- Как настроить кэширование wordpress?
- Какой плагин кэширования вордпресс выбрать?
- Как установить W3 Total Cache?
- 1. Page Cache — кэширование страниц
- 2. Minify — уменьшение
- 3. Database Cache — кэширование базы данных
- 5. Browser Cache — включение кэша браузера
- 6. CDN — сеть доставки контента
- Настраиваем .htaccess или как оптимизировать сайт за 1 минуту
- Что такое кэширование и как настроить его в WordPress
- Что такое кэширование
- Для чего нужно кэширование
- Плагины кэширования WordPress
- Как включить плагин для кэширования WordPress
- Как очистить кэш на сайте WordPress
Как настроить кэширование wordpress?
Очень долго я не касался темы кэширование wordpress , так как был уверен, что на моем виртуальном сервере с SDD дисками кэширование не так важно. Именно в этом меня убеждала служба поддержки хостинга. Хотя как убеждала, скорее предостерегала, вот моя переписка:
Кстати, нет ничего обиднее, чем пЕрЕплАтИть при покупке 🤦🏻♂️ Поэтому ОЧЕНЬ рекомендую подписаться на канал в Телеграм 👉🏻Промокоды для Алиэкспресс👈🏻 Постоянно узнавая про новые акции 🔥 на разные товары, вы точно НИКОДА не переплатите 👌🏻
Я: — Скажите, при такой конфигурации сервера есть ли смысл делать кэширование плагинами на уровне wordpress?
Техподдержка: — Нужно смотреть по ситуации и нагрузки на сервер. Лучше такими плагинами не злоупотреблять, сервер у Вас на ssd дисковой подсистеме, что намного быстрее обычных дисков и кэширование может не принести ощутимых результатов.
И вот недавно я опять задал этот вопрос и получил немного другой ответ:
Я: — Здравствуйте! У меня периодически падает ngnix и база данных, перезапускаю их и все нормально. Происходит это раз в 1-2 сутки. Скажите, поможет ли мне установка плагинов кэширования на уровне сайтов или можно сделать кэширование на уровне сервера?
Поддержка: — Все зависит от специфики проблем из-за которых это возникает. Но в целом да, использование кэширования может положительно повлиять на нагрузку сервера.
Спрашивается: кому или чему верить? А верить нужно экспериментам. Решил я установить на это блог плагин кэширования, чтобы посмотреть, как это скажется на работе блога.
Какой плагин кэширования вордпресс выбрать?
Я пробовал несколько разных плагинов, но всех больше мне понравился плагин кэширования wordpress W3 Total Cache. Почему именно он? Просто он ОЧЕНЬ функциональный и позволяет не только кэшировать страницы сайта, преобразуя их в html файлы, но и многое другое, например, он работает и как плагин кэширования запросов к базе данных.
Из минусов можно отметить отсутствие русского языка и ввиду этого некоторая сложность установки. Поэтому я решил зафиксировать процесс установки W3 Total Cache на этом сайте и процесс настройки.
Как установить W3 Total Cache?
Для начала идем в админку wordpress в раздел ПЛАГИНЫ — ДОБАВИТЬ НОВЫЙ и в строку поиска вбиваем название плагина — W3 Total Cache и жмем ENTER.
Обратите внимание: плагин скачало почти миллион человек, эта цифра показывает, что этот плагин для кэширования вордпресс на самом деле самый лучший! Устанавливаем.
Сразу после установки получаю предупреждение:
Переводится так: W3 Total Cache об ошибках: Файлы и каталоги не могут быть автоматически созданы, чтобы завершить установку. Пожалуйста, выполнять команды вручную или использовать FTP форму, чтобы W3 Total Cache сделать это автоматически.
Нажимаю Update via FTP, что то там происходит, надпись исчезает и появляется вот такая надпись, перевел:
W3 Total Cache: Настройки по умолчанию используются. Файл конфигурации не может быть прочитан или не существует. Пожалуйста, чтобы создать файл нажмите кнопку.
Нажимаю еще раз и все кажется заработало. Если это так, то у вас должна появиться папка wp-content/cache. Сразу задайте ей и всем файлам в ней права доступа 777, иначе работать не будет. Так же на время нужно такие же права дать файлу .htaccess в корне диска (сделайте лучше перед этим его копию, на всякий случай)
Так же возможно вам придется дать доступ к файлу /wp-config.php или прописать в нем самому опцию:
Пройдемся по настройкам, для этого находим настройки плагина в левой колонки админки вордпресс и нажимаем на PERFOMANCER — GENERAL SETTING.
1. Page Cache — кэширование страниц
Это самое главное, ради чего ставился этот плагин. Нужно поставить галочку в Enable (включить), выбрать метод Disk: Basic и нажать кнопку Save all setting (сохранить настройки).
Теперь, когда посетитель открывает страницу сайта, ее копия в html формате сохраняется в папке wp-content/cache/page. Можно так же выбрать метод ENHANCED (повышенная), но не знаю, стоит ли это делать в моем случае. Да и к тому же у меня при использование этого метода выдавало ошибку, хотя файлы при этом кэшировались.
2. Minify — уменьшение
Тут имеется ввиду сокращение и сжатие файлов стилей и скриптов. Я не включаю эту функцию, так как после этого мой сайт реально перекашивает.
Но даже есть попытаться это настроить, то реальной пользы будет не так много, так что я и мучиться пока не буду. Идем далее.
3. Database Cache — кэширование базы данных
А вот это пункт важный. Но не выбирайте метод Disk: Basic, так как это может привести к сбоям, лучше выбрать метод Alternative PHP Cache. В этом случае запросы к базе данных буду кэшироваться PHP акселератором, у меня он, как я понял, на сервере установлен.
4. Object Cache — кэширование объектов
Это тоже очень важная функция, которую нужно включить, выбрав метод Disk: Basic.
В этом случае кэшируются уже не только страницы, но и опции, метки, категории, пользователи и многое другое, все, что wordpress посчитает нужным закэшировать. И судя по быстро заполнившейся папке кэшировать нужно много. Далее.
5. Browser Cache — включение кэша браузера
Нет, не вашего браузера, в человека, который заходит на ваш сайт. Эта опция посылает сигнал, что нужно кэшировать эту страницу и браузер посетителя безропотно подчиняется.
Но у меня тест Google Page Speed в упор не хочет замечать эту опцию, что я только не делал, и с этим плагином, и без. Скорее всего это происходит потому, что у меня стоит связка ngnix и apache2, первый работает как прокси сервер и видимо этот тест поэтому не работает как нужно. Хотя, может я и ошибаюсь.
6. CDN — сеть доставки контента
Для чего это нужно? Вы можете использовать посторонние сервера для кэширования ваших данных. Если посетитель находится в Америке, в ваш основной сайт в России, то ему лучше получить основную массу данных с сервера CDN, который находится в его стране или где то рядом. Но я не включаю пока эту опцию. Почему?
Да потому что большинство этих сервисов платные. Есть и бесплатные, но их нужно поискать, изучить, зарегистрироваться и после этого вписать данные в плагин. Сам плагин пытается нам всучить MaxCDN, который стоит денег, правда со скидкой в 25%. Но это тема для отдельной статьи, скорее всего очень скоро я исследую этот вопрос и отпишусь.
Вот таким образом я настроил кэширование этого блога. В плагине есть еще некоторые опции, но они не стоят рассмотрения, так как на практике не нужны. Если вам будут интересно, то можете покопаться в настройках. Если не знаете английского (как я), то можете воспользоваться Google Crome, который умеет переводит и админку wordpress.
При этом рекомендую зайти в настойки тех функций, которые мы включили, там еще много пунктов, которые тоже можно перевести и включить. Будут вопросы — пишите, отвечаю всем кроме спамеров 😉
На днях купил себе отличный плагин — [urlspan]ZMSEO[/urlspan], стоит не дешево, но польза от него просто ОГРОМНАЯ. Вот от меня читать дальше.
Название сайта в title — это совершенно бесполезно занятое место в самом важном теге не сайте. Если ваш сайт ОЧЕНЬ читать дальше.
Очень долгое время я не использовал метки, и даже закрывал их в robots.txt, так как если их неумело использовать, то читать дальше.
WordPress — отличный движок для сайта, но он чем-то напоминает мне Windows: без настройки и установки дополнительного ПО к использованию читать дальше.
Источник
Настраиваем .htaccess или как оптимизировать сайт за 1 минуту
Гугл плохого не посоветует — с помощью утилиты PageSpeed Insights от Google можно не только оценить скорость загрузки вашего сайта, но и получить конкретные рекомендации по устранению недостатков.
Проверим это на практике — запускаем тест от Google:
- Вбиваем URL нашего сайта и видим не только количество набранных баллов, но и рекомендации по увеличению скорости загрузки:
Делаем резервную копию файла .htaccess для WordPress и прописываем в него следующие строки:
- для использования кэша браузера:
# Включаем кэш в браузерах посетителей # Все html и htm файлы будут храниться в кэше браузера один день Header set Cache-Control «max-age=43200» # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю Header set Cache-Control «max-age=604800» # Все флэш файлы и изображения будут храниться в кэше браузера один месяц Header set Cache-Control «max-age=2592000» # Отключаем кеширование php и других служебных файлов Header unset Cache-Control
# сжатие text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript

В результате имеем:
Буквально за несколько минут мы подняли рейтинг нашего сайта в глазах Google на 10 баллов.
P.S. У меня несколько хостингов и везде данный прием работал. Но попробовав на beget.ru я не увидел увеличения скорости загрузки (и прирост баллов).
Кстати, все его сервера, даже начального уровня, работают на SSD-дисках.
Удачи вам и профита.
Хм…тогда встает вопрос о целесообразности использования различных плагинов кэширования. Как Вам удалось выяснить, что «…Бегет решает данные проблемы на стороне сервера»?
Это разное кэширование:
— плагин кэширует целиком страницу, чтобы WP не пришлось ее формировать;
— htaccess настраивает браузер на выдачу кэша и т.д.
То есть настройки, что описаны в статье, не добавляют очков по PageSpeed Insights для Beget, то есть скорее всего реализованы уже на стороне сервере (хостинга).
На других хостингах это работает. Я проверял на hc.ru и ihc.ru.
Долго «хостился» в ihc.ru, намучился, честно говоря. Ушел на Бегет. Пока доволен. Какой плагин кэширования вы используете? Тестирую на данный момент WP-FFPC с докупленным сервисом memcached. Пока не понял разницы с тем же WP Supercache. Возможно, пока нагрузки не те, чтобы почувствовать разницу.
Я с hc.ru перешел на ihc.ru и далее не Beget.
На ihc.ru остался один сайт, жду когда закончится проплаченный период и тоже переведу на Beget.
На новых сайтах стал использовать WP Super Cache — время доступа (на Beget) стало меньше 0,2 сек.
Спасибо! Отличный, работающий пример.
А настраиваете WP Super Cache для работы нa Beget в режиме эксперт или простой? Буду очень благодарна за ответ!
В экспертном режиме изменяется файл .htaccess. Но вот ответ Beget: «Обработка статического контента у нас осуществляется на уровне front-end сервера NGINX, поэтому директивы .htaccess на него не подействуют. Мы можем перенаправить обработку «статики» на Apache, что позволит Вам задавать настройки её кэширования в .htaccess, однако, это может привести к росту нагрузки на аккаунт.».
По умолчанию обработка файла .htaccess у Beget не работает, поэтому использовать режим «Эксперт» нет смысла. Это самый простой вариант.
Но вы можете попросить хостинг перевести обработку вашего сайта на Apache, тогда можно задействовать этот режим «Эксперт».
У меня часть сайтов так, часть так — особой разницы не заметил. Рекомендовал бы вам использовать более простой режим.
Большое спасибо за ответ!
Я не делаю никаких аудитов и бесплатных «семантических ядер».
Платных и бесплатных консультаций у меня нет, курсов, вебинаров, волшебных таблеток и способов стать миллионером за три дня тоже нет.
Источник
Что такое кэширование и как настроить его в WordPress
Узнайте, что такое кэширование и почему без него обойтись на вашем сайте. В статье расскажем, как его настроить в WordPress, а также как сбросить кэш.
Что такое кэширование
Кэширование — это сохранение страницы целиком или её части в кэше быстрого доступа. Если на сайте включено кэширование, снижается нагрузка на сервер. Это происходит за счёт того, что при запросах пользователей (когда они заходят на сайт) контент загружается из кеша, а не генерируется для каждого нового посетителя.
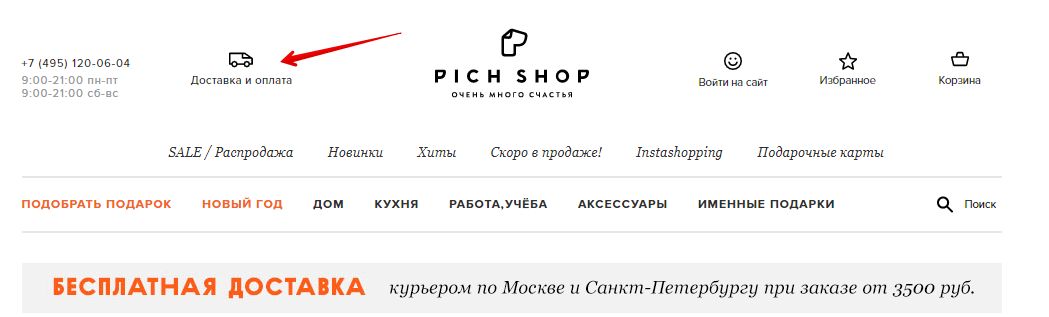
Разберём на примере. У абсолютного большинства интернет-магазинов есть раздел «Доставка и оплата». На этой справочной странице рассказывается, какие варианты доставки предлагает компания и сколько это стоит.
Информация на них меняется достаточно редко, при этом их часто посещают пользователи.
- Если на этой странице отключено кэширование, сервер будет заново генерировать файлы (HTML- и CSS-код), из которых она состоит. Одна и та же операция будет воспроизводиться для каждого нового посетителя.
- Если на странице включено кэширование, сервер сгенерирует HTML-страницу (например, delivery.html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
Для чего нужно кэширование
При использовании кэширования вы улучшаете сразу несколько показателей веб-сайта: делаете его удобнее для пользователей, оптимизируете технически и в SEO-ключе.
- Увеличивается скорость загрузки контента. А чем быстрее сайт будет отображаться в браузере пользователя, тем лучше. По статистике Google, через 3 секунды ожидания половина посетителей идёт на другой сайт.
- Экономятся ресурсы сервера. Кэширование повышает производительность и снижает нагрузку на CPU за счёт того, что оборудование не выполняет одну и ту же операцию раз за разом.
- Повышается позиция сайта. Быстрые сайты больше «нравятся» поисковым системам Яндекс и Google.
Включать и настраивать кэширование на веб-сайте стоит или вручную в панели управления хостингом (если разбираетесь), или с помощью плагинов (если не разбираетесь и ваш сайт сделан на CMS). Расскажем, как включить кэширование и как очищать кеш, используя плагины WordPress.
Плагины кэширования WordPress
Плагинов для кэширования в каталоге WordPress много (больше 3 тыс.). Рассмотрим 3 наиболее популярных: WP Super Cache, LiteSpeed Cache и WP Fastest Cache.
Кратко рассмотрим их отличия и основные функции, чтобы вы смогли выбрать подходящее решение для сайта:
- WP Super Cache — плагин подходит для новичков. Есть режим тонкой настройки, в нём можно задать наиболее производительный вариант кэширования. Но этого не стоит делать без опыта, так как можно ненароком «сломать» код, и придётся восстанавливать сайт.
- LiteSpeed Cache — комплексное решение для настройки SEO. В нём есть инструменты не только для настройки кэширования сервера, но и для оптимизации кода, картинок и базы данных.
- WP Fastest Cache — плагин для облегчения нагрузки на сервер, который позволяет настраивать тайм-аут для кеша (время, через которое кеш будет автоматически очищаться).
Выберите подходящий и следуйте нужной инструкции.
Как включить плагин для кэширования WordPress
1. Авторизуйтесь в админке CMS. Используйте URL — ваш-сайт/wp-admin.
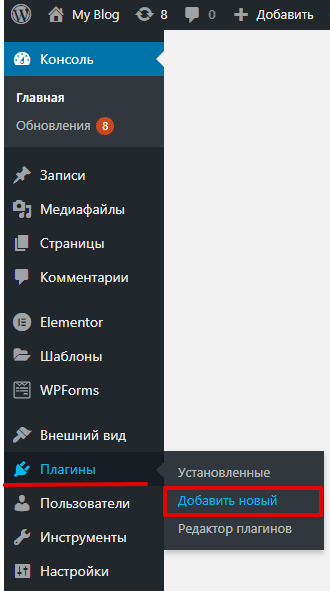
2. Наведите курсор на раздел «Плагины» и выберите в списке Добавить новый:
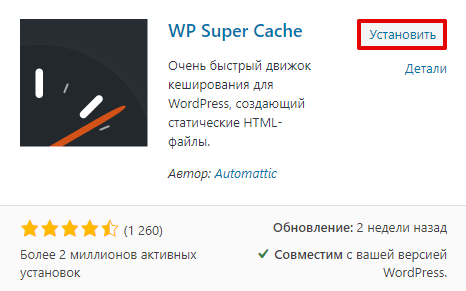
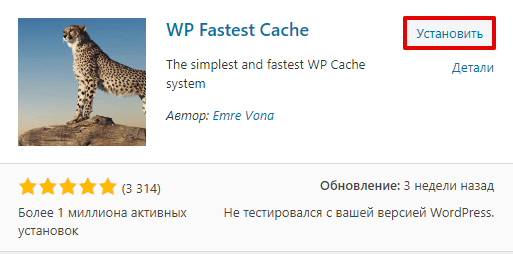
3. Введите в строке поиска справа название одного из трёх плагинов, который вам подходит, и следуйте соответствующей инструкции:
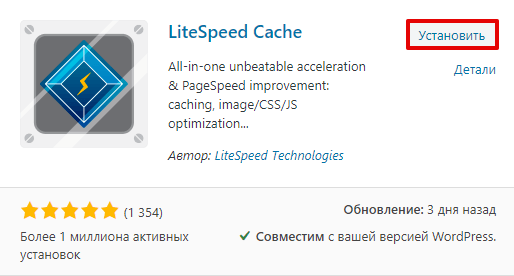
4. Нажмите Установить → Активировать:
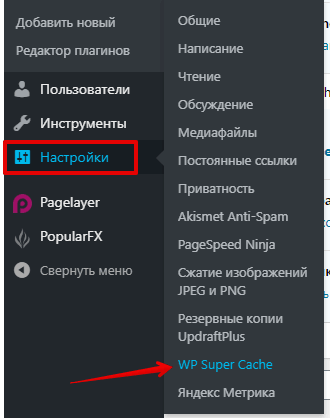
5. Наведите курсор на раздел «Настройки» и выберите в списке WP Super Cache:
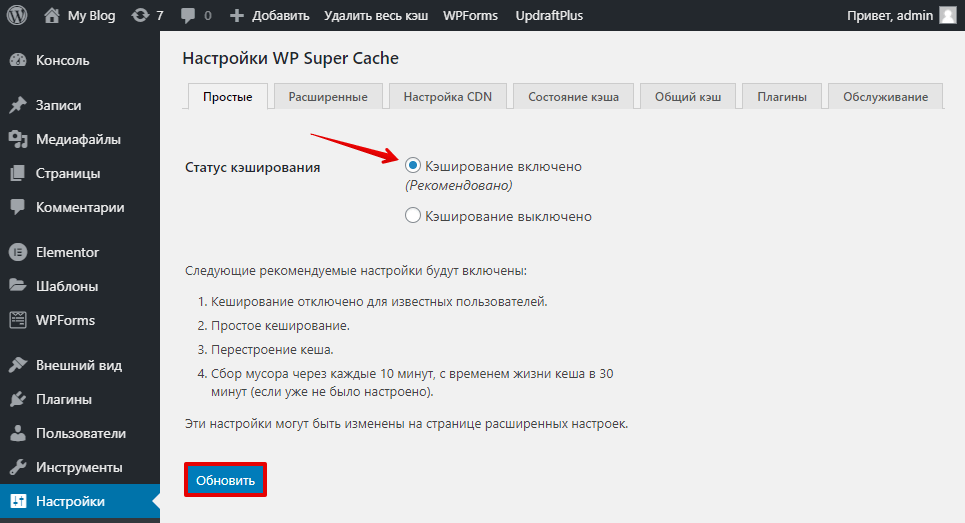
6. Поставьте отметку напротив пункта «Кэширование включено (Рекомендовано)» и нажмите Обновить:
Кэширование сайта WordPress
Готово! Теперь на вашем сайте включено кэширование.
4. Нажмите Установить → Активировать:
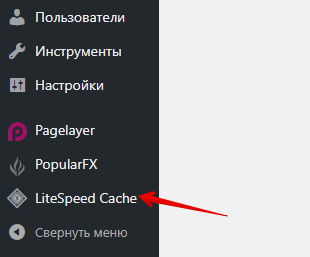
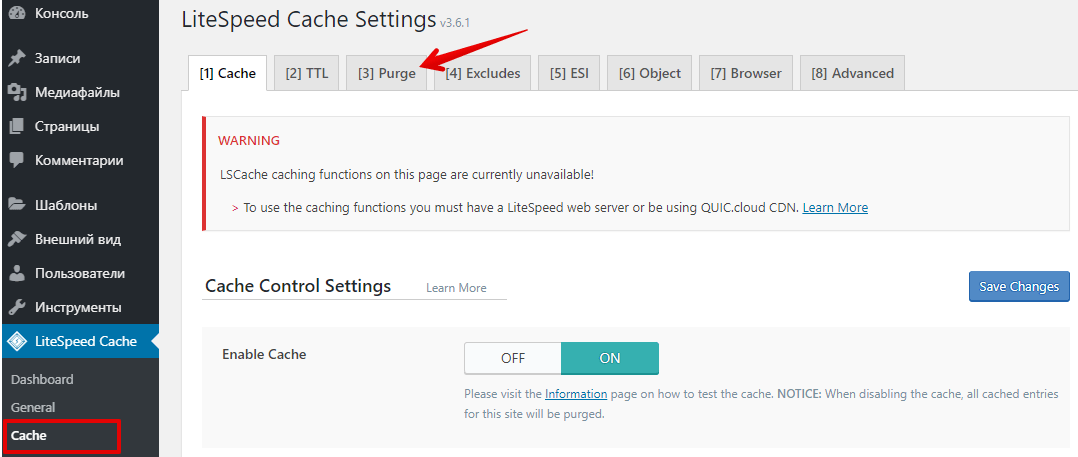
5. В главном меню слева нажмите LiteSpeed Cache:
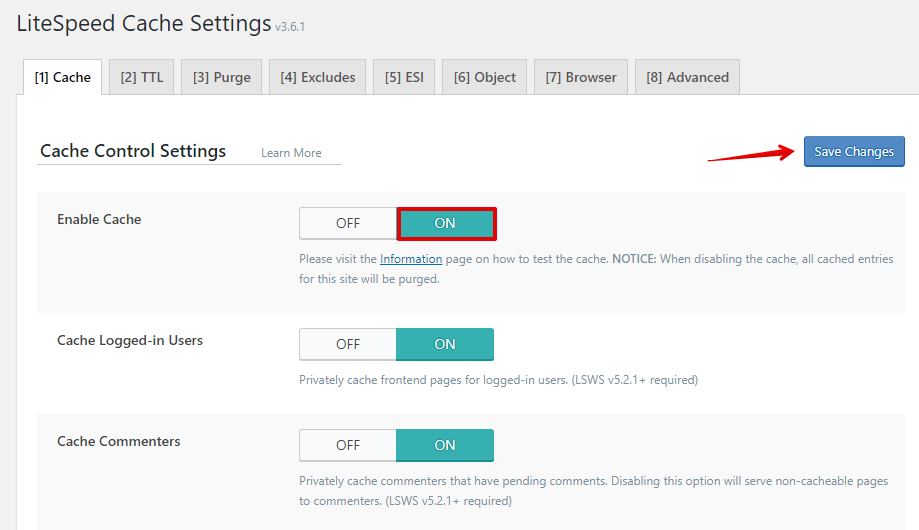
6. Перейдите во вкладку «Cache», нажмите ON в строке Enable Cache и затем Save Changes:
Готово. Кэш будет активирован.
4. Нажмите Установить → Активировать:
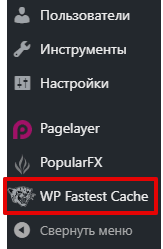
5. Откройте в главном меню раздел WP Fastest Cache:
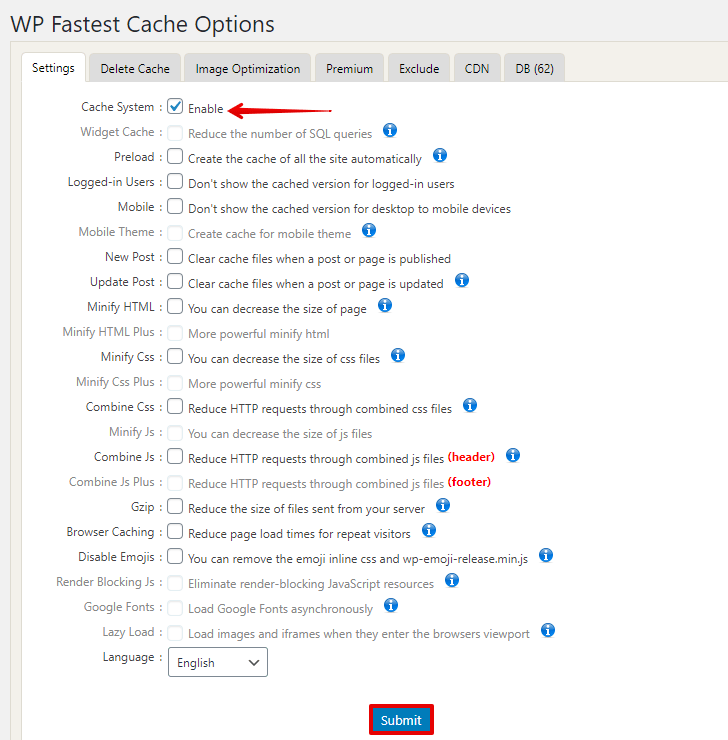
6. Во вкладке «Settings» поставьте галочку напротив пункта Cache System и внизу Submit:
Здесь же можно настроить другие функции для улучшения SEO.
Готово. Кэширование будет активировано.
Как очистить кэш на сайте WordPress
Если вы вносите изменения на сайте, на котором включено кэширование, они могут не отображаться (так как сохранена прежняя версия). Поэтому чтобы всё заработало, нужно очистить кэш (перегенерировать контент).
Очистите кэш по инструкции ниже в зависимости от установленного плагина:
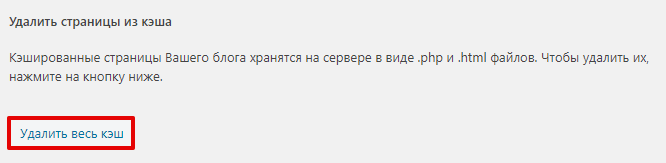
Откройте страницу плагина (шаг 5 в инструкции выше), пролистайте страницу вниз и нажмите Удалить весь кэш:
Готово. Кэш будет очищен.
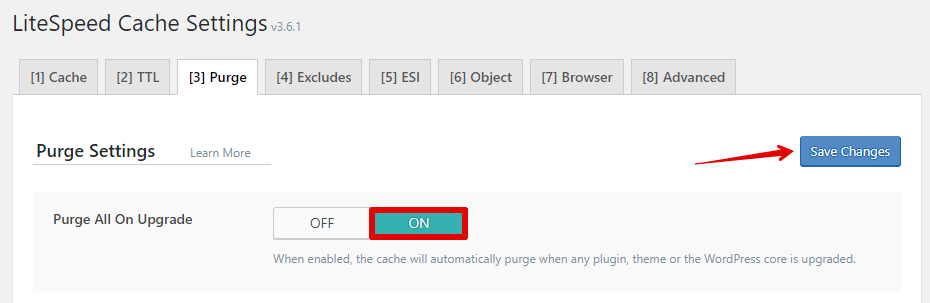
Откройте страницу плагина (шаг 5 в инструкции выше), перейдите во вкладку «Cache» → «Purge»:
Кэш будет очищаться всякий раз при обновлении любого плагина и темы WordPress. Чтобы очистить кэш, нажмите ON в строке «Purge All On Upgrade» и затем Save Changes:
Готово. Кэш будет очищен.
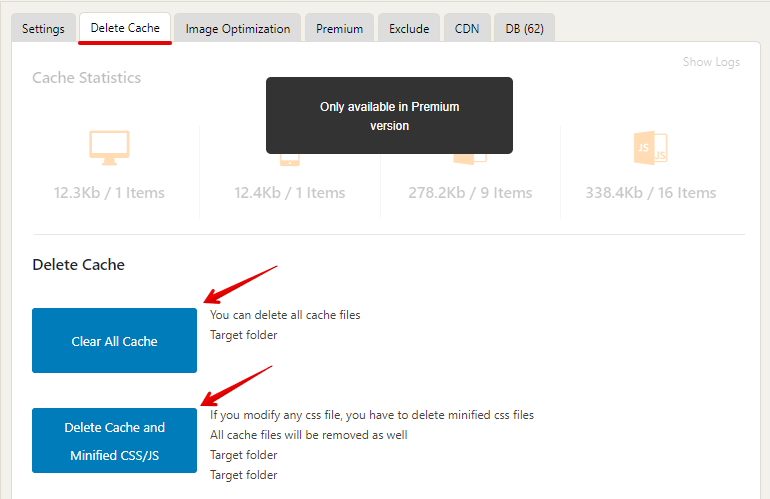
Перейдите во вкладку «Delete Cache» и нажмите Clear All Cache (или Delete Cache and Minified CSS/JS, чтобы сразу оптимизировать скрипты и стили):
Готово. Кэш будет очищен.
Готово. Мы рассмотрели, как в WordPress сбросить кэш.
Так всего за несколько шагов вы существенно оптимизируете ваш сайт. Это простой, но действенный способ для улучшения поисковой позиции.
Источник