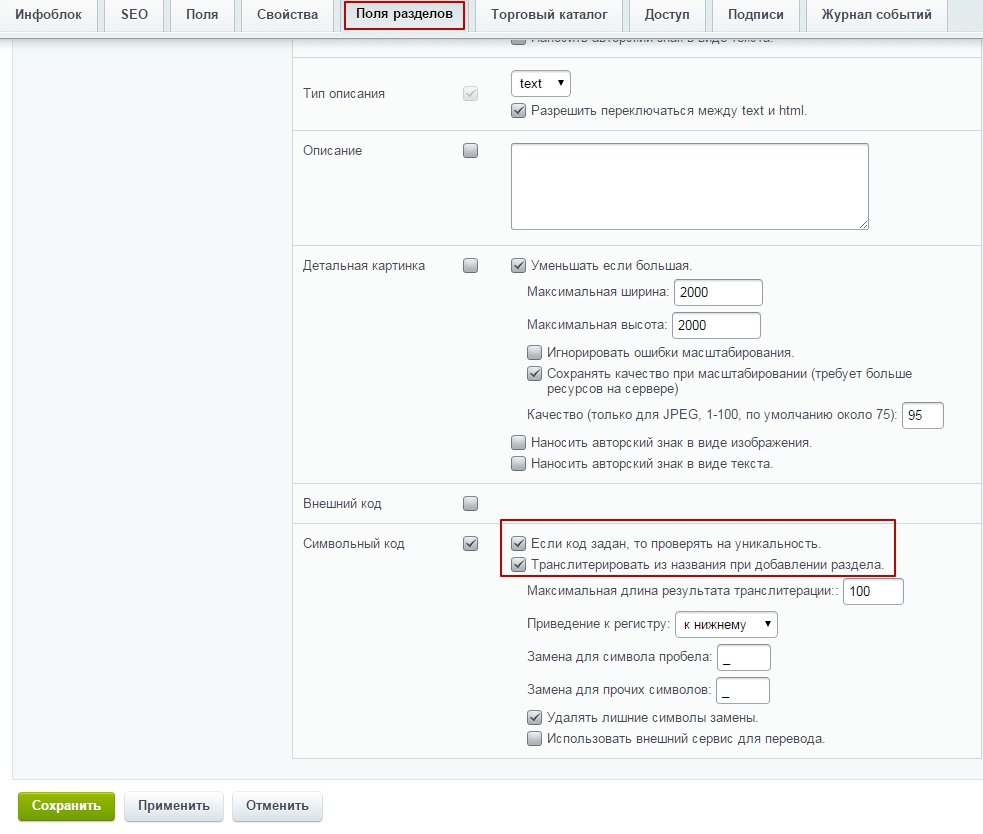
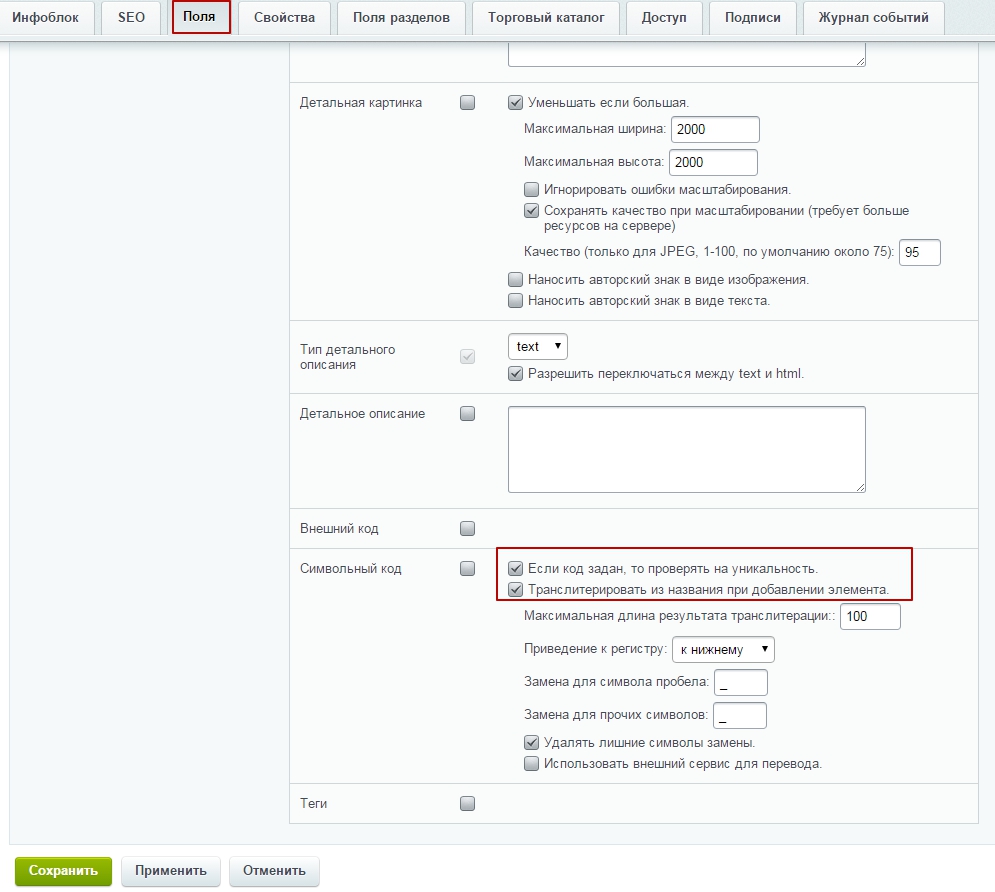
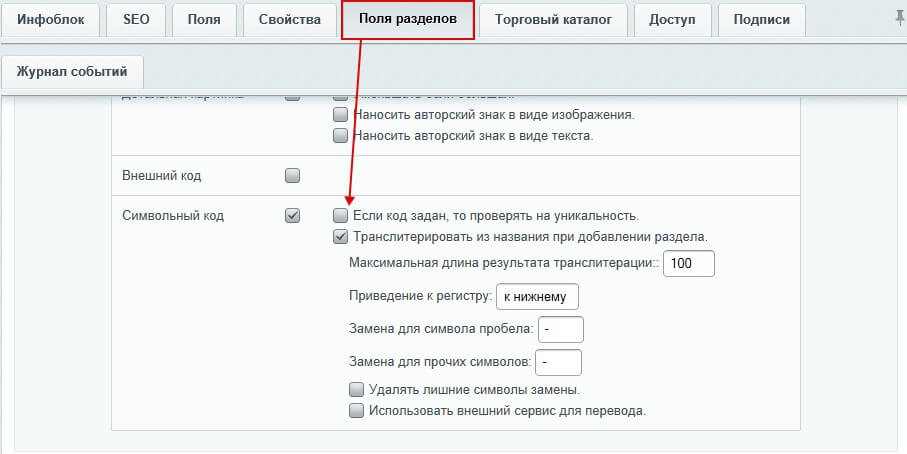
Установим символьный код обязательным, включим проверку на уникальность и будем транслитерировать URL из названия. Далее переходим на вкладку «Поля разделов», включаем символьный код обязательным, не проверяем его на уникальность, а установим его «транслитерировать URL».

Так как на сайте у нас есть несколько дополнительных компонентов, которые используют информацию с инфоблока каталог, такие компоненты как верхнее меню, компонент bitrix:catalog.section то нужно настроить URL в самом инфоблоке, это мы сделаем позже, а сейчас сохранимся.
Переходим в каталог одежды, открываем разделы, устанавливаем для каждого раздела символьный код. Тоже самое проделываем с элементами товаров. В конечном варианте должны получить у каждой позиции свой уникальный URL. Если откроем разделы в табличном виде, выведем в ней Символьный код, тут мы видим напротив каждого раздела его составляющую URL. Если перейдем в раздел и посмотрим его элементы, то видим, у каждого элемента сформирован свой URL.

Теперь давайте настроим комплексный компонент каталог для формирования ЧПУ. Перейдем на страницу каталога, включим быстрый режим правки, перейдем в настройки компонента каталог.
Открываем «Управления адресами страниц», включаем поддержку ЧПУ , меняем ID на CODE , сохраняемся.

Попробуем перейти в раздел, и пощелкаем товары.Как видим все работает, переходим на главную страницу, проверяем тут. В нашем случае ссылки не формируются, перейти в товары не можем, а также не отображается верхнее меню каталога. Причина в том, что не настроены ссылки в инфоблоке.
Давайте установим параметры ссылок bitrix:catalog.section для элементов. Открываем его настройки, вкладку «Шаблоны ссылок» и в поле «URL, ведущий на страницу с содержимым элемента раздела», формируем ссылку к элементам, сохраняемся и проверяем. Ссылки сформированы и все работает, но обратите внимание верхнее меню не отобразилось так как необходимо настраиваем первую вкладку Инфоблок каталога. При том если изначально настроить URL в инфоблоке то эти настройки будут наследоваться всеми компонентами по умолчанию.
Давайте проверим это на практике, уберем настройки которые только что формировали, и сохранимся. Ссылки теперь не формируются, перейдем в настройки инфоблока и тут заполним три поля:
- URL страницы информационного блока;
- URL страницы раздела;
- URL страницы детального просмотра.

После этого сохранимся и перейдем в визуальную часть сайта на главную страницу. Ссылки работают, появилось верхнее меню, элементы с компонента все доступны.
Если у остались вопросы по данному материалу, и кто-то не понял, как настраивать ЧПУ в битрикс пишите в комментариях, что вызвало сложность. Я буду благодарен за отзывы по данному уроку. До встречи в следующем видео.
Источник
Настроить чпу каталога битрикс
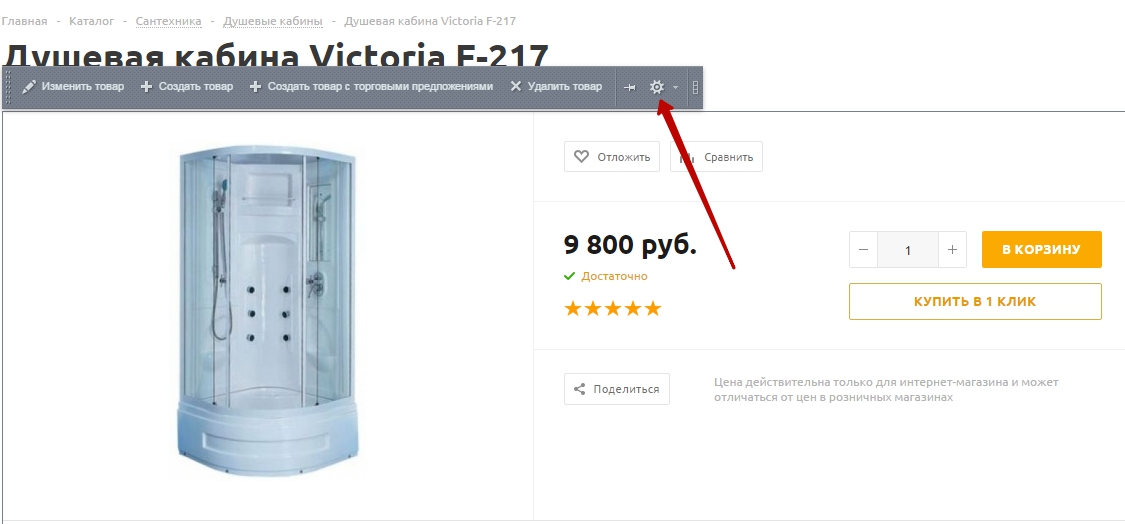
1. Переключитесь в режим правки и зайдите в настройки любого компонента каталога.
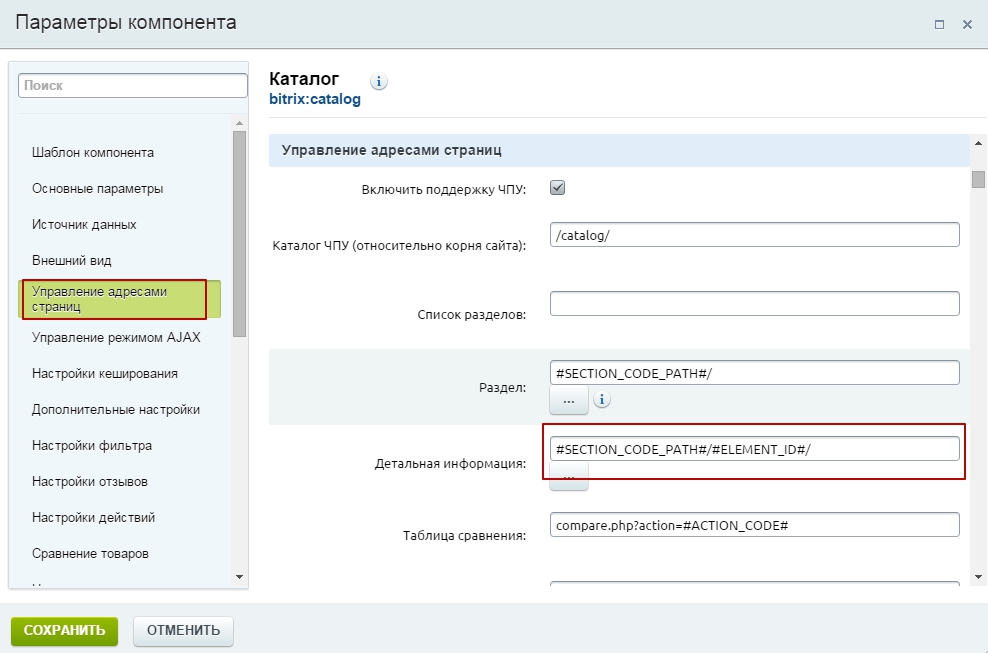
2. Перейдите в пункт меню «Управление ссылками», отредактируйте поле «Детальная информация», задав нужные параметры для отображения ссылок.
ELEMENT_ID — если вы хотите, чтобы в ссылках отображался ID товара: /catalog/dushevye_kabiny/254 (ID товара)
ELEMENT_CODE — для отображения символьного кода товара: catalog/santekhnika/dushevye_kabiny/victoria_f-217 (код товара)
Настройка инфоблока каталога
1. В административной части сайта перейдите в настройки каталога товаров:
Контент → Инфоблоки →Типы инфоблоков → Каталог → Каталог товаров
2. Проверьте, совпадают ли коды, заданные в компоненте каталога, с кодами в строках URL страницы инфоблока, URL страницы раздела и URL страницы детального просмотра.
Если вы указали в настройках параметров компонента ELEMENT_ID, то и в этих строках должен содержаться именно это значение. Иначе ЧПУ будет работать некорректно, из-за чего возникнут проблемы с отображением товаров каталога.
Здесь же вы можете задать дополнительные параметры для разделов, кликнув на кнопку с многоточием и выбрав нужные настройки ЧПУ.
Например:
SECTION_CODE – символьный код родительского раздела
SECTION_ID – ID родительского раздела
SECTION_CODE_PATH – путь из символьных кодов раздела.
Внимание! Если вы используете параметр SECTION_CODE или SECTION_CODE_PATH, убедитесь, что символьные коды разделов уникальны. При совпадении символьных кодов система не поймет, какой раздел ей открыть, и не отобразит данные.
Для этого перейдите на вкладку «Поля разделов» в настройках инфоблока и отметьте пункты «Если код задан, то проверять на уникальность» и «Транслитерировать из названия при добавлении раздела».
Эти же параметры выставляем на вкладке «Поля», если задаем символьный код элемента (ELEMENT_CODE).
К примеру, вы хотите, чтобы в ссылках на товары использовался символьный код. Тогда код в поле «Детальная информация» в компоненте каталога будет выглядеть так:
А код в инфоблоке будет выглядеть так:
3. Сохраняем изменения и проверяем результат на сайте:
Источник